【QT】Widget 控件核心属性
YoungMLet 2024-07-11 13:05:03 阅读 57
常见控件
QWidget 核心属性1. 核心属性概览2. enabled3. geometry4. windowTitle 和 windowIcon5. windowOpacity6. cursor7. font8. toolTip9. focusPolicy10. styleSheet
Widget 是 Qt 中的核⼼概念. 英⽂原义是 “⼩部件”, 我们此处也把它翻译为 “控件” 。控件是构成⼀个图形化界⾯的基本要素.

QWidget 核心属性
在 Qt 中, 使⽤ QWidget 类表⽰ “控件”. 像按钮, 视图, 输⼊框, 滚动条等具体的控件类, 都是继承⾃QWidget;可以说, QWidget 中就包含了 Qt 整个控件体系中, 通⽤的部分.
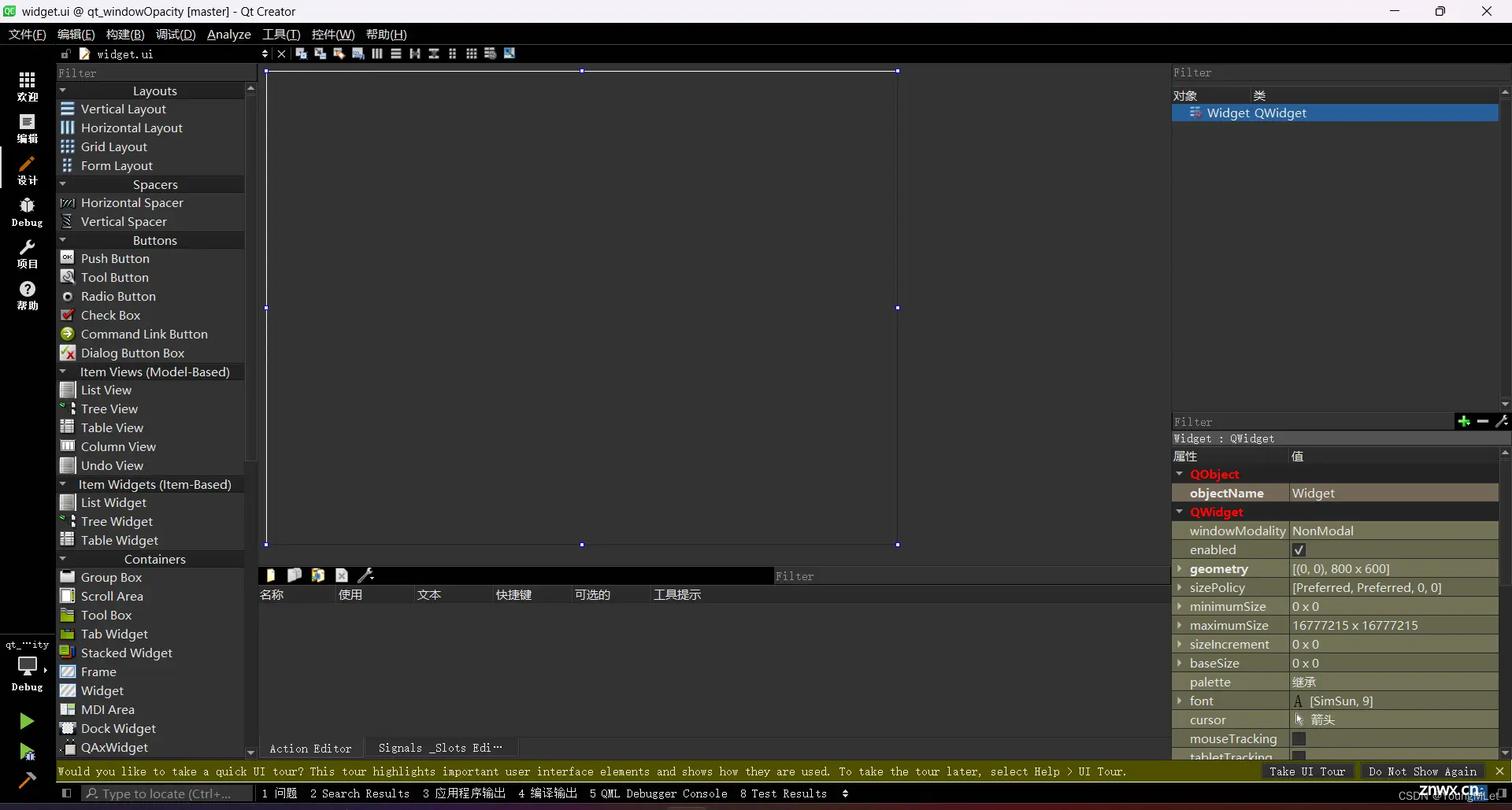
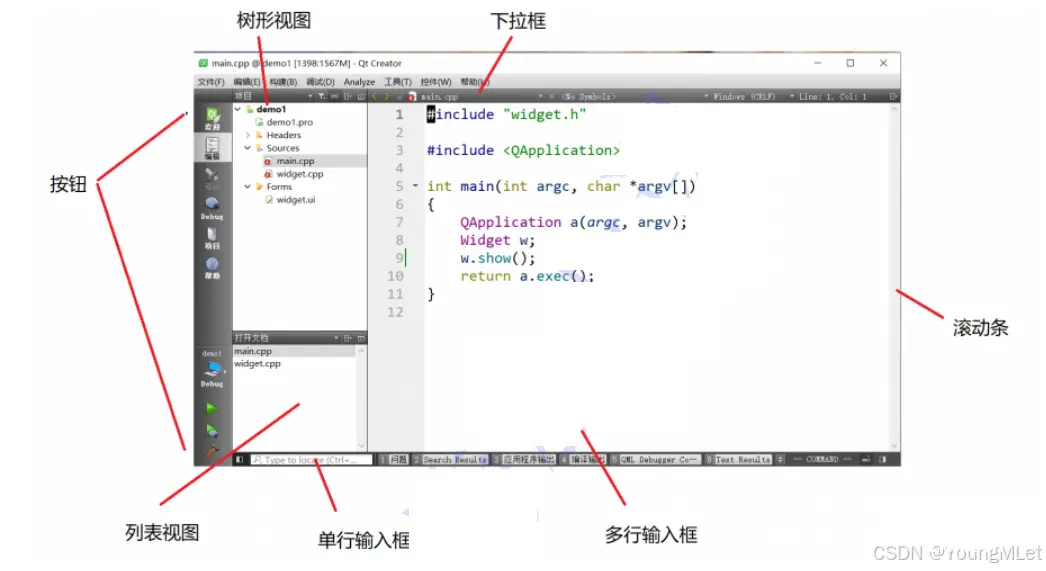
在 Qt Designer 中, 随便拖⼀个控件过来, 选中该控件, 即可在右下⽅看到 QWidget 中的属性

这些属性既可以通过 QtDesigner 会直接修改, 也可以通过代码的⽅式修改.
1. 核心属性概览
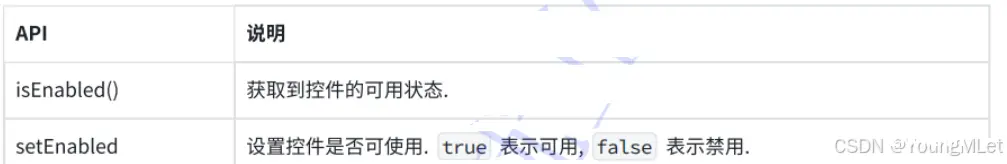
enabled:设置控件是否可使⽤. true 表⽰可⽤, false 表⽰禁⽤.
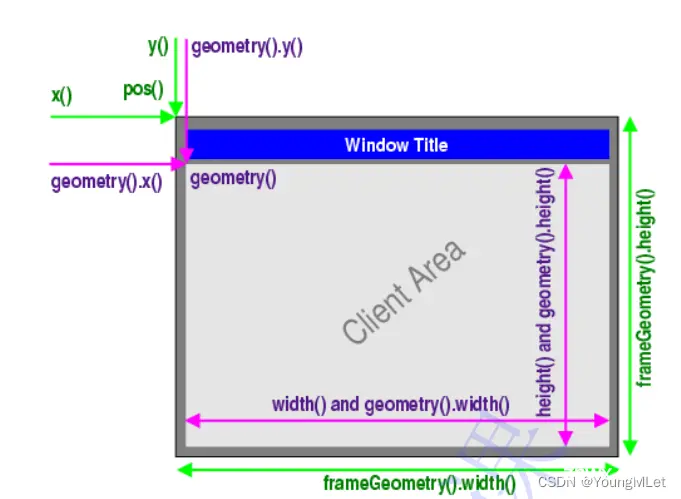
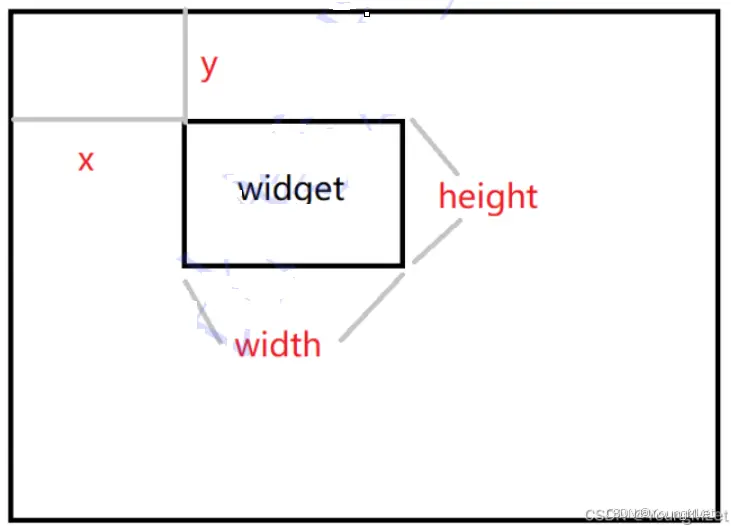
geometry 位置和尺寸. 包含 x, y, width, height 四个部分.其中坐标是以父元素为参考进⾏设置的.
windowTitle 设置 widget 标题
windowIcon 设置 widget 图标
windowOpacity 设置 widget 透明度
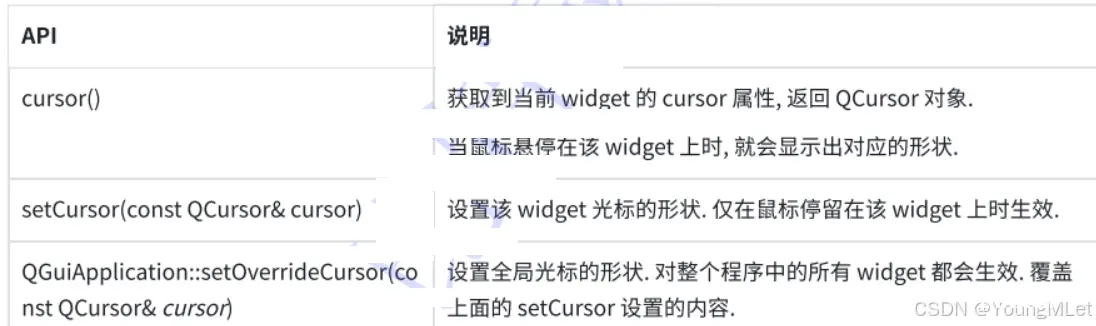
cursor 鼠标悬停时显示的图标形状;是普通箭头, 还是沙漏, 还是十字等形状;在 Qt Designer 界面中可以清楚看到可选项.
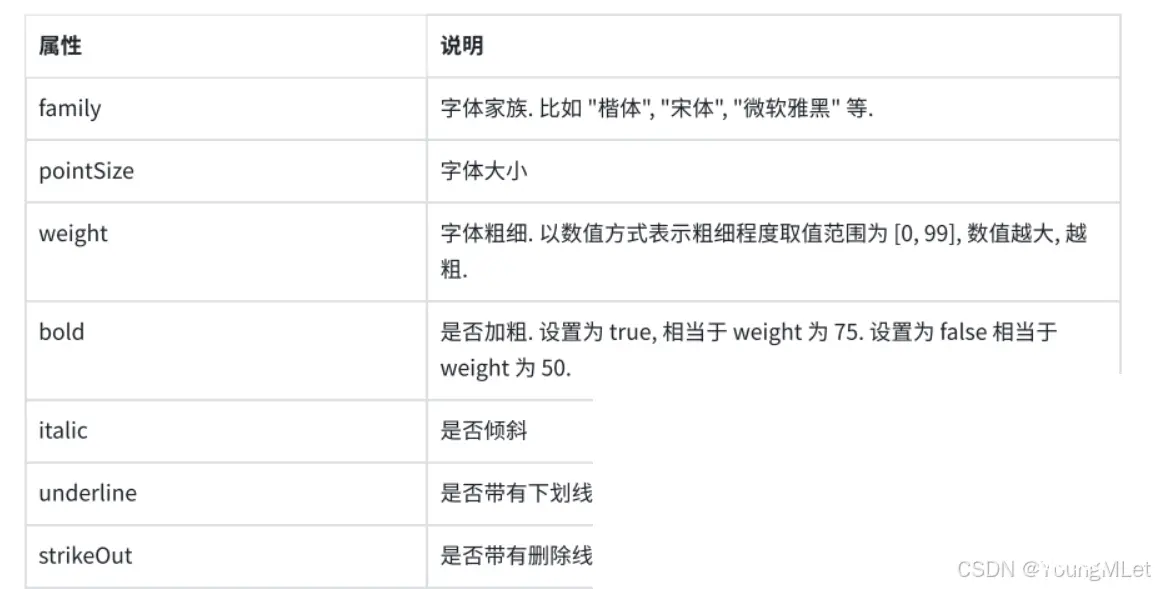
font 字体相关属性;涉及到字体家族, 字体⼤⼩, 粗体, 斜体, 下划线等等样式.
toolTip 鼠标悬停在 widget 上会在状态栏中显示的提示信息.
toolTipDuring toolTip 显⽰的持续时间.
statusTip Widget 状态发⽣改变时显⽰的提⽰信息(⽐如按钮被按下等).
whatsThis ⿏标悬停并按下 alt+F1 时, 显⽰的帮助信息(显⽰在⼀个弹出的窗⼝中).
styleSheet 允许使⽤ CSS 来设置 widget 中的样式.
Qt 中⽀持的样式⾮常丰富, 对于前端开发⼈员上⼿是⾮常友好的.
focusPolicy 该 widget 如何获取到焦点.
Qt::NoFocus:控件不参与焦点管理,即⽆法通过键盘或⿏标获取焦点
Qt::TabFocus:控件可以通过Tab键获得焦点
Qt::ClickFocus:控件可以通过⿏标点击获得焦点
Qt::StrongFocus:控件可以通过键盘和⿏标获得焦点
Qt::WheelFocus:控件可以通过⿏标滚轮获得焦点(在某些平台或样式中可能不可⽤)
contextMenuPolicy 上下⽂菜单的显⽰策略.
Qt::DefaultContextMenu:默认的上下⽂菜单策略,⽤⼾可以通过⿏标右键或键盘快捷键触发上下⽂菜单
Qt::NoContextMenu:禁⽤上下⽂菜单,即使⽤⼾点击⿏标右键也不会显⽰菜单
Qt::PreventContextMenu:防⽌控件显⽰上下⽂菜单,即使⽤⼾点击⿏标右键也不会显⽰菜单
Qt::ActionsContextMenu:将上下⽂菜单替换为控件的“动作”菜单,⽤⼾可以通过⿏标右键或键盘快捷键触发这个菜单
Qt::CustomContextMenu:使⽤⾃定义的上下⽂菜单,⽤⼾可以通过⿏标右键或键盘快捷键触发这个菜单
locale 设置语⾔和国家地区.
acceptDrops 该部件是否接受拖放操作。如果设置为true,那么该部件就可以接收来⾃其他部件的拖放操作。当⼀个部件被拖放到该部件上时,该部件会接收到相应的拖放事件(如dropEvent)。如果设置为false,那么该部件将不会接收任何拖放操作。
minimumSize 控件的最⼩尺⼨. 包含最⼩宽度和最⼩⾼度.
maximumSize 控件的最⼤尺⼨. 包含最⼤宽度和最⼤⾼度.
sizePolicy 尺⼨策略. 设置控件在布局管理器中的缩放⽅式.
windowModality 指定窗⼝是否具有 “模态” ⾏为.
sizeIncrement 拖动窗⼝⼤⼩时的增量单位.
baseSize 窗⼝的基础⼤⼩, ⽤来搭配 sizeIncrement 调整组件尺⼨是计算组件应该调整到的合适的值.
palette 调⾊板. 可以设置 widget 的颜⾊⻛格.
mouseTracking 是否要跟踪⿏标移动事件;如果设为 true, 表⽰需要跟踪, 则⿏标划过的时候该 widget 就能持续收到⿏标移动事件;如果设为 false, 表⽰不需要跟踪, 则⿏标划过的时候 widget 不会收到⿏标移动事件, 只
能收到⿏标按下或者释放的事件.
tabletTracking 是否跟踪触摸屏的移动事件;类似于 mouseTracking . Qt 5.9 中引⼊的新属性.
layoutDirection 布局⽅向.
Qt::LeftToRight:⽂本从左到右排列,也是默认值。
Qt::RightToLeft:⽂本从右到左排列。
Qt::GlobalAtomics:部件的布局⽅向由全局原⼦性决定(PS 这个翻译其实有点尴尬. 其实就是根据应⽤程序中的其他 widget 布局⽅向确定的).
autoFillBackground 是否⾃动填充背景颜⾊.
windowFilePath 能够把 widget 和⼀个本地⽂件路径关联起来. PS: 其实作⽤不⼤.
accessibleName 设置 widget 的可访问名称. 这个名称可以被辅助技术 (像屏幕阅读器) 获取到;这个属性⽤于实现⽆障碍程序的场景中 (也就是给盲⼈写的程序).
accessibleDescription:设置 widget 的详细描述. 作⽤同 accessibleName
inputMethodHints 针对输⼊框有效, ⽤来提⽰⽤⼾当前能输⼊的合法数据的格式. ⽐如只能输⼊数字, 只能输⼊⽇期等.
接下来我们会介绍其中⼀些⽐较重要⽐较常⽤的属性, 并附有代码⽰例
2. enabled

widget.cpp
<code>Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPushButton* btn = new QPushButton(this);
btn->setText("这是个被禁⽤的按钮");
btn->setEnabled(false);
}
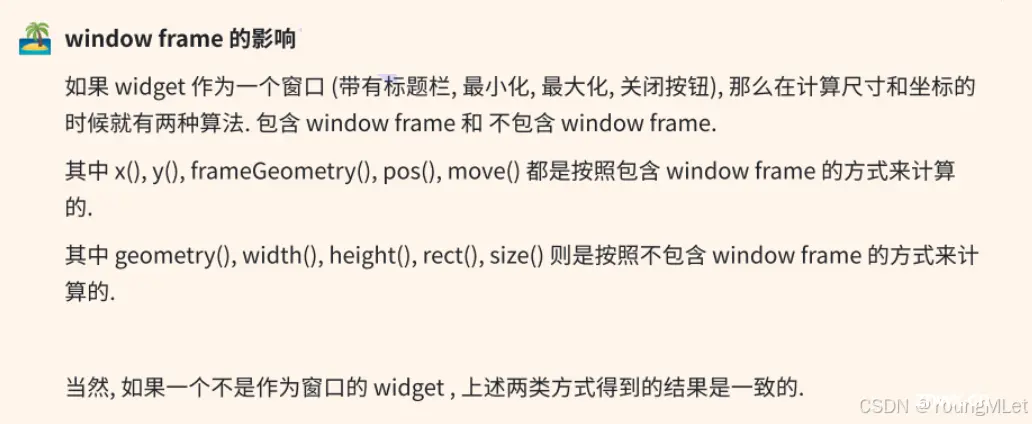
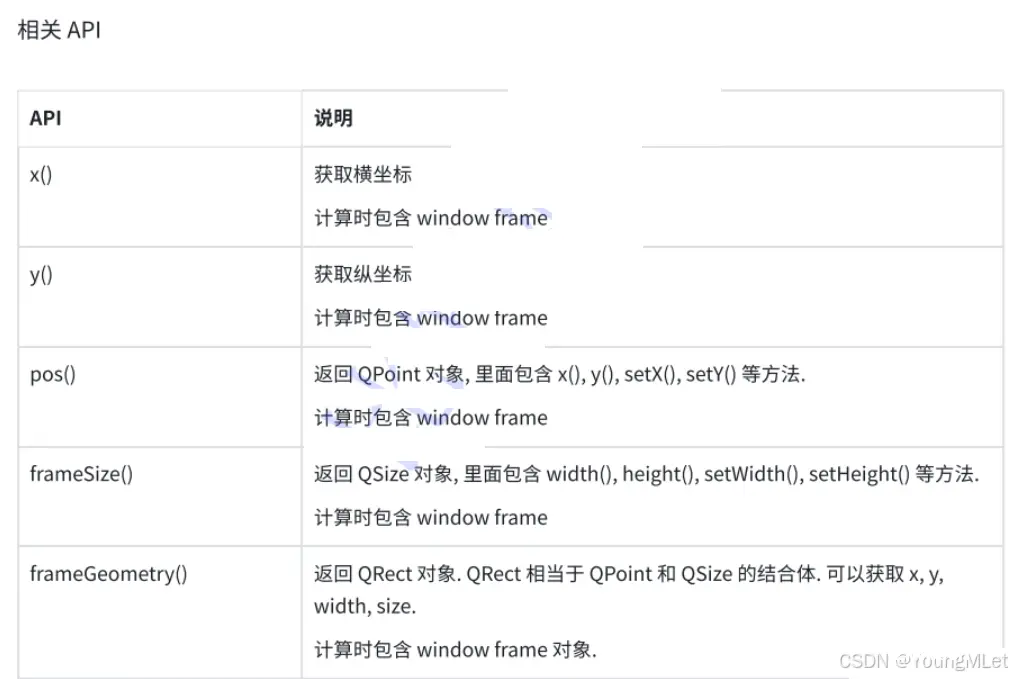
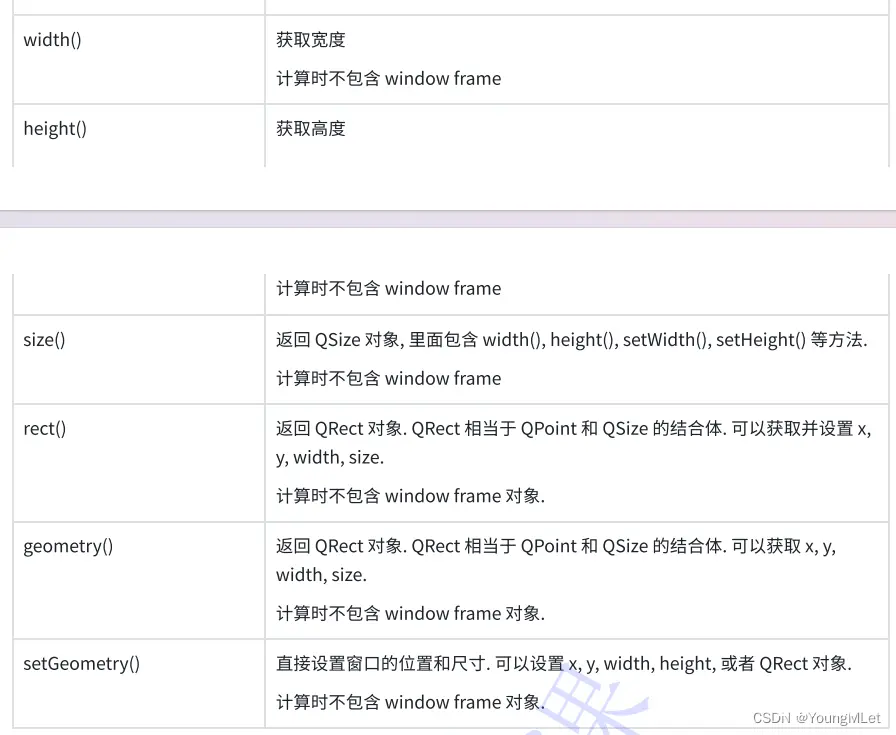
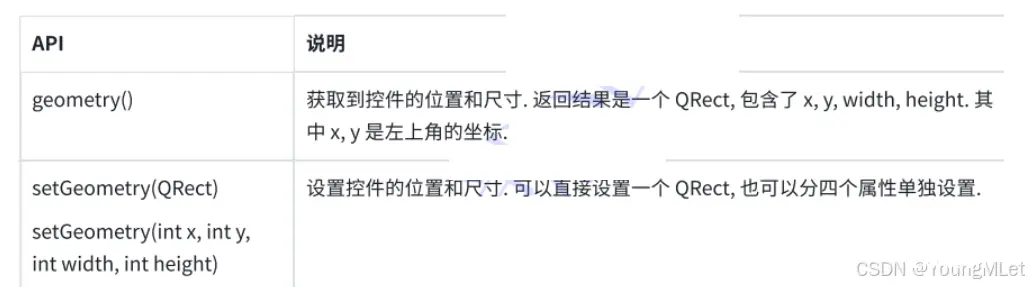
3. geometry
位置和尺⼨. 其实是四个属性的统称:
x 横坐标y 纵坐标width 宽度height ⾼度


代码⽰例: 控制按钮的位置
在界⾯中拖五个按钮.
五个按钮的 objectName 分别为 pushButton_target , pushButton_up ,
pushButton_down , pushButton_left , pushButton_right
五个按钮的初始位置和⼤⼩都随意.
widget.cpp
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_up_clicked()
{
QRect Target = ui->pushButton_target->geometry();
// Target.setY(Target.y() - 5);
// ui->pushButton_target->setGeometry(Target);
ui->pushButton_target->setGeometry(Target.x(), Target.y() - 5, Target.width(), Target.height());
}
void Widget::on_pushButton_down_clicked()
{
QRect Target = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(Target.x(), Target.y() + 5, Target.width(), Target.height());
}
void Widget::on_pushButton_left_clicked()
{
QRect Target = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(Target.x() - 5, Target.y(), Target.width(), Target.height());
}
void Widget::on_pushButton_right_clicked()
{
QRect Target = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(Target.x() + 5, Target.y(), Target.width(), Target.height());
}
一个demo程序:点击关闭的时候,该按钮会跑
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
srand(time(nullptr));
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
ui->label->setText("已点击确认!");
}
//void Widget::on_pushButton_2_clicked()
//{
// // 获取窗口的宽度和高度
// int width = this->geometry().width();
// int height = this->geometry().height();
// qDebug() << "width: " << width;
// qDebug() << "height: " << height;
// // 重新生成按钮的位置
// int x = rand() % width;
// int y = rand() % height;
// qDebug() << "x: " << x;
// qDebug() << "y: " << y;
// // 设置新的位置
// ui->pushButton_2->move(x, y);
//}
void Widget::on_pushButton_2_pressed()
{
// 获取窗口的宽度和高度
int width = this->geometry().width();
int height = this->geometry().height();
// 重新生成按钮的位置
int x = rand() % width;
int y = rand() % height;
// 设置新的位置
ui->pushButton_2->move(x, y);
}




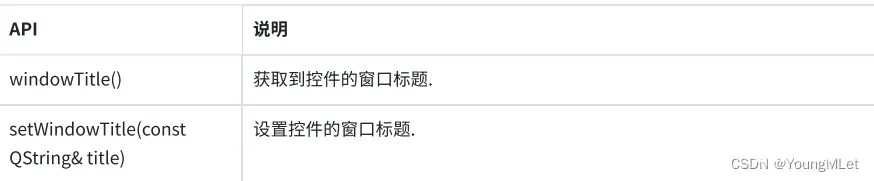
4. windowTitle 和 windowIcon
windowTitle :

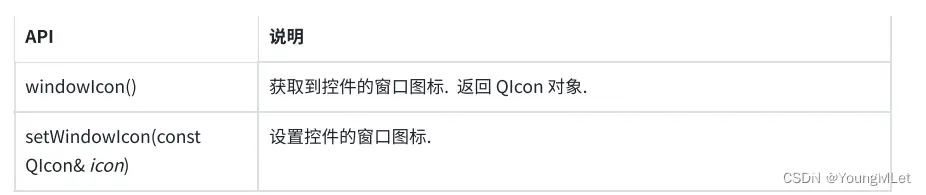
windowIcon:

#include "ui_widget.h"
#include <QIcon>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->setWindowTitle("这是一个标题");
QIcon icon(":/p.jpg");
this->setWindowIcon(icon);
}
Widget::~Widget()
{
delete ui;
}
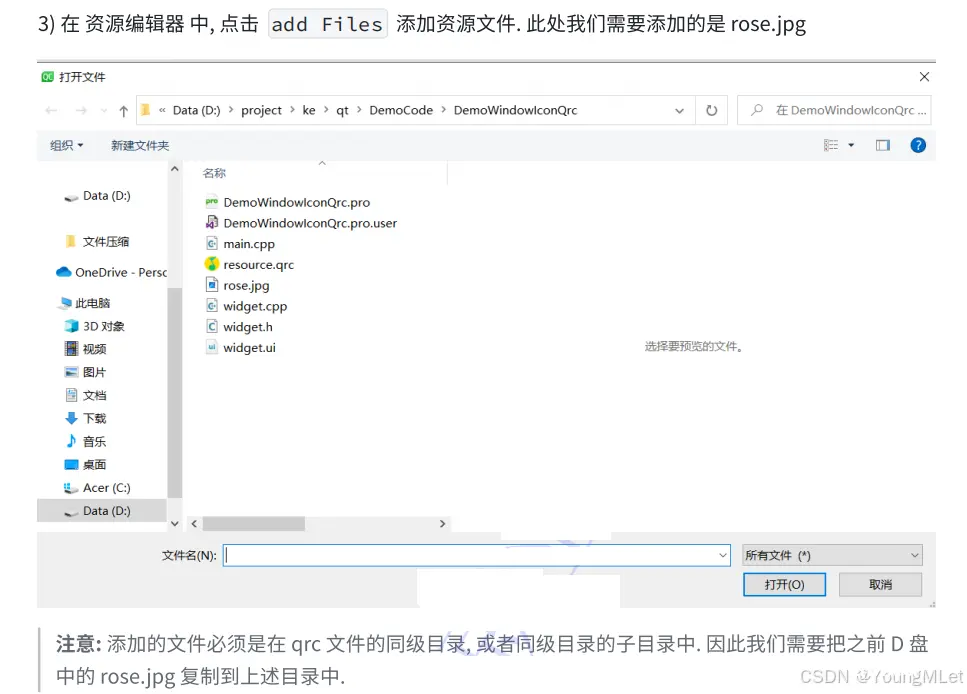
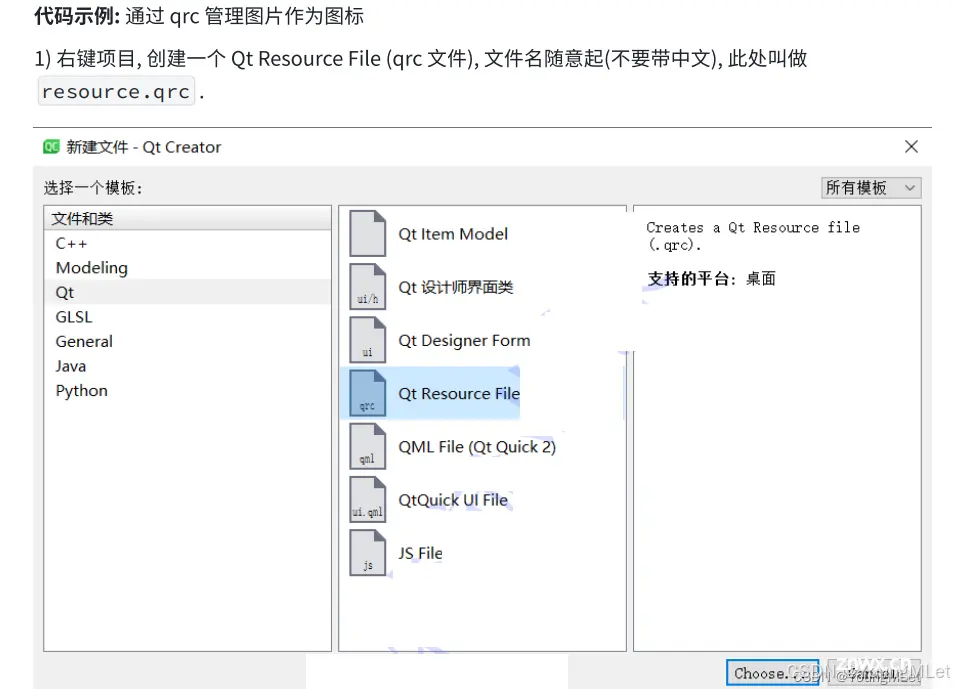
通过 qrc 管理图片作为图标




5. windowOpacity

代码⽰例: 调整窗⼝透明度
(1) 在界⾯上拖放两个按钮, 分别⽤来增加不透明度和减少不透明度
(2)编写 wdiget.cpp, 编写两个按钮的 slot 函数
• 点击 pushButton_sub 会减少不透明度, 也就是窗⼝越来越透明.
• 点击 pushButton_add 会增加不透明度, 窗⼝会逐渐恢复
<code>void Widget::on_pushButton_add_clicked()
{
float value = this->windowOpacity();
if(value >= 1.0){
return;
}
value += 0.1;
this->setWindowOpacity(value);
}
void Widget::on_pushButton_sub_clicked()
{
float value = this->windowOpacity();
if(value <= 0.0){
return;
}
value -= 0.1;
this->setWindowOpacity(value);
}
6. cursor

代码示例:
<code>Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 创建一个按钮
QPushButton* button = new QPushButton(this);
button->resize(100, 50);
button->move(300, 300);
button->setText("按钮");
// 设置按钮的 cursor
button->setCursor(QCursor(Qt::IBeamCursor));
}
7. font

关于 QFont

代码示例:
在 ui 界面
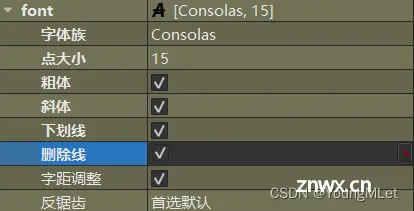
直接在控件的右下角 font 选项中可以设置:

代码实现
<code> #include <QLabel>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 创建一段标签
QLabel* label = new QLabel(this);
label->setText("一段标签");
label->move(300, 300);
// 创建字体对象,并设置字体属性
QFont font;
font.setFamily("黑体");
font.setPointSize(20);
font.setBold(true); // 加粗
font.setItalic(true); // 倾斜
font.setUnderline(true); // 下划线
font.setStrikeOut(true); // 删除线
// 最后设置字体对象到label上
label->setFont(font);
}
8. toolTip
toolTip 只是给⽤⼾看的. 在代码中⼀般不需要获取到 toolTip.

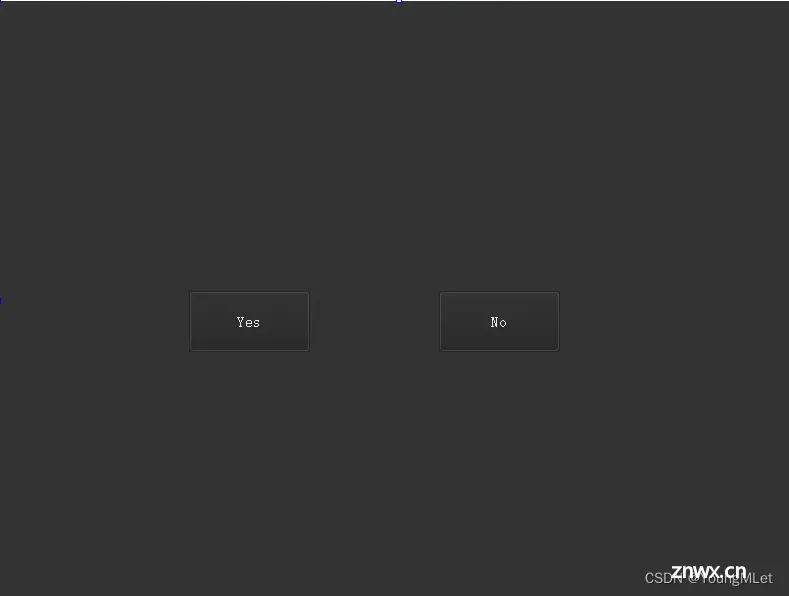
在 ui 界面上拖拽两个按钮:

在代码中设置:
<code>Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->pushButton_yes->setToolTip("这是一个 Yes 按钮");
ui->pushButton_yes->setToolTipDuration(3000);
ui->pushButton_no->setToolTip("这是一个 No 按钮");
ui->pushButton_no->setToolTipDuration(3000);
}
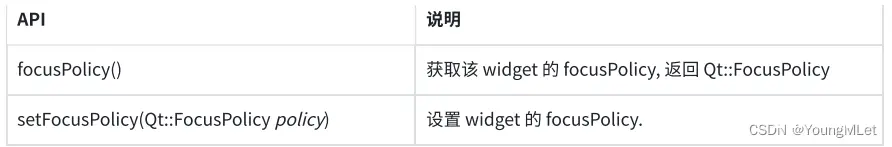
9. focusPolicy
设置控件获取到焦点的策略. ⽐如某个控件能否⽤⿏标选中或者能否通过 tab 键选中.

Qt::FocusPolicy 是⼀个枚举类型. 取值如下:
Qt::NoFocus :控件不会接收键盘焦点Qt::TabFocus :控件可以通过Tab键接收焦点Qt::ClickFocus :控件在⿏标点击时接收焦点Qt::StrongFocus :控件可以通过Tab键和⿏标点击接收焦点 (默认值)Qt::WheelFocus : 类似于 Qt::StrongFocus , 同时控件也通过⿏标滚轮获取到焦点 (新增的选项, ⼀般很少使⽤).


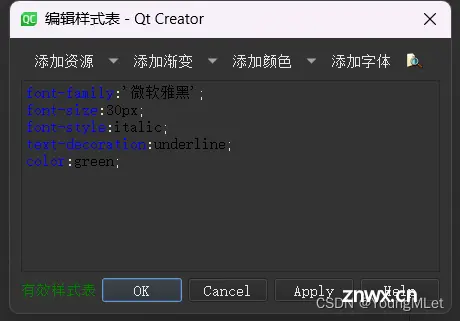
10. styleSheet
通过 CSS 设置 widget 的样式.
ui 界面设置
创建一个标签,右键标签选中改变样式表:

此处的语法格式同 CSS, 使⽤键值对的⽅式设置样式. 其中键和值之间使⽤ : 分割. 键值对之间使⽤ ; 分割
代码设置
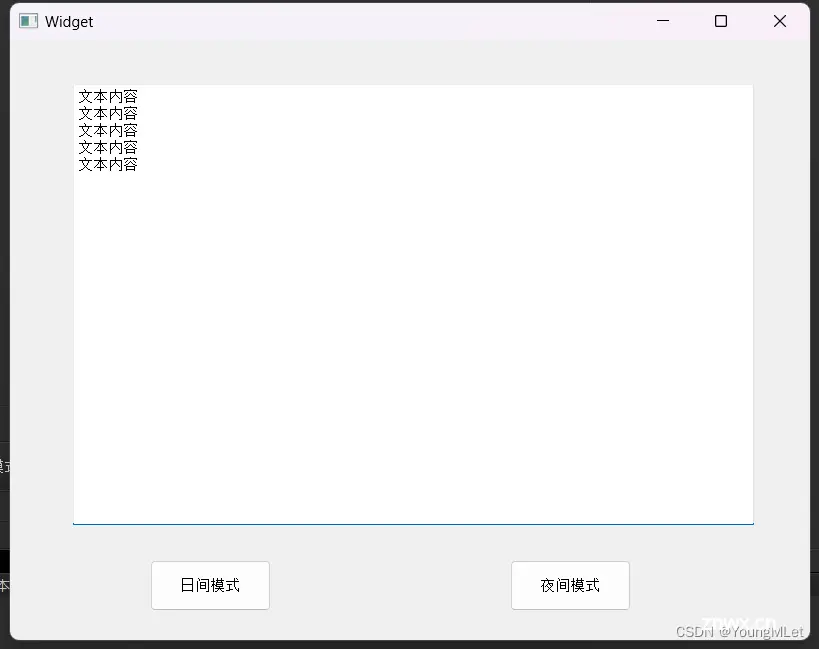
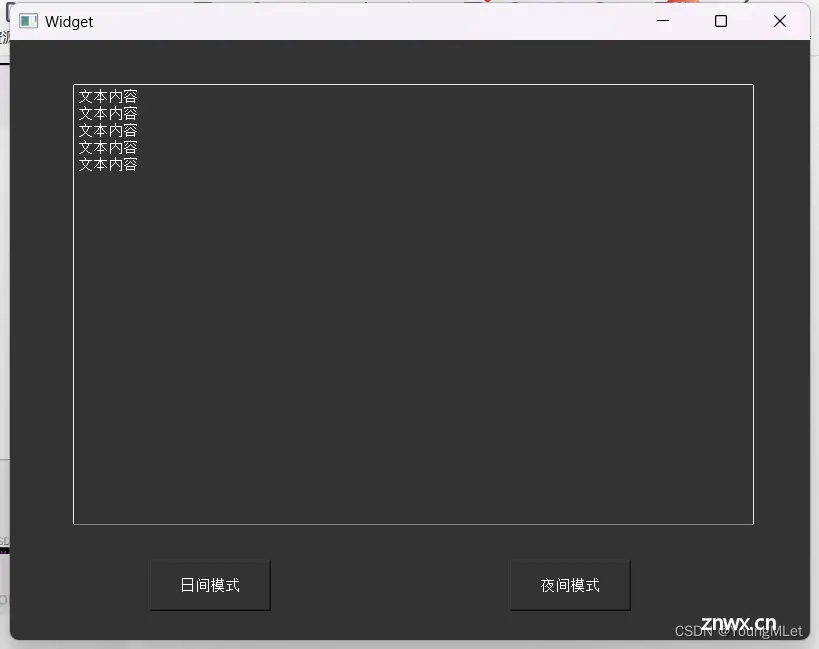
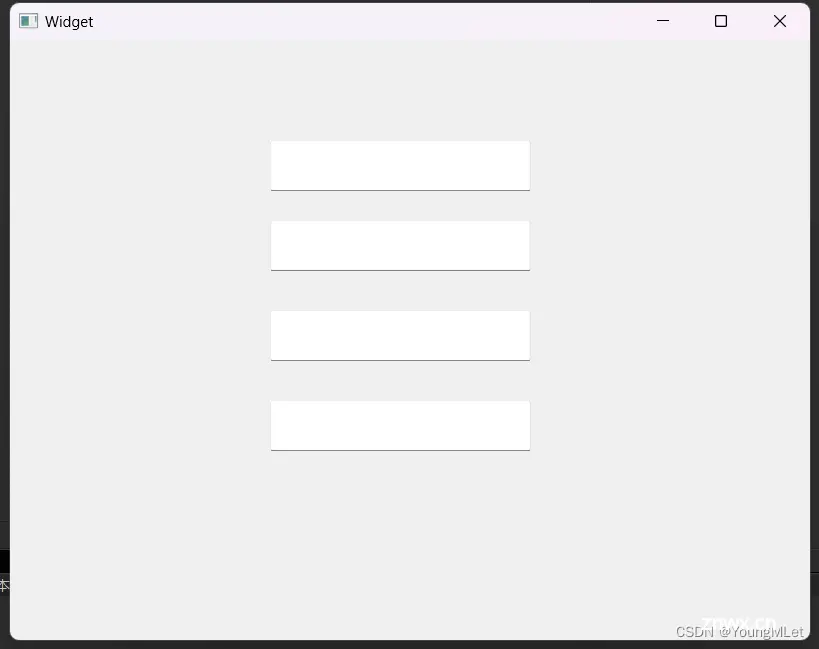
代码示例,实现切换夜间模式.
在界⾯上创建⼀个多⾏输⼊框 (Text Edit) 和两个按钮.
objectName 分别为 pushButton_light 和 pushButton_dark

编写按钮的 slot 函数,即槽函数:
#333 是深⾊, 但是没那么⿊.
#fff 是纯⽩⾊.
#000 是纯⿊⾊.
<code> void Widget::on_pushButton_light_clicked()
{
this->setStyleSheet("background-color: #f3f3f3");
ui->textEdit->setStyleSheet("background-color: #fff; color: #000");
ui->pushButton_light->setStyleSheet("color: #000");
ui->pushButton_dark->setStyleSheet("color: #000");
}
void Widget::on_pushButton_dark_clicked()
{
this->setStyleSheet("background-color: #333");
ui->textEdit->setStyleSheet("background-color: #333; color: #fff");
ui->pushButton_light->setStyleSheet("color: #fff");
ui->pushButton_dark->setStyleSheet("color: #fff");
}
日间模式:

夜间模式:

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。