前端--基础 常用标签-超链接标签 外部链接( herf 和 target)
三毛与海子 2024-07-07 16:03:02 阅读 70
目录
超链接标签 :
超链接的语法格式 :
超链接的属性 :
超链接的分类 :
外部链接 :
超链接标签 :
# 在 HTML 标签中,<a> 标签用于定义超链接,作用是从一个页面链接到另一个页面
简言之,就是上网时,你打开了一个页面,在你打开的这个页面里,你又点击了一个链接
随之就跳转到另外一个页面了~!!!
超链接的语法格式 :
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
用一对 <a> 标签来包含 文字或图像, 那这个被包含的 文字或图像,就会有了超链接的功能
当你点击这个 文字或图像的时候,就会去往另外一个页面啦~!
超链接的属性 :

第一个属性 href 是必须属性,就是你点击这个链接后,要去往的页面,是去哪里呢?
就是这个 href 用来指定的目标页面的 url 地址 。
第二个属性就是 target 是指你要用什么样的方式来打开 链接后的网页页面
有两种方式 :
一种是 默认的方式 _self ,是指在当前页面来打开,显示你要去的链接后的网页页面
一种是 _blank 是指在 新窗口中来打开页面,就是原来的页面不关闭,当点击链接的时候
将链接后的页面形成一个新页面打开~!!
不好理解的话,后面有示例,结合实例理解~!!
超链接的分类 :
外部链接和内部链接
外部链接 :
即 一个外部网站的一个链接页面地址,
比如,你现在在 百度页面,但是你看到了 京东商城的内容,你便点向了 京东商城,
那么,也就是说 京东的内容 对于 百度而言,那就是相当于一个 外部网站, 也就是说,外部链接
语法示例 : <a href="http://www.baidu.com"> 百度 </a>
语法要求就是,必须是 http:// 开始(至于 https 我想应该也是可以的,强调的是
http:// 这种形式 ),随后接入的是 外部链接的地址
示例 :
我们写一个 外部链接 :


如此,便显示了 去往外部链接的链接, 就是那两个字 “ 腾讯 ”
当你点击 “ 腾讯 ” 便会跳往 腾讯的页面
===>>>

注意 : 在这里,我们就需要强调的是 上面讲过的一个点 就是 target 属性
我们说 target 属性 默认是怎样的 ??
默认就是 _self 是什么意思 ? 是在当前页面打开
就是说,当前页面是啥 ? ( 就是在腾讯页面显示之前的页面 )
即这个页面 :

也就是说 把上面的内容替换成了 腾讯的页面,而不是新增加一个 新页面用来
显示 腾讯的页面 ~!!!
这个需要注意下 ~!!
既然,我们说了 target 属性的 一个默认属性 ( _self ,即在当前页面显示链接网页)
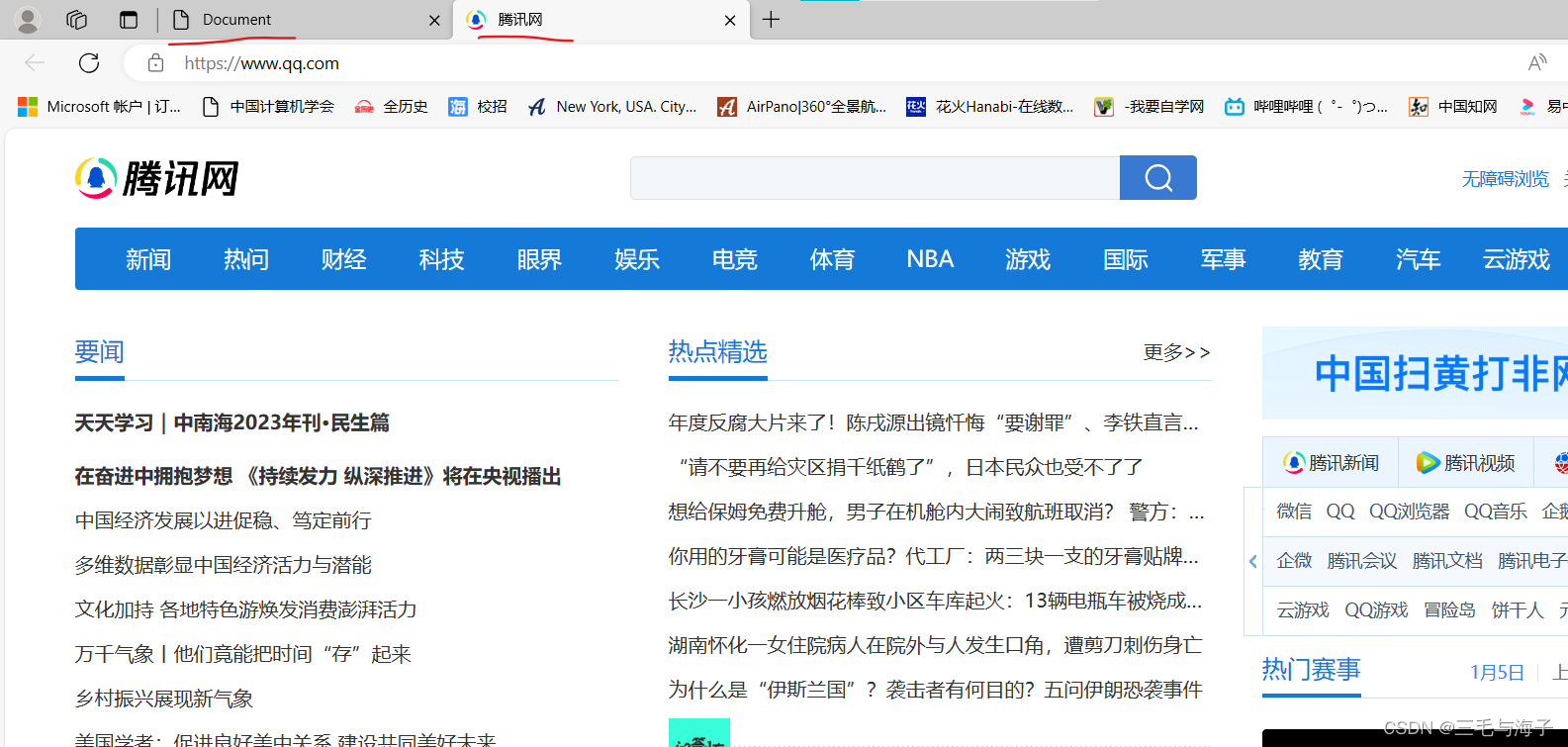
那就再显示一个 _blank 为新窗口的方式

可以看到,我们加了属性
===>>>

然后,我们点击 腾讯 看看是不是 打开了一个新窗口

显然,是打开了一个新窗口来显示 腾讯页面的,原来的页面也是保留的 ~!!!
内部链接我们下一节讲述
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。