探索 Electron:将 Web 技术带入桌面应用
亦世凡华、 2024-07-07 15:33:03 阅读 61
Electron是一个开源的桌面应用程序开发框架,它允许开发者使用Web技术(如 HTML、CSS 和 JavaScript)构建跨平台的桌面应用程序,它的出现极大地简化了桌面应用程序的开发流程,让更多的开发者能够利用已有的 Web 开发技能来构建功能强大且跨平台的应用程序,这对于提升开发效率和应用程序的快速交付具有重要意义。
目录
初识Electron
项目工程搭建
加载本地文件
完善窗口行为
配置自动重启
主进程与渲染进程
进程通信
打包应用
初识Electron
Electron是一个由GitHub及众多贡献者组成的活跃社区共同维护的开源项目,其兼容Mac、Windows和Linux,可以构建出三个平台的应用程序,这里给出其 官网 和 中文网 ,如下:

像我们平常耳熟能详的vscode就是使用electron来进行开发的,当然还要一些我们常用的工具都是采用electron进行开发,包括我们目前使用的最新版的腾讯QQ,也是采用了electron框架技术实现多端跨平台运行,可以说electron算是一个生态完善、功能齐全、系统简便的框架了。

对于创建常见的桌面GUI工具有以下各种框架,这里简单说一下各种框架之间的优缺点:
| 名称 | 语言 | 优点 | 缺点 |
|---|---|---|---|
| QT | C++ | 跨平台、性能好、生态好 | 依赖多,程序包大 |
| PyQT | Python | 底层集成度高、易上手 | 授权问题 |
| WPF | C# | 类库丰富、扩展灵活 | 只支持Windows,程序包大 |
| WinForm | C# | 性能好、组件丰富、易上手 | 只支持windows,UI差 |
| Swing | Java | 基于AWT,组件丰富 | 性能差,UI一般 |
| NW.js | JS | 跨平台性好,界面美观 | 底层交互差、性能差,包大 |
| Electron | JS | 相比NW发展更好 | 底层交互差、性能差,包大 |
| CEF | C++ | 性能好,灵活集成,UI美观 | 占用资源多,包大 |
技术是为业务服务的,选择合适的最重要,如下对框架进行一个概述:
1)底层依赖+调用:CEF、QT、Swing
2)UI美观:Electron(NW.js)、PyQT
3)跨平台:Swing(JAVA)、PyQT(Python、C++)、Electron(前端)
Electron技术架构:Electron的核心组成主要有以下三个部分组成,这里对这三个部分进行简述:
Chromium:渲染引擎,负责显示HTML、CSS和JS内容,提供了现代浏览器的功能
Node.js:后端引擎,提供访问本地文件系统和操作系统功能的能力
Native apis:操作系统或平台提供的原生应用程序接口(API)用于与硬件和系统功能进行交互

Electron说明:它其实就是一个实时的框架,将chromium和node.js整合一个运行环境当中,它允许我们使用web技术来构建桌面应用程序,并可以调用一些api来对不同操作环境下的系统进行相应操作,最终实现一个跨平台并且兼容性极好的桌面应用。
Electron工作流程:Electron开发桌面端应用是如何完成整体的工作呢?这里做一个简单的概述,从下图所示可以看出,桌面应用其实就是运行在不同操作系统上的一款软件,当前我们要讨论的就是在底层系统运行上层发生的一些行为:

具体流程包括初始化项目、创建基本文件结构、编写主进程脚本和前端页面、配置package.json以及启动和调试应用,主进程可以看做是 package.json 中 main 属性对应的文件,一个应用只会有一个主进程,只有主进程可以进行GUI的API操作;渲染进程中Windows展示的界面通过渲染进程表现,一个应用可以有多个渲染进程:

项目工程搭建
接下来我们开始搭建electron项目了,首先我们先打开electron官网,对于新手来说直接阅读官网是一个比较不错的选择,这里我们点击官网的快速入门,往下滑动找到我们想要的信息。
第一步:首先我们先查阅一下自身电脑有无安装node环境,没有的话请参考我之前的文章进行安装:地址 ,安装最新稳定版本的node即可:

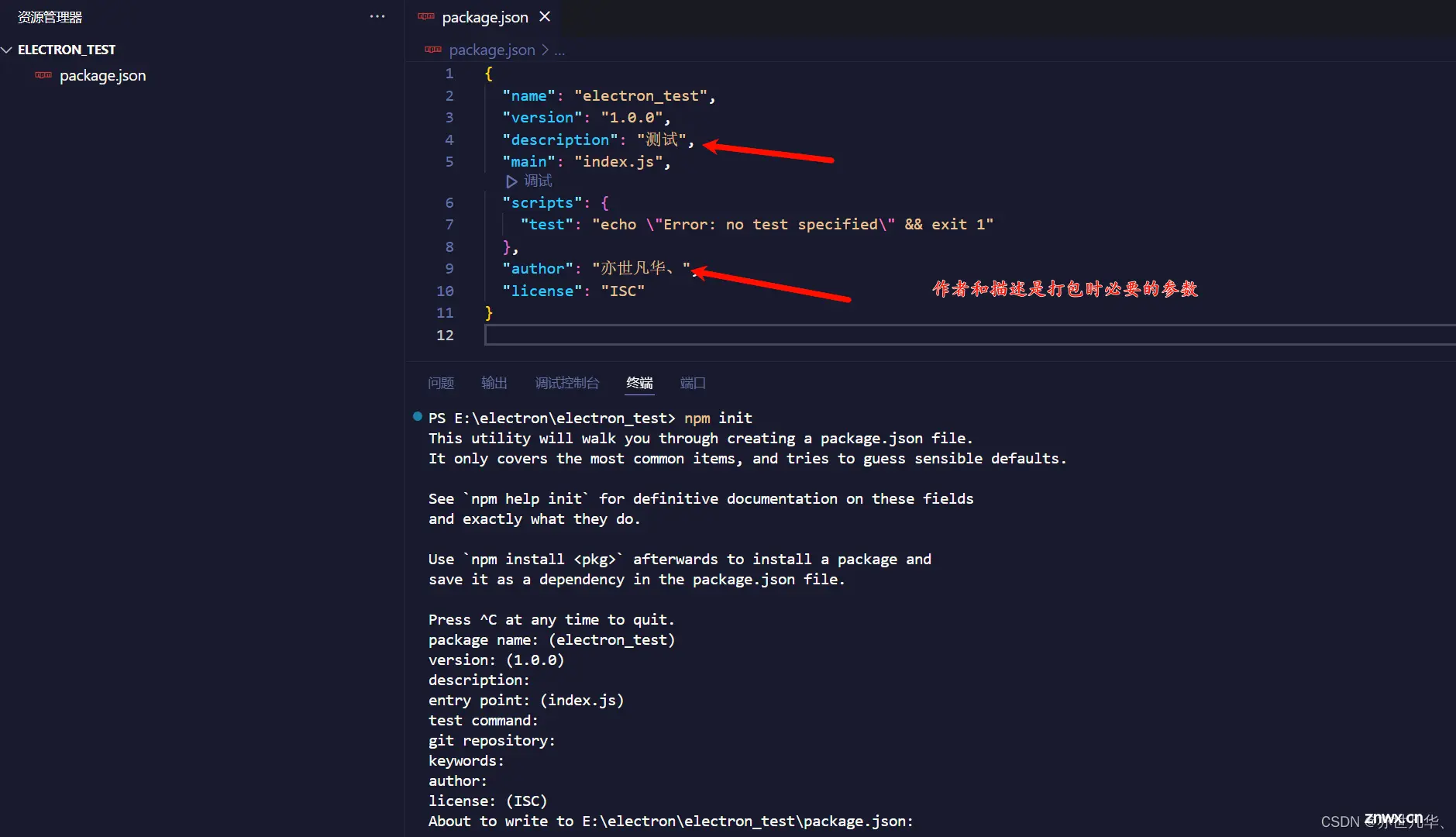
第二步:通过 npm init 命令去初始化包,这里就不先直接上框架讲解了,下一篇文章在说,初始化包命令直接一路回车即可:

第三步:接下来我们就需要开始安装electron相关包了,命令如下,安装完成之后配置一下start:
<code>npm install --save-dev electron

第四步:在根目录创建main.js文件用作electron的入口文件,然后编写相应的基础代码,如下:
<code>// app应用;BrowserWindow 窗口
const { app, BrowserWindow } = require('electron')
// 当app准备完毕,创建窗口
app.on('ready', () => {
new BrowserWindow({ // 窗口的配置
width: 800,
height: 600
})
})
接下来直接终端执行 npm start 命令,直接运行项目,如下可以看到桌面应用已经启动了,其自带一些桌面的菜单和相关基础按钮:

这里我们可以将自带的导航栏隐藏掉,并且在空白页面中内嵌一个别的网站的网页,如下:
<code>// app应用;BrowserWindow 窗口
const { app, BrowserWindow } = require('electron')
// 当app准备完毕,创建窗口
app.on('ready', () => {
const win = new BrowserWindow({ // 窗口的配置
width: 800,
height: 600,
autoHideMenuBar: true, // 自动隐藏菜单栏
})
win.loadURL('http://www.baidu.com') // 加载页面
})
呈现的效果如下所示:

当然关于窗口的配置还有许多相关的配置项,大家可以自信去官网了解,这里就不再一一介绍了,后面讲解项目遇到相应问题需要解决的时候,再讲解相关的配置:

加载本地文件
上文我们讲解到了使用electron运行项目以及使用了一个线上的链接进行项目的实现,接下来我们开始编写如何在electron中加载本地文件,首先我们先创建一下src文件,新建一个html和css文件,然后在文件中编写相应的内容,如下:

然后我们调用BrowserWindow中的函数加载本地文件,如下所示:
<code>// app应用;BrowserWindow 窗口
const { app, BrowserWindow } = require('electron')
// 当app准备完毕,创建窗口
app.on('ready', () => {
const win = new BrowserWindow({ // 窗口的配置
width: 800,
height: 600,
autoHideMenuBar: true, // 自动隐藏菜单栏
})
win.loadFile('./src/index.html') // 加载页面
})
最终呈现的效果如下所示,可以看到本地的文件已经在桌面端中加载出来了:

如果想像浏览器那样使用控制台的话,可以通过快捷键 ctrl + shift + i 打开控制台,如下所示,如果想刷新页面内容的话和浏览器一样,也是f5即可:

因为vscode也是通过electron开发的嘛,所以说vscode也是有控制台的,如下这个就是vscode的控制台:

然后我们打开控制台,一开始会报出如下的警告,说是内容安全策略的问题,这里我们在hmtl文件加上如下代码即可消除警告:
<code><meta http-equiv="Content-Security-Policy" content="default-src 'self'; img-src https://*; child-src 'none';" />code>


完善窗口行为
在window系统下我们开启一个应用,关闭之后是直接在任务栏中消失掉了,而mac系统还是会在任务栏中保留的,为了匹配不同系统下的使用习惯,这里我们也要对electron进行相应的代码配置,如下:
<code>// app应用;BrowserWindow 窗口
const { app, BrowserWindow } = require('electron')
const createWindow = () => {
const win = new BrowserWindow({ // 窗口的配置
width: 800,
height: 600,
autoHideMenuBar: true, // 自动隐藏菜单栏
})
win.loadFile('./src/index.html') // 加载页面
}
// 当app准备完毕,创建窗口
app.on('ready', () => {
createWindow()
})
// 当所有的窗口都被关闭时,并且还不是苹果系统,则直接退出程序
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
// 当应用被激活时,判断当前窗口的数量,如果是0就创建窗口
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
配置自动重启
我们每次对代码进行修改都需要手动去重启electron应用才可以看到新的效果,这对编写代码的效率来讲是很底下的,所以这里我们需要配置一下自动重启的配置,终端执行如下命令:
npm i nodemon -D
然后我们在package.json文件中配置一下启动命令如下:
"scripts": {
"start": "nodemon --exec electron ."
}
当我们在main.js文件中打印一下可以看到会被实时监听到:

但是我们修改本地文件,页面是不会发生变化的,每次还需要我们手动去ctrl + r 强制刷新一下才行

这对于开发者来说还是不太友好,所以这里我们需要一下nodemon.json规则才行,如下我们在根目录创建 nodemon.json 文件,内容如下:
<code>{
"ignore": [
"node_modules",
"dist"
],
"restartable": "r",
"watch": ["*.*"],
"ext": "html,js,css"
}
接下来当我们开始编写本地文件的时候,会自动重启electron桌面项目进行实时刷新:

主进程与渲染进程
在Electron中,主进程(Main Process)和渲染进程(Renderer Process)是两个核心概念,它们在应用程序中扮演着不同的角色和功能:
主进程(Main Process):主进程是整个 Electron应用程序的核心,负责管理应用的生命周期和主要的系统交互,通常一个Electron应用程序只有一个主进程,负责创建应用窗口(BrowserWindow),处理系统事件(如文件系统访问、进程间通信等),以及执行与操作系统交互的主要任务。
渲染进程(Renderer Process):渲染进程是Electron应用程序中负责展示界面和与用户交互的部分,每个应用窗口都运行在单独的渲染进程中,渲染进程通过Web页面(通常是用 HTML、CSS 和 JavaScript 编写的)来实现应用的用户界面。
如下通过一个简单的代码进行示例:


如果想在js文件中调用一些node.js身上的内容是直接报错的,这里我们需要借助预加载脚本来作为主进程与渲染进程之间的桥梁,如下我们在根目录下创建预加载脚本preload.js,然后在主进程中进行相应的代码配置:

electron的执行顺序就是 主进程 -> 预加载脚本 -> 渲染进程,这里我们做一个简单的样式:

最终打印的效果如下所示:

预加载脚本不像渲染进程无法时候node中的api,其是可以使用一些node环境中的api进行操作的,如下我们在预加载脚本中使用electron构建桥梁,然后把当前的node版本暴露出去,在渲染进程中是可以直接拿到的:

演示效果如下:

进程通信
渲染进程流向主进程(单向):

最终呈现的效果如下所示:

渲染进程与主进程互通(双向):接下来我们直接通过渲染进程去调用主进程的node中的API函数来获取系统中的数据,这里做一个简单的演示:

呈现的效果如下所示:

主进程流向渲染进程(单向):主进程向渲染进程发送数据是通过send和on方法,和上面讲述的第一个方法反过来即可,这里不再赘述。
打包应用
在我们编写完electron应用之后,接下来我们开始对这个应用进行打包,终端执行如下命令:
<code>npm i electron-builder -D
安装完成之后,接下来我们需要对我们的package.json文件进行一定的配置,如下:
"scripts": {
"start": "electron .",
"build": "electron-builder"
}
然后在设置一下build打包命令的配置:
"build": {
"appId": "com.xi",
"win": {
"icon": "./logo.png",
"target": [
{
"target": "nsis",
"arch": ["x64"]
}
]
},
"nsis": {
"oneClick": false,
"perMachine": true,
"allowToChangeInstallationDirectory": true
}
},
效果如下所示:

然后我们终端执行 npm run build 命令进行打包,可以会遇到下面的一些报错,说我们一些依赖文件是缺失的,如下:

报错提示我们的缺失的安装包,我们就下载缺失的安装包,直接复制当前缺失的命令复制浏览器安装即可:

然后直接丢到对应的文件里面即可:

再次执行打包命令可以看到我们已经打包完成了:

回到我们的dist文件夹可以看到我们已经打包完成了:

然后我们双击安装包就可以和正常软件一样进行安装了,这里不再赘述:

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。