【前端20】超链接的伪类和伪元素
LineXic 2024-08-27 10:33:01 阅读 94
原文链接:
https://linexic.top/2024/08/03/guigu-css-20/;
前言
本文基于尚硅谷Web前端基础教程发布,你也可以理解成这是一篇尚硅谷教程笔记,当然这里也有我的一些经验总结

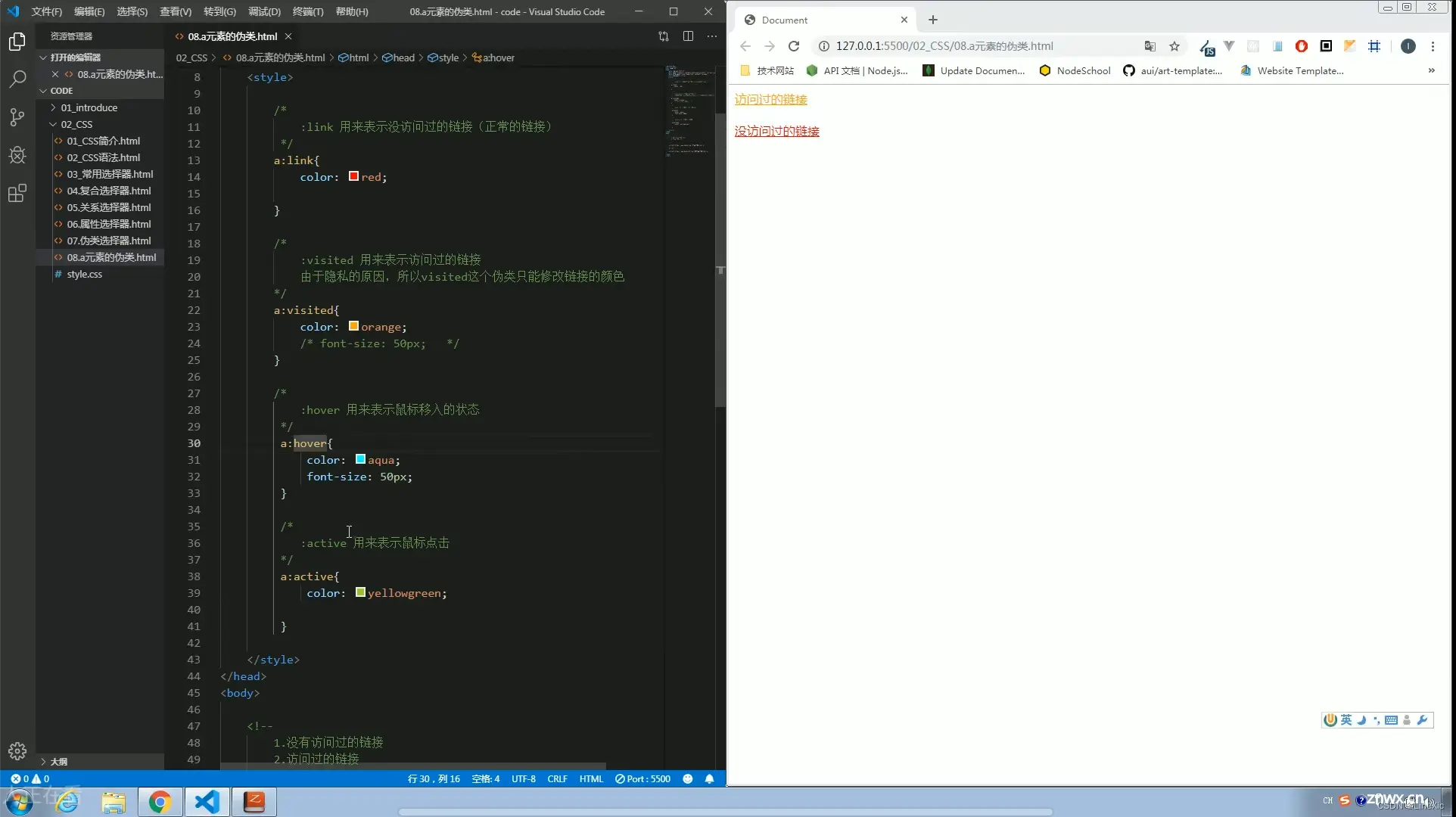
超链接的伪类
超链接的伪类是针对a标签的伪类,一般有以下几个
a:linka:visiteda:hovera:active
在「超链接」一文中我们也了解到当链接被我们点击时,被点击的链接会变成紫色,所以链接也就简单分为两类
1.访问过的
2.没访问过的
我们可以通过CSS来改变一些效果,比如让没访问过的链接是红色?
<code>a:link{ -- -->
color:red;
}

如你所见,link表示没访问过的链接,对一般正常的链接都有效果
而下面这种就和它完全相反,它就是<code>visited它则表示更改访问过的链接的样式
a:visited{ -- -->
color:black;
}

值得留意的是因为隐私问题<code>visited无法更改字体的大小,必须使用link比如这样
a:link{ -- -->
color:black;
font-size:50px;
}

这很有趣,你可以在自己的本地试一下

上面这种效果很有趣,那么是怎么实现的呢,比如鼠标移入后链接的状态
这其实是a的另一种伪类:<code>hover,hover的作用是定义鼠标移入后链接的改变,包括改变一些字体会大小之类的,可以这样完成
a:hover{ -- -->
color:black;
font-size:50px;
}
另一个和它相反的伪类就是active了,他则表示鼠标点击后的效果,注意,自己测试时想要查看效果就不要松开鼠标左键,因为松开的话就会跳转到那个网站了,它是这样写的
a:active{
color:yellowgreen;
font-size:50px;
}
它规定了当鼠标点击后链接变成绿黄色,然后字体为五十像素,因为在手机演示并截图不方便所以就需要大家自己动手了
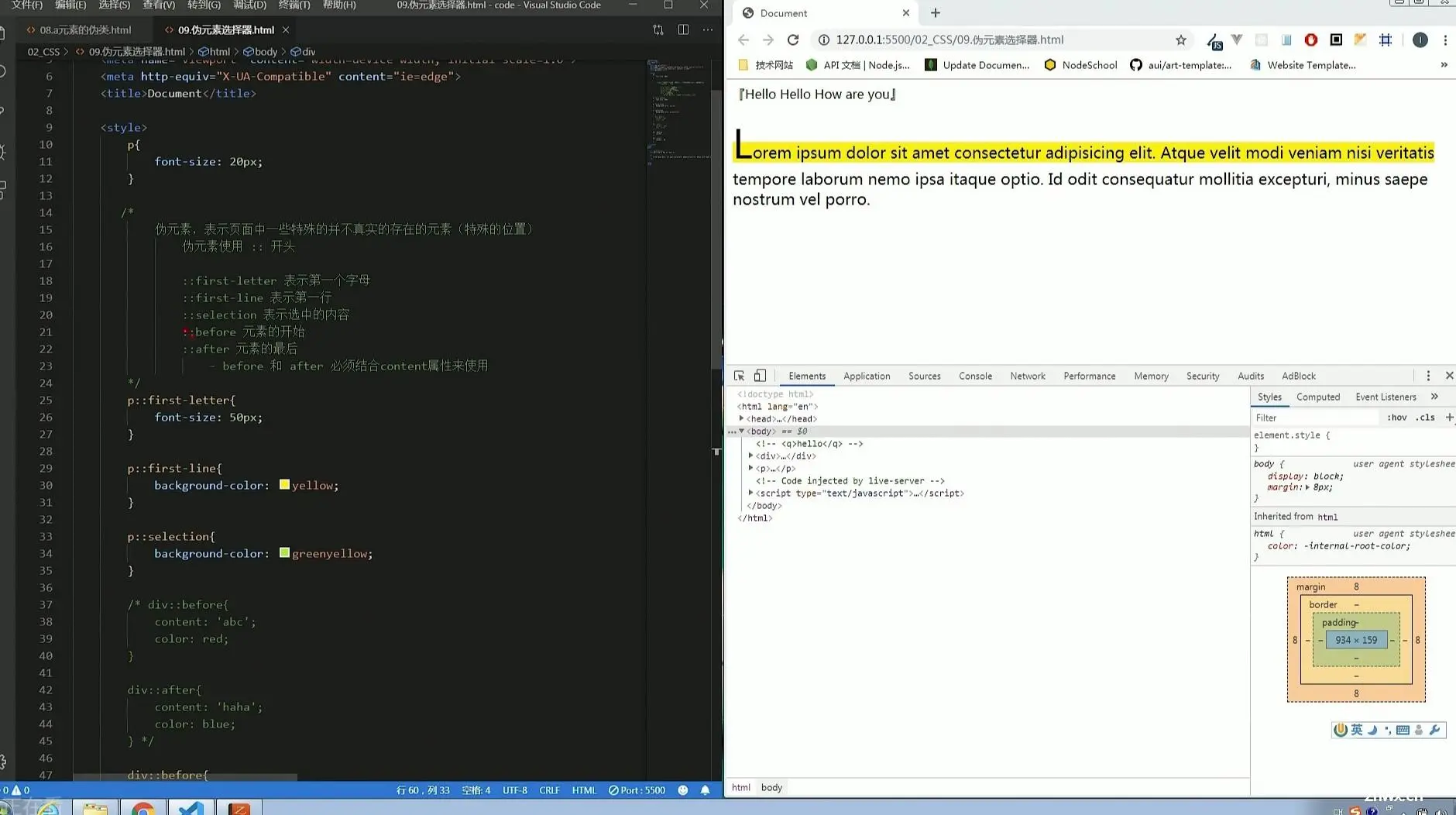
伪元素

既然伪类表示不存在的类了,那么伪元素就表示在一些特殊位置不存在的元素了,伪元素使用::开头
伪元素
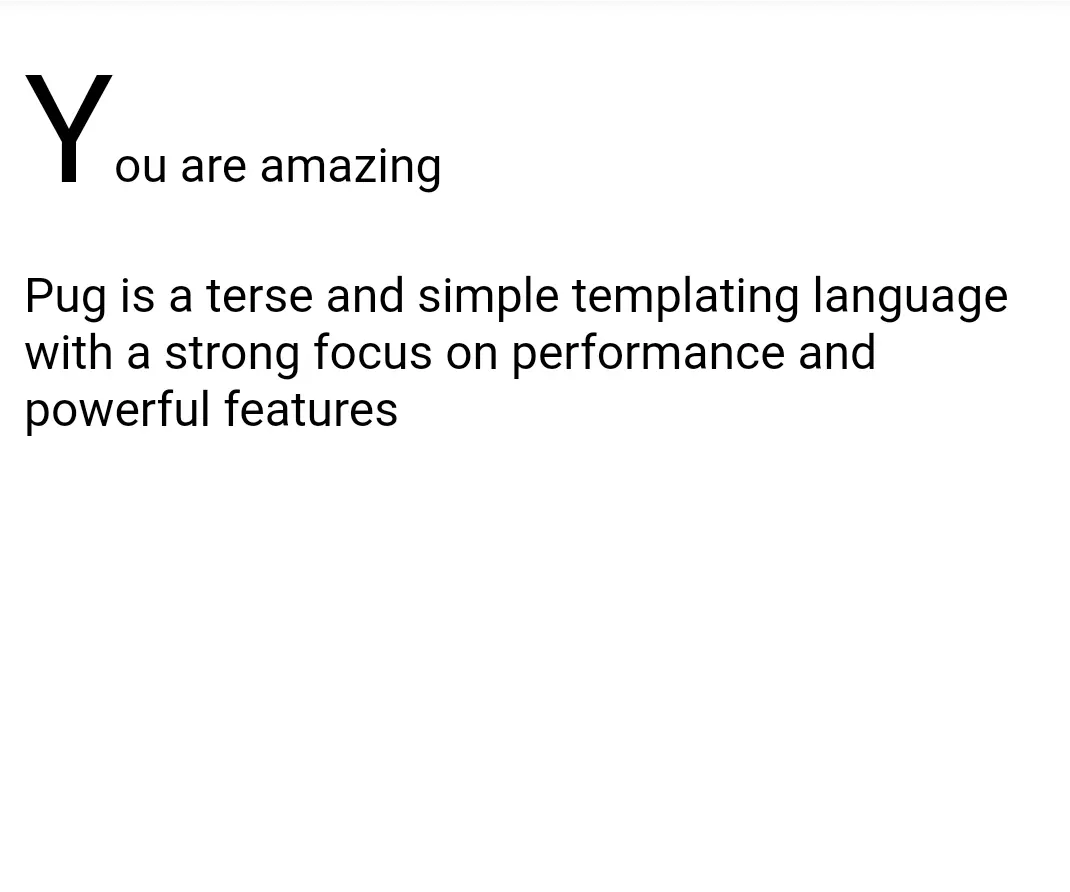
如果我们现在有一个需求,就是在页面的第一个字母,仅仅第一个字母变大,我们可以怎么做呢
<code><p>You are amazing</p>
<p> Pug is a terse and simple templating language with a strong focus on performance and powerful features</p>
有的人可能会说了,可以通过span并定义class类啊,比如这样?
<style>
.px{ -- -->
font-size:50px;
}
</style>
<p><span class="px">Y</span>ou are amazing</p>code>
<p>Pug is a terse and simple templating language with a strong focus on performance and powerful features</p>

这样当然也达到了我们的预期效果,但是是不是有一个弊:就是你文章段落多了,想要每一个首字母都变大就需要在每一个字母前加一个span,就很麻烦有没有什么更快捷的方法呢,你记住,不管是伪类也好,伪元素也罢,它们都是为程序员服务的,只会简化工作,不可能让工作变繁琐的
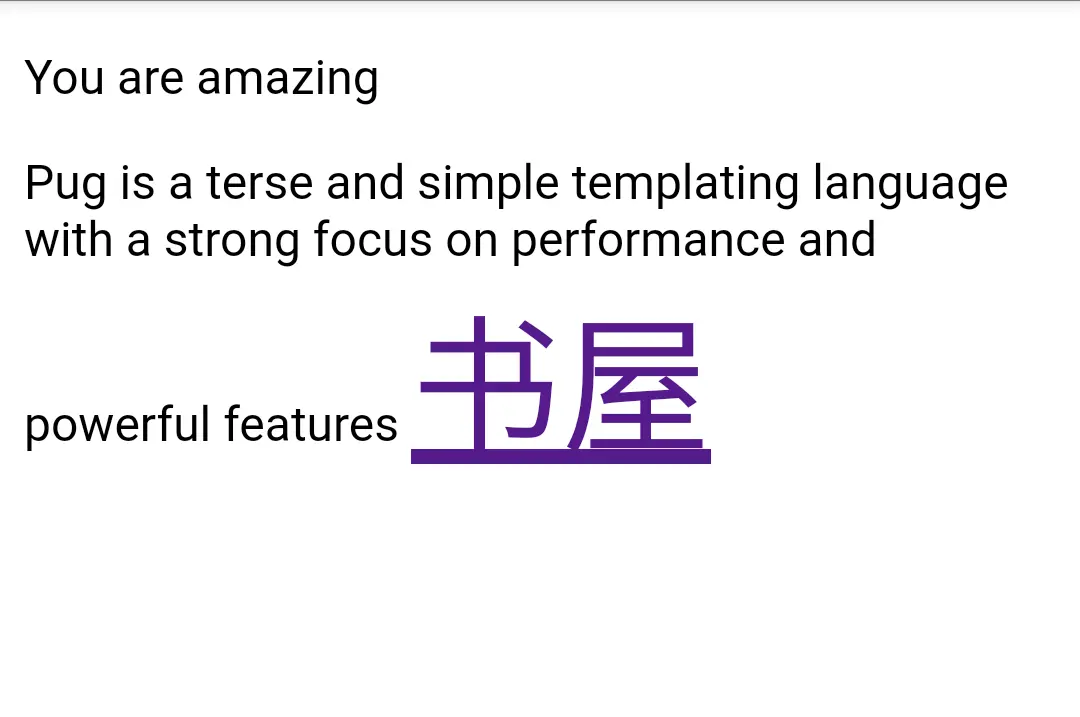
我们可以通过::first-letter来表示定义第一个字母,可以这样写
<code>p::first-letter{ -- -->
font-size:50px;
}
两个段落的p就都改变大小了

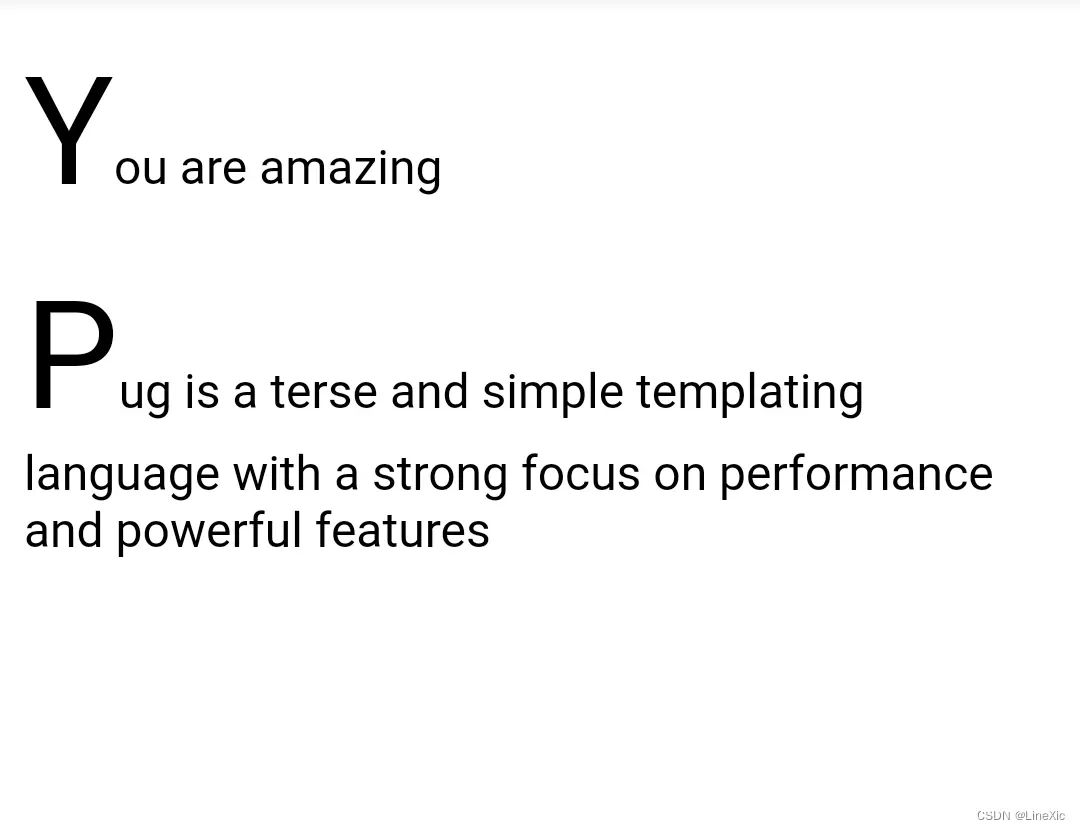
有没有可以范围更广的呢,比如表示第一行的样式?有!那就是<code>first-line
p::first-line{ -- -->
background-color:red;
}
这个意思是定义第一行的背景的颜色为红色,效果是这样的

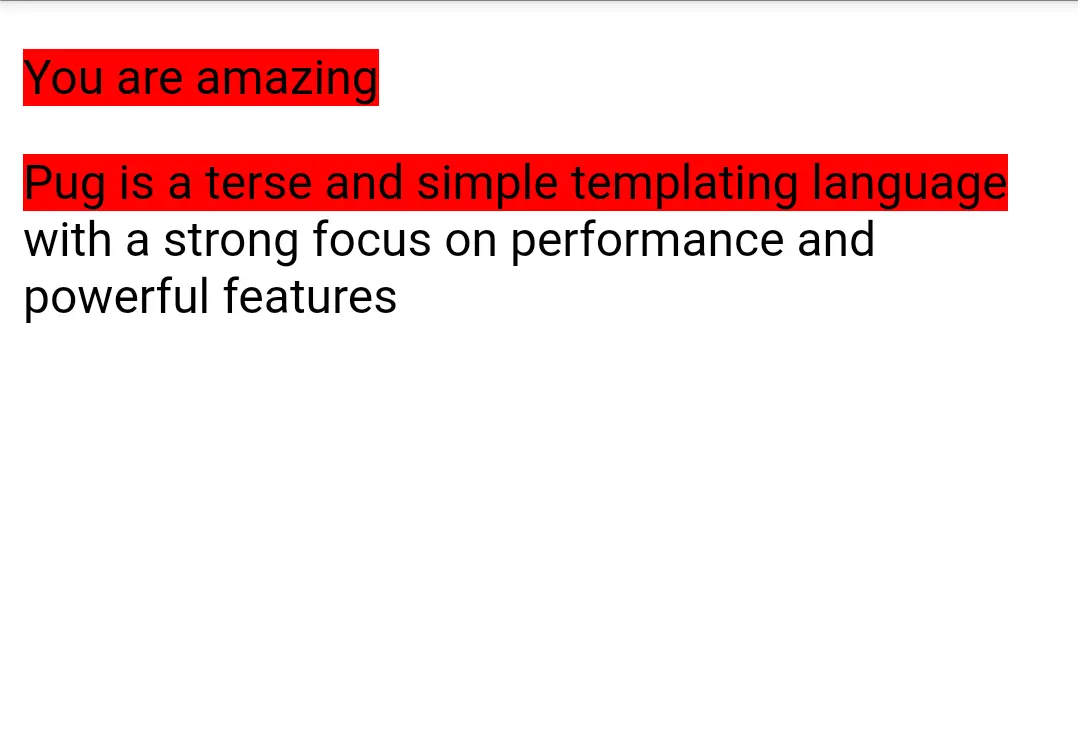
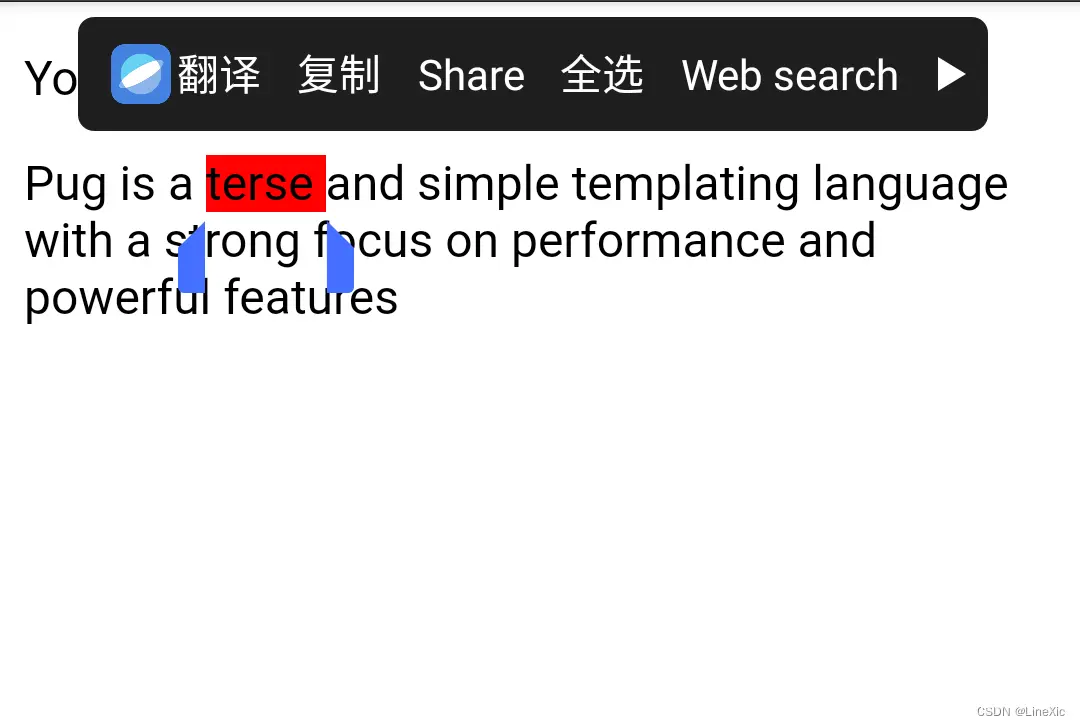
有没有一种办法是当我选中内容的时候字体颜色变色呢?也有!那就是<code>selection

<code>p::selection{ -- -->
background-color:red;
}
当然这些p可以替换成任意标签但必须有实际意义的
CSS是一个很有趣的语言,它可以使没有位置的地方出现字并修改效果,更有趣的是这种字体是无法被复制粘贴触发的,也就是说你不能复制这个内容,因为他是CSS创造出的字并不是HTML
before表示字体的开始after表示字体的结束
它们必须结合content属性使用
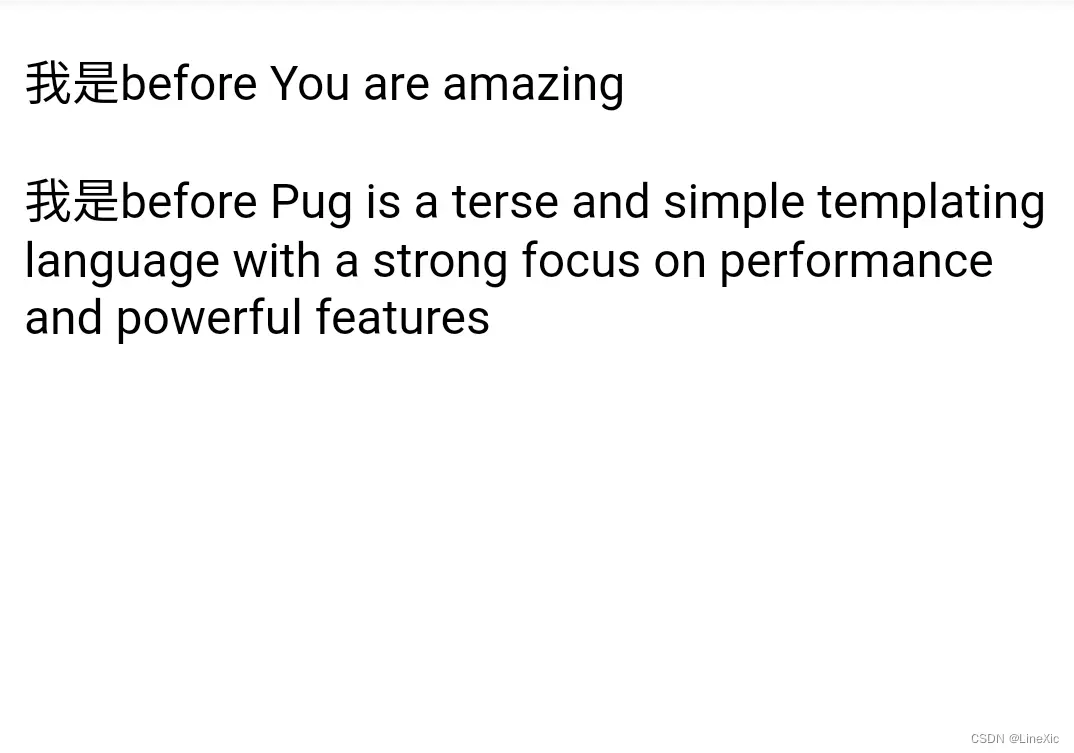
p::before{
content:'我是before ';
}

如果我们想要改变其样式就在下行添加其他,比如
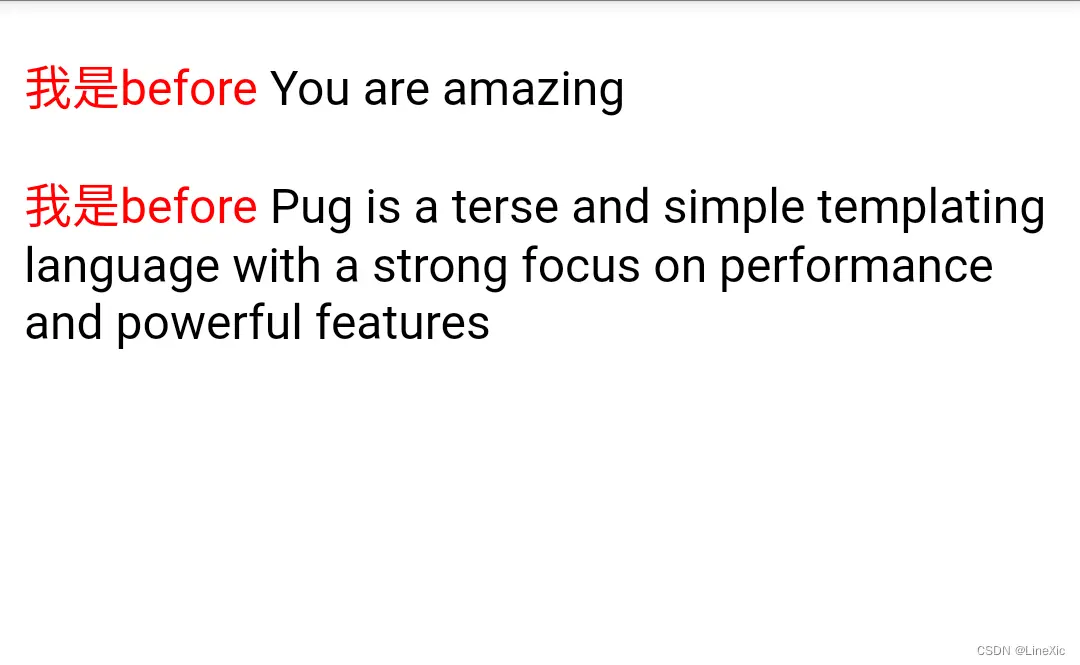
<code>p::before{ -- -->
content:'我是before ';
color:red;
}

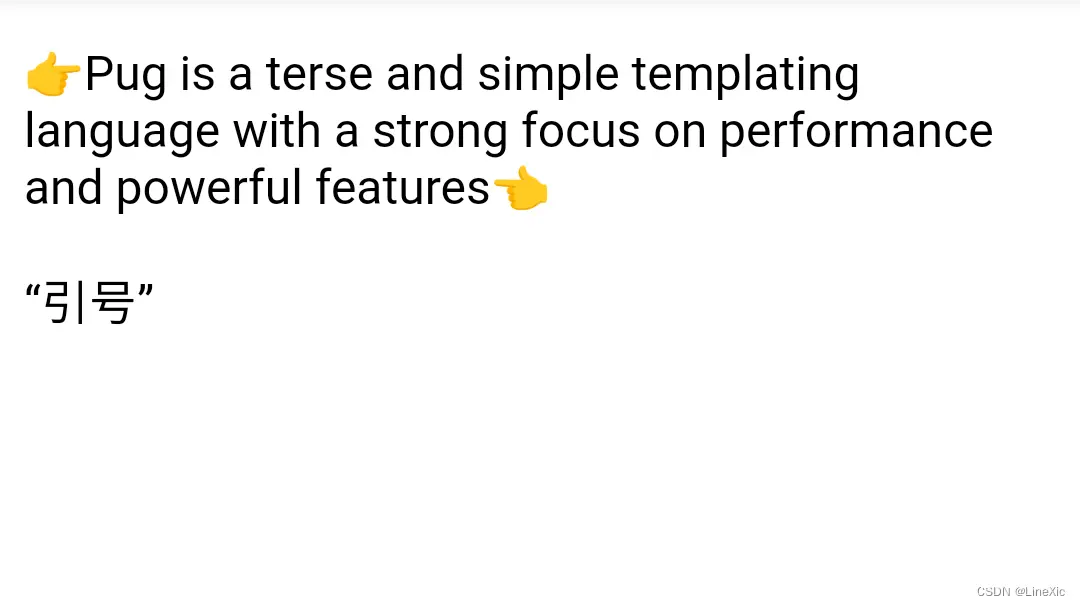
而和before相反的after则有异曲同工之处,这里不对做赘述了
那么这样的样式有什么作用呢?HTML也有一个「快捷方式」那就是q表示双引号<code>""而before和after则为段落前后提供了更多样式

上一篇: 【若依前后端分离】前端vue页面查看服务器本地的PDF
下一篇: 【Android】网络技术知识总结之WebView,HttpURLConnection,OKHttp,XML的pull解析方式
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。