
一、案例需求二、案例核心要点1、关闭对话框的效果实现2、display属性简介3、页面标签结构和样式4、盒子模型细节5、绝对布局要点-设置负值即可超出父容器模型边框三、完整代码示例...

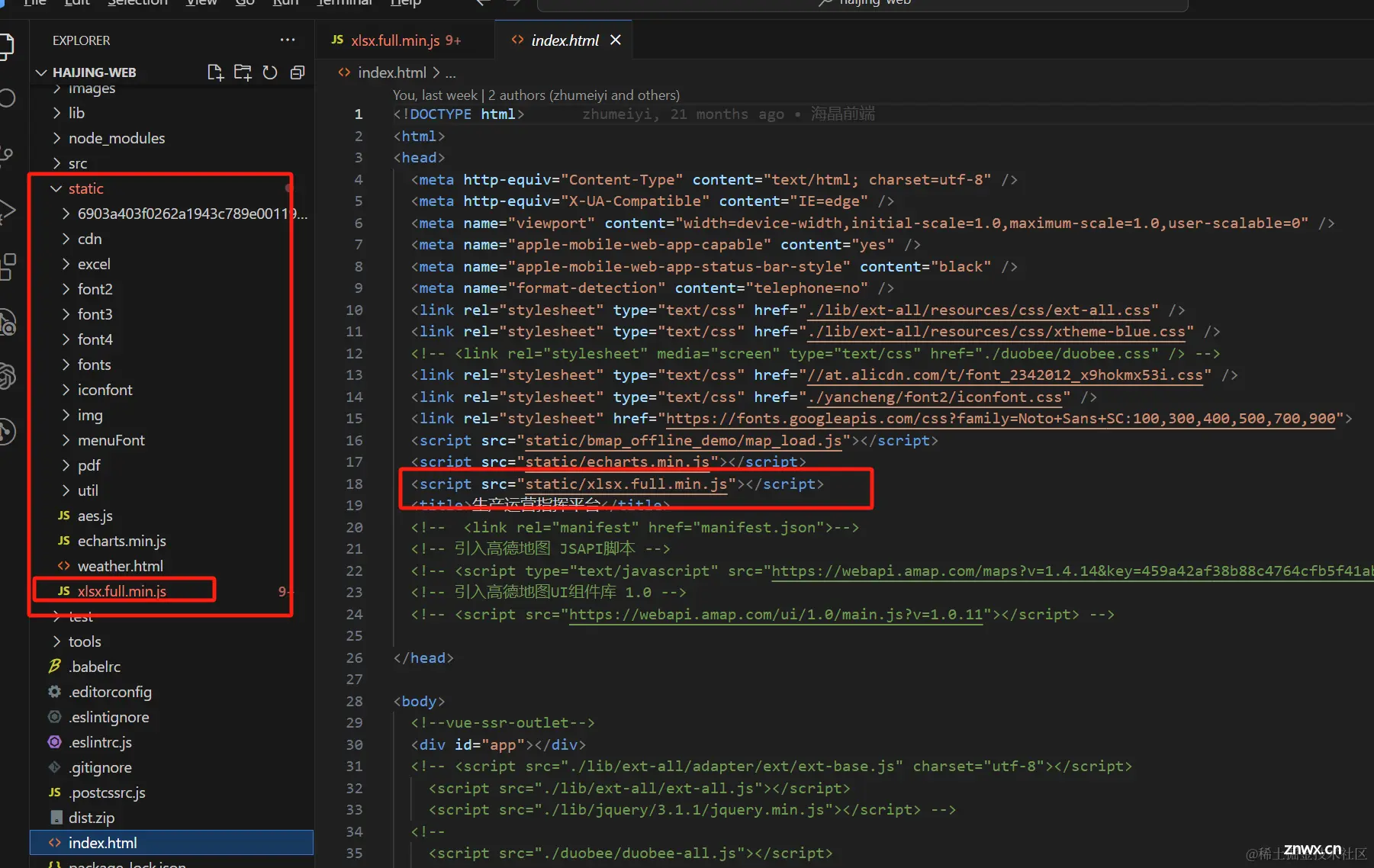
前端vue导出excel(标题加粗+表头自定义样式+表格边框+单元格自定义样式)使用xlsxxlsx-stylefile-saver插件做前端导出_vue导出表格自定义...

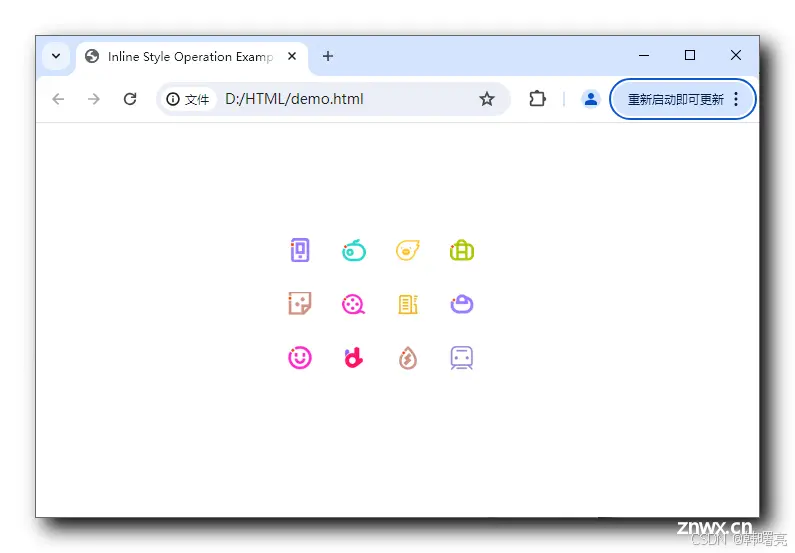
您已经很好地概述了HTML中style属性的用途以及它与旧HTML标签和属性的对比。style属性确实提供了一种灵活且强大的方式来直接在HTML元素上应用CSS样式,而无需依赖外部或内部样式表(尽管在大型项目中,通常推荐使用外部样式表以维护样式的集中管理和重用...

一、案例需求二、案例核心要点分析1、清除元素的默认内外边距样式★(重点)2、清除li元素的默认样式3、ul和li元素的块级元素本质4、为li元素设置浮动★(重点)5、精灵图设置要点★...

wordvba自动化排版-设置标题模板样式、标题、正文、图表、页面、上下标等设置、删除空白行、删除分页符分节符、删除空格等。_vba用于word排版...

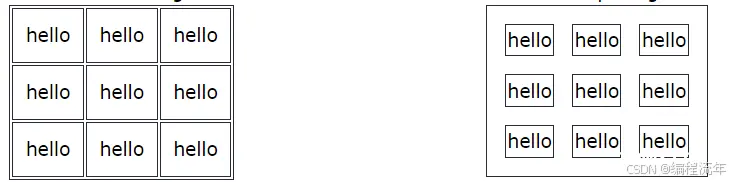
本文介绍了的html表格使用,如有问题欢迎私信和评论。...

在前端开发中,尤其是使用Vue.js这样的框架时,有时我们需要在子组件中修改或影响由父组件传递下来的样式。然而,由于组件的封装和样式隔离,直接修改子组件中的样式可能不起作用。在大多数情况下,更好的做法是通过props传递样式或类名...

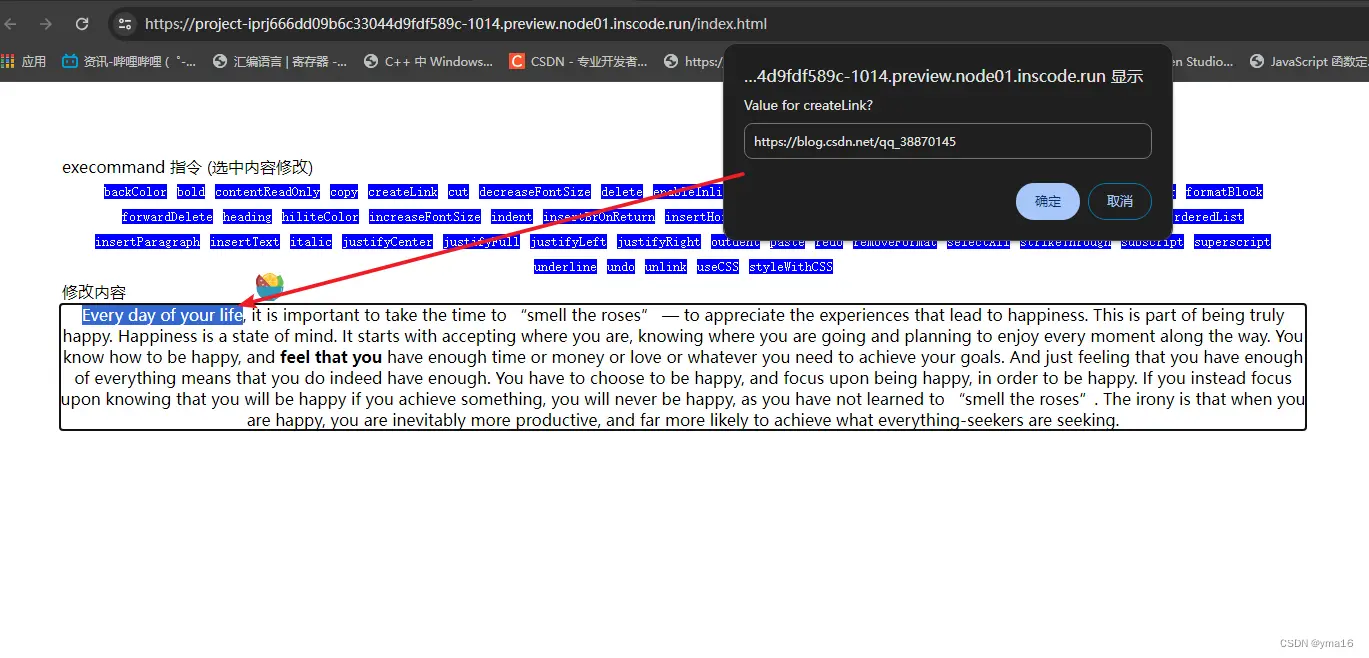
大家好,我是yma16,本文分享关于前端老古董execCommand——操作选中文本。execommand当一个HTML文档切换到设计模式时,document暴露execCommand方法,该方法允许运...

因为想要在前端实现实时渲染markdown,发现找不到对应的处理。搜了很久,终于找到了需要的方法,在这里分享一下。_vue3中前端markdown的样式插件...

前一篇博客介绍了如何在中使用加载海量数据点的方法,这篇博客就来介绍一下图层的样式设置问题。在图层中,我们只需要创建一个对象即可,则不同,它并不是基于进行绘制,因此其样式渲染不能直接使用,取而代之的是使用样式运算符进行...