
前端纯js导出Excel,带样式和合并单元边框_xlsx-js-style合并单元格...

合理设置表格的边框样式和单元格间距不仅能让表格看起来更加美观,还能提高数据的可读性。本文将详细介绍如何使用CSS来定制表格的外观,包括边框样式和单元格间距,以及一些实际工作中可能会遇到的问题和解决方案。希望您在...
![[前端] 分享三个常用简约按钮组件 样式美观 动画丝滑 二(附代码)](/uploads/2024/10/17/1729128789377076331.webp)
本文分享了三个简约按钮组件的实现方法,包括微信支付、支付宝支付、立刻购买功能按钮。这些按钮不仅样式美观,还具有平滑的动画效果,全部使用CSS实现。文中提供了详细的代码示例,涵盖HTML模板、Vue.js脚本和CS...

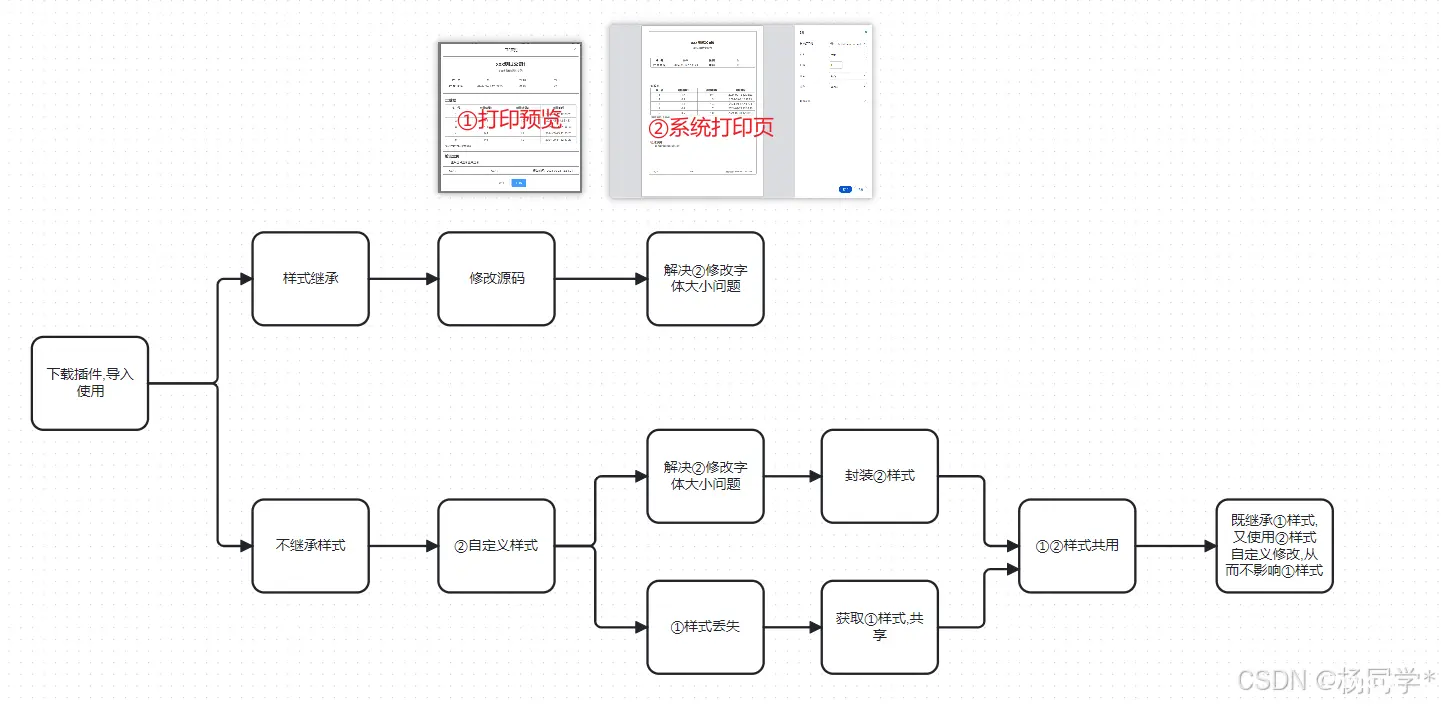
divclass=\'title\'>标题标题标题标题标题标题...//无关内容已省略print({scanStyles:false,//开启自定义样式})})},如图,可以看出标题明显变大了,但下面内...

有需要不依赖后端的情况下将网页原封不动的导出为word文档,就写了这个工具函数。_canvas-editor数据导出word...

可以将样式代码单独拎出来,放到单独的文件中去,后续可以直接让C++代码读取并加载文件。...

【Qt系列】QtWidget样式表美化,Qtdesigner布局用法及QSS用法(Macos风格)(持续更新中...)_qtwidget样式...

4.解决axios以后,以为可以了,但是还是拿不到数据,因为很早之前因为object对象的问题,导致项目给我卡了很久取数据的问题,所以,确实就是返回了一个object对象,由于改了后端返回方式,所以去object对象里...

对于有打印需求的网页,特别是文章的详情页,需要设置专门的打印样式来适配页面。CSS打印样式允许你为网页设置专门用于打印的样式。文本就是专门介绍如何使用CSS打印样式为Web页面设置专业的打印机效果。_css...

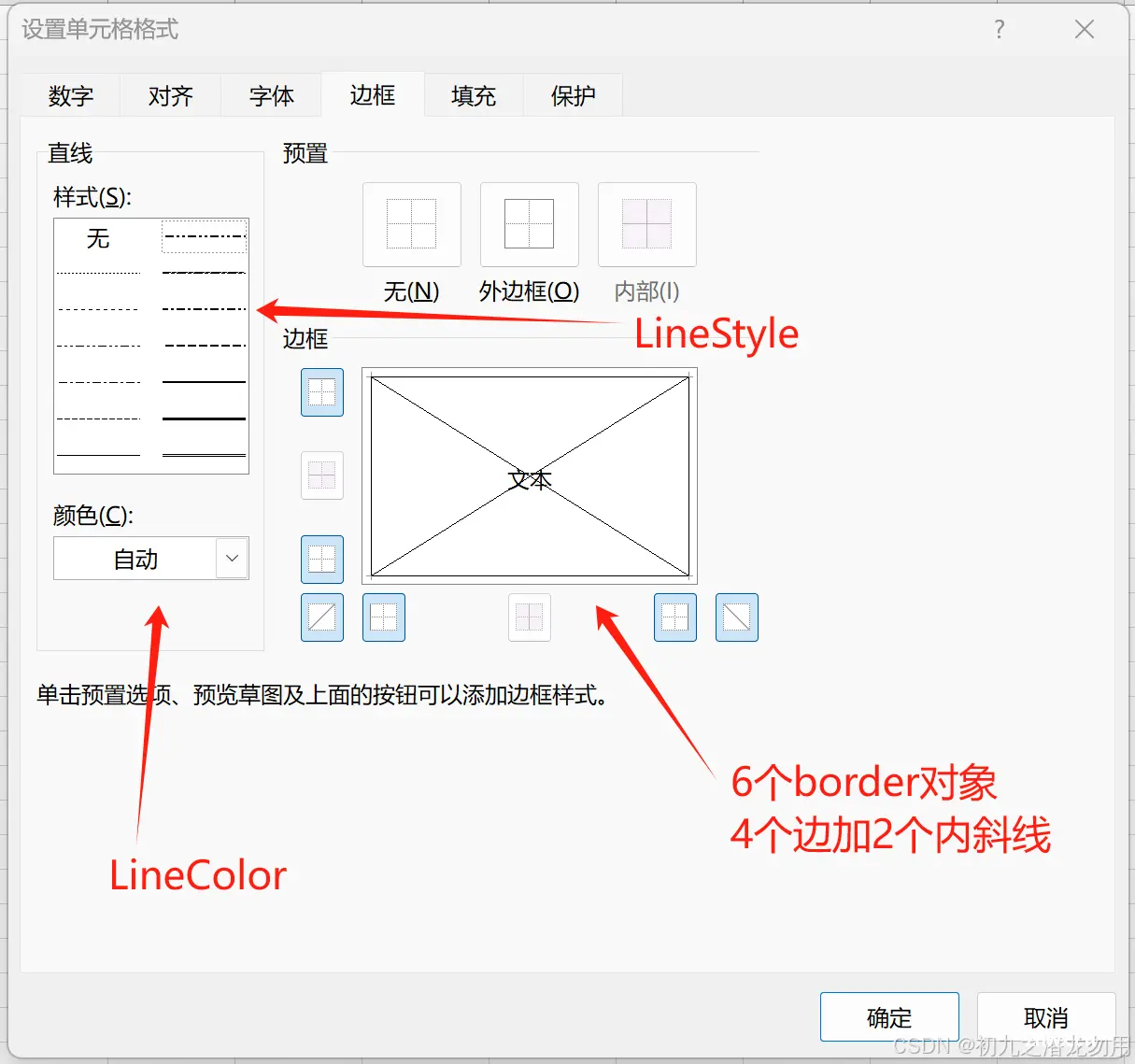
在实现数据输出到Excel时,想要得到的单行细线下边框输出没有实现,使用简单Borders.LineStyle赋值没有奏效,因此需要调整样式输出策略,实现类似格式刷那样的操作,这样即实现了格式输出的完...