【Qt系列样式表】探索Qt Widget的艺术化设计与应用(Macos风格)(持续更新中...)
rqtz 2024-10-12 12:35:01 阅读 68

✨✨ Rqtz 个人主页 : 点击✨✨
🌈Qt系列专栏:点击
🎈PyQt系列专栏:点击🎈
🎈Qt智能车上位机专栏: 点击🎈
🎈Qt串口助手专栏:点击🎈
💫宗旨:共享IT之美,共创机器未来

目录
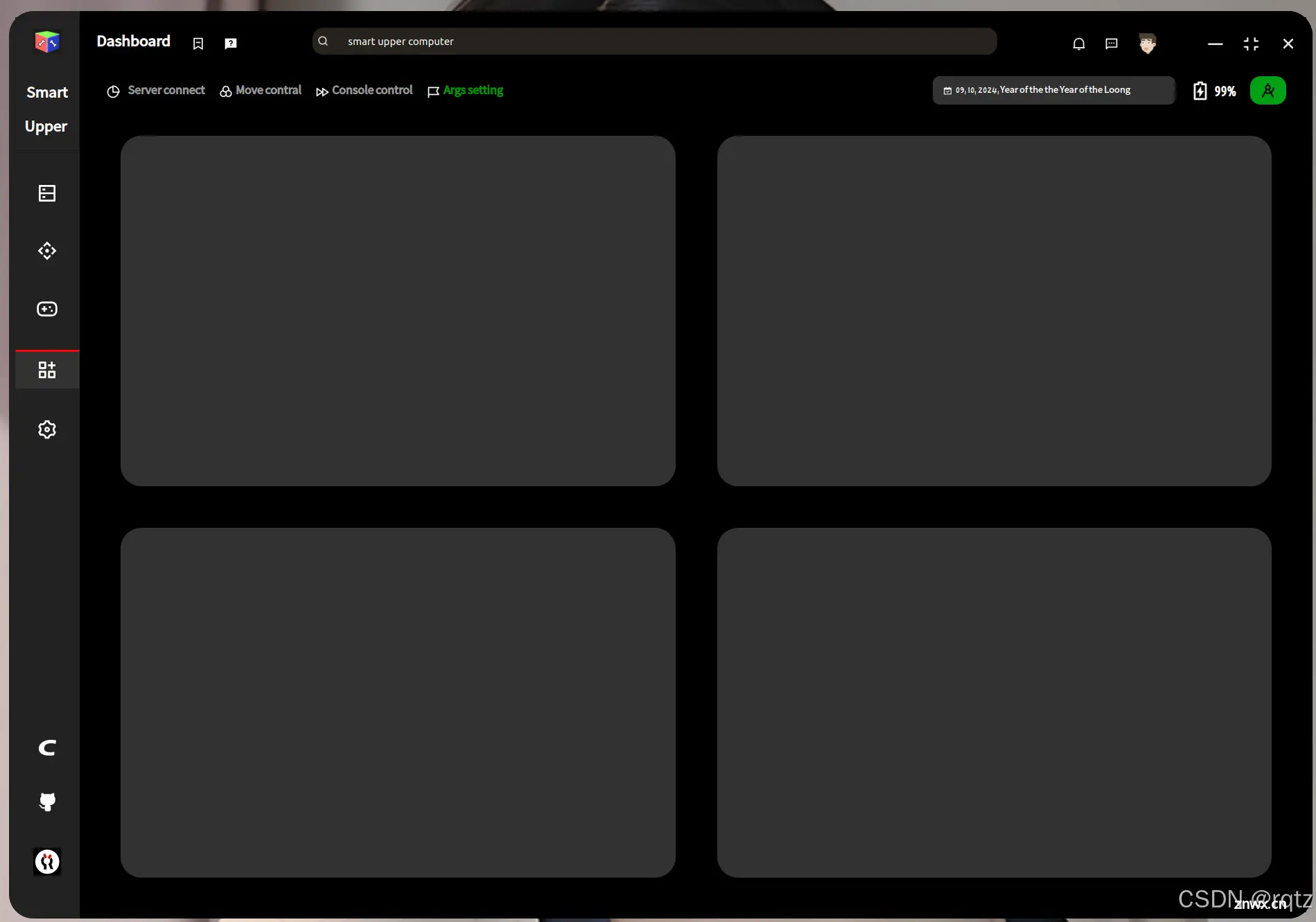
界面效果展示
Qt Desginer布局方式参数设置
伪状态大全(来自Qt助手)
控件子选择器大全(来自Qt助手)
Qt相关控件的样式(持续更新中)
Qpushbutton样式1
Qpushbutton样式2
编辑
QLineEdit样式1
QLineEdit样式2
QLineEdit补充
QFrame样式
Qcombobox样式
QComboBox补充
QCheckBox样式
QProgressBar样式
QScrollBar样式
QSlider样式

Qt作为一个强大的GUI开发框架,为开发者提供了丰富的UI控件来设置GUI界面,但是传统的控件样式显得不是很美观,因为它们是最初的形态,没有添加任何的样式,因此给人的视觉感受不是很优雅,但是对于Qt来讲,他们 显然考虑到了这一点。
为了使得GUI界面显得更加的美观,Qt官方提出了Qt stylesheet,也就是QSS,他利用的CSS2的一些属性和方法,来用于对Qt控件的美化,我们可以借助Qt desginer来设计界面并美化,同时可以借助Qt提供的帮助文档来查看相关QSS样式的用法。
对于Qt的初学者而言,可能认为Qt widgets做出来的界面非常丑,没有什么观赏性,所以为了作出更加精美的页面,从而转向的更易于实现优美界面的qml上面,其实,如果你能够灵活运用样式表的话,你同样可以做出优美的界面的!
那么接下来,我将给大家介绍如何使用Qt widgets ,QSS和Qt Desginer 来做出一个Macos风格的一个UI界面。
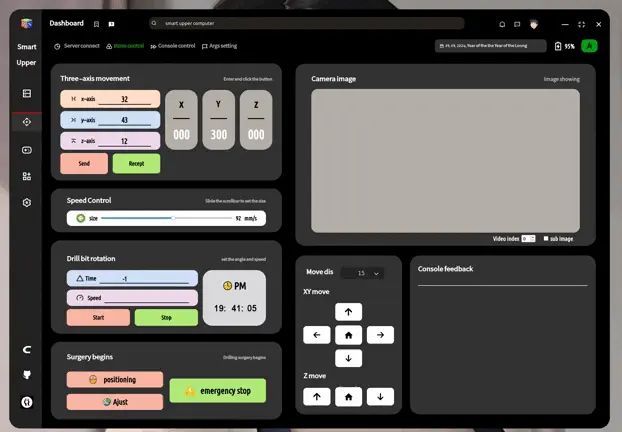
界面效果展示

Qt Desginer布局方式参数设置
想要界面做到简洁,美观,首先控件的排版布局一定要规整,所以这里有必要讲以下如何利用Qt desginer右侧工具栏来设置布局相关的参数。
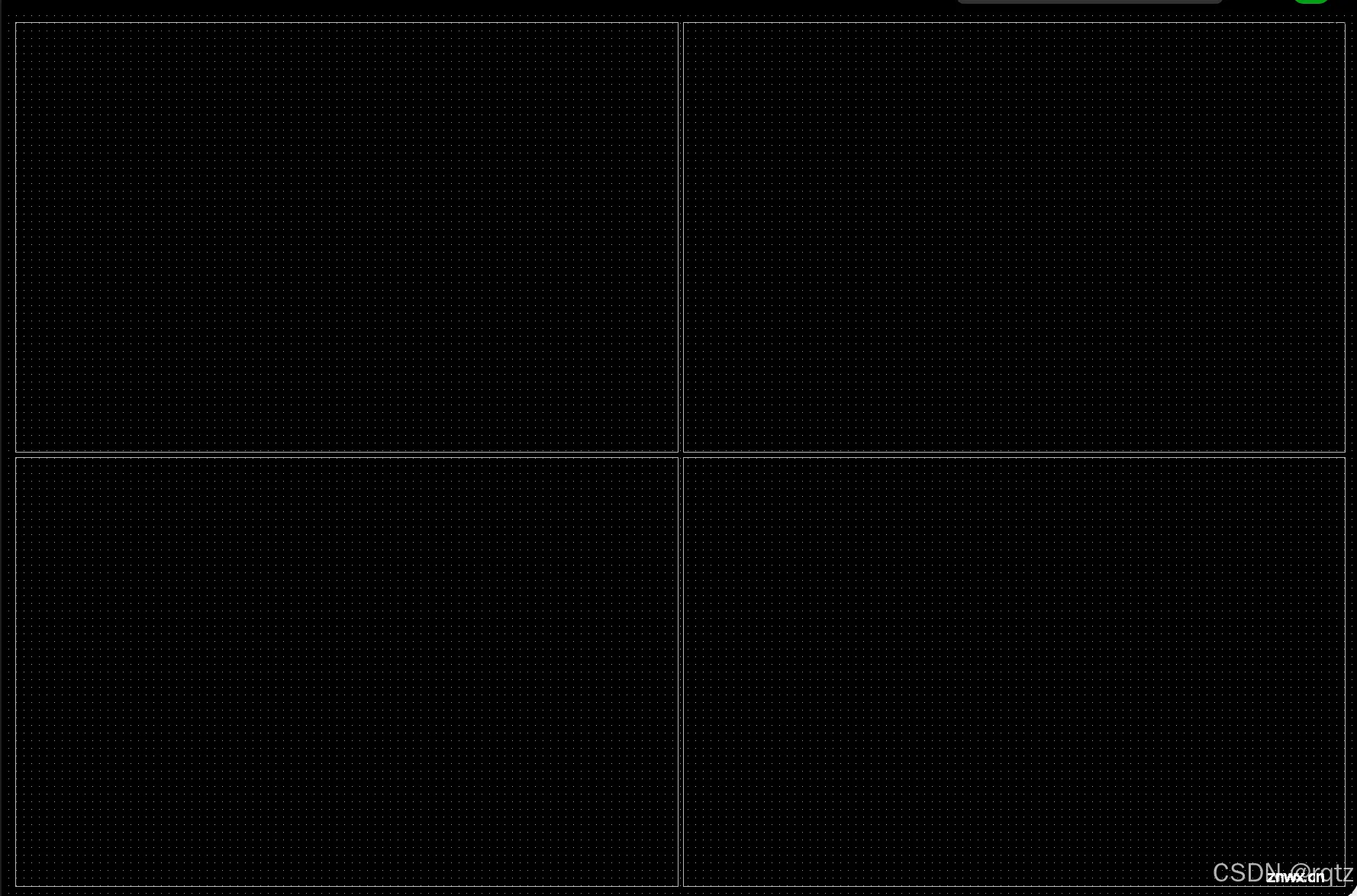
1)首先向一个Qstackedwidget控件中加入4个Qframe,如图所示(没有布局)

2)对Qstackedwidget使用网格布局


树状图如上图所示
使用网格布局后发现,四个QFrame分布在四个区域,且均匀分布,但是如果拿这样的界面来使用的话,显然很不美观。
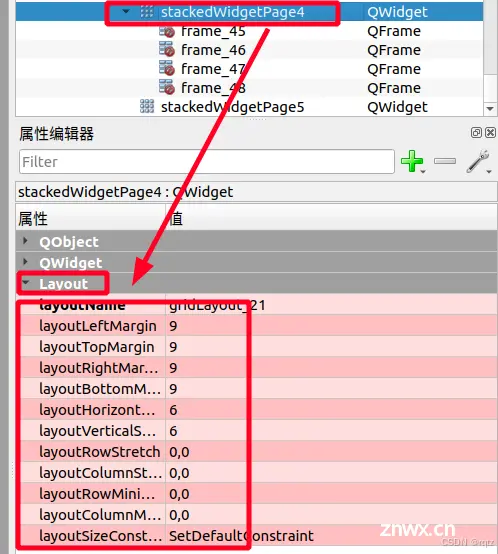
3)下面通过右侧工具栏来调整参数来美化

如图所示,layout一栏中有多个参数
这些属性与CSS中的盒模型是一样的。
layoutleftmargin:布局中左侧的外边距layoutTopmargin:布局中上侧的外边距layoutRightmargin:布局中右侧的外边距layoutBottommargin:布局中下侧的外边距layouthorizon:布局中控件水平间隔layoutVericals:布局中控件垂直间隔layoutRowStretch:布局中纵向控件的长度比值layoutColumStretch:布局中横向控件的长度比值
1-6全部设为50的结果为
很明显,控件之间的间距被等距离的隔开了。

当我们把layoutRowStretch设为1,2时,发现纵向排列的控件比值发生变化

当我们再把layoutColumStretch设为1,2时,发现横向排列的控件比值发生变化

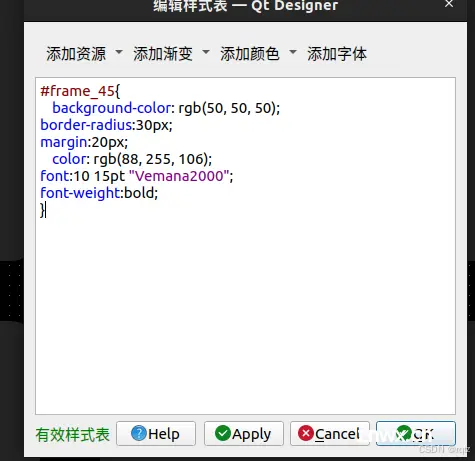
4)添加圆角和背景
首先就是添加样式表,#fame_45是对象名称(id选择器),剩余部分就是一些CSS属性了。
<code>#frame_45{
background-color: rgb(50, 50, 50);
border-radius:30px;
margin:20px;
color: rgb(88, 255, 106);
font:10 15pt "Vemana2000";
font-weight:bold;
}


伪状态大全(来自Qt助手)
| 伪状态 | 描述 |
|---|---|
| <code>:active | 当小部件位于活动窗口中时,设置此状态。 |
:adjoins-item | 当QTreeView的分支与一个项目相邻时,设置此状态。 |
:alternate | 当QAbstractItemView::alternatingRowColors()设置为true时,在绘制QAbstractItemView的每一行时,为每个交替行设置此状态。 |
:bottom | 项目位于底部。例如,将标签定位在底部的QTabBar。 |
:checked | 项目被选中。例如,QAbstractButton的选中状态。 |
:closable | 项目可以被关闭。例如,开启了QDockWidget::DockWidgetClosable特性的QDockWidget |
:closed | 项目处于关闭状态。例如,QTreeView中未展开的项目 |
:default | 项目是默认的。例如,默认的QPushButton或QMenu中的默认操作 |
:disabled | 项目被禁用 |
:editable | QComboBox是可编辑的 |
:edit-focus | 项目具有编辑焦点(参见QStyle::State_HasEditFocus)。这个状态仅适用于Qt Extended应用程序 |
:enabled | 项目是启用的 |
:exclusive | 项目是一个独占项目组的一部分。例如,独占QActionGroup中的菜单项 |
:first | 项目是列表中的第一个。例如,QTabBar中的第一个标签 |
:flat | 项目是平的。例如,扁平的QPushButton |
:floatable | 项目可以浮动。例如,开启了QDockWidget::DockWidgetFloatable特性的QDockWidget |
:focus | 项目具有输入焦点 |
:has-children | 项目有子项。例如,QTreeView中带有子项的项目 |
:has-siblings | 项目有兄弟项。例如,QTreeView中有兄弟项的项目 |
:horizontal | 项目具有水平方向 |
:hover | 鼠标悬停在项目上 |
:indeterminate | 项目处于不确定状态。例如,部分选中的QCheckBox或QRadioButton |
:last | 项目是列表中的最后一个。例如,QTabBar中的最后一个标签 |
:left | 项目位于左侧。例如,将标签定位在左侧的QTabBar |
:maximized | 项目已最大化。例如,已最大化的QMdiSubWindow |
:middle | 项目位于列表中间。例如,不在QTabBar开头或结尾的标签 |
:minimized | 项目已最小化。例如,已最小化的QMdiSubWindow |
:movable | 项目可以移动。例如,开启了QDockWidget::DockWidgetMovable特性的QDockWidget |
:no-frame | 项目没有框架。例如,无框的QSpinBox或QLineEdit |
:non-exclusive | 项目是非独占项目组的一部分。例如,非独占QActionGroup中的菜单项 |
:off | 对于可切换的项目,这适用于“关闭”状态的项目 |
:on | 对于可切换的项目,这适用于处于“开启”状态的小部件 |
:only-one | 项目是列表中唯一的一个。例如,QTabBar中的单个标签 |
:open | 项目处于打开状态。例如,QTreeView中展开的项目,或者带有打开菜单的QComboBox或QPushButton |
:next-selected | 列表中的下一个项目被选中。例如,与此项目相邻的QTabBar的被选中标签 |
:pressed | 项目正在被鼠标按下 |
:previous-selected | 列表中的上一个项目被选中。例如,QTabBar中与被选中标签相邻的标签 |
:read-only | 项目被标记为只读或不可编辑。例如,只读的QLineEdit或不可编辑的QComboBox |
:right | 项目位于右侧。例如,将标签定位在右侧的QTabBar |
:selected | 项目被选中。例如,QTabBar中被选中的标签或QMenu中被选中的项目。 |
:top | 项目位于顶部。例如,将标签定位在顶部的QTabBar。 |
:unchecked | 项目未被选中 |
:vertical | 项目具有垂直方向 |
:window | 小部件是一个窗口(即顶级小部件) |
控件子选择器大全(来自Qt助手)
| 控件子选择器 | 描述 |
|---|---|
::add-line | 添加QScrollBar一行的按钮 |
::add-page | QScrollBar的滑块(slider)和添加行之间的区域 |
::branch | QTreeView的分支指示器 |
::chunk | QProgressBar的进度块 |
::close-button | QDockWidget的关闭按钮或QTabBar的标签 |
::corner | QAbstractScrollArea中两个滚动条之间的角落 |
::down-arrow | QComboBox、QHeaderView(排序指示器)、QScrollBar或QSpinBox的下箭头 |
::down-button | QScrollBar或QSpinBox的下按钮 |
::drop-down | QComboBox的下拉按钮。 |
::float-button | QDockWidget的浮动按钮。 |
::groove | QSlider的凹槽。 |
::indicator | QAbstractItemView、QCheckBox、QRadioButton、可勾选的QMenu项或可勾选的QGroupBox的指示器 |
::handle | QScrollBar、QSplitter或QSlider的滑块(slider)。 |
::icon | QScrollBar、QSplitter或QSlider的滑块(slider)。 |
::item | QAbstractItemView、QMenuBar、QMenu或QStatusBar的项目。 |
::left-arrow | QScrollBar的左箭头。 |
::left-corner | QTabWidget的左角。例如,此控件可用于控制QTabWidget中左角小部件的位置。 |
::menu-arrow | 带菜单的QToolButton的箭头。 |
::menu-button | QToolButton的菜单按钮。 |
::menu-indicator | QPushButton的菜单指示器。 |
::right-arrow | QMenu或QScrollBar的右箭头。 |
::pane | QTabWidget的窗格(框架) |
::right-corner | QTabWidget的右角。例如,此控件可用于控制QTabWidget中右角小部件的位置。 |
::scroller | QMenu或QTabBar的滚动条。 |
::section | QHeaderView的部分。 |
::separator | QMenu或QMainWindow中的分隔符。 |
::sub-line | 减去QScrollBar一行的按钮。 |
::sub-page | QScrollBar的滑块(slider)和减号线之间的区域。 |
::tab | QTabBar或QToolBox的标签。 |
::tab-bar | QTabWidget的标签栏。这个子控件仅存在于控制QTabWidget内的QTabBar位置。使用::tab子控件来设置标签的样式。 |
::tear | QTabBar的撕裂指示器。 |
::tearoff | QMenu的撕下指示器。 |
::text | QAbstractItemView的文本。 |
::title | QGroupBox或QDockWidget的标题。 |
::up-arrow | QHeaderView(排序指示器)、QScrollBar或QSpinBox的上箭头。 |
::up-button | QSpinBox的上按钮。 |
Qt相关控件的样式(持续更新中)

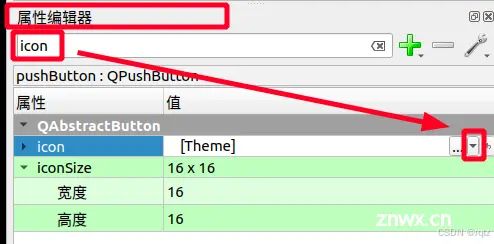
这种图标的添加使用的QPushbutton和Qicon来用的.
添加图标

切换到右侧工具栏,搜索icon,如上图所示,找到那个倒三角,点击添加资源文件-->点击小齿轮-->新建资源文件-->添加前缀-->添加文件即可。

接下来将图标加入进去,注意按钮上的Qpushbutton这些字符要删掉,这样就只有一个图标了,像这样

但是这样图标太小了,而且按钮也不好看。
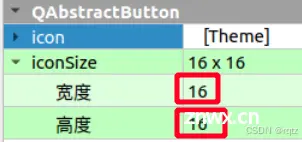
图标大小可以用下面的iconsize来修改。

Qpushbutton样式1
<code>QPushButton{
border:none;
padding:7px;
color: rgb(211, 215, 207);
font: 75 17pt "Yrsa";
}
QPushButton:hover{
border-right: 3px solid rgb(255, 0, 0);
background-color: rgb(50, 50, 50);
}

Qpushbutton样式2
<code>QPushButton{
border:none;
padding-top:7px;
color: rgb(0, 0, 0);
font: 75 16pt "Ubuntu Condensed";
font-weight:bold;
}

QLineEdit样式1
<code>QLineEdit{
color:white;
padding:10px;
padding-left:20px;
border-radius:15px;
background-color: rgb(38, 35, 30);
}

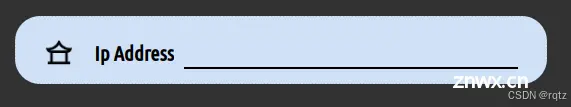
QLineEdit样式2
<code>QLineEdit{
border:none;
font: 75 17pt "Ubuntu Condensed";
font-weight:bold;
background-color: rgb(208, 224, 246);
border-bottom:2px solid black;
padding-top:5px;
padding-left:70px;
}

黑色底边框
QLineEdit补充
<code>#selection-background-color置了当用户选中文本时,选中部分的背景颜色为深灰色。
QLineEdit {
selection-background-color: darkgray;
}
#设置了密码模式下(即输入时显示圆点或星号代替实际字符)的QLineEdit控件中,实际字符被替换为Unicode字符9679(即一个圆点
QLineEdit[echoMode="2"] code>
{
lineedit-password-character: 9679;
}
#设置了只读状态下样式
QLineEdit:read-only {
background: lightblue;
}
其他Unicode字符可以用作密码替代字符
星号(*):U+002A井号(#):U+0023空格:U+0020下划线(_):U+005F感叹号(!):U+0021问号(?):U+003F波浪号(~):U+007E美元符号($):U+0024百分号(%):U+0025和号(&):U+0026
QFrame样式
#frame{
border-radius:25px;
padding:6px;
padding-left:20px;
padding-right:20px;
background-color: rgb(208, 224, 246);
}
QFrame(底),Qpushbutton(左),QLineEdit(右)配合使用得到以下效果

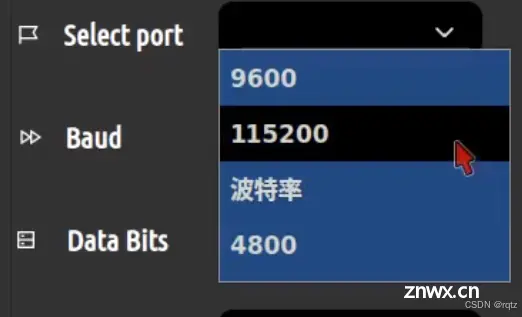
Qcombobox样式
<code>QComboBox{
color: rgb(211, 215, 207);
padding:3px;
padding-left:55px;
font: 75 13pt "Waree";
font-weight:bold;
border-radius:10px;
margin-right:20px;
background-color: rgb(0, 0, 0);
}
QComboBox:drop-down{
image: url(:/image/H5-向下移动菜单.png);
width:13px;
height:13px;
margin:15px;
margin-right:20px;
}
QComboBox QAbstractItemView {
background-color: rgb(32, 74, 135);
}


非展开与展开效果
QComboBox补充
<code>
#设置可编辑状态的样式
QComboBox:editable {
background: white;
}
#设置Qcombobox和下拉箭头不可编辑状态的样式
QComboBox:!editable, QComboBox::drop-down:editable {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #E1E1E1, stop: 0.4 #DDDDDD,
stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3);
}
#设置当QComboBox处于打开状态时的样式
QComboBox:on {
padding-top: 3px;
padding-left: 4px;
}
#设置下拉箭头样式,自定义下拉按钮的背景、边框、位置等属性
QComboBox::drop-down {
subcontrol-origin: padding;
subcontrol-position: top right;
width: 15px;
border-left-width: 1px;
border-left-color: darkgray;
border-left-style: solid; /* just a single line */
border-top-right-radius: 3px; /* same radius as the QComboBox */
border-bottom-right-radius: 3px;
}
#设置下拉箭头样式,箭头图标的图像、大小、位置等
QComboBox::down-arrow {
image: url(/usr/share/icons/crystalsvg/16x16/actions/1downarrow.png);
}
QCheckBox样式
#设置指示器大小
QCheckBox::indicator {
width: 13px;
height: 13px;
}
#设置指示器没有被勾选样式
QCheckBox::indicator:unchecked {
#Qss样式
}
#设置指示器没有被勾选但是鼠标悬浮样式
QCheckBox::indicator:unchecked:hover {
#Qss样式
}
#设置指示器没有被勾选但是鼠标点击样式
QCheckBox::indicator:unchecked:pressed {
#Qss样式
}
#设置指示器有被勾选样式
QCheckBox::indicator:checked {
#Qss样式
}
#设置指示器有被勾选,鼠标悬浮样式
QCheckBox::indicator:checked:hover {
#Qss样式
}
#设置指示器有被勾选,鼠标点击样式
QCheckBox::indicator:checked:pressed {
#Qss样式
}
#设置指示器不确定被勾选,鼠标悬浮样式
QCheckBox::indicator:indeterminate:hover {
#Qss样式
}
#设置指示器大小不确定被勾选,鼠标点击样式
QCheckBox::indicator:indeterminate:pressed {
#Qss样式
}
QProgressBar样式
#置了进度条中每个块的样式
QProgressBar::chunk {
background-color: #05B8CC;
width: 20px;
}
QScrollBar样式
#设置水平滚动条的样式
QScrollBar:horizontal {
border: 2px solid grey;
background: #32CC99;
height: 15px;
margin: 0px 20px 0 20px;
}
#设置水平滚动条滑块的样式
QScrollBar::handle:horizontal {
background: white;
min-width: 20px;
}
#设置水平滚动条增加按钮的样式
QScrollBar::add-line:horizontal {
border: 2px solid grey;
background: #32CC99;
width: 20px;
subcontrol-position: right;
subcontrol-origin: margin;
}
#设置水平滚动条减少按钮的样式
QScrollBar::sub-line:horizontal {
border: 2px solid grey;
background: #32CC99;
width: 20px;
subcontrol-position: left;
subcontrol-origin: margin;
}
QSlider样式
#设置了垂直滑块槽的样式
QSlider::groove:vertical {
background: red;
position: absolute;
left: 4px; right: 4px;
}
#设置了垂直滑块手柄的样式
QSlider::handle:vertical {
height: 10px;
background: green;
margin: 0 -4px;
}
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。