如何让element-ui的el-row内容居中(水平垂直)
ChangYan. 2024-08-07 15:33:04 阅读 68
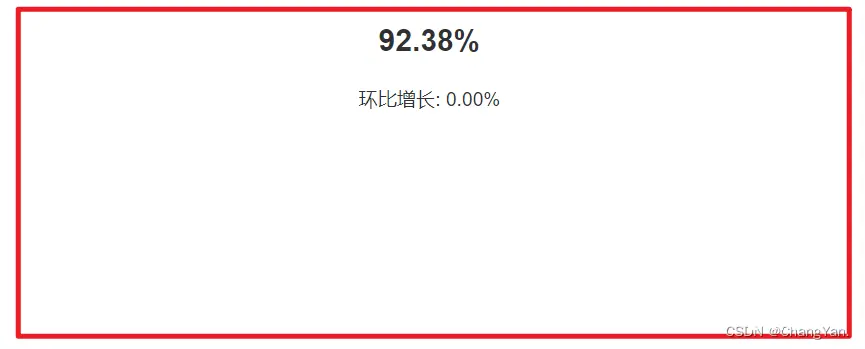
1. 水平垂直居中
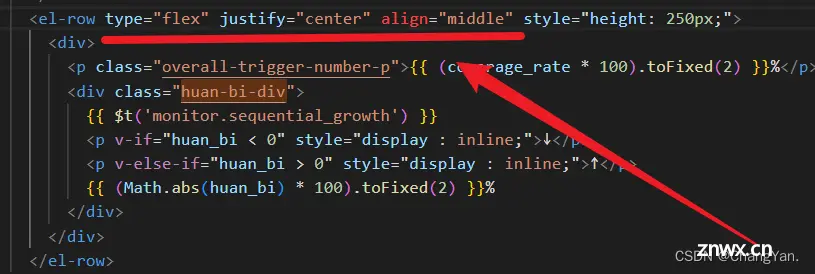
如图,则主要代码是: <code>type="flex" justify="center" align="middle"code>


2. 水平居中
如图,则主要代码是: <code>type="flex" justify="center"code>

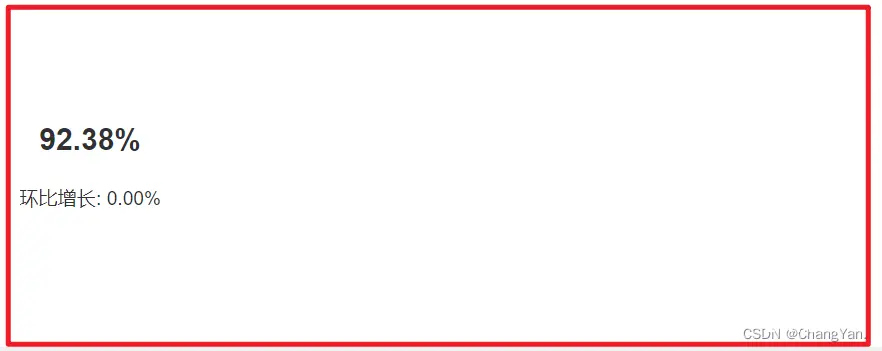
3. 垂直居中
如图,则主要代码是:<code>type="flex" align="middle"code>

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。