vue3 && uni-app 中小程序实现 底部tabbar 中间凸起部分 或者说自定义底部tabbar [保姆级别教程]
devnotbug 2024-08-03 10:31:01 阅读 56
1、先来看一下效果

2、代码实现 我们还是在 pages.json 中正常配置我们底部的tabbar 但是需要 添加一个字段 "custom": true, //开启自定义tabBar 不填每次原来的tabbar在重新加载时都回闪现

3、 在 pages同一级 或者 里面创建一个 子组件 用来放我们的模版

4、 在 main.js中添加导入组件的配置

5、在需要用到底部tabbar的页面中引入组件

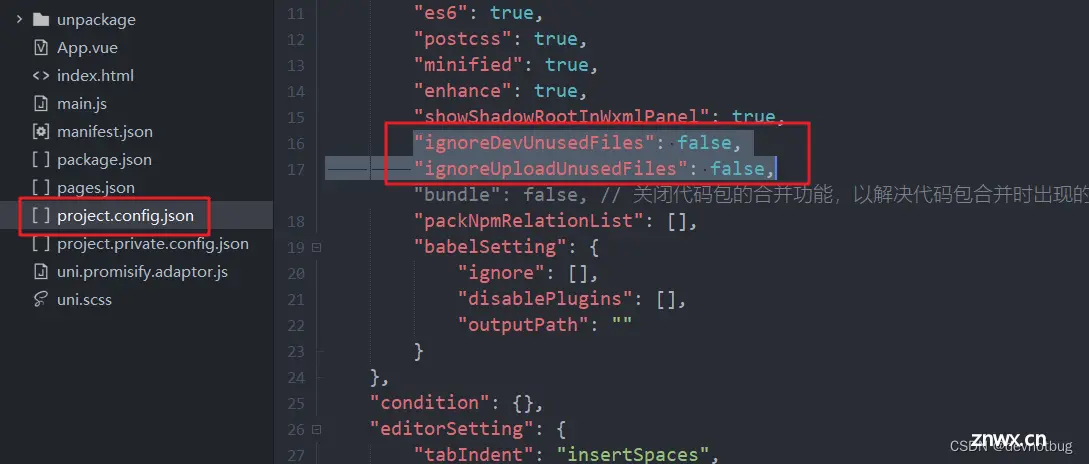
6、运行起来后可能会报一个错误 这时候我们需要在 project.config.json 文件中的 setting 中添加两个字段的配置

7、添加配置

8、重新运行一下就可以了 样式大家自己调整
上一篇: Kimi(月之暗面AI)模型上线,支持长文本输入分析文档内容
下一篇: 微信小程序如何跳转到tabBar页面、如何携带参数过去
本文标签
vue3 && uni-app 中小程序实现 底部tabbar 中间凸起部分 或者说自定义底部tabbar [保姆级别教程]
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。