
您有没有想过一个问题,如果我们只用一个div元素,一共可以写出多少种形状呢?_div平行四边形...

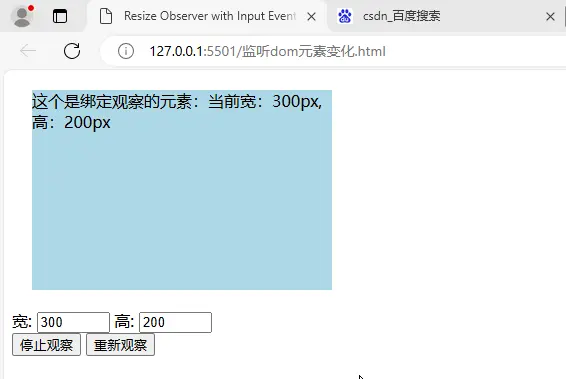
使用ResizeObserver观察DOM元素的尺寸变化_echartsresizeobserver...

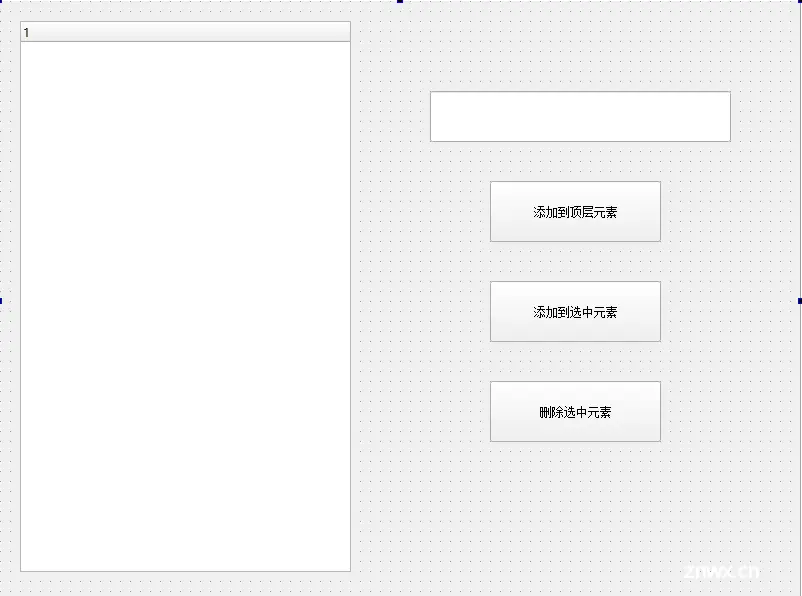
使用QTreeWidget表示一个树型结构,里面的每一个元素都是QTreeWidgetItem,每个QTreeWidgetItem可以包含多个文本和图标,每个文本/图标表示一列。_qtreewidget...

IntersectionObserver(自动监听元素是否进入了设备的可视区域之内)示例:constio=newIntersectionObserver(callback,option);//获取元素consttarget=docu...

ref在Vue3中,ref是一个函数,用来创建一个可响应的引用对象。这个对象可以在模板中绑定到DOM元素,从而在组件的逻辑代码中方便地访问和操作这些元素。在Vue3中,ref提供了一种简单而强大的...

在Python中,切片是指从序列类型(如列表、字符串、元组等)中提取子序列的过程。start:切片开始的位置(包含该位置)。如果省略,切片从序列的开始位置开始。stop:切片结束的位置(不包含该位置)。如果省...

在HTML中,元素是最常用的表单元素之一,它允许用户输入数据。元素极其灵活,通过不同的type属性,它可以转变为文本框、密码框、提交按钮、单选按钮、多选按钮等多种不同类型的输入控件。同时,它还支持多种属性来控制这...

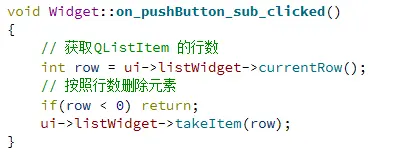
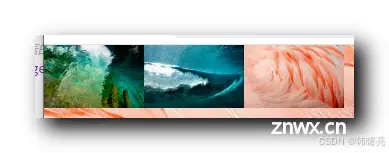
使用ListWidget表示一个纵向的列表,其每一个选项都可以被选中。...

一、案例需求-实现动态换肤效果二、案例核心要点1、取消内外边距样式2、设置背景3、取消li默认样式4、精确计算宽度5、改变界面样式-鼠标移动上去变成小手6、JS分析三、完整代码示例1、代码示例2、执行...

本文基于教程发布,你也可以理解成这是一篇尚硅谷教程笔记,当然这里也有我的一些经验总结。...