
【伪类与伪元素】用CSS伪元素(以:before为例)插入图片对于一些小图标类型的图片,若使用略微有些麻烦,iconfont是一个不错的选择用起来也相当灵活,但是所需要步骤较为繁琐,今天介绍一种使用css伪元...

代码随想录算法训练营第一天|704二分查找、27移除元素、977有序数组的平方1Leetcode704二分查找题目链接:[704.二分查找](704.二分查找-力扣(LeetCode))文章链接:[代码随想录](代码随想录(programm...

有需要不依赖后端的情况下将网页原封不动的导出为word文档,就写了这个工具函数。_canvas-editor数据导出word...

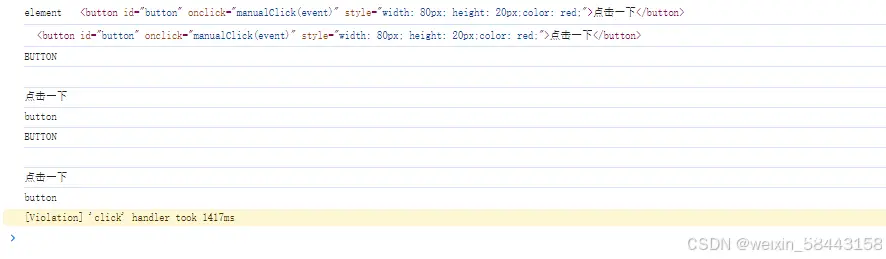
事件处理器来获取触发事件的元素。事件处理器会被传入一个事件对象(),该对象包含关于事件的所有信息,包括触发事件的元素。3、事件的处理程序:事件触发后要执行的代码(函数)事件公式:事件源.事件类型=事件的处理程序。在JavaScript...

DOM(文档对象模型)是HTML和XML文档的编程接口。它将文档表示为一个由节点构成的树形结构,每个节点代表文档中的一个部分,比如元素、属性或文本。在React中,虽然大多数操作通过虚拟DOM进行,但有时你仍然需要直...

QWidget核心属性。_控件...

您有没有想过一个问题,如果我们只用一个div元素,一共可以写出多少种形状呢?_div平行四边形...

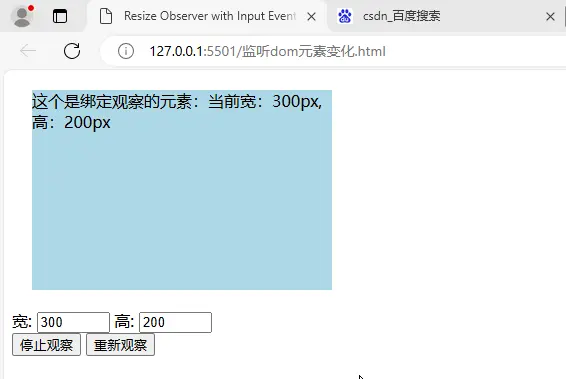
使用ResizeObserver观察DOM元素的尺寸变化_echartsresizeobserver...

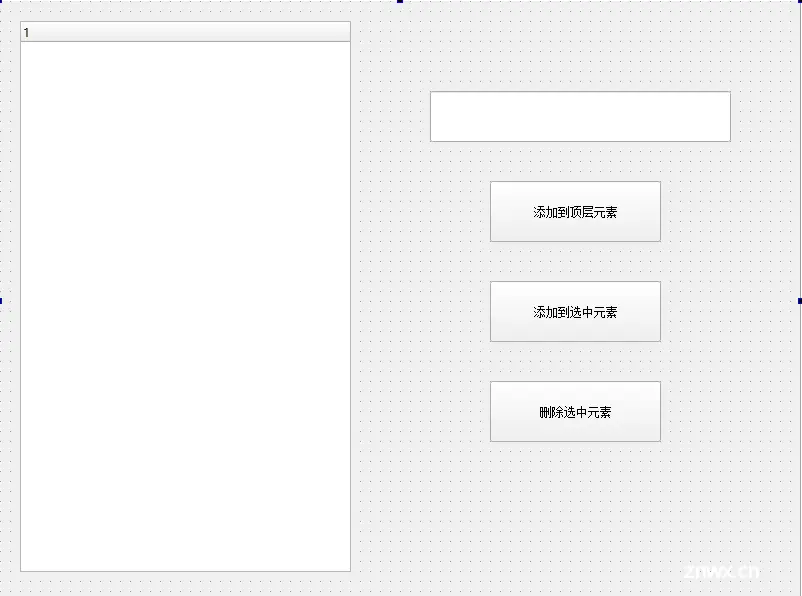
使用QTreeWidget表示一个树型结构,里面的每一个元素都是QTreeWidgetItem,每个QTreeWidgetItem可以包含多个文本和图标,每个文本/图标表示一列。_qtreewidget...

IntersectionObserver(自动监听元素是否进入了设备的可视区域之内)示例:constio=newIntersectionObserver(callback,option);//获取元素consttarget=docu...