【Web APIs】JavaScript 操作元素 ④ ( 修改元素属性示例 | 密码表单标签结构 | 密码输入框样式设置 | 右侧图标按钮设置 | JavaScript 修改元素属性示例 )
CSDN 2024-08-26 08:33:02 阅读 60
文章目录
一、案例需求二、关键要点1、密码表单标签结构2、设置盒子样式3、密码输入框样式设置4、右侧图标按钮设置5、盒子模型右侧图标按钮设置
三、JavaScript 修改元素属性示例四、完整代码示例
JavaScript 中 可以通过 DOM ( 文档对象模型 ) 操作 来 修改网页的 内容 , 结构 , 样式 , 属性 ;
在 【Web APIs】JavaScript 操作元素 ① ( 修改元素内容 | innerText 属性修改元素文本内容 | innerHTML 属性修改元素 HTML 内容 ) 博客中介绍了 使用
innerText 属性innerHTML 属性
修改 DOM 元素标签内容的 ;
在 【Web APIs】JavaScript 操作元素 ② ( 修改元素属性 | 直接访问属性 | 使用setAttribute、getAttribute 和 removeAttribute访问属性 ) 博客介绍 通过 DOM 操作 修改元素属性 ;
在 【Web APIs】JavaScript 操作元素 ③ ( 修改表单元素属性 | 表单常用属性 | 表单常用属性修改示例 ) 博客介绍 通过 DOM 操作 修改表单元素属性 ;
一、案例需求
实现一个密码输入框 , 点击右侧按钮可以显示密码 , 再次点击就隐藏密码显示 ;

二、关键要点
1、密码表单标签结构
密码表单 , 就是将 input 表单标签设置 type 类型为 password ,
<code><input type="password" name="" id="">code>
右侧的 眼镜图标 使用 label 标签实现 , 将 input 表单 和 label 放在同一个 div 盒子中 , 并为 div 盒子设置 box 类名 ;
<div class="box">code>
<label for=""></label>code>
<input type="password" name="" id="">code>
</div>
默认样式如下 :


2、设置盒子样式
设置盒子水平居中 : 设置 div 盒子模型的 margin 属性 ,
第一个参数表示上下的外边距 , 设置 100 像素 ;第二个参数 auto 表示水平方向居中 ;
<code> /* 上下间距 100 像素,左右自动居中 */
margin: 100px auto;
设置盒子相对定位 : 盒子模型 内部 需要将 图片 使用绝对定位定位到 右侧 垂直居中 位置 , 则 子元素 绝对定位 , 父容器 必须设置 相对定位 , " 子绝父相 " 原则 ;
/* 相对定位,相对于其正常位置进行定位 */
position: relative;
部分代码示例 :
.box {
/* 设置外部div的样式 */
/* 相对定位,相对于其正常位置进行定位 */
position: relative;
/* 宽度为 400 像素 */
width: 400px;
/* 底部边框为 1 像素实线,颜色为灰色 */
border-bottom: 1px solid #ccc;
/* 上下间距 100 像素,左右自动居中 */
margin: 100px auto;
}
下图红色矩形框就是 div 盒子模型的范围 , 中间的输入框是 div 内部的 input 表单 ;

3、密码输入框样式设置
密码输入框样式设置 :
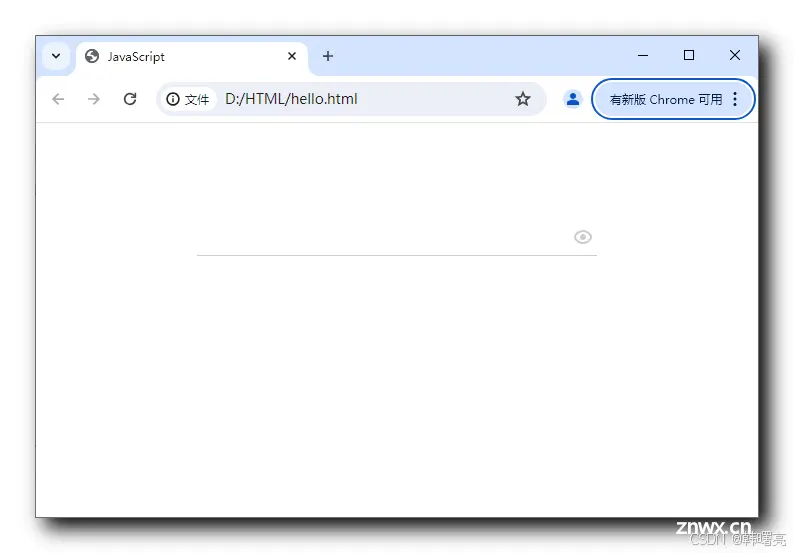
设置 输入框 的 宽度为 370 像素 , 高度设置为 30 像素 , 右侧的 小图标 大小 预留 30 x 30 像素的位置 , 设置后的样式如下 :

设置 border 属性 , 将边框宽度设置为 0 , 就可以取消上述边框 ;
<code> /* 去掉边框 */
border: 0;
取消边框后的样式 , 边框在默认时不显示 , 但是将光标移动到 输入框后 , 有一层选中 外边框显示出来 ;

设置 <code>outline: none 属性 , 可以取消光标选中后的外边框 ;
/* 去掉默认的外边框样式 */
outline: none;
取消外边框的样式如下 :

部分代码示例 :
<code>.box input {
/* 设置 .box 内的输入框样式 */
/* 输入框宽度为370像素 */
width: 370px;
/* 输入框高度为30像素 */
height: 30px;
/* 去掉边框 */
border: 0;
/* 去掉默认的外边框样式 */
outline: none;
}
4、右侧图标按钮设置
设置 右侧 图标按钮 img 标签元素 , 在 label 标签中添加 img 标签子元素 ;
<div class="box">code>
<label for="">code>
<img src="images/open.png" alt="" id="eye">code>
</label>
<input type="password" name="" id="">code>
</div>
默认的样式如下 :

设置 img 标签的 样式 , 要将 img 标签设置到 div 容器的右侧 , 并且必须脱离标准流 , 可以使用 浮动 , 定位 两种方式 , 这里使用 绝对定位 设置该 img 标签位置 ;
将图片放置在 布局右侧 , 距离顶部 和 右侧 各 2 像素 , 如果将 图片大小设置为 24x24 像素 , 则底部距离图片也有 2 像素 ;
<code> /* 绝对定位,相对于最近的非static定位父元素 */
position: absolute;
/* 距离父元素顶部 2 像素 */
top: 2px;
/* 距离父元素右侧 2 像素 */
right: 2px;
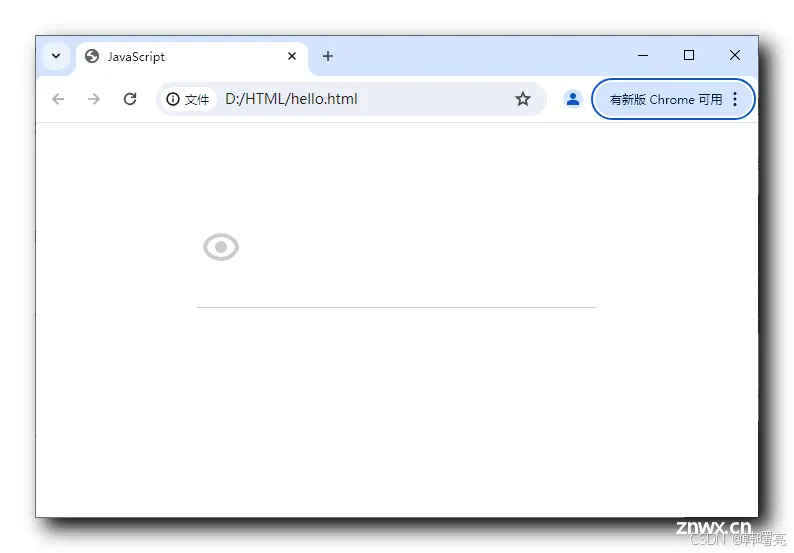
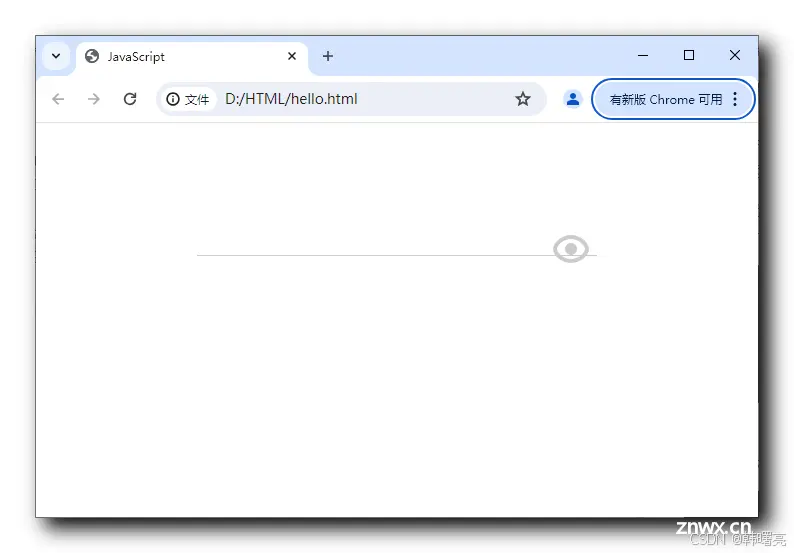
设置的效果如下 :

设置 img 标签大小为 24 x 24 像素 , 即可实现如下效果 :
<code> /* 图片宽度高度为24像素 */
width: 24px;
height: 24px;

5、盒子模型右侧图标按钮设置
部分代码示例 :
<code> .box {
/* 设置外部div的样式 */
/* 相对定位,相对于其正常位置进行定位 */
position: relative;
/* 宽度为 400 像素 */
width: 400px;
/* 底部边框为 1 像素实线,颜色为灰色 */
border-bottom: 1px solid #ccc;
/* 上下间距 100 像素,左右自动居中 */
margin: 100px auto;
}
.box input {
/* 设置 .box 内的输入框样式 */
/* 输入框宽度为370像素 */
width: 370px;
/* 输入框高度为30像素 */
height: 30px;
/* 去掉边框 */
border: 0;
/* 去掉默认的外边框样式 */
outline: none;
}
.box img {
/* 设置 .box 内的图片样式 */
/* 绝对定位,相对于最近的非static定位父元素 */
position: absolute;
/* 距离父元素顶部 2 像素 */
top: 2px;
/* 距离父元素右侧 2 像素 */
right: 2px;
/* 图片宽度高度为24像素 */
width: 24px;
height: 24px;
}
三、JavaScript 修改元素属性示例
首先 , 获取 DOM 元素 ;
然后 , 设置 flag 标志位 , 用于记录 当前 密码表单的状态 , 如果当前值为 0 说明是 密码状态 , 此时 密码是隐藏的 , 如果当前值为 1 说明是 文本状态 , 此时 密码是显示的 ;
最后 , 设置 DOM 元素的 点击事件 , 根据 flag 值 设置 密码表单 的显示样式 ;
不分代码示例 :
// 1. 获取 DOM 元素
// 获取页面中第一个 img 元素
var show_password = document.querySelector('img');
// 获取页面中第一个 input 元素
var password = document.querySelector('input');
// 2. 注册事件处理程序
// 定义一个标志位,用于记录密码显示状态,默认为隐藏状态
var flag = 0;
show_password.onclick = function() {
// 点击一次之后,flag 一定要变化
if (flag == 0) {
// 如果密码是隐藏状态 , 点击按钮显示密码
// 将密码字段的类型设置为文本,以显示密码内容
password.type = 'text';
// 更换显示密码的图标为“打开眼睛”的图标
show_password.src = 'images/open.png';
// 更新标志位,表示密码现在是显示状态
flag = 1;
} else {
// 如果密码是显示状态 , 点击按钮隐藏密码
// 将密码字段的类型重新设置为密码,隐藏密码内容
password.type = 'password';
// 更换显示密码的图标为“关闭眼睛”的图标
show_password.src = 'images/close.png';
// 更新标志位,表示密码现在是隐藏状态
flag = 0;
}
}
四、完整代码示例
完整代码示例 :
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">code>
<meta http-equiv="X-UA-Compatible" content="ie=edge">code>
<title>JavaScript</title>
<style>
.box {
/* 设置外部div的样式 */
/* 相对定位,相对于其正常位置进行定位 */
position: relative;
/* 宽度为 400 像素 */
width: 400px;
/* 底部边框为 1 像素实线,颜色为灰色 */
border-bottom: 1px solid #ccc;
/* 上下间距 100 像素,左右自动居中 */
margin: 100px auto;
}
.box input {
/* 设置 .box 内的输入框样式 */
/* 输入框宽度为370像素 */
width: 370px;
/* 输入框高度为30像素 */
height: 30px;
/* 去掉边框 */
border: 0;
/* 去掉默认的外边框样式 */
outline: none;
}
.box img {
/* 设置 .box 内的图片样式 */
/* 绝对定位,相对于最近的非static定位父元素 */
position: absolute;
/* 距离父元素顶部 2 像素 */
top: 2px;
/* 距离父元素右侧 2 像素 */
right: 2px;
/* 图片宽度高度为24像素 */
width: 24px;
height: 24px;
}
</style>
</head>
<body>
<div class="box">code>
<label for="">code>
<img src="images/close.png" alt="" id="">code>
</label>
<input type="password" name="" id="">code>
</div>
<script>
// 注意 : HTML 文档加载顺序是从上到下加载
// 这里要先加载标签 , 然后加载 JavaScript 脚本
// 页面加载后 , 会自动执行该 JavaScript 脚本
// 1. 获取 DOM 元素
// 获取页面中第一个 img 元素
var show_password = document.querySelector('img');
// 获取页面中第一个 input 元素
var password = document.querySelector('input');
// 2. 注册事件处理程序
// 定义一个标志位,用于记录密码显示状态,默认为隐藏状态
var flag = 0;
show_password.onclick = function() {
// 点击一次之后,flag 一定要变化
if (flag == 0) {
// 如果密码是隐藏状态 , 点击按钮显示密码
// 将密码字段的类型设置为文本,以显示密码内容
password.type = 'text';
// 更换显示密码的图标为“打开眼睛”的图标
show_password.src = 'images/open.png';
// 更新标志位,表示密码现在是显示状态
flag = 1;
} else {
// 如果密码是显示状态 , 点击按钮隐藏密码
// 将密码字段的类型重新设置为密码,隐藏密码内容
password.type = 'password';
// 更换显示密码的图标为“关闭眼睛”的图标
show_password.src = 'images/close.png';
// 更新标志位,表示密码现在是隐藏状态
flag = 0;
}
}
</script>
</body>
</html>
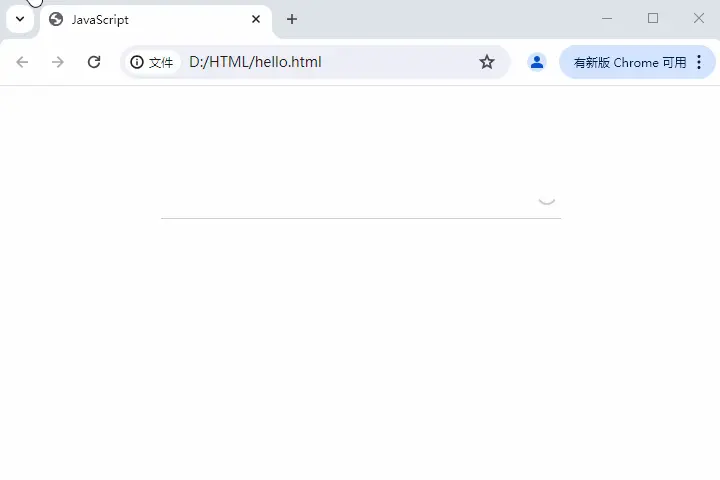
执行效果 :

上一篇: Web前端:HTML篇(七)表单
下一篇: 如何在 Ubuntu 14.04 上使用 Nginx Web 服务器安装 Laravel
本文标签
【Web APIs】JavaScript 操作元素 ④ ( 修改元素属性示例 | 密码表单标签结构 | 密码输入框样式设置 | 右侧图标按钮设置 | JavaScript 修改元素属性示例 )
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。