【前端19】属性选择器和伪类选择器
LineXic 2024-08-07 17:03:03 阅读 92
原文:https://linexic.top/2024/07/03/guigu-css-19/
前言
本文基于尚硅谷Web前端基础教程发布,你也可以理解成这是一篇尚硅谷教程笔记,当然这里也有我的一些经验总结

属性选择器
属性选择器是选择属性将其改变的选择器,我们先前最常用的就是<code>class和id选择器了,不过这次我们不讲这两个,讲一个新的—title
title除了做网站的标题外还有一个作用就是选择了

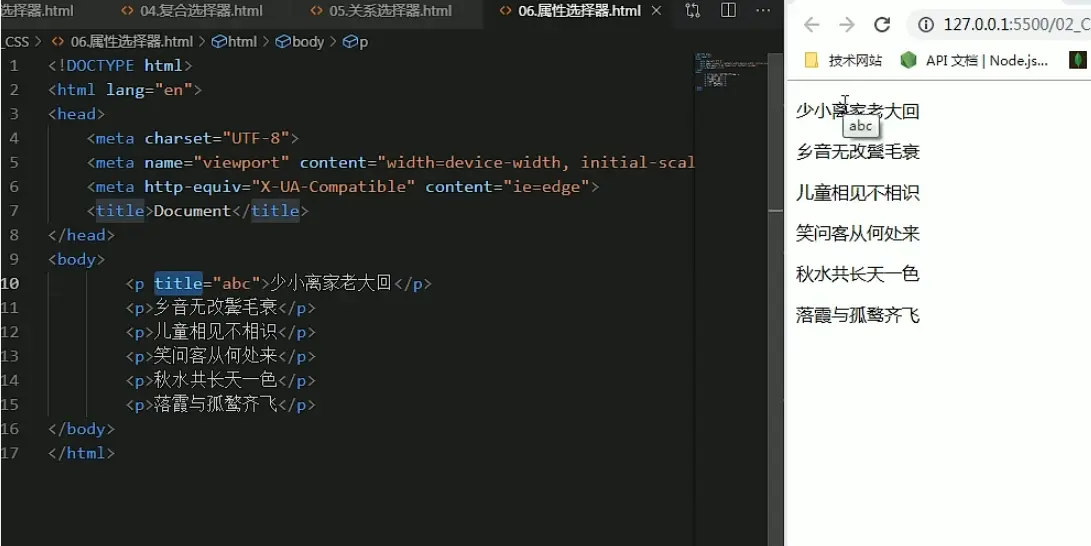
具体作用如上图,移动鼠标到选择器的选择标签后显<code>title的属性值样本文字,那如果我想要title的文本设置颜色怎么办?废话少说,看代码
<p title="LineXic123">君住长江头</p>code>
<p title="123LineXic">我住长江尾</p>code>
<p title="L123neXic">日日思君不见君</p>code>
<p>共饮长江水<p>
<style>
p[title="LineXic"]{ code>
color: red;
}
</style>
如果我们只是单纯写一个p标签的话那么最后一行也会变成红色,所以在CSS加了[title=""]code>这么个样式,其中也有很多分类,比如
p[title]{
}
[属性名]
选择含有指定信息的元素
p[title="LineXic"]{ code>
}
[属性名=属性值]
选择含有指定属性值和属性名的元素
p[title^=L]{
}
[属性名^=属性值]
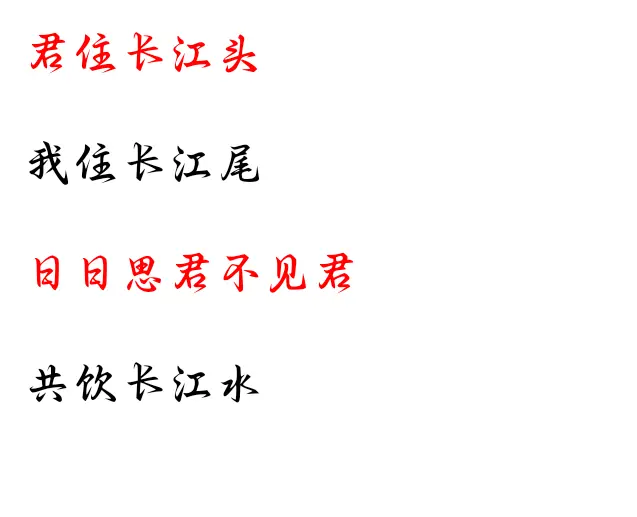
选择属性值以指定值开头的元素比如第一和第三句的共同开头为L所以他们变红

<code>p[title$="LineXic"]{
}
[属性名$=属性值]
选择属性值以指定值结尾的元素
p[title*=LineXic]{
}
[属性名*=属性值]
选择属性值中,含有某值的元素的元素比如我第一二句都有LineXic,那么不论它在那个位置中间也好,两边也好都会被选中
伪类选择器
Mdn文档

<code><ul>
<li>1 </li>
<li>2 </li>
<li>3 </li>
<li>4 </li>
<li>5 </li>
</ul>
这是一个列表,写了15这些数字,现在有一个要求:要求15数字全部变红,我们学习了父类和子类元素这就对我们来说不在话下
<ul>
<li>1 </li>
<li>2 </li>
<li>3 </li>
<li>4 </li>
<li>5 </li>
</ul>
<style>
ul > li{
color: red;
}
</style>
这样1~5数字就变成红色了

可是我现在有一个要求就是让第一个也就是第一行单独变色,这个时候我们可以在CSS写
color: red;
}
而HTML需要
<ul>
<li class="first">1 </li>code>
<li>2 </li>
<li>3 </li>
<li>4 </li>
<li>5 </li>
</ul>
也就是在第一行添加class类,这是完全没问题的,可是就会有一个问题:后期行数的增加或改变那么我们也要一遍遍去添加或删减class类有没有一个方法避免这个问题呢,答案就是伪类

伪类即不存在的类,它可以用来描述一个元素属性的状态,元素更改时他也跟着更改并且伪类一般以<code>:开头,比如如果我不用class来定义第一行的文字颜色我就可以用
<ul>
<li>1 </li>
<li>2 </li>
<li>3 </li>
<li>4 </li>
<li>5 </li>
</ul>
<style>
ul > li:first-child{
color: red;
}
</style>
来描写首句红色,不管添加多少li,首行li都是红色

而<code>:last-child则不同,它是定义最后一段的文字颜色,同理,你不管在最下面写多少li它改变的始终是最后一行

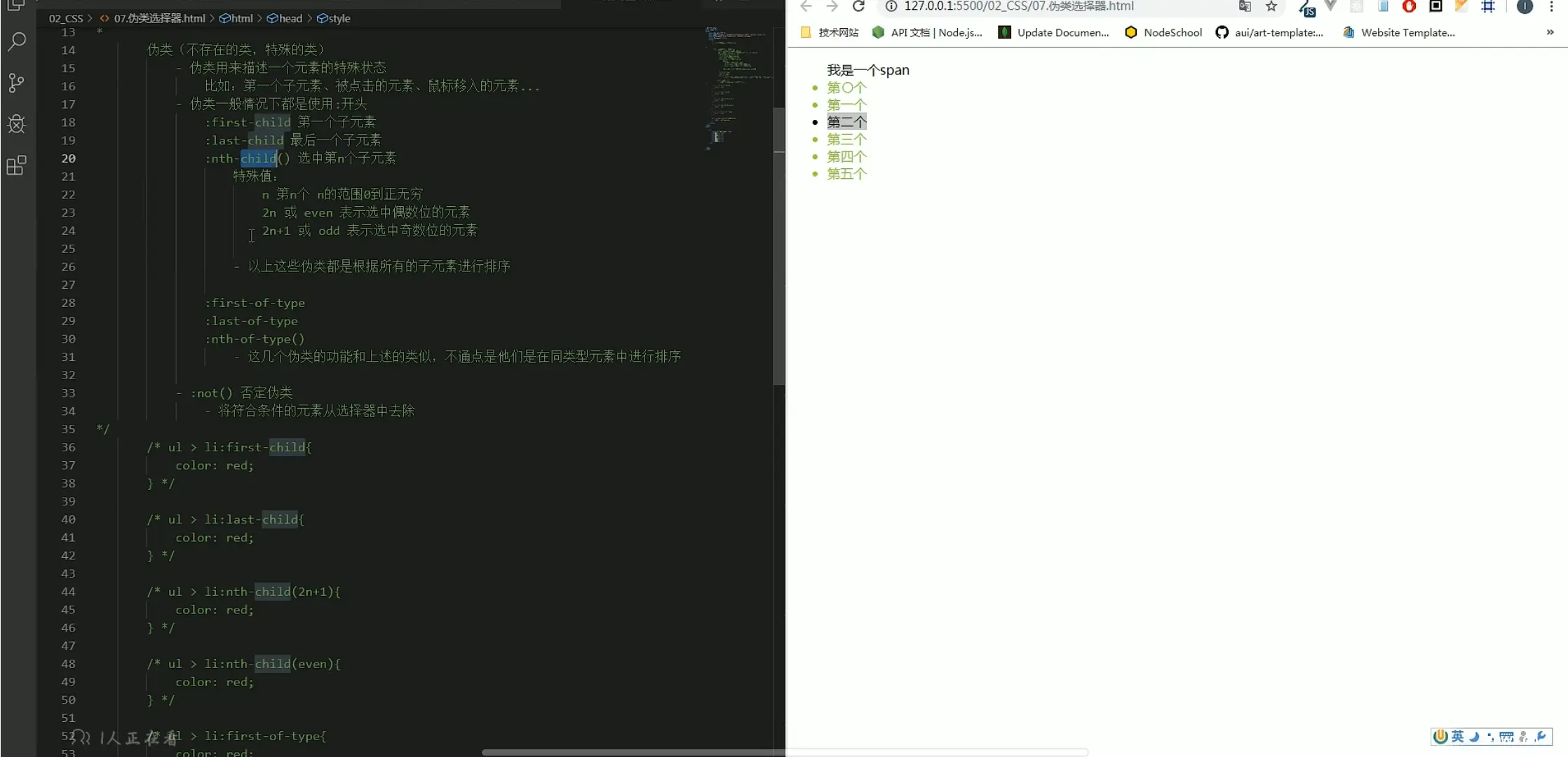
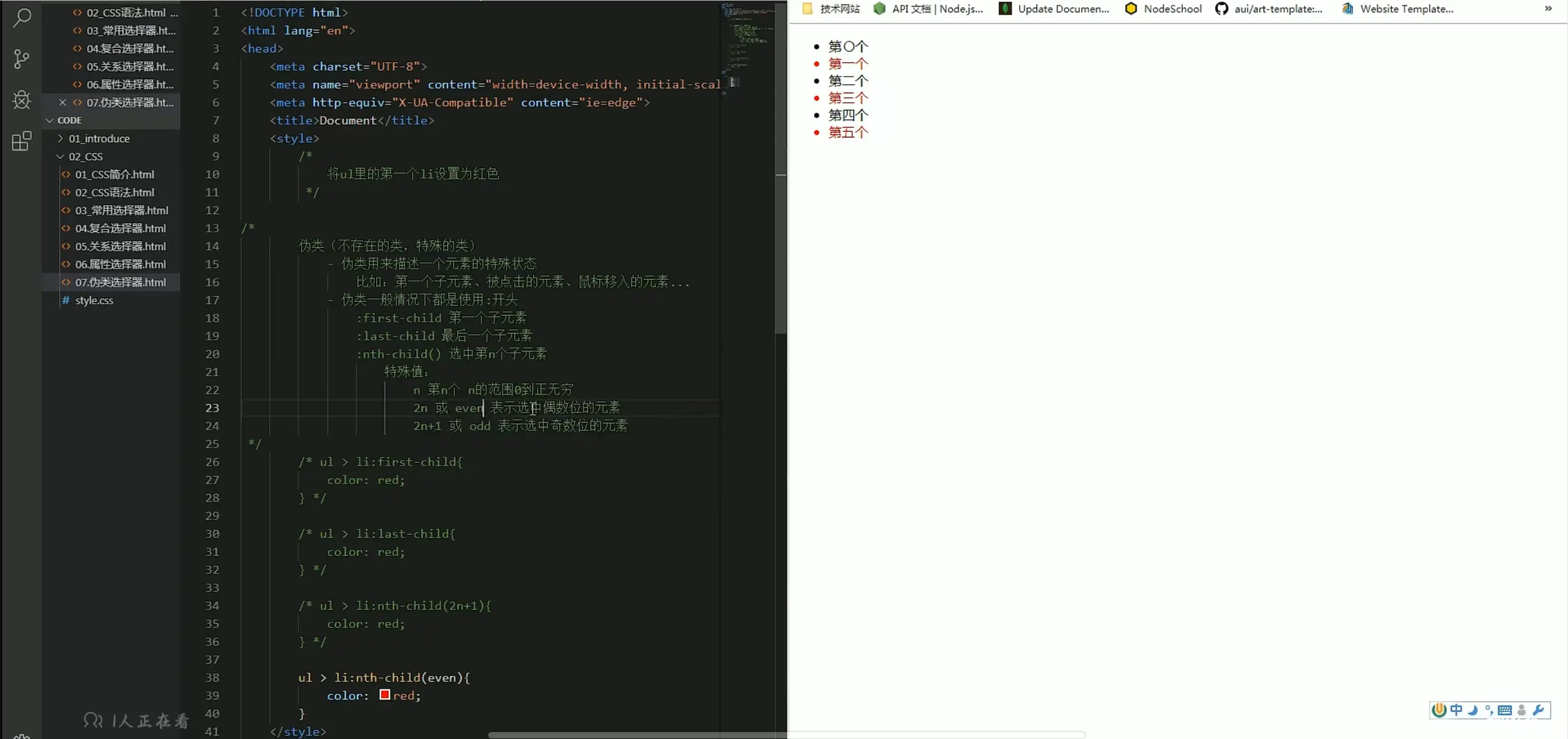
<code>:nth-child()可以选中n个元素,它有三个特殊值要填在英文括号内
2n或ever表示选中偶数位的元素2n+1或odd则表示奇数位的元素n则表示全选,而按照硅谷的话就是0~无限
但这些有一个弊端,我上文也在强调了具体的标签如li,那如果首行不是li呢,写一个span挡住li了那么就无法判断,这个时候就可以用这三个标签了,这三个标签和上述伪类用法基本差不多,唯一的区别就是他们会在同类型元素中排序,例如首个li上挡住了一个span标签,但也不碍事,他会在那一堆li标签中选择合适的
:first-of-type:last-of-type:nth-of-type
在介绍一个伪类::not()否定伪类
例如:
<ul>
<li>1 </li>
<li>2 </li>
<li>3 </li>
<li>4 </li>
<li>5 </li>
</ul>
<style>
ul > li:not(:last-child){
color: red;
}
</style>
这个说的就是在li标签里,不变色最后一个标签也就是5,把最后一个标签除外了属于是当然也可以填写别的标签,我这里只是举了一个例子

更多详细的东西还需要看文档-伪类
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。