
纯技术教学分享!!自己动手GitHub项目部署全过程!!!!纯技术教学分享!!自己动手GitHub项目部署全过程!!!!_python设备换脸...

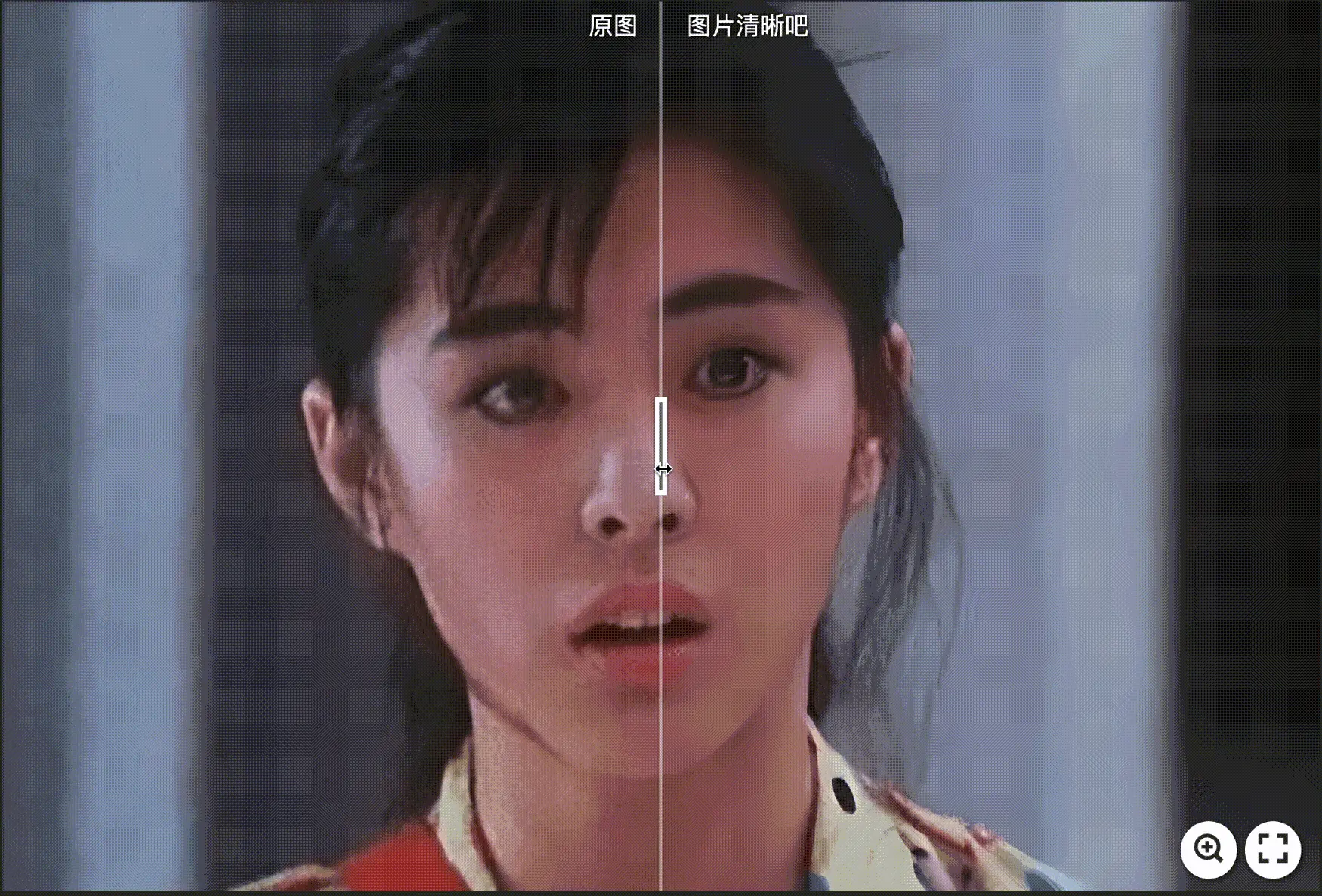
随着AI技术的不断发展,我们有了更多的机会去挖掘和提升图片清晰度的可能性。无论是老照片的翻新、档案的修复,还是遥感图像的处理、医学影像的分析,AI都能大显身手。在过去可能很难办到的将分辨率低的图片转为高清图,如今借助...

不知道大家有没有注意到,6月20号推出的Claude3.5Sonnet在性能上又有了巨大的突破!值得注意的是,这次更新中引入了一个名为Artifacts的功能,扩展了用户与Claude交互的方式。当用户要求Clau...

利用js实现自定义表格滚动,在前端中数据可视化大屏中会有滚动表格的需求,不使用插件自己封装重复使用!!!!_js表格自动滚动...

通过Lottie,开发者可以轻松地将精心制作的动画融入到网页中,无需担心兼容性问题或复杂的代码实现💻。它支持多种动画形式,无论是炫酷的动态图形、引人入胜的过渡效果,还是充满科幻感的场景动画,都能完美呈现。总之,L...

大家好,我是Shelly,一个专注于输出AI工具和科技前沿内容的AI应用教练,体验过300+款以上的AI应用工具。关注科技及大模型领域对社会的影响10年+。关注我一起驾驭AI工具,拥抱AI时代的到来。前几天我们聊过关...

模板系统:Lumen5提供了多种预设视频模板,涵盖不同的使用场景(如市场营销、社交媒体视频等)。这些模板通过前端与后端的集成动态加载,用户可以快速选择并应用。模板样式的自动化设计可能使用了基于设计原则的推荐系统...

一件部署安装百度开源数字人项目Hallo!图片视频!效果炸裂!含整合包!开源免费使用阿里蚂蚁集团推出的EchoMimic开源项目:为唱歌和对话提供支持的AI数字人技术(附代码)。_hallo数字人git...

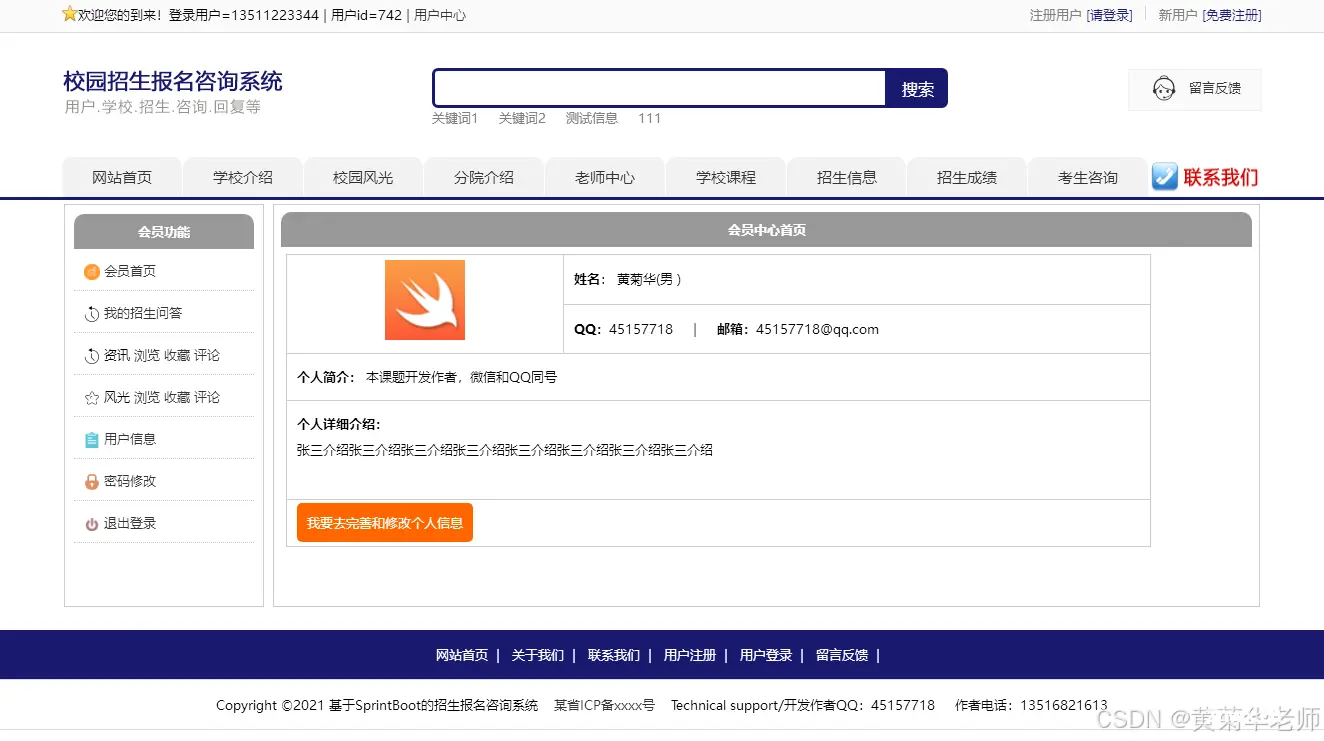
黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕...

对于有打印需求的网页,特别是文章的详情页,需要设置专门的打印样式来适配页面。CSS打印样式允许你为网页设置专门用于打印的样式。文本就是专门介绍如何使用CSS打印样式为Web页面设置专业的打印机效果。_css...