前端 -- 基础 表单标签 - 表单元素 < Select > < textarea >
三毛与海子 2024-08-06 17:33:01 阅读 90
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
在之前,我们就讲过 表单元素 分了 三类来讲 :
1 input 输入表单元素
2 select 下拉表单元素
3 textarea 文本域元素
input 表单元素 我们讲完了,接着我们就讲 select 下拉 和 textarea 文本域 两个元素
< Select > 表单元素
使用场景 :
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,
就可以使用 < Select > 标签控件定义 下拉列表

这就是 下拉表单的示例。
语法规范 :
<code><select>
<option> 选项 1 </option>
<option> 选项 2 </option>
<option> 选项 3 </option>
<option> 选项 4 </option>
.......
</select>
每一个 option 都是 下拉的选项
===>>>

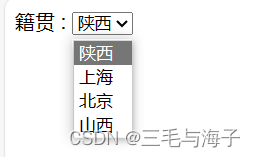
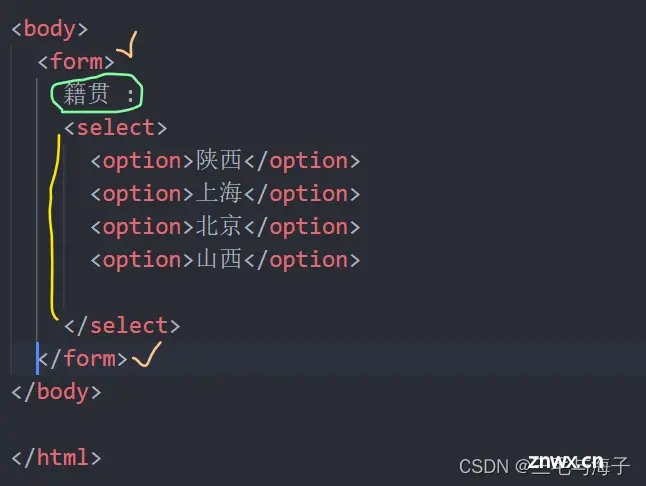
# 注意 ,籍贯 这两个字的位置,以及最终效果时的位置;
从中理解 < select > 下拉表单元素,只是针对 选项,选项前面的内容是不包括的;
而 “籍贯” 的作用是解释 后面 下拉选项的内容的~!!!
所以,通过 位置 的对比,去理解 诸如 " 籍贯 ” 作用时,该如何编写~!!
# < select > 是表单元素,所以,理应包含在 <form> 里面 ~!!
===>>>

注 :
# <select> 中 至少包含一对 < option >
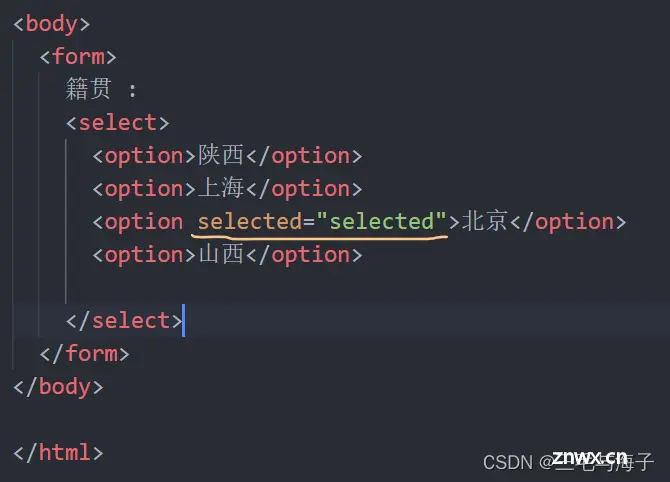
# 在 <option> 中 定义 selected = " selected " 时,当前项即为 默认选中项
就像上示 中的 陕西一样 ( 因为在编写时,陕西 是 第一个选项 )
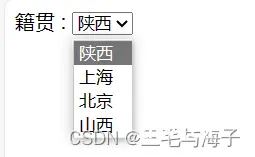
如果,你要指定 哪一个选项为 默认选项的话
===>>>

===>>>

这个时候, 北京 就是 默认选中 项
< textarea > 文本域元素 :
使用场景 :
# 当用户输入内容较多的情况下,我们就不能使用文本框表单了,改使用 文本域
< textarea > 标签就是用于定义 多行文本输入的控件

上示就是,一个是 文本框,只能写一行内容,一个是文本域,可以写好多内容。
使用多行文本输入控件,可以输入更多的文字,该控件常见于 留言板,评论等
语法规范 :
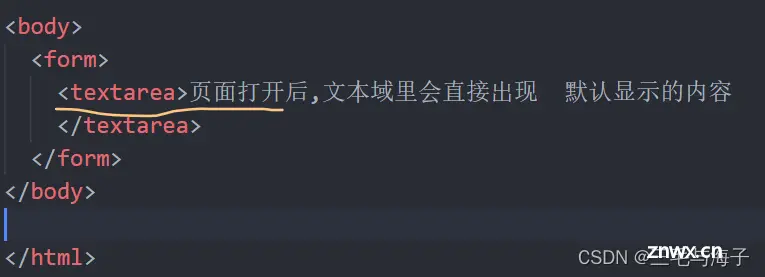
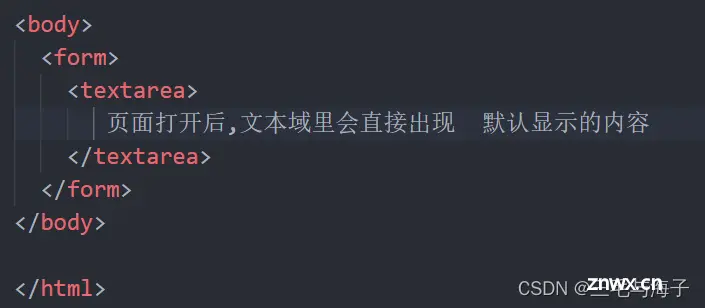
<textarea row="3 cols="20" >
文本内容
</textarea>
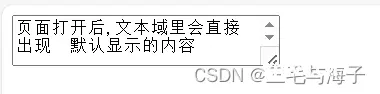
上示中的 文本内容 就是 示例页面中 会默认显示的内容, 就是页面一显示就直接在 文本域 中显
示出来的内容
===>>>

===>>>

# 可以看到,页面直接显示出的内容,就是在 编写时的内容,如果不要这种默认效果,那就不
写任何东西即可;
# 还可以看到的是,前面有空白内容,空白后才是我们的内容, 这和 编写 有关系
===>>>

前面紧挨着 标签,那就不会有空白

可以看到,我们的 文本域 怎么都看着好小,这个是可以通过 属性 去改变的
===>>>
cols = " 每行中的 字符数 "
rows = " 显示的行数 "
===>>>


这样便,可以通过属性 去改变
需要强调的是 ,我们在实际开发中 不会使用 上示的两个 属性, 都是通过 CSS 来改变大小
所以,我们压根就不用记 上示的两个 属性,了解即可
下一篇: Zotero InfiniCloud WebDAV同步附件时的证书报错问题
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。