InstantStyle:SDWeb Controlnet插件升级支持,增强版IPAdapter风格一致性免调优框架(附相关插件)
卡狄滴滴 2024-07-30 10:03:01 阅读 85
InstantStyle:SD-WebUI -Controlnet升级已支持(结尾附二维码免费领取相关插件)
InstantStyle介绍
在之前的文章(InstantStyle: 增强版IP-Adapter,文生图风格一致性免调优框架(附推理源码指南))介绍一款由InstantX团队发布的InstantStyle框架。InstantStyle是一款针对文生图任务的创新性框架,这个框架实现了风格保持和文本控制的最佳平衡。相当于图像特征的保持,生成风格一致的图像框架,增强版本的<code>IP-Adapter框架。

InstantStyle框是架通过2个关键策略来解决了当前模型在生成风格一致图像方面的复杂挑战:
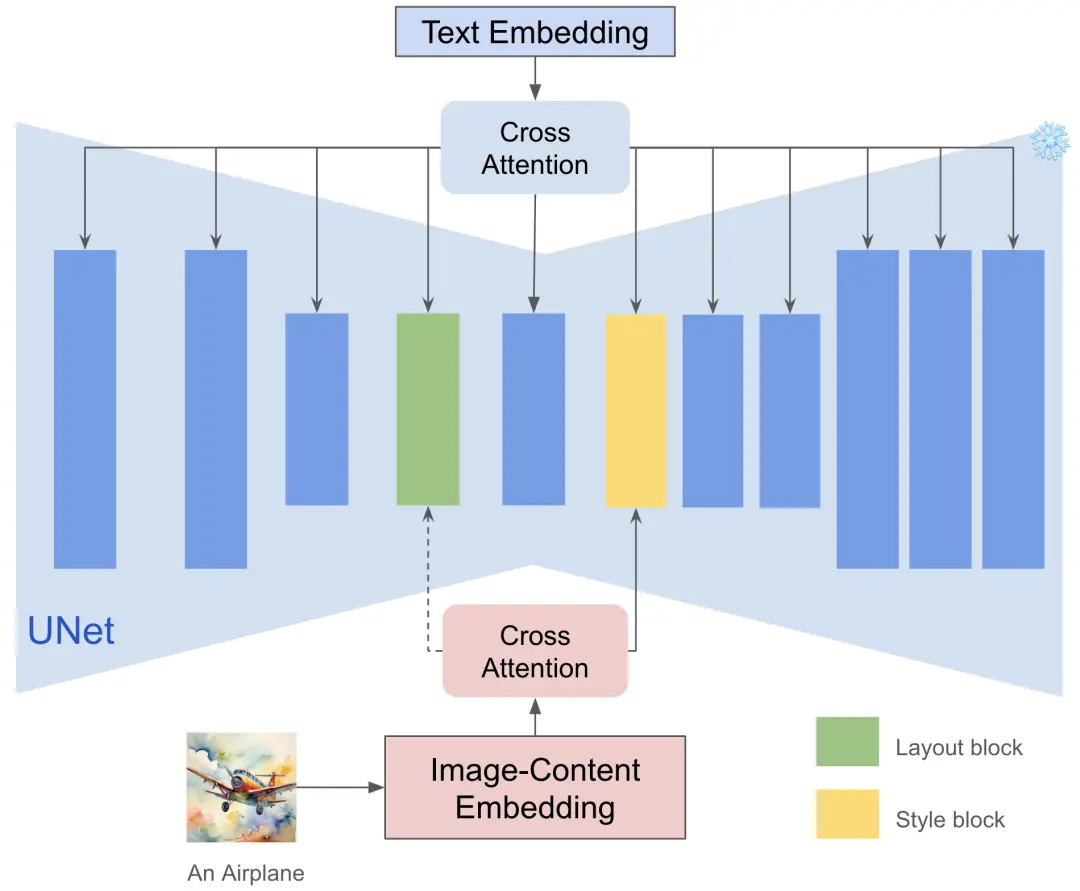
• 特征空间内的风格和内容解耦机制:InstantStyle框架假设在相同特征空间内的特征可以相互相加或相减,从而将风格和内容从参考图像中解耦出来。得益于CLIP对全局特征的良好表征,在从图像特征中减去内容文本特征后,风格和内容可以被明确解耦。尽管这种方法很简单,但该方法在减轻内容泄露方面非常有效。

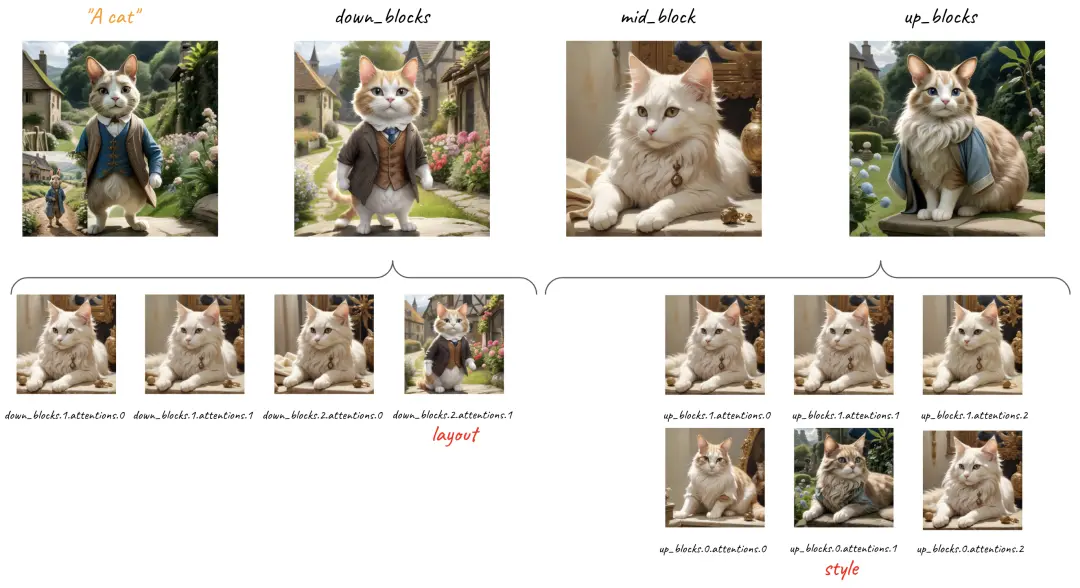
• 仅将参考图像特征注入到风格特定块中:这样可以防止风格泄漏,并避免繁琐的权重调整,这通常是参数较多设计的特点,使用<code>up blocks.0.attentions.1 和 down blocks.2.attentions.1 分别捕获了风格(颜色、材质、氛围)和空间布局(结构、构图)。

sd-webui-controlnet设置
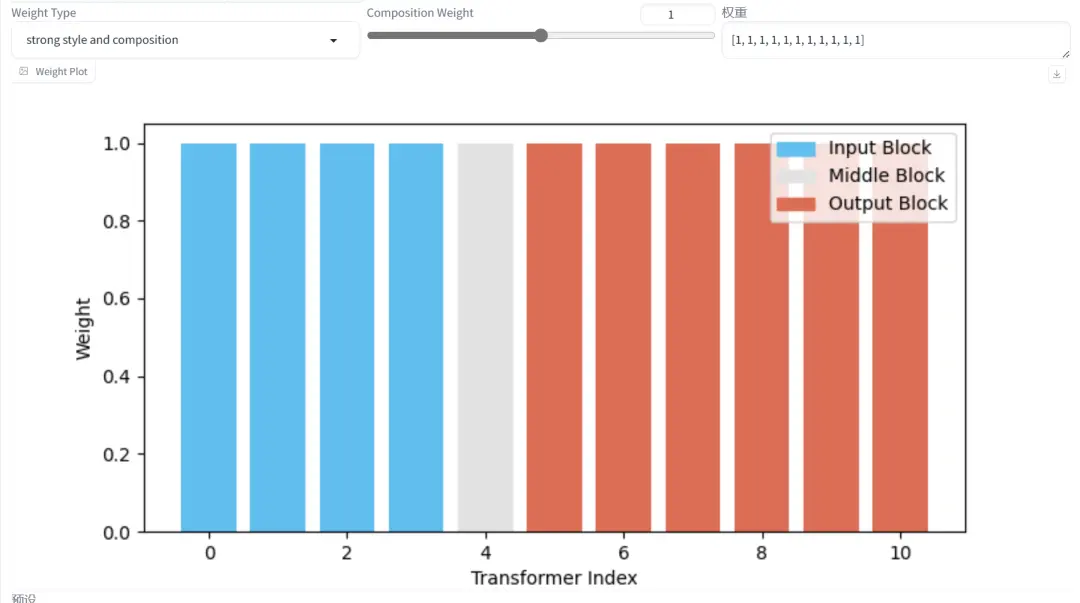
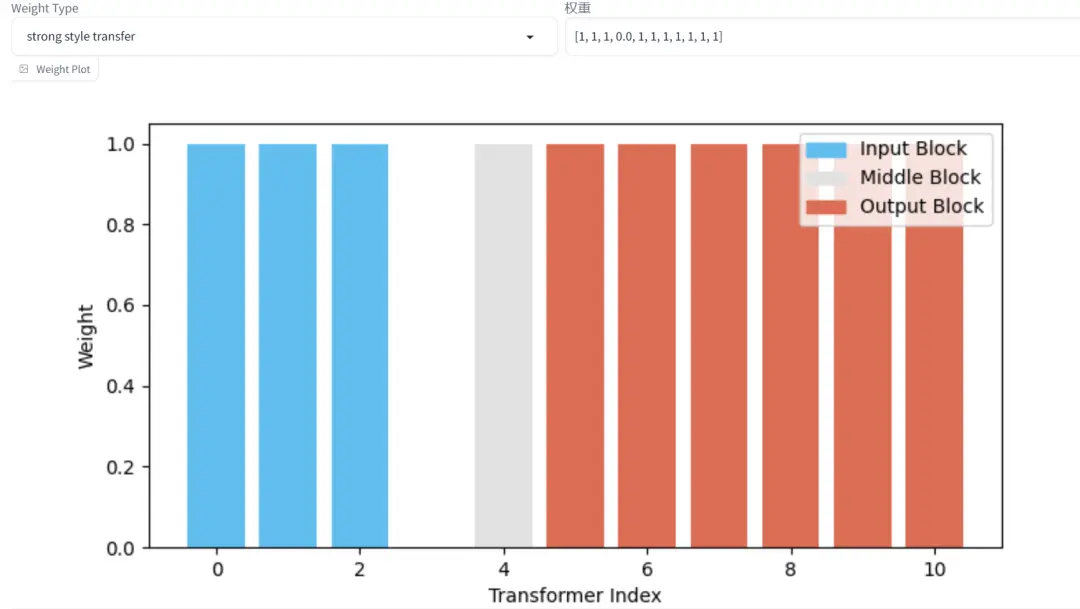
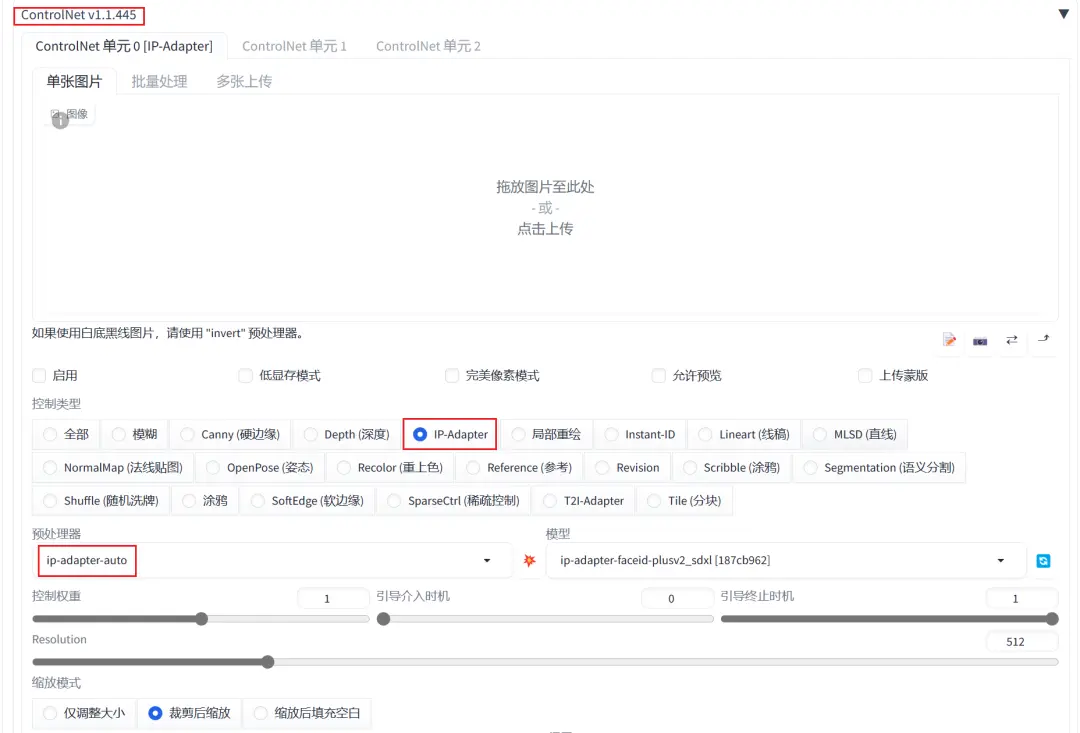
近日<code>InstantStyle也已经在SD-WebUI中得到了sd-webui-controlnet插件的支持,大家可以很方便的使用InstantStyle最新的风格迁移质量,实现风格保持和文本控制的最佳平衡。首先,需要升级SD-WebUI中sd-webui-controlnet到最新版本Controlnet v1.1.445版本,界面展示如下:


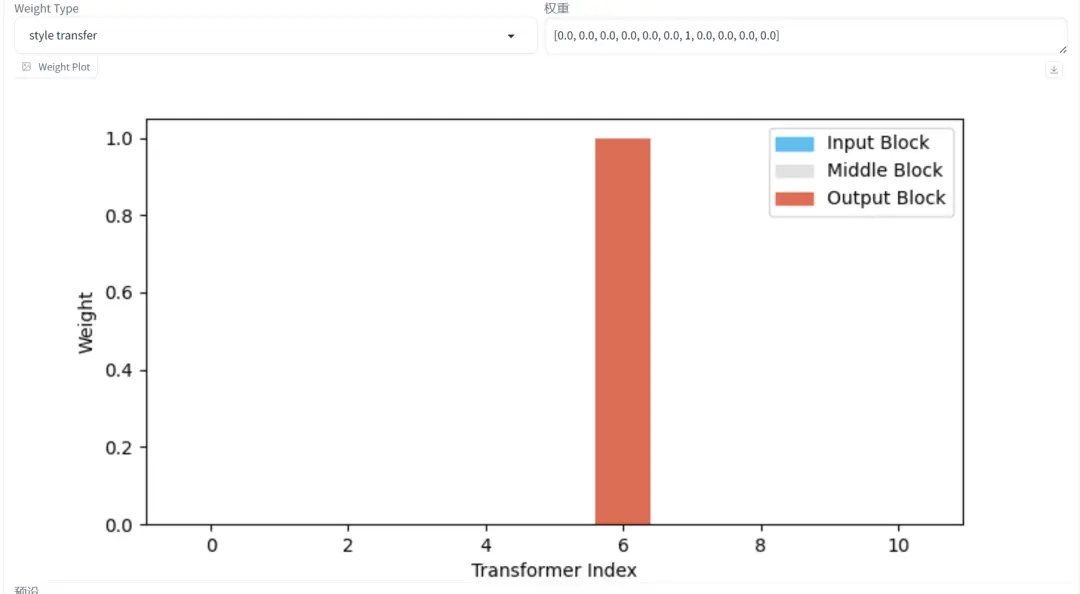
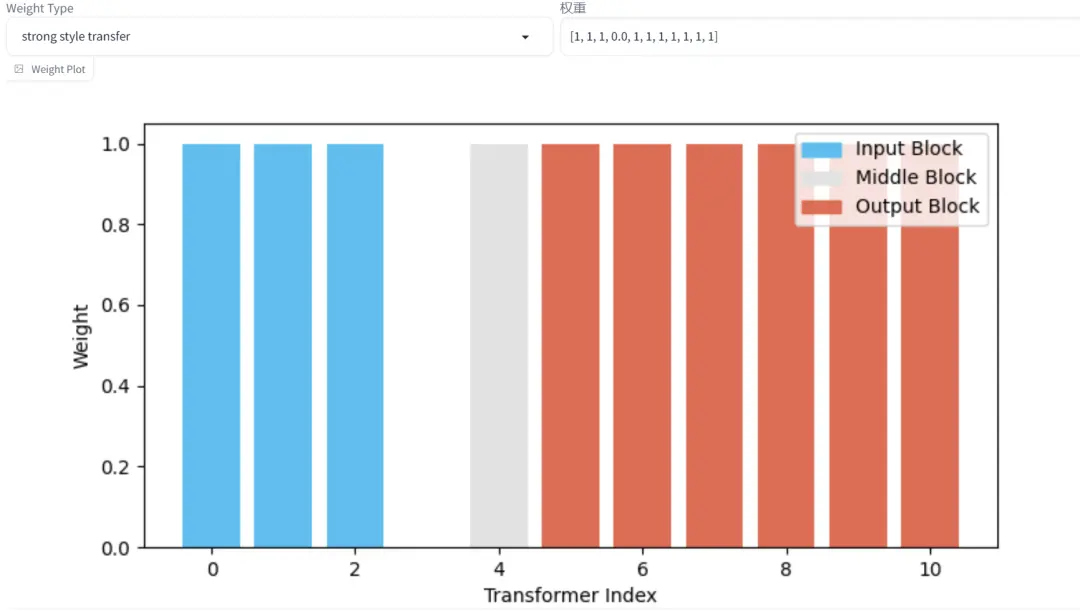
同时也可以通过直接编辑权重数组来自由调整任何权重数。在新版的sd-webui-controlnet中已经支持了共14种权重配置选项:
• 普通(normal)
• 渐进开始(ease in)
• 渐出结束(ease out)
• 渐进渐出(ease in-out)
• 反向渐进渐出(reverse in-out)
• 弱输入(weak input)
• 弱中间(weak middle)
• 弱输出(weak output)
• 强中间(strong middle)
• 风格迁移(style transfer)
• 组合(composition)
• 强风格迁移(strong style transfer)
• 风格和组合(style and composition)
• 强风格和组合(strong style and composition)
InstantStyle体验
本文如下体验案例中,笔者使用的绘图配置如下:
SDXL模型:realvisxl,可以使用任何SDXL模型
采样器:DPM++ 2M Karras
迭代步数:40
CFG scale: 7
输入原图

文生图提示语:
<code>highres,best quality,detailed background,blonde,portrate, 1girl, black eyes, blue eyes, blue hair, blue sky, blush, building, buttons, cloud, cloudy sky, day, grass, hood, hood down, long sleeves, outdoors, parted lips, short hair, sky, solo, sunset, tree, upper body
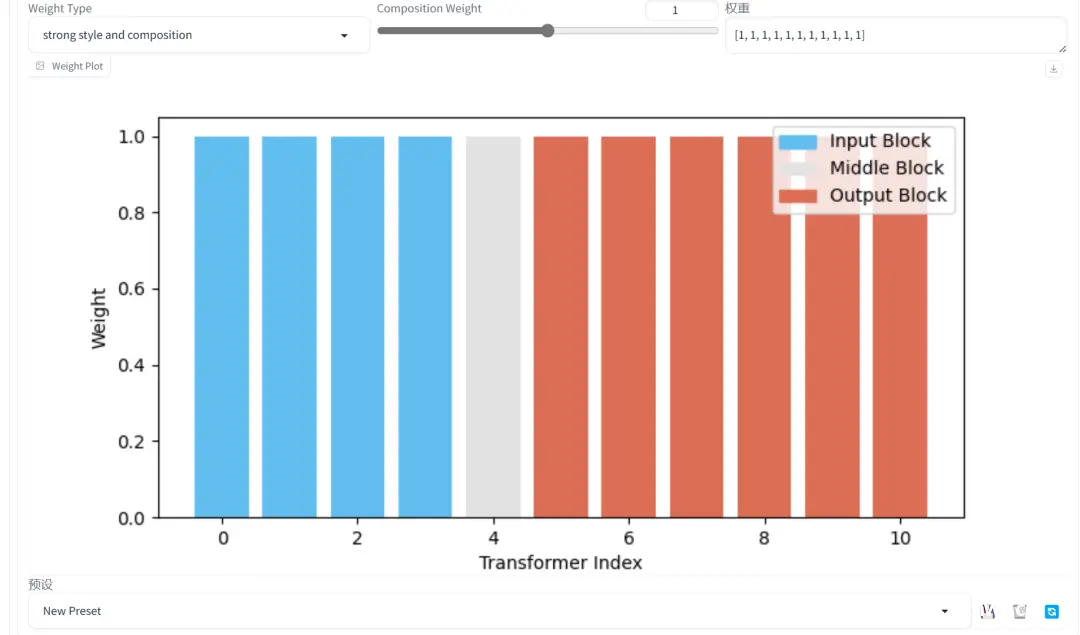
01. 强风格和组合(strong style and composition)

迁移效果:

02. 风格和组合(style and composition)

迁移效果:

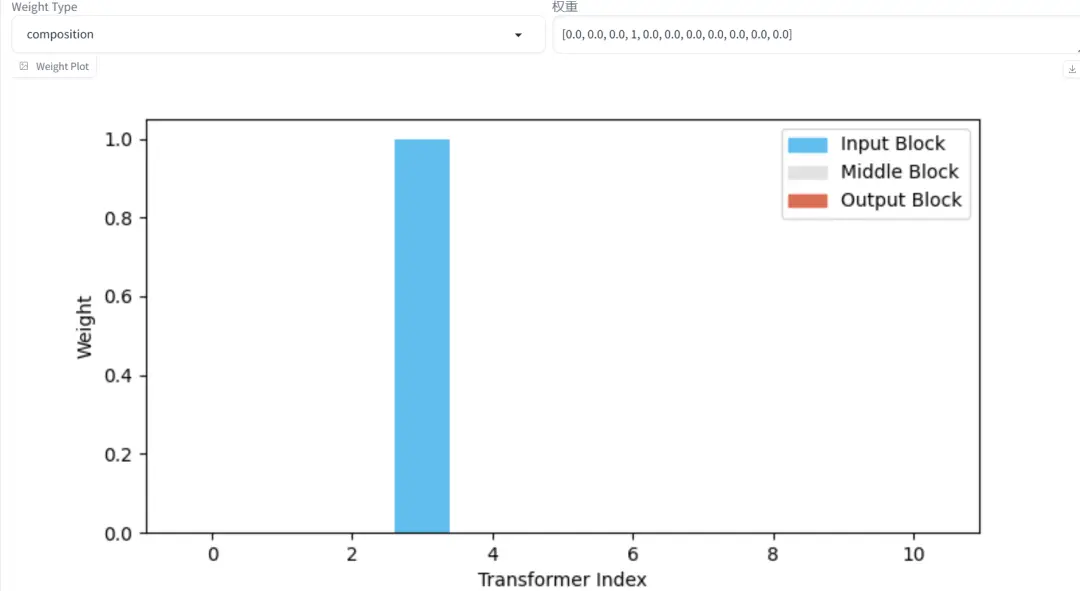
03. 组合(composition)

迁移效果:

04. 强风格迁移(strong style transfer)

迁移效果:

05. 风格迁移(style transfer)

迁移效果:

06. 弱输入(weak input)

迁移效果:

本次插件更新支持了14种风格权重类型,剩下的由大家自主尝试。
最后,同时提供了API的支持,只需在API中设置advanced_weighting字段,以控制每个块的交叉关注权重。
<code>{
"image": realistic_girl_face_img,
"module": "ip-adapter-auto",
"model": "ip-adapter_sd15",
"advanced_weighting": [1, 1, 1, ..., 1],
}
附录
• github:https://github.com/Mikubill/sd-webui-controlnet/discussions/2770
想要SD安装包和相关插件的小伙伴扫码可免费领取哦~
感兴趣的小伙伴,赠送全套AIGC学习资料,包含AI绘画、AI人工智能等前沿科技教程和软件工具,具体看这里。

AIGC技术的未来发展前景广阔,随着人工智能技术的不断发展,AIGC技术也将不断提高。未来,AIGC技术将在游戏和计算领域得到更广泛的应用,使游戏和计算系统具有更高效、更智能、更灵活的特性。同时,AIGC技术也将与人工智能技术紧密结合,在更多的领域得到广泛应用,对程序员来说影响至关重要。未来,AIGC技术将继续得到提高,同时也将与人工智能技术紧密结合,在更多的领域得到广泛应用。

一、AIGC所有方向的学习路线
AIGC所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、AIGC必备工具
工具都帮大家整理好了,安装就可直接上手!

三、最新AIGC学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。


四、AIGC视频教程合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。


若有侵权,请联系删除
上一篇: Java客户端调用SOAP方式的WebService服务实现方式分析
下一篇: Haproxy搭建web群集--centos7.9
本文标签
InstantStyle:SDWeb Controlnet插件升级支持 增强版IPAdapter风格一致性免调优框架(附相关插件)
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。