【Web APIs】JavaScript 操作多个元素 ② ( 动态换肤效果 | 取消内外边距样式 | 设置背景 | 取消 li 默认样式 | 改变界面样式 | 精确计算布局宽度 )
CSDN 2024-08-28 10:33:02 阅读 94
文章目录
一、案例需求 - 实现动态换肤效果二、案例核心要点1、取消内外边距样式2、设置背景3、取消 li 默认样式4、精确计算宽度5、改变界面样式 - 鼠标移动上去变成小手6、JS 分析
三、完整代码示例1、代码示例2、执行结果
一、案例需求 - 实现动态换肤效果
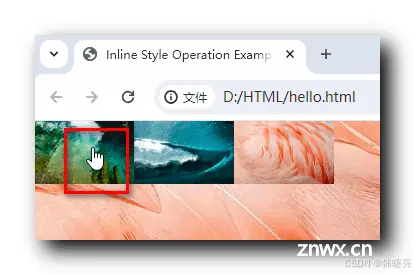
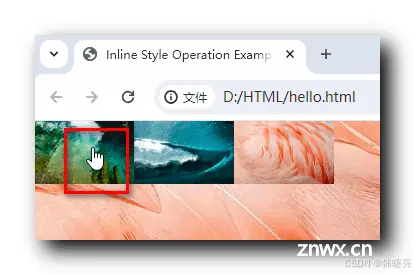
在页面中 设置三个图片选项 , 点击图片 , 可以动态设置不同的背景 ;

二、案例核心要点
1、取消内外边距样式
在下面的 标签结构 布局中 , 需要精确的控制每个元素的排列 ;

默认的 内外边距 会严重干扰 标签结构 , 先取消默认的内外边距样式 ;
<code> * { -- -->
/* 取消默认内外边距样式 */
margin: 0;
padding: 0;
}
浏览器 标签元素 的 默认内外边距样式 可参考 清除元素的默认内外边距样式 ★ ( 重点 ) 博客章节 ;
2、设置背景
为标签元素 设备背景 , 语法格式如下 :
background: pink url(image.jpg) no-repeat scroll center top ;
background 属性值的 各种背景样式属性的顺序 没有进行强制定义 , 这里 建议按照如下顺序进行编写 :
背景颜色背景图片背景平铺背景滚动背景位置
设置 body 标签元素的大背景 居中置顶显示 不重复 代码如下 :
body {
/* 设置 body 标签元素的大背景 居中置顶显示 不重复 */
background: url(images/1.jpg) no-repeat center top;
}
参考博客 【CSS】CSS 总结 ③ ( CSS 背景设置 | 背景颜色 | 背景图片 | 背景图片平铺样式 | 背景图片位置 | 超大背景图片设置 | 背景附着 | 背景样式简写 | 背景半透明 ) ★
3、取消 li 默认样式
取消 li 的默认样式 , 默认前面带小圆点 :
li {
/* 取消 li 的默认样式 , 默认前面带小圆点 */
list-style: none;
}
4、精确计算宽度
标签结构如下 ,
<ul class="change_skin">code>
<!-- 将 img 标签放在 ul 列表的 li 列表项中 -->
<li><img src="images/1.jpg"></li>code>
<li><img src="images/2.jpg"></li>code>
<li><img src="images/3.jpg"></li>code>
</ul>
外部的 ul 宽度设置为 300 px , li 设置为左浮动 , 会从左到右排列 , 将 li 宽度设置为 100 px , 则正好在 ul 的 300 像素宽度上摆满 ;
.change_skin { -- -->
/* 设置宽度 , 每个图片 100 像素 , 三张图片占 300 像素 */
width: 300px;
}
.change_skin img {
/* 图片宽度 100 像素 高度自适应 */
width: 100px;
}
.change_skin li {
/* li 默认是块级元素 , 设置左浮动后 会从左到右排列 */
float: left;
/* 鼠标移动上去后变成小手 */
cursor: pointer;
}
达成下图效果 :

5、改变界面样式 - 鼠标移动上去变成小手
设置 <code>cursor: pointer; 属性 , 鼠标移动上去后变成小手 ;
.change_skin li { -- -->
/* li 默认是块级元素 , 设置左浮动后 会从左到右排列 */
float: left;
/* 鼠标移动上去后变成小手 */
cursor: pointer;
}

参考 【CSS】更改用户界面样式 ① ( 更改鼠标样式 | 更改鼠标样式应用场景 | 代码示例 ) 博客 , 更改元素样式 ;
cursor 样式常用属性值 :
default : 默认鼠标样式 , 白色箭头鼠标 ;pointer : 小手形状 ;move : 移动 - 十字架四个箭头 ;text : 文本 - 鼠标移动到文本上的样式 ;not-allowed : 禁止 ;
6、JS 分析
<code>document.querySelector('.change_skin') 代码用于调用 Document 的 querySelector 方法 , 获取 类选择器 .change_skin 对应的单个元素 ;
然后调用 querySelectorAll('img') 函数 , 这是调用 Element 的 querySelectorAll 函数 , 获取多个 Element 元素 , 这里获取的是 .change_skin 类标签下的 img 标签元素 ;
之后 给 一组 img 标签元素注册 点击事件 , 一旦 img 标签被点击 , 那么将 该 img 标签的图片设置为 body 标签元素的背景图片 ;
部分代码示例 :
// 1. 获取元素
// 获取 change_skin 类下面的 img 标签元素
var imgs = document.querySelector('.change_skin').querySelectorAll('img');
// 2. 给 一组 img 标签元素注册 点击事件
// 一旦 img 标签被点击 , 那么将 该 img 标签的图片设置为 body 标签元素的背景图片
for (var i = 0; i < imgs.length; i++) { -- -->
imgs[i].onclick = function() {
// 控制台打印 第 i 个 img 标签 显示的 图片路径
console.log("被点击的 img 标签显示的图片路径是 : " + this.src);
// 通过调用 this.src 可以获取图片的相对路径
// 点击哪个图片 , 就把这个图片 设置为 body 标签元素的背景 图片
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
三、完整代码示例
1、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Inline Style Operation Example</title>
<style>
* { -- -->
/* 取消默认内外边距样式 */
margin: 0;
padding: 0;
}
body {
/* 设置 body 标签元素的大背景 居中置顶显示 不重复 */
background: url(images/1.jpg) no-repeat center top;
}
li {
/* 取消 li 的默认样式 , 默认前面带小圆点 */
list-style: none;
}
.change_skin {
/* 设置宽度 , 每个图片 100 像素 , 三张图片占 300 像素 */
width: 306px;
}
.change_skin img {
/* 图片宽度 100 像素 高度自适应 */
width: 100px;
}
.change_skin li {
/* li 默认是块级元素 , 设置左浮动后 会从左到右排列 */
float: left;
/* 鼠标移动上去后变成小手 */
cursor: pointer;
}
</style>
</head>
<body>
<ul class="change_skin">code>
<!-- 将 img 标签放在 ul 列表的 li 列表项中 -->
<li><img src="images/1.jpg"></li>code>
<li><img src="images/2.jpg"></li>code>
<li><img src="images/3.jpg"></li>code>
</ul>
<script>
// 1. 获取元素
// 获取 change_skin 类下面的 img 标签元素
var imgs = document.querySelector('.change_skin').querySelectorAll('img');
// 2. 给 一组 img 标签元素注册 点击事件
// 一旦 img 标签被点击 , 那么将 该 img 标签的图片设置为 body 标签元素的背景图片
for (var i = 0; i < imgs.length; i++) { -- -->
imgs[i].onclick = function() {
// 控制台打印 第 i 个 img 标签 显示的 图片路径
console.log("被点击的 img 标签显示的图片路径是 : " + this.src);
// 通过调用 this.src 可以获取图片的相对路径
// 点击哪个图片 , 就把这个图片 设置为 body 标签元素的背景 图片
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>
</body>
</html>
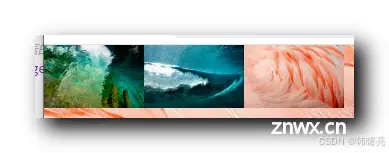
2、执行结果

上一篇: 前端Vue入门-day07-Vuex入门
下一篇: html标签语法总结
本文标签
【Web APIs】JavaScript 操作多个元素 ② ( 动态换肤效果 | 取消内外边距样式 | 设置背景 | 取消 li 默认样式 | 改变界面样式 | 精确计算布局宽度 )
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。