HTML表格、表单、标签、CSS、选择器
live梨 2024-10-13 09:33:02 阅读 96
目录
一、HTML表格
二、表单
三、布局标签
四、CSS
五、选择器
一、HTML表格
table:表格
tr:行
td:单元格;rowspan:纵向合并相邻单元格;clospan:横向合并相邻单元格
th:单元格加粗居中
border:加上边框
cellspacing:边框与边框之间距离
cellpadding:控制边框大小
caption:表格标题
align:使表格居中
<table border="1" cellspacing="0" cellpadding="10" align="center">
<caption>学生信息表</caption>
<tr>
<!--th 加粗居中>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>年</th>
<th>班级</th>
</tr>
<!-- 第一行表格内容-->
<tr>
<td>1</td>
<td>小英</td>
<td> 女</td>
<td>18</td>
<td>1班</td>
</tr>
<!-- 第二行表格内容-->
<tr>
<td>2</td>
<td>a</td>
<td> 女</td>
<td>19</td>
<td>1班</td>
</tr>
<tr>
<td>3</td>
<td>b</td>
<td> 女</td>
<td>20</td>
<td>2班</td>
</tr>
<tr>
<td>合计</td>
<td>3人</td>
<td></td>
<td></td>
<td></td>
</table>
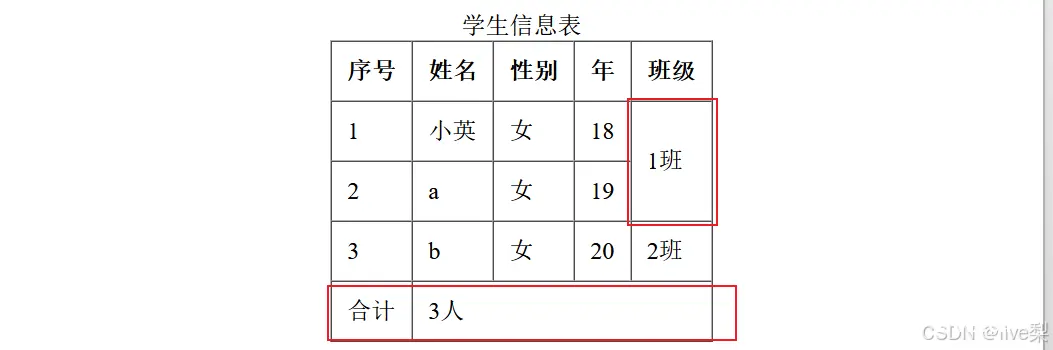
实现效果:

将第5列两行的1班合并,将第5行的二三四五列的人数合并
<table border="1" cellspacing="0" cellpadding="10" align="center">
<caption>学生信息表</caption>
<tr>
<!--th 加粗居中>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>年</th>
<th>班级</th>
</tr>
<!-- 第一行表格内容-->
<tr>
<td>1</td>
<td>小英</td>
<td> 女</td>
<td>18</td>
<td rowspan="2">1班</td>
</tr>
<!-- 第二行表格内容-->
<tr>
<td>2</td>
<td>a</td>
<td> 女</td>
<td>19</td>
<!--<td>1班</td> -->(注释掉)
</tr>
<tr>
<td>3</td>
<td>b</td>
<td> 女</td>
<td>20</td>
<td>2班</td>
</tr>
<tr>
<td>合计</td>
<td clospan="4">3人</td>
<!-- <td></td>
<td></td>
<td></td>--> (注释掉)
</table>
实现效果:

二、表单
1.常见:登录注册
form:表单
action:提交表单的输入值到目标地址
input: 输入标签,用于获取用户在网页中的键盘、鼠标输入
·placeholder:输入框中的提示文字
<input placeholder="请输入"></input>
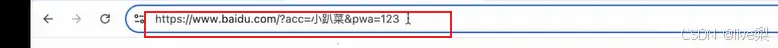
·name:最终提交表单时,该项输入框的数据描述(例如传到网址上,就是?后面的参数值)
<form>
<input name="account"></input>
<input name="password"></input>
</form>
表示此表单中,分别有输入账号和密码 的 输入框

·value:输入框最终的【输入值/选中值/按钮文字】
<input value="123123">
label:点击到<label>时,会自动聚焦到其绑定的<input>标签
·for绑定<input>标签 id值
<label for="username">用户名</label>
disabled:禁止该<input>【输入/选择】
type:通过修改type的值, 可以更改输入框的功能
·text:普通的文本输入框
<input type="text"> </input>
·password:密码输入框
<input type="password"></input>
·radio:单选框,
搭配checked: 默认选择;搭配disabled:禁止使用
<input type="radio" checked></input>
<input type="radio" disabled></input>
·checkbox:多选框
<input type="checkbox" checked></input>
<input type="checkbox" disabled></input>
·file:选择文件
<input type="file"> </input>
·submit:提交按钮
<input type="submit"></input>
·reset:重置按钮
<input type="reset"></input>
·button:普通按钮,需要写value值,按钮才有文字
<input type="button" value=" "></input>
例:
<code><form action="https://www.baidu.com/">code>
<p>
<span>昵称:</span>
<input type="text" name="nickname" value="one" id="nick"> code>
<label for="nick"></label>code>
</p>
<p>
<span>年龄:</span>
<input type="text" name="age" id="old">code>
<label for="old"></label>code>
</p>
<p>
<span>性别:</span>
<input type="radio" name="sex" value="1" id="man">code>
<label for="man">男</label>code>
<input type="radio" name="sex" value="0" id="woman">code>
<label for="woman">女</label>code>
</p>
<p>
<span>城市:</span>
<input type="radio" name="city" value="three" id="fu">code>
<label for="fu">福州</label>code>
<input type="radio" name="city" value="four" id="zz">code>
<label for="zz">漳州</label>code>
</p>
<p>
<input type="submit" name="submit" value="提交">code>
<input type="reset" name="reset" value="取消">code>
</p>
</form>
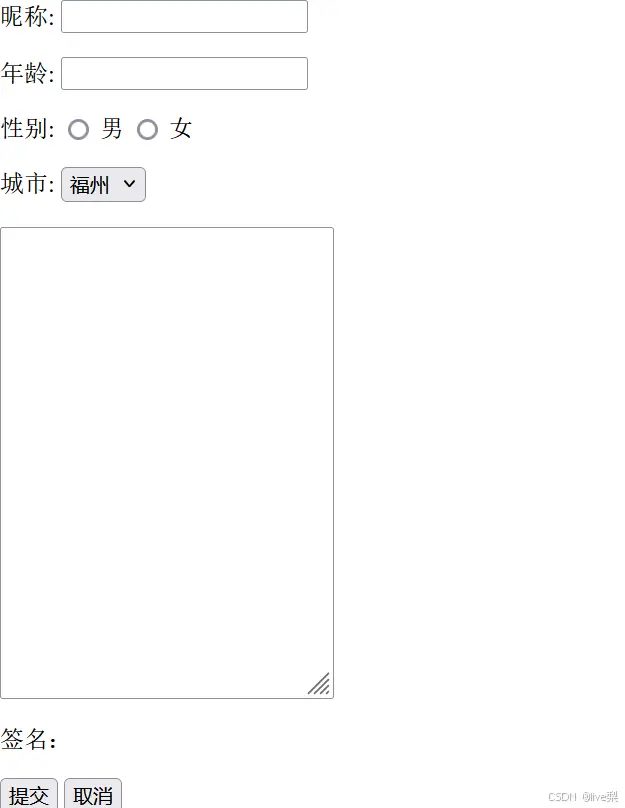
实现效果:


2.多行文本<textarea> </textarea>
cols:规定初始显示的【列数】(以字为单位)
rows:规定初始显示的【行数】(以字为单位)
<textarea name="text" id=" " cols="10" rows="2"></textarea>
3.下拉选择框
select:下拉选择框容器
option:选项
<select id="taste">
<option value="1">微辣</option>
<option value="2">辣</option>
</select>
<label for="taste"></label>
例:
<code><p>
<span>城市:</span>
<select id="city">code>
<option value="01">福州</option>code>
<option value="02">漳州</option>code>
<option value="03">厦门</option>code>
<option value="04">泉州</option>code>
<obtion value="05">宁德</obtion>code>
<option value="06">莆田</option>code>
</select>
<label for="city">code>
</label>
</p>
<p>
<textarea name="text" rows="20" cols="30">code>
</textarea>
</p>
实现效果:

三、布局标签
div标签:块级元素标签
特点:常用于而划分一块区域,一定占整行宽度,并且换行,搭配CSS使用。
span标签:行内元素标签
特点:没有任何默认样式,宽高随文字撑开,不会换行。

四、CSS
1.定义:
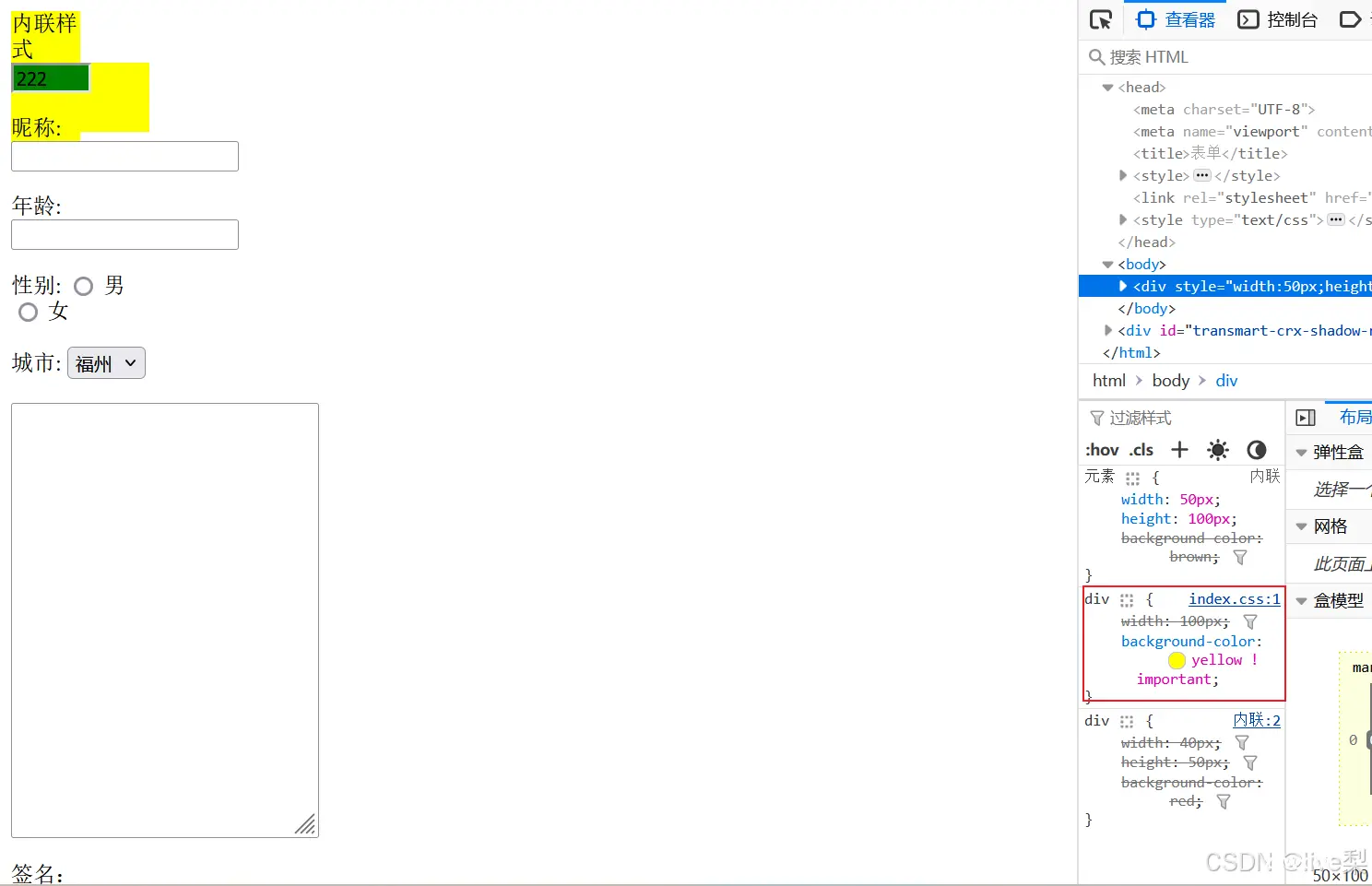
层叠样式表:显示设备在视觉上是二维平面的,实际上是多层图层叠加显示的效果,从上往下叠加的效果,!important最优先效果。
2.书写格式:
选择器{样式属性1:值1;属性2:值2}
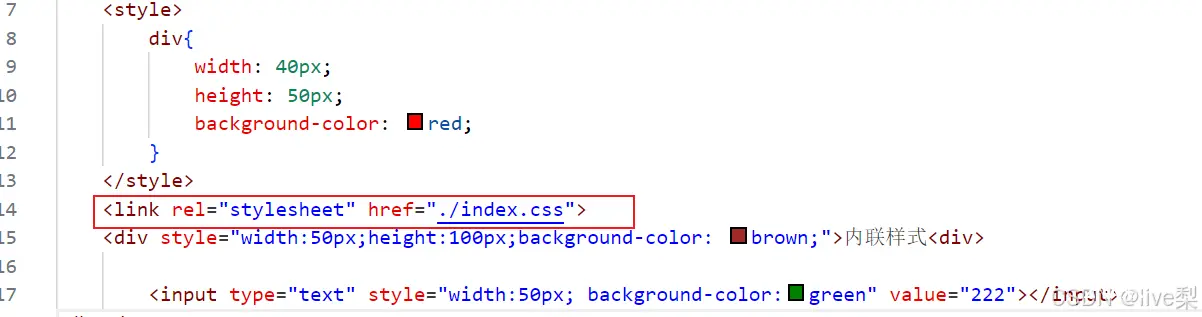
3.书写位置:
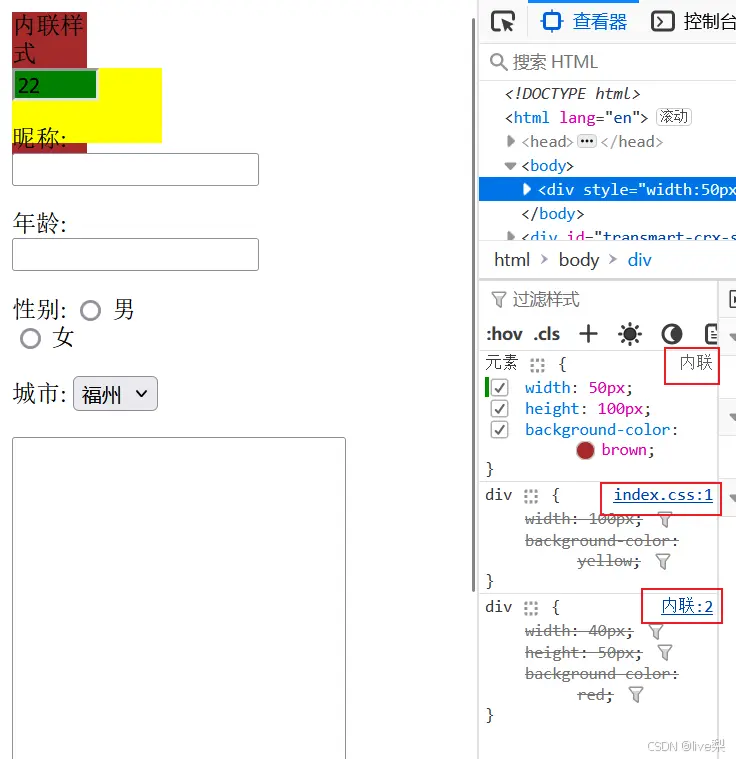
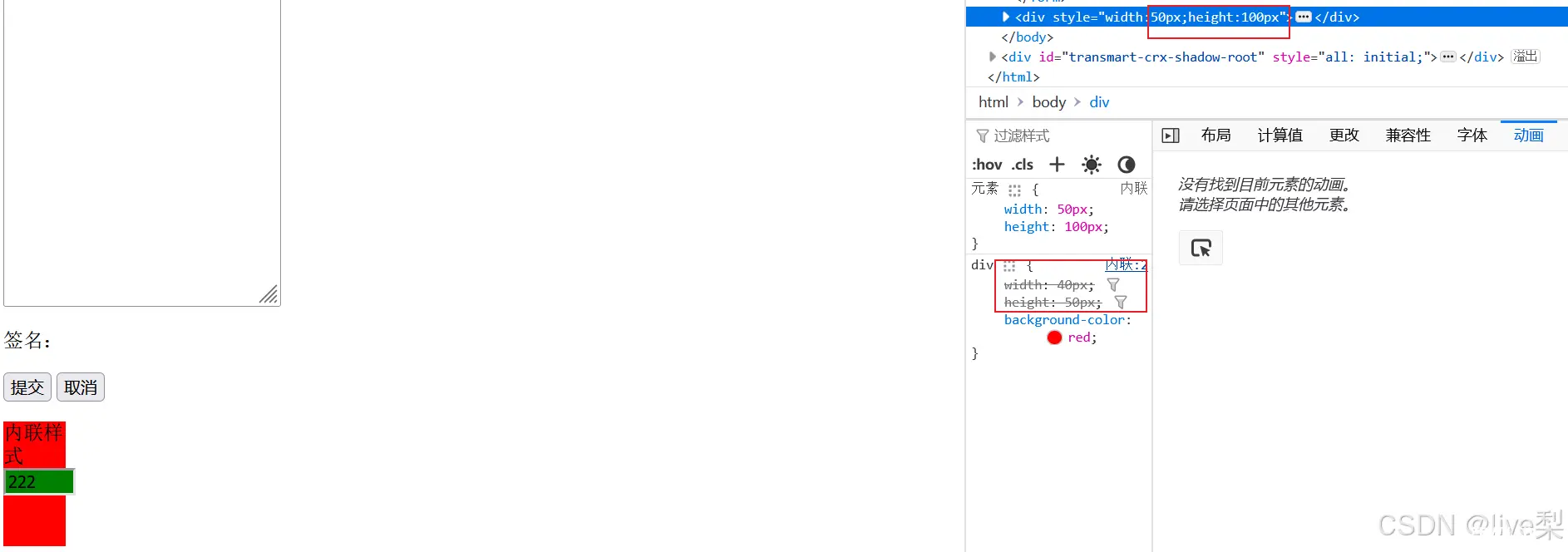
①内联样式:直接写在标签的style属性中,无法重复使用代码。
<span style="color:red">内联样式</span>
<div style="width:50px">内联样式<div>
<input type="text" style="width:50px; background-color:green"></input>

②内部样式:在html文件的<head></head>标签域中,添加<style></style>标签,将
代码书写其中,可以通过选择器重复使用代码。

内联优先级>内部

③外部样式:写在新的一个文件,通过link连接两个文件


内部优先级>外部

!important:

五、选择器
id选择器:id="happy"
<style>
#happy{
width:100px;
}
</style>
class选择器:class="sad"
<style>
.sad{
width:50px;
}
</style>
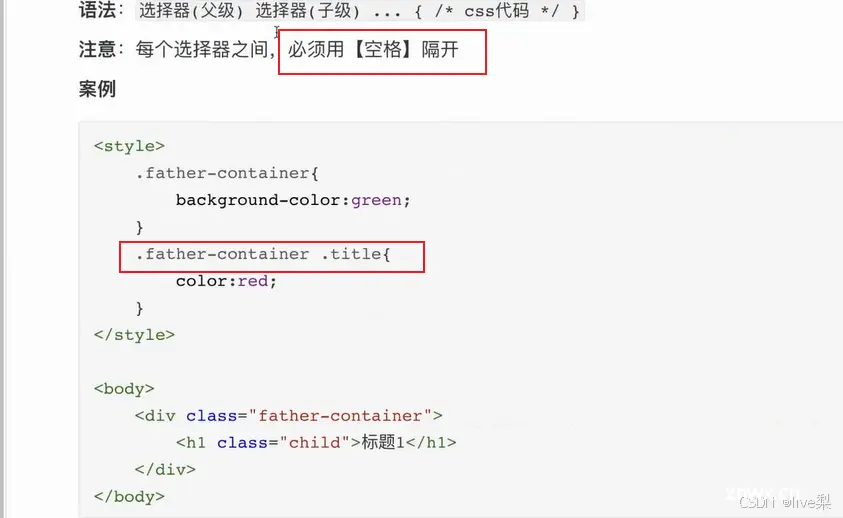
子元素选择器:

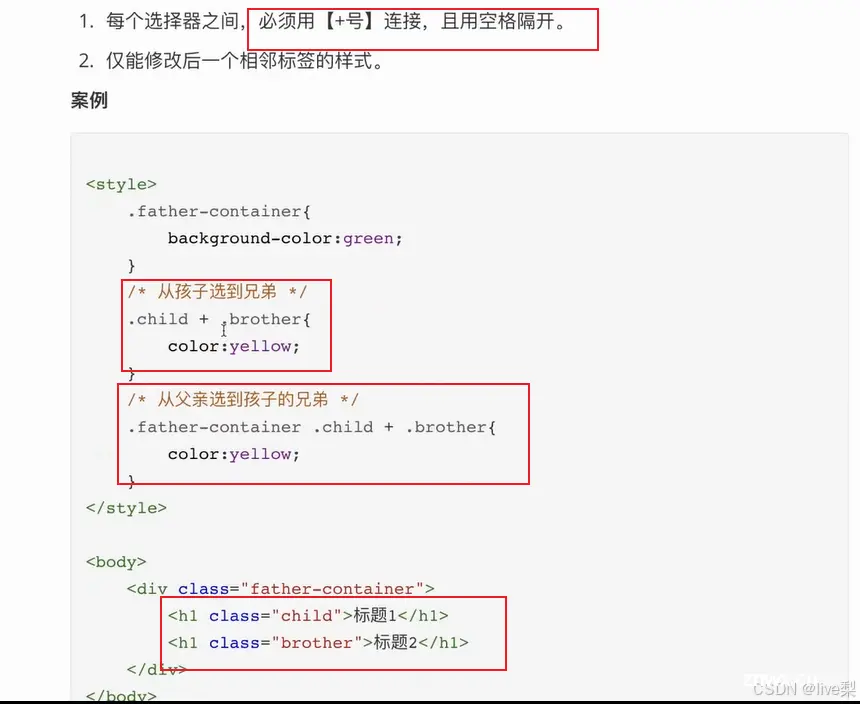
相邻元素选择器:

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。