uni-app开发小程序
&小胖& 2024-10-02 17:03:04 阅读 73
一、项目准备工作
1.uni-app介绍(地址)
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
2.开发工具下载和安装
2.1介绍
<code>uni-app官方推荐使用HBuilderX来开发uni-app类型的项目,
主要好处:模板丰富、完善的智能提示、一键运行
2.2下载HBuilderX
1.下载的地址https://www.dcloud.io/hbuilderx.html
2.下载 正式版->App开发版
2.3安装HBuilderX
1.将下载的zip包进行解压
2.将解压的文件放到一个纯英文的目录下
3.双击HBuilderX.exe即可启动HBuilderX
3.开发工具的配置
3.1安装scss/sass编译
介绍
为了方便编写样式,建议安装'scss/sass编辑'插件
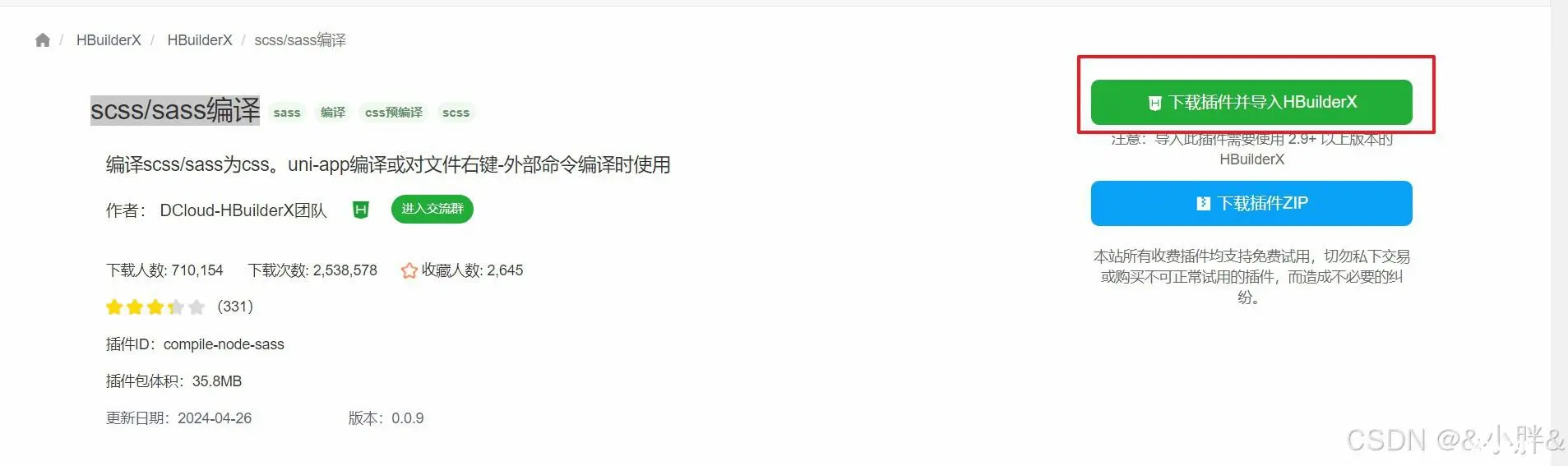
下载地址 (scss/sass编译 - DCloud 插件市场)

操作步骤:1.先注册 2.点击下载插件并导入HBuilderX
3.2快捷键方案切换
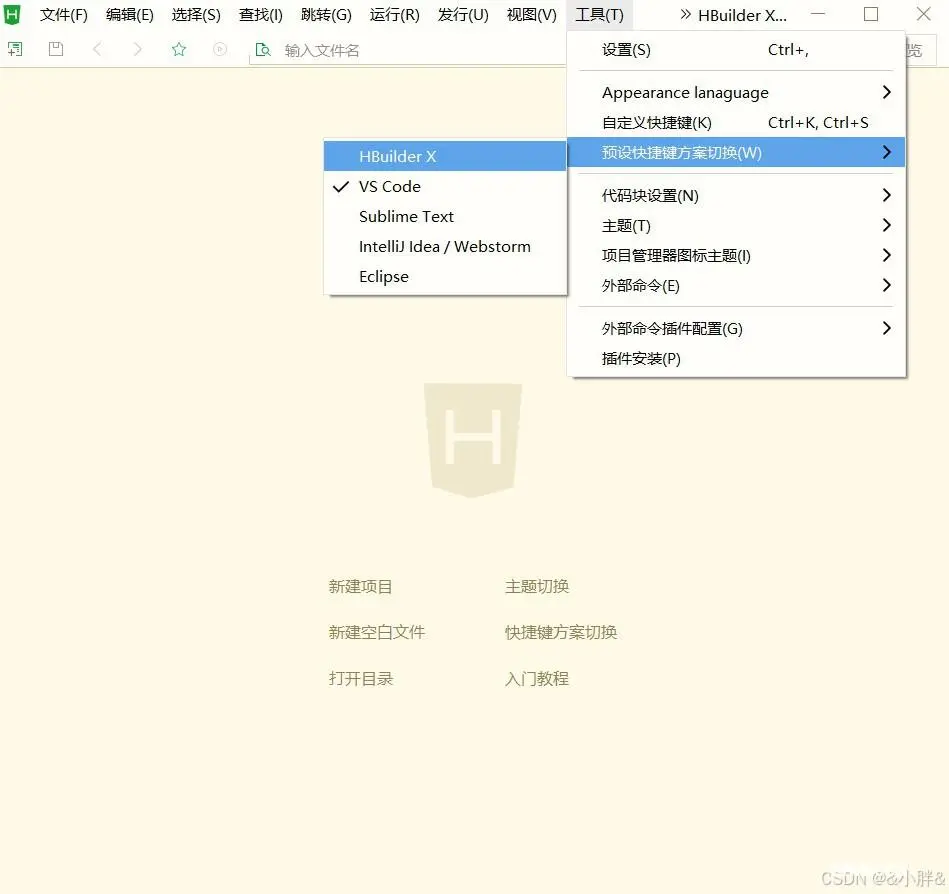
操作步骤:工具->预设快捷键方案切换->vs Code

3.3修改编辑器的基本设置
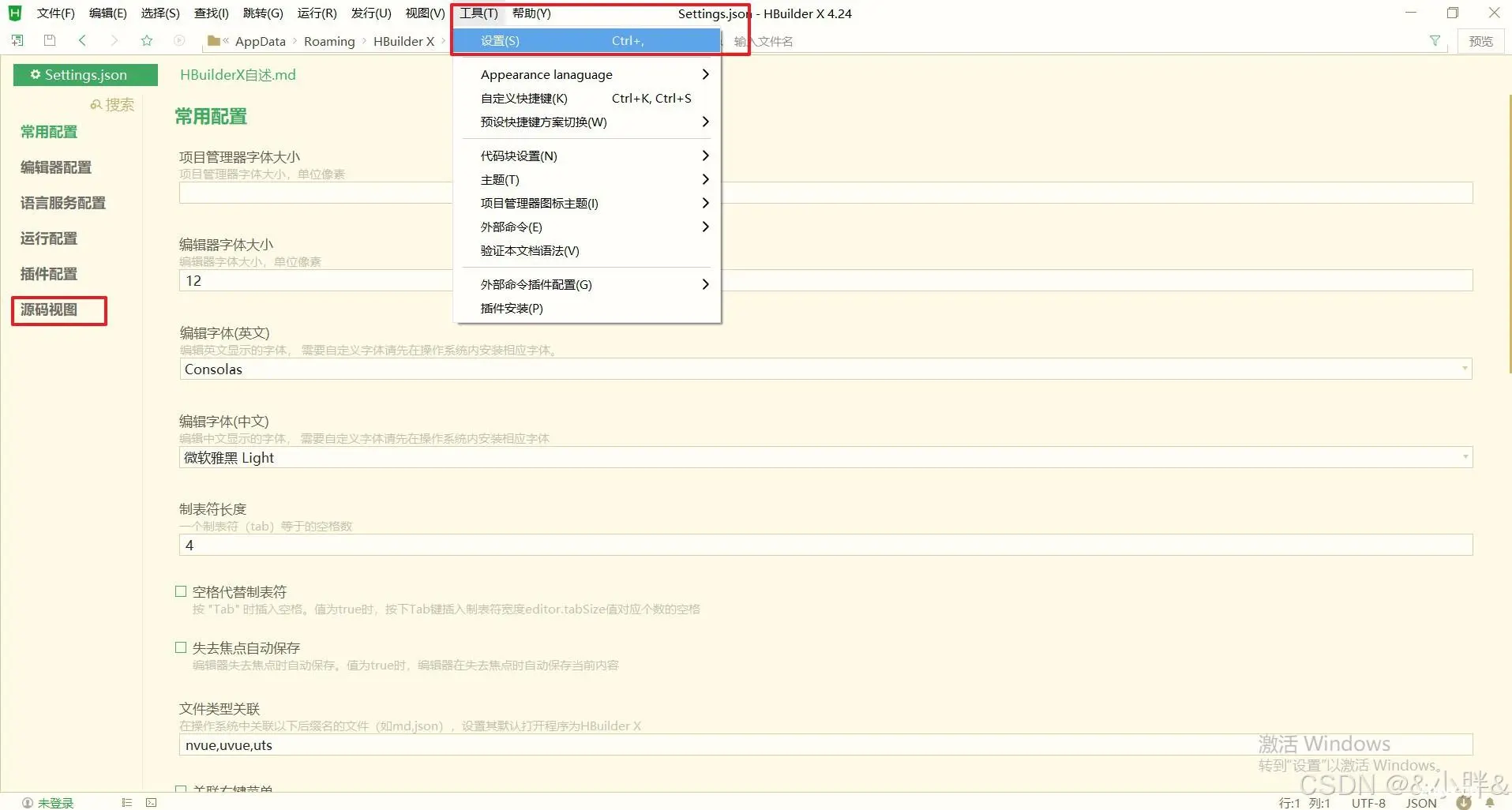
操作步骤:工具->设置 ,点击源码视图

二、项目开发
1.网络请求配置
1.1.介绍(@escook/request-miniprogram - npm)
<code>由于平台限制,小程序不支持axios,而且原生的wx.request()API功能较为简单,不支持拦截器等全局定制的功能,因此建议在uni-app项目中使用@escook/request-miniprogram第三方包发起网络数据请求
1.2.添加依赖
npm init -y //初始化npm项目
npm install @escook/request-miniprogram
1.3.配置网络请求
// 按需导入 $http 对象
import { $http } from '@escook/request-miniprogram'
//配置网络请求库
$http.baseUrl = '' // 请求根路径
//请求拦截器
$http.beforeRequest = function (options) {
// 展示loading框
uni.showLoading({
title:'数据加载中...'
})
}
//响应拦截器
$http.afterRequest = function () {
// 隐藏加载框
uni.hideLoading()
}
// 在 uni-app 项目中,可以把 $http 挂载到 uni 顶级对象之上,方便全局调用
uni.$http = $http
2. 小程序分包加载
2.1.介绍
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载
2.2分包的好处
a.可以优化小程序首次启动时下载时间
b.在多团队共同开发式可以更好的解藕协作
2.3.分包加载
2.3.1分包加载前后项目的结构
1.分包前,小程序项目中所有的页面和资源都被打包到一起,导致整个项目体积过大,影响小程序首次启动的下载时间
2.分包后,小程序项目由一个主包+多个分包组成:
主包:一般只包含项目的启动页面或TabBar页面,以及所有主包都需要用到的一些公共资源
分包:只包含和当前分包有关的页面和私有资源
2.3.2分包的加载规则
1. 在小程序启动时,默认会下载主包并启动主包内页面
2. 当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示
注意:
非 tabBar 页面可以按照功能的不同,划分为不同的分包之后,进行按需下载
2.3.3分包的体积限制
整个小程序所有分包大小不超过 20M (主包 + 所有分包)
单个分包/主包大小不能超过 2M
3.4分包的配置
3.4.1定义
1.在项目的根目录中,创建分包的根目录,命名为subpkg
2.在pages.json中,和pages字段平级的位置声明subPackages数据节点中,用来定义分包相关的结构:
3.4.2使用
1.pages.json配置
{
"subPackages": [{
"root": "subpkg",
"pages": []
}],
}
2.创建目录subpkg
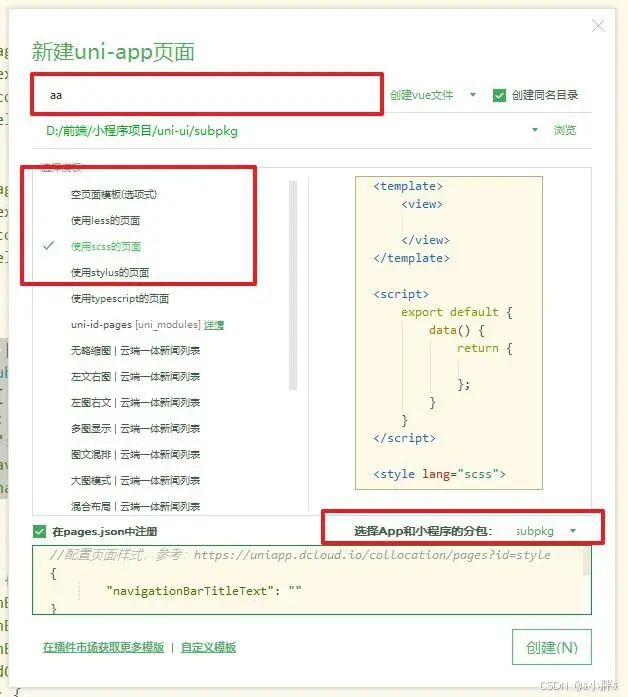
3.在subpkg目录下页面
4.配置页面后会在pages.json中subPackages.pages中自动填写创建的页面信息
3.4.3新建分包文件

3.自定义组件使用
3.1.创建组件
<code>在项目根目录的 components 目录上,鼠标右键,选择 新建组件,填写组件信息,最后点击 创建 按钮
3.2.使用
直接以标签的形式使用不需要引入
4.组件使用
4.1获取页面可用高度
const sysInfo = uni.getSystemInfoSync()
4.2数据保存到本地
uni.setStorageSync('定义参数', 保存的值) //保存
uni.getStorageSync('定义参数') // 获取
4.3.图片预览功能
1.使用
// 调用 uni.previewImage() 方法预览图片
uni.previewImage({
// 预览时,默认显示图片的索引
current: 1,
// 所有图片 url 地址的数组
urls: []
})
4.4商品导航组件 uni-goods-nav
地址:导航组件
效果

4.5.为tabBar 设置数字徽标
<code> // 调用 uni.setTabBarBadge() 方法,设置购物车右上角徽标
uni.setTabBarBadge({
index: 2, //位置
text: 2 + '', // 注意:text 的值必须是字符串,不能是数字,显示的图标
})
效果

4.6.混入功能
<code>1.新建一个mixins文件夹
2.文件下创建一个.js文件
3.配置内容
export default {
computed: {},
methods: {
},
data:{
return{
}
}
}
4.在需要的vue文件中使用
// 导入自己封装的 mixin 模块
import badgeMix from '@/mixins/xxxx.js'
export default {
// 将 badgeMix 混入到当前的页面中进行使用
mixins: [badgeMix],
// 省略其它代码...
}
4.7调用小程序的方法获取用户地址
// 1. 调用小程序提供的 chooseAddress() 方法,即可使用选择收货地址的功能
// 返回值是一个数组:第 1 项为错误对象;第 2 项为成功之后的收货地址对象
const [err, succ] = await uni.chooseAddress()
// 2. 用户成功的选择了收货地址
if (err === null) {
// 为 data 里面的收货地址对象赋值
this.address = succ
}
4.8.NumberBox 数字输入框
地址: 数字输入框
效果

使用
<code><uni-number-box :min="1" :value="item.goods_count" :max="9" @change="numChangeHandler"></uni-number-box>code>
属性
min 最小
max 最大
change 数据发生变化触发
step 一次加多少
4.9获取微信用户信息
// desc 为必填字段,用于声明获取用户个人信息后的用途,不超过30个字符
const [err, res] = await uni.getUserProfile({desc: '完善个人资料'})
// 用户拒绝授权
if (err) return uni.$showMsg('您拒绝授权!')
// 用户同意授权,保存用户信息
console.log(res)
4.10.获取微信登录返回的code信息
// 调用微信登录接口
const [err, res] = await uni.login()
// 判断微信登录uni.login()是否调用失败
if (err) return uni.$showMsg('微信登录失败!')
console.log(res.code) // 微信登录返回的code
4.11.退出登录
const [err, succ] = await uni.showModal({
title: '提示',
content: '确认退出登录吗?'
})
if (succ && succ.confirm) {
// 用户确认了退出登录的操作
}
4.12.微信支付功能
// 调用 uni.requestPayment() 发起微信支付
const [err, succ] = await uni.requestPayment(payInfo)
5.解决问题
5.1解决 .webp 格式图片在 ios 设备上无法正常显示的问题
// 使用字符串的 replace() 方法,将 webp 的后缀名替换为 jpg 的后缀名
.replace(/webp/g, 'jpg')
5.2.判断对象是否为空
JSON.stringify(对象) === '{}'
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。