HBuilderX的uniapp项目APP之Webview调试(像开发网页一样开发APP)
秃头小钢镚儿 2024-08-07 13:33:03 阅读 75
注意:仅限vue页面
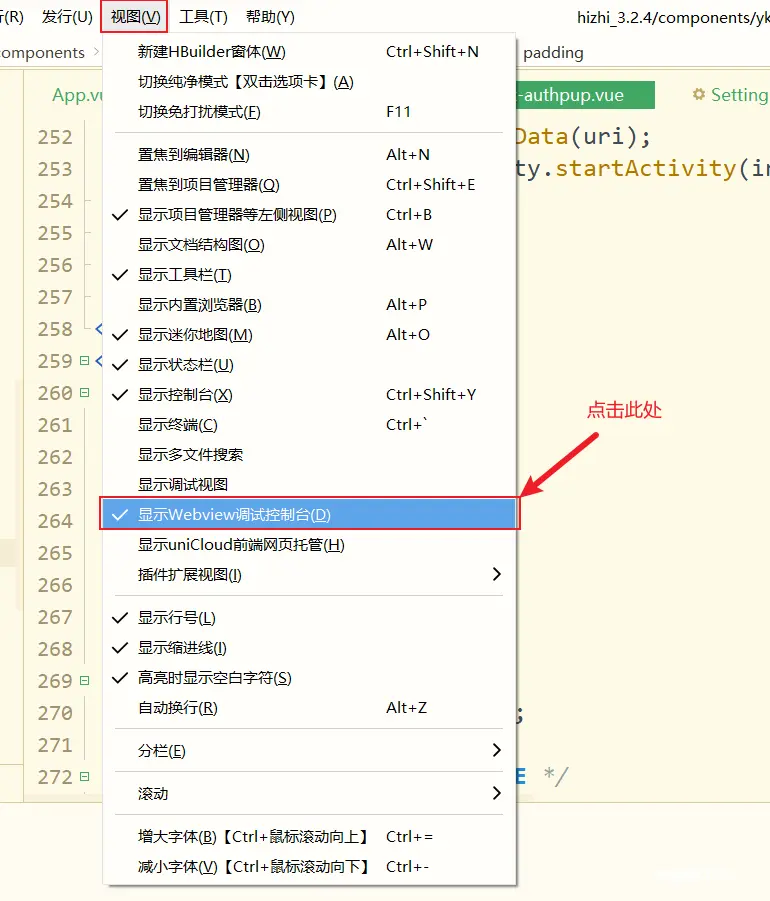
打开HBuilderX -> 视图 -> 显示Webview调试控制台(勾选)

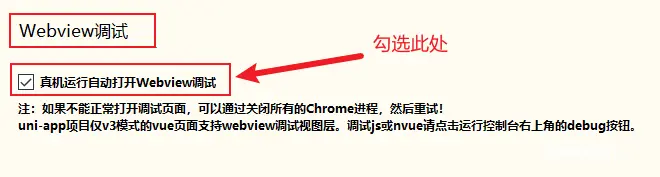
Webview调试 - > 真机运行自动打开Webview调试(勾选)

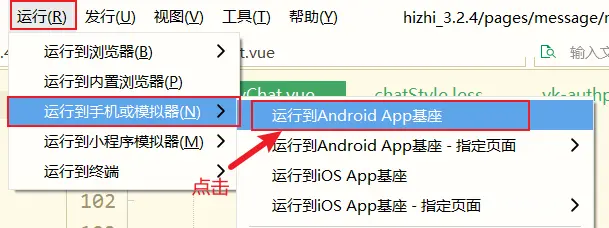
运行 - > 运行到手机或模拟器 -> 运行到Android APP基座或其他

选择基座(若无自定义则选择标准基座) -> 运行

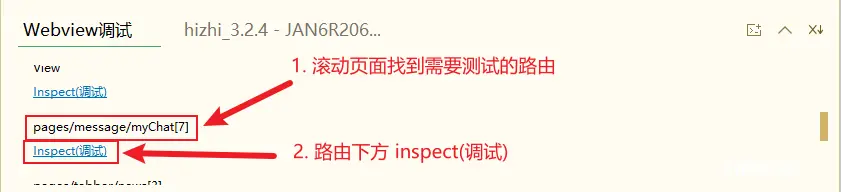
手机APP跳转到测试页面(比如 下图页面为 pages/message/myChat )

滚动页面找到测试路由 -> 点击 inspect(调试)

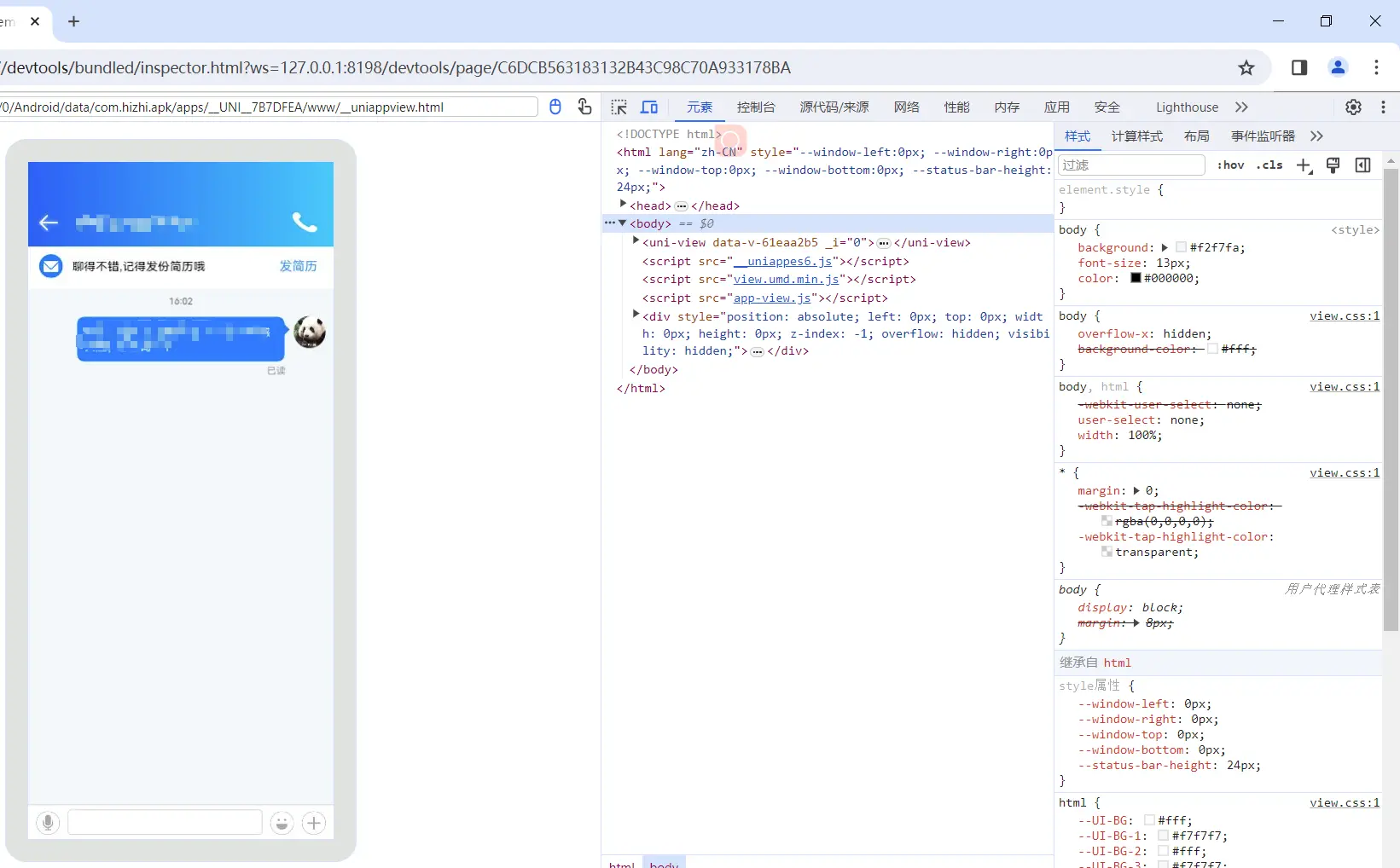
自动打开浏览器跳转到Webview调试视图层

后面就可以根据web开发经验进行调试
关于js及nvue页面推荐下载uniapp APP调试插件
下一篇: datax入门(data-web的简单使用)——02
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。