前端:CSS选择器(级联/层叠样式单)--用作装饰
YY编程小白 2024-09-20 12:33:01 阅读 97
1.选择器:给谁加样式




三种样式如果对于不同的方面,效果叠加,如果是相同的方面,行内样式的优先级最高,外部样式和内部样式的优先级相等,谁在上面先用谁
2.css的语法规则:
<code>selector{
property:value;
property:value;
}
/* 基本选择器*/
/*1.元素选择器 根据元素名称做选择*/
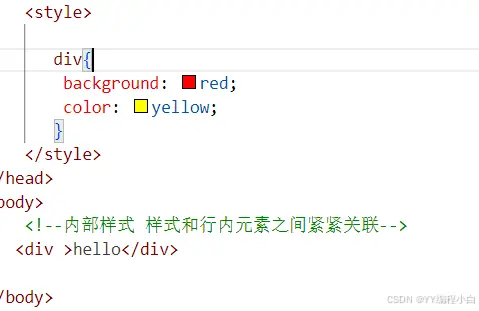
div{
background: red;
color: yellow;
}
/*特例: * 选择所有元素 */
*{
background: red;
color: yellow;
}
/*2.属性选择器 []属性*/
div[id]{
background: red; /*有id属性*/
color: yellow;
}
div[id=a]{
background: red;/*有id属性,并且id属性值等于a*/
color: yellow;
}
div[id$=a]{
background: red;/*有id属性,并且id属性值以a结尾的div元素*/
color: yellow;
}
div[id^=a]{
background: red;/*有id属性,并且id属性值以a开头的div元素*/
color: yellow;
}
div[id*=a]{
background: red;/*有id属性,并且id属性值包含a的div元素*/
color: yellow;
}
div[mm*=a]{
background: red;/*有mm属性,并且id属性值包含a的div元素 属性值可以自己创造*/
color: yellow;
}
/*3.id选择器*/
#ss{
background: red;
color: yellow;
}
/*id最好唯一*/
/*4.class选择器*/
.ss{
background: red;
color: yellow;
}
/*特例,结合选择器*/
p.ss{
background: red;
color: yellow; /*不要用空格,直接拼接*/
}
/*5.包含选择器 selector1 selector2* 空格只时强调包含关系,时候带就行*/
div p{
background: red;
color: yellow; /*在第一个选择器所包含的元素里面,找第二个选择器满足的元素*/
}
/*6.子选择器 selector1>selector2 强调父子关系*/
div>p{
background: red;
color: yellow; /*在第一个选择器所包含的元素里面,找第二个选择器满足的元素*/
}
/*7.兄弟选择器 selector1~selector2 同级往下找弟弟*/
.php~.java{
background: red;
color: yellow;
}
.php~*{
background: red;
color: yellow;
}
/*8.选择器组合 selector1,selector2,selector3 之间是或的关系*/
p,
span,
div{
background: red;
color: yellow;
}
/* 伪元素选择器*/
/*1.首字母 只有块级元素(竖着布局的元素)可以使用*/
div::first-letter{
font-size: 40px;
color: purple;
}
/*2.首行 只有块级元素(竖着布局的元素)可以使用*/
div::first-line{
font-size: 40px;
color: purple;
}
/*像一串英文字母aaa会看做一行,浏览器认为中文可以随意换行,英文单词或者连字符可以换行,如果是连续的字母没有意义,不会换行,可以用下面的进行换行*/
div{
word-break: break-all;
}
/*单词裂开*/
/*3.特效追加 在前面追加*/
div::before{
content: "111";
font-size: 40px;
color: purple;
}
/*4.在元素后面追加 after*/
div::after{
content: "111";
font-size: 40px;
color: purple;
}
/*!!!!需要通过content开辟空间,进行追加*/
/* 伪类选择器*/
/*1.结构性伪类选择器*/
/*括号里 n可以是数字,如果是数字 n从1开始
可以是单词 even偶数个 odd奇数个
可以是表达式 2n+1 3n+2 n从0开始
找第一个 first-child
找最后一个 last-child
倒数 nth-last-child()
正数 nth-child()
只认数字,如果类型恰好符合,则找到*/
ul li:nth-child(2){
font-size: 40px;
color: purple;
}
ul li:nth-child(2){
font-size: 40px;
color: purple;
}
ul li:nth-child(odd){
font-size: 40px;
color: purple;
}
/*找同类型的 nth-of-type 既认数字,也认类型
括号里 n可以是数字,如果是数字 n从1开始
可以是单词 even偶数个 odd奇数个
可以是表达式 2n+1 3n+2 n从0开始
找第一个 first-of-type
找最后一个 last-of-type
倒数 nth-last-of-type()
正数 nth-of-type()*/
ul li:nth-of-type(1){
font-size: 40px;
color: purple;
}
/*2.UI状态伪类选择器*/
/*hover鼠标悬停状态*/
/*focus鼠标焦点状态*/
/*checked鼠标选中状态*/
ul li:hover{
font-size: 40px;
color: purple;
}
/*3.其他伪类选择器*/
/*not() 排除 过滤掉某些元素 括号中可以写任何一个选择器*/
ul li:not(.java){
font-size: 40px;
color: purple;
}
ul li:not(.java):not(.php){
font-size: 40px;
color: purple;
}
/*CSS选择器优先级*/
/*1.选择器写得越长越准确,优先级越高*/
/*2.优先级 id选择器>class选择器>元素选择器*/
/*3.同级别选择器下,CSS按照代码顺序执行 后面代码会把前面的覆盖掉*/
/*4.终极规则:以上规则适用于绝大部分场景,特殊场景不适用请自行调试*/
3.CSS选择器详细介绍
基本选择器
1.元素选择器 根据元素名称做选择
<div>hello</div>
<div>hello</div>
<div>hello</div>
<div>hello</div>
<p>hello</p>
div{
background: aqua;
color: black;
}

特例: * 选择所有元素 body html也是元素
<code>*{
background: aqua;
color: black;
}

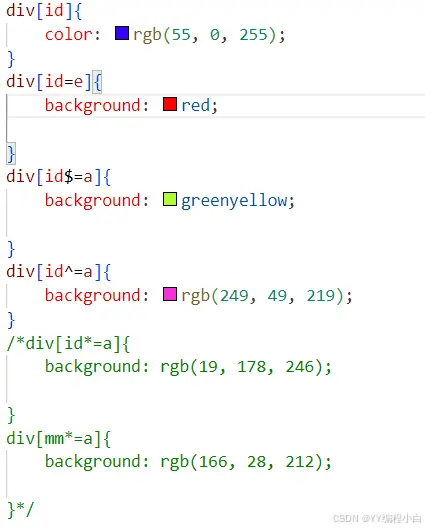
2.属性选择器 []属性
<code><div id="e">hello</div>code>
<div id="daad">hello</div>code>
<div mm="baab">hello</div>code>
<p>hello</p>
div[id]{
color: rgb(55, 0, 255);
}
div[id=e]{
background: red;
}
div[id$=a]{
background: greenyellow;
}
div[id^=a]{
background: rgb(249, 49, 219);
}
div[id*=a]{
background: rgb(19, 178, 246);
color: yellow;
}
div[mm*=a]{
background: rgb(166, 28, 212);
color: yellow;
}



3.id选择器
<code>#e{
background-color: aqua;
}
id最好唯一

4.class选择器
<code><div class="a">hello</div>code>
<div>hello</div>
<div id="ss" class="a">hello</div>code>
<div>hello</div>
<p>hello</p>
</body>
.a{
background-color: blueviolet;
}

特例,结合选择器
background-color: aquamarine;
}
#ss.a{
color: red;
}

5.包含选择器 selector1 selector2* 空格只是强调包含关系
<p>
hello
</p>
</div>
<p>hello</p>
<p class="java">hello</p>code>
<p class="java ">hello</p>code>
<p class="php">hello</p>code>
<p class="java">hello</p>code>
<p class="java">hello</p>code>
div p{
background-color: aqua;
}

6.子选择器 selector1>selector2 强调父子关系
color: red;
}
<div>
<p>
hello
</p>
</div>
<div>
<h1>
<p>
hello
</p>
</h1>
</div>
<p>hello</p>
<p class="java">hello</p>code>
<p class="java ">hello</p>code>
<p class="php">hello</p>code>
<p class="java">hello</p>code>
<p class="java">hello</p>code>

7.兄弟选择器 selector1~selector2 同级往下找弟弟
<code><p>hello</p>
<p class="java">hello</p>code>
<p class="java ">hello</p>code>
<p class="php">hello</p>code>
<p class="java">hello</p>code>
<p class="nn">hello</p>code>
.php~.java{
background-color: blueviolet;
}
.php~*{
background-color: chartreuse;
}/*全选*/


8.选择器组合 selector1,selector2,selector3 选择器之间是或 的关系,只需要满足一个就可以使用该选择器给的样式
<span>hello</span>
<p>hello</p>
<p>hello</p>
div,
p{
background-color: aqua;
}
div,
span,
p{
color: red;
}

伪元素选择器
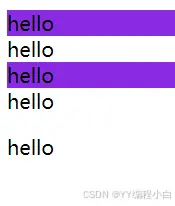
1.首字母 只有块级元素(竖着布局的元素)可以使用
font-size: 40px;
color: purple;
}

2.首行 只有块级元素(竖着布局的元素)可以使用
<p>hello</p>
<p>hello</p>
</div>
div::first-line{
font-size: 40px;
color: purple;
}

像一串英文字母aaa会看做一行,浏览器认为中文可以随意换行,英文单词或者连字符可以换行,如果是连续的字母没有意义,不会换行,可以用下面的进行换行
word-break: break-all;
}
/*单词裂开*/
<div>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
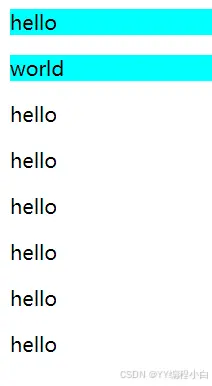
3.特效追加 在前面追加
div::before{
content: "hello";
background-color: aqua;
color: purple;
}
<div>
world
</div>

4.在元素后面追加 after
content: "hello";
background-color: aqua;
color: purple;
}

!!!需要通过content开辟空间,进行追加
伪类选择器
1.结构性伪类选择器
括号里 n可以是数字,如果是数字 n从1开始,可以是单词 even偶数个 odd奇数个 可以是表达式 2n+1 3n+2 n从0开始
找第一个 first-child
找最后一个 last-child
倒数 nth-last-child()
正数 nth-child()
只认数字,如果类型恰好符合,则找到
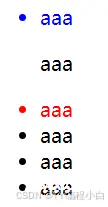
<code>ul li:nth-child(1){
color: blue;
}
ul li:nth-child(2){
color: red;
}/*执行1次*/
ul li:nth-child(2n+1){
font-size: 30px;
}
ul li:nth-child(odd){
background-color:aqua ;
}
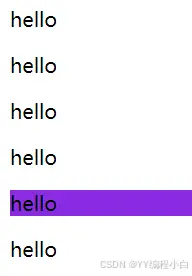
ul li:first-child{
background-color:pink ;
}
ul li:last-child{
background-color:rgb(126, 197, 245) ;
}/*执行一次*/
ul li:nth-last-child(even){
background-color: blueviolet;
}/*执行一次*/
<ul>
<li>aaa</li>
<p>aaa</p>
<li>aaa</li>
<li>aaa</li>
<li>aaa</li>
<li>aaa</li>
</ul>



找同类型的 nth-of-type 既认数字,也认类型
括号里 n可以是数字,如果是数字 n从1开始
可以是单词 even偶数个 odd奇数个
可以是表达式 2n+1 3n+2 n从0开始
找第一个 first-of-type
找最后一个 last-of-type
倒数 nth-last-of-type()
正数 nth-of-type()
<code>ul li:nth-of-type(1){
color: blue;
}
ul li:nth-of-type(2){
color: red;
}/*执行1次*/
ul li:nth-of-type(3n){
font-size: 30px;
}
ul li:nth-of-type(odd){
background-color:aqua ;
}
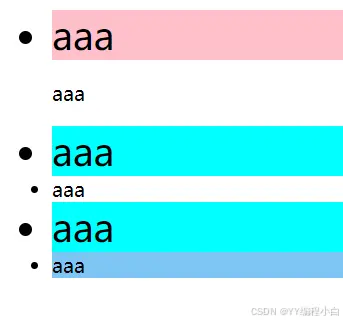
ul li:first-of-type{
background-color:pink ;
}
ul li:last-of-type{
background-color:rgb(126, 197, 245) ;
}/*执行一次*/
ul li:nth-last-child(3){
background-color: blueviolet;
}/*执行一次*/
<ul>
<li>aaa</li>
<p>aaa</p>
<li>aaa</li>
<li>aaa</li>
<li>aaa</li>
<li>aaa</li>
</ul>



2.UI状态伪类选择器
hover鼠标悬停状态
focus鼠标焦点状态
checked鼠标选中状态
<code>/* focus(焦段状态) hover(悬停状态) */
/* 鼠标放上去之前 */
ul li{
background: red;
}
ul li:hover{
background: blue;
}
/* 原本的原色 */
input{
background: blue;
}
/* 开始输入数据 */
input:focus{
background: red;
}
/* 鼠标悬停 */
input:hover{
background: yellow;
}
<html>
<head>
<meta charset="utf-8">code>
<title>FLOAT</title>
<style>
ul li{
background-color: red;
}
ul li:hover{
background-color: blue;
}
input{
background-color: blueviolet;
}
input:focus{
background-color: greenyellow;
}
input:hover{
background-color: yellow;
}
</style>
</head>
<body>
<ul>
<li>aaa</li>
<li>aaa</li>
<li>aaa</li>
<li>aaa</li>
</ul>
<input type="text">code>
</body>
</html>

悬停状态

聚焦状态

3.其他伪类选择器
not() 排除 过滤掉某些元素 括号中可以写任何一个选择器*/
<code> <ul>
<li>qcby</li>
<li class="java">qcby</li>code>
<li>qcby</li>
<li class="java">qcby</li>code>
<li>qcby</li>
<li class="java">qcby</li>code>
<li>qcby</li>
<li class="php">qcby</li>code>
</ul>
/* 排除class是.java的 */
li:not(.java){
background: red;
}
li:not(.java):not(.php){
background: red;
}

欢迎大家,点击关注,加评论呦

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。