前端——表单和输入
头发尚存的猿小二 2024-10-02 09:33:01 阅读 73
今天我们来学习web前端中的表单和输入
表单
HTML 表单用于收集用户的输入信息,用表单标签来完成服务器的一次交互。
HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
HTML 表单通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。
表单域:包含表单元素的区域。重点是form标签
表单控件:输入框,提交按钮等。重点是input标签
以下是一个简单的HTML表单的例子:
<code><form> 元素用于创建表单,action 属性定义了表单数据提交的目标 URL,method 属性定义了提交数据的 HTTP 方法(这里使用的是 "post")。<label> 元素用于为表单元素添加标签,提高可访问性。<input> 元素是最常用的表单元素之一,它可以创建文本输入框、密码框、单选按钮、复选框等。type 属性定义了输入框的类型,id 属性用于关联 <label> 元素,name 属性用于标识表单字段。<select> 元素用于创建下拉列表,而 <option> 元素用于定义下拉列表中的选项。
HTML 表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox) 等等。
我们可以使用 <form> 标签来创建表单:
一 输入元素<input>
多数情况下被用到的表单标签是输入标签
输入类型是由 type 属性定义。
接下来我们介绍几种常用的输入类型:
1 文本域(Text Fields)
文本域通过 <input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<code><form action="">code>
姓名<input type="text" >code>
性别<input type="text">code>
</form>

注意:表单本身并不可见。同时,在大多数浏览器中,文本域的默认宽度是 20 个字符。
2 密码框 password
密码字段通过标签 <input type="password"> 来定义:
<code><form action=""> code>
姓名<input type="text" >code>
<br>
性别<input type="text">code>
<br>
密码<input type="password">code>
</form>

输入密码,密码有密码的默认形式(默认隐藏)也可以显示密码
注意:密码字段字符不会明文显示,而是以星号 * 或圆点 • 替代。

3 单选框 radio
<input type="radio"> 标签定义了表单的单选框选项:
<code><form action="">code>
姓名<input type="text" >code>
<br>
性别<input type="text">code>
<br>
密码<input type="password">code>
<br>
性别<input type="radio"name="gender">男code>
<input type="radio"name="gender">女code>
<input type="radio"name="gender" checked="checked">保密code>
</form>

checked可以选择默认选项,默认选项冲突的话,浏览器自己选择
4 多选框 checkbox
<input type="checkbox"> 定义了复选框。
复选框可以选取一个或多个选项:
<code><form action="">code>
姓名<input type="text" >code>
<br>
性别<input type="text">code>
<br>
密码<input type="password">code>
<br>
性别<input type="radio"name="gender">男code>
<input type="radio"name="gender">女code>
<input type="radio"name="gender" checked="checked">保密code>
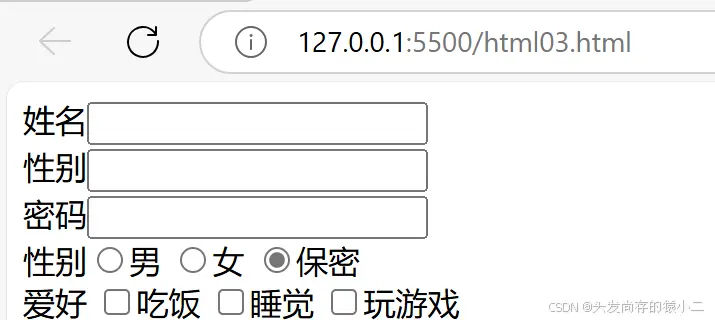
<br>
爱好
<input type="checkbox">吃饭code>
<input type="checkbox">睡觉code>
<input type="checkbox">玩游戏code>
</form>


5 选择文件 file
<input type="file">定义了选择文件
<code><form action="">code>
姓名<input type="text" >code>
<br>
性别<input type="text">code>
<br>
密码<input type="password">code>
<br>
性别<input type="radio"name="gender">男code>
<input type="radio"name="gender">女code>
<input type="radio"name="gender" checked="checked">保密code>
<br>
爱好
<input type="checkbox">吃饭code>
<input type="checkbox">睡觉code>
<input type="checkbox">玩游戏code>
<br>
<input type="file">code>
</form>


6 普通按钮 button
<input type="button">定义了普通按钮
提示可以用onclick进行设置
<code><form action="">code>
姓名<input type="text" >code>
<br>
性别<input type="text">code>
<br>
密码<input type="password">code>
<br>
性别<input type="radio"name="gender">男code>
<input type="radio"name="gender">女code>
<input type="radio"name="gender" checked="checked">保密code>
<br>
爱好
<input type="checkbox">吃饭code>
<input type="checkbox">睡觉code>
<input type="checkbox">玩游戏code>
<br>
<input type="file">code>
<br>
<input type="button"value="按钮" onclick="alert('hello')">code>
</form>


7 提交按钮 submit
<input type="submit"> 定义了提交按钮。
当用户单击确认按钮时,表单的内容会被传送到服务器。表单的动作属性 action 定义了服务端的文件名。
action 属性会对接收到的用户输入数据进行相关的处理: 我这里的实例跳转到百度网页
<code><form action="html_form_action.php" method="get">code>
课程: <input type="text" name="course">code>
<input type="submit">code>
<input type="reset">code>
</form>



假如您在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 html_form_action.php 文件,该页面将显示出输入的结果。
以上实例中有一个 method 属性,它用于定义表单数据的提交方式,可以是以下值:
post:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等。
get:默认值,指的是 HTTP GET 方法,表单数据会附加在 action 属性的 URL 中,并以 ?作为分隔符,一般用于不敏感信息,如分页等。例如:https://www.runoob.com/?page=1,这里的 page=1 就是 get 方法提交的数据。
8 重置/清空 reset
<input type="reset">定义了重置/清空
<code> <form action="https://www.baidu.com/">code>
课程: <input type="text" name="course">code>
<input type="submit">code>
<input type="reset">code>
</form>


二 标签<label>
<code><label> 元素用于为表单元素添加标签,提高可访问性
<form>
<label for="country">国家:</label>code>
</form>

三 下拉列表 <select>
<code><form>
<label for="country">国家:</label>code>
<select id="country" name="country">code>
<option value="cn">CN</option>code>
<option value="usa">USA</option>code>
<option value="uk">UK</option>code>
</select>
</form>

<code><select> 元素用于创建下拉列表,而 <option> 元素用于定义下拉列表中的选项。
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Document</title>
</head>
<body>
<form action="">code>
姓名<input type="text" >code>
<br>
性别<input type="text">code>
<br>
密码<input type="password">code>
<br>
性别<input type="radio"name="gender">男code>
<input type="radio"name="gender">女code>
<input type="radio"name="gender" checked="checked">保密code>
<br>
爱好
<input type="checkbox">吃饭code>
<input type="checkbox">睡觉code>
<input type="checkbox">玩游戏code>
<br>
<input type="file">code>
<br>
<input type="button"value="按钮" onclick="alert('hello')">code>
</form>
<form action="html_form_action.php" method="get">code>
课程: <input type="text" name="course">code>
<input type="submit">code>
<input type="reset">code>
</form>
<form>
<label for="country">国家:</label>code>
<select id="country" name="country">code>
<option value="cn">CN</option>code>
<option value="usa">USA</option>code>
<option value="uk">UK</option>code>
</select>
</form>
</body>
</html>


少年没有乌托邦,心向远方自明朗!
如果这个博客对你有帮助,给博主一个免费的点赞就是最大的帮助❤
欢迎各位点赞,收藏和关注哦❤
如果有疑问或有不同见解,欢迎在评论区留言❤
后续会继续更新大连理工大学相关课程和有关前端的内容和示例
点赞加关注,学习不迷路,好,本次的学习就到这里啦!!!
我们下次再见喽!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。