
前端纯js导出Excel,带样式和合并单元边框_xlsx-js-style合并单元格...

align-content:设置伸缩行的对齐方式,对单行弹性盒子模型无效,可选值有center(各行向伸缩容器的中间位置对齐)、flex-start(各行向伸缩容器的起点位置对齐)、flex-end(各行向伸缩容器...

是一个流行的CSS-in-JS库,它允许您在JavaScript中编写CSS样式,是CSS-in-JS方案中的一种实现方式。官方文档:官方文档Github:Github我们经常会有使用公共样式的场景,比...

div>按钮_style-components教程...

一、修改元素样式属性二、行内样式操作1、行内样式操作2、行内样式操作优缺点3、行内样式操作适用场景4、完整代码示例三、类名样式操作1、类名样式操作2、完整代码示例四、类列表样式操作1、Element.classLi...

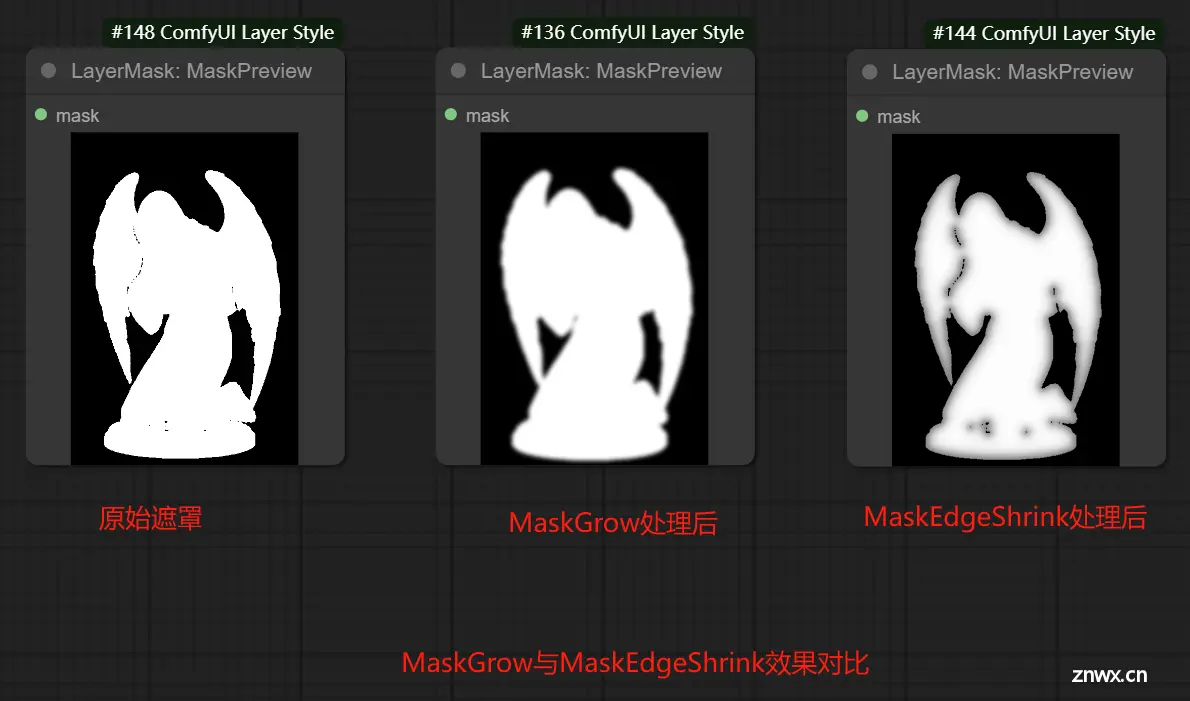
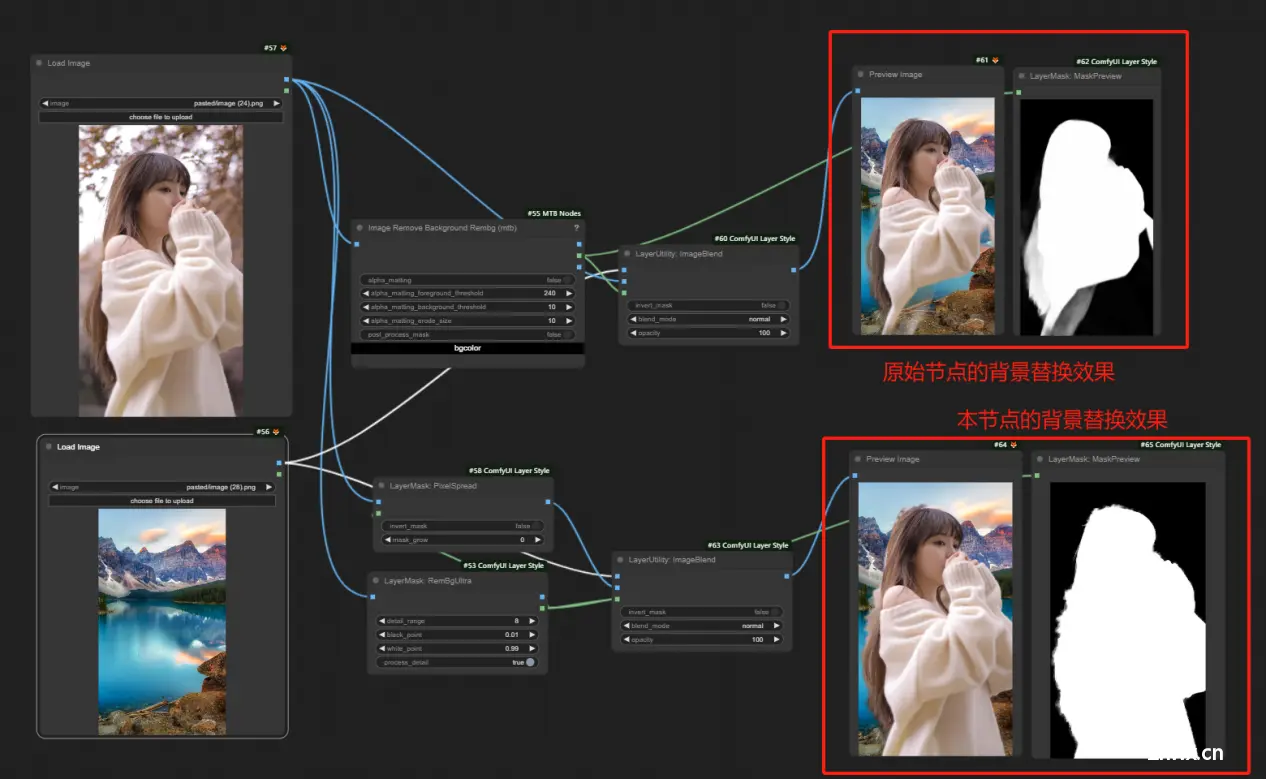
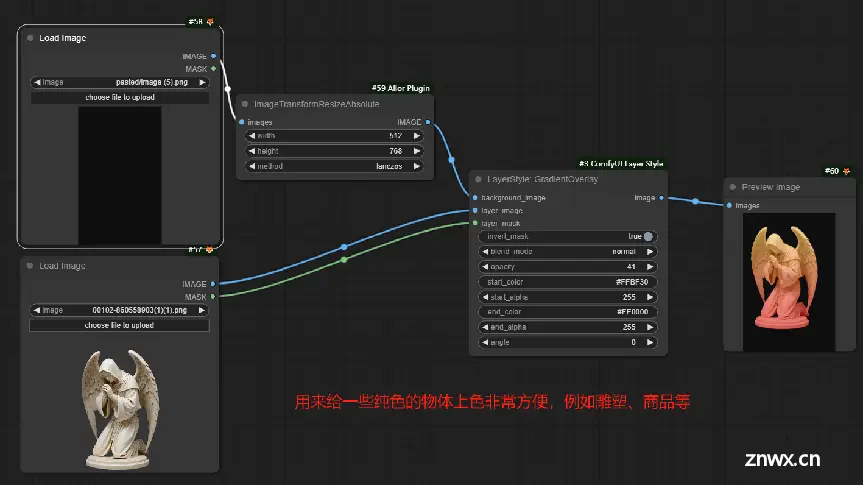
前言:学习ComfyUI是一场持久战,而ComfyUIlayerstyle是一组专为图片设计制作且集成了Photoshop功能的强大节点。该节点几乎将PhotoShop的全部功能迁移到ComfyUI,诸如提供仿照AdobePhotoshop的图层样式...

前言:学习ComfyUI是一场持久战,而ComfyUIlayerstyle是一组专为图片设计制作且集成了Photoshop功能的强大节点。该节点几乎将PhotoShop的全部功能迁移到ComfyUI,诸如提供仿照AdobePhotoshop的图层样式...

前言:学习ComfyUI是一场持久战,而ComfyUIlayerstyle是一组专为图片设计制作且集成了Photoshop功能的强大节点。该节点几乎将PhotoShop的全部功能迁移到ComfyUI,诸如提供仿照AdobePhotoshop的图层样式...

前言:学习ComfyUI是一场持久战,而ComfyUIlayerstyle是一组专为图片设计制作且集成了Photoshop功能的强大节点。该节点几乎将PhotoShop的全部功能迁移到ComfyUI,诸如提供仿照AdobePhotoshop的图层样式...

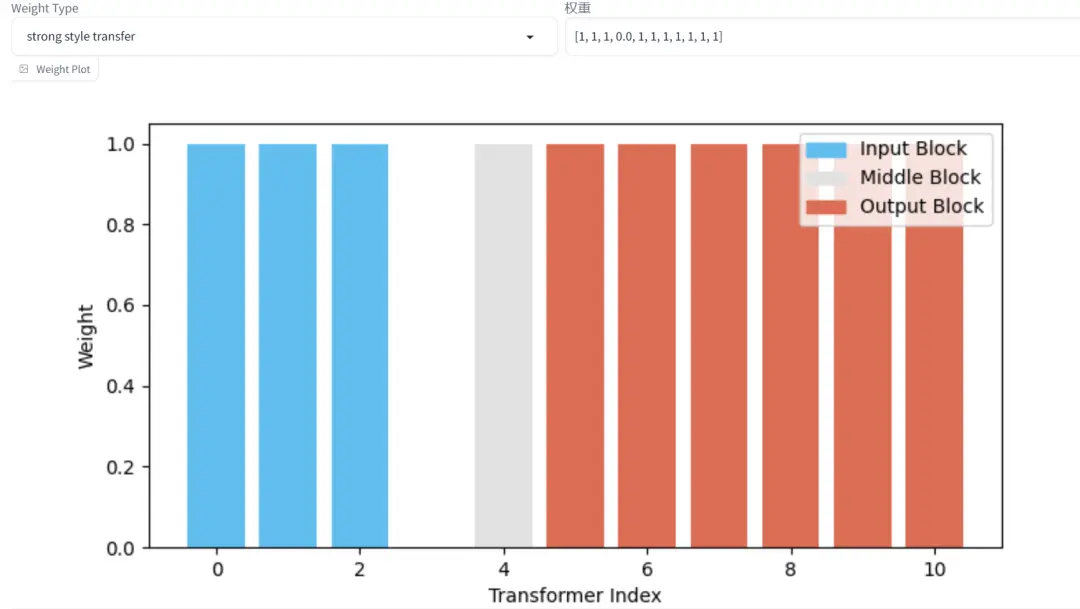
文章介绍了InstantStyle框架,其通过特征空间解耦和精确权重控制解决风格一致性问题。SD-WebUI-Controlnet插件支持了最新版本,提供14种权重选项,展示了多种迁移效果。文章还探讨了AIGC技...