作文列表

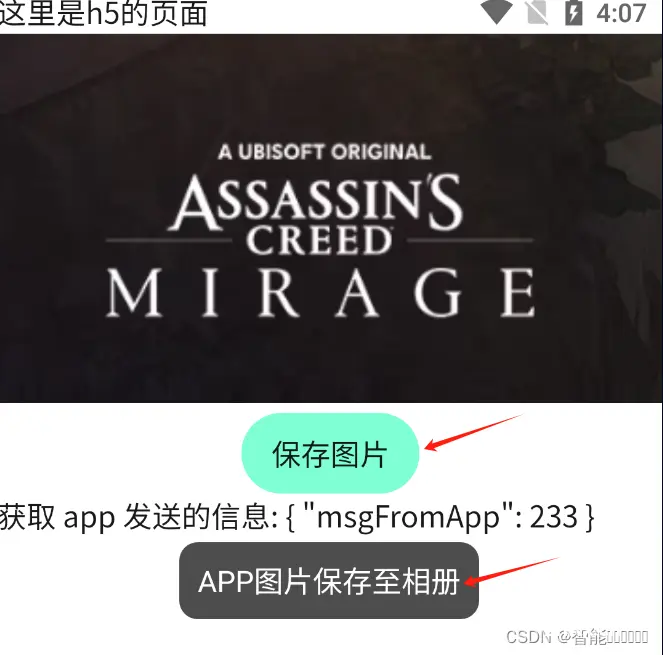
在Uniapp中,App与里面嵌入的webview进行双向的实时通信vue2,模拟器主要分为两部分webview向app发送信息app向webview发送信息以下是实现方式,用一个例子...

QWebEngineView类为Qt应用提供了强大的网页展示和交互能力。通过合理运用其方法、属性和事件,能够创建出功能丰富、用户体验良好的网页浏览界面。在开发过程中,要注意处理常见问题,以确保网页的正常展示...

本文介绍了如何在前端项目中下载并安装xlsx插件,创建xlsx.js文件来实现数据导出为Excel的功能,并展示了在页面中调用该函数进行数据导出的示例。...

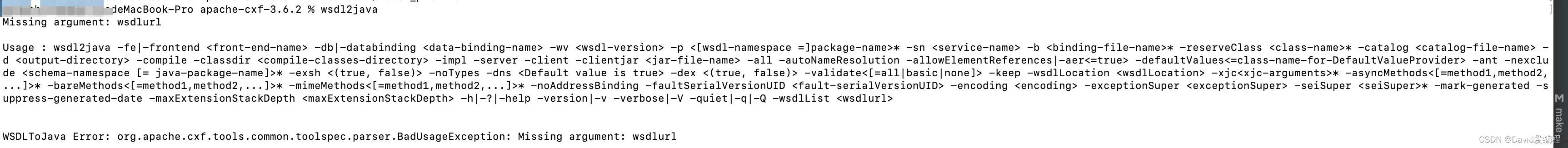
本文主要通过示例详细介绍了如何使用CXF进行webservice服务服务端的开发和服务发布,以及如何通过CXF为已经发布的webservice服务生成客户端代码,并详细演示了通过生成的客户端代码进行服务的调用,希...

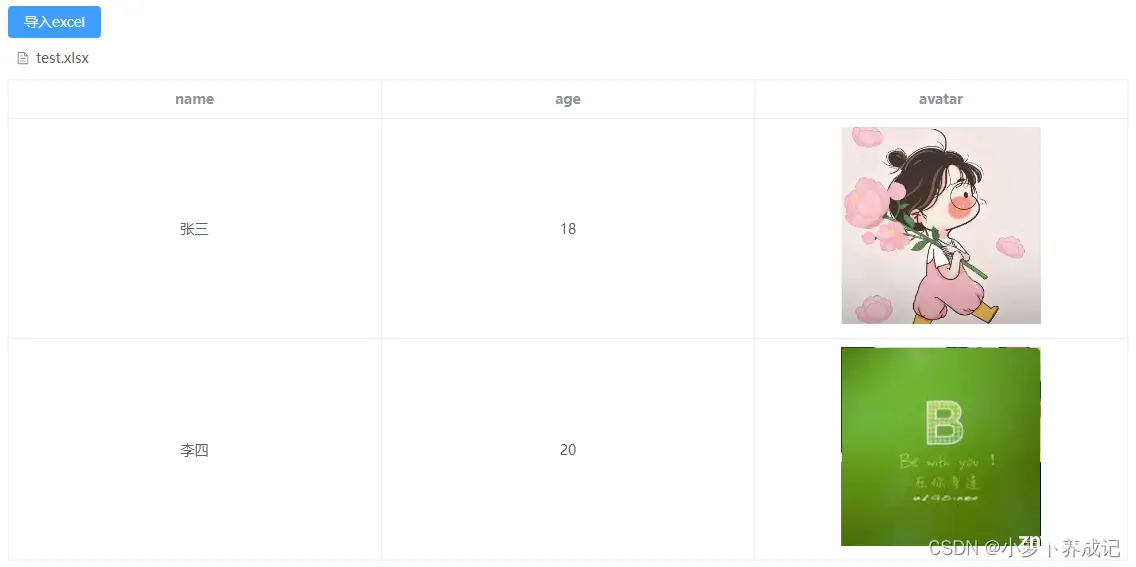
本文主要是记录前端在解析excel时,处理图片文件的问题;_前端如何解析excel带图片...

在本章中,我们安装了几个工具,这些工具将允许我们使用推荐的方法编写真正的生产就绪应用程序。现在,我们可以搭建整个项目骨架来开始构建出色的新应用程序。我们可以以各种方式编写组件,但是我们可以使用单文件组件以一致和可维...

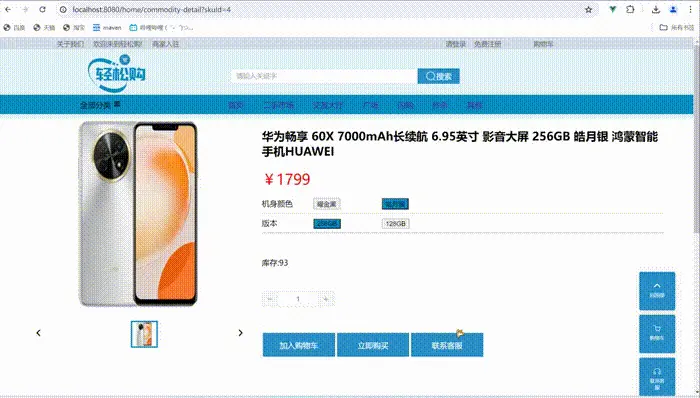
pc端商品详情页如何实现?这篇文章或许能给你一个参考_vue3商城项目模板...

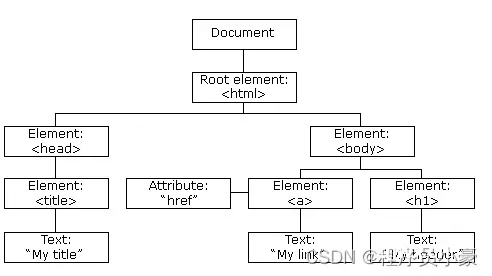
这是一篇对前端小白极为友好的JSDOM入门文章,能让你快速理解JS的文档对象模型,快来一起学习吧...

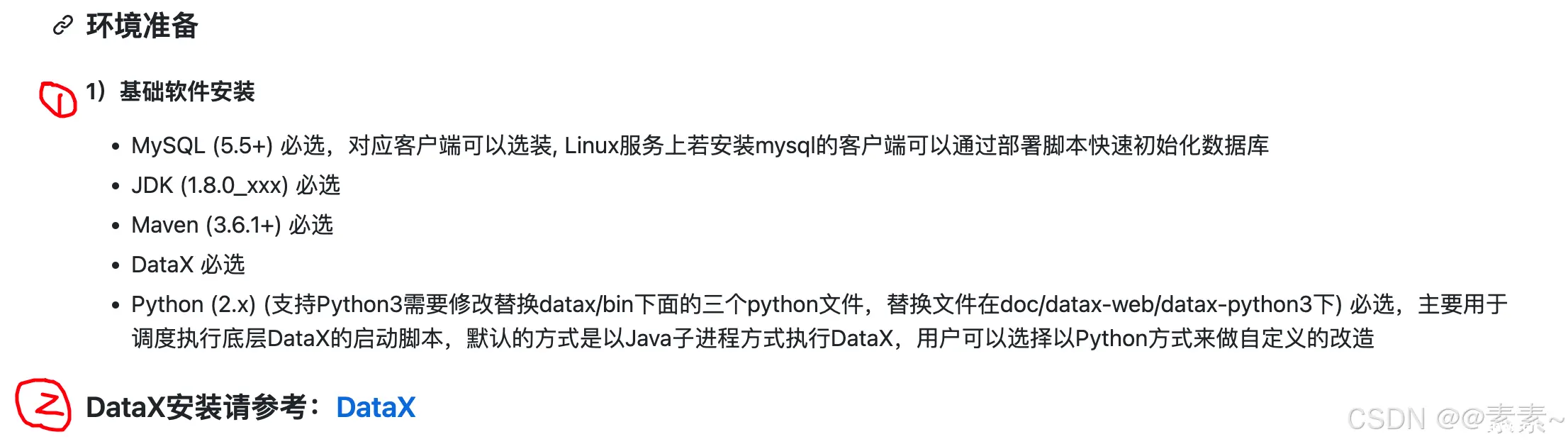
datax入门(data-web的简单使用)——02_datax-web...

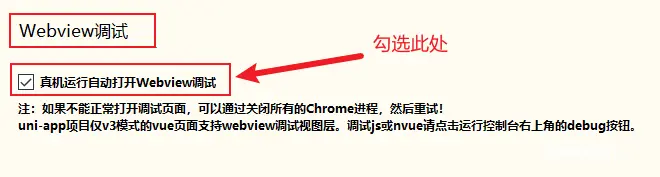
关于uniapp项目APP之Webview调试的详解,有图有真相,不会你K我!_hbuilder怎么调试webview...

vue项目基于WebRTC实现一对一音视频通话。完整代码gitee地址:https://gitee.com/wade-nian/wdn-webrtc.git。_vue实战1-1webrtc点对点语音视频通话...

前端开发的基础语言为HTML、CSS和JavaScript,其中,HTML用于搭建页面的内容结构;CSS用于美化页面的显示效果;JavaScript用于处理用户和页面之间的交互行为。为了简化DOM操作和减少开发过...

本文介绍了如何使用Vue的axios库发送JSON数据到SpringBoot后端,并讨论了接收过程中的常见问题,如JSON格式错误、Java对象定义问题以及控制器中多@RequestBody注解的使用错误及其解决...

WebSphere支持多种操作系统和硬件平台,并提供了丰富的功能和工具,帮助开发人员构建和部署高性能的企业级应用。开发工具和框架支持:WebSphere提供了一系列开发工具和框架,如IBMRationalApp...

一篇前端学习知识点汇总。是我的面试错题本,和学习备忘录的叠加。包括了前端的编程知识、前端框架相关问题、样式相关问题、和算法。...

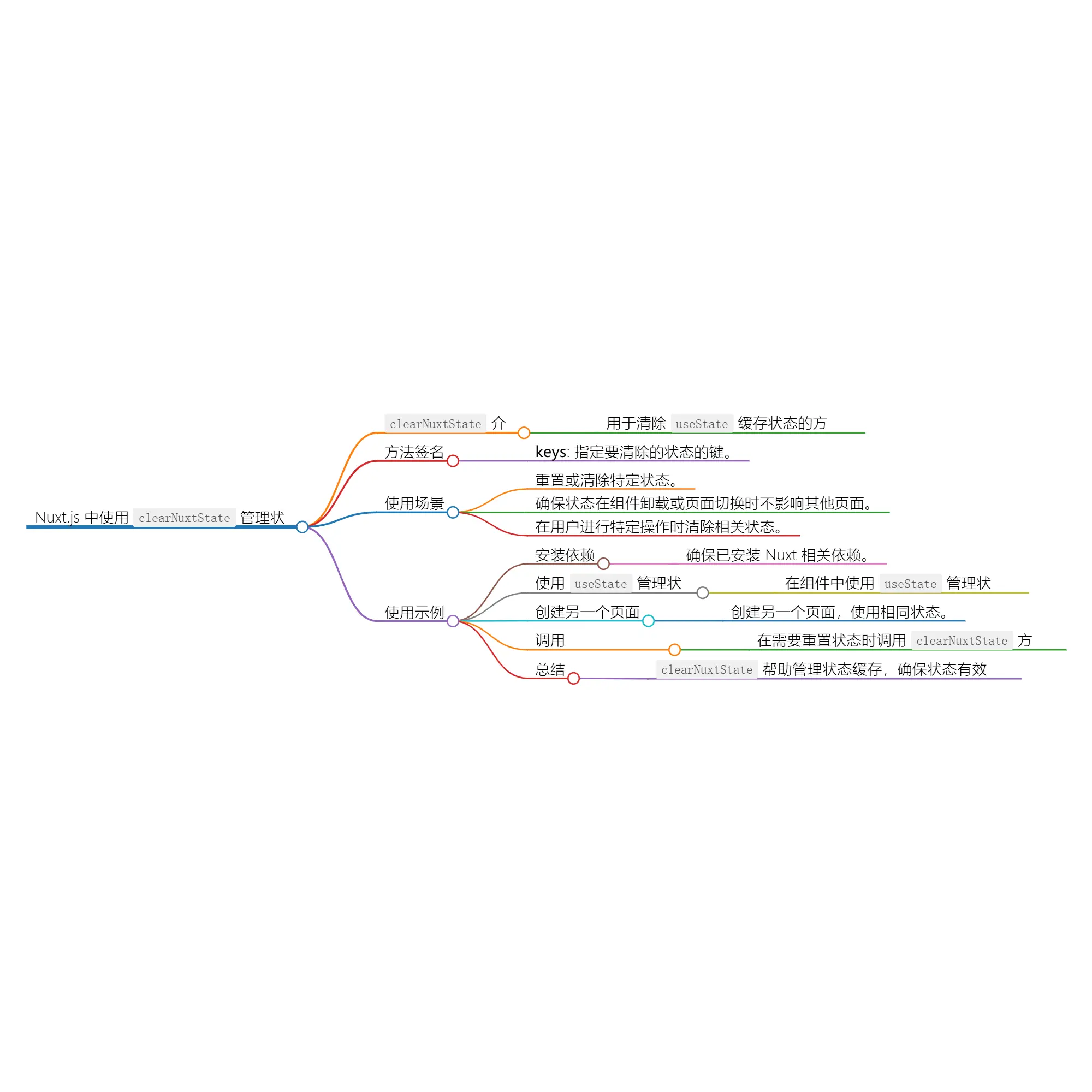
title:清除Nuxt状态缓存:clearNuxtStatedate:2024/8/7updated:2024/8/7author:cmdragonexcerpt:摘要:本文介绍了Nuxt.js框架中clearNuxtState方法的使...

搭建nginx-rtmp可以看看搭建nginx-rtmp,搭建完成后,nginx-rtmp可以提供HLS的url以供前端播放,也可以使用rtmp协议的url播放,只不过rtmp协议的现在的浏览器基本不支持播放了本地实...

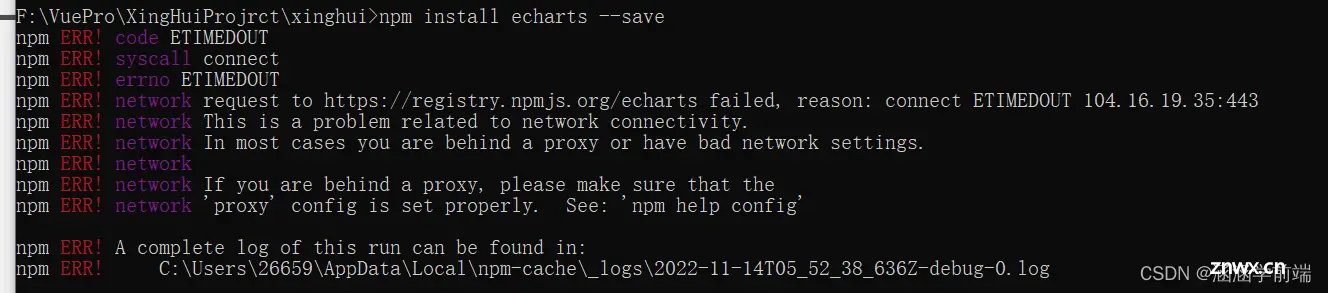
1.配置命令-第一个命令是旧版的,第二个为新版的2.验证命令返回结果为https://registry.npm.taobao.org,说明淘宝镜像配置成功3.使用cnpm安装说明:因为npm安装插件是从国...

js+css元素动态出现,前端让元素从底部动态显现,前端让元素从底部跳跃显示...

npmERR!codeETIMEDOUTnpmERR!syscallconnectnpmERR!errnoETIMEDOUTnpmERR!networkrequesttohttps:...