
当遇到`org.yaml.snakeyaml.error.YAMLException:java.nio.charset.MalformedInputException:Inputlength=`错误时,通常是由于YAML文件的编...

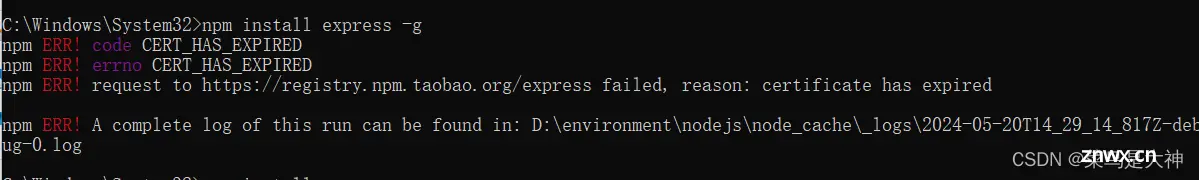
因此,写下来提醒自己,发现一些错误很有可能是由于npm要下载的安装源在国外,国内获取很慢可能导致错误。_npmerrorcodeeconnresetnpmerrorsyscallreadnpmerro...

js处理跨域的方案之一:jsonp详解;跨域的定义;JSONP的案例_jsjsonp...

vn.py是一个开源的Python交易编程框架,旨在帮助程序员快速搭建属于自己的量化交易平台。该框架支持股票、期货、外汇等多种金融产品的交易,提供了从数据获取、策略开发到交易执行的全流程支持。_vnpy...

【代码】【已解决】npmERR!_npmerroracompletelogofthisruncanbefound...

Monorepopnpm模式管理多个web项目_monorepopnpmgit管理...

在添加GPG官方密钥时,有时候可能会因为网络问题,无法在服务器端下载密钥文件。对此,我们可以将GPGkey下载到本地电脑,然后上传到远程服务器。_gpg:novalidopenpgpdatafound....

例如,要将npm的仓库地址设置为私有仓库,可以在~/.npmrc文件中添加registry=http://your-private-registry-url,或者使用npmconfigsetregistry...

RKNN-Toolkit2是为用户提供在PC、RockchipNPU平台上进行模型转换、推理和性能评估的开发套件,用户通过该工具提供的Python接口可以便捷地完成各种操作。_npu如何使用...

CPU是计算机系统的核心,负责执行操作系统和应用程序的指令。它由多个核心组成,每个核心可以独立执行任务。CPU的设计重点是处理复杂的逻辑运算和顺序任务,如分支预测、指令调度等。现代CPU通常包含多个层级的缓存(如L1、L2和L3缓存),以...