【Web APIs】JavaScript 操作多个元素 ① ( 多选一互斥按钮案例 | getElementsByTagName 方法获取 HTMLCollection 伪数组对象 )
CSDN 2024-08-09 12:03:01 阅读 81
文章目录
一、多元素操作案例1、案例需求 - 多选一互斥按钮案例2、案例核心要点 - getElementsByTagName 方法获取多个元素3、案例核心要点 - 实现策略4、完整代码示例
之前的 JavaScript 中使用 DOM 操作元素 , 都是 操作 单个元素 , 从本篇博客开始进行多元素的操作 ;
一、多元素操作案例
1、案例需求 - 多选一互斥按钮案例
实现如下效果 , 页面中有多个按钮 , 点击一个按钮 , 本按钮高亮显示 , 将其它按钮重置 ;

2、案例核心要点 - getElementsByTagName 方法获取多个元素
通过调用 Document 对象 或 Element 对象的 getElementsByTagName 方法 , 可以得到一个 HTMLCollection 对象 , 这是一个 伪数组 , 可通过数组下标获取 DOM 对象 ;
getElementsByTagName 函数原型如下 :
<code>HTMLCollection getElementsByTagName(String tagName);
tagName 参数 : 元素的标签名称 , 表示要查找的元素的标签名 , 该参数是不区分大小写 ;返回一个 HTMLCollection 对象 , 这是一个动态更新的集合 , 包含了所有匹配的元素 , HTMLCollection 类似于数组 , 但它并不是一个真正的数组 , 无法使用数组的许多方法 , 可以使用数组下标访问 Element 元素 ;
HTMLCollection 是 实时集合 , 也就是 如果该方法被调用后 , 文档结构发生了改变 , 那么 HTMLCollection 集合中的元素 , 也要跟着更新 ;
调用 document.getElementsByTagName('button') 代码 , 可以获取 文档中所有的 button 标签 ,
// I. 获取所有 button 标签元素
// getElementsByTagName 函数 的 返回值是 NodeList 对象 ,
var buttons = document.getElementsByTagName('button');
通过 buttons[i] 可以获取指定的 第 i 个 元素 ;
3、案例核心要点 - 实现策略
总共三个 <button> 按钮 , 通过 document.getElementsByTagName('button') 可以获取这三个按钮 ;
互斥按钮效果 , 按下任意一个按钮之后 , 把三个按钮都设置为默认的状态 , 然后再将本次点击的按钮设置为高亮状态 ;
在循环中 , 设置该效果 :
// II. 为每个 按钮 设置点击事件 , 每个点击事件都是设置所有按钮为默认背景 , 本按钮高亮显示
// buttons 是 NodeList 对象 , 该对象是 伪数组
// 可使用数组下标获取每个 按钮元素
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function() {
// 1. 设置所有按钮的背景为默认背景
for (var i = 0; i < buttons.length; i++) {
// 设置默认背景
buttons[i].style.backgroundColor = '';
}
// 2. 设置本按钮的背景为高亮显示
this.style.backgroundColor = 'green';
}
}
4、完整代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Inline Style Operation Example</title>
<style>
* {
/* 取消默认内外边距样式 */
margin: 0;
padding: 0;
}
div {
/* 设置宽度即可 , 高度使用内部的 子元素自动填充 */
width: 300px;
margin: 100px auto;
}
button {
/* 设置按钮样式 , 左浮动从左到右头放置 */
float: left;
width: 80px;
height: 50px;
margin: 10px;
}
</style>
</head>
<body>
<div>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
</div>
<script>
// I. 获取所有 button 标签元素
// getElementsByTagName 函数 的 返回值是 NodeList 对象 ,
var buttons = document.getElementsByTagName('button');
// II. 为每个 按钮 设置点击事件 , 每个点击事件都是设置所有按钮为默认背景 , 本按钮高亮显示
// buttons 是 NodeList 对象 , 该对象是 伪数组
// 可使用数组下标获取每个 按钮元素
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function() {
// 1. 设置所有按钮的背景为默认背景
for (var i = 0; i < buttons.length; i++) {
// 设置默认背景
buttons[i].style.backgroundColor = '';
}
// 2. 设置本按钮的背景为高亮显示
this.style.backgroundColor = 'green';
}
}
</script>
</body>
</html>
运行效果 :
进入后 , 默认状态如下 :

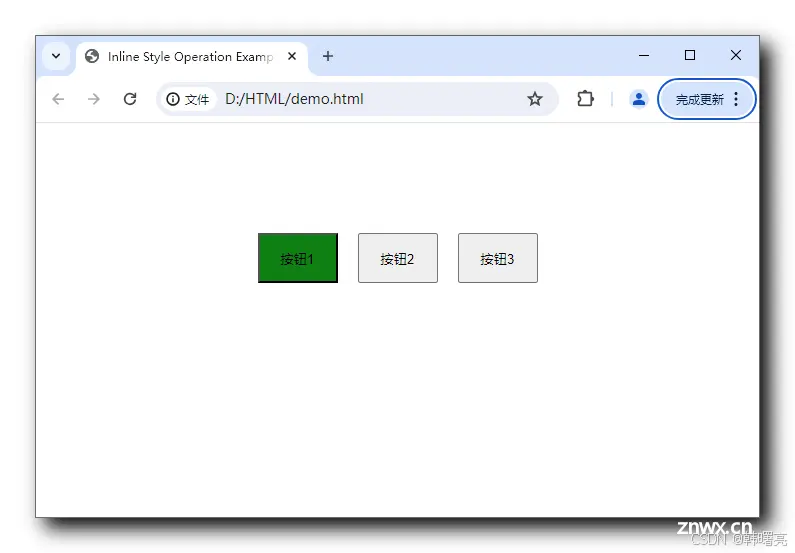
点击按钮 1 , 按钮 1 高亮 ;

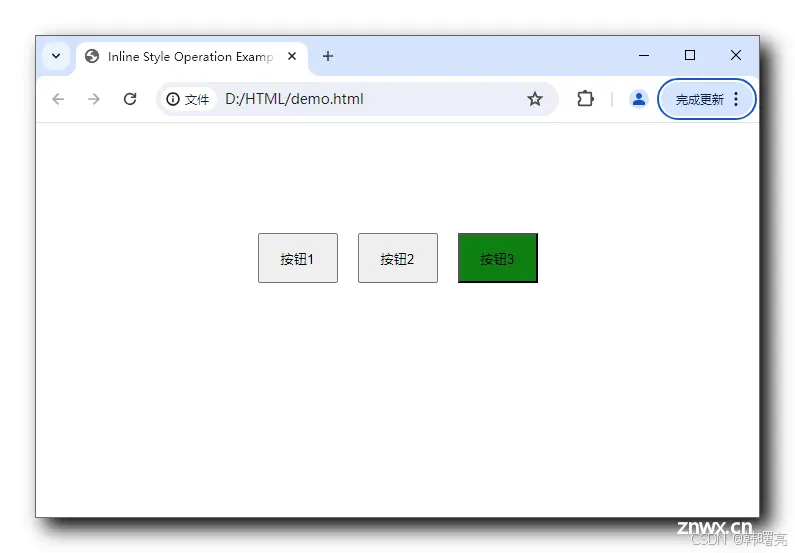
点击 按钮 3 , 按钮 1 高亮取消 , 按钮 3 高亮 ;

完整的动态效果如下 :

上一篇: OpenTiny HUICharts开源发布,带你了解一个简单、易上手的图表组件库
下一篇: 前端每日一练:使用 JavaScript 下载图片并保存到本地的方法详解
本文标签
【Web APIs】JavaScript 操作多个元素 ① ( 多选一互斥按钮案例 | getElementsByTagName 方法获取 HTMLCollection 伪数组对象 )
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。