使用ResizeObserver观察DOM元素的尺寸变化
m0_62317155 2024-09-30 17:33:01 阅读 88

文章目录
关于ResizeObserver示例代码示例代码结果如下所示echarts自适应容器div大小示例代码结果如下所示echarts自适应容器大小的方式二
关于ResizeObserver
关于这个Web API,可以看mdn的官网,ResizeObserver - Web API | MDN (mozilla.org),这里面有关于这个ResizeObserver 接口的说明。这个在可视化大屏的时候,关于echarts图表可能会用到这个,也就是说,需要做到echarts自适应容器div的大小。或者是低代码平台中要开发关于echarts的组件时会用到,我在低代码项目中,自定义开发echarts组件,就用到了这个内置的API。
示例代码
<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<title>Resize Observer with Input Events Example</title>
<style>
#target { -- -->
background-color: lightblue;
margin: 20px;
}
</style>
</head>
<body>
<div id="target" style="width: 300px; height: 200px;">code>
这个是绑定观察的元素:当前宽:300px, 高:200px
</div>
<label for="width">宽:</label>code>
<input type="number" id="width" value="300" min="0" max="500" placeholder="Set width">code>
<label for="height">高:</label>code>
<input type="number" id="height" value="200" min="0" max="500" placeholder="Set height">code>
<div>
<button onclick="resizeObserver.disconnect()">停止观察</button>code>
<button onclick="resizeObserver.observe(targetElement)">重新观察</button>code>
</div>
<script>
// 创建 ResizeObserver 实例
const resizeObserver = new ResizeObserver(entries => { -- -->
entries.forEach(entry => {
console.log(`元素大小改变为,宽: ${ entry.contentRect.width}px ,高: ${ entry.contentRect.height}px`);
targetElement.innerHTML = `这个是绑定观察的元素:当前宽:${ entry.contentRect.width}px, 高:${ entry.contentRect.height}px`;
});
});
// 观察目标元素
const targetElement = document.querySelector('#target');
// 开始观察,可以观察多个元素,根据需求选择不同的元素即可,这里只拿一个作为示例
// const targetElement1 = document.querySelector('#target1');
// resizeObserver.observe(targetElement1);
resizeObserver.observe(targetElement);
// 获取输入框元素
const widthInputElement = document.querySelector('#width');
const heightInputElement = document.querySelector('#height');
// 添加 input 事件监听器
widthInputElement.addEventListener('input', function() {
// 更新目标元素的宽度
targetElement.style.width = `${ this.value}px`;
});
heightInputElement.addEventListener('input', function() {
// 更新目标元素的高度
targetElement.style.height = `${ this.value}px`;
});
// 在不再需要观察时取消观察
// resizeObserver.unobserve(targetElement);
// 清理观察器
// resizeObserver.disconnect();
</script>
</body>
</html>
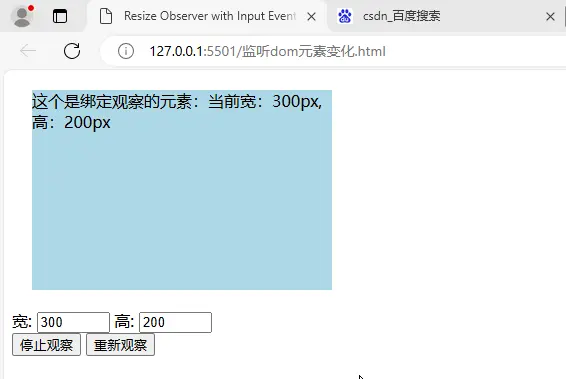
示例代码结果如下所示
注意看GIF图中的宽高数字变化

echarts自适应容器div大小
<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<title>Resize Observer with Input Events Example</title>
<!-- 在线引入echarts,因为是在线的,所以有可能会失效,如果链接失效了,自己去echarts官网找,然后引用即可 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.5.1/dist/echarts.min.js"></script>code>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>code>
<label for="width">宽:</label>code>
<input type="number" step="20" id="width" value="600" min="0" max="1000" placeholder="Set width">code>
<label for="height">高:</label>code>
<input type="number" step="20" id="height" value="400" min="0" max="800" placeholder="Set height">code>
<div>
<button onclick="resizeObserver.disconnect()">停止观察</button>code>
<button onclick="resizeObserver.observe(targetElement)">重新观察</button>code>
</div>
<script>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = { -- -->
title: {
text: 'ECharts 入门示例'
},
tooltip: { },
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: { },
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
// 创建 ResizeObserver 实例
const resizeObserver = new ResizeObserver(entries => {
entries.forEach(entry => {
console.log(`元素大小改变为,宽: ${ entry.contentRect.width}px ,高: ${ entry.contentRect.height}px`);
myChart.resize();
});
});
// 观察目标元素
const targetElement = document.querySelector('#main');
// 开始观察,可以观察多个元素,根据需求选择不同的元素即可,这里只拿一个作为示例
// const targetElement1 = document.querySelector('#target1');
// resizeObserver.observe(targetElement1);
// 如果在vue中,这个应该在组件挂载时调用
resizeObserver.observe(targetElement);
// 获取输入框元素
const widthInputElement = document.querySelector('#width');
const heightInputElement = document.querySelector('#height');
// 添加 input 事件监听器
widthInputElement.addEventListener('input', function () {
// 更新目标元素的宽度
targetElement.style.width = `${ this.value}px`;
});
heightInputElement.addEventListener('input', function () {
// 更新目标元素的高度
targetElement.style.height = `${ this.value}px`;
});
// 在不再需要观察时取消观察,如果是在vue中,这个应该在组件销毁时调用
// resizeObserver.unobserve(targetElement);
// 清理观察器,如果是在vue中,这个应该在组件销毁时调用
// resizeObserver.disconnect();
</script>
</body>
</html>
示例代码结果如下所示
具体看下面的GIF图,这里通过输入数字的方式,模拟div大小变化时,echarts自适应容器大小。

echarts自适应容器大小的方式二
文章一:Echarts自适应div大小_echarts div resize-CSDN博客
文章二:vue3项目中让echarts适应div的大小变化,跟随div的大小改变图表大小_echart图根据div大小变化-CSDN博客
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。