前端vue导出excel(标题加粗+表头自定义样式+表格边框+单元格自定义样式)
依米__ 2024-08-07 16:03:04 阅读 59
接近过年,被一大堆excel报表烦死的我,遇到要求前端导出excel的后端,差点猝死的我拼命学习中,整理出这篇文章,希望看到这篇文章的你有所收获,也希望能收到大佬们的指点
之前用c#,.net弄过导出word,excel,可以点击查看.NET使用Aspose控件生成Word(可构建自定义表格)、Excel这篇文章
话不多说,进入正题,前端导出excel,使用插件 file-saver、xlsx、xlsx-style,xlsx-style 主要用来优化excel的样式
准备
安装插件 <code>npm install file-saver xlsx xlsx-style --save
引入xlsx-style,发现导出样式依然没反应。需要在\node_modules\xlsx-style\dist\cpexcel.js 807行 的 var cpt = require(’./cpt’ + ‘able’); 改成var cpt = cptable;
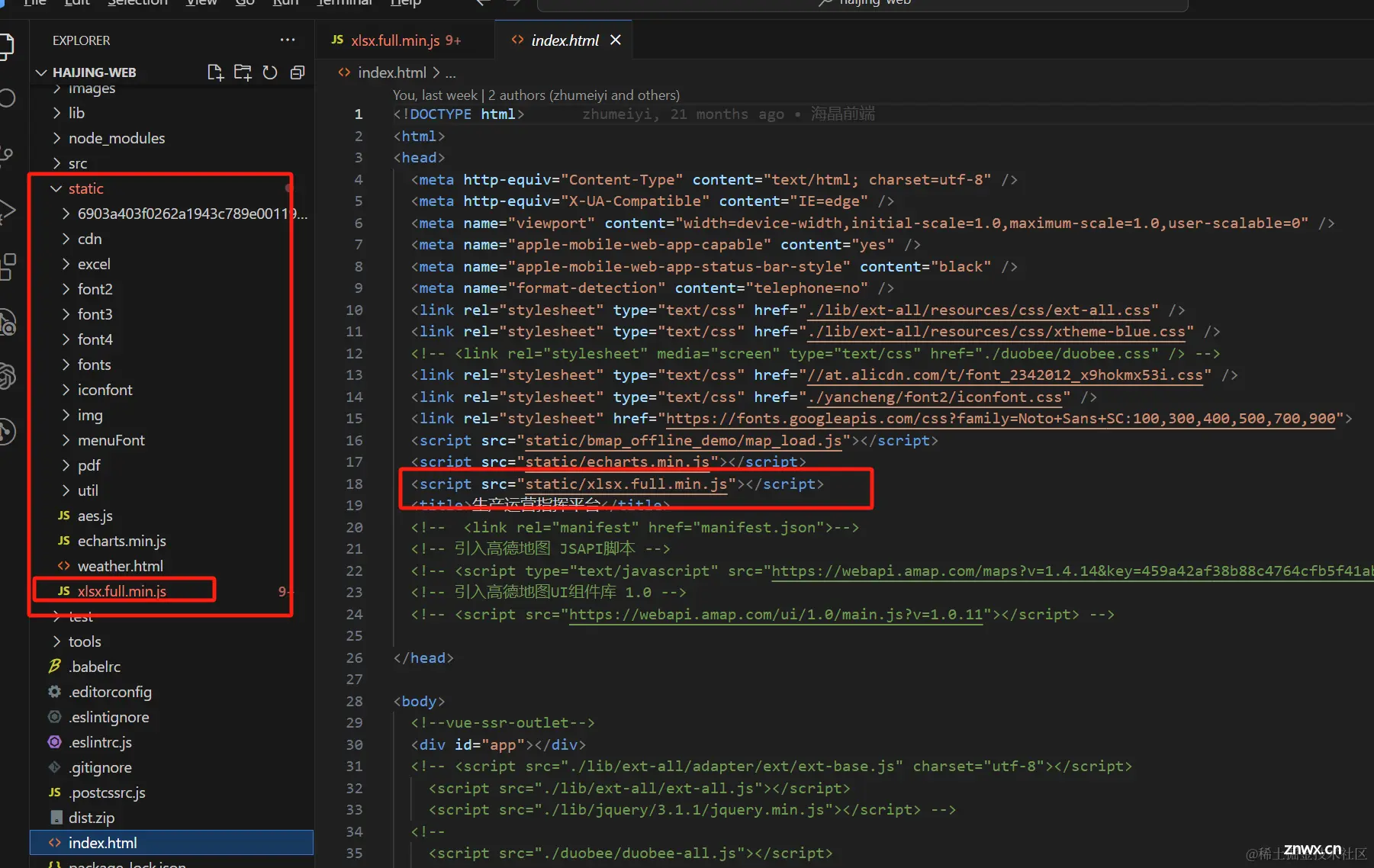
但是如果每次打包之前去修改包里的代码很麻烦,如果是多人合作,别人打包的适合也可能不知道直接打包了。所以我去node_modules包里直接修改了xlsx.full.min.js,然后吧文件复制到静态文件夹中,在index.html页面引入即可


这一步很重要,笔者就是在这个问题上耗费了整整一下午,非常惨痛的代价
创建导出execl工具文件exportExecl.js
1.table数据导出execl文件
<code>/**
* table数据导出execl文件
* @param {*} id:table元素id
* @param {*} fileName :导出文件名称
*/
function exportExecl(id, fileName, HEADERRANGE, TABLERANGE, REDRANGE = false) { -- -->
let excelName = fileName||'导出表格.xlsx'
var xlsxParam = { raw: false } // 导出数据是否未加工
let tables=document.getElementById(id)
if(!tables) return
tables = document.getElementById(id).cloneNode(true)
// 移除固定列,防止重复生成表格
if (tables.querySelector('.el-table__fixed') !== null) {
tables.removeChild(tables.querySelector('.el-table__fixed'))
}
let table_book = utils.table_to_book(tables, xlsxParam)
table_book.Sheets.Sheet1 = setTitleClass(table_book.Sheets.Sheet1)
table_book.Sheets.Sheet1 = setCellStyle(table_book.Sheets.Sheet1, HEADERRANGE, headerStyle)
table_book.Sheets.Sheet1 = setCellStyle(table_book.Sheets.Sheet1, TABLERANGE, contentStyle)
if (REDRANGE) {
table_book.Sheets.Sheet1 = setCellStyle(table_book.Sheets.Sheet1, REDRANGE, redFont)
}
table_book.Sheets.Sheet1 = addRangeBorder(table_book.Sheets.Sheet1['!merges'], table_book.Sheets.Sheet1) // 合并项添加边框
var table_write = XLSX.write(table_book, {
bookSST: false,
type: 'binary',
bookType: 'xlsx'
})
try {
FileSaver.saveAs(
new Blob([s2ab(table_write)], { type: 'application/octet-stream' }),
excelName
)
} catch (e) {
console.log(e, table_write)
}
return table_write
}
function s2ab(s) {
var buf = new ArrayBuffer(s.length)
var view = new Uint8Array(buf)
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf
}
2.为合并项添加边框
// 为合并项添加边框
function addRangeBorder(range, ws) {
let arr = [
'A',
'B',
'C',
'D',
'E',
'F',
'G',
'H',
'I',
'J',
'K',
'L',
'M',
'N',
'O',
'P',
'Q',
'R',
'S',
'T',
'U',
'V',
'W',
'X',
'Y',
'Z'
]
if (range) {
range.forEach((item) => {
let startColNumber = Number(item.s.r),
endColNumber = Number(item.e.r);
let startRowNumber = Number(item.s.c),
endRowNumber = Number(item.e.c);
const test = ws[arr[startRowNumber] + (startColNumber + 1)];
for (let col = startColNumber; col <= endColNumber; col++) {
for (let row = startRowNumber; row <= endRowNumber; row++) {
ws[arr[row] + (col + 1)] = test;
}
}
});
}
return ws;
}
3.根据需求,我将样式设置提出来作为单独的方法. 可以根据自己的需求加工
const commonStyle = {
font: { name: '宋体', sz: 11, bold: false,
color: {
rgb: '000000'
}
},
alignment: { horizontal: 'center', vertical: 'center', wrapText: false }
}
const titleStyle = {
font: { name: '黑体', sz: 18, bold: false,
color: {
rgb: '000000'
}
},
alignment: { horizontal: 'center', vertical: 'center', wrapText: false }
}
const headerStyle = {
font: { name: '黑体', sz: 11, bold: false,
color: {
rgb: '000000'
}
},
alignment: { horizontal: 'center', vertical: 'center', wrapText: false },
border: {
top: { style: 'thin' },
bottom: { style: 'thin' },
left: { style: 'thin' },
right: { style: 'thin' }
}
// fill: {
// fgColor: { rgb: 'ebebeb' }// 设置标题单元格的背景颜色
// }
}
const redFont = {
font: { name: '宋体', sz: 11, bold: false,
color: {
rgb: 'FF0000' // 十六进制,不带#
}
},
alignment: { horizontal: 'left', vertical: 'center', wrapText: false }
}
const contentStyle = {
font: { name: '宋体', sz: 11, bold: false },
alignment: { horizontal: 'center', vertical: 'center', wrapText: false },
border: {
top: { style: 'thin' },
bottom: { style: 'thin' },
left: { style: 'thin' },
right: { style: 'thin' }
}
}
// 设置 标题及公共样式
function setTitleClass(worksheet) {
// title
for (const key in worksheet) {
if (key.indexOf('!') === -1 && worksheet[key].v) {
if(key == 'A1'){ // title
worksheet[key].s = titleStyle
} else {
worksheet[key].s = commonStyle
}
}
}
return worksheet
}
// 根据范围和style设置单元格样式
function setCellStyle(worksheet, range, RANGESTYLE) {
const headerRange = utils.decode_range(range)
for (let col = headerRange.s.c; col <= headerRange.e.c; col++) {
for ( let row = headerRange.s.r; row <= headerRange.e.r; row++) {
const headerCell = utils.encode_cell({ r: row, c: col })
if( worksheet[headerCell] != undefined) {
worksheet[headerCell].s = RANGESTYLE
}
}
}
return worksheet
}
在 xlsx-style 中,单元格样式共有五个顶级的属性,分别是:fill, font, numFmt, alignment 和 border。
| 顶级属性 | 子属性 | 描述 | 类型或可选值 | 默认值 |
|---|---|---|---|---|
| fill | patternType | 填充模式 | “solid” or “none” | - |
| fgColor | 前景色 | COLOR_SPEC | - | |
| bgColor | 背景色 | COLOR_SPEC | { indexed: 64} | |
| font | name | 字体名称 | string | “Calibri” |
| sz | 字体大小 | number | 12 | |
| color | 字体颜色 | COLOR_SPEC | - | |
| bold | 加粗 | boolean | - | |
| underline | 下划线 | boolean | - | |
| italic | 斜体 | boolean | - | |
| strike | 瞄边 | boolean | - | |
| outline | 轮廓 | boolean | - | |
| shadow | 阴影 | boolean | - | |
| vertAlign | 垂直对齐 | boolean | - | |
| numFmt | - | 数字格式化 | “0” // 内置格式的整数索引 “0.00%” // 匹配内置格式的字符串,见下文 “0.0%” // 格式化为自定义格式的字符串 “0.00%;(0.00%);-;@” // 格式化的时候转义特殊字符 “m/dd/yy” // 格式化为日期 | - |
| alignment | vertical | 垂直对齐 | “bottom”、“center”、“top” | - |
| horizontal | 水平对齐 | “left”、“center”、“right” | - | |
| wrapText | 换行 | boolean | - | |
| readingOrder | 文字方向 | 1、2 // for right-to-left | - | |
| textRotation | 旋转 | Number from 0 to 180 or 255 | 0 | |
| border | top | 上边框 | { style: BORDER_STYLE, color: COLOR_SPEC } | - |
| bottom | 下边框 | { style: BORDER_STYLE, color: COLOR_SPEC } | - | |
| left | 左边框 | { style: BORDER_STYLE, color: COLOR_SPEC } | - | |
| right | 右边框 | { style: BORDER_STYLE, color: COLOR_SPEC } | - | |
| diagonal | 对角线 | { style: BORDER_STYLE, color: COLOR_SPEC } | - | |
| diagonalUp | 上对角线 | boolean | - | |
| diagonalDown | 下对角线 | boolean | - |
exportExecl.js文件全代码
import FileSaver from 'file-saver'
import { utils } from 'xlsx'
const commonStyle = {
font: { name: '宋体', sz: 11, bold: false,
color: {
rgb: '000000'
}
},
alignment: { horizontal: 'center', vertical: 'center', wrapText: false }
}
const titleStyle = {
font: { name: '黑体', sz: 18, bold: false,
color: {
rgb: '000000'
}
},
alignment: { horizontal: 'center', vertical: 'center', wrapText: false }
}
const headerStyle = {
font: { name: '黑体', sz: 11, bold: false,
color: {
rgb: '000000'
}
},
alignment: { horizontal: 'center', vertical: 'center', wrapText: false },
border: {
top: { style: 'thin' },
bottom: { style: 'thin' },
left: { style: 'thin' },
right: { style: 'thin' }
}
// fill: {
// fgColor: { rgb: 'ebebeb' }// 设置标题单元格的背景颜色
// }
}
const contentStyle = {
font: { name: '宋体', sz: 11, bold: false },
alignment: { horizontal: 'center', vertical: 'center', wrapText: false },
border: {
top: { style: 'thin' },
bottom: { style: 'thin' },
left: { style: 'thin' },
right: { style: 'thin' }
}
}
const redFont = {
font: { name: '宋体', sz: 11, bold: false,
color: {
rgb: 'FF0000' // 十六进制,不带#
}
},
alignment: { horizontal: 'left', vertical: 'center', wrapText: false }
}
/**
* table数据导出execl文件
* @param {*} id:table元素id
* @param {*} fileName :导出文件名称
*/
function exportExecl(id, fileName, HEADERRANGE, TABLERANGE, REDRANGE = false) {
let excelName = fileName||'导出表格.xlsx'
var xlsxParam = { raw: false } // 导出数据是否未加工
let tables=document.getElementById(id)
if(!tables) return
tables = document.getElementById(id).cloneNode(true)
// 移除固定列,防止重复生成表格
if (tables.querySelector('.el-table__fixed') !== null) {
tables.removeChild(tables.querySelector('.el-table__fixed'))
}
let table_book = utils.table_to_book(tables, xlsxParam)
table_book.Sheets.Sheet1 = setTitleClass(table_book.Sheets.Sheet1)
table_book.Sheets.Sheet1 = setCellStyle(table_book.Sheets.Sheet1, HEADERRANGE, headerStyle)
table_book.Sheets.Sheet1 = setCellStyle(table_book.Sheets.Sheet1, TABLERANGE, contentStyle)
if (REDRANGE) {
table_book.Sheets.Sheet1 = setCellStyle(table_book.Sheets.Sheet1, REDRANGE, redFont)
}
table_book.Sheets.Sheet1 = addRangeBorder(table_book.Sheets.Sheet1['!merges'], table_book.Sheets.Sheet1) // 合并项添加边框
var table_write = XLSX.write(table_book, {
bookSST: false,
type: 'binary',
bookType: 'xlsx'
})
try {
FileSaver.saveAs(
new Blob([s2ab(table_write)], { type: 'application/octet-stream' }),
excelName
)
} catch (e) {
console.log(e, table_write)
}
return table_write
}
function setCellStyle(worksheet, range, RANGESTYLE) {
const headerRange = utils.decode_range(range)
for (let col = headerRange.s.c; col <= headerRange.e.c; col++) {
for ( let row = headerRange.s.r; row <= headerRange.e.r; row++) {
const headerCell = utils.encode_cell({ r: row, c: col })
if( worksheet[headerCell] != undefined) {
worksheet[headerCell].s = RANGESTYLE
}
}
}
return worksheet
}
function setTitleClass(worksheet) {
// title
for (const key in worksheet) {
if (key.indexOf('!') === -1 && worksheet[key].v) {
if(key == 'A1'){ // title
worksheet[key].s = titleStyle
} else {
worksheet[key].s = commonStyle
}
}
}
return worksheet
}
// 为合并项添加边框
function addRangeBorder(range, ws) {
let arr = [
'A',
'B',
'C',
'D',
'E',
'F',
'G',
'H',
'I',
'J',
'K',
'L',
'M',
'N',
'O',
'P',
'Q',
'R',
'S',
'T',
'U',
'V',
'W',
'X',
'Y',
'Z'
]
if (range) {
range.forEach((item) => {
let startColNumber = Number(item.s.r),
endColNumber = Number(item.e.r);
let startRowNumber = Number(item.s.c),
endRowNumber = Number(item.e.c);
const test = ws[arr[startRowNumber] + (startColNumber + 1)];
for (let col = startColNumber; col <= endColNumber; col++) {
for (let row = startRowNumber; row <= endRowNumber; row++) {
ws[arr[row] + (col + 1)] = test;
}
}
});
}
return ws;
}
function s2ab(s) {
var buf = new ArrayBuffer(s.length)
var view = new Uint8Array(buf)
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf
}
export default exportExecl
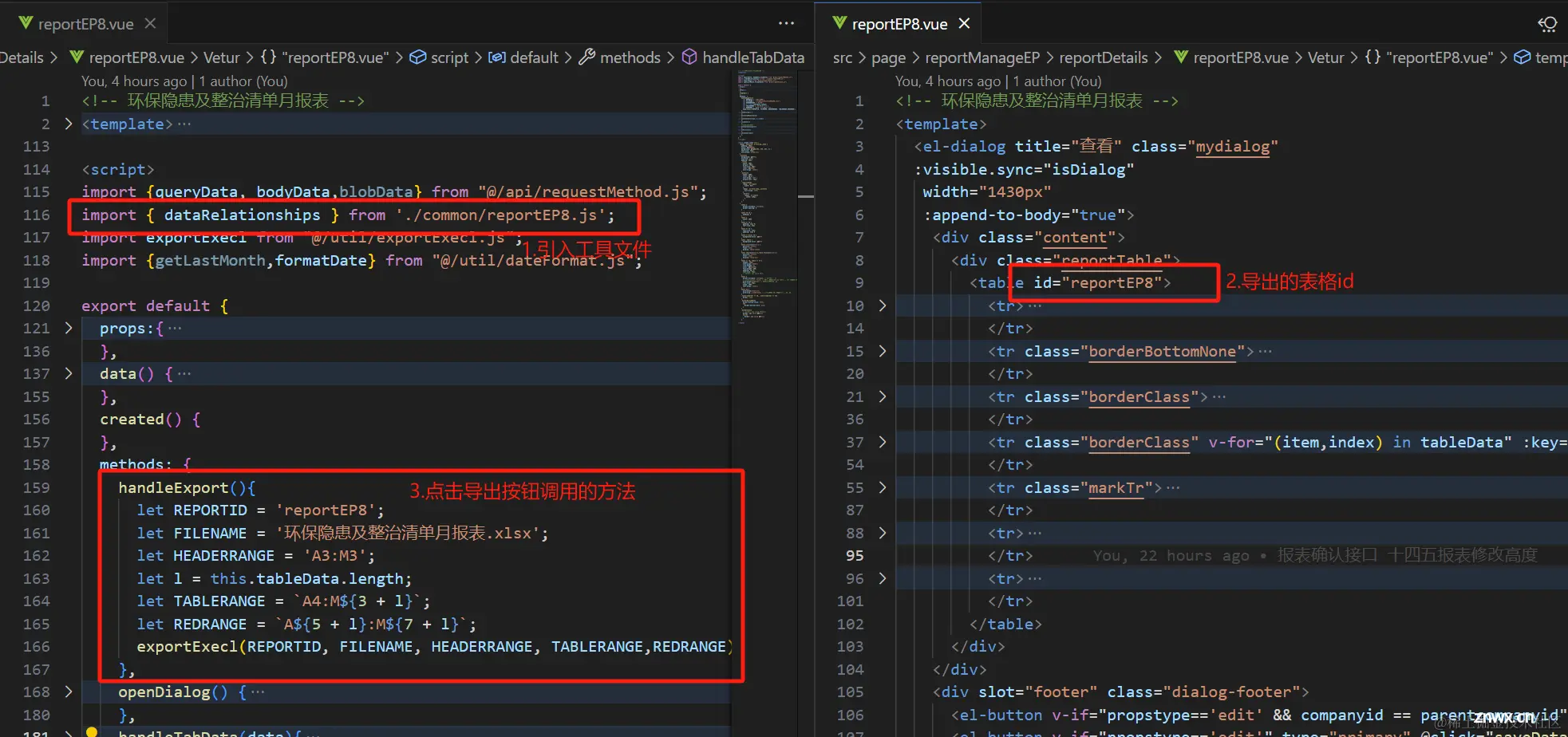
vue文件引入
由于页面展示的excel五花八门,导出的excel又需要同客户给的excel一致,这里就用了原生的表格。element的表格也是支持导出的

页面展示

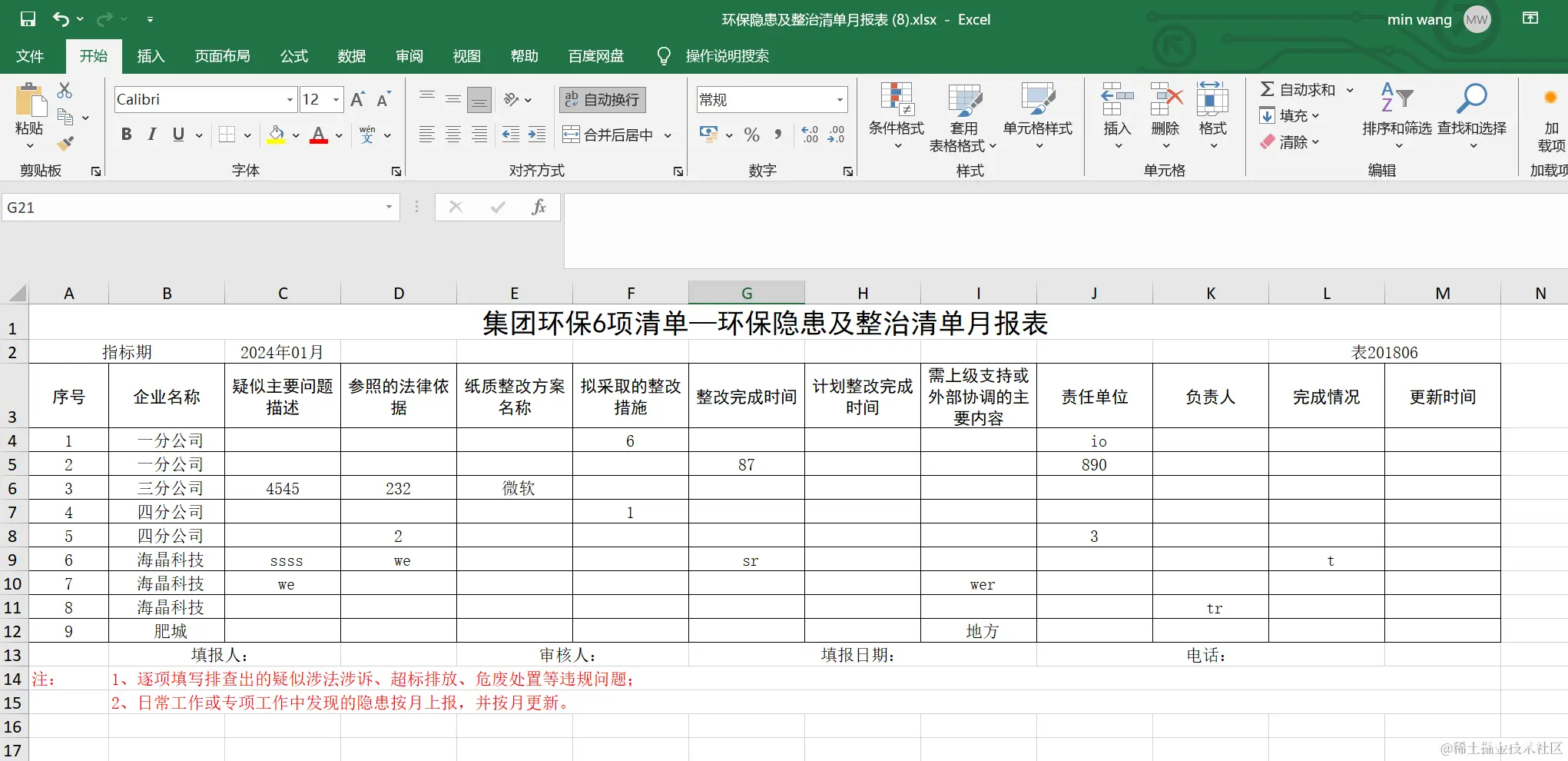
导出结果

目前导出还未实现自定义行高列宽,若有大佬有方案,欢迎留言指点,感谢
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。