作文列表

对于这个接口而言,query是接口被调用时接收参数的形参,params即是传参方式,而query就是参数,其会自动拼接在请求地址的url后面,以问号分隔;这样我们可以直接在地址栏中看到请求的参数。但是在控制台中可以...

必须有一个内嵌函数。内嵌函数必须引用外部函数中的变量。外部函数的返回值必须是内嵌函数。1.闭包的概念闭包是这样的一种机制:函数嵌套函数,内部函数可以引用外部函数的参数和变量。参数和变量不会被垃圾回收机制收回。2....

所以我们需要做到修改某个模块代码,就只有这个模块代码需要重新打包编译,其他模块不变,这样打包速度就能很快。当项目越来越庞大时,打包速度越来越慢,甚至于需要一个下午才能打包出来代码。(HMR/热模块替换):在程序运行中...

webview和原生通讯安全性...

WebRTC局域网实现一对一音视频通话详解,谁说WebRTC通话必须要有NAT穿越或中继服务器,该demo教小白学会WebRTC并实现P2P通话。_内网实现webrpc...

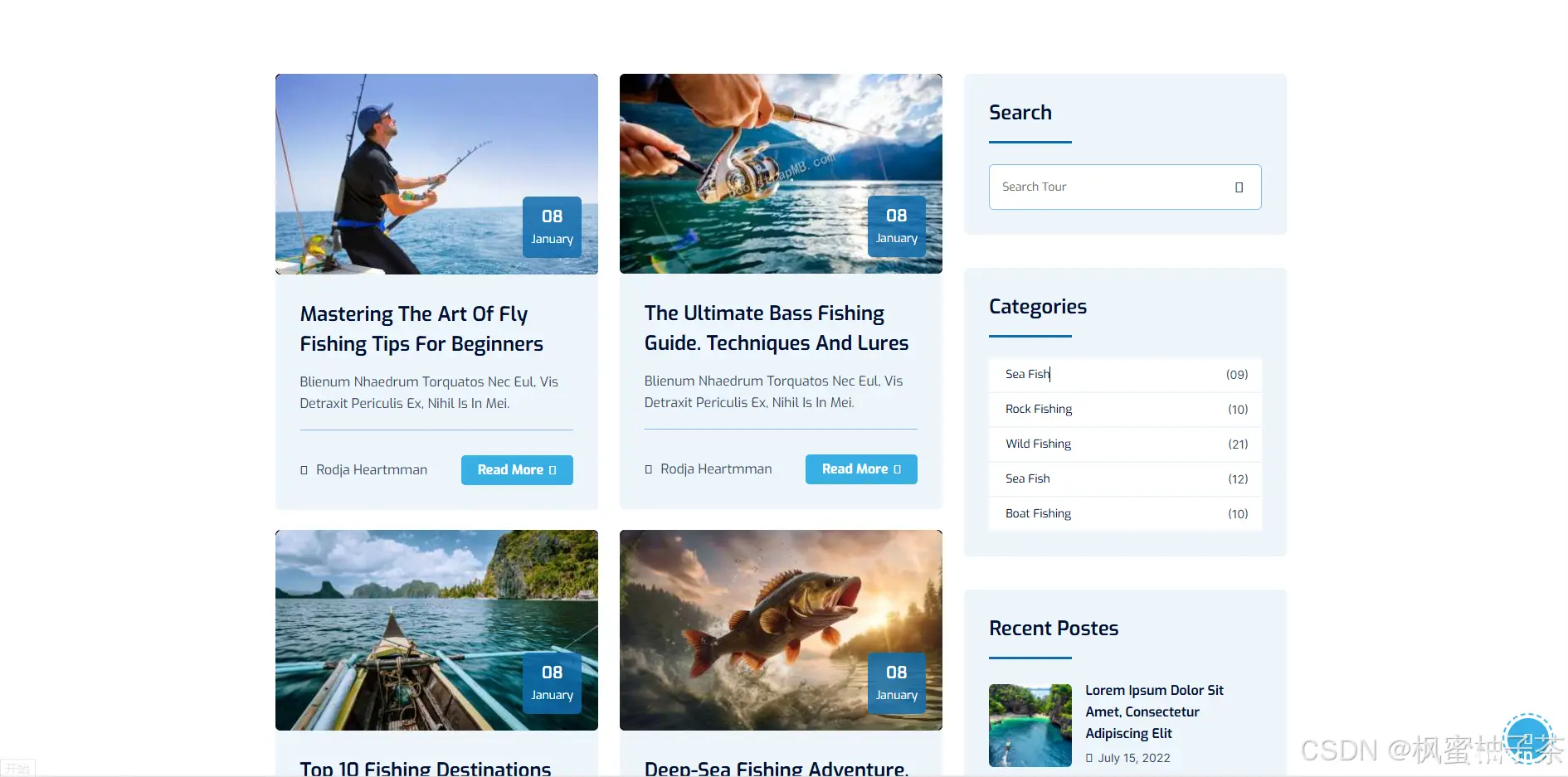
钓鱼海上俱乐部旅游博客网站是一个专注于钓鱼和海上旅游相关内容的网站,提供钓鱼技巧、海上旅游目的地介绍、钓鱼装备推荐、钓鱼活动报道等信息。...

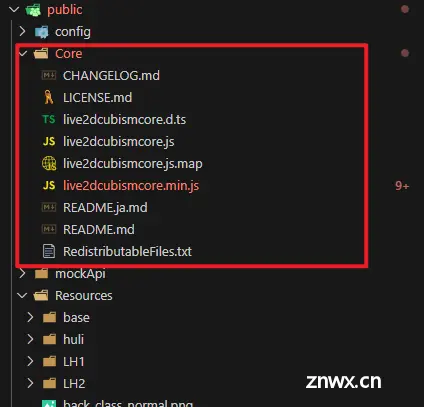
React如何在前端网页实现live2d的动态效果_前端live2d...

自2022年10月25日24时后,用户头像昵称获取规则将进行了调整,整理了最新的微信头像昵称使用方法_微信小程序获取头像...

本文基于教程发布,你也可以理解成这是一篇尚硅谷教程笔记,当然这里也有我的一些经验总结。...

map类文件是用来获取代码之前的关联关系,项目报错可以在控制台及时看到错误点。imagemin使用插件来优化/生成图像,所以你也需要安装它们。顾名思义,有损压缩在牺牲图片质量的基础上,压缩体积更小。webpack4...

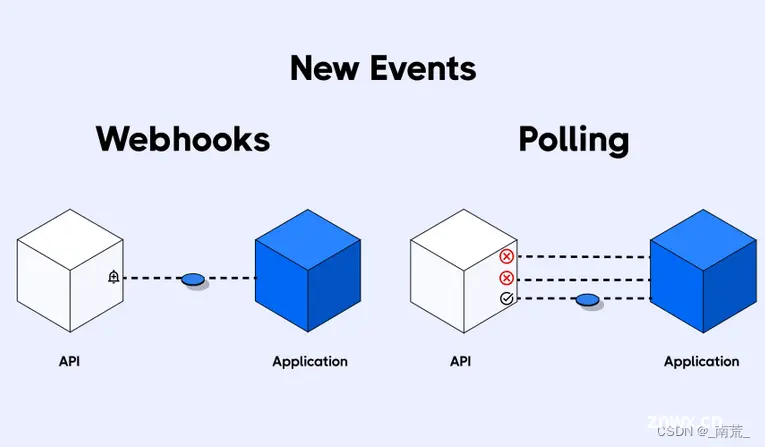
在当今高度连接的网络世界中,没有什么可以孤立地发挥最佳作用。完成一项任务(几乎)总是需要多个实体的参与。电子商务应用程序需要与支付系统通信,支付系统需要与银行系统通信,银行系统需要与客户账户通信…你看到模式了吗?...

本文介绍了如何下载和使用绘世启动器进行AI绘画,包括不同模型的选择(如Guofeng3和majicmixRealistic),显卡加速的配置方法,以及提示词编写和参数调整(如LORA、Embedding和Contor...

📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目...

推荐一款强大的前端数据导出插件——tableExport.jquery.plugin项目地址:https://gitcode.com/hhurz/tableExport.jquery.plugintableExport...

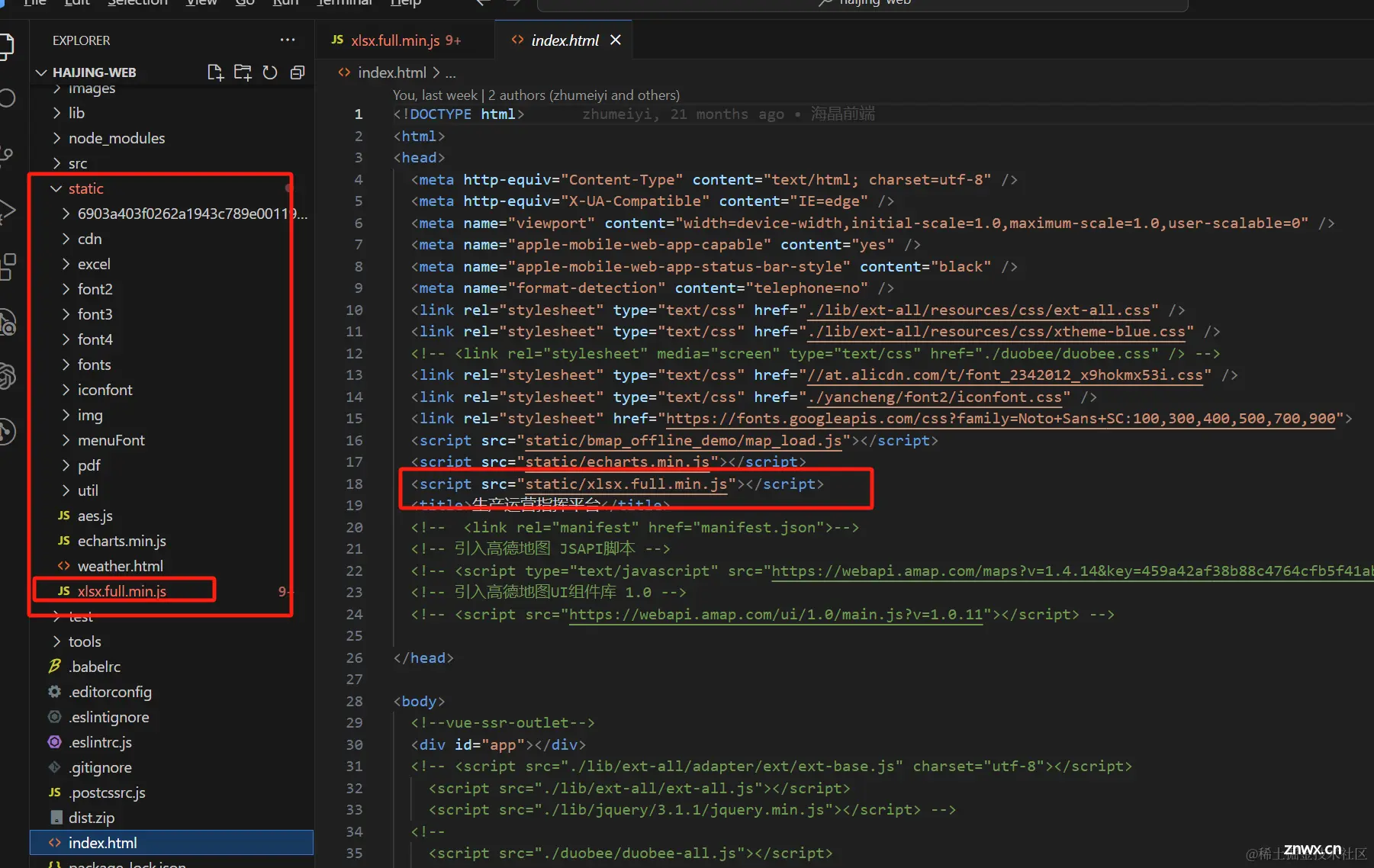
前端vue导出excel(标题加粗+表头自定义样式+表格边框+单元格自定义样式)使用xlsxxlsx-stylefile-saver插件做前端导出_vue导出表格自定义...

CryptoJS是一个JavaScript加密算法库,用于在客户端浏览器中执行加密和解密操作。它提供了一系列常见的加密算法,如AES、DES、TripleDES、Rabbit、RC4、MD5、SHA-1等等。_w...

【代码】如何让element-ui的el-row内容居中(水平垂直)_el-row居中...

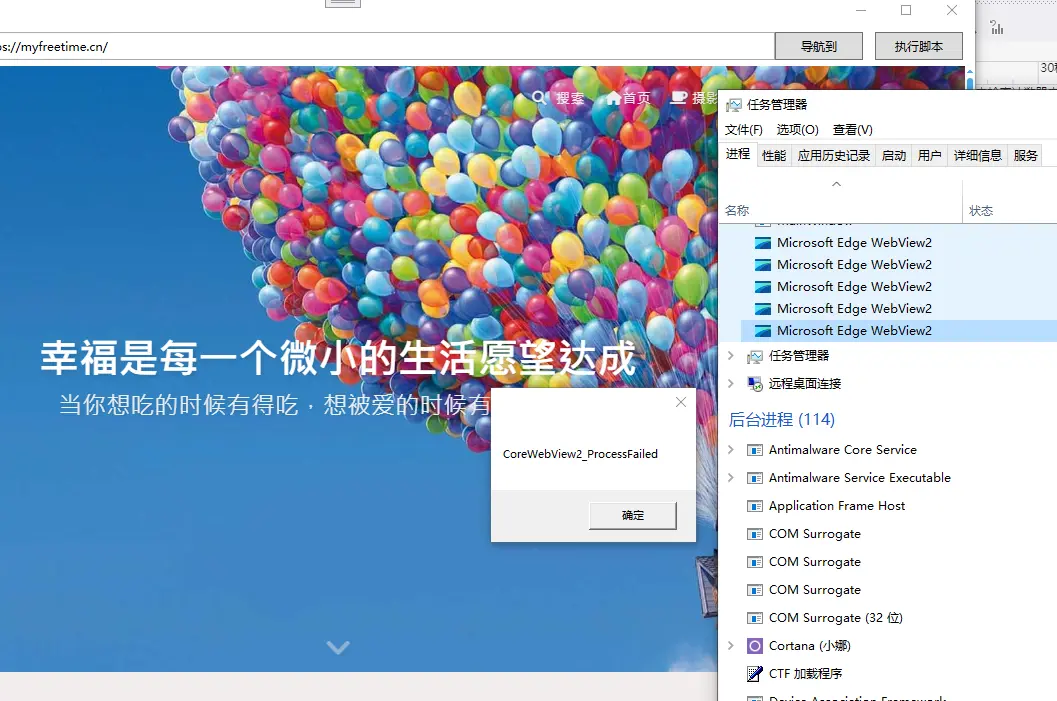
WebView2在WPF中的使用,非常详细。_webview2...

项目是vue+webpack。_windows本地nginx配置前端...

您已经很好地概述了HTML中style属性的用途以及它与旧HTML标签和属性的对比。style属性确实提供了一种灵活且强大的方式来直接在HTML元素上应用CSS样式,而无需依赖外部或内部样式表(尽管在大型项目中,通常推荐使用外部样式表以维护样式的集中管理和重用...