webhook详解
CSDN 2024-08-07 17:03:02 阅读 82
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
webhook简介
在当今高度连接的网络世界中,没有什么可以孤立地发挥最佳作用。完成一项任务(几乎)总是需要多个实体的参与。电子商务应用程序需要与支付系统通信,支付系统需要与银行系统通信,银行系统需要与客户账户通信…你看到模式了吗?
独立在线系统相互通信和共享数据的能力是当今在线服务有价值的核心。在这篇文章中,将介绍 webhook。 Webhook 是促进在线服务之间通信的众多方法之一,在本文结束时,您将完全了解 Webhook 是什么、它们如何工作以及何时使用它们。
什么是 webhook?
Webhook 是一个 HTTP 请求,由源系统中的事件触发并发送到目标系统,通常带有数据负载。 Webhook 是自动化的,换句话说,当它们的事件在源系统中被触发时,它们会自动发送出去。
这为一个系统(源)在事件发生时与另一个系统(目标)“对话”(HTTP 请求)提供了一种方式,并共享有关已发生事件的信息(请求有效负载)。
在这里插入图片描述
webhook 有什么用?
根据上面的定义,我相信您已经了解了 webhook 的用途。简而言之,webhook 用于将一个系统中事件的发生传达给另一个系统,并且它们经常共享有关该事件的数据。然而,一个例子总是更容易说明,所以让我们看一个 webhook 的例子。
假设您订阅了流媒体服务。每个月初,您的信用卡都会被扣款,您的银行需要通过短信或电子邮件与您沟通。银行系统(源)可以使用 webhook 调用邮件或 SMS 服务(目标),以便在每次从您的卡中扣款时立即向您发送借记通知。
银行系统还发送有关费用的信息,邮件或 SMS 服务使用这些信息为您的客户构建合适的消息。
webhook请求过程
对于发送 webhook 的系统,系统必须能够支持该过程。您可以通过触发针对不同类型的事件的HTTP请求来构建系统来发送Webhooks和松弛。
这些平台根据其中发生的活动支持不同类型的事件。
要接收 webhook 请求,您必须注册平台为其提供 webhook 的一个或多个事件(也称为主题)。 Webhook 请求将被发送到应用程序的目标端点,因此您需要为其构建一个并将 URL 注册为该事件的 Webhook URL。
一旦事件的 webhook 注册完成并添加了端点,您将在每次事件发生时提供的目标 URL 处收到 webhook 请求。
使用 webhook
现在您已经注册了 webhook 请求,您必须准备好接收它们。 Webhook 是常规的 HTTP 请求,应该这样处理。 webhook 提供程序始终具有有关 webhook URL 端点的实现详细信息的文档,以接收请求并访问有效负载(如果有)。
Webhook 有效负载采用序列化的表单编码 JSON 或 XML 格式。
Webhook 是一种单向通信系统,但最佳实践是返回 200 或 302 状态代码,让源应用程序知道您已收到它。
还建议使您端的 webhook 请求操作具有幂等性,因为某些源应用程序可以多次发送相同的 webhook 请求。在这种情况下,您希望确保您对 webhook 请求的响应不会重复,因为这可能会导致系统受损。有关实现 webhook 幂等性的更多详细信息,请查看这篇文章。
Webhook POST 或 GET
您可能会以 GET 或 POST 请求的形式获取 webhook 请求,具体取决于 webhook 提供程序。 GET webhook 请求很简单,它们的有效负载作为查询字符串附加到 webhook URL。 POST webhook 请求的负载在请求正文中,还可能包含身份验证令牌等属性。
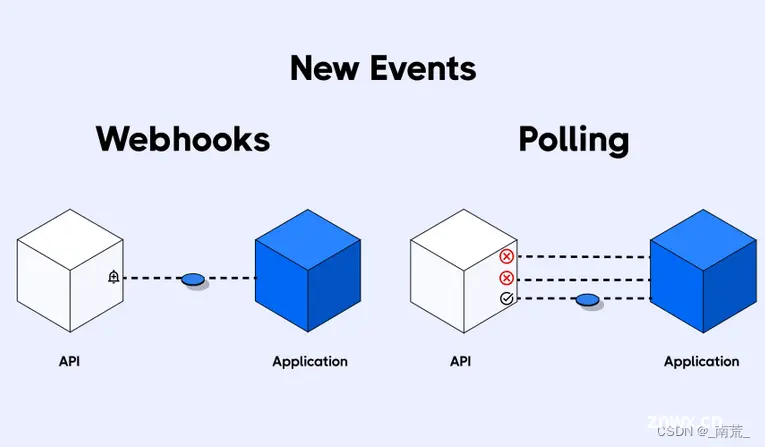
Webhook 与轮询
轮询是指您的应用程序定期调用 API 以检查是否发生事件或是否存在新数据。另一方面,当事件实时发生时,Webhook 会手动将数据推送到您的应用程序。
为了用一个相关的例子来捕捉这两种方法之间的区别,投票就像去邮局检查你是否有新邮件。使用 webhook 基本上是每次您收到新邮件时,只需向邮递员提供您的家庭地址,即可将邮件递送到您家。
与 webhook 相比,轮询更耗费资源,因为它可以在发现新信息之前接受多个网络请求,而 webhook 仅在有新信息时才发出网络请求。
在这里插入图片描述

何时使用 webhook
这里的关键字是实时。当您想要:
<code>实时了解连接系统中的事件
实时发送信息到目的地
寻找比投票更便宜的替代方案
这些类型的场景示例包括:
电子商务商店通知您的发票应用程序有关销售
电子商务商店在特定商品缺货时通知商家
支付网关通知商家付款
版本控制系统通知团队成员提交到存储库
监控系统提醒管理员系统中的错误或异常活动
跨系统同步信息——例如,当用户在您的 HR 或 CRM 系统中更改其电子邮件时,他们在工资单或发票系统中的电子邮件也会更改
Asp .Net
接受与处理
接口
接收 WebHook 取决于发送方是谁。 有时,注册 WebHook 的其他步骤会验证订阅者是否真的正在侦听。 某些 WebHook 提供推送到拉取模型,其中 HTTP POST 请求仅包含对事件信息的引用,然后独立检索该信息。 通常,安全模型会有所不同。
Microsoft ASP.NET WebHook 的目的是使 API 连接起来更简单、更一致,而无需花费大量时间来了解如何处理 WebHook 的任何特定变体。
WebHook 接收方负责接受和验证来自特定发送方的 WebHook。 WebHook 接收器可以支持任意数量的 WebHook,每个 WebHook 都有其自己的配置。 例如,GitHub WebHook 接收器可以接受任意数量的 GitHub 存储库中的 WebHook。
WebHook 接收器 URI
通过安装 Microsoft ASP.NET WebHook,可以获得一个常规 WebHook 控制器,该控制器接受来自开放式服务数量的 WebHook 请求。 请求到达时,它会选取已安装用于处理特定 WebHook 发送方的适当接收方。
此控制器的 URI 是向服务注册的 WebHook URI,格式如下:
https:///api/webhooks/incoming//{id}
出于安全原因,许多 WebHook 接收器要求 URI 是 https URI,在某些情况下,它还必须包含其他查询参数,该参数用于强制只有预期方才能将 WebHook 发送到上述 URI。
组件 是接收方的名称,例如 github 或 slack。
{id} 是一个可选标识符,可用于标识特定的 WebHook 接收器配置。 这可用于向特定接收器注册 N WebHook。 例如,以下三个 URI 可用于注册三个独立的 WebHook:
https:///api/webhooks/incoming/github
https:///api/webhooks/incoming/github/12345
https:///api/webhooks/incoming/github/54321
安装 WebHook 接收器
若要使用 Microsoft ASP.NET WebHook 接收 WebHook,首先为要从中接收 WebHook 的 WebHook 提供程序或提供程序安装 Nuget 包。 Nuget 包名为 Microsoft.AspNet.WebHooks.Receivers.* , 其中最后一部分指示服务受支持。 例如
Microsoft.AspNet.WebHooks.Receivers.GitHub 支持从 GitHub 接收 WebHook 和 Microsoft.AspNet.WebHooks.Receivers.Custom 支持接收由 ASP.NET WebHook 生成的 WebHook。
现可找到对 Dropbox、GitHub、MailChimp、PayPal、Pusher、Salesforce、Slack、Stripe、Trello 和 WordPress 的支持,但可以支持任意数量的其他提供程序。
配置 WebHook 接收器
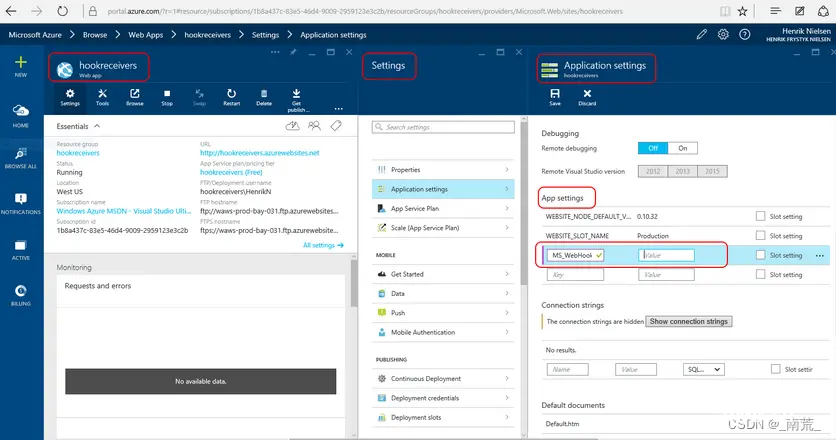
WebHook 接收器是通过 IWebHookReceiverConfig 接口配置的,可以使用任何依赖项注入模型注册该接口的特定实现。 默认实现使用可在Web.config文件中设置的应用程序设置,或者,如果使用 Azure веб-приложения,可以通过 Azure 门户进行设置。
在这里插入图片描述

应用程序设置密钥的格式如下所示:
<code> MS_WebHookReceiverSecret_<receiver>
该值是一个以逗号分隔的值列表,这些值与 WebHook 已注册的 {id} 值匹配,例如:
MS_WebHookReceiverSecret_GitHub = <secret1>, 12345=<secret2>, 54321=<secret3>
初始化 WebHook 接收器
WebHook 接收器通过注册它们进行初始化,通常位于 WebApiConfig 静态类中,例如:
namespace WebHookReceivers
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API configuration and services
// Web API routes
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
// Load receivers
config.InitializeReceiveGitHubWebHooks();
}
}
}
处理
WebHook 接收方验证 WebHook 请求后,即可由用户代码处理。 这是 处理程序 的传入位置。 处理程序派生自 IWebHookHandler 接口,但通常使用 WebHookHandler 类而不是直接从接口派生。
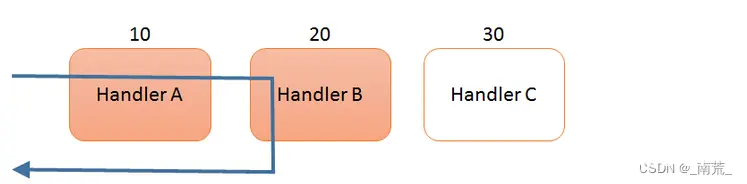
WebHook 请求可由一个或多个处理程序处理。 根据各自的 Order 属性按顺序调用处理程序,其中 Order 是一个简单的整数 (建议介于 1 到 100 之间) :
在这里插入图片描述

处理程序可以选择在 WebHookHandlerContext 上设置 Response 属性,这将导致处理停止,并将响应作为 HTTP 响应发回 WebHook。 在上述情况下,处理程序 C 不会调用,因为它的顺序高于 B 和 B 设置响应。
设置响应通常仅与 WebHook 相关,其中响应可以将信息传回原始 API。 例如,Slack WebHook 将响应发布回 WebHook 来自的通道的情况。 如果处理程序只想从该特定接收器接收 WebHook,则处理程序可以设置 Receiver 属性。 如果未设置接收方,则会为其调用所有接收方。
另一种常见的响应用途是使用 410 已返回 的响应来指示 WebHook 不再处于活动状态,并且不应提交进一步的请求。
默认情况下,所有 WebHook 接收器都将调用处理程序。 但是,如果 Receiver 属性设置为处理程序的名称,则该处理程序将仅接收该接收方的 WebHook 请求。
处理 WebHook
调用处理程序时,它将获取一个 WebHookHandlerContext ,其中包含有关 WebHook 请求的信息。 数据(通常是 HTTP 请求正文)可从 Data 属性获取。
数据类型通常是 JSON 或 HTML 表单数据,但如果需要,可以强制转换为更具体的类型。 例如,ASP.NET WebHook 生成的自定义 WebHook 可以转换为 CustomNotifications 类型,如下所示:
<code>public class MyWebHookHandler : WebHookHandler
{
public MyWebHookHandler()
{
this.Receiver = "custom";
}
public override Task ExecuteAsync(string generator, WebHookHandlerContext context)
{
CustomNotifications notifications = context.GetDataOrDefault<CustomNotifications>();
foreach (var notification in notifications.Notifications)
{
...
}
return Task.FromResult(true);
}
}
排队处理
如果响应在几秒钟内未生成响应,则大多数 WebHook 发送方将重新发送 WebHook。 这意味着处理程序必须在该时间段内完成处理,以免再次调用它。
如果处理需要更长的时间或更好地单独处理,则可以使用 WebHookQueueHandler 将 WebHook 请求提交到队列,例如 Azure 存储队列。
此处提供了 WebHookQueueHandler 实现的概述:
public class QueueHandler : WebHookQueueHandler
{
public override Task EnqueueAsync(WebHookQueueContext context)
{
// Enqueue WebHookQueueContext to your queuing system of choice
return Task.FromResult(true);
}
}
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。