前端必知必会-html表格样式
编程流年 2024-07-31 12:03:01 阅读 70
文章目录
HTML 表格标题垂直表格标题对齐表格标题多列标题HTML 表格内边距和间距HTML 表格 - 单元格间距HTML 表格 Colspan 和 RowspanHTML 表格样式水平分隔线可悬停表格总结
HTML 表格标题
HTML 表格可以有每列或每行的标题,也可以有多个列/行的标题。
表格标题由 th 元素定义。每个 th 元素代表一个表格单元格。
示例
<code><table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
垂直表格标题
要使用第一列作为表格标题,请将每行的第一个单元格定义为 <th> 元素:
示例
<table>
<tr>
<th>Firstname</th>
<td>Jill</td>
<td>Eve</td>
</tr>
<tr>
<th>Lastname</th>
<td>Smith</td>
<td>Jackson</td>
</tr>
<tr>
<th>年龄</th>
<td>94</td>
<td>50</td>
</tr>
</table>
对齐表格标题
默认情况下,表格标题为粗体且居中:
| 名字 | 姓氏 | 年龄 |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
要左对齐表格标题,请使用 CSS text-align 属性:
示例
th {
text-align: left;
}
多列标题
可以有一个跨越两列或更多列的标题。
| 姓名 | 年龄 | |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
为此,请在 <code><th> 元素上使用 colspan 属性:
示例
<table>
<tr>
<th colspan="2">姓名</th>code>
<th>年龄</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
表格标题
您可以添加一个标题作为整个表格的标题。
| 月 | 储蓄 |
|---|---|
| 一月 | 100 美元 |
| 二月 | 50 美元 |
示例
<table style="width:100%">code>
<caption>每月储蓄</caption>
<tr>
<th>月</th>
<th>储蓄</th>
</tr>
<tr>
<td>一月</td>
<td>100 美元</td>
</tr>
<tr>
<td>二月</td>
<td>50 美元</td>
</tr>
</table>
注意:<caption> 标签应紧接在 <table> 标签后插入。
HTML 表格内边距和间距
HTML 表格可以调整单元格内的内边距,以及单元格之间的间距。

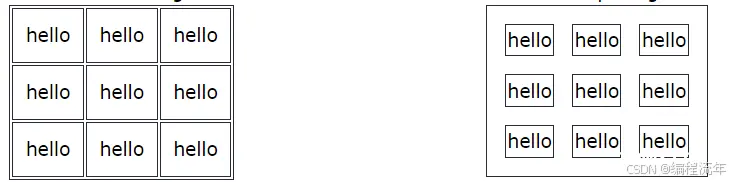
HTML 表格 - 单元格内边距
单元格内边距是单元格边缘和单元格内容之间的间距。
默认情况下,内边距设置为 0。
要在表格单元格上添加内边距,请使用 CSS 内边距属性:
示例
<code>th, td {
padding: 15px;
}
要仅在内容上方添加内边距,请使用 padding-top 属性。
而其他边则使用 padding-bottom、padding-left 和 padding-right 属性:
示例
th, td {
padding-top: 10px;
padding-bottom: 20px;
padding-left: 30px;
padding-right: 40px;
}
HTML 表格 - 单元格间距
单元格间距是每个单元格之间的空间。
默认情况下,间距设置为 2 像素。
要更改表格单元格之间的间距,请在表格元素上使用 CSS border-spacing 属性:
示例
table {
border-spacing: 30px;
}
HTML 表格 Colspan 和 Rowspan
HTML 表格可以包含跨多行和/或多列的单元格。
| Name | Age | |
|---|---|---|
| Jill | Smith | 43 |
| Eve | Jackson | 57 |
要使单元格跨多列,请使用 colspan 属性:
示例
<code><table>
<tr>
<th colspan="2">Name</th>code>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>43</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>57</td>
</tr>
</table>
注意:colspan 属性的值表示要跨越的列数。
要使单元格跨越多行,请使用 rowspan 属性:
| Name | Jill |
|---|---|
| Phone | 555-1234 |
| 555-8745 |
示例
<code><table>
<tr>
<th>Name</th>
<td>Jill</td>
</tr>
<tr>
<th rowspan="2">Phone</th>code>
<td>555-1234</td>
</tr>
<tr>
<td>555-8745</td>
</tr>
</table>
注意:rowspan 属性的值表示要跨越的行数。
HTML 表格样式
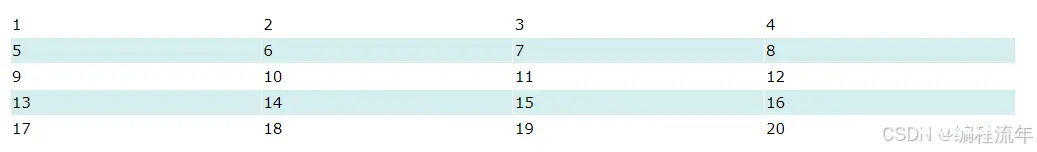
HTML 表格 - 斑马条纹
如果您在表格的每隔一行添加背景颜色,获得漂亮的斑马条纹效果。

要为表格的每隔一行元素设置样式,请使用 :nth-child(even) 选择器,如下所示:
示例
<code>tr:nth-child(even) {
background-color: #D6EEEE;
}
注意:如果您使用 (odd) 而不是 (even),样式将出现在第 1、3、5 行等,而不是第 2、4、6 行等。
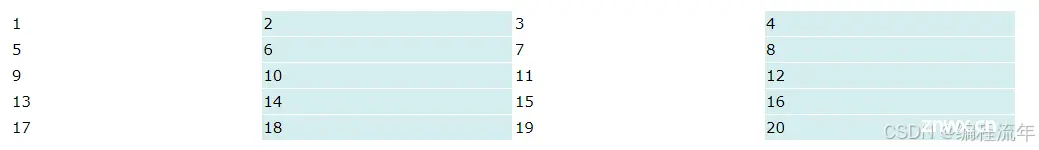
HTML 表格 - 垂直斑马条纹
要制作垂直斑马条纹,请为每隔一列设置样式,而不是每隔一行设置样式。

为表格数据元素设置 :nth-child(even),如下所示:
示例
<code>td:nth-child(even), th:nth-child(even) {
background-color: #D6EEEE;
}
注意:如果要在标题和常规表格单元格上都使用样式,请将 :nth-child() 选择器放在 th 和 td 元素上。
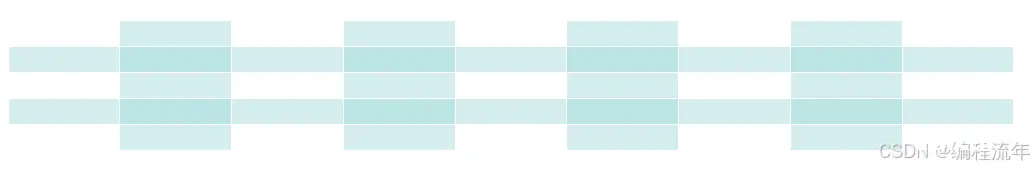
组合垂直和水平斑马条纹
您可以组合上述两个示例中的样式,这样每隔一行和每隔一列就会有条纹。
如果您使用透明颜色,您将获得重叠效果。
使用 rgba() 颜色指定颜色的透明度:

示例
<code>tr:nth-child(even) {
background-color: rgba(150, 212, 212, 0.4);
}
th:nth-child(even),td:nth-child(even) {
background-color: rgba(150, 212, 212, 0.4);
}
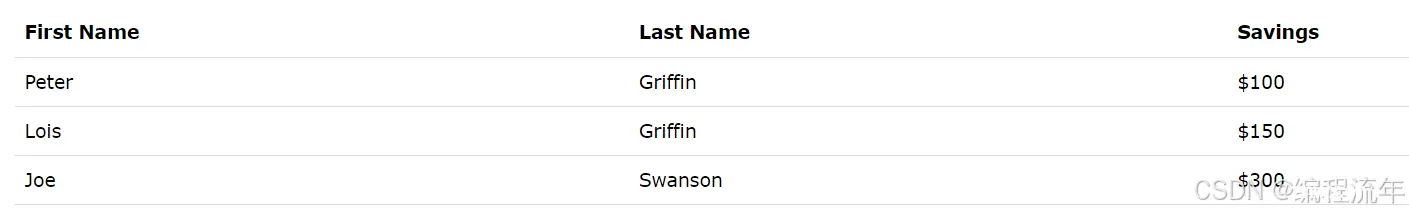
水平分隔线

如果仅在每个表格行的底部指定边框,则将获得带有水平分隔线的表格。
将 border-bottom 属性添加到所有 tr 元素以获取水平分隔线:
示例
<code>tr {
border-bottom: 1px solid #ddd;
}
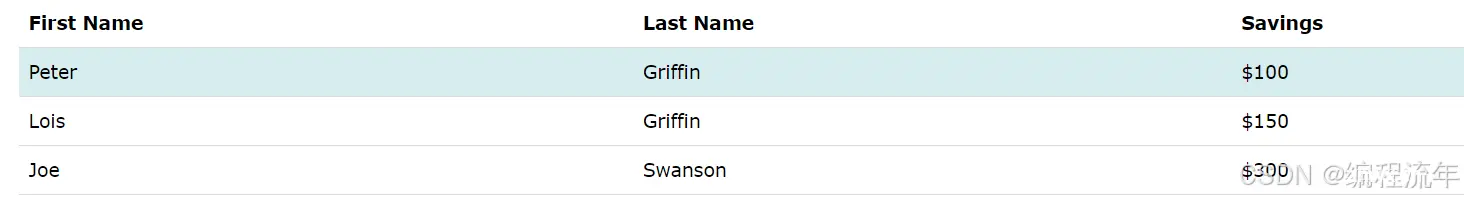
可悬停表格
使用 tr 上的 :hover 选择器在鼠标悬停时突出显示表格行:

示例
<code>tr:hover { background-color: #D6EEEE;}
总结
本文介绍了的html表格使用,如有问题欢迎私信和评论
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。