【Web APIs】JavaScript 操作元素 ⑦ ( 多精灵图背景设置 | 核心要点 - 设置 backgroundPosition 属性 | 清除默认样式 | )
CSDN 2024-08-05 09:33:01 阅读 76
文章目录
一、案例需求二、案例核心要点分析1、清除元素的默认内外边距样式 ★ ( 重点 )2、清除 li 元素的默认样式3、ul 和 li 元素的块级元素本质4、为 li 元素设置浮动 ★ ( 重点 )5、精灵图设置要点 ★ ( 重点 ) - 设置 backgroundPosition 属性
三、完整代码示例1、代码示例2、执行效果
一、案例需求
给定一张精灵图 , 如下所示 :

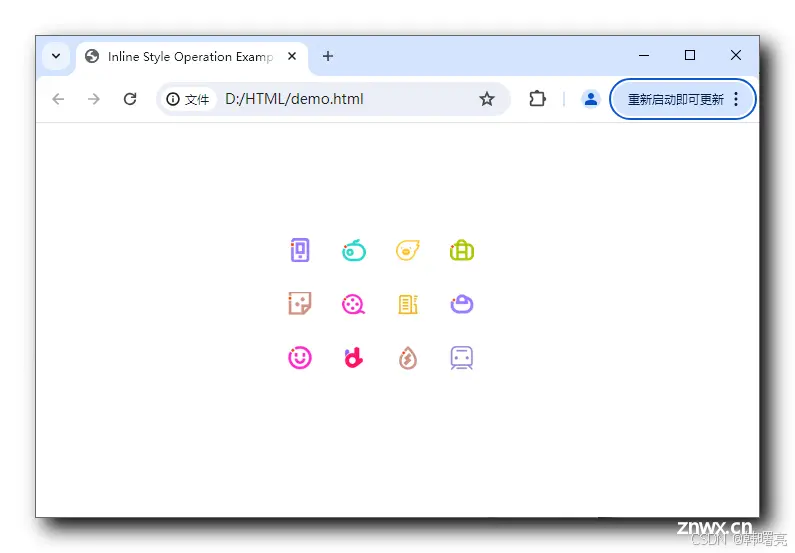
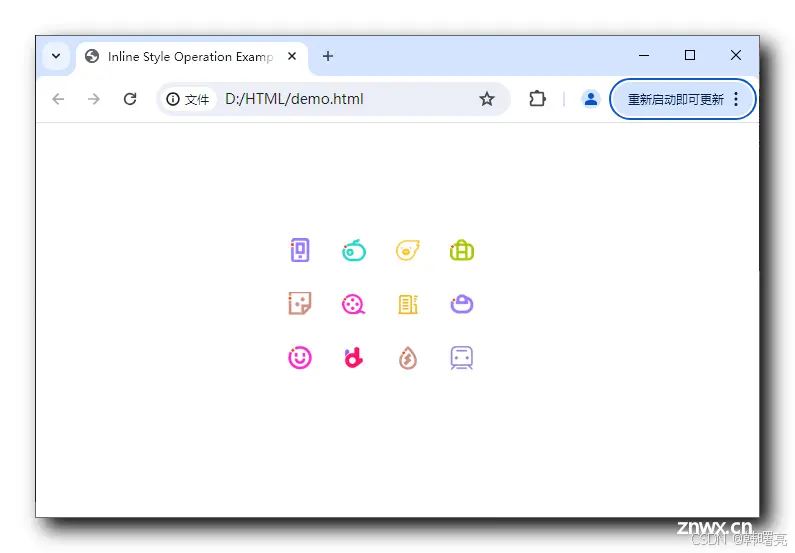
将其设置到 Web 页面中 , 显示如下样式 :

二、案例核心要点分析
1、清除元素的默认内外边距样式 ★ ( 重点 )
HTML 标签元素 都有自己的 默认内边距 和 外边距 样式 , 如下所示 :
<code><body> 元素 : 默认外边距 常见为 8px 或 16px , 默认内边距 常为 0 ;<h1>, <h2>, <h3>, <h4>, <h5>, <h6> 元素 : 默认的 上边距和下边距可能都在 16px 到 24px 之间 , 内边距 通常为 0 ;<p> 元素 : 默认的上边距和下边距 为 16px 或 1em , 默认内边距 0 ;<ul>, <ol> 元素 : 默认的上边距和下边距 16px 或 1em , 默认的左内边距 40px 或 2em ;<li> 元素 : 默认外边距 0 , 默认的左内边距 20px 或 1em ;<blockquote> 引用块元素 : 上边距和下边距可能都在 16px 到 32px 之间 , 左内边距 为 40px 或 2em ;
本案例中 , 就 使用了 <li> 元素 进行页面结构布局 , 布局时需要使用到 浮动 样式 , 计算换行时 , 每个像素宽高都要精确计算 ;
如果要精确到像素级别进行布局 , 默认的 内外边距 margin 和 padding 是不可接受的 , 必须将默认的内外边距取消 ;
下面的代码中 , 使用 通用选择器 * 将网页上所有 HTML 元素的 外边距 ( margin ) 和 内边距 ( padding ) 都设置为 0 ;
/* 全部元素的通用样式设置 */
* {
/* 去除所有元素的外边距(margin) */
margin: 0;
/* 去除所有元素的内边距(padding) */
padding: 0;
}
上述代码操作 用于 重置 或 初始化 样式 , 使得所有 元素 的 外边距 和 内边距 都从相同的起点开始 ;
确保 在不同浏览器中 , 元素的 布局 和 对齐 方式 不会因为默认的外边距和内边距值而有所不同 , 从而减少跨浏览器的样式差异 ;
2、清除 li 元素的默认样式
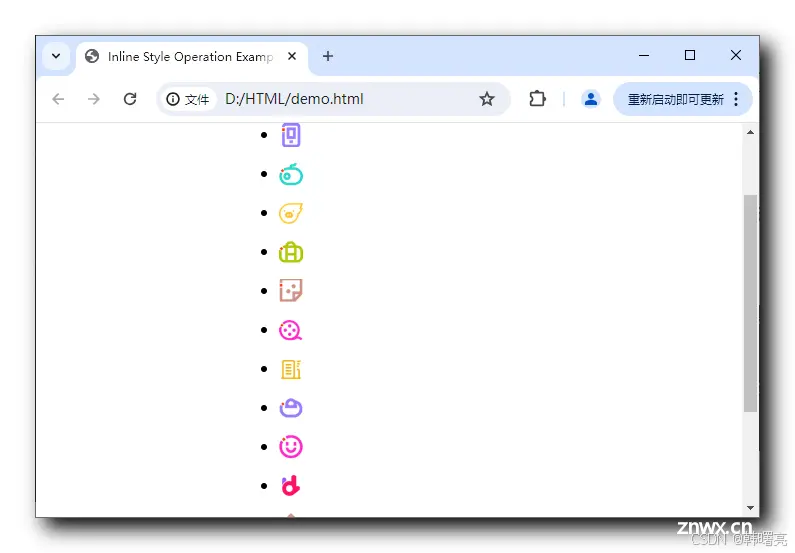
li 标签元素的默认样式如下所示 , li 元素是 块级元素 , 并且在左侧有小圆点 ;
块级元素会在页面上占据整行 , 前面的元素在上一行 , 后面的元素在下一行 ;

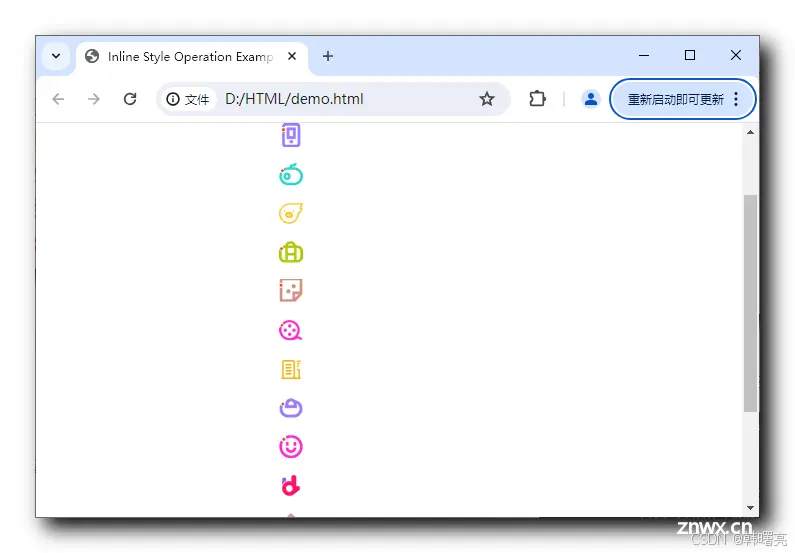
设置如下代码 , 可以清除 左侧的 小圆点 ;
li {
/* 去除 li 元素的默认列表样式(如项目符号或数字) */
list-style-type: none;
}

3、ul 和 li 元素的块级元素本质
ul 和 li 元素 都是 块级元素 ;
<code><ul> 无序列表 标签元素 是一个 块级元素 , 表示 列表容器 , 该元素会在页面上占据整行 , 并在其前后添加换行 ;<li> 列表项 是一个 块级元素 , 用于表示 </ul> 无序列表 或 </ol> 有序列表 中的一个条目 ; 每个 <li> 元素在其父容器中占据整行 , 尽管 <li> 元素内的内容 可以是 行内元素 或 块级元素 , <li> 元素本身作为一个列表项是 块级元素 ;
块级元素 特点 :
块级元素通常开始于新的一行 , 并且占据整个可用的宽度 ;块级元素可以包含其他 块级元素 和 行内元素 ;
行内元素 特点 :
行内元素不会开始于新的一行 , 只在其包含块的行内显示 ;行内元素的 宽度 仅限于其内容的宽度 ;
4、为 li 元素设置浮动 ★ ( 重点 )
当 li 元素 设置了 float 浮动 属性 , 如 : float: left; 或 float: right; , 该元素会脱离正常的 标准流 , 并向其浮动方向排列 ;
.box li {
/* 将 li 元素浮动到左侧,使它们在同一行显示 */
float: left;
浮动元素 会从其所在 块级容器 的 左侧或右侧 开始排列 , 直到其内容的宽度被填满或者达到容器的边界 ,
当浮动元素的宽度总和超出其包含块的宽度时 , 后续的浮动元素会自动换行到下一行 ;
5、精灵图设置要点 ★ ( 重点 ) - 设置 backgroundPosition 属性
在该案例中 , 使用了 精灵图 技术来显示不同的背景图像 , 精灵图是一种将多个图像合并到一个单独图像文件中的技术 , 以减少网页加载时间 ;
精灵图 的 设置要点 就是 设置 背景图像 background: url(images/sprite.png) no-repeat; , 设置了 li 元素的背景图像为 images/sprite.png , 并确保图像不重复 no-repeat ,
/* 设置 .box 内部 li 元素的样式 */
.box li {
/* 将 li 元素浮动到左侧,使它们在同一行显示 */
float: left;
/* 设置 li 元素的宽度为 24 像素 */
width: 24px;
/* 设置 li 元素的高度为 24 像素 */
height: 24px;
/* 设置 li 元素的背景颜色为粉色 */
background-color: pink;
/* 设置 li 元素的外边距为 15 像素 */
margin: 15px;
/* 设置 li 元素的背景图像,背景不重复 */
background: url(images/sprite.png) no-repeat;
}
通过 JavaScript 动态设置 backgroundPosition 属性 , 以调整精灵图中每个图像的位置 ;
// 1. 获取 box 元素 中的 li 元素
var lis = document.querySelectorAll('li');
// 2. 为每个 li 设置不同的精灵图
for (var i = 0; i < lis.length; i++) {
// 精灵图中 每个图片显示位置是 0,44 0,88 0,132 y 坐标是 44 的倍数
// 显示第一张精灵图设置背景位置 0 0
// 显示第二张精灵图设置背景位置 0 -44
// 显示第三张精灵图设置背景位置 0 -88
var start_height = i * 44;
lis[i].style.backgroundPosition = '0 -' + start_height + 'px';
}
三、完整代码示例
1、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Inline Style Operation Example</title>
<style>
/* 全部元素的通用样式设置 */
* {
/* 去除所有元素的外边距(margin) */
margin: 0;
/* 去除所有元素的内边距(padding) */
padding: 0;
}
/* 设置所有 li 元素的样式 */
li {
/* 去除 li 元素的默认列表样式(如项目符号或数字) */
list-style-type: none;
}
/* 设置 .box 类的样式 */
.box {
/* 设置 .box 元素的宽度为 250 像素 */
width: 250px;
/* 设置 .box 元素的上下外边距为 100 像素,并使其在水平居中 */
margin: 100px auto;
}
/* 设置 .box 内部 li 元素的样式 */
.box li {
/* 将 li 元素浮动到左侧,使它们在同一行显示 */
float: left;
/* 设置 li 元素的宽度为 24 像素 */
width: 24px;
/* 设置 li 元素的高度为 24 像素 */
height: 24px;
/* 设置 li 元素的背景颜色为粉色 */
background-color: pink;
/* 设置 li 元素的外边距为 15 像素 */
margin: 15px;
/* 设置 li 元素的背景图像,背景不重复 */
background: url(images/sprite.png) no-repeat;
}
</style>
</head>
<body>
<div class="box">code>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
// 1. 获取 box 元素 中的 li 元素
var lis = document.querySelectorAll('li');
// 2. 为每个 li 设置不同的精灵图
for (var i = 0; i < lis.length; i++) {
// 精灵图中 每个图片显示位置是 0,44 0,88 0,132 y 坐标是 44 的倍数
// 显示第一张精灵图设置背景位置 0 0
// 显示第二张精灵图设置背景位置 0 -44
// 显示第三张精灵图设置背景位置 0 -88
var start_height = i * 44;
lis[i].style.backgroundPosition = '0 -' + start_height + 'px';
}
</script>
</body>
</html>
2、执行效果

上一篇: 由于直接在这里展示所有主流编程语言的完整游戏代码不太现实(因为篇幅和复杂度限制),我将以三种流行的编程语言为例:Python(使用Pygame库),JavaScript(用于Web游戏),和C#(使用
本文标签
【Web APIs】JavaScript 操作元素 ⑦ ( 多精灵图背景设置 | 核心要点 - 设置 backgroundPosition 属性 | 清除默认样式 | )
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。