【Web APIs】JavaScript 操作元素 ⑤ ( 修改元素样式属性 | 行内样式操作 - element.style | 类名样式操作 | 类列表样式操作 )
CSDN 2024-08-11 13:03:01 阅读 61
文章目录
一、修改元素样式属性二、行内样式操作1、行内样式操作2、行内样式操作优缺点3、行内样式操作适用场景4、完整代码示例
三、类名样式操作1、类名样式操作2、完整代码示例
四、类列表样式操作1、Element.classList 简介2、Element.classList#add 函数3、Element.classList#toggle 函数4、完整代码示例
JavaScript 中 可以通过 DOM ( 文档对象模型 ) 操作 来 修改网页的 内容 , 结构 , 样式 , 属性 ;
在 【Web APIs】JavaScript 操作元素 ① ( 修改元素内容 | innerText 属性修改元素文本内容 | innerHTML 属性修改元素 HTML 内容 ) 博客中介绍了 使用
innerText 属性innerHTML 属性
修改 DOM 元素标签内容的 ;
在 【Web APIs】JavaScript 操作元素 ② ( 修改元素属性 | 直接访问属性 | 使用setAttribute、getAttribute 和 removeAttribute访问属性 ) 博客介绍 通过 DOM 操作 修改元素属性 ;
在 【Web APIs】JavaScript 操作元素 ③ ( 修改表单元素属性 | 表单常用属性 | 表单常用属性修改示例 ) 博客介绍 通过 DOM 操作 修改表单元素属性 ;
在 【Web APIs】JavaScript 操作元素 ④ ( 修改元素属性示例 | 密码表单标签结构 | 密码输入框样式设置 | 右侧图标按钮设置 | JavaScript 修改元素属性示例 ) 博客中 , 开发了一个 密码输入框案例 , 点击右侧按钮可 显示 / 隐藏 密码文本内容 , 实际上就是 切换 input 表单的类型 type 在 text / password 之间进行类型切换 ;
一、修改元素样式属性
标签元素的 style 样式 / css 样式 也是 元素属性的一种 , 通过 JavaScript 的 DOM 操作 , 也可以修改 元素的 样式属性 ;
当使用 JavaScript 的 DOM 操作 修改 HTML 标签元素的样式时 , 有两种主要的方法 :
行内样式操作 element.style类名样式操作 element.className / element.classList
二、行内样式操作
1、行内样式操作
使用 element.style 可以直接在 JavaScript 中 设置元素的 行内样式 ;
行内样式 会直接作用于该元素 , 权重优先级较高 , 并且可以直接指定样式属性的值 ;
行内样式操作语法格式 : 下面的代码使用时 , 将 property 替换为要修改的属性 ;
element.style.property = 'value';
代码示例 :
// 获取元素
var element = document.getElementById('myElement');
// 设置元素的背景颜色和宽度
element.style.backgroundColor = 'blue';
element.style.width = '200px';
2、行内样式操作优缺点
行内样式操作优缺点 :
优点 : 直接操作 标签元素 的 样式属性 , 可以实时更新元素的视觉表现。缺点 : 该操作会 覆盖 元素上已有的行内样式 , 会造成样式管理混乱 , 不利于复用和管理大量样式 ;
3、行内样式操作适用场景
使用 element.style 行内样式操作 适合的场景如下 :
场景一 : 直接、即时 修改元素的特定样式属性 ;场景二 : 适用于需要 动态计算 或 基于用户操作 变化的样式 ;
4、完整代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Inline Style Operation Example</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: #f0f0f0;
border: 1px solid #ccc;
margin: 20px auto;
padding: 10px;
text-align: center;
}
button {
display: block;
/* margin: 20px auto; */
text-align: center;
}
</style>
</head>
<body>
<div id="myBox" class="box">盒子模型元素</div>code>
<br>
<button id="changeButton">修改 style 属性</button>code>
<script>
// JavaScript 脚本
// 获取按钮元素
var changeButton = document.getElementById('changeButton');
// 添加点击事件监听器
changeButton.addEventListener('click', function() {
var box = document.getElementById('myBox');
// 修改元素的行内样式属性
box.style.backgroundColor = '#ffcc00';
box.style.width = '250px';
box.style.height = '250px';
box.style.transform = 'rotate(15deg)';
});
</script>
</body>
</html>
执行结果 :
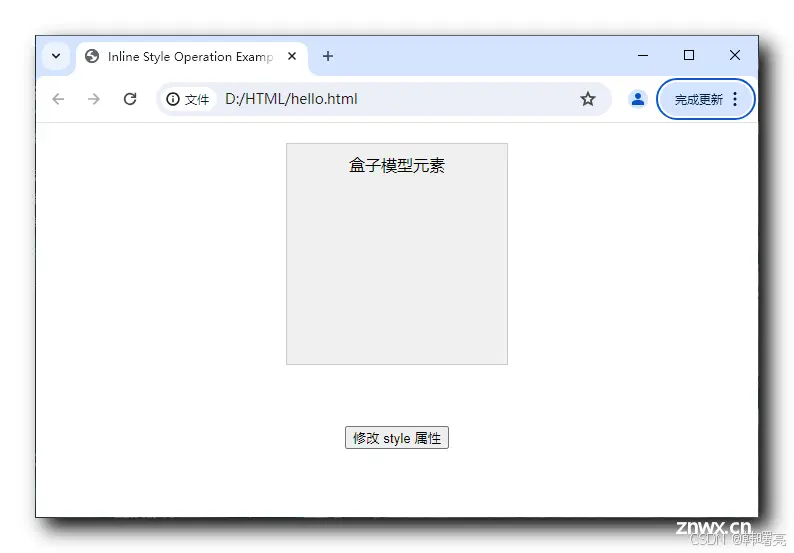
刷新页面后 , 默认样式如下 :

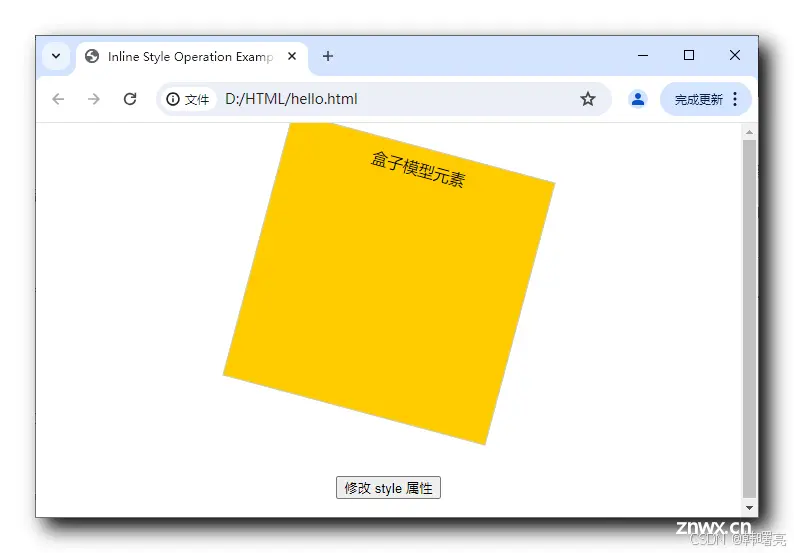
点击 按钮 后的样式如下 :

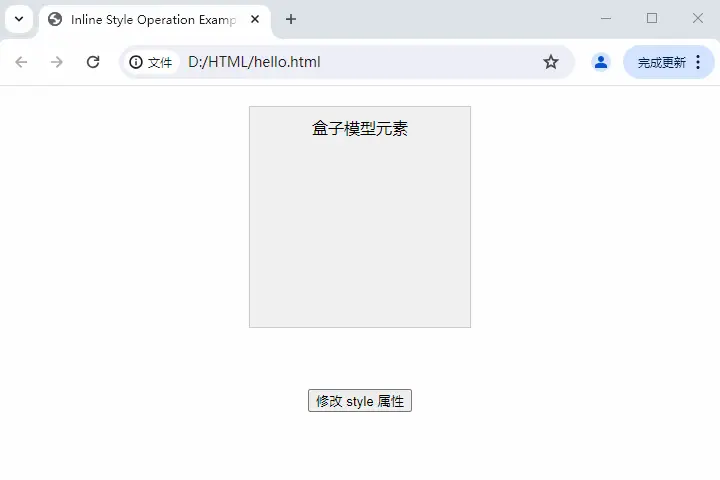
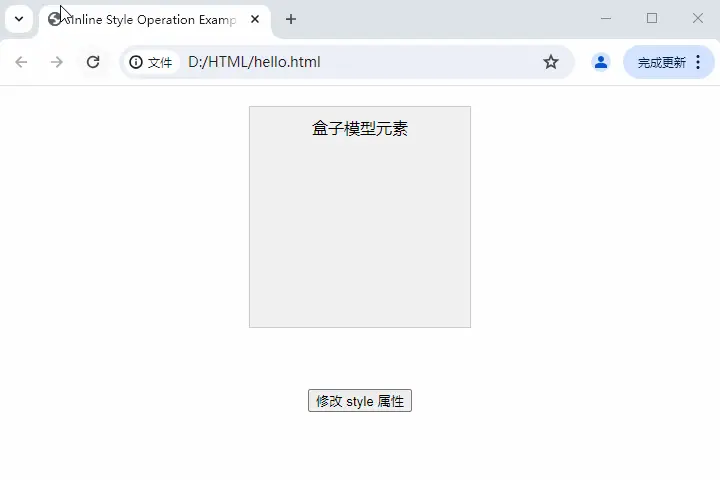
完整执行过程 :

三、类名样式操作
1、类名样式操作
通过 element.className 设置类名样式操作 , element.className 可以通过 添加、删除 或 替换 类名来间接控制元素的样式 , 类名通常与在 CSS 样式表中定义的一组样式相关联 ;
获取元素类名 :
var element = document.getElementById('myElement');
// 获取元素类名
var className = element.className;
设置元素类名 :
// 获取元素
var element = document.getElementById('myElement');
// 设置类名
element.className = 'newClass';
2、完整代码示例
完整代码示例 :
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Inline Style Operation Example</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: #f0f0f0;
border: 1px solid #ccc;
margin: 20px auto;
padding: 10px;
text-align: center;
}
.box2 {
width: 200px;
height: 200px;
/* 颜色改变 */
background-color: #ffcc00;
border-color: #e6b800;
/* 字体大小由 默认 变为 24px */
font-size: 24px;
/* 旋转样式 */
transform: rotate(20deg);
border: 1px solid #ccc;
margin: 20px auto;
padding: 10px;
text-align: center;
}
button {
display: block;
margin: 20px auto;
}
</style>
</head>
<body>
<div id="myBox" class="box">盒子模型元素</div>code>
<br>
<button id="changeButton">修改 style 属性</button>code>
<script>
// JavaScript 脚本
// 获取按钮元素
var changeButton = document.getElementById('changeButton');
// 添加点击事件监听器
changeButton.addEventListener('click', function() {
var box = document.getElementById('myBox');
// 切换类名以改变样式
box.className = "box2";
});
</script>
</body>
</html>
执行效果 :

四、类列表样式操作
1、Element.classList 简介
Element.classList 是 元素的类属性的实时 DOMTokenList 集合 , 这个 DOMTokenList 集合提供了一系列的方法来进行类名的增删改查操作 , 从而让你能够更方便地管理元素的类 ;
element.classList 提供的 主要方法 :
<code>add(String [, String]) : 向 标签元素 上 添加一个或多个类名 , 如果添加的类名已存在 , 则忽略该操作 ;remove(String [, String]) : 移除 标签元素 上的 一个或多个类名 ;toggle(String [, Boolean]) : 切换 元素的类名 , 如果类名存在则移除该类名 , 如果类名不存在则添加该类名 ; 可选的布尔值参数 可以用来 强制指定 添加或移除类名 ;contains(String) : 检查 标签元素的 类属性 中是否存在指定的类名 , 返回布尔值 ;item(Number) : 通过索引返回类属性中的类名 , 索引从 0 开始计数 ; 如果索引超出范围 , 则返回 null ;
2、Element.classList#add 函数
Element.classList#add 函数 用于 向元素的类名列表中添加一个或多个类名 , 如果指定的类名已存在 , 则不会重复添加 ;
Element.classList#add 函数原型 :
element.classList.add(classNames);
classNames 参数 : 表示 要添加的类名字符串 , 如果指定了多个类名 , 通过空格分隔 ;
代码示例 :
// 添加单个类名
box.classList.add('active');
// 添加多个类名
box.classList.add('active', 'important');
// 或者
box.classList.add('active important');
3、Element.classList#toggle 函数
Element.classList#toggle 函数 用于 在 HTML 标签元素 的 类名列表 中切换一个给定的类名 ,
如果类名存在 , 则移除该类名 ;如果类名不存在,则添加它。
这个方法非常有用,因为它允许你 通过简单地切换类名来改变元素的样式,而不需要编写额外的逻辑来检查类名是否已存在 ;
Element.classList#add 函数原型 :
element.classList.toggle("your-class-name");
element 是要修改类名的 HTML 标签元素 ;your-class-name 参数 是 要切换的类名 ;
element.classList.toggle("your-class-name", true);
当第二个参数为 true 时 , 类名会被添加 ;当第二个参数为 false 时 , 类名会被移除 ;
4、完整代码示例
完整代码示例 :
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Inline Style Operation Example</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: #f0f0f0;
border: 1px solid #ccc;
margin: 20px auto;
padding: 10px;
text-align: center;
}
.highlight {
/* 颜色改变 */
background-color: #ffcc00;
border-color: #e6b800;
}
.large {
/* 字体大小由 默认 变为 24px */
font-size: 24px;
}
.rotate {
/* 旋转样式 */
transform: rotate(20deg);
}
button {
display: block;
margin: 20px auto;
}
</style>
</head>
<body>
<div id="myBox" class="box">盒子模型元素</div>code>
<br>
<button id="changeButton">修改 style 属性</button>code>
<script>
// JavaScript 脚本
// 获取按钮元素
var changeButton = document.getElementById('changeButton');
// 添加点击事件监听器
changeButton.addEventListener('click', function() {
var box = document.getElementById('myBox');
// 切换类名以改变样式
box.classList.toggle('highlight');
box.classList.toggle('large');
box.classList.toggle('rotate');
});
</script>
</body>
</html>
执行结果 :

上一篇: HTML 引用
下一篇: 2024 抖音欢笑中国年(五):Wasm、WebGL 在互动技术中的创新应用
本文标签
【Web APIs】JavaScript 操作元素 ⑤ ( 修改元素样式属性 | 行内样式操作 - element.style | 类名样式操作 | 类列表样式操作 )
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。