uniapp APP中内嵌webview的H5与APP相互通讯动态传参
夕溯流光 2024-06-23 16:33:01 阅读 93
文章目录
概要思路代码
概要
在使用uni-app开发app的过程中使用到公司其他项目h5的页面,app项目中使用了web-view来进行内嵌,h5项目中核心功能是调用扫一扫进行扫码,由于h5本身基于微信开发,可以直接调用 this.$wx.scanQRCode()实现扫一扫功能,但通过web-view嵌入app中,无法使用微信环境,导致直接调用摄像头失败,点击没有反应。
思路
后面看到web-view可以跟应用进行交互,于是想到从这里入手应该可以解决。h5调用app中的uni.scanCode(),拿到结果后回传h5内,即实现了app内嵌h5的扫码需求。
代码
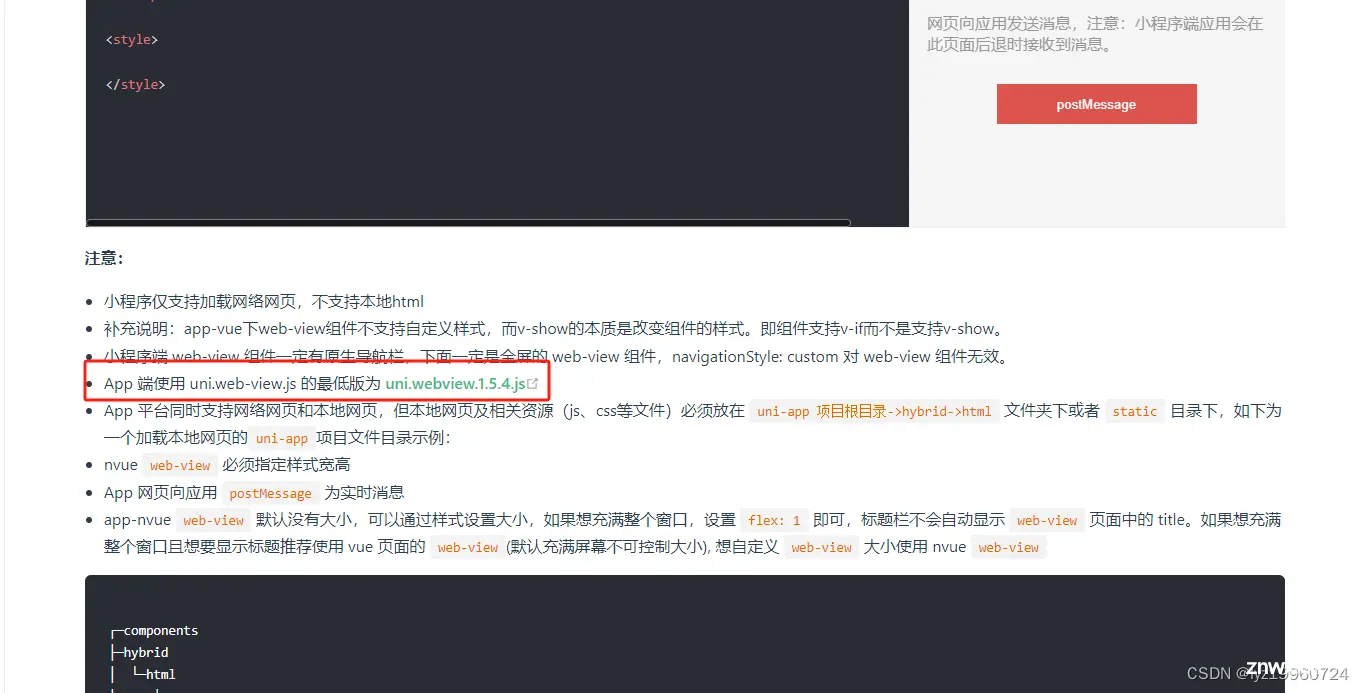
1.因为h5需要向app发送事件,所以需要引入对应的webview.js文件。这是基础。uniapp官方文档下载uni.webview.1.5.4.js到本地,在h5项目的main.js中全局引入

h5的main.js
// #ifdef H5// 引入uni.webview.1.5.4.jsimport '@/mixin/uni.webview.1.5.4.js';// #endif
2.在h5页面 methods调用uni.webView.postMessage向app传参,mounted 里通过使用监听app中使用的evalJs()方法接收app传过来的参数,
h5的index.vue
mounted() { //document.addEventListener() 方法用于向文档添加事件句柄,即事件监听。当相应的事件发生了,就执行对应的函数。 document.addEventListener("getAppMsg", (e) => { //webview接收uniapp传过来的信息 console.log('getAppMsg', e.detail.code) }, false) }, methods: { testScan() { //h5向app传参,触发事件 uni.webView.postMessage({ data: { action: 'scanCode', } }) } }
3.app的内嵌webview页面中,在 的 message 事件回调event.detail.data中接收H5发送给App的信息;通过拿到webview的内部对象,去调用系统的evalJS方法,传入字符串,将该方法内部的字符串在webview的H5中当做js代码去执行。
app的scanCode.vue
//template <web-view :src="src" @message="message"></web-view>//scriptonLoad() { let height = 0; //定义动态的高度变量 let statusbar = 0; // 动态状态栏高度 uni.getSystemInfo({ // 获取当前设备的具体信息 success: (sysinfo) => { statusbar = sysinfo.statusBarHeight + 55; height = sysinfo.windowHeight - 65; console.log("高度", statusbar, height) } }); // #ifdef APP-PLUS let currentWebview = this.$mp.page.$getAppWebview(); //获取当前web-view let that = this setTimeout(function() { that.wv = currentWebview.children()[0]; that.wv.setStyle({ //设置web-view距离顶部的距离以及自己的高度,单位为px top: statusbar, //此处是距离顶部的高度,应该是你页面的头部 height: height, //webview的高度 }) }, 200); //如页面初始化调用需要写延迟 // #endif }, methods: { message(e) { //接收H5发送给app的消息 // e.detail.data即为H5中uni.webView.postMessage()的data的内容 let mesg = e.detail.data[0] console.log("mesg", mesg) if (mesg.action == "scanCode") { // 允许从相机和相册扫码 uni.scanCode({ onlyFromCamera: true, //只允许通过相机扫码 scanType: ['qrCode'], //调起条码扫描 autoDecodeCharset: true, success: (res) => { console.log(`res=${ res.result}`) //res.result为扫码结果 this.wv.evalJS( "document.dispatchEvent(new CustomEvent('getAppMsg',{detail: {code:" +JSON.stringify(res.result) + "}}))" ) //通过evalJS(),传入方法字符串,将该方法内部的字符串在webview的H5中当做js代码去执行。 //document.dispatchEvent()为创建自定义事件在h5中执行 } }) } } }
至此,完成了app与h5之间的动态传参通信
下一篇: 【Android 性能优化:内存篇】——WebView 内存泄露治理
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。