【CV】前端如何优化打包体积,webpack5配置。自闭环项目。
X.Py 2024-08-07 17:03:02 阅读 64
一、压缩图片体积(图片质量影响较小,体积缩小近乎一半)
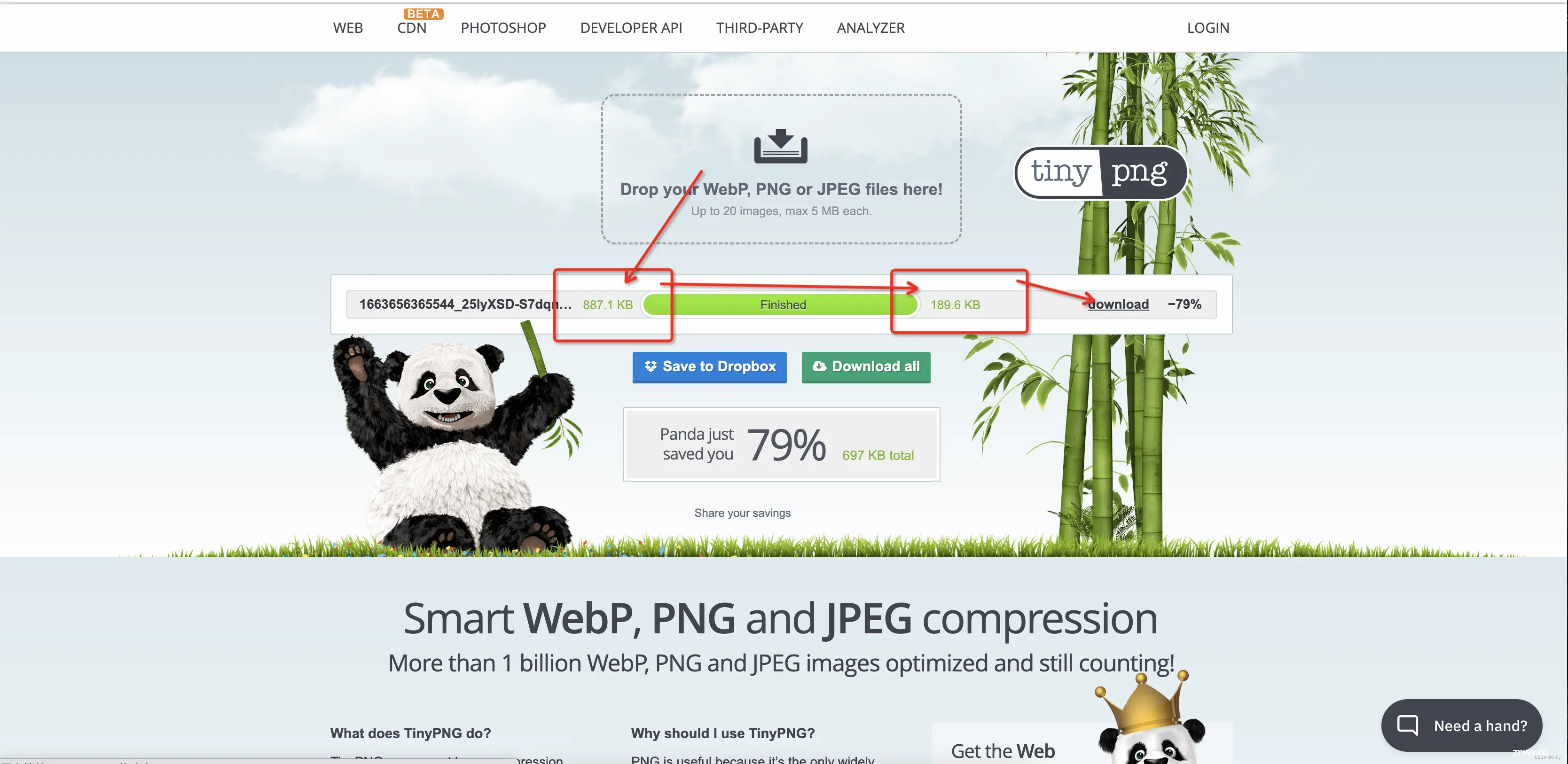
压缩工具网站 https://tinypng.com/

这个网站将图片上传后自动压缩。可以看到压缩性能还是挺强的,图片质量损失不大,肉眼几乎看不出来。压缩完将图片下载下来,替换原来图片即可
二、Webpack 配置
2.1 利用插件 <code>image-minimizer-webpack-plugin 进一步压缩打包之后的体积。
NPM 查阅地址:https://www.npmjs.com/package/image-minimizer-webpack-pluginGithub:https://github.com/webpack-contrib/image-minimizer-webpack-pluginWebpack5 查阅地址(文档有延迟,建议查看github):https://webpack.docschina.org/plugins/image-minimizer-webpack-plugin/
使用方法:
npm install image-minimizer-webpack-plugin imagemin --save-dev
imagemin 使用插件来优化/生成图像,所以你也需要安装它们
这个插件有两种压缩方式
有损压缩无损压缩顾名思义,有损压缩在牺牲图片质量的基础上,压缩体积更小。
二选一,当然大部分人还是会选择无损压缩。
无损压缩需要安装的依赖
npm install imagemin-gifsicle imagemin-jpegtran imagemin-optipng imagemin-svgo --save-dev
有损压缩需要安装的依赖
npm install imagemin-gifsicle imagemin-mozjpeg imagemin-pngquant imagemin-svgo --save-dev
这里以无损压缩为例 使用方式如下
// webpack.config.js
const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");
module.exports = {
module: {
rules: [
{
test: /\.(jpe?g|png|gif|svg)$/i,
type: "asset",
},
],
},
optimization: {
minimizer: [
"...",
new ImageMinimizerPlugin({
minimizer: {
implementation: ImageMinimizerPlugin.imageminMinify,
options: {
// Lossless optimization with custom option
// Feel free to experiment with options for better result for you
plugins: [
["gifsicle", { interlaced: true }],
["jpegtran", { progressive: true }],
["optipng", { optimizationLevel: 5 }],
// optimizationLevel 值越大 压缩的越小
// 通过查看源码发现 默认值是 3
// Svgo configuration here https://github.com/svg/svgo#configuration
[
"svgo",
{
plugins: [
{
name: "preset-default",
params: {
overrides: {
removeViewBox: false,
addAttributesToSVGElement: {
params: {
attributes: [
{ xmlns: "http://www.w3.org/2000/svg" },
],
},
},
},
},
},
],
},
],
],
},
},
}),
],
},
};
2.2 修改 devtool 配置: 取消生成环境生成的 .map 类文件。
如果打完包之后发现 dist 文件夹中生成了
.map类的文件,多半是devtool配置的问题。
默认值是 false。将生产环境时的值为置为
false即可。
.map类文件是用来获取代码之前的关联关系,项目报错可以在控制台及时看到错误点。方便调试。
参考webpack devtool 配置文件:https://webpack.docschina.org/configuration/devtool/#devtool
参考MDN SourceMap :https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/SourceMap
参考火狐浏览器source map 源映射文档:https://firefox-source-docs.mozilla.org/devtools-user/debugger/how_to/use_a_source_map/index.html

2.3 多线程打包
webpack4 使用 happypack: 参考文档 https://github.com/amireh/happypack#readme
webpack5 使用 thread-loader: 参考github文档:https://github.com/webpack-contrib/thread-loader
安装:
<code>npm install --save-dev thread-loader
webpack.config.js:
module.exports = {
module: {
rules: [
{
test: /\.js$/,
include: path.resolve('src'),
use: [
'thread-loader',
// your expensive loader (e.g babel-loader)
],
},
],
},
};
// 可选配置项:
use: [
{
loader: "thread-loader",
// 有同样配置的 loader 会共享一个 worker 池
options: {
// 产生的 worker 的数量,默认是 (cpu 核心数 - 1),或者,
// 在 require('os').cpus() 是 undefined 时回退至 1
workers: 2,
// 一个 worker 进程中并行执行工作的数量
// 默认为 20
workerParallelJobs: 50,
// 额外的 node.js 参数
workerNodeArgs: ['--max-old-space-size=1024'],
// 允许重新生成一个僵死的 work 池
// 这个过程会降低整体编译速度
// 并且开发环境应该设置为 false
poolRespawn: false,
// 闲置时定时删除 worker 进程
// 默认为 500(ms)
// 可以设置为无穷大,这样在监视模式(--watch)下可以保持 worker 持续存在
poolTimeout: 2000,
// 池分配给 worker 的工作数量
// 默认为 200
// 降低这个数值会降低总体的效率,但是会提升工作分布更均一
poolParallelJobs: 50,
// 池的名称
// 可以修改名称来创建其余选项都一样的池
name: "my-pool"
},
},
// 耗时的 loader(例如 babel-loader)
];
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。