uniapp - 最新详细实现web-view网页与安卓苹果App端之间互相通信功能,苹果app/安卓app平台与内嵌webview组件内的网页进行相互传值,内置网页与app双向实时通信,详细示例代码
王佳斌 2024-09-16 15:03:07 阅读 82
前言
在 uni-app 项目开发中,详解实现web-view和App之间的互相通信完整流程及代码教程,Uniapp app端向webview网站传递数据,同时webview又可以向app端传递数据参数,完成二者的数据通信方案,支持嵌入本地移动端H5页面、第三方网站、自定义网页,附带各种常见问题,解决发送数据通信没反应、数据传递不过去、页面空白报错、跨域报错、内嵌在webview里的网页后退问题(物理返回键后退有问题)等。
uniapp(vue2 | vue3)版本项目均可使用,跟着教程复制代码运行即可。
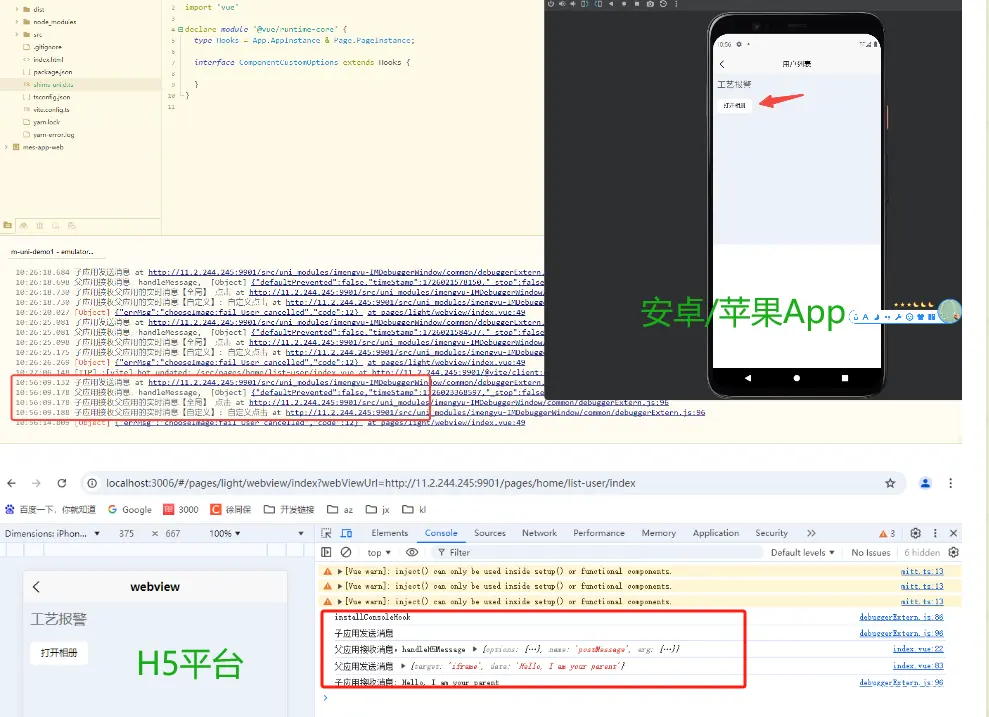
如下图所示,苹果安卓APP端和内嵌网页之间双向互传数据,实时通信。
详细代码,保证新手小白100%搞定。

示例代码
具体实现代码如下,请直接复制运行测试即可。
上一篇: 如何使用ssm实现基于Web的汽车客运订票系统的设计与实现+vue
下一篇: 推荐开源项目:PM2 Web UI —— 现代化的PM2可视化管理平台
本文标签
苹果app/安卓app平台与内嵌webview组件内的网页进行相互传值 内置网页与app双向实时通信 uniapp - 最新详细实现web-view网页与安卓苹果App端之间互相通信功能 详细示例代码
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。