【qt】QQ仿真项目1
国中之林 2024-10-02 14:05:01 阅读 72
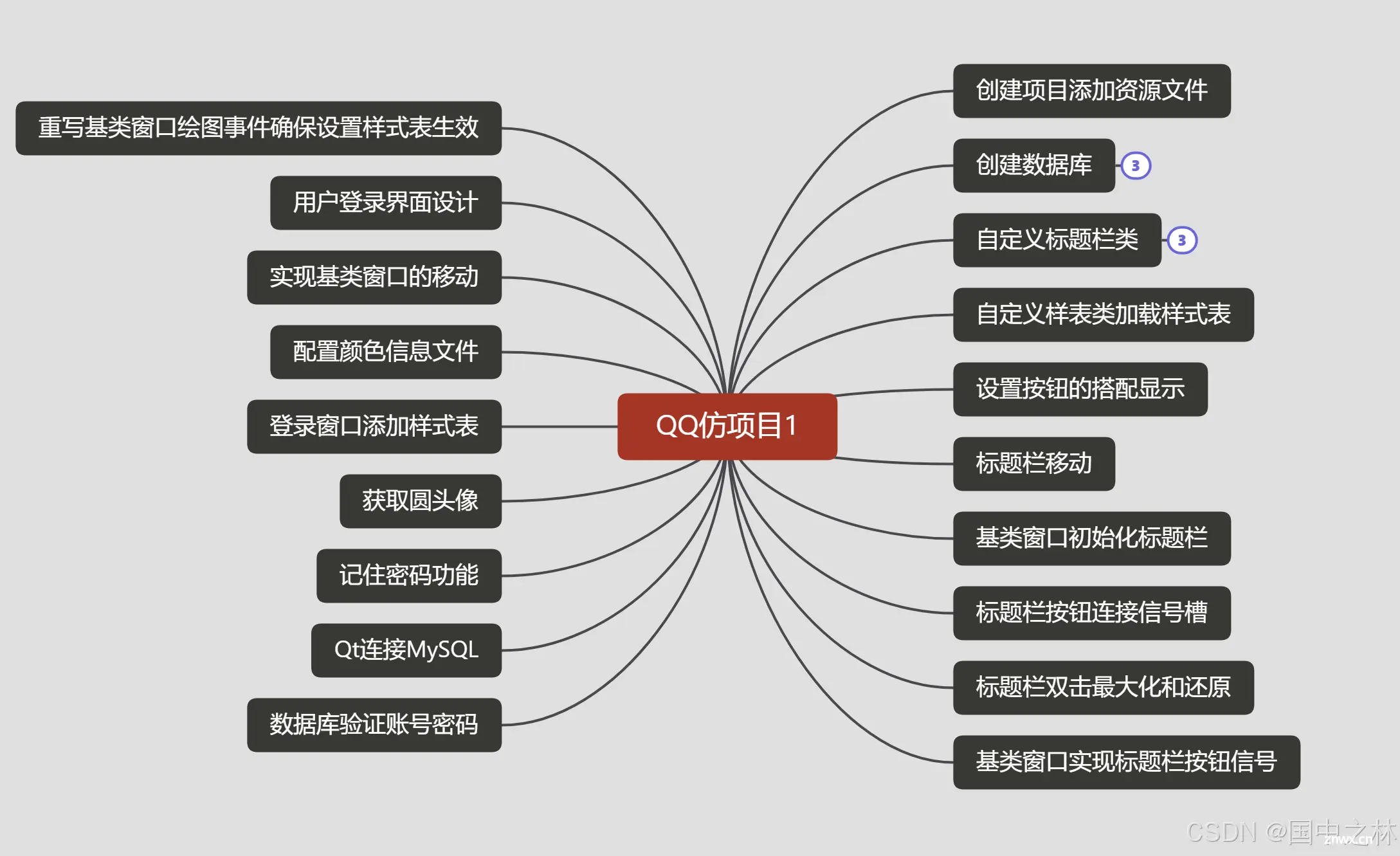
一览全局:
QQ仿真项目
一.创建项目添加资源文件二.创建数据库三.自定义标题栏Qt类四.加载样式表标题栏按钮的搭配五.标题栏实现移动窗体六.标题栏按钮连接信号槽七.标题栏双击最大化和还原八.基类窗口实现标题栏按钮信号九.重写基类窗口绘图事件确保设置样式表生效十.用户登录界面设计十一.实现基类窗口的移动十二.配置颜色信息文件十三.登录窗口添加样式表十四.获取圆头像十五.记住密码功能十六.Qt连接MySQL十七.数据库验证账号密码
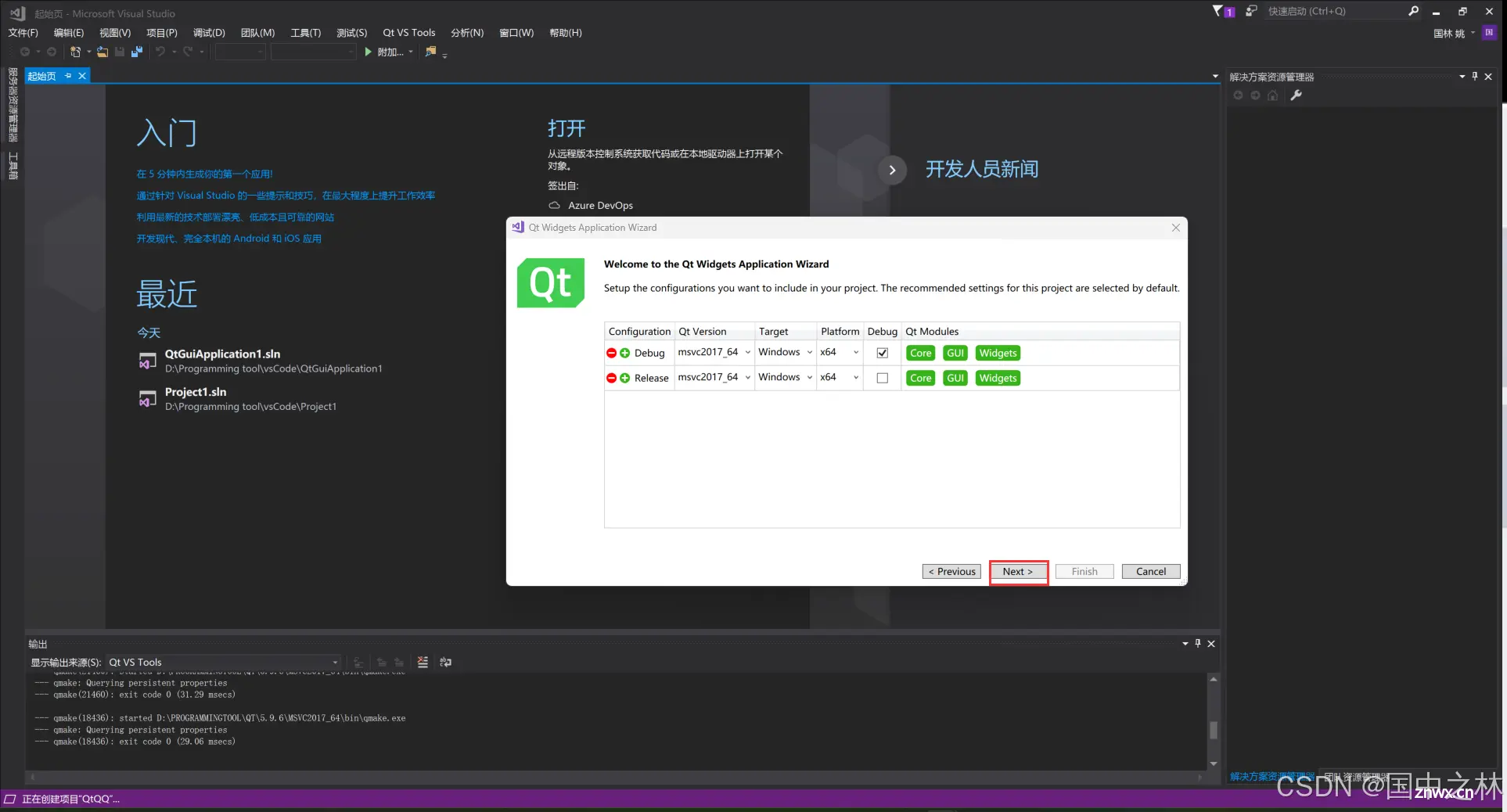
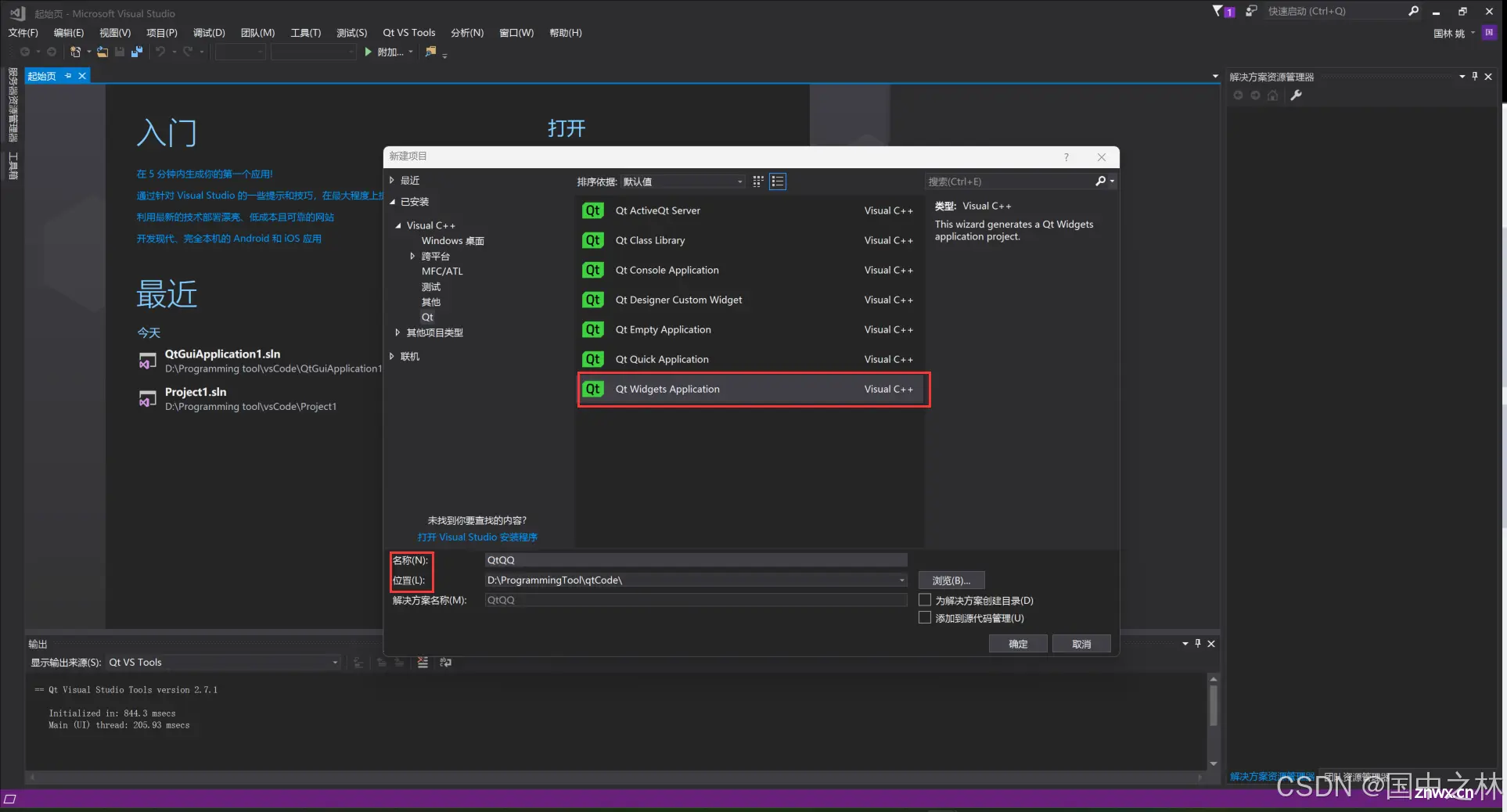
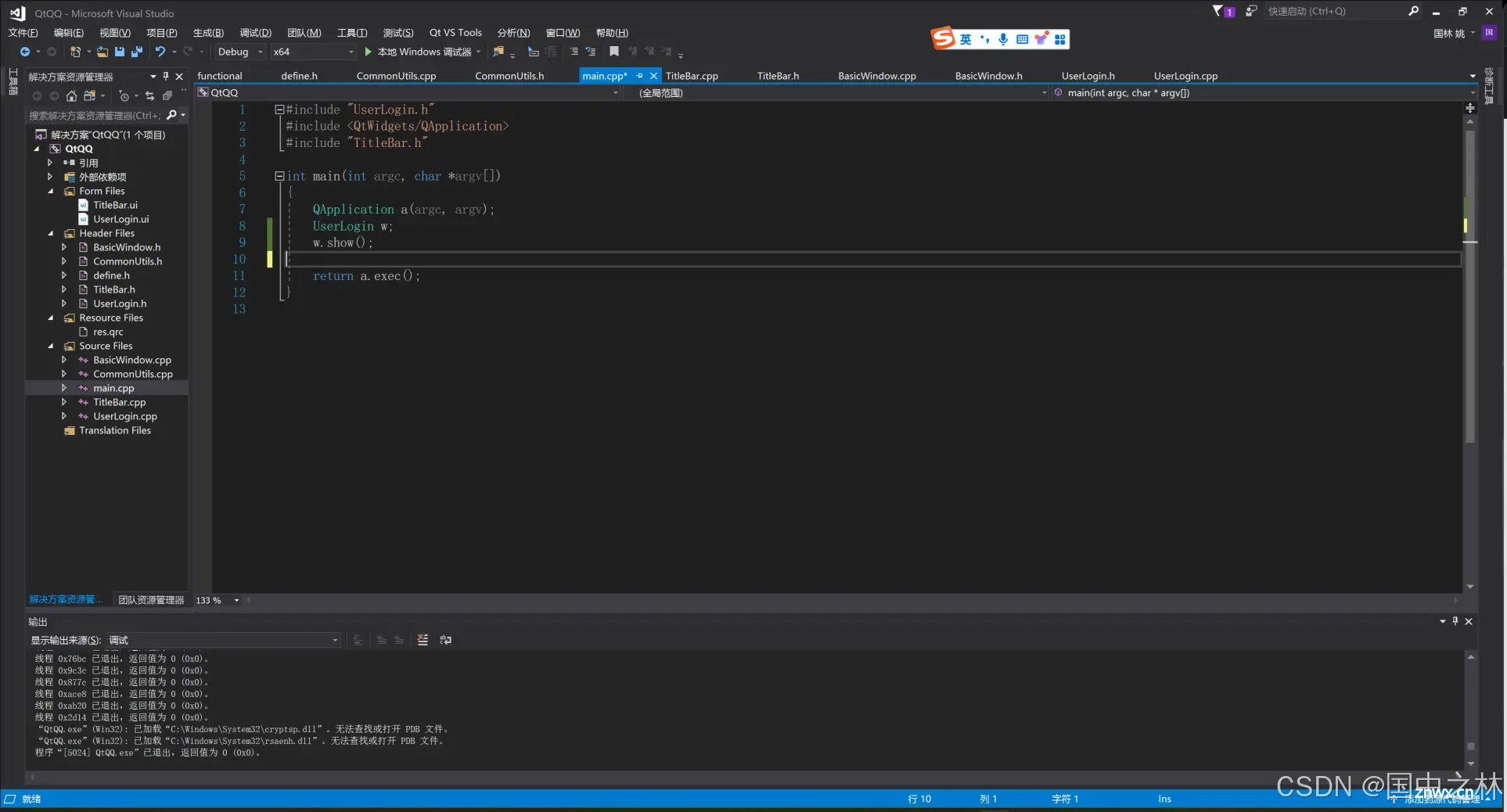
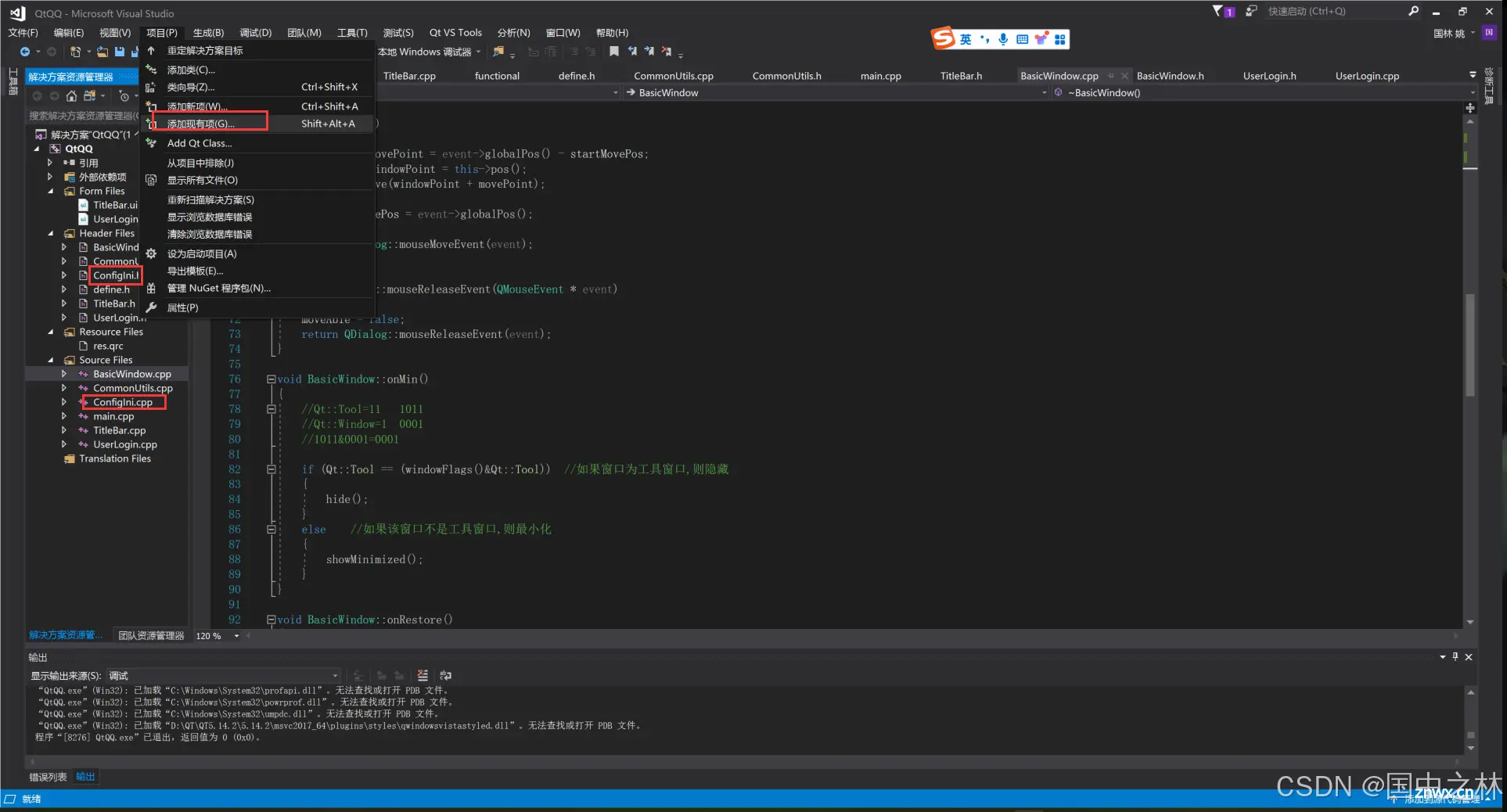
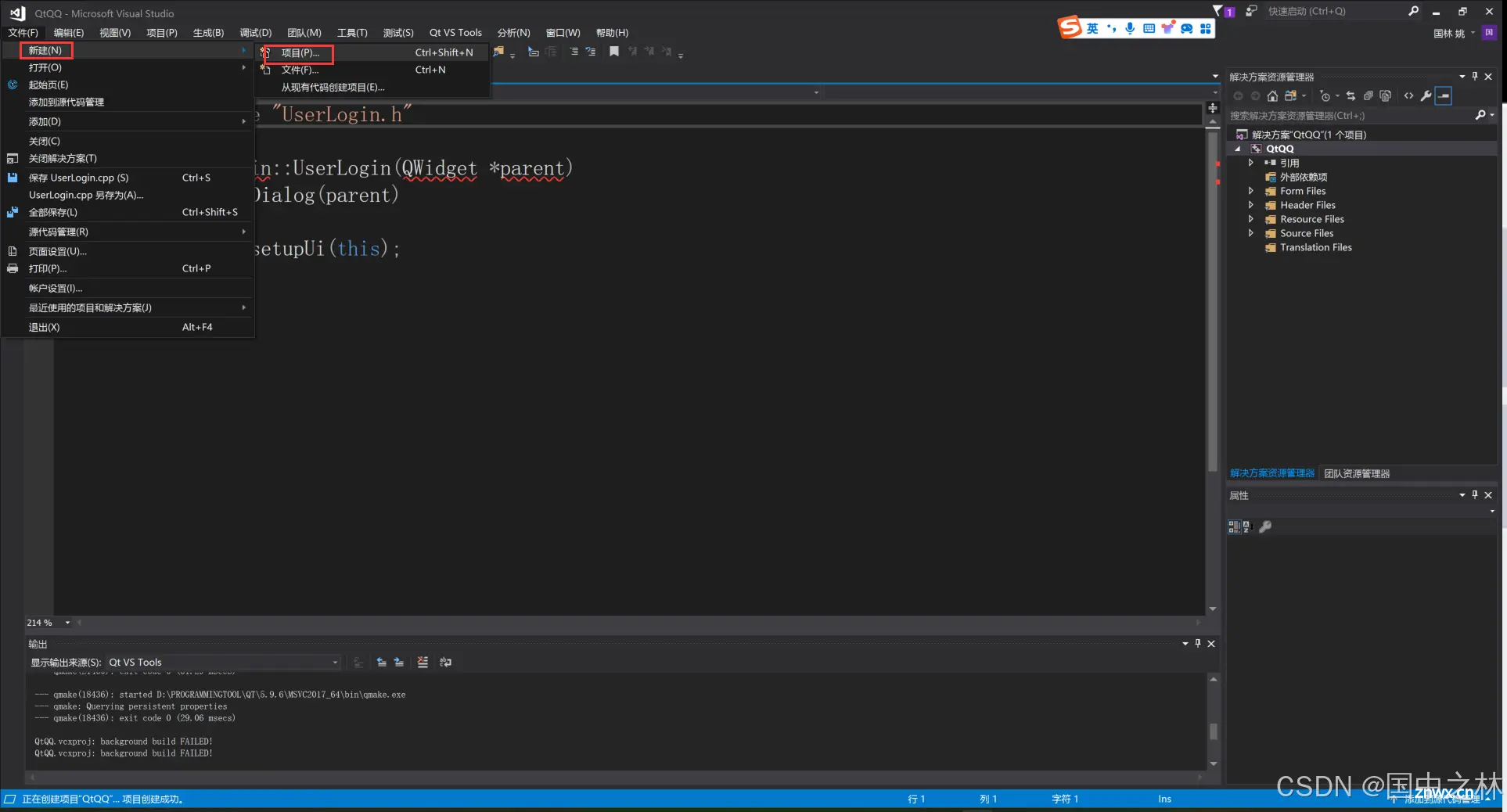
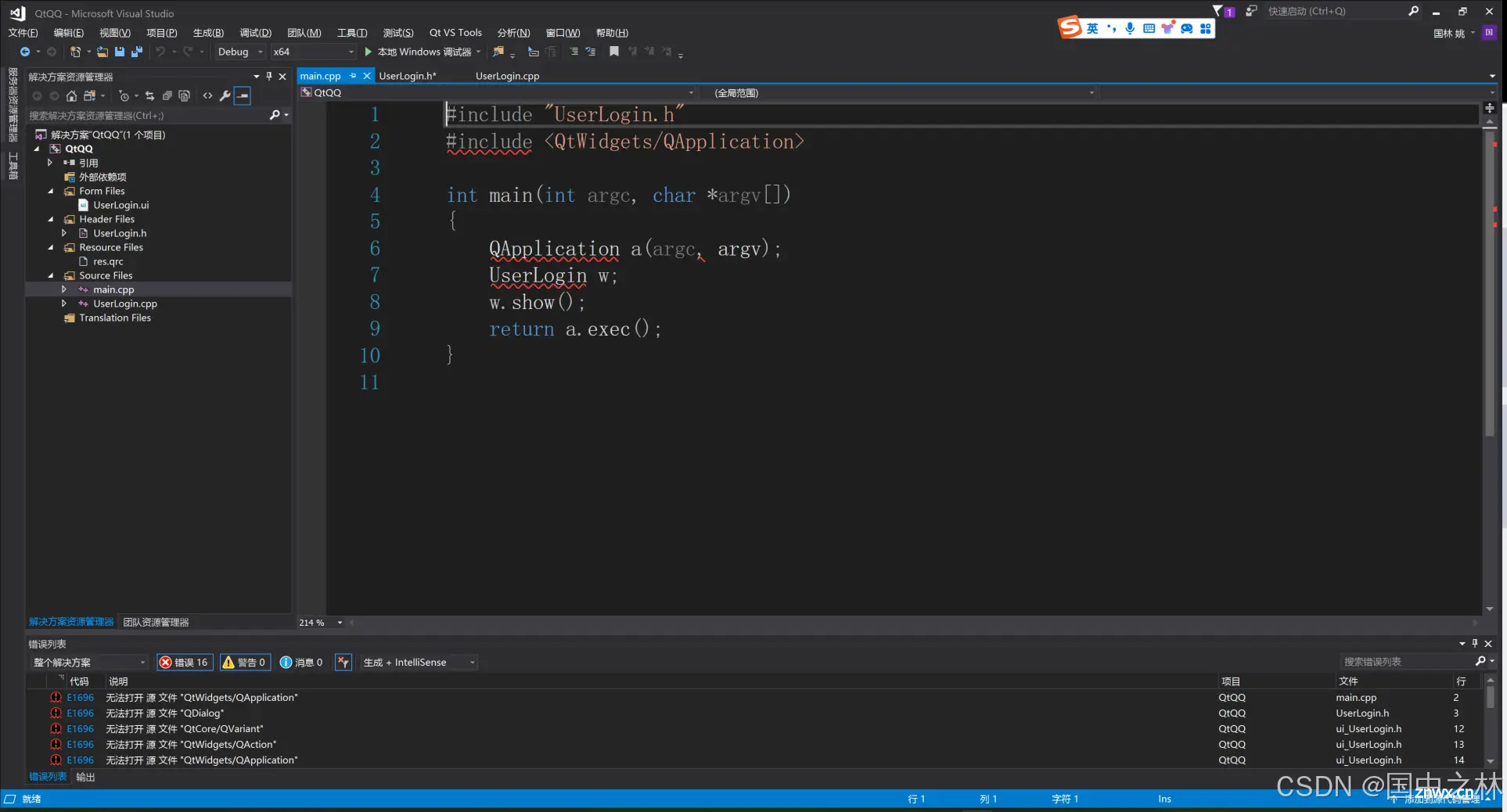
一.创建项目添加资源文件




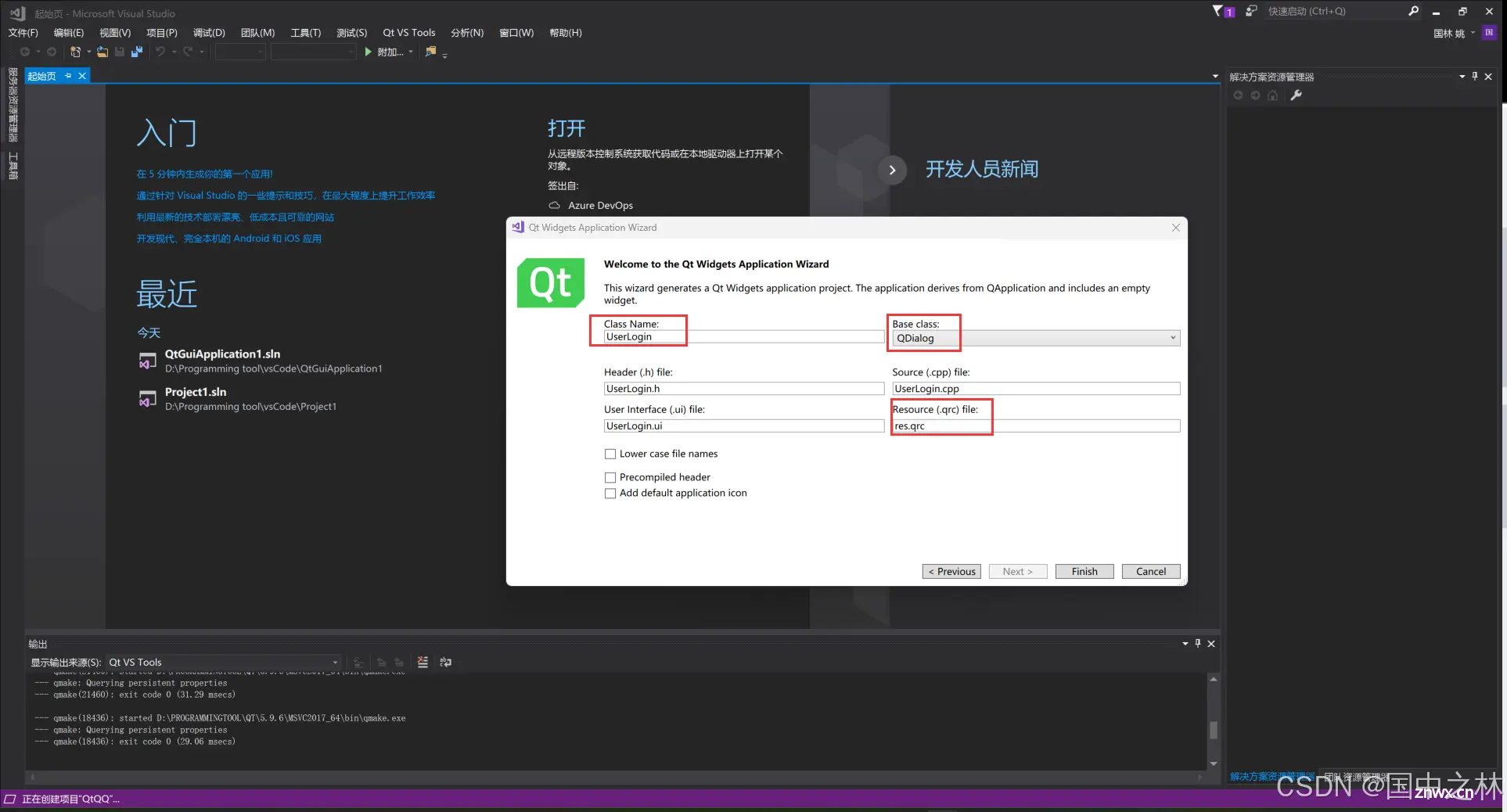
可以修改为自己想要的名字.


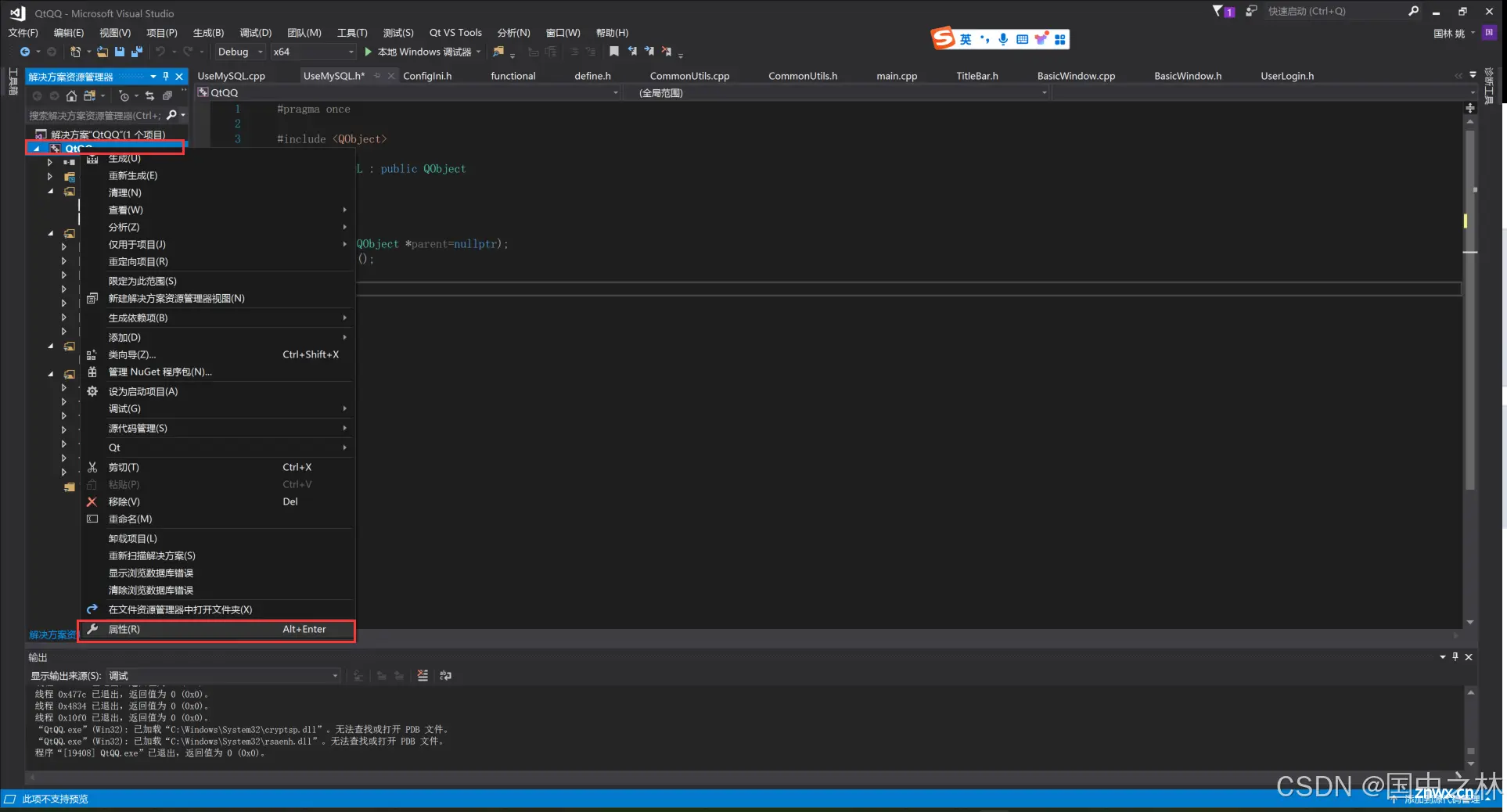
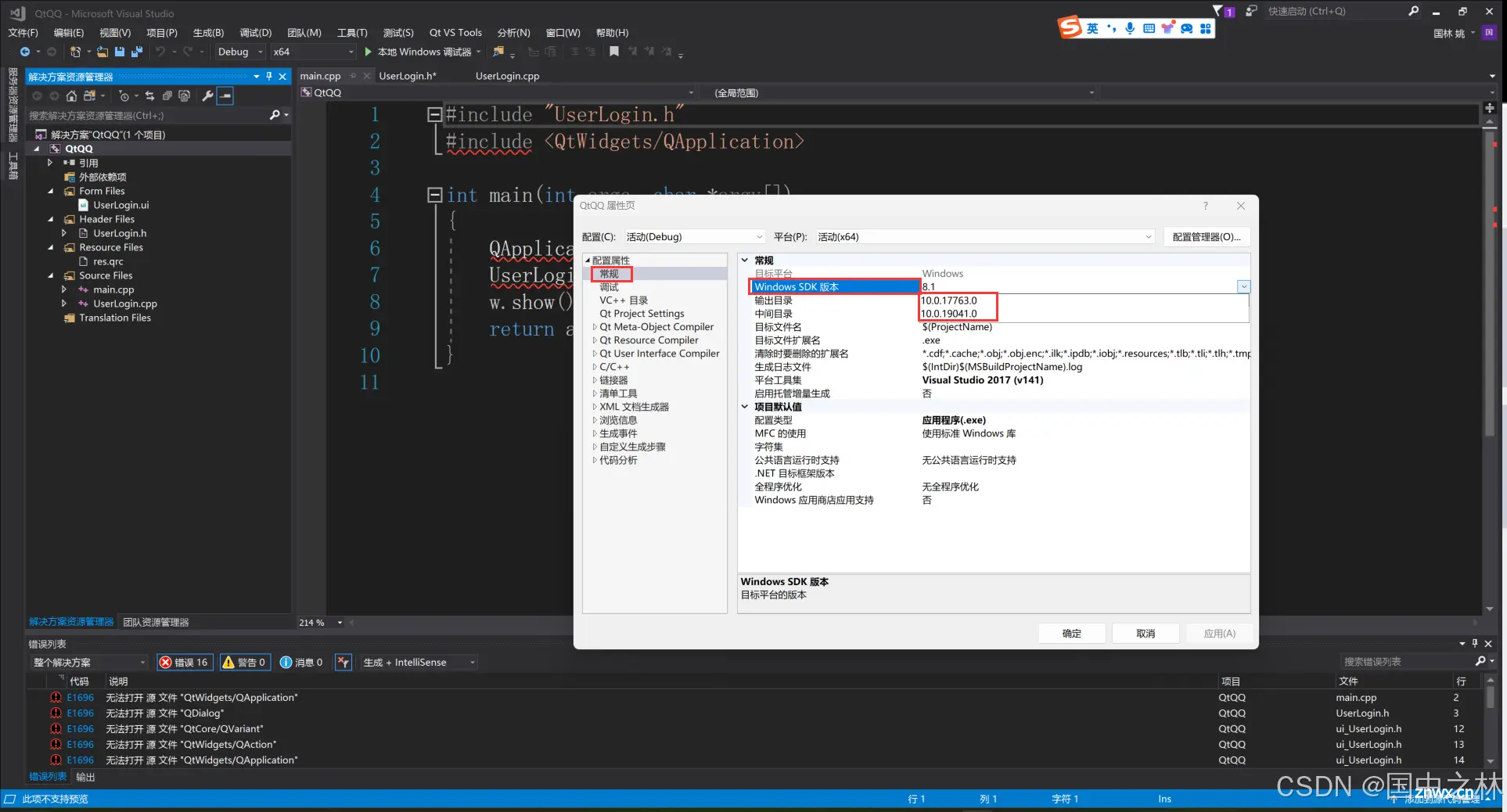
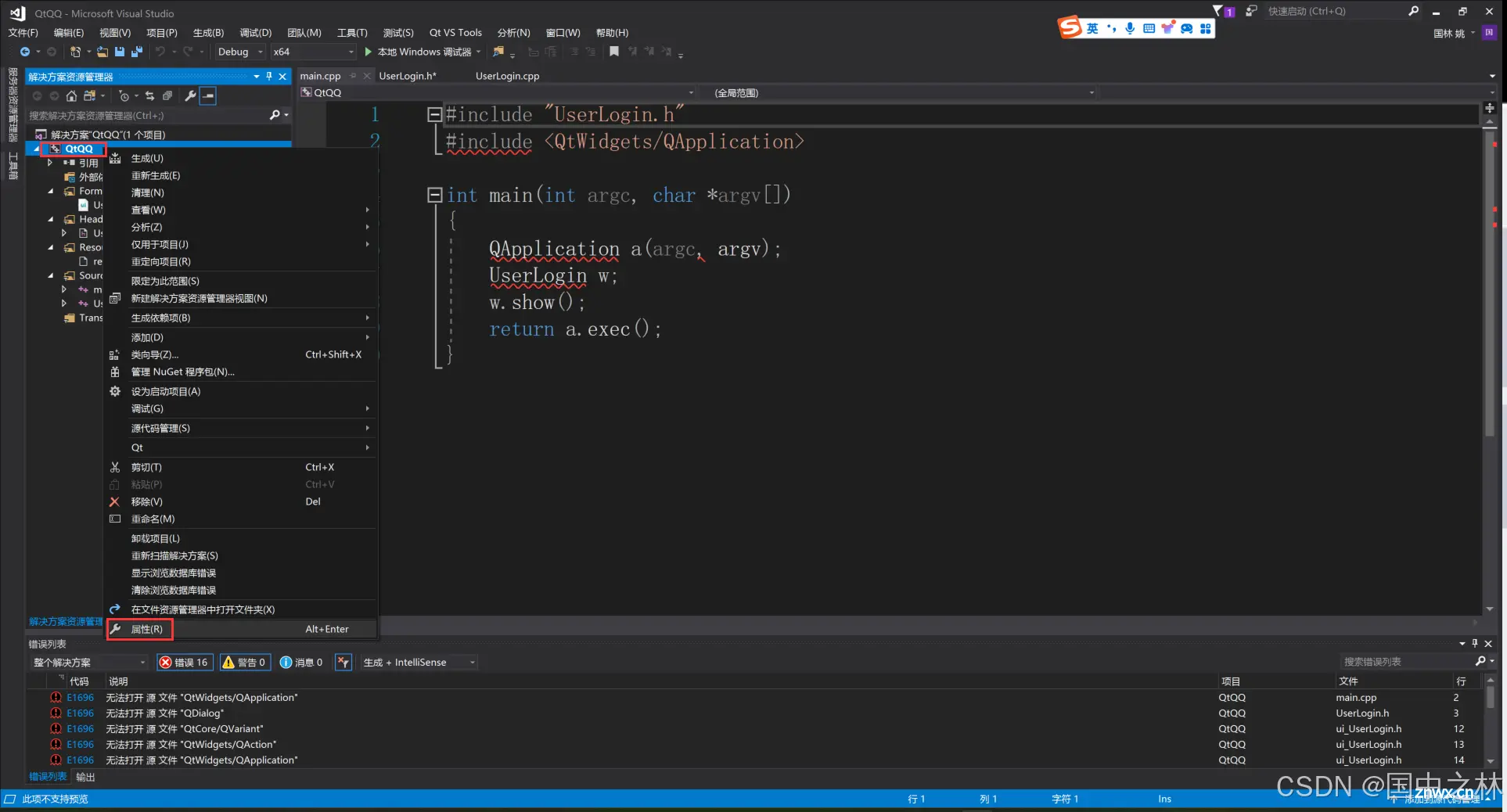
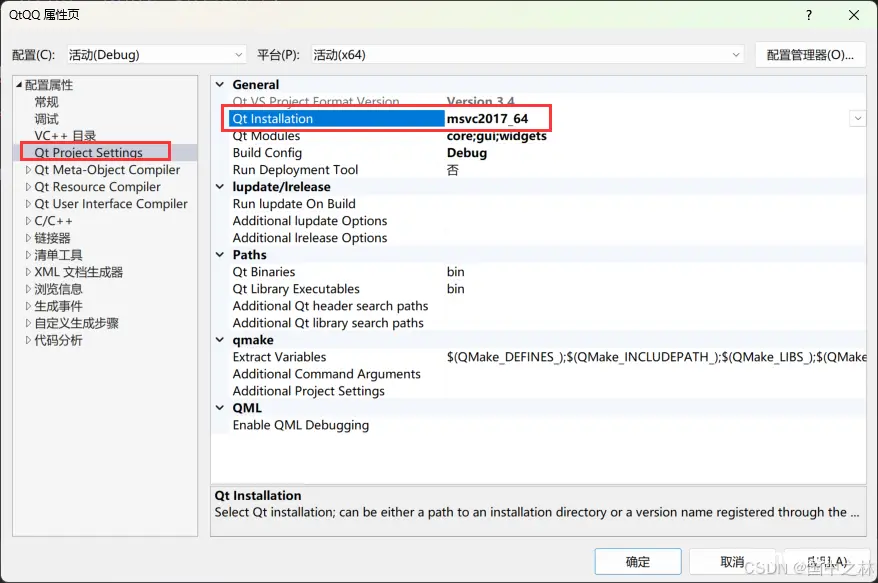
报错没关系,打开属性设置




能运行说明环境就打架好了.

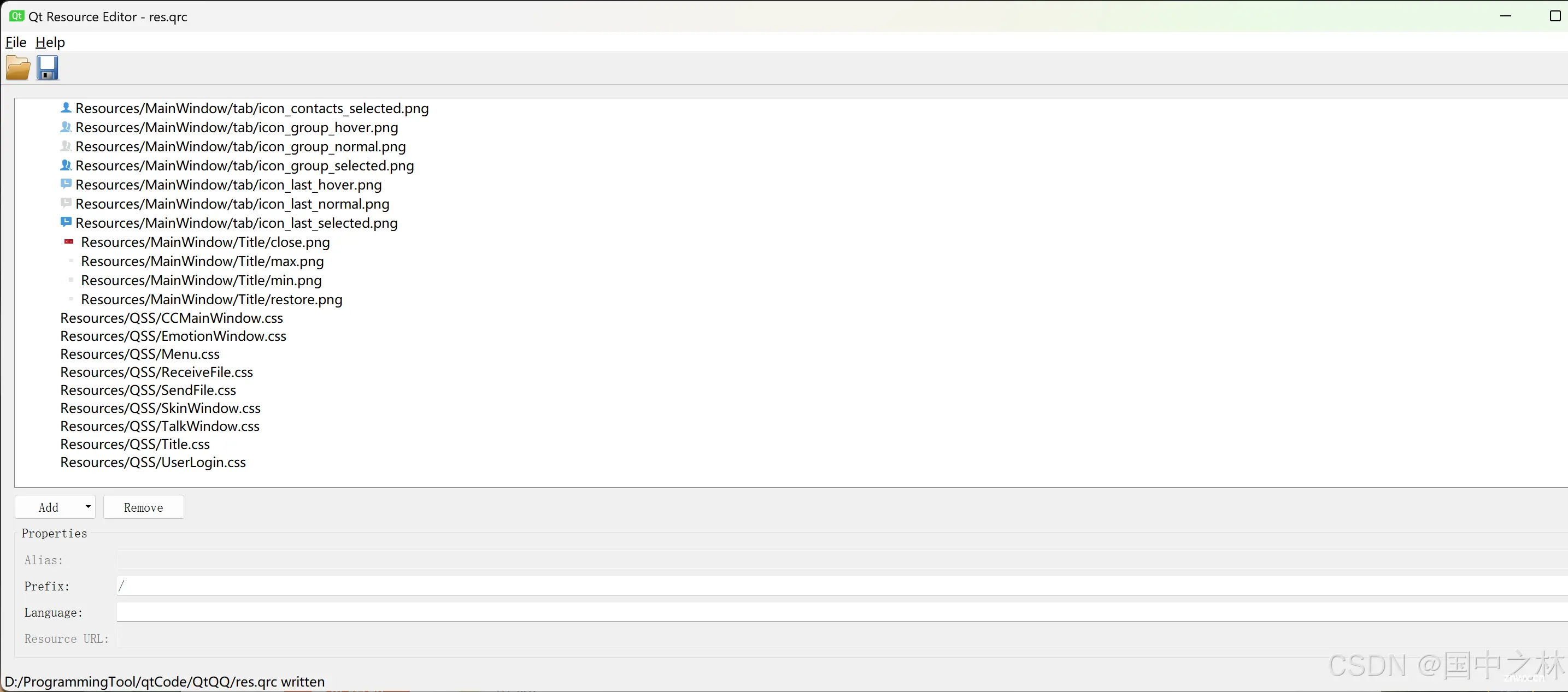
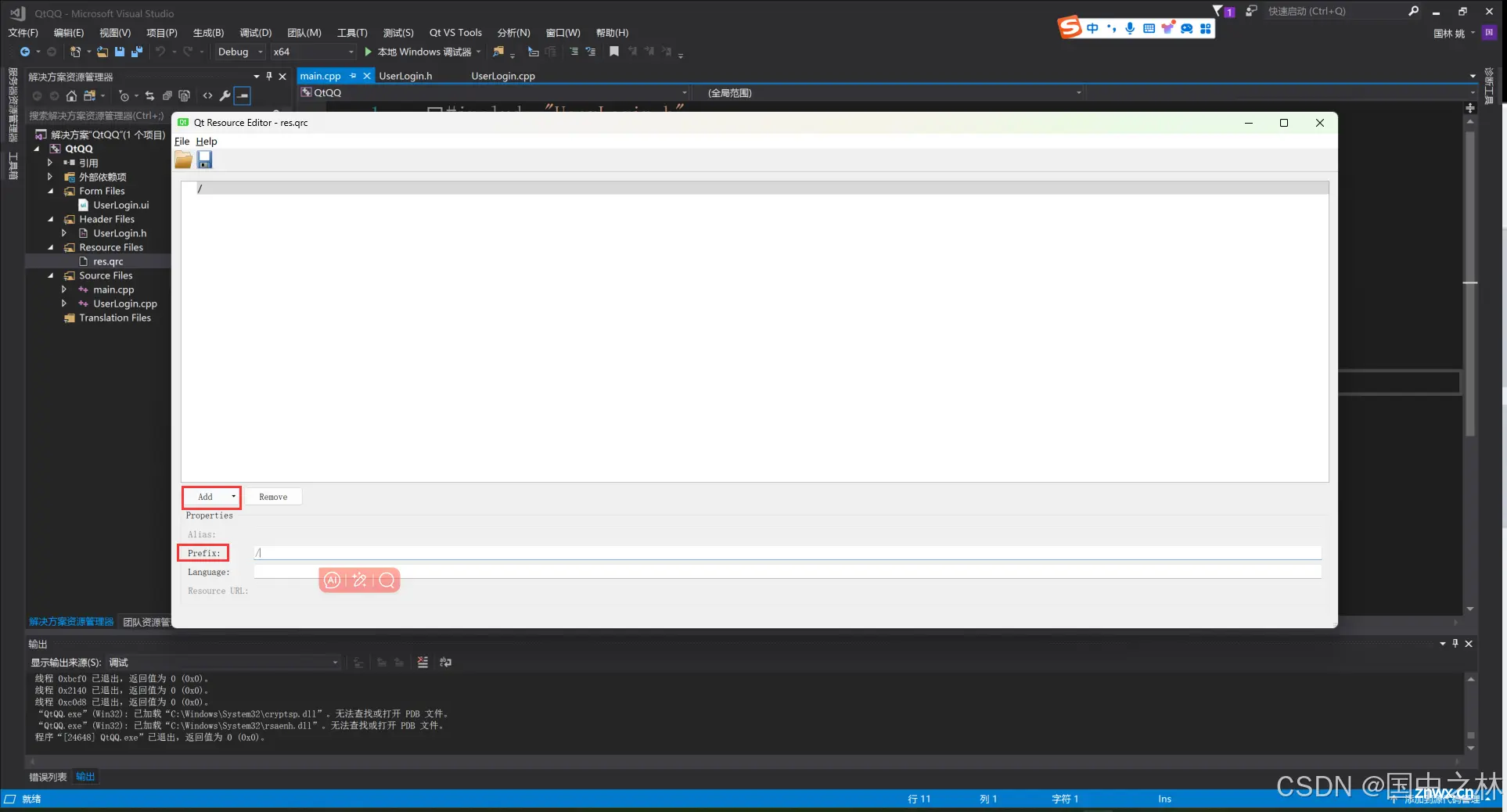
现在开始添加资源文件


记得按crtl+s保存.

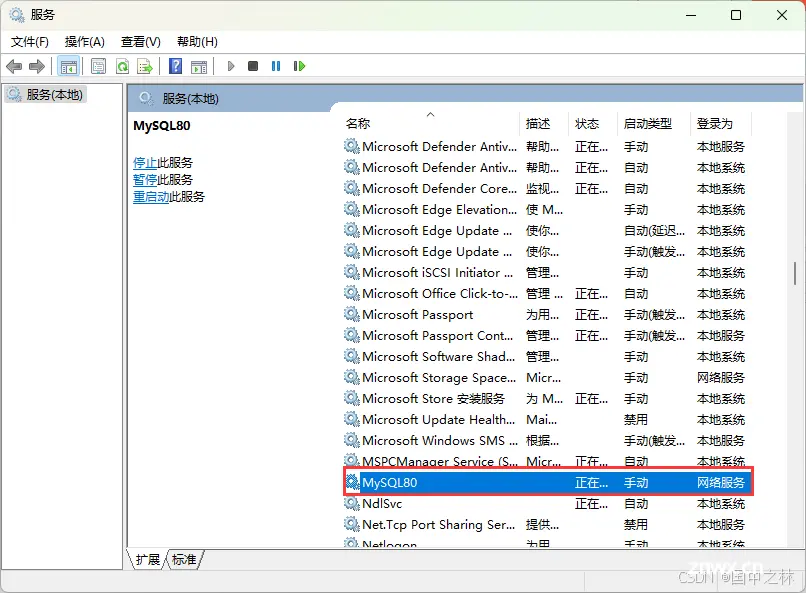
二.创建数据库
打开电脑的服务,启动MySQL

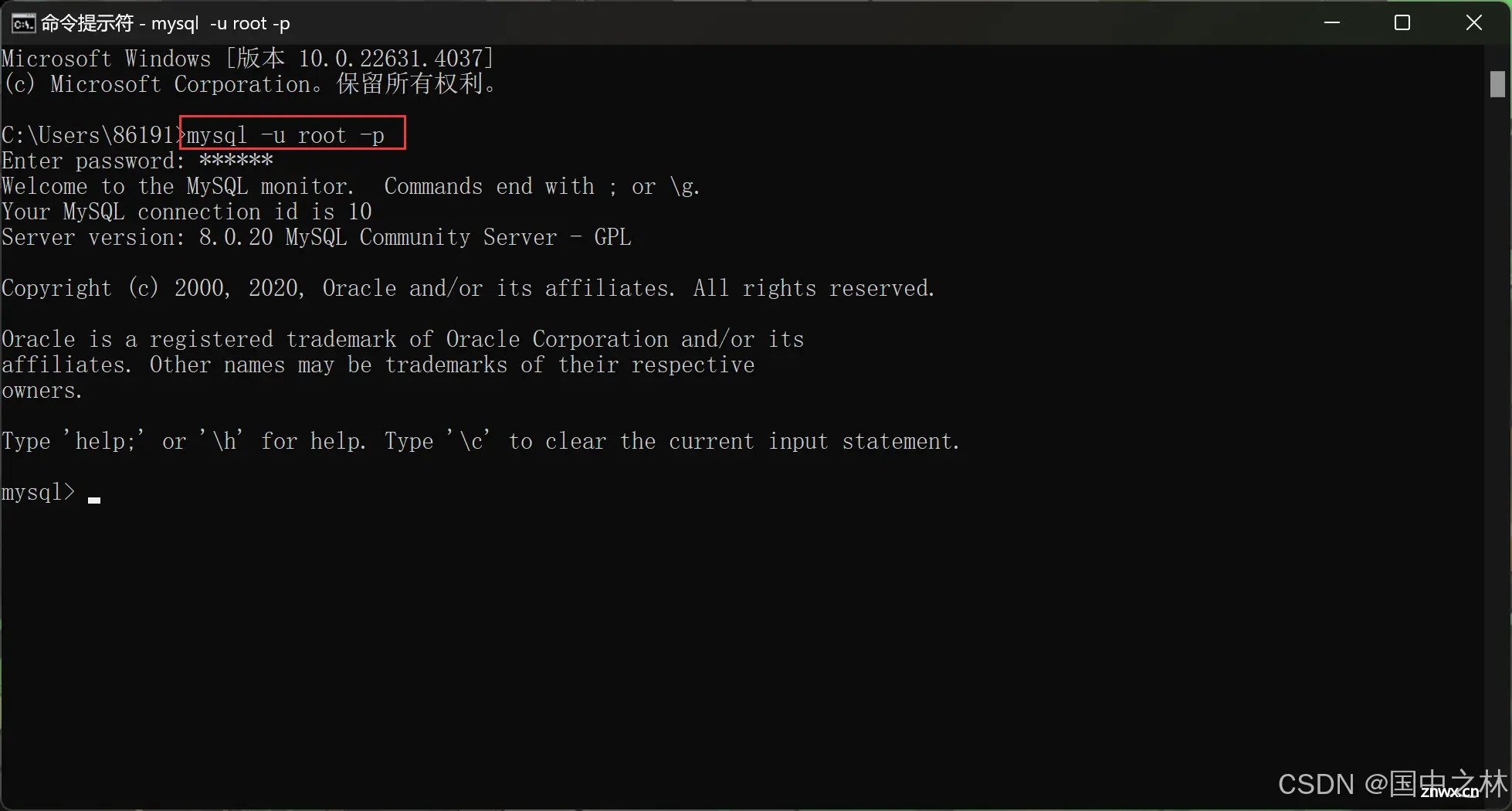
在命令提示符中打开MySQL.

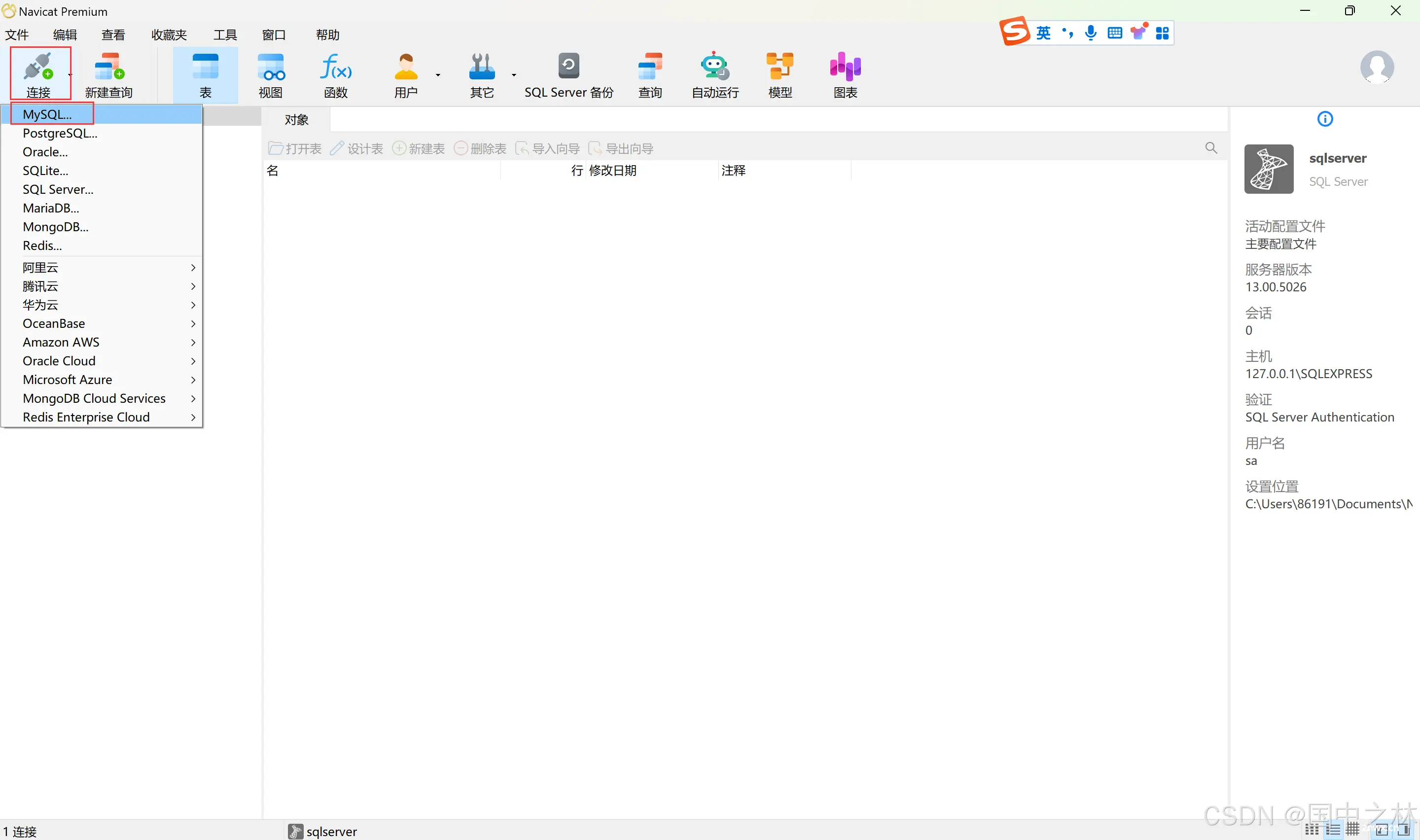
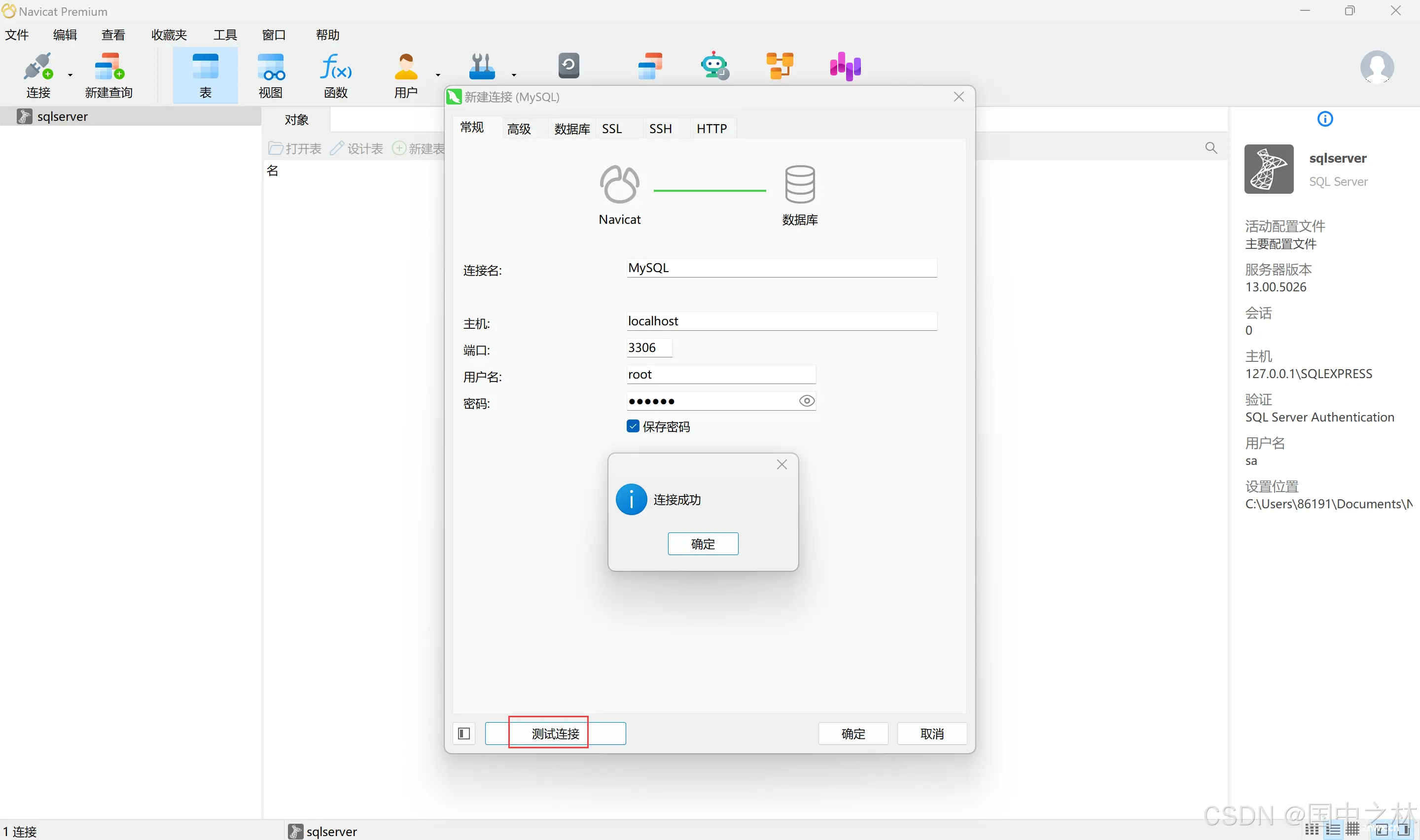
在Navicat里面连接MySQL

点击测试连接,若成功点击确定.

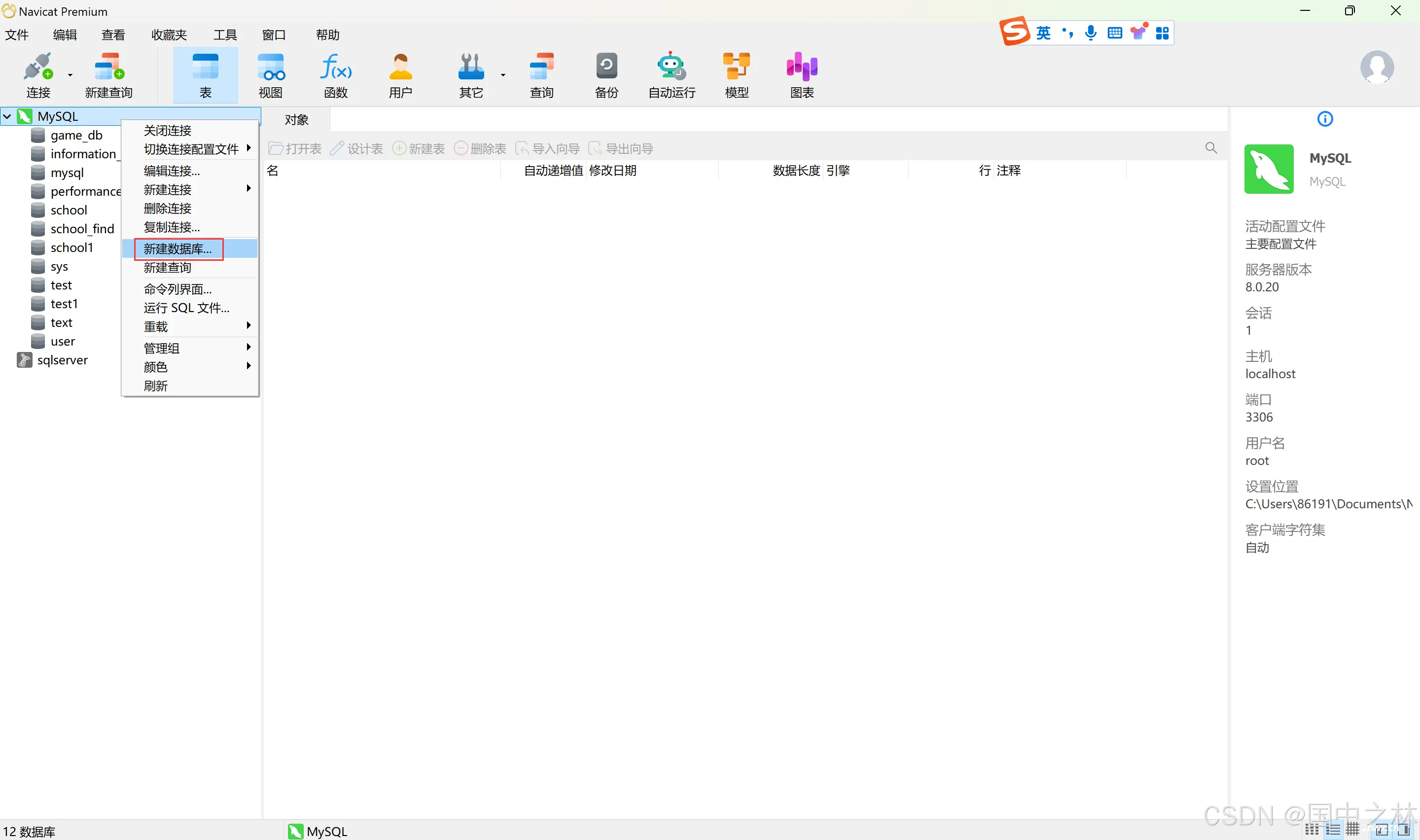
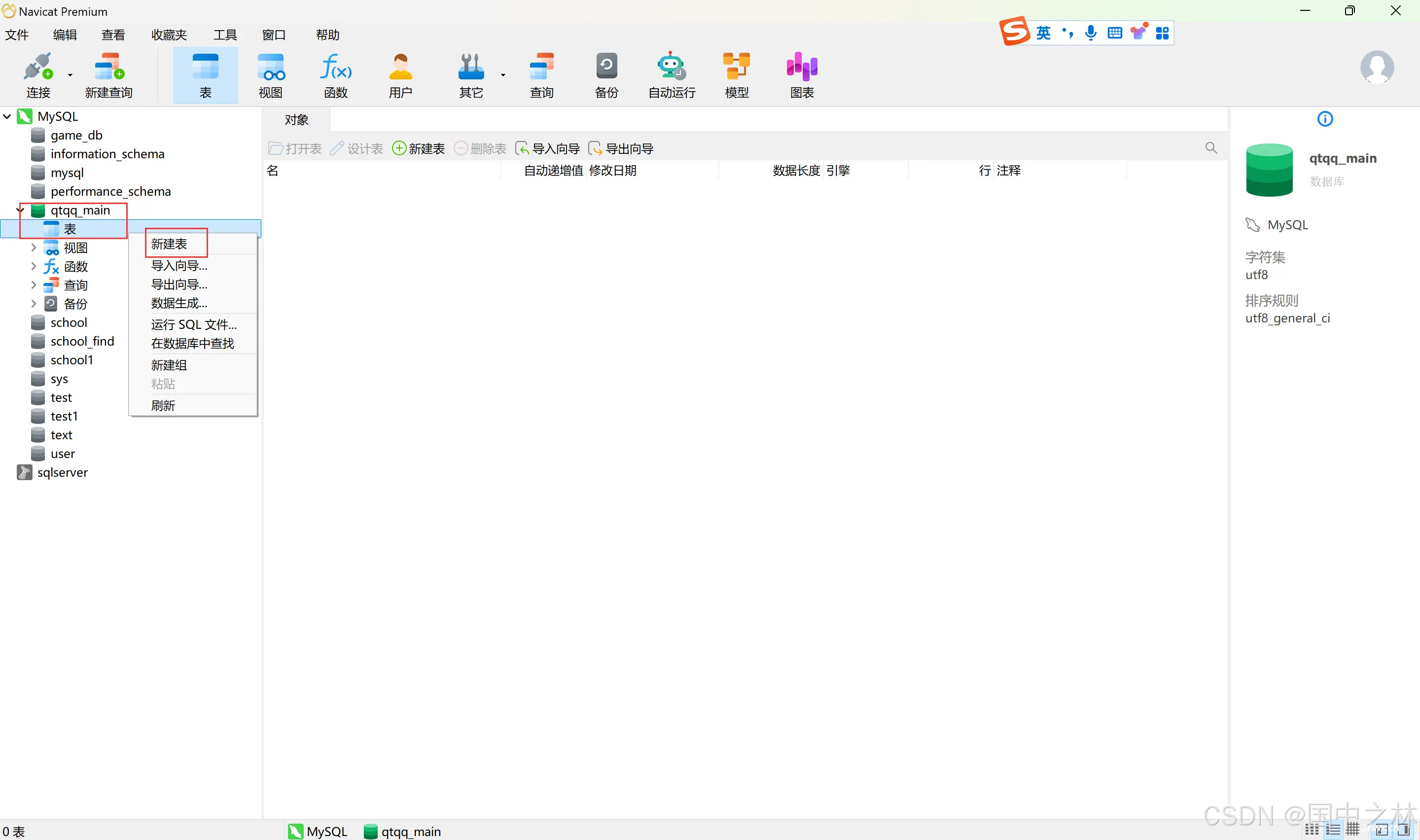
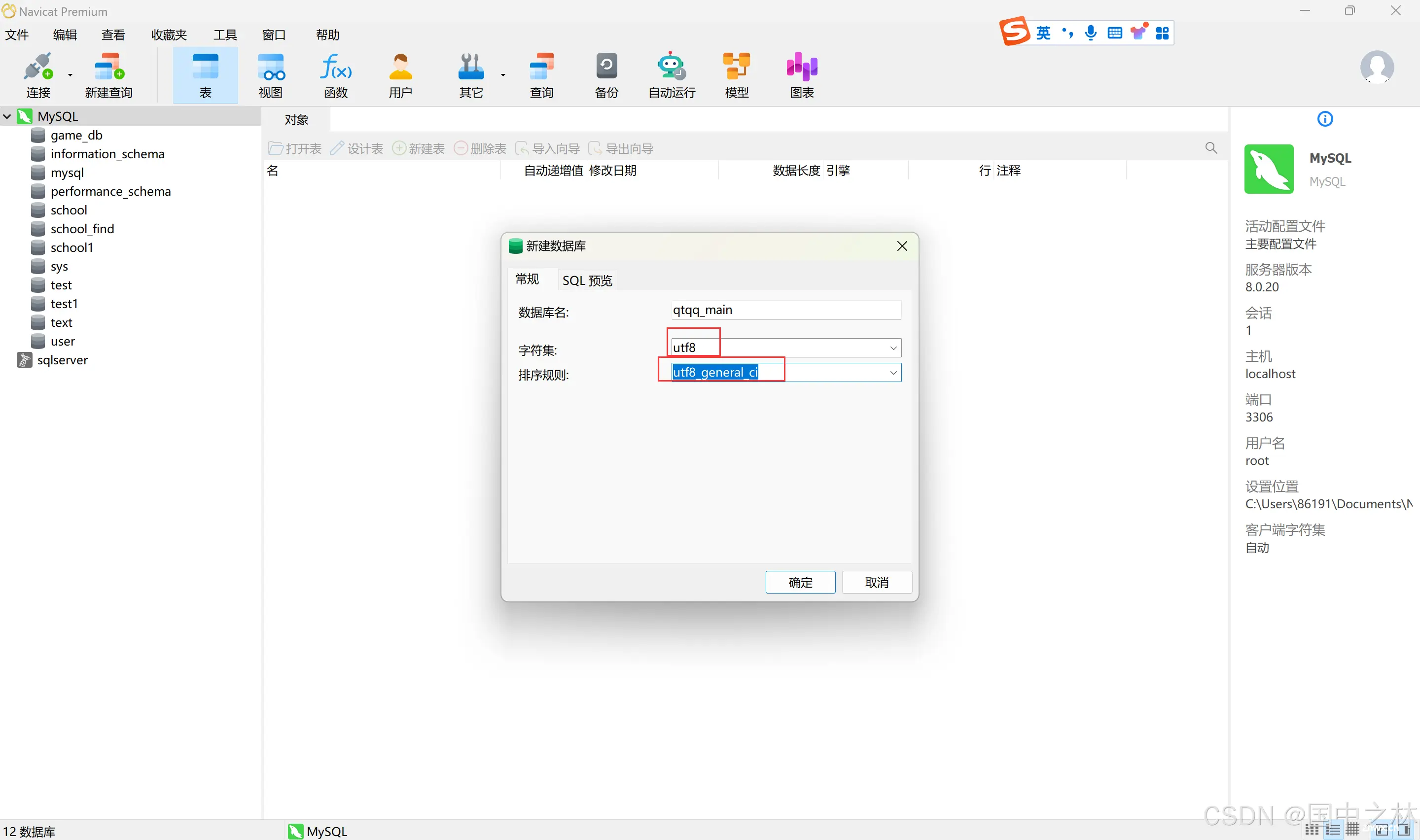
新建一个数据库.


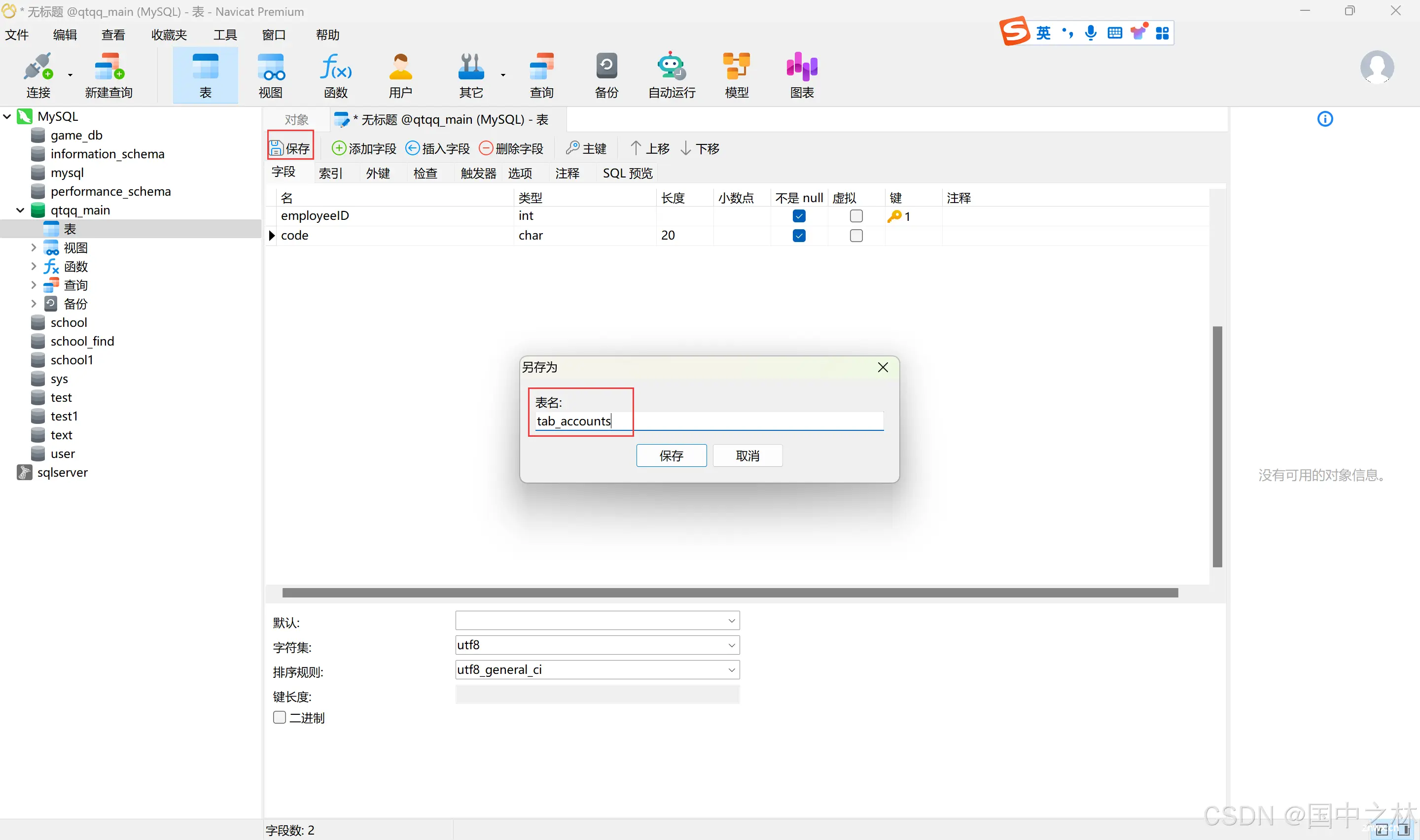
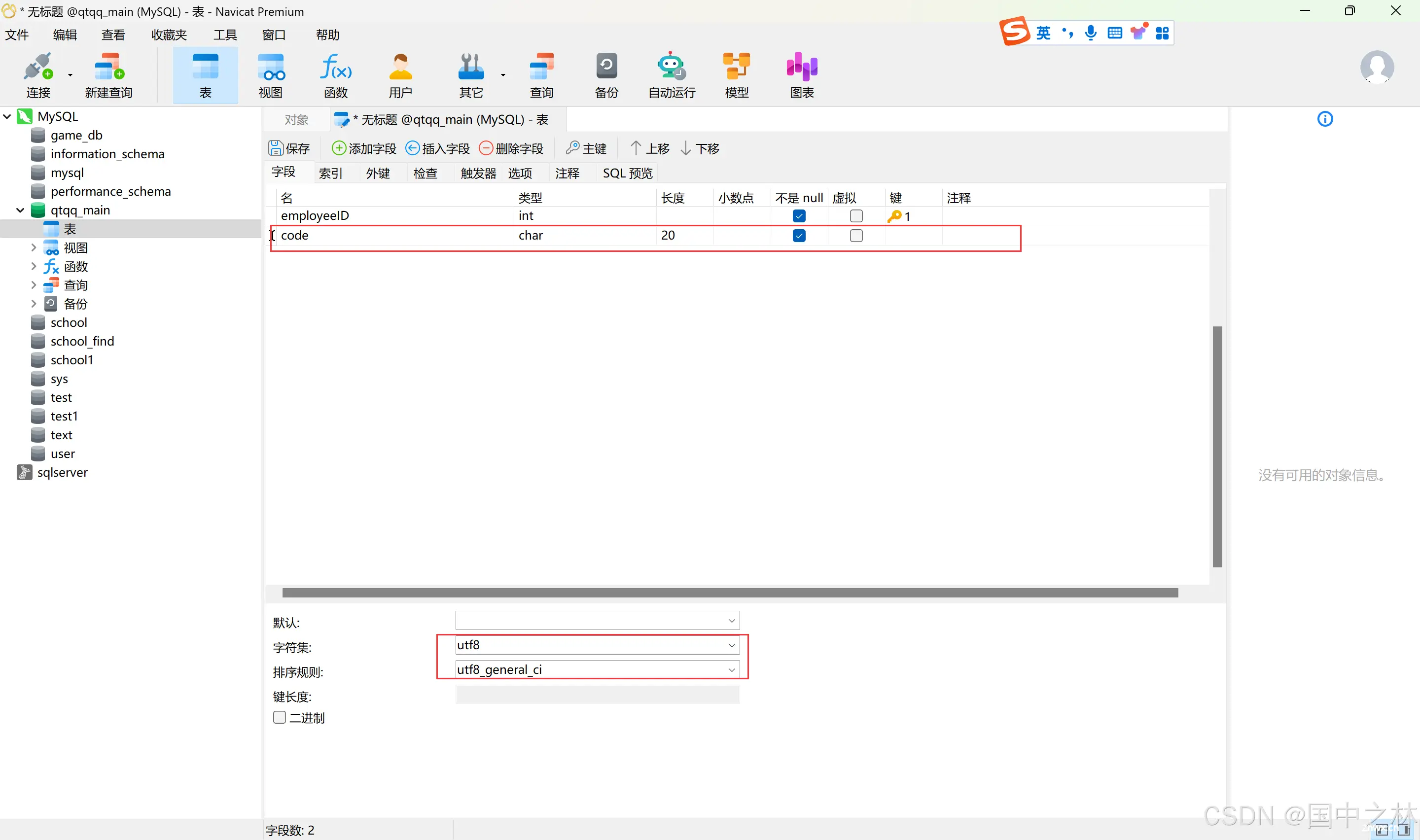
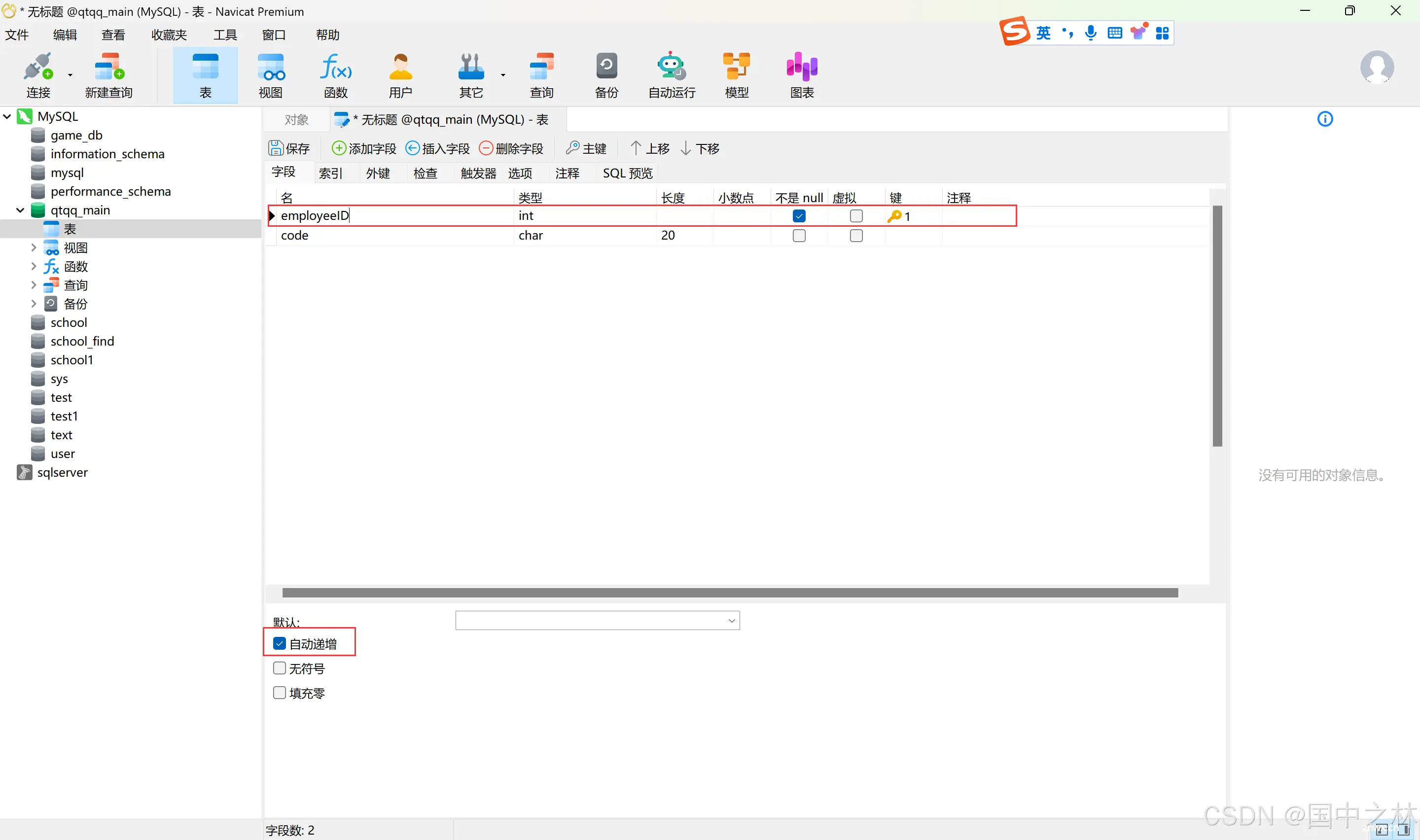
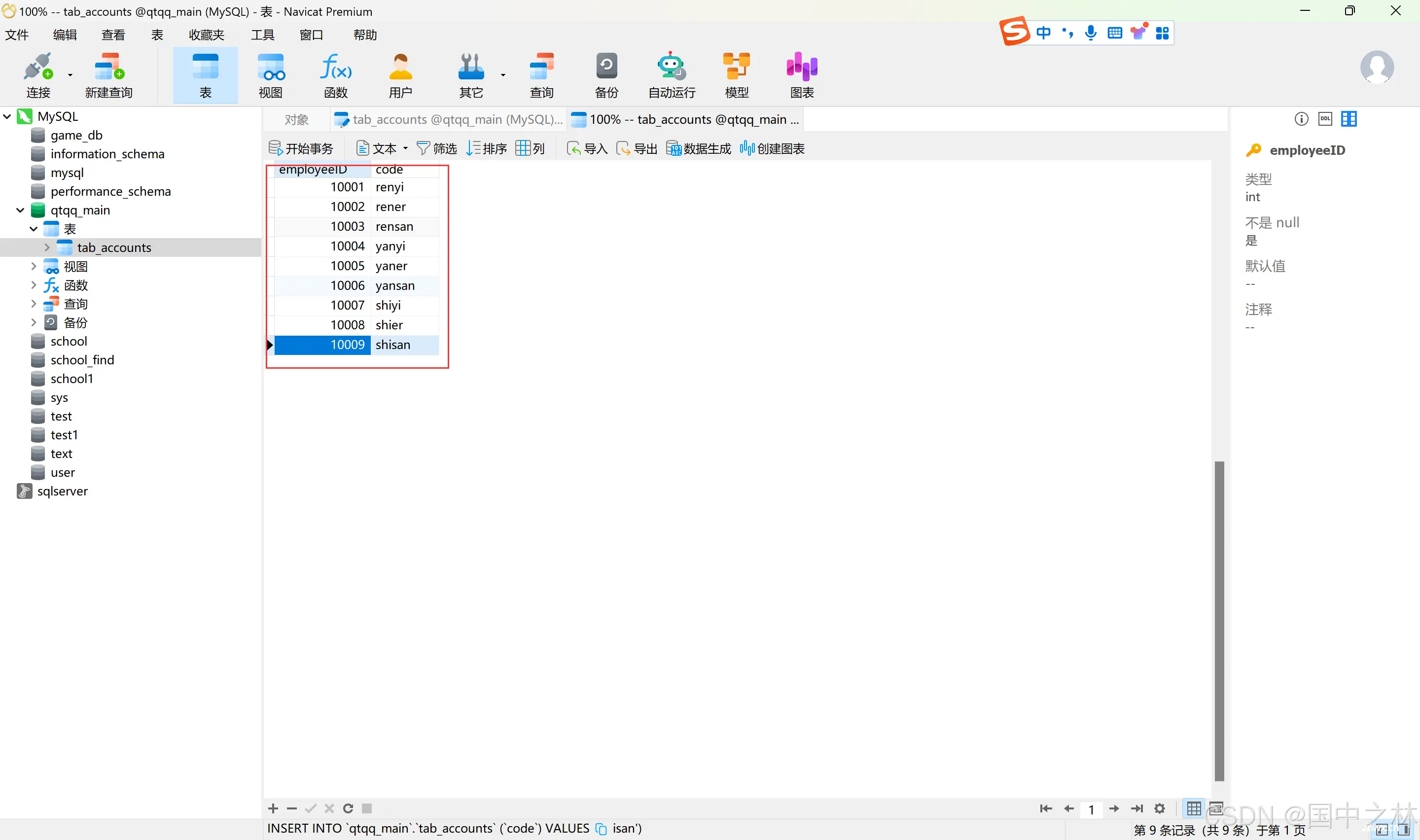
新建一个员工账户表.




插入员工账户值.

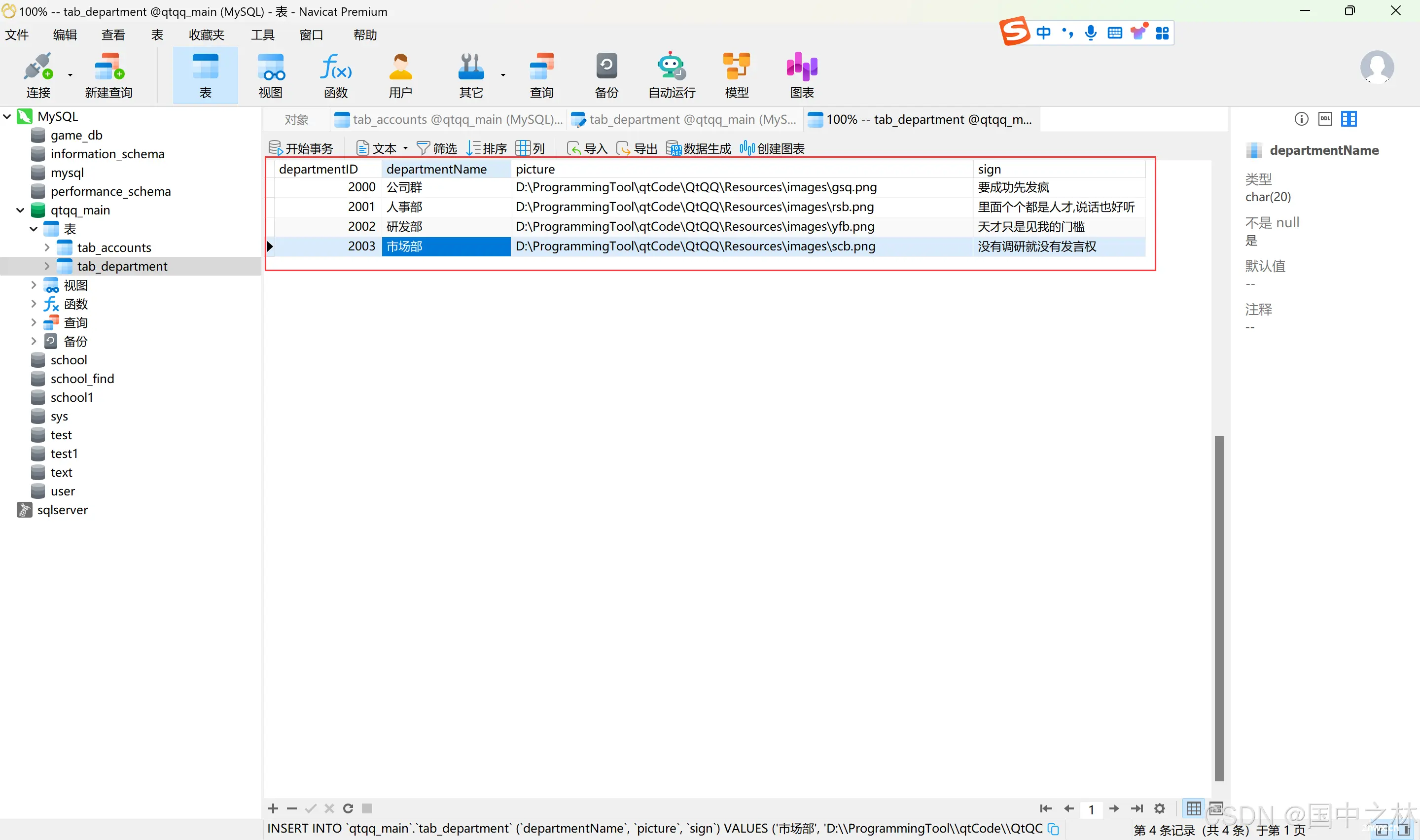
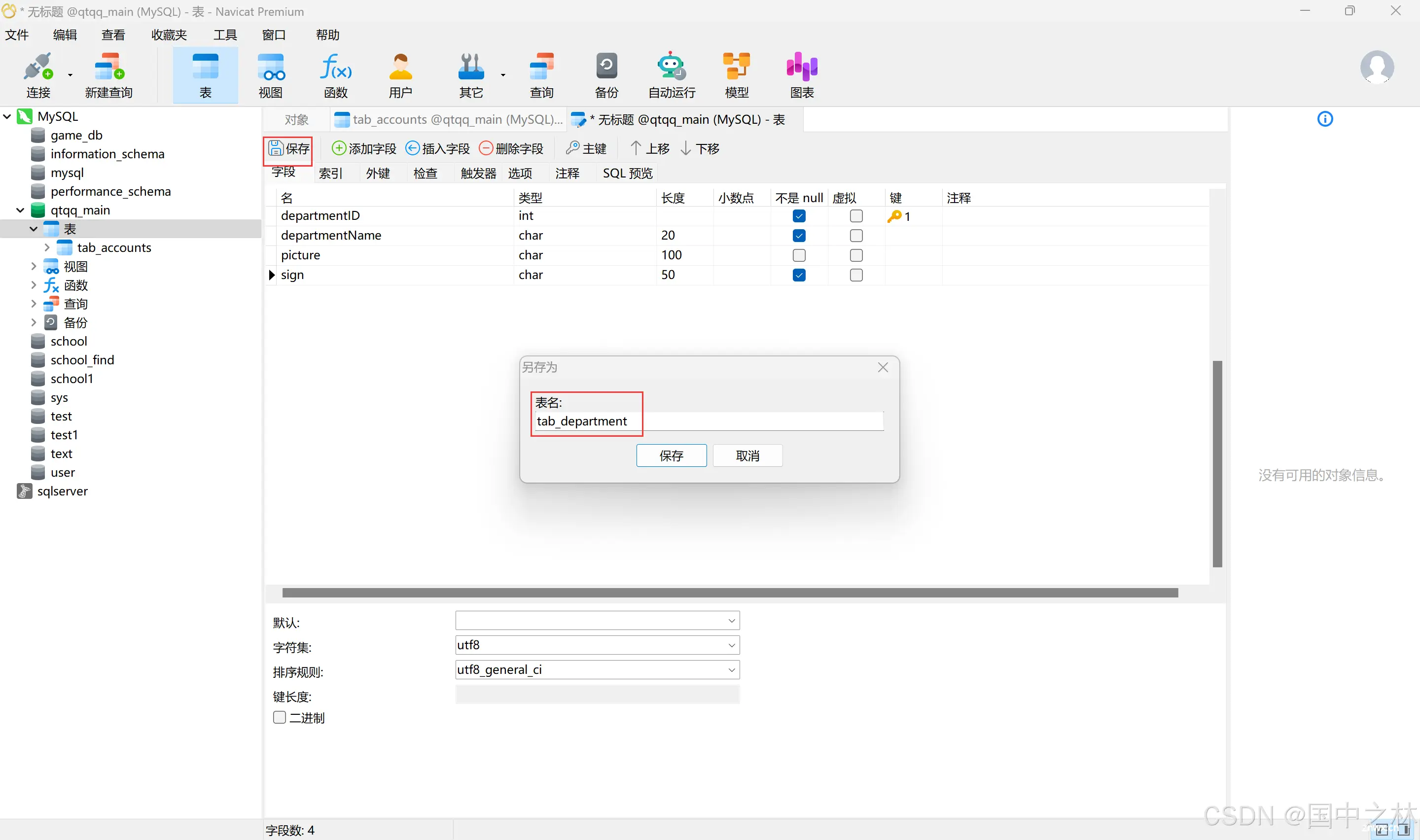
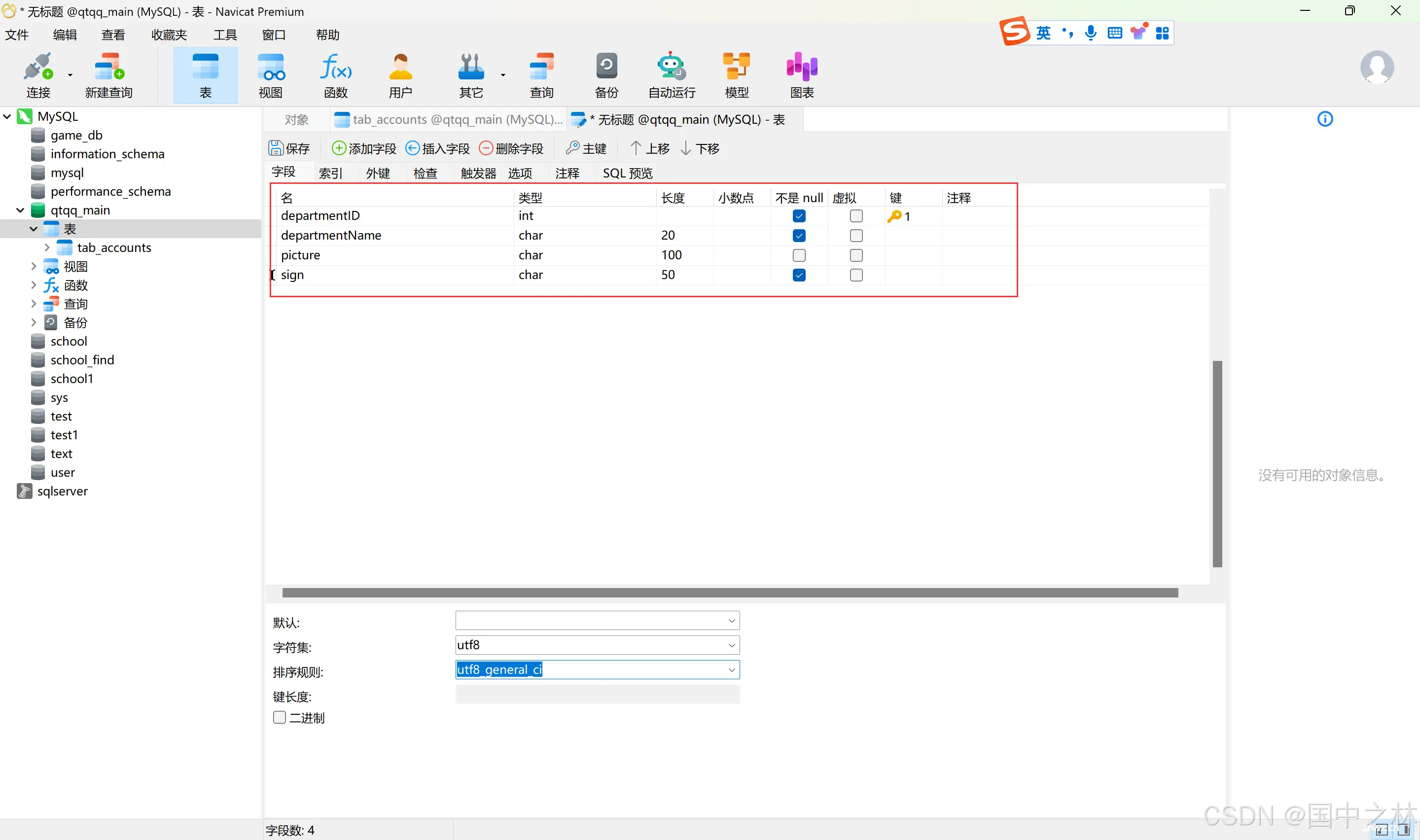
新建一个公司部门表.


插入公司部门值.

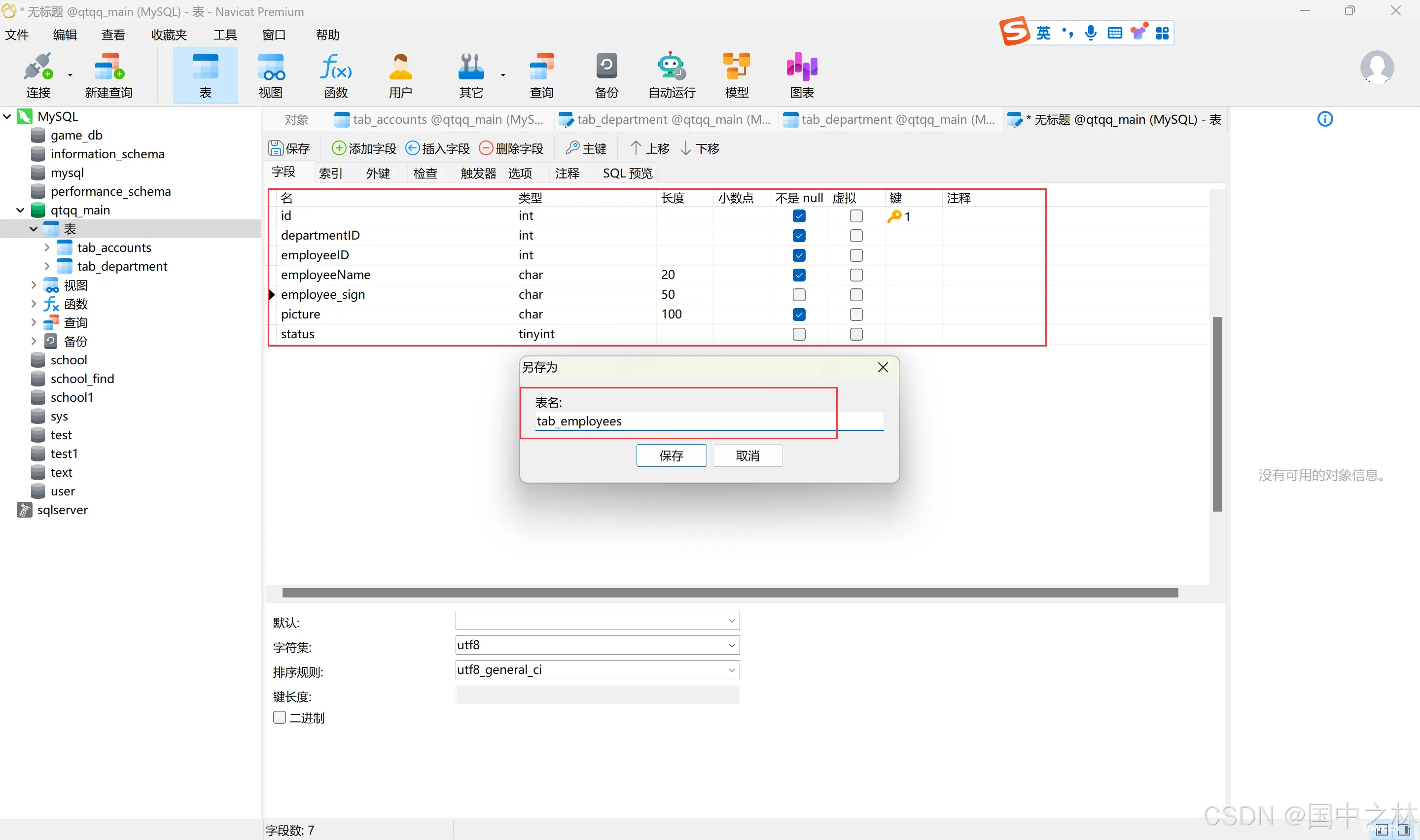
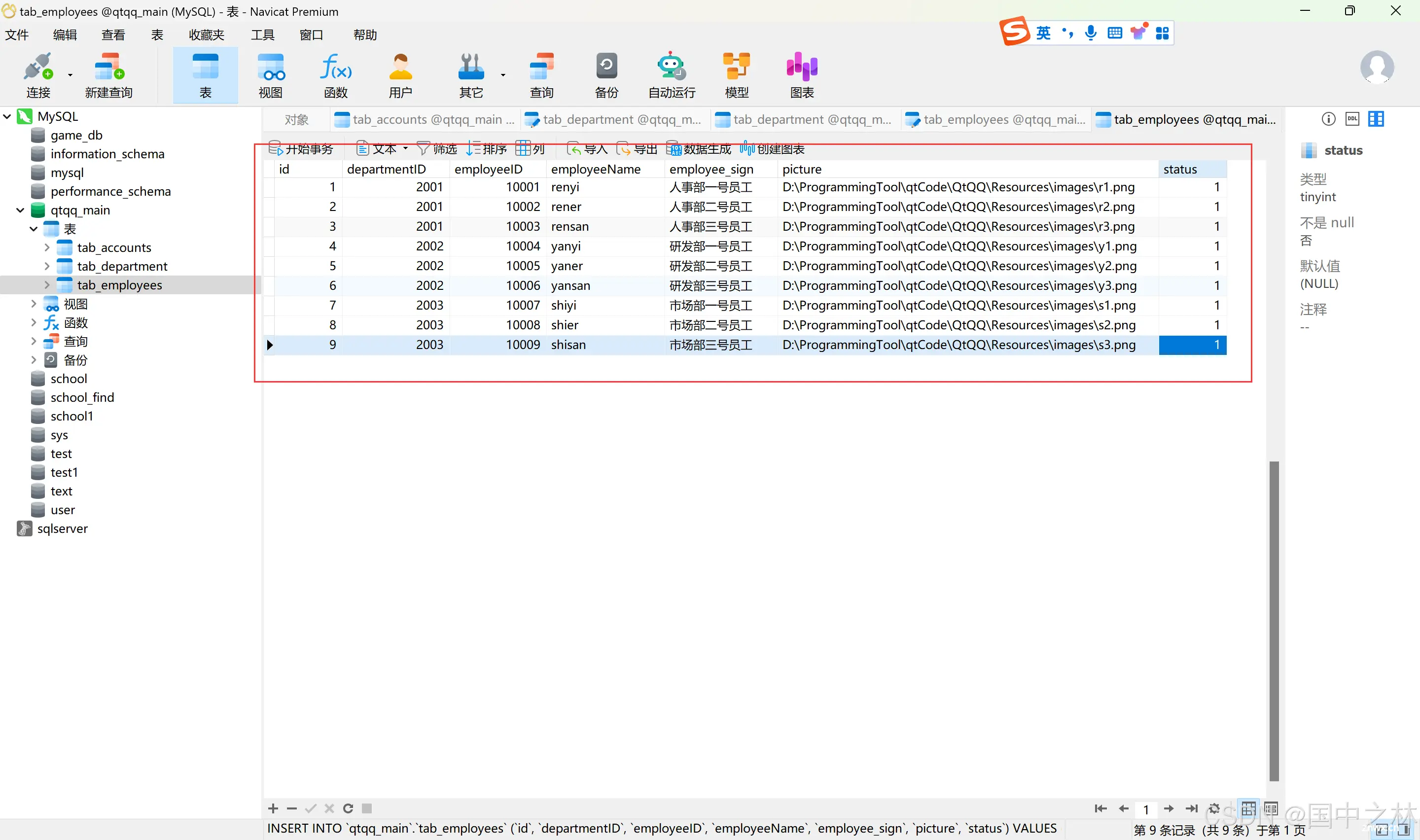
新建一个员工信息表.

插入员工信息.

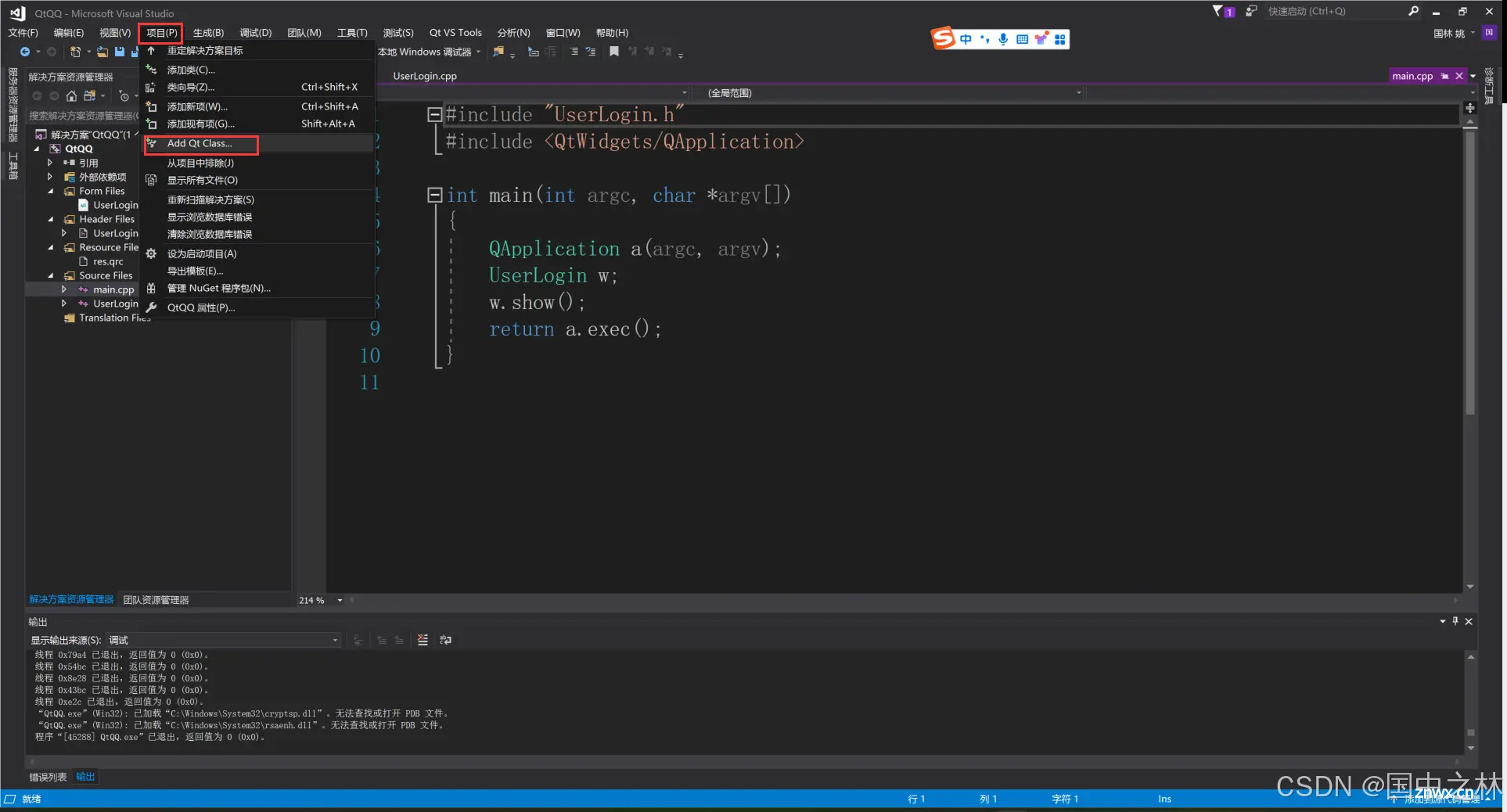
三.自定义标题栏Qt类
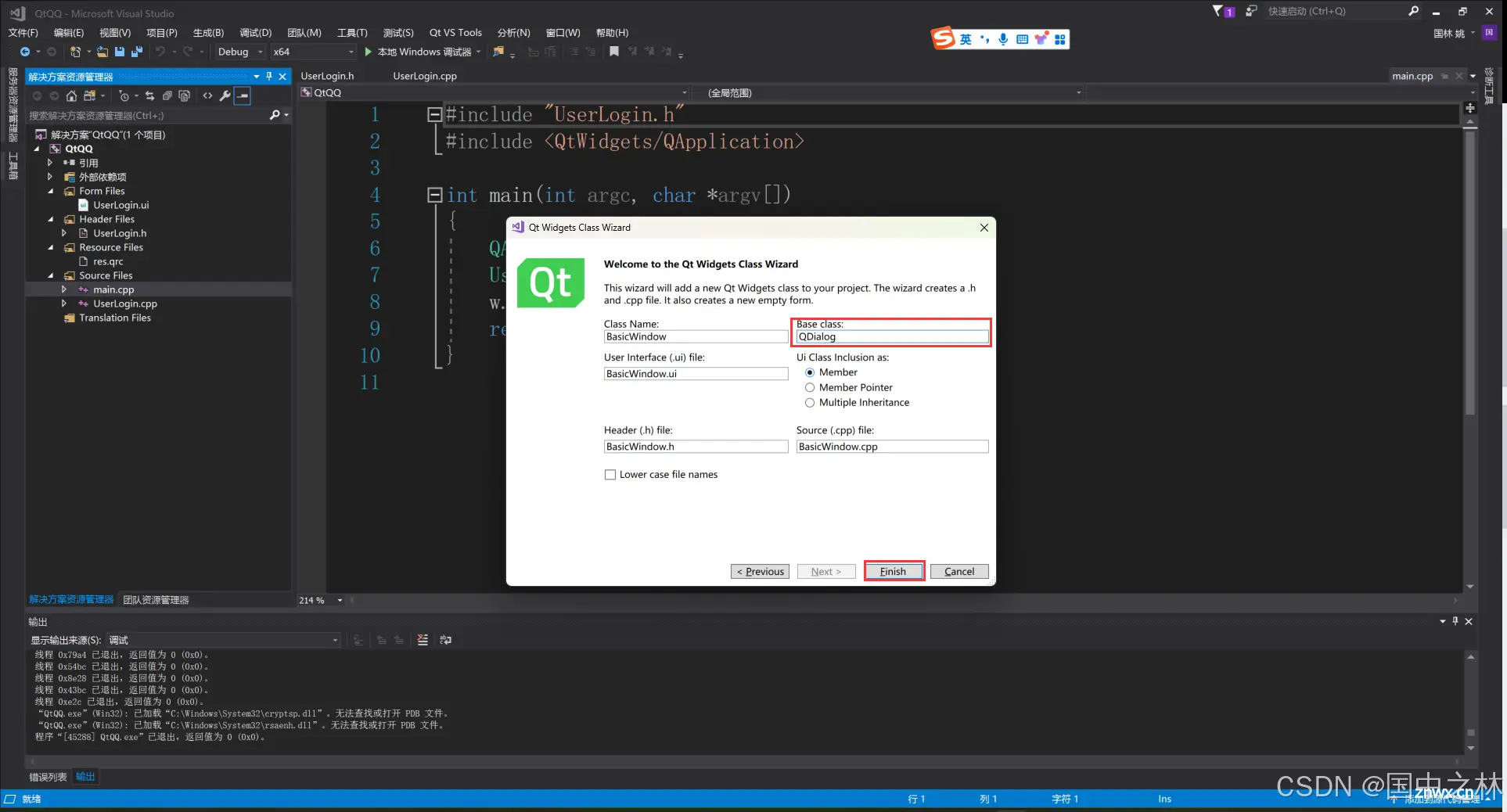
新建一个窗口基础类,窗口的共有属性写在这个里面.



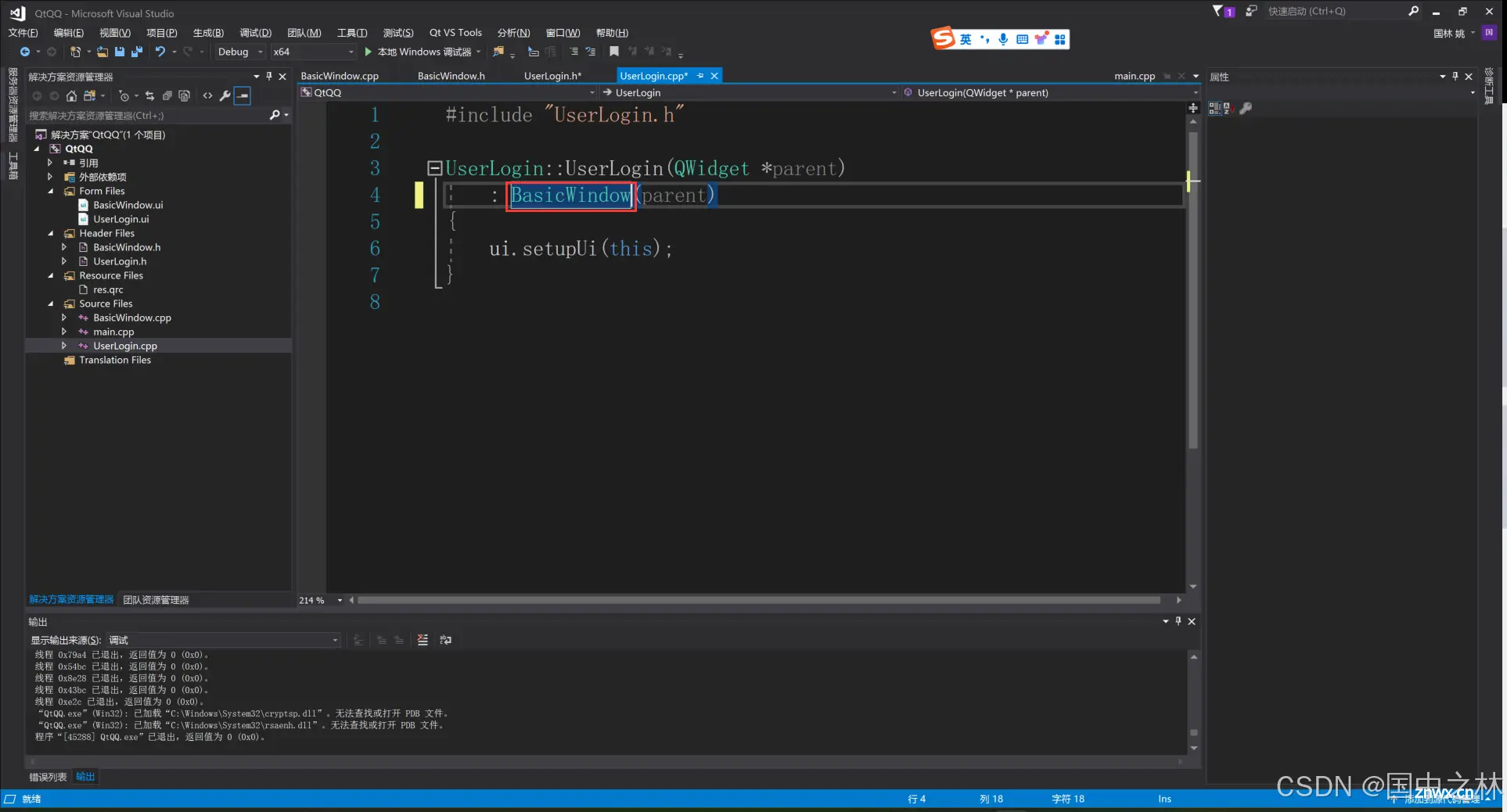
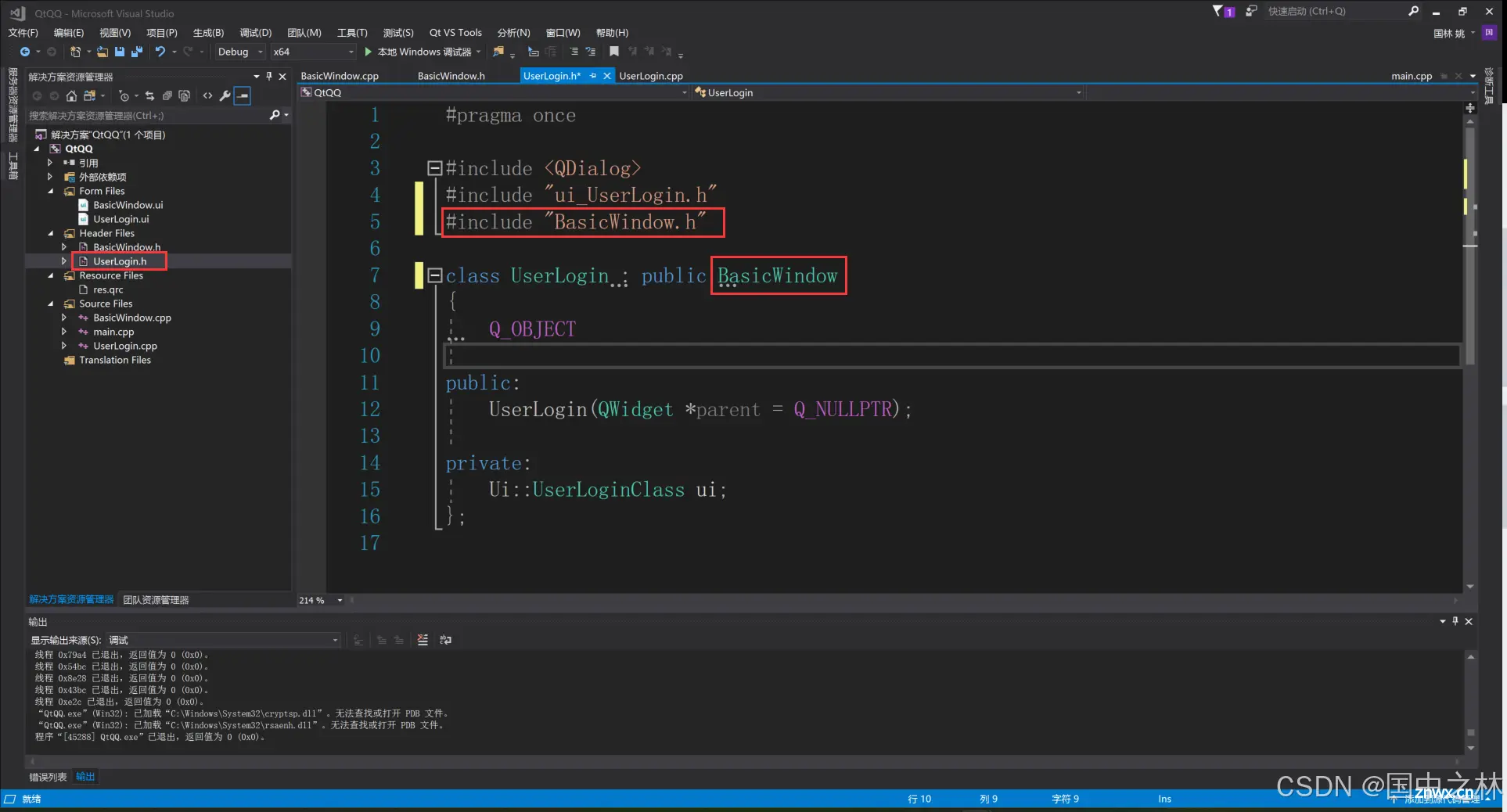
登录窗口继承我们新建的类.

构造函数要构造其父类.

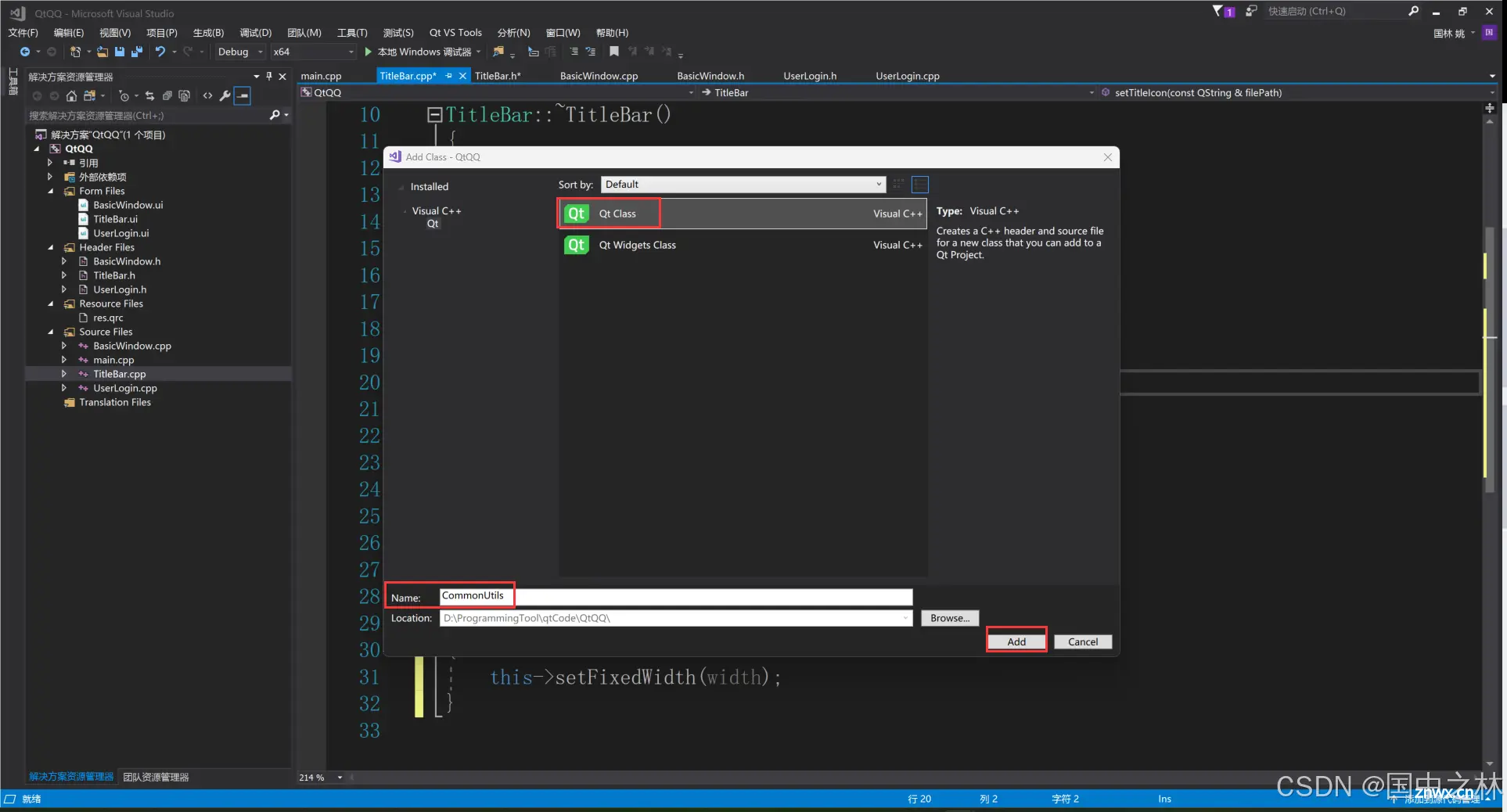
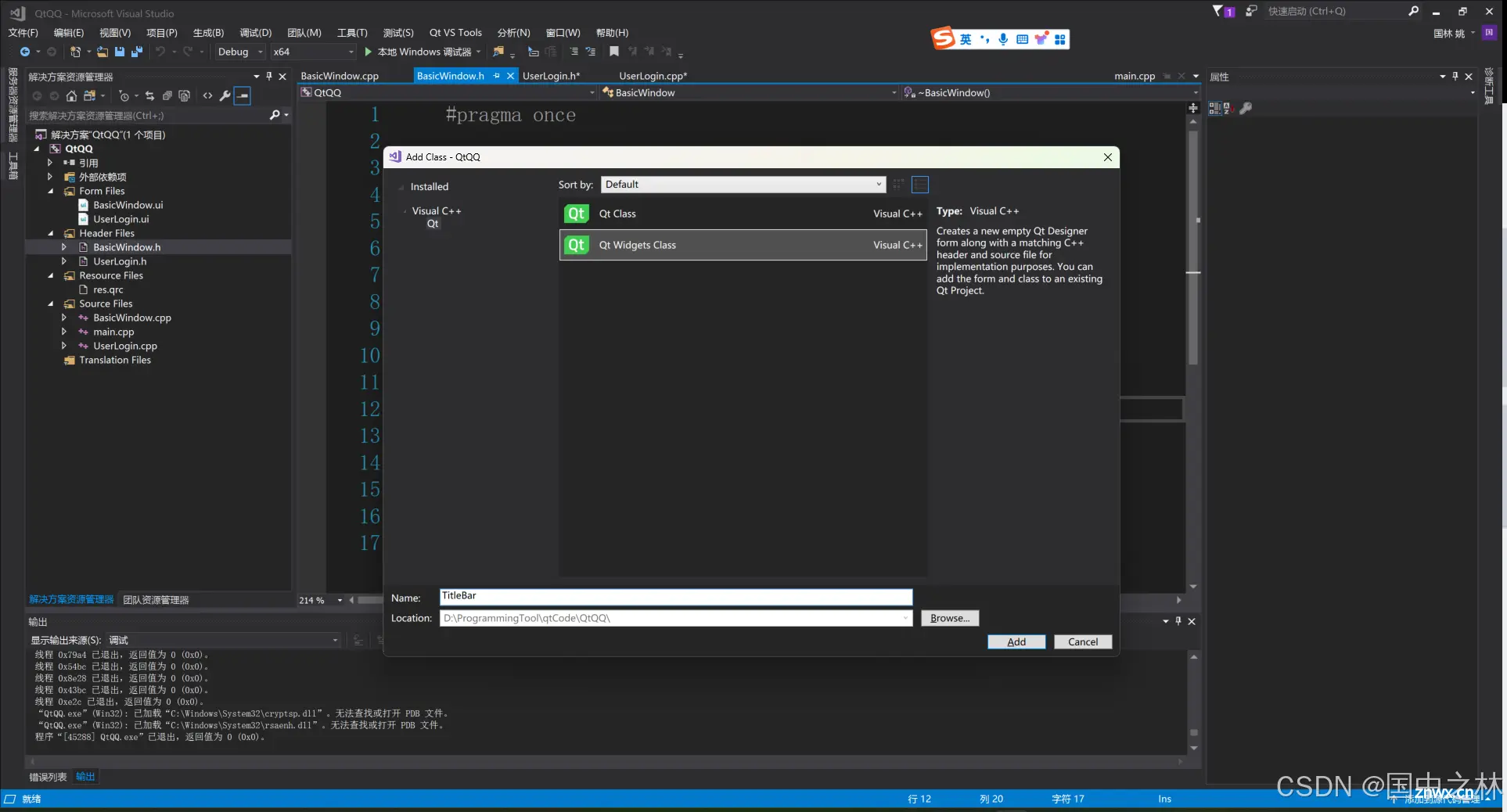
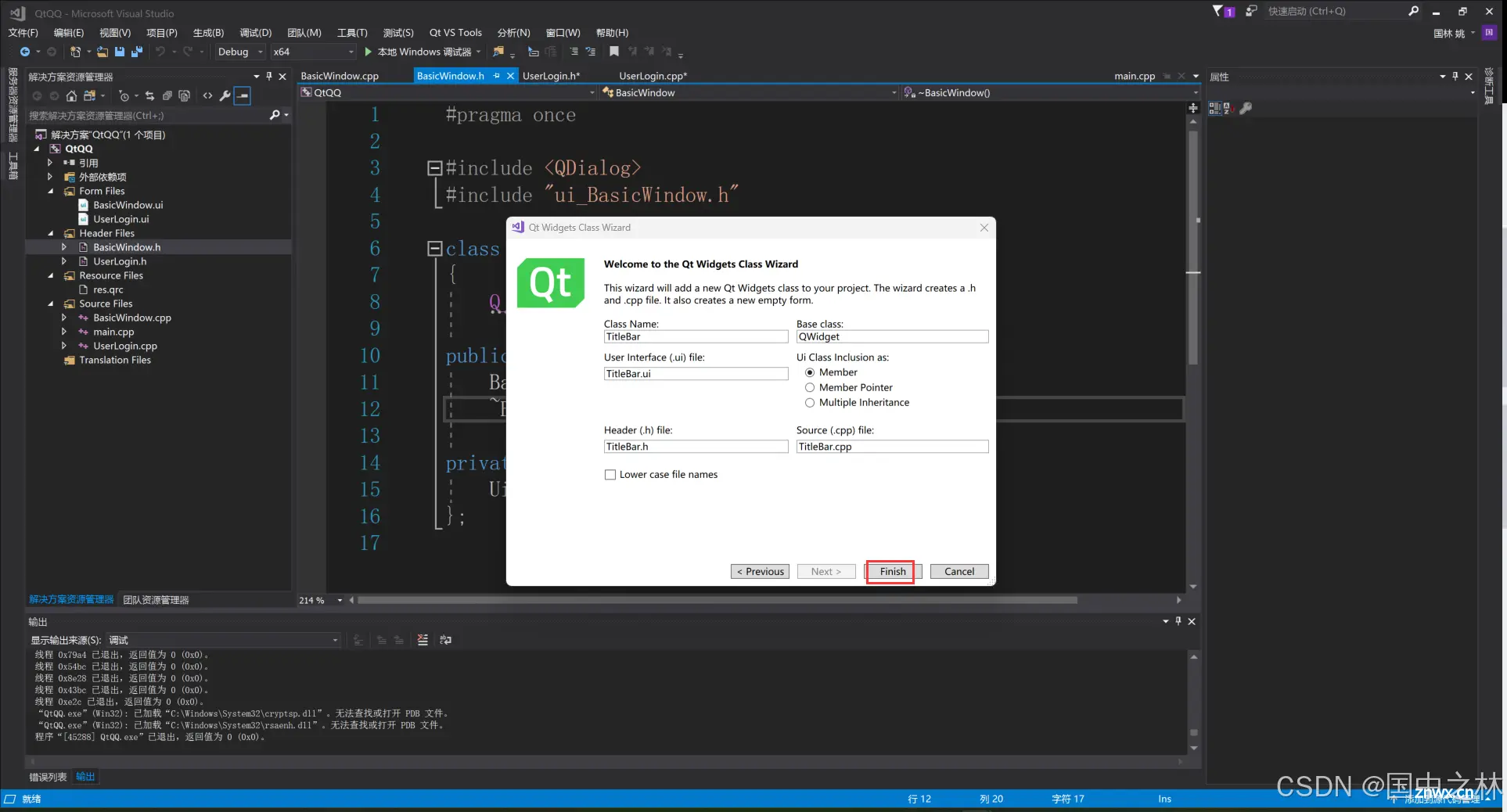
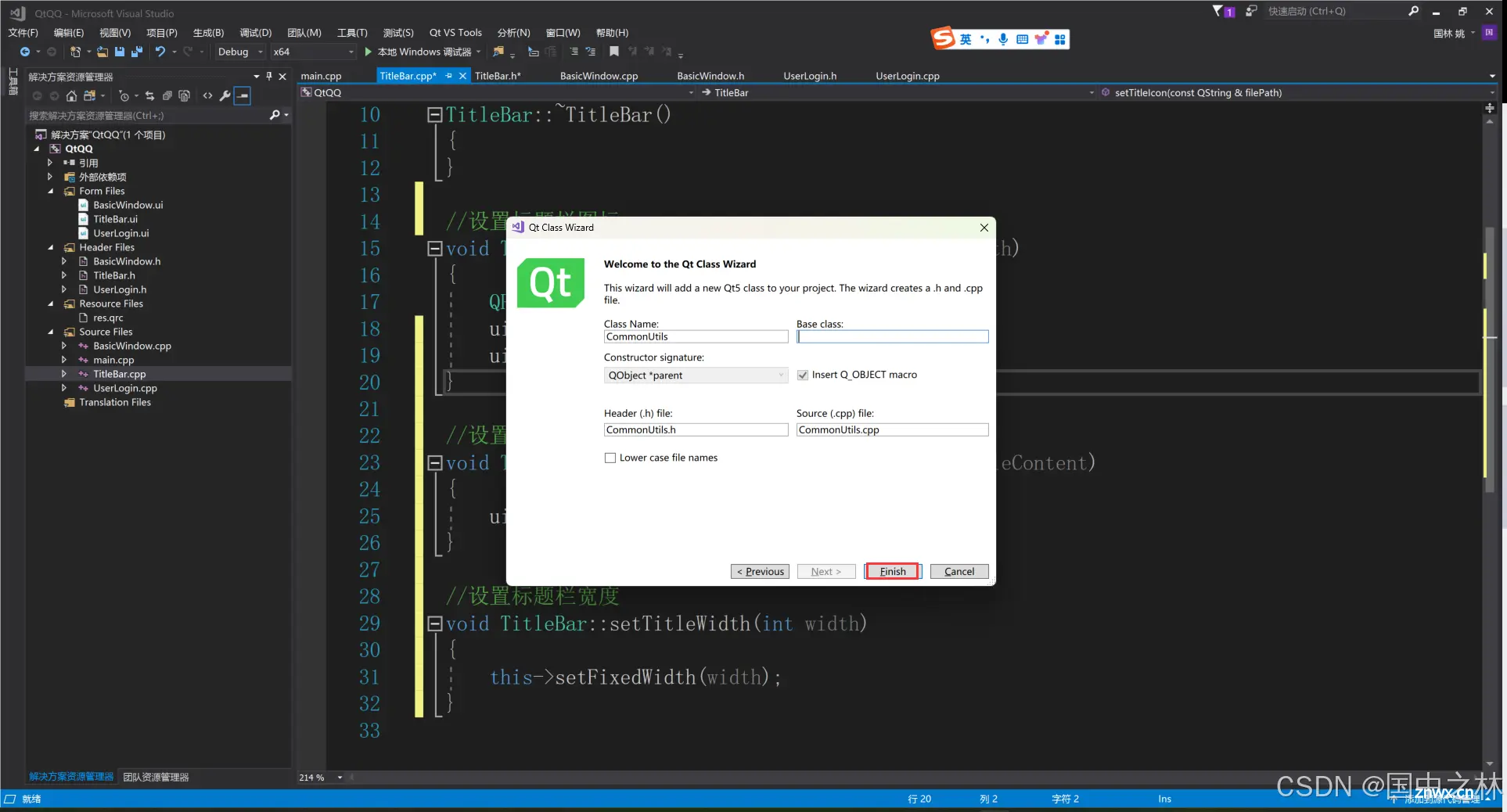
再新建一个标题栏类.Qt Widgets Class是有ui文件的,Qt Class没有.


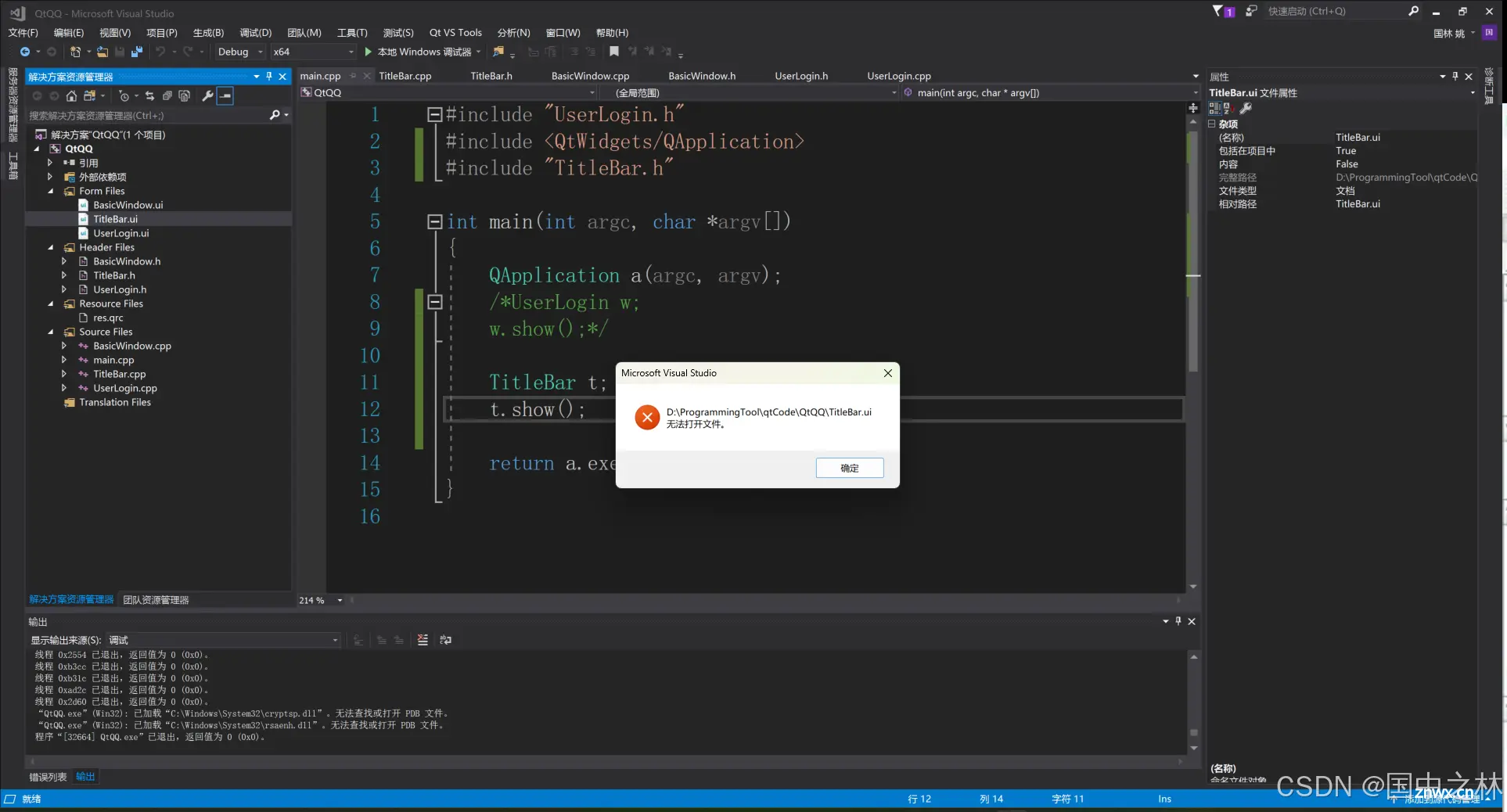
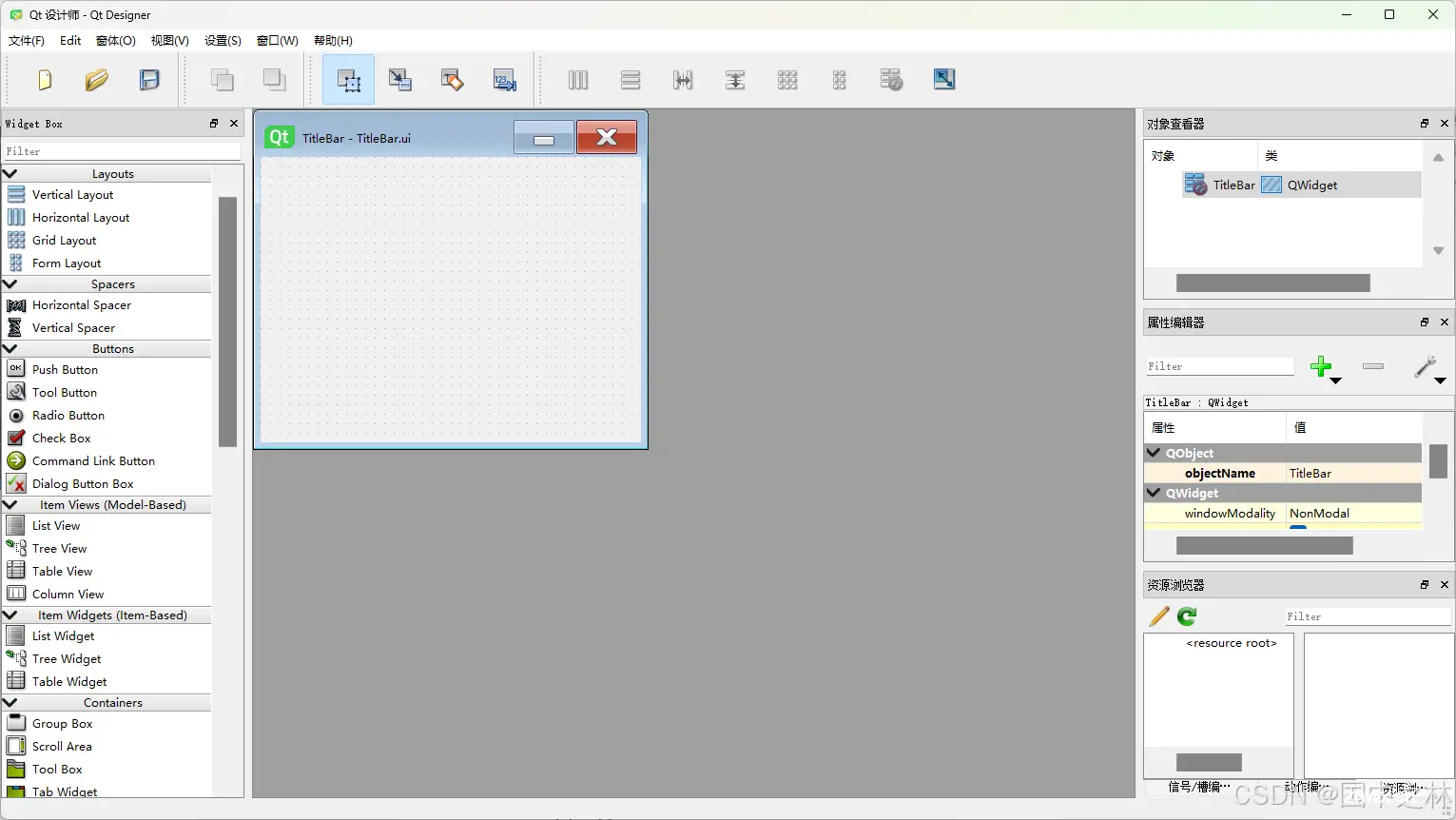
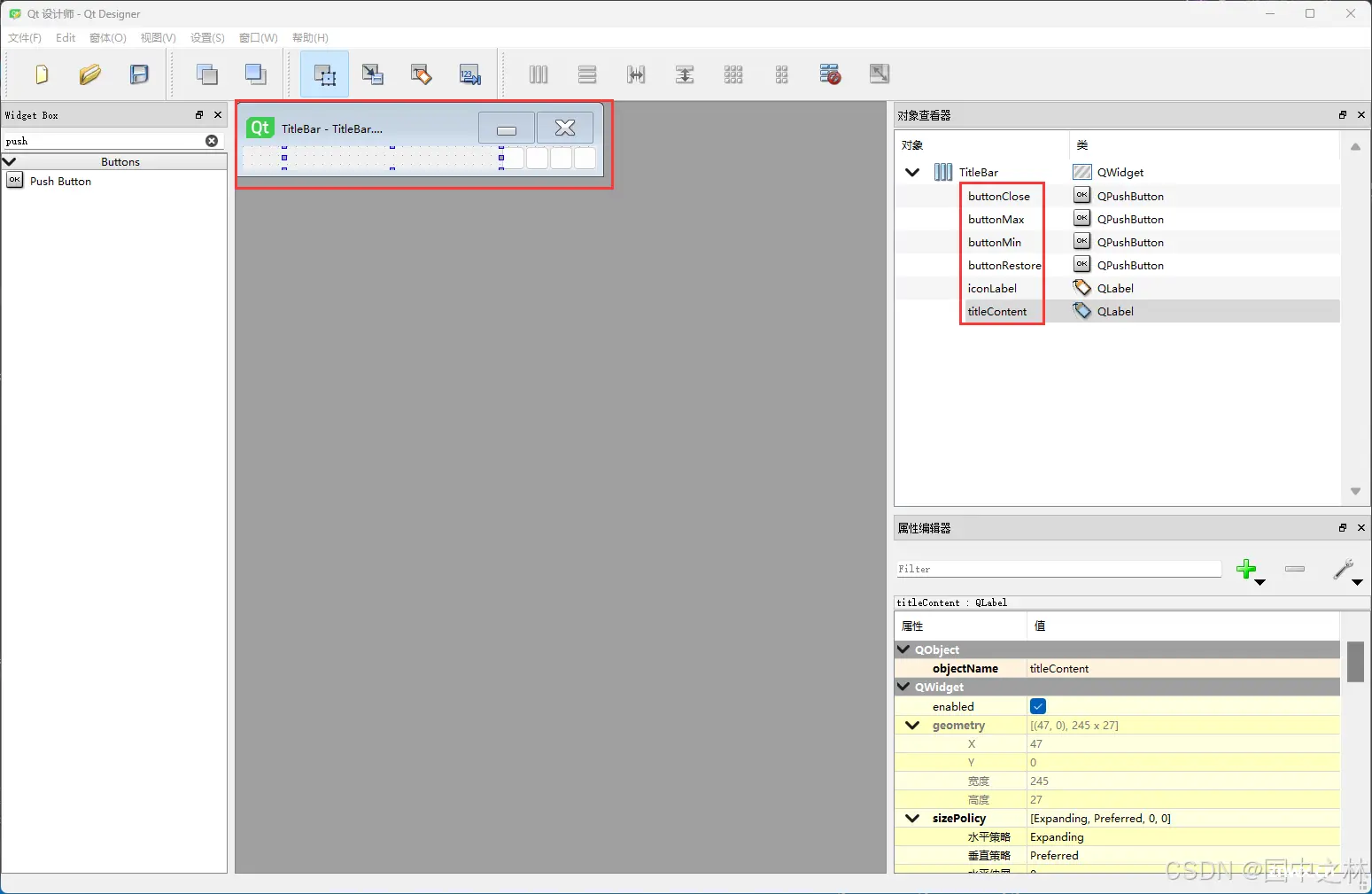
设计TitleBar的ui文件.

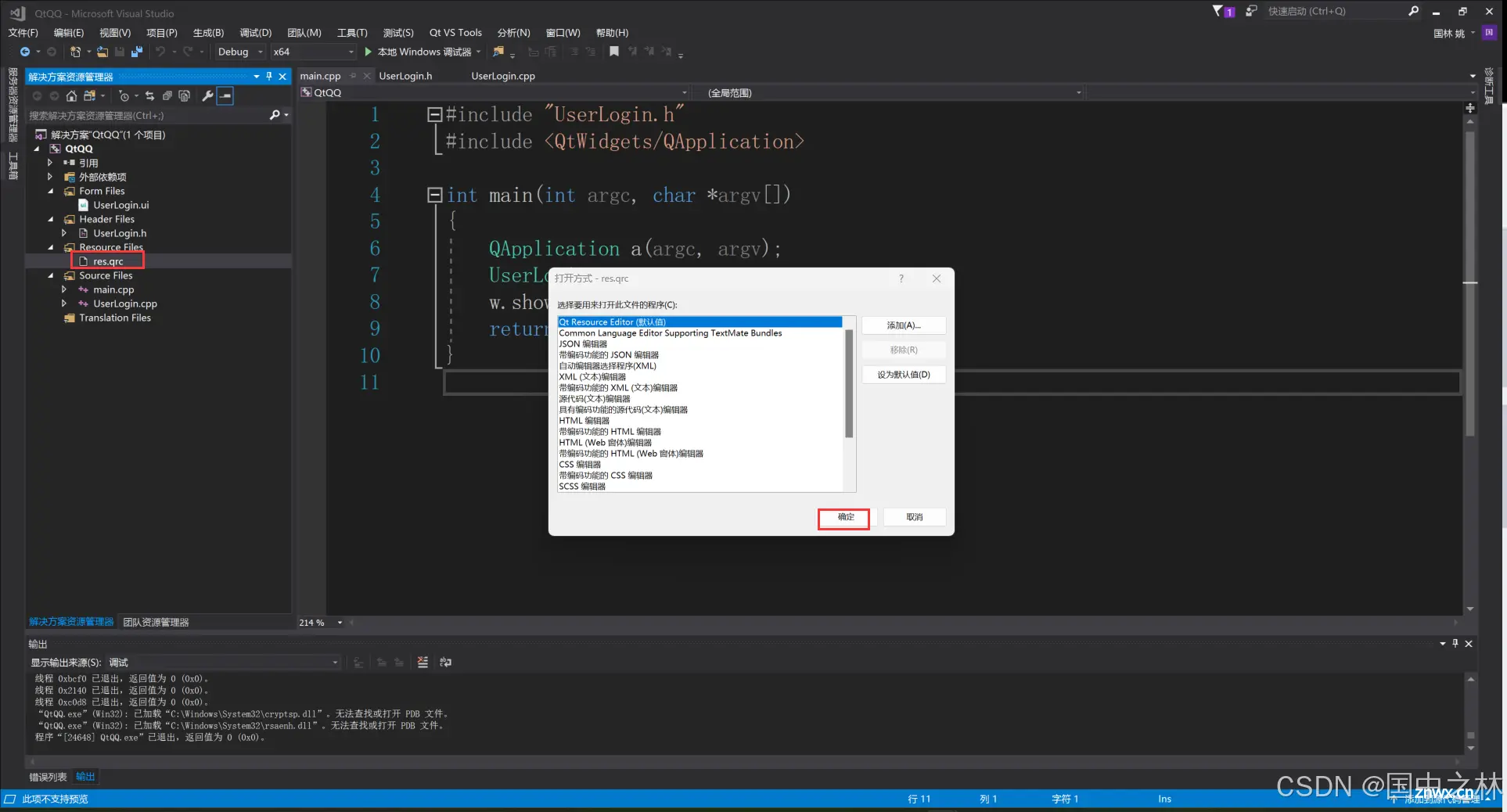
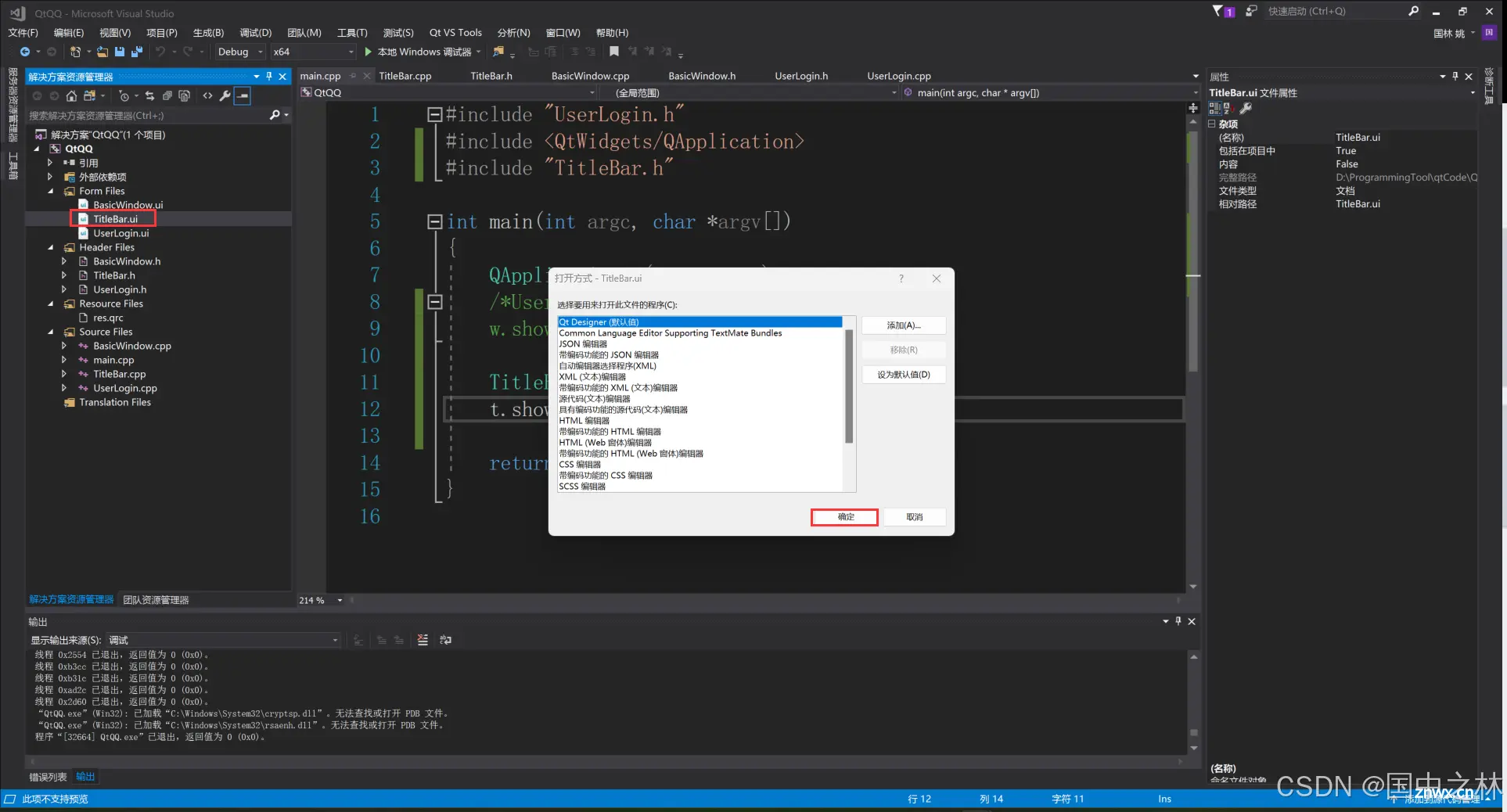
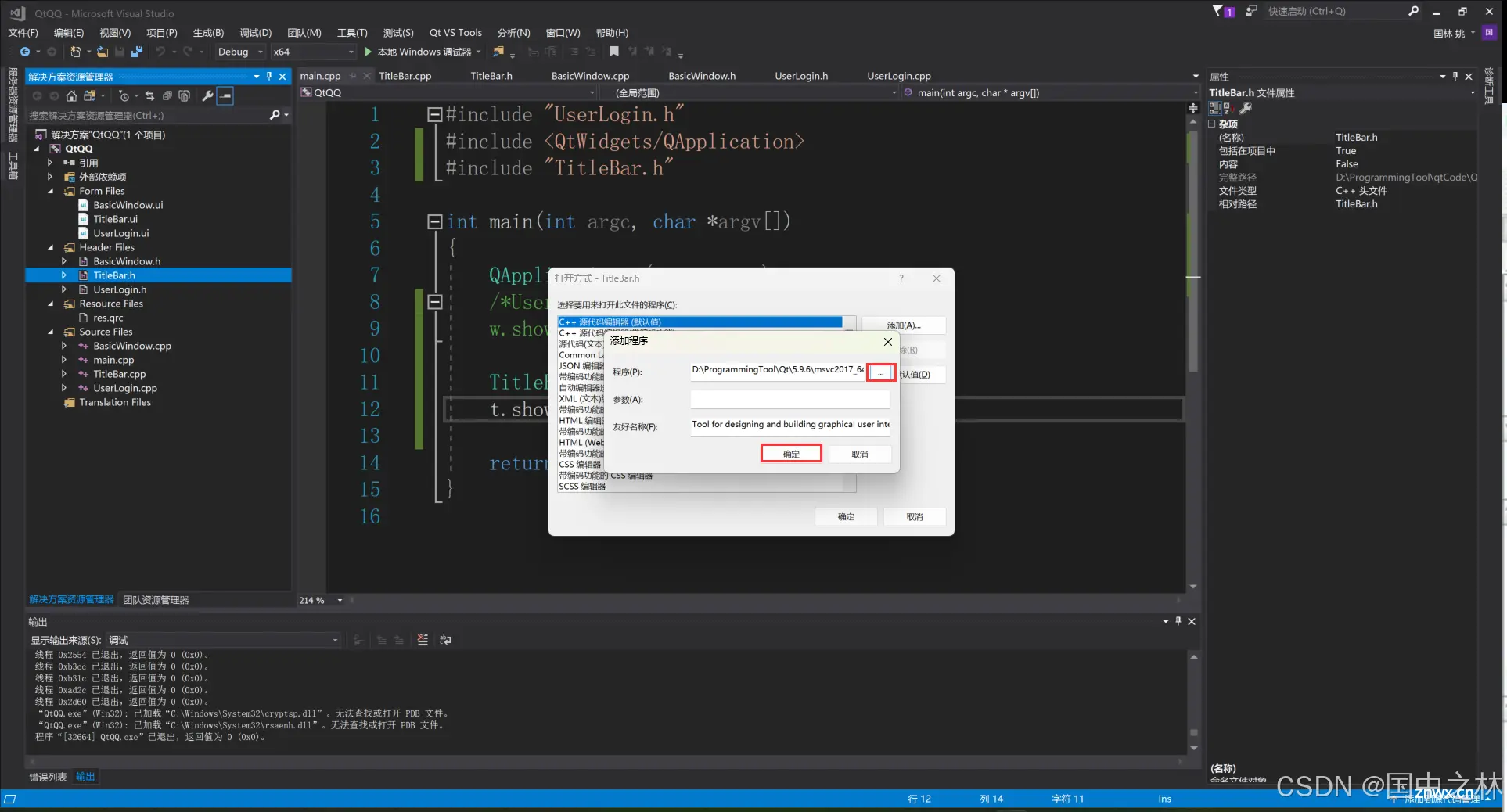
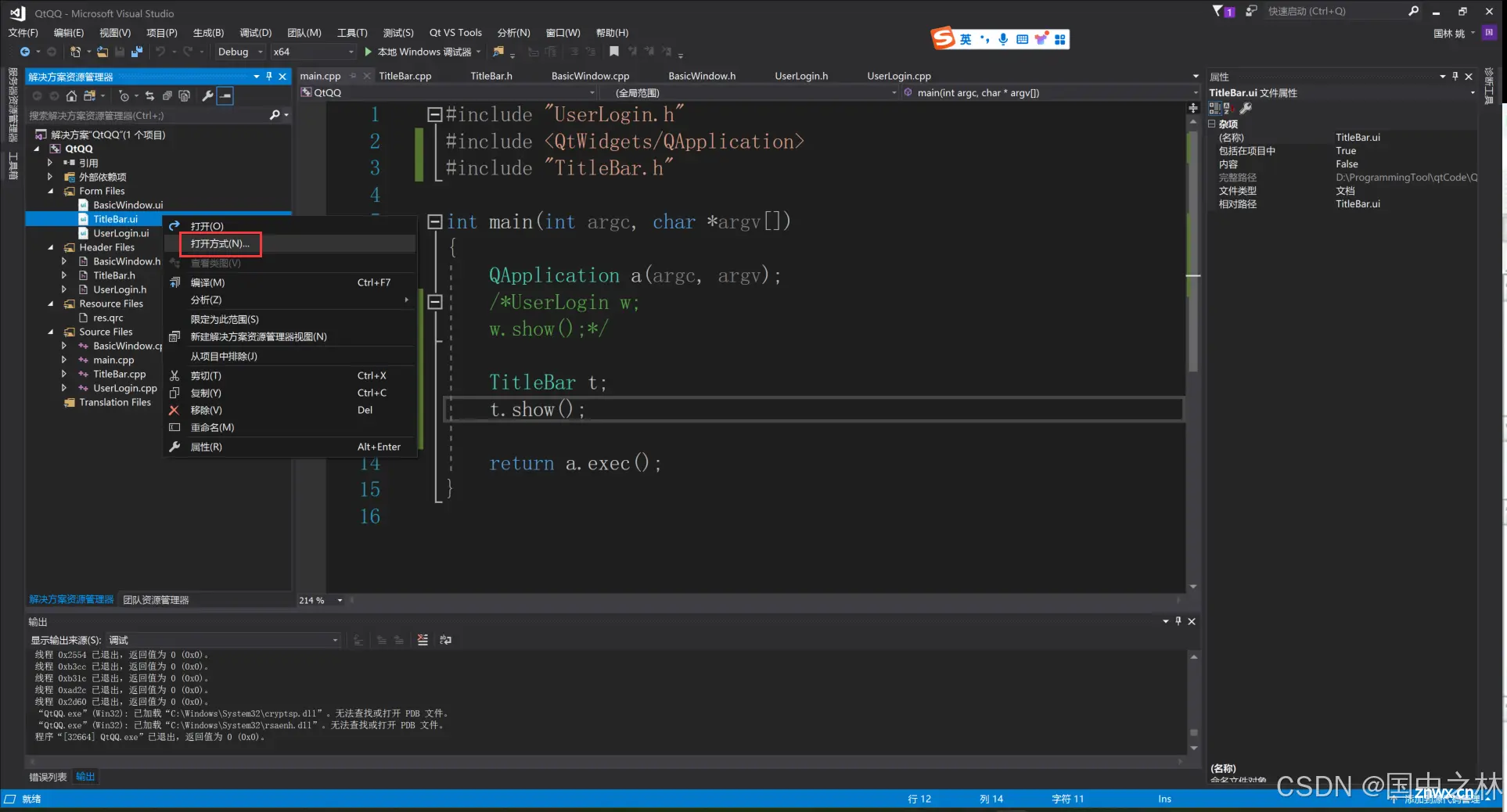
我打不开文件,我靠( ‵o′)了

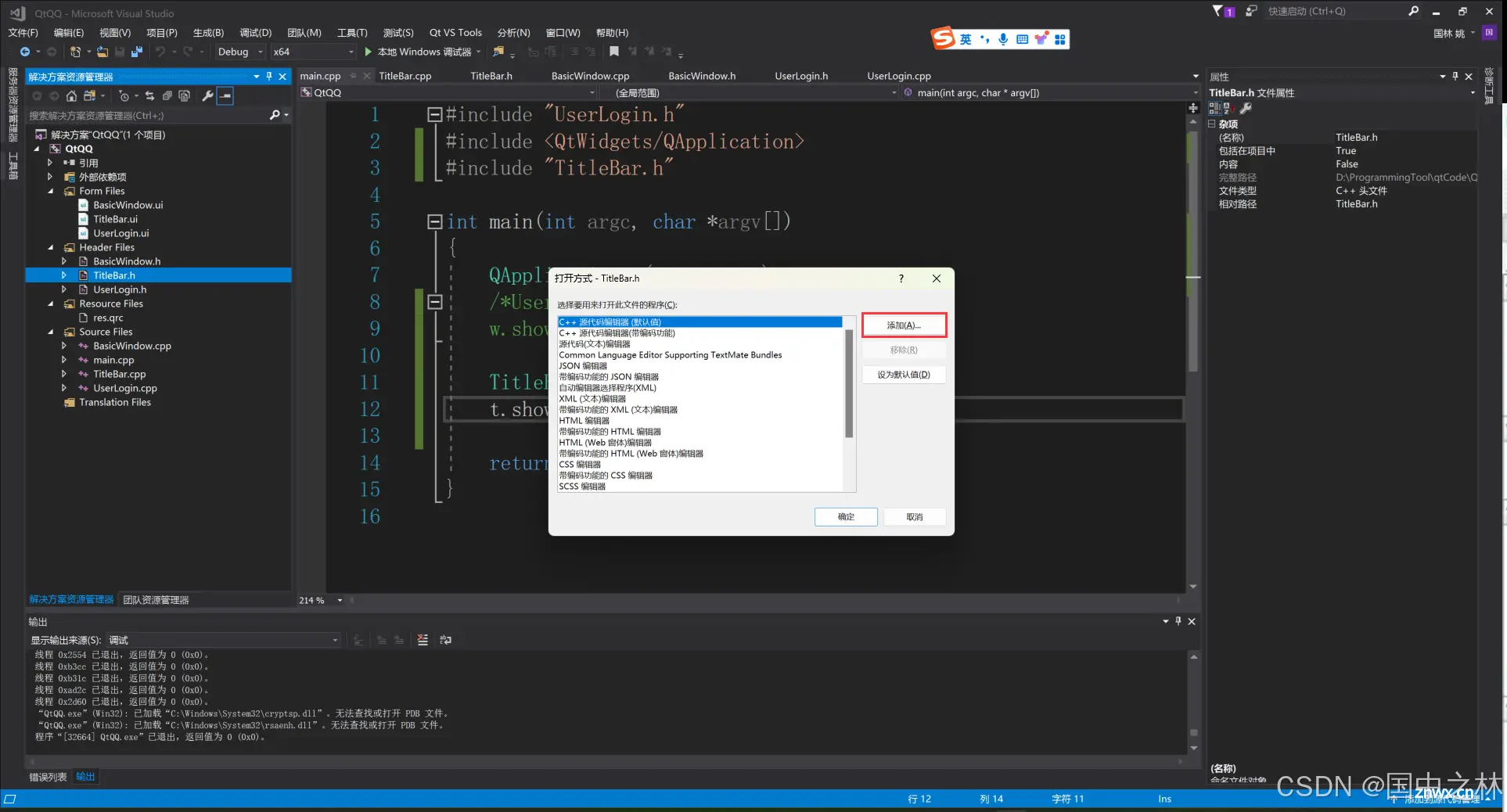
找到解决方案了.


找到Qt下的编译器下的designer.exe文件添加.


问题就解决了.

设置了2个label,4个pushButton.

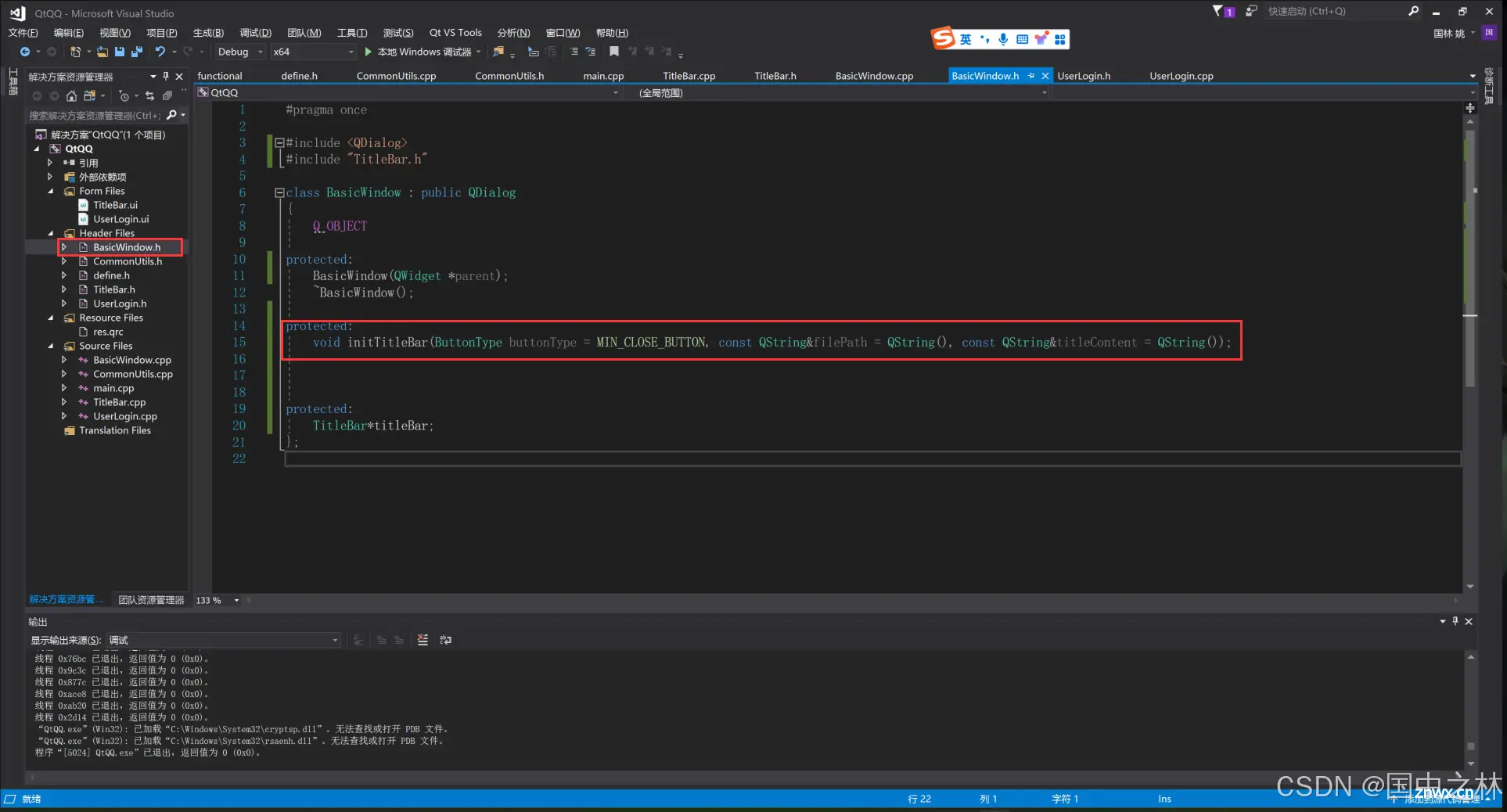
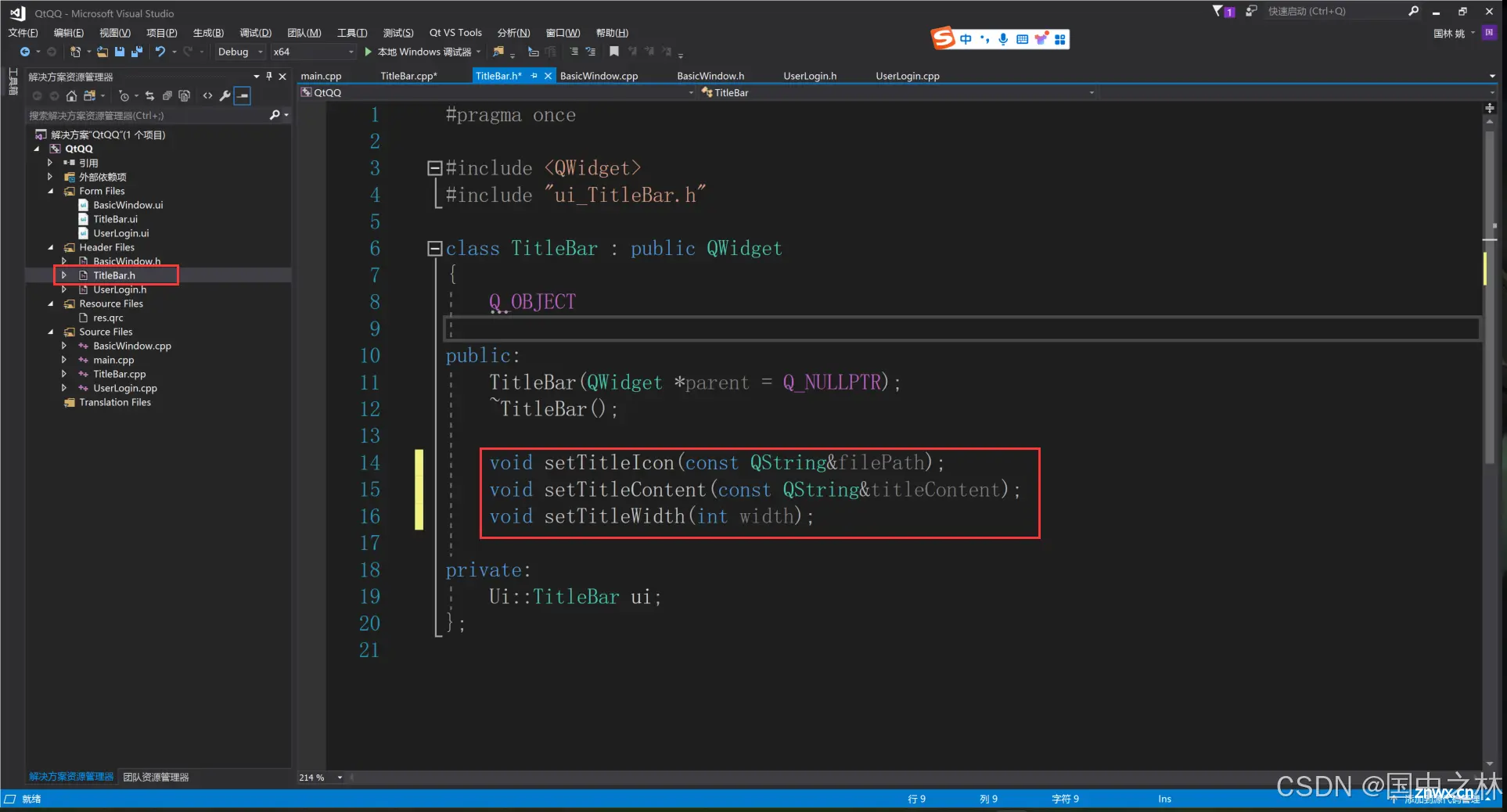
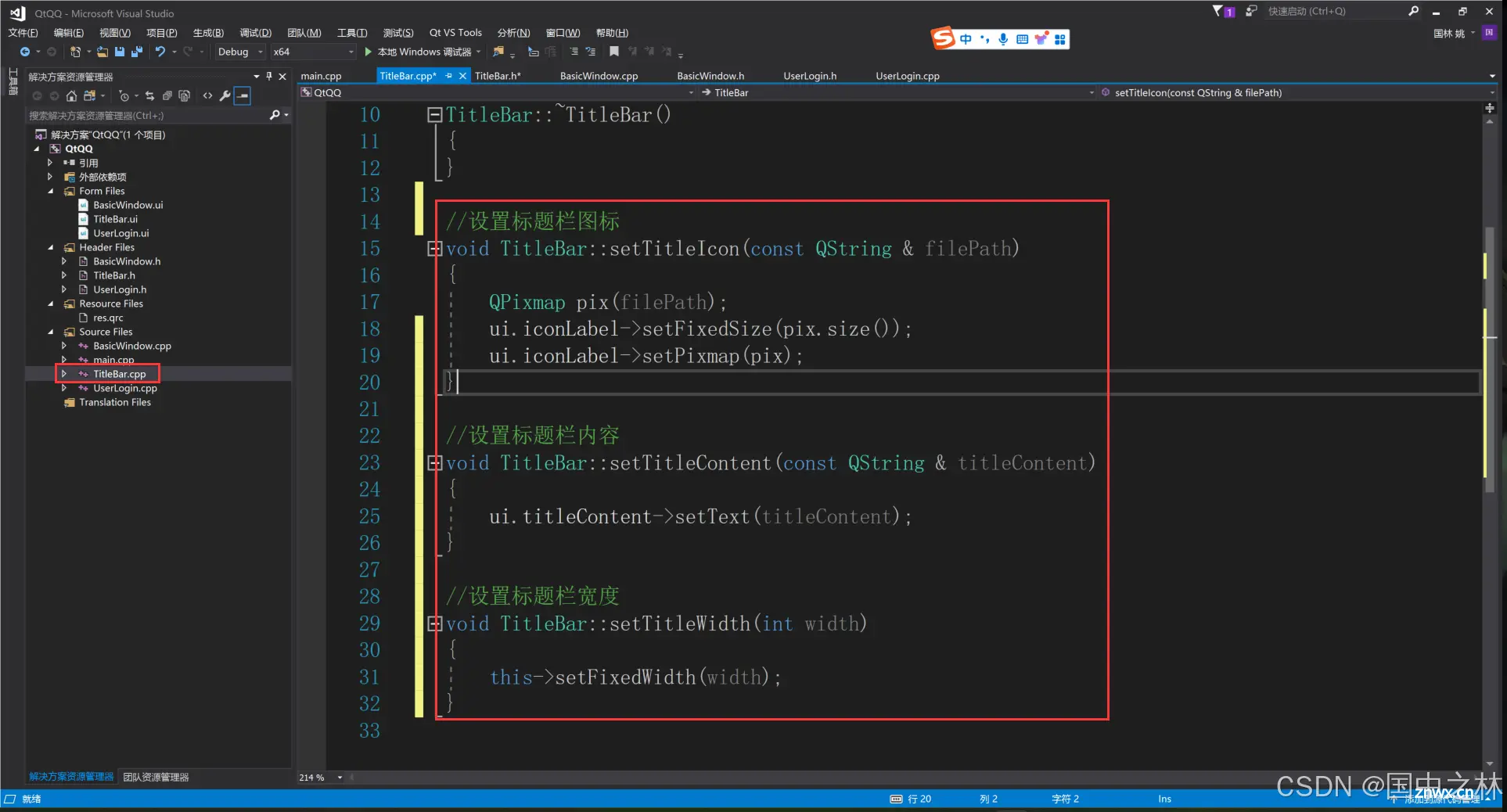
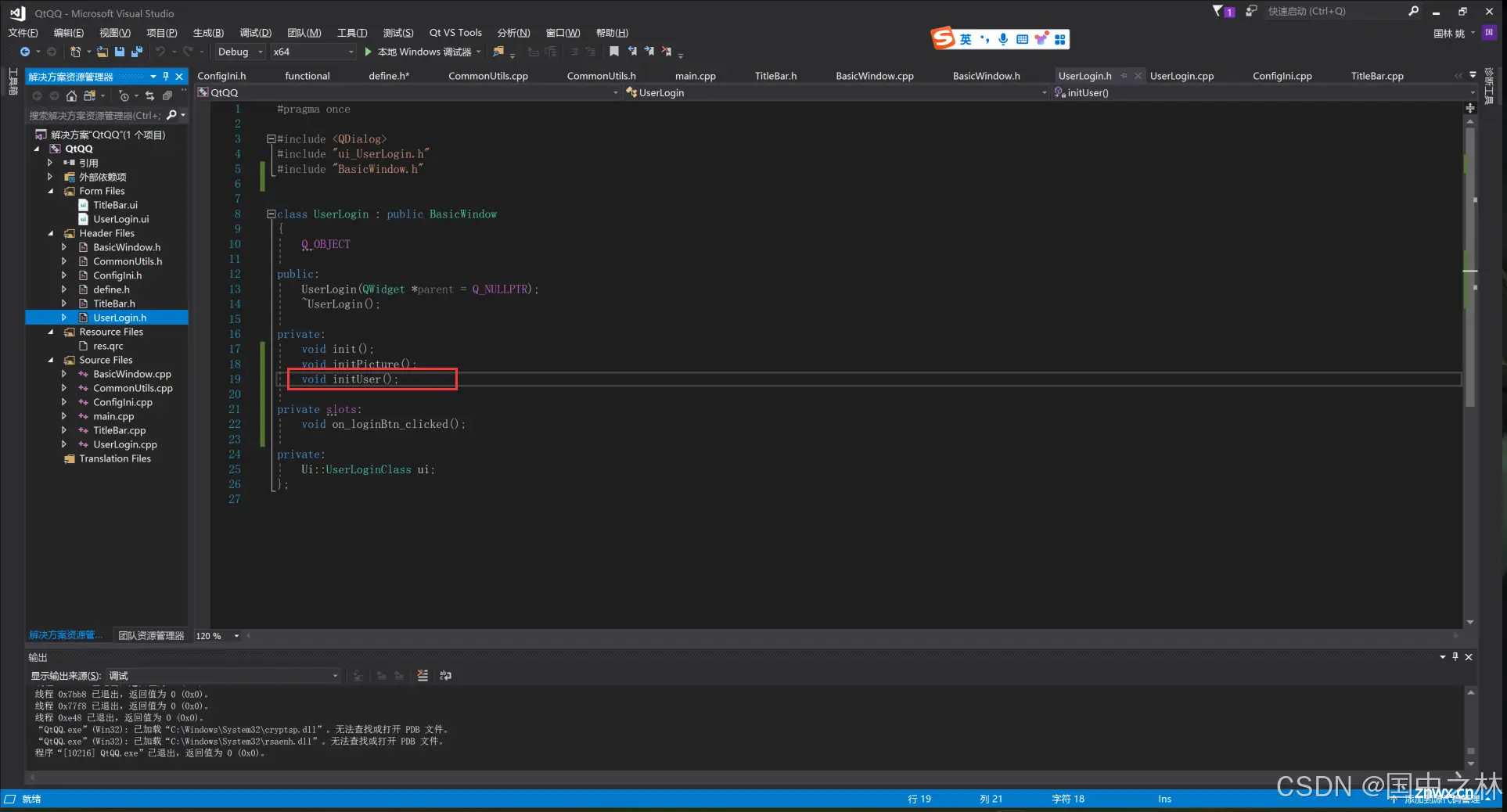
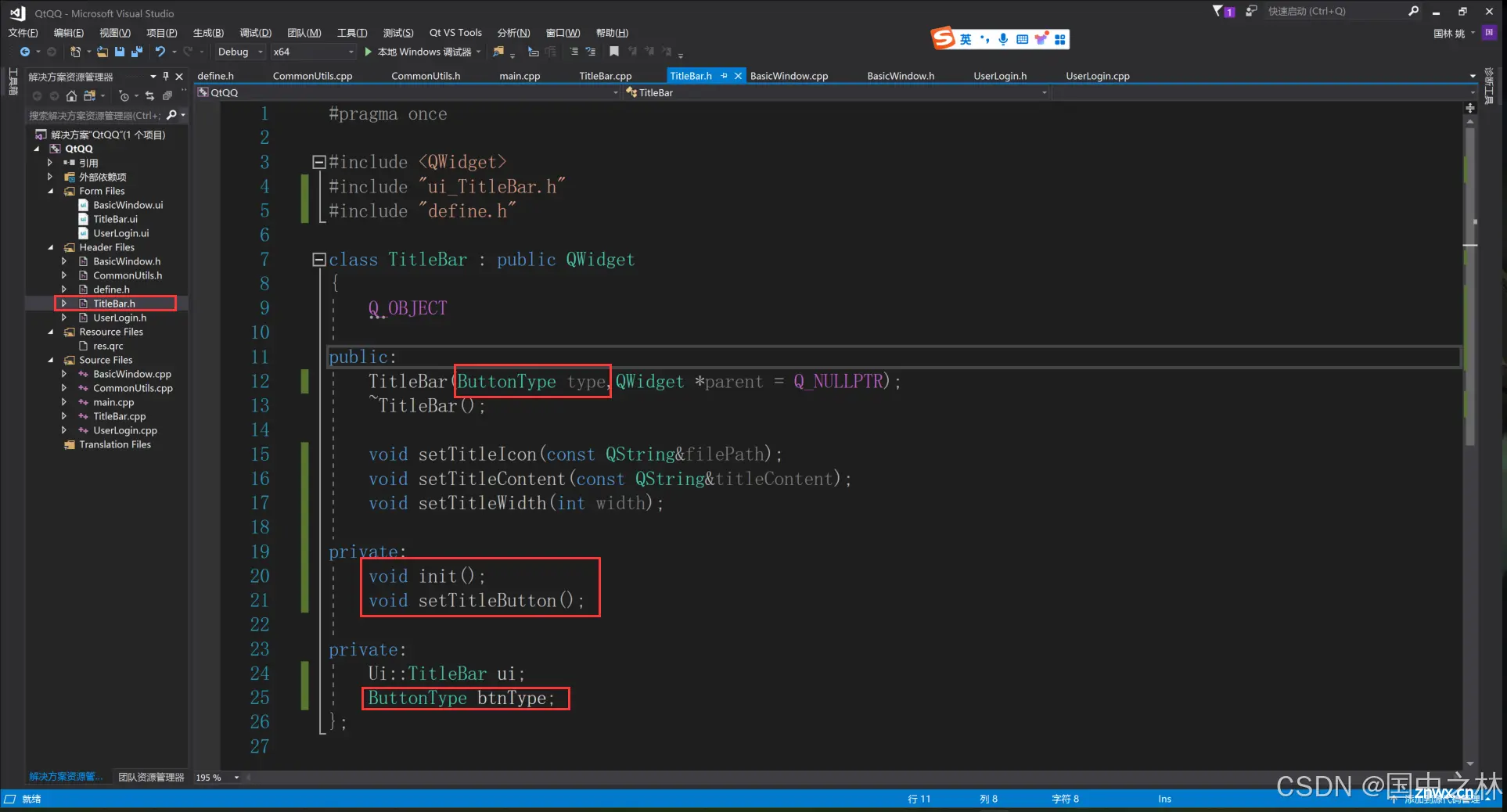
添加公共接口,使其他窗口可以设置标题栏属性.


四.加载样式表标题栏按钮的搭配
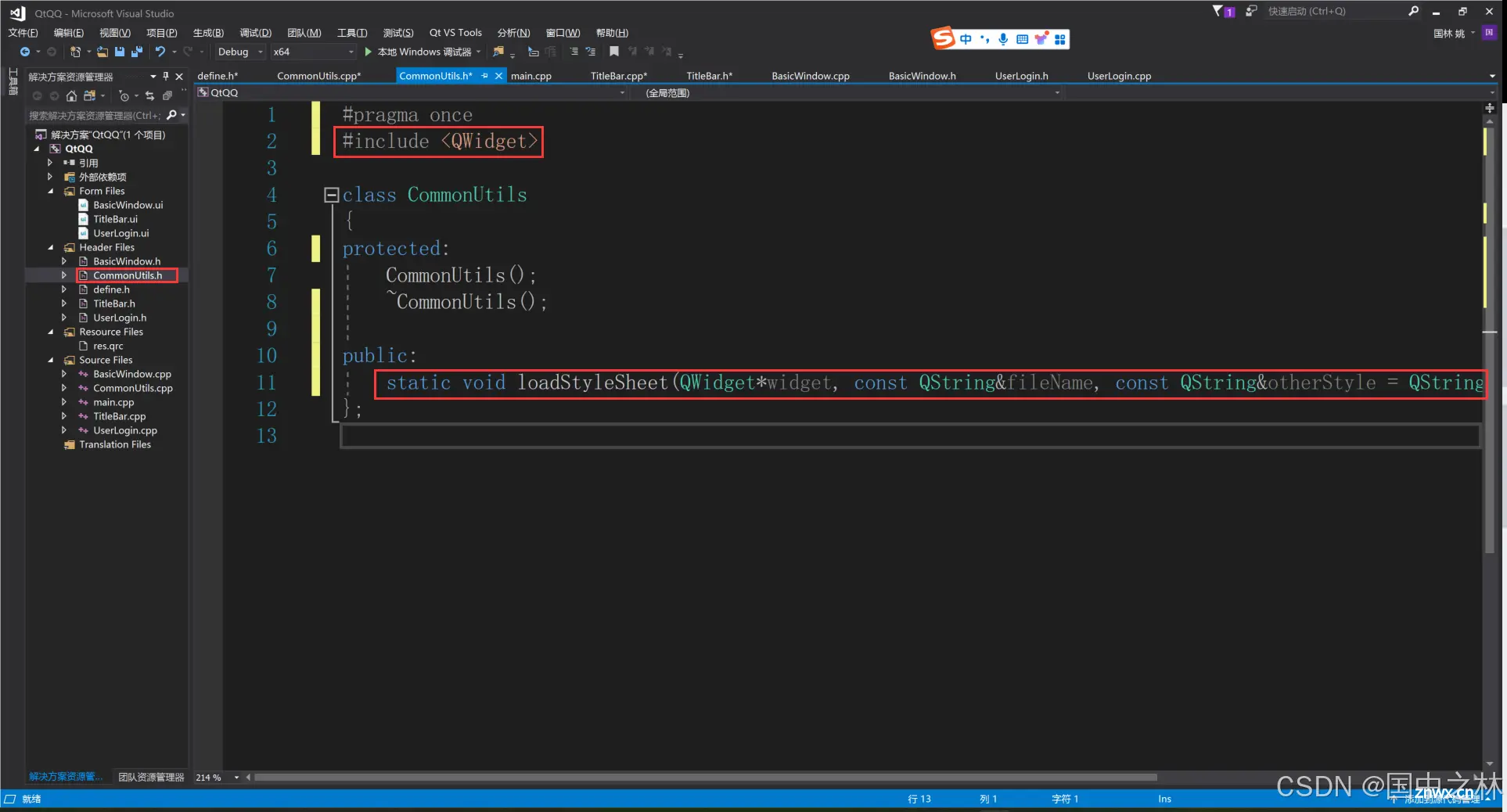
添加一个样式表设置类.


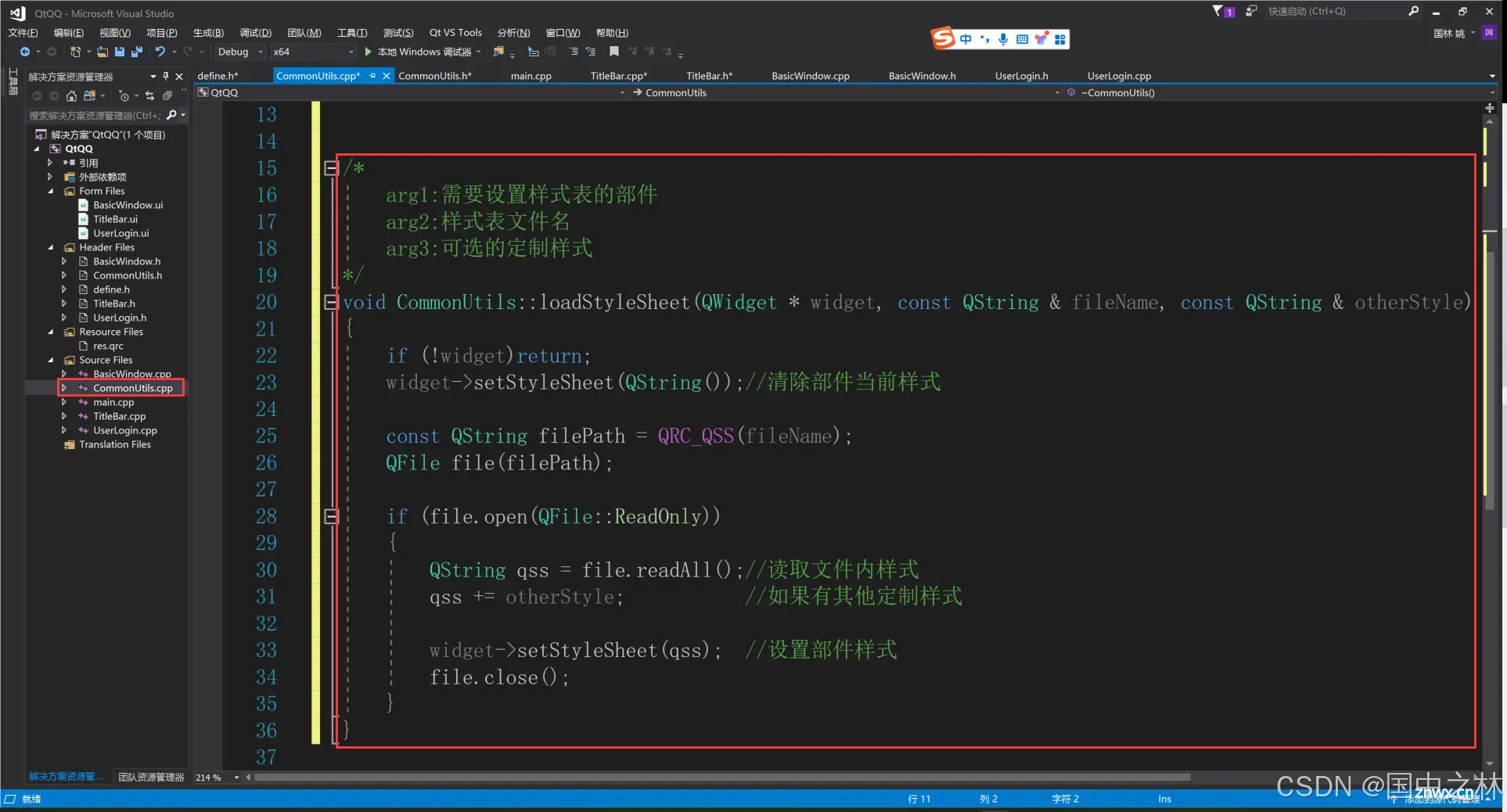
定义为静态函数,方便类名直接调用.


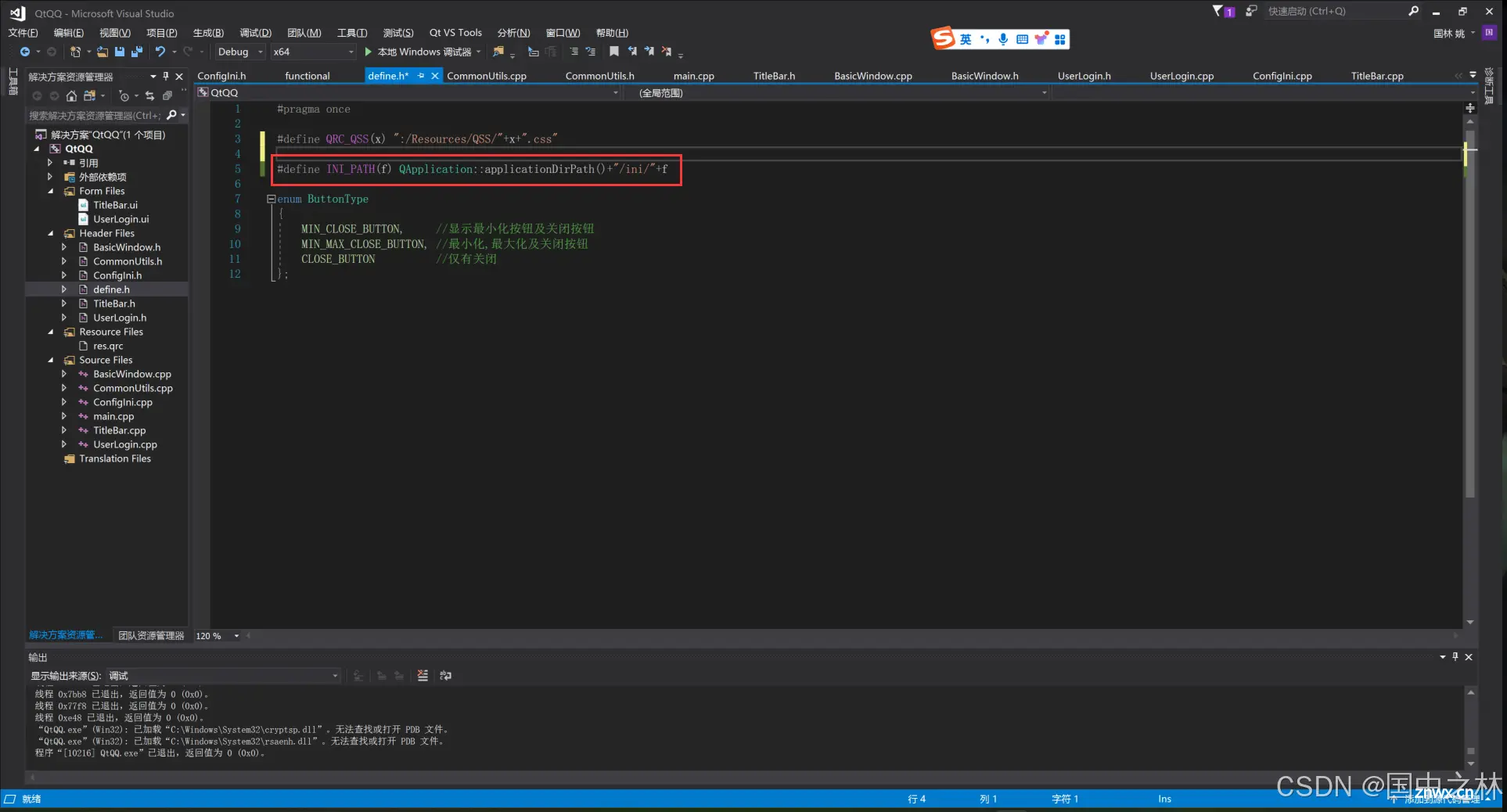
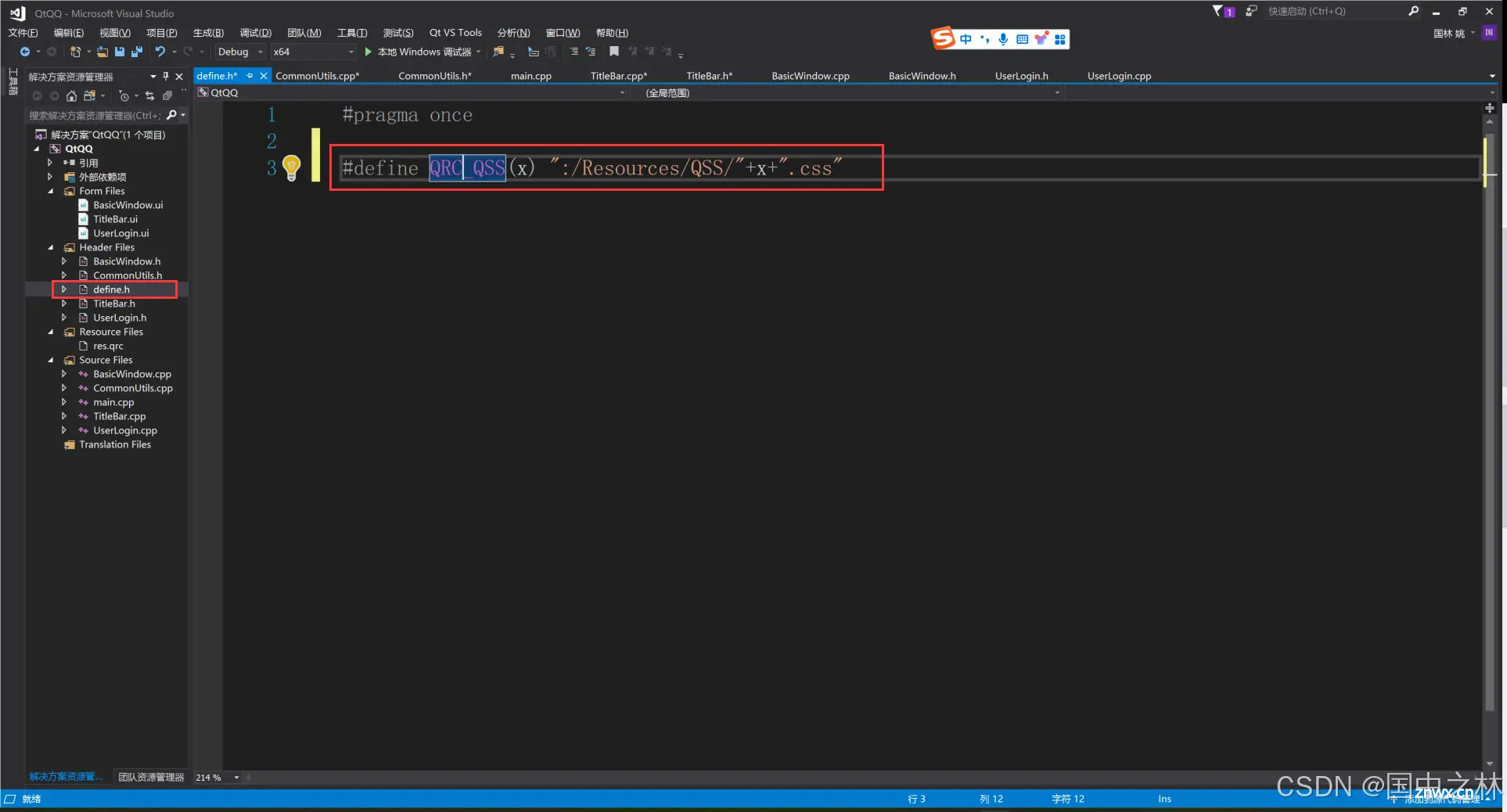
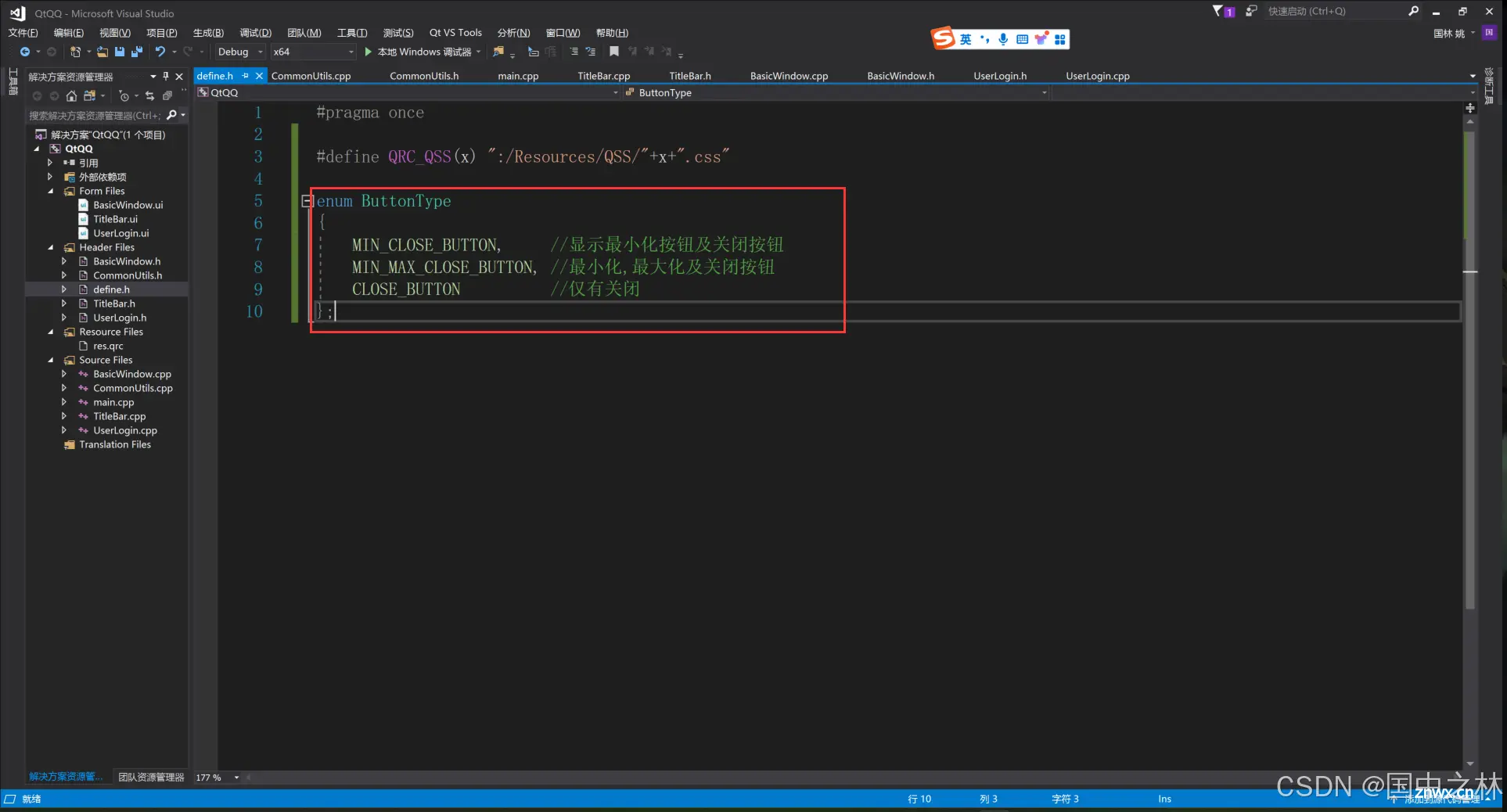
定义宏函数,方便获取资源文件里的样式表文件路径.

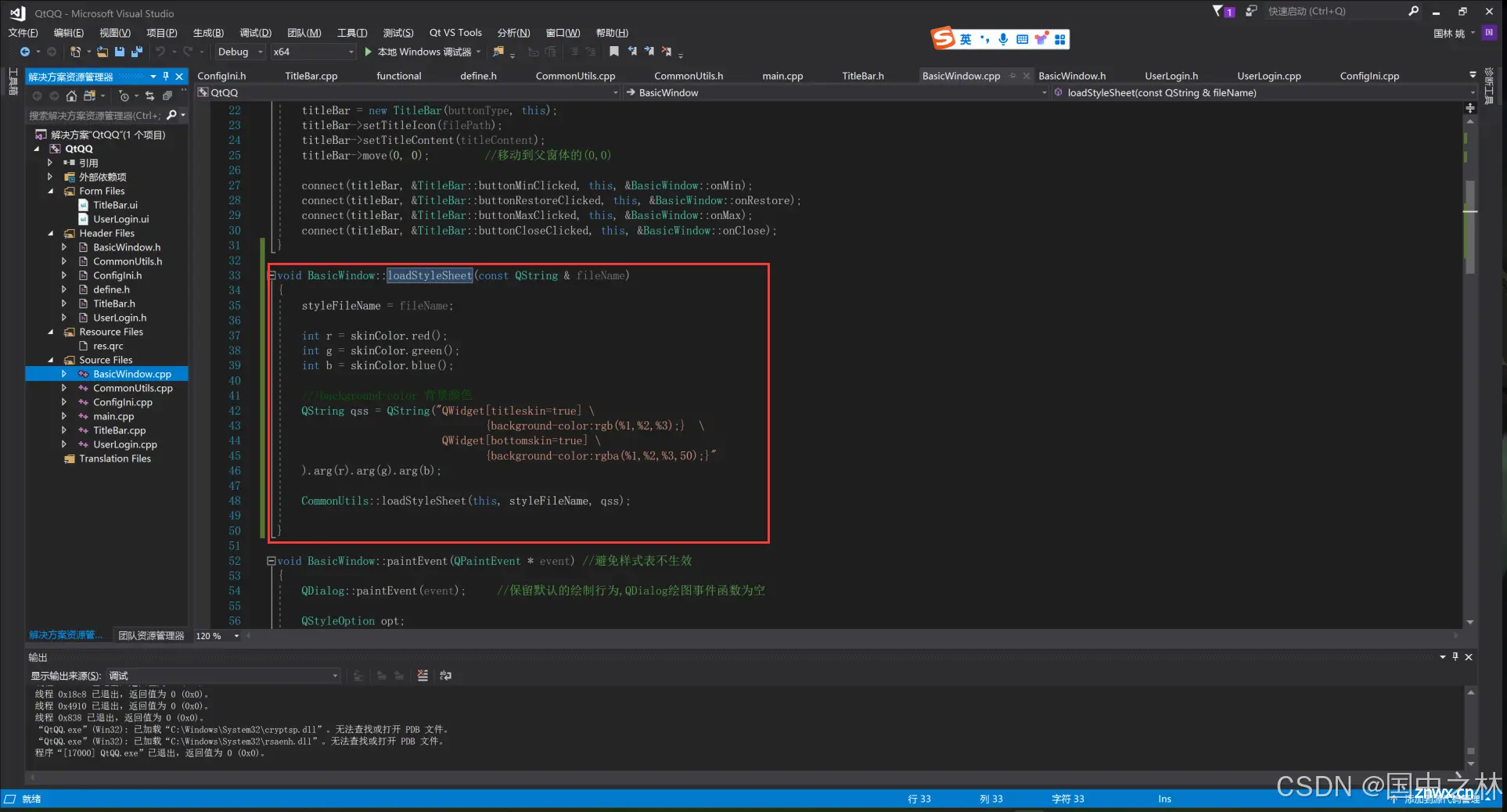
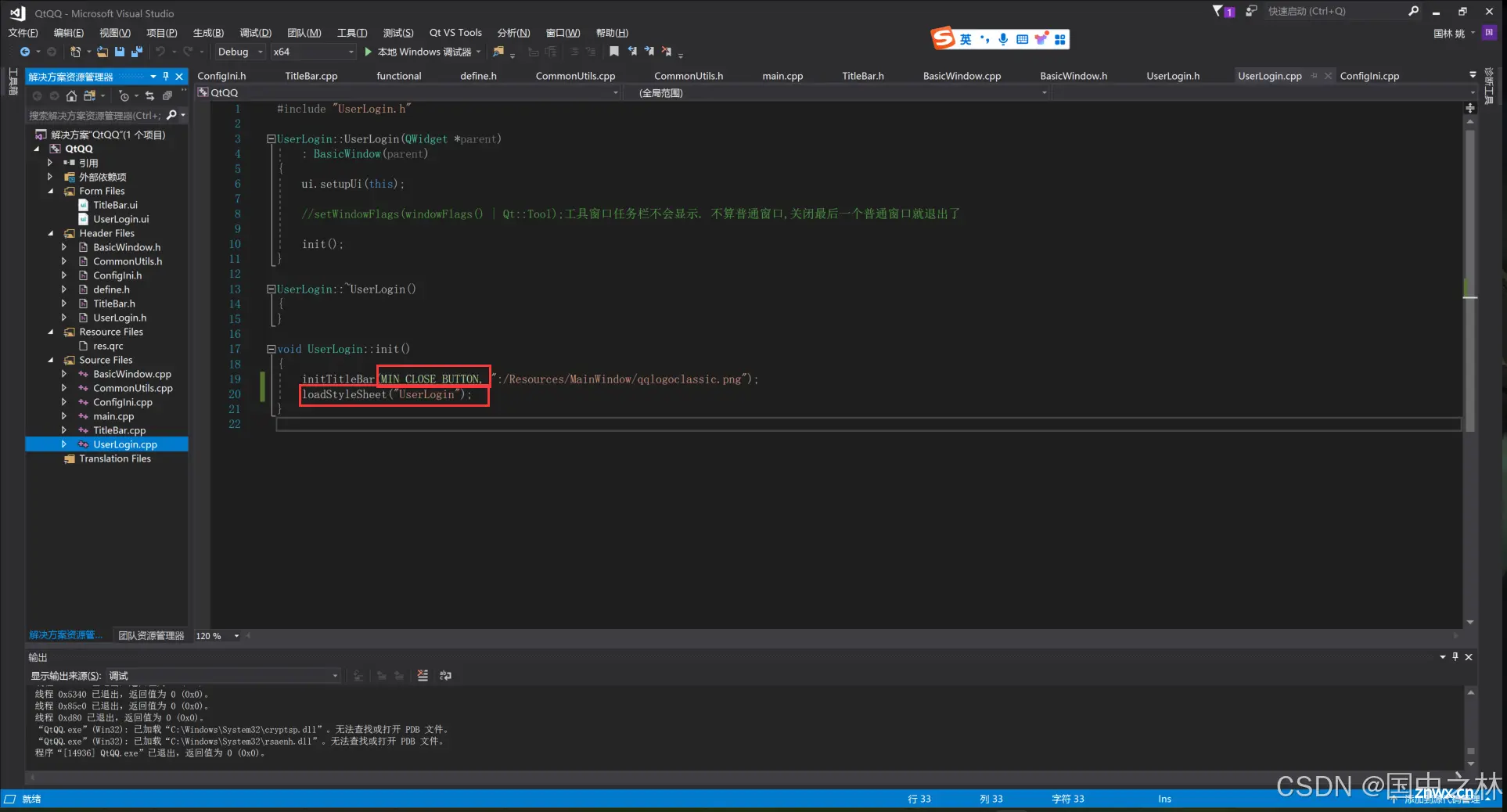
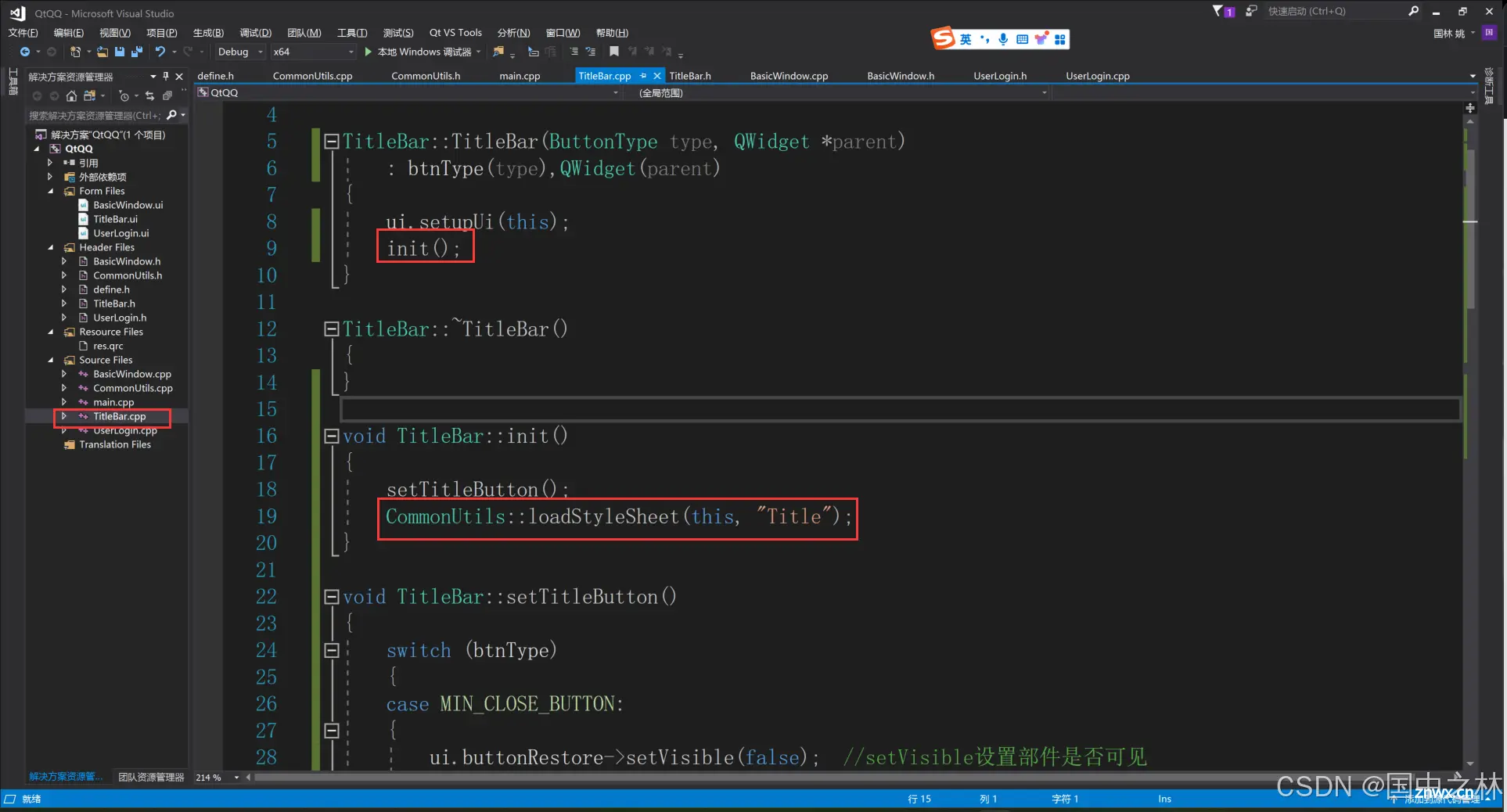
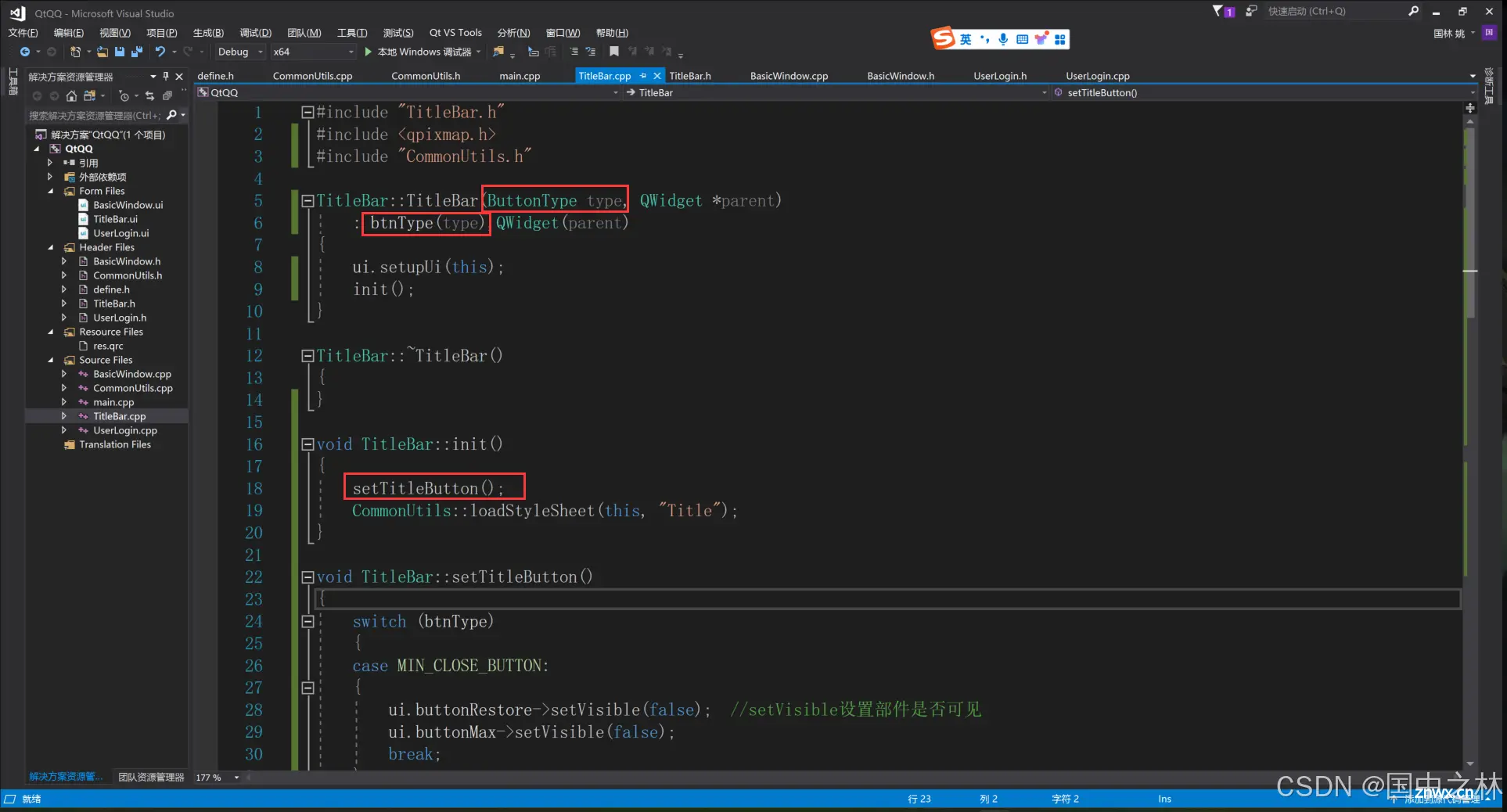
在其他类调用静态样式表加载成员函数.

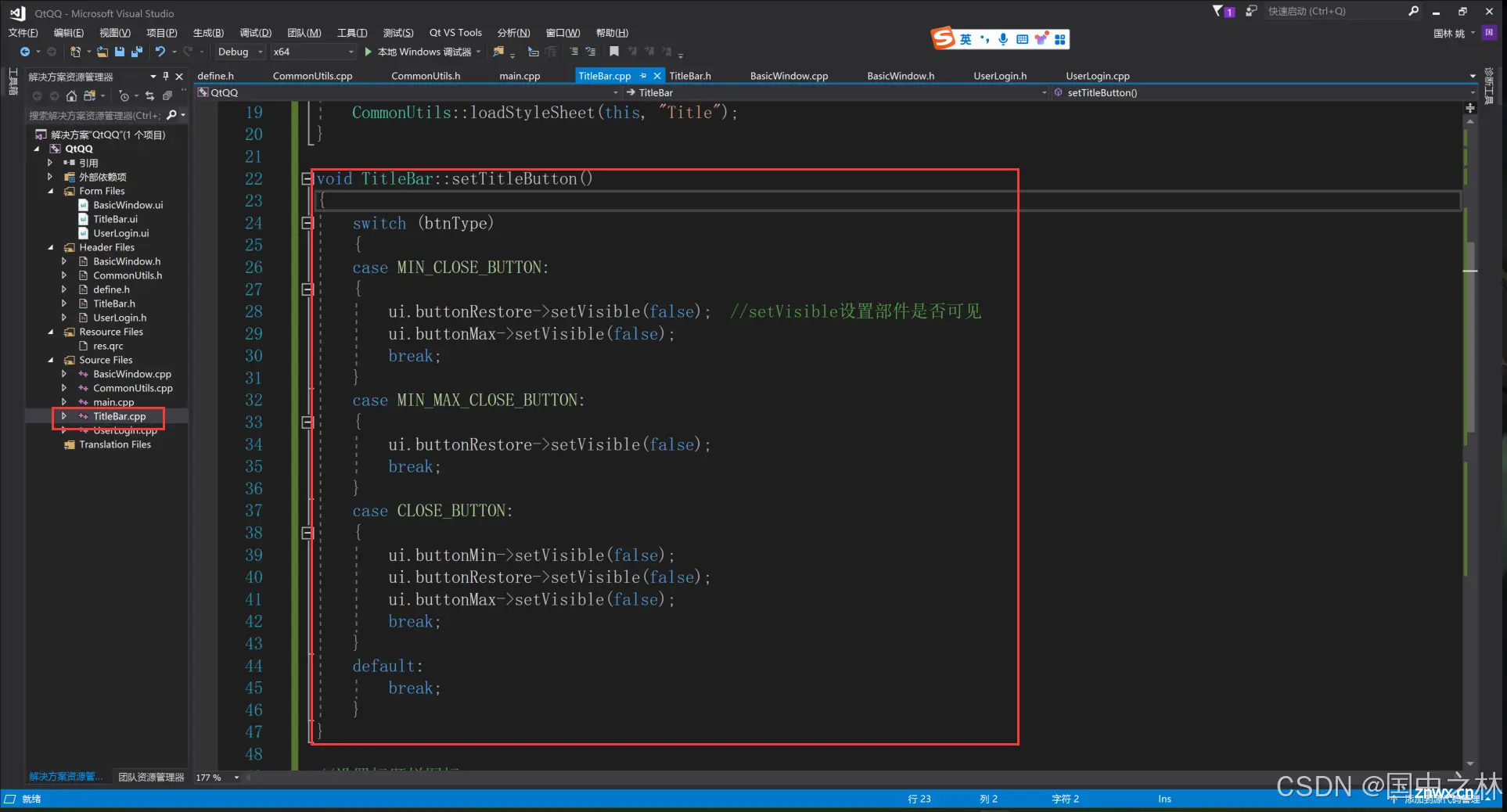
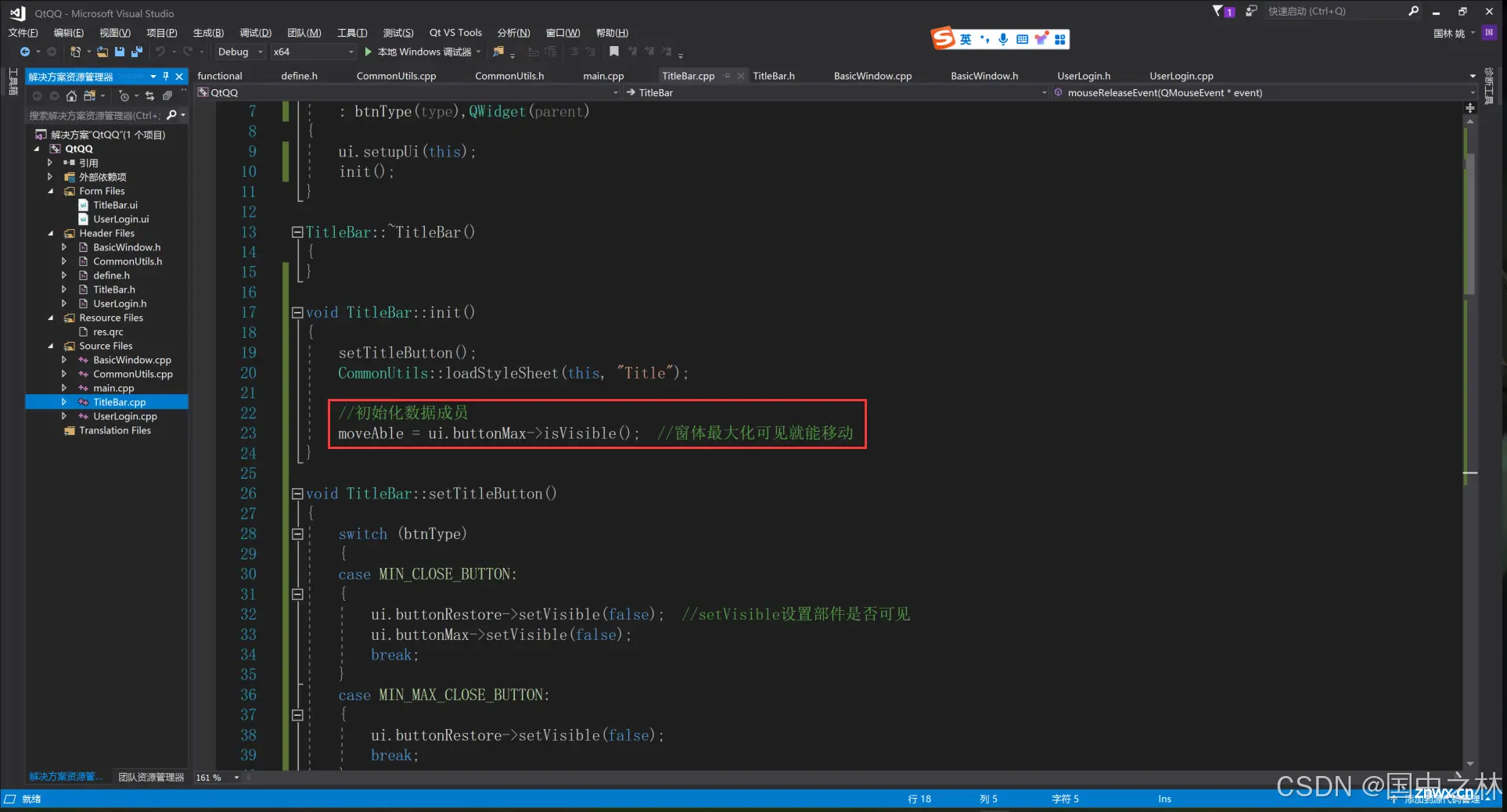
设置标题栏按钮显示.


设置默认显示一种按钮搭配,多一个枚举参数类型.


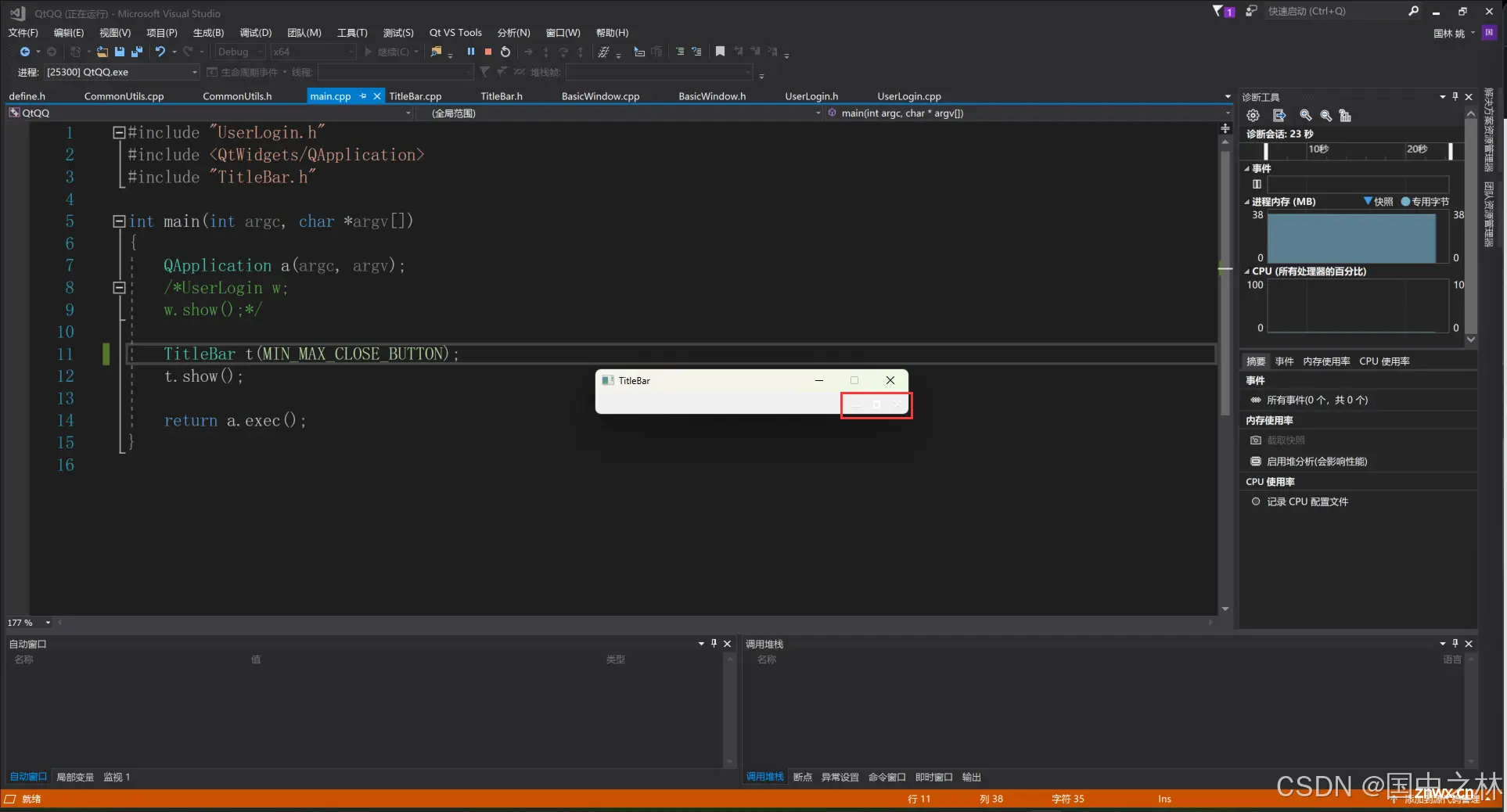
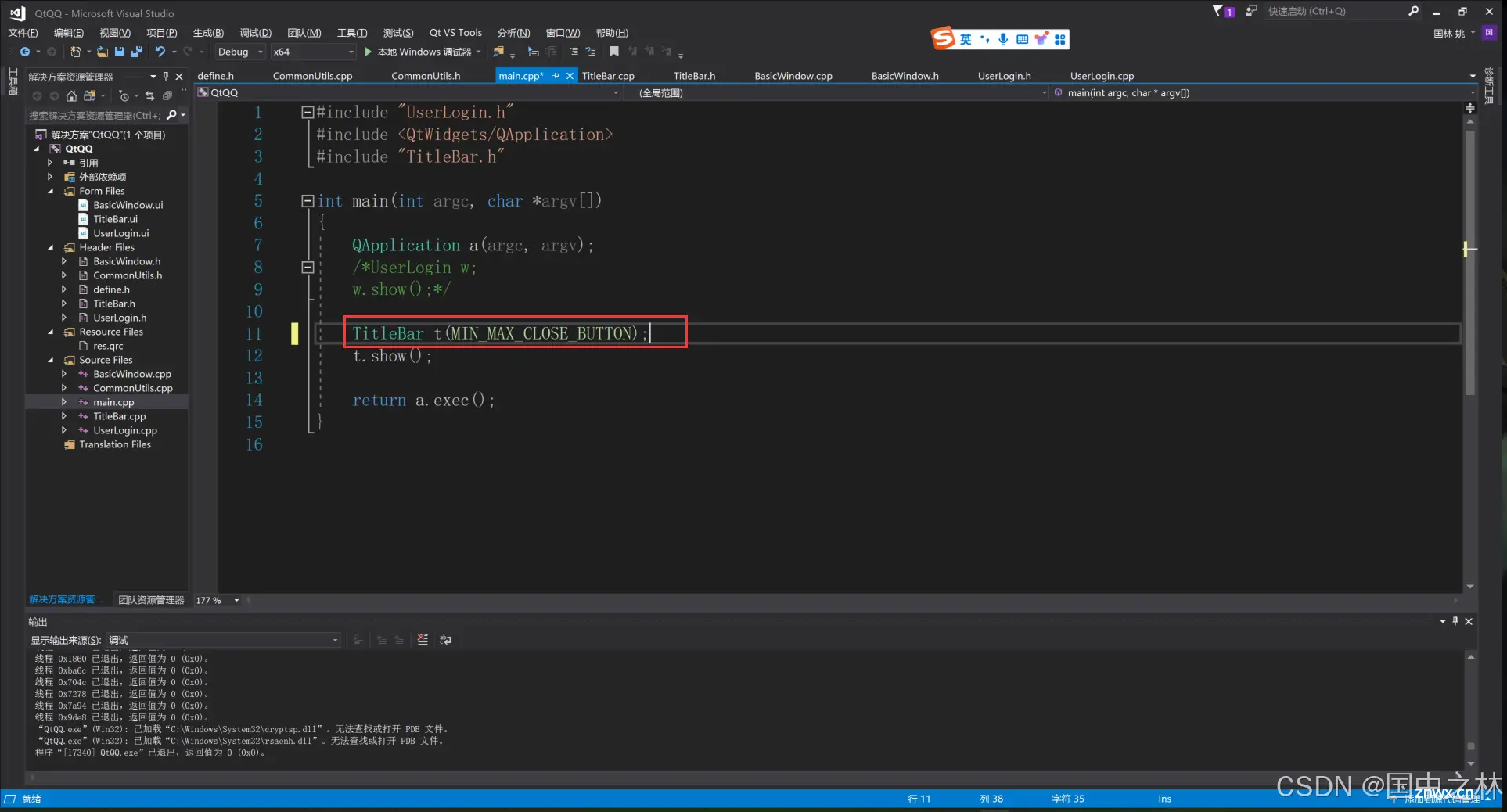
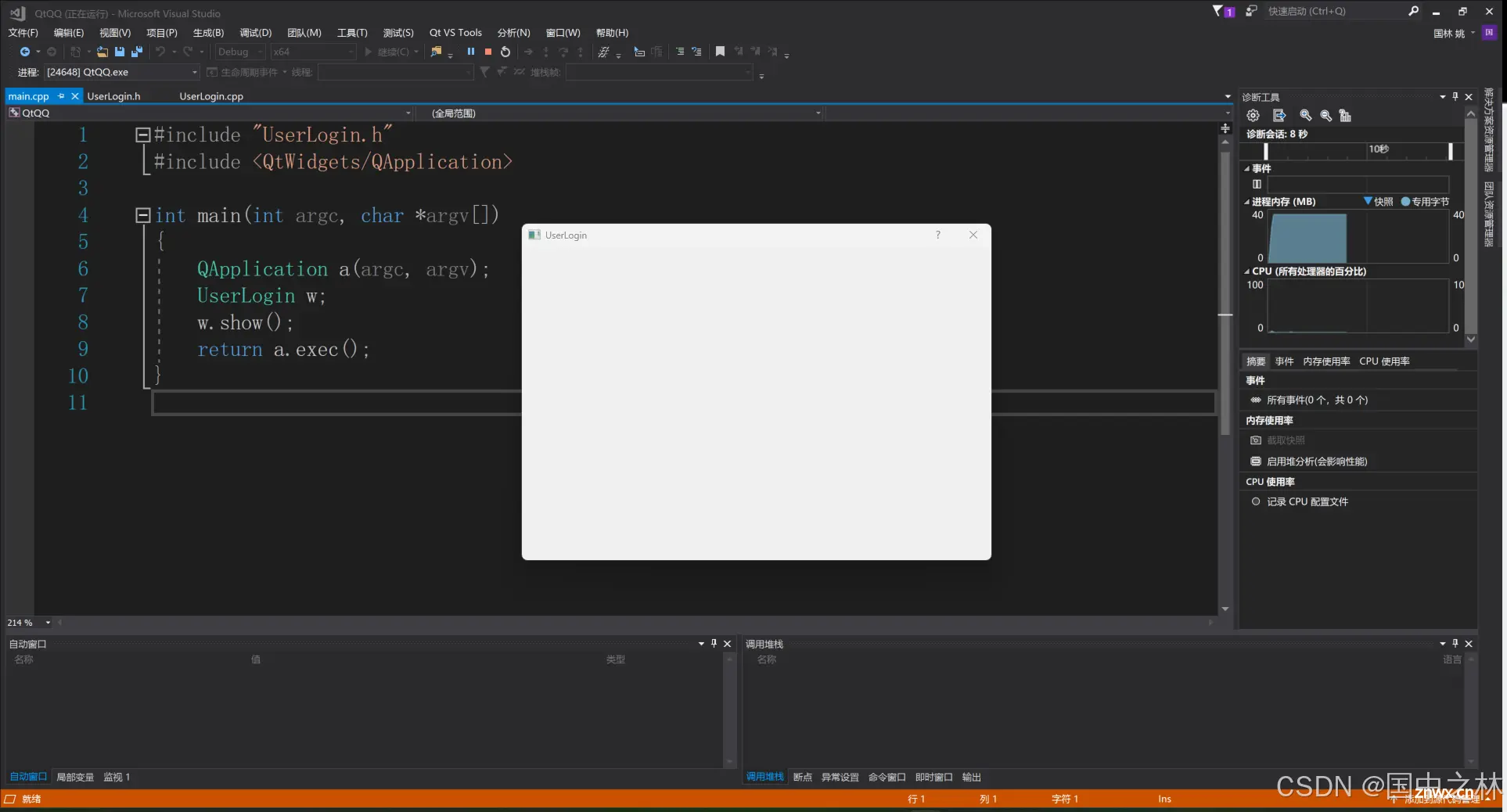
现在可以演示一下标题栏:


五.标题栏实现移动窗体
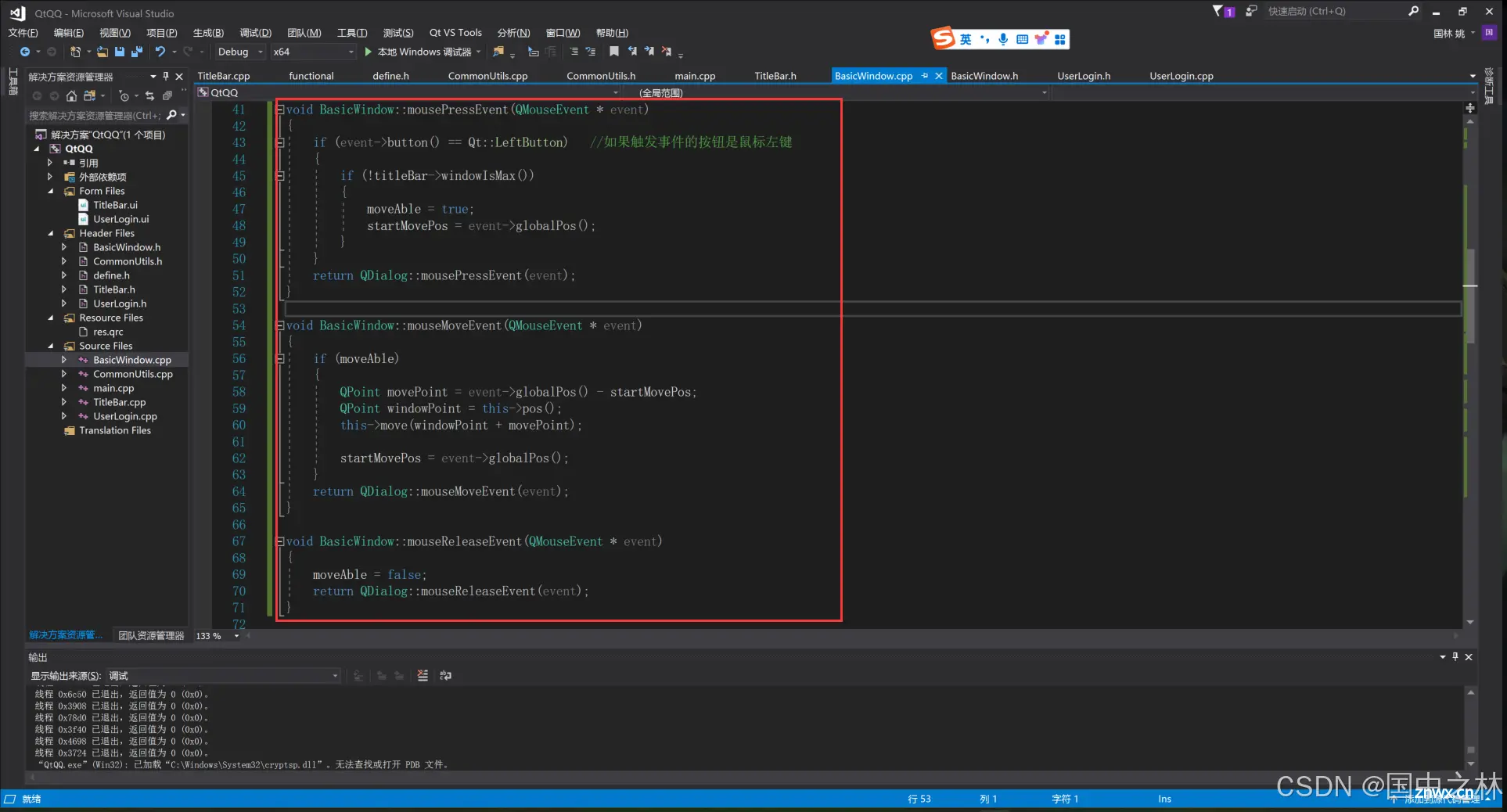
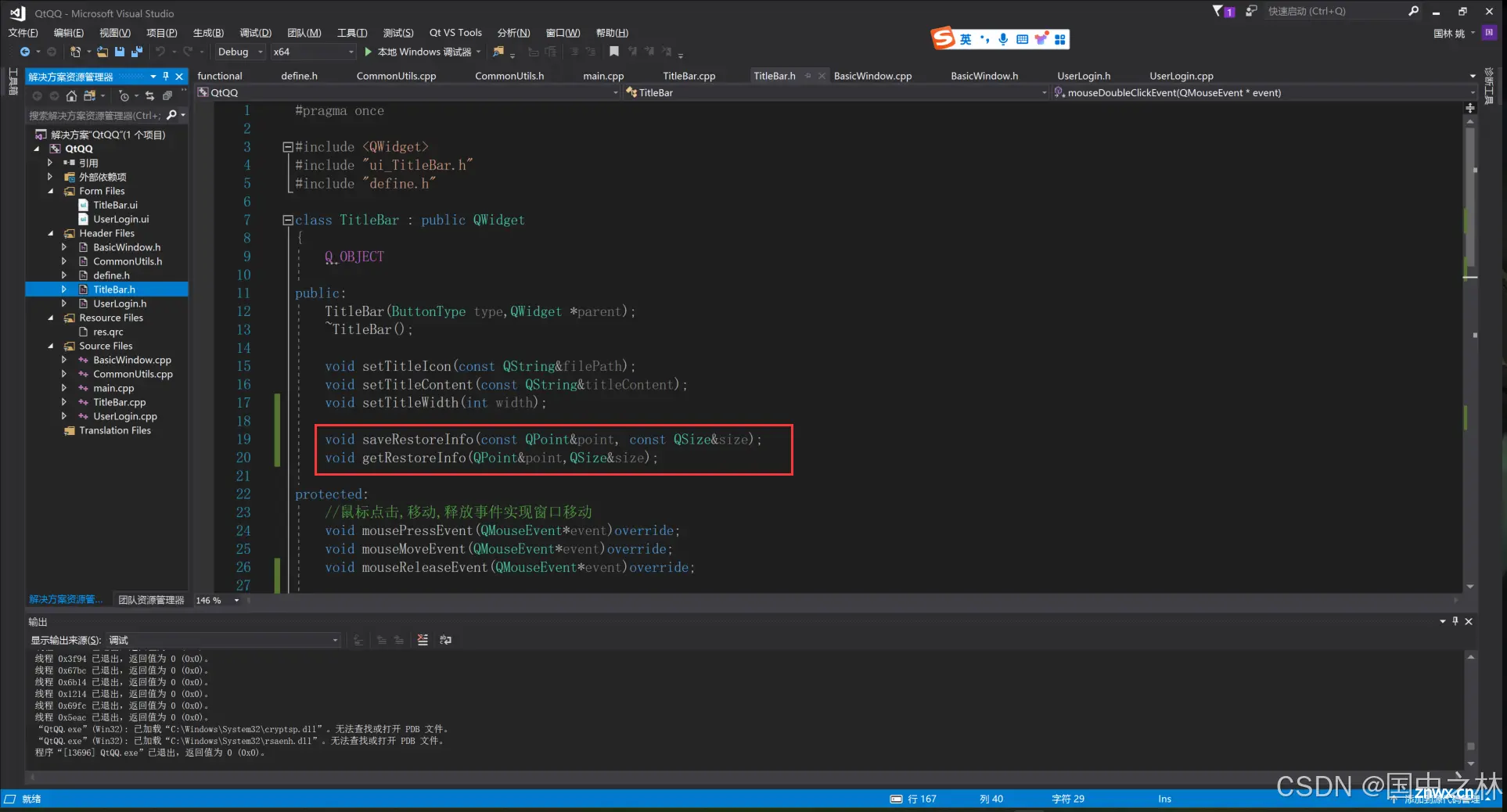
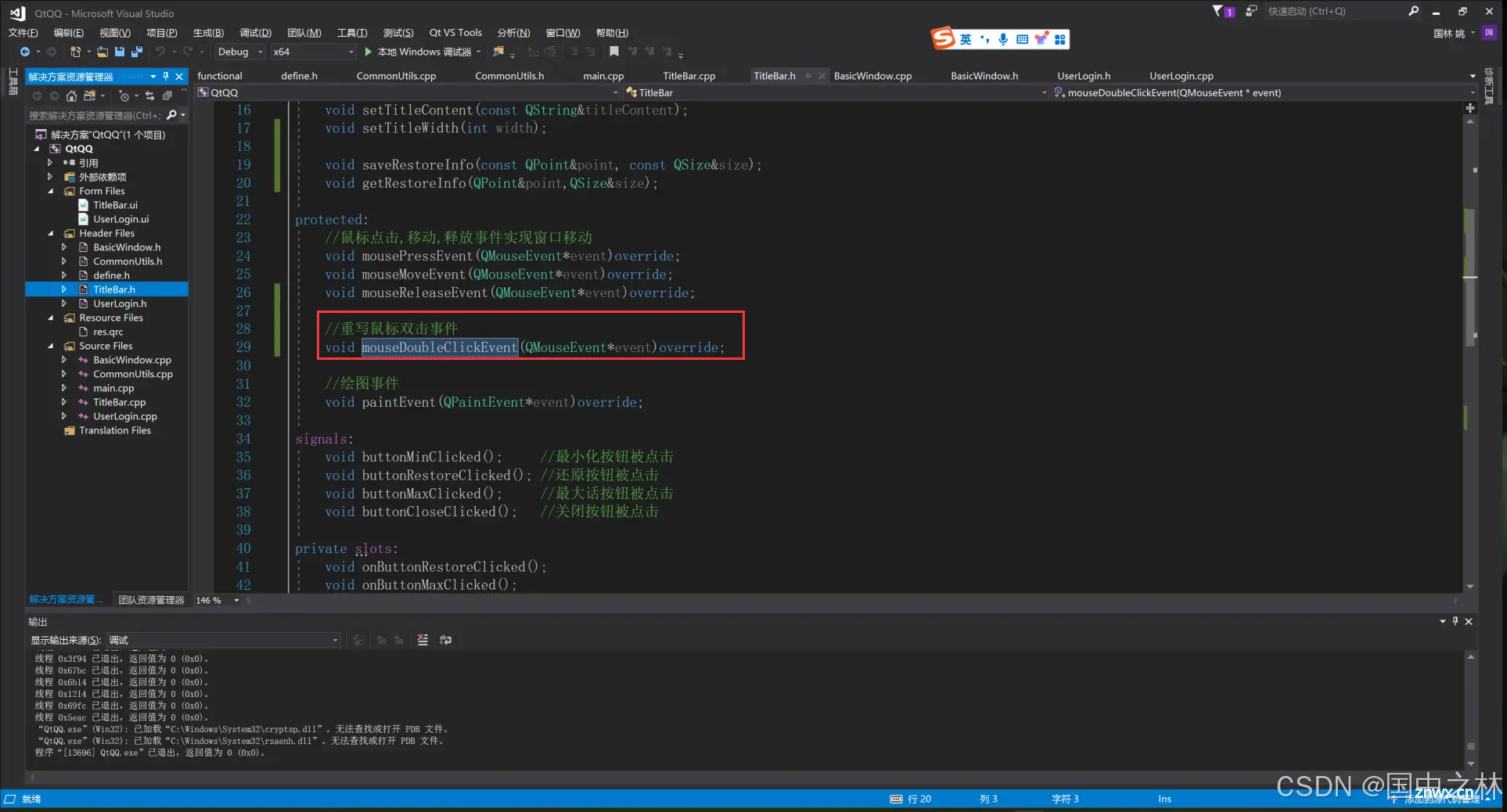
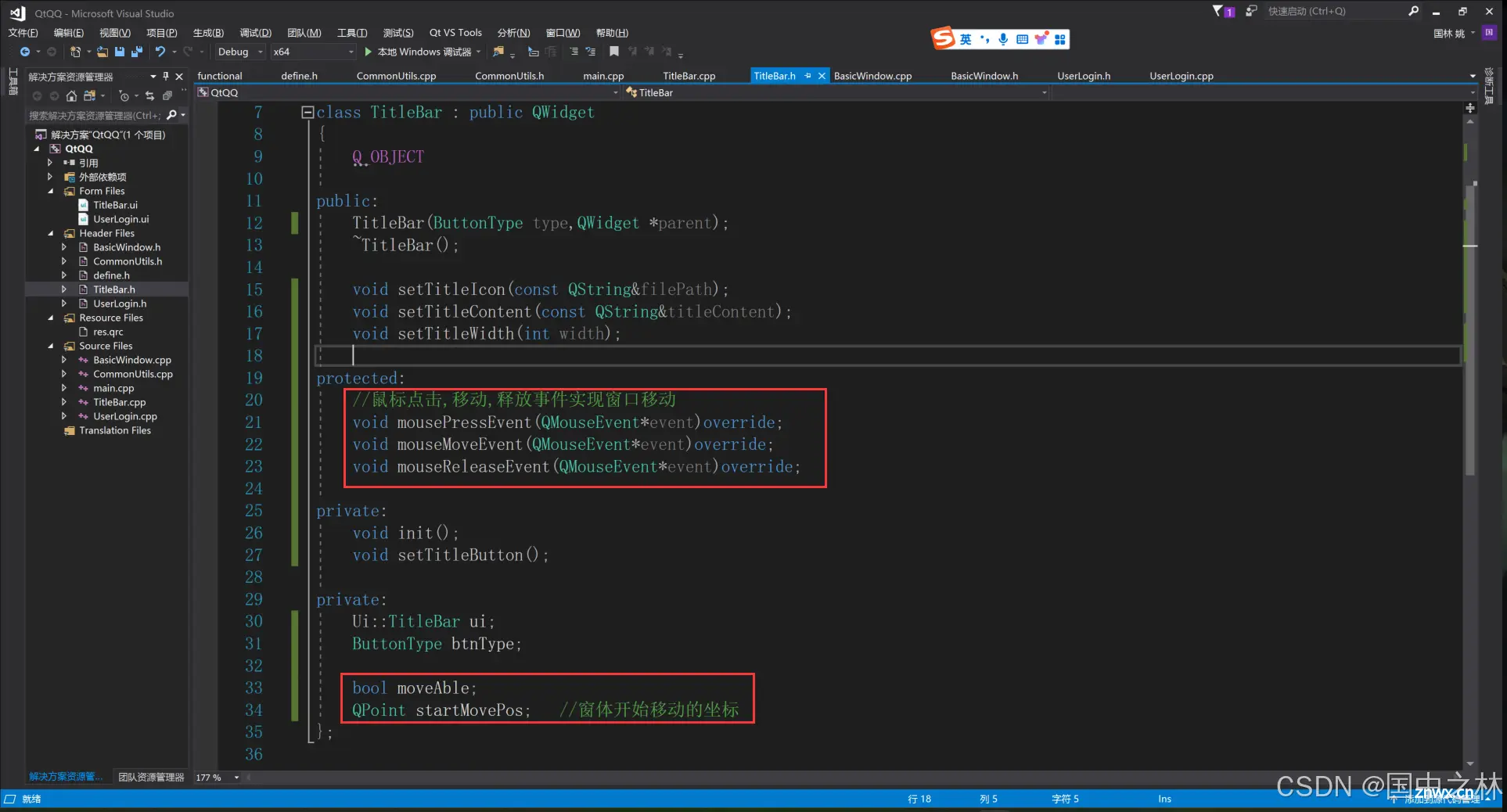
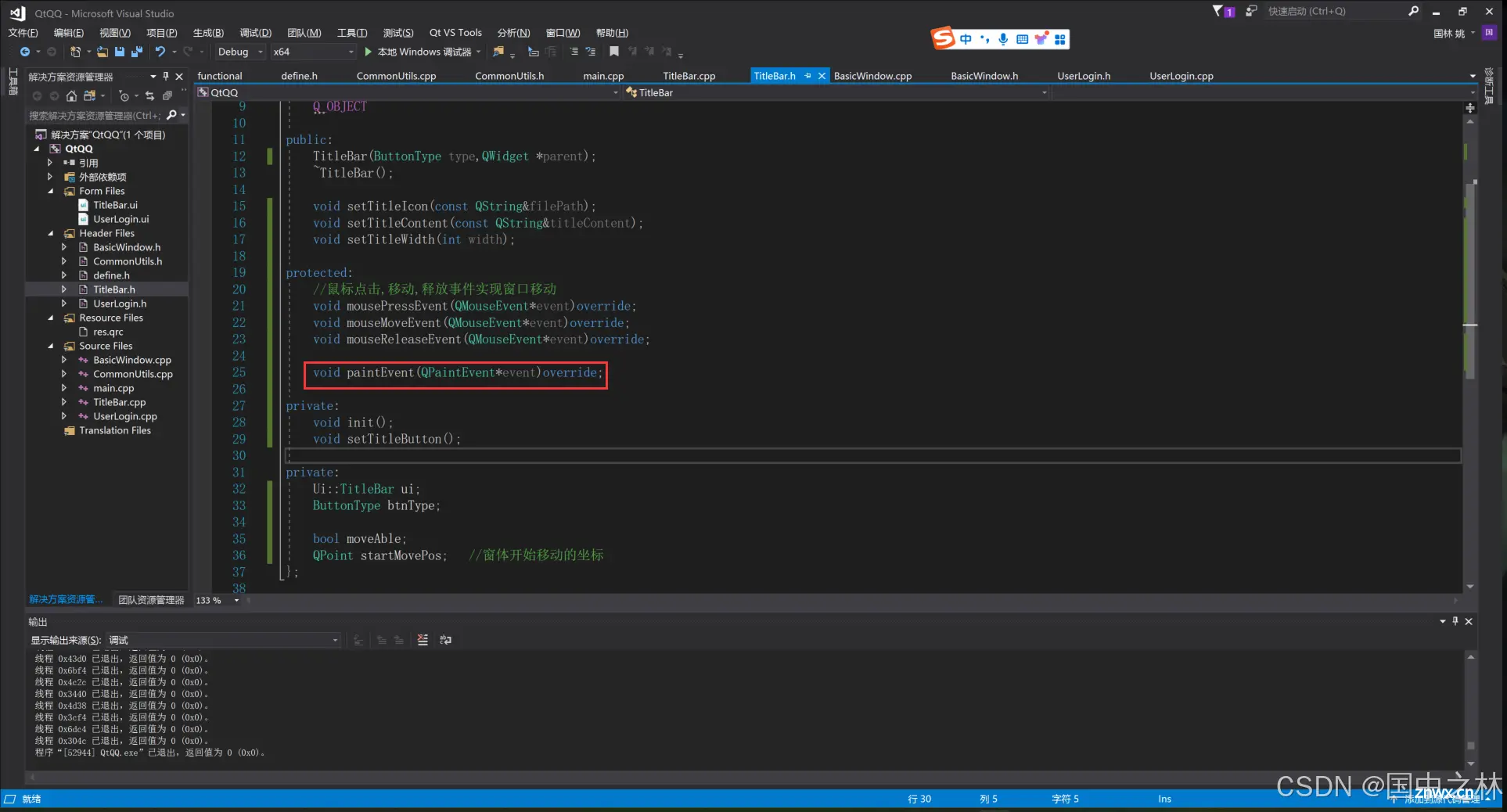
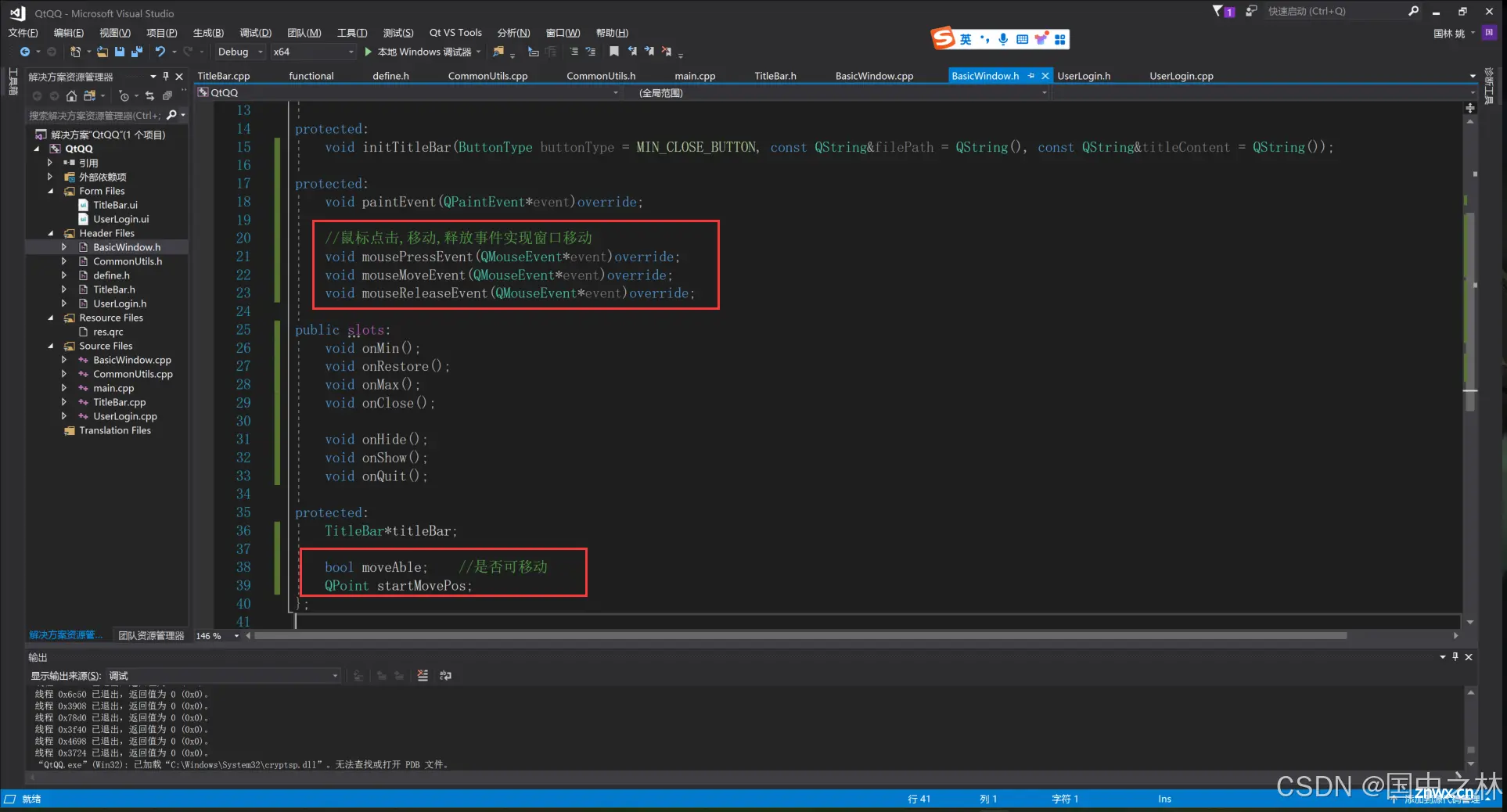
重写父类的鼠标事件函数.
void mousePressEvent(QMouseEvent*event)override;
void mouseMoveEvent(QMouseEvent*event)override;
void mouseReleaseEvent(QMouseEvent*event)override;


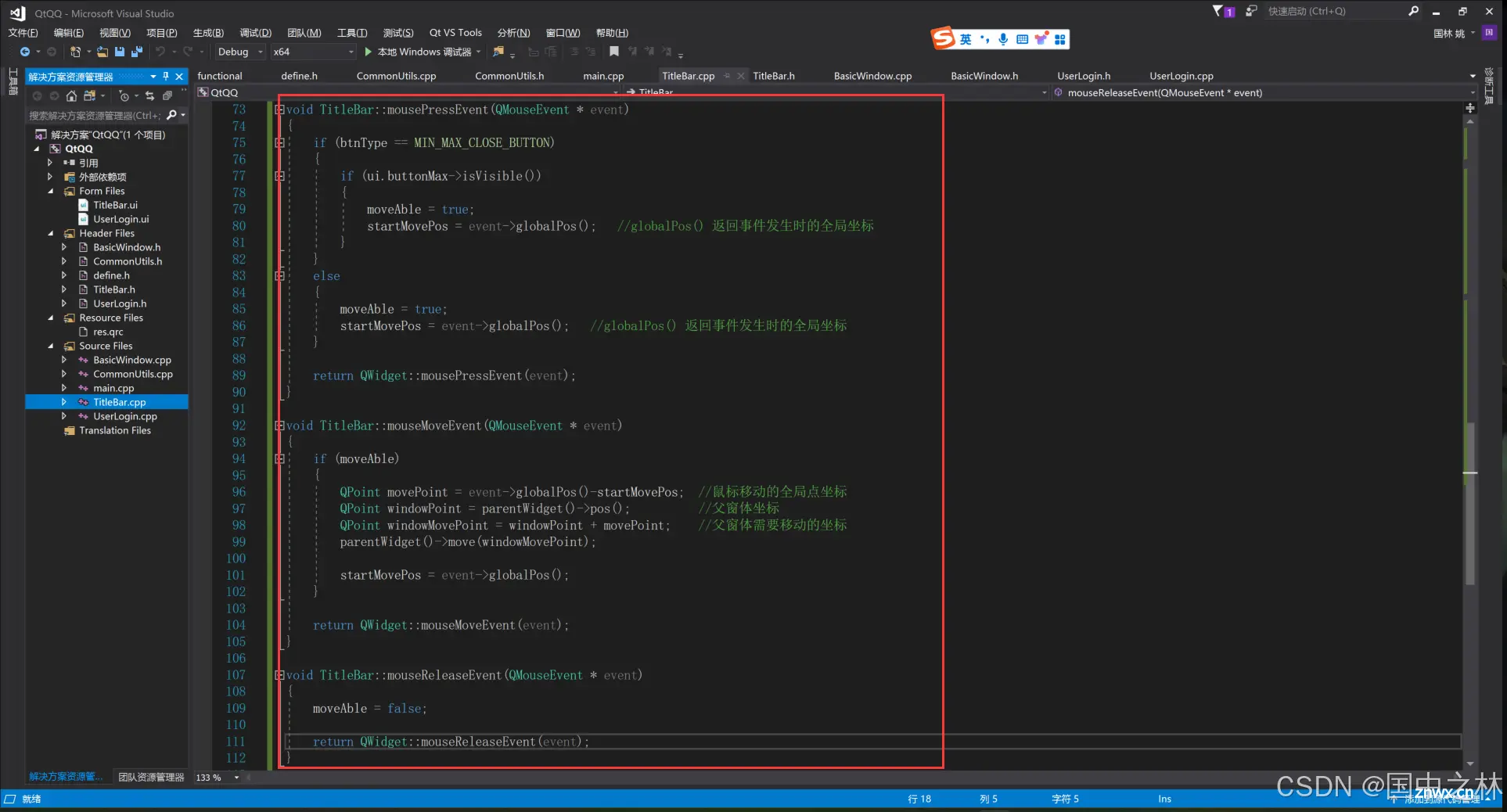
鼠标事件函数的实现

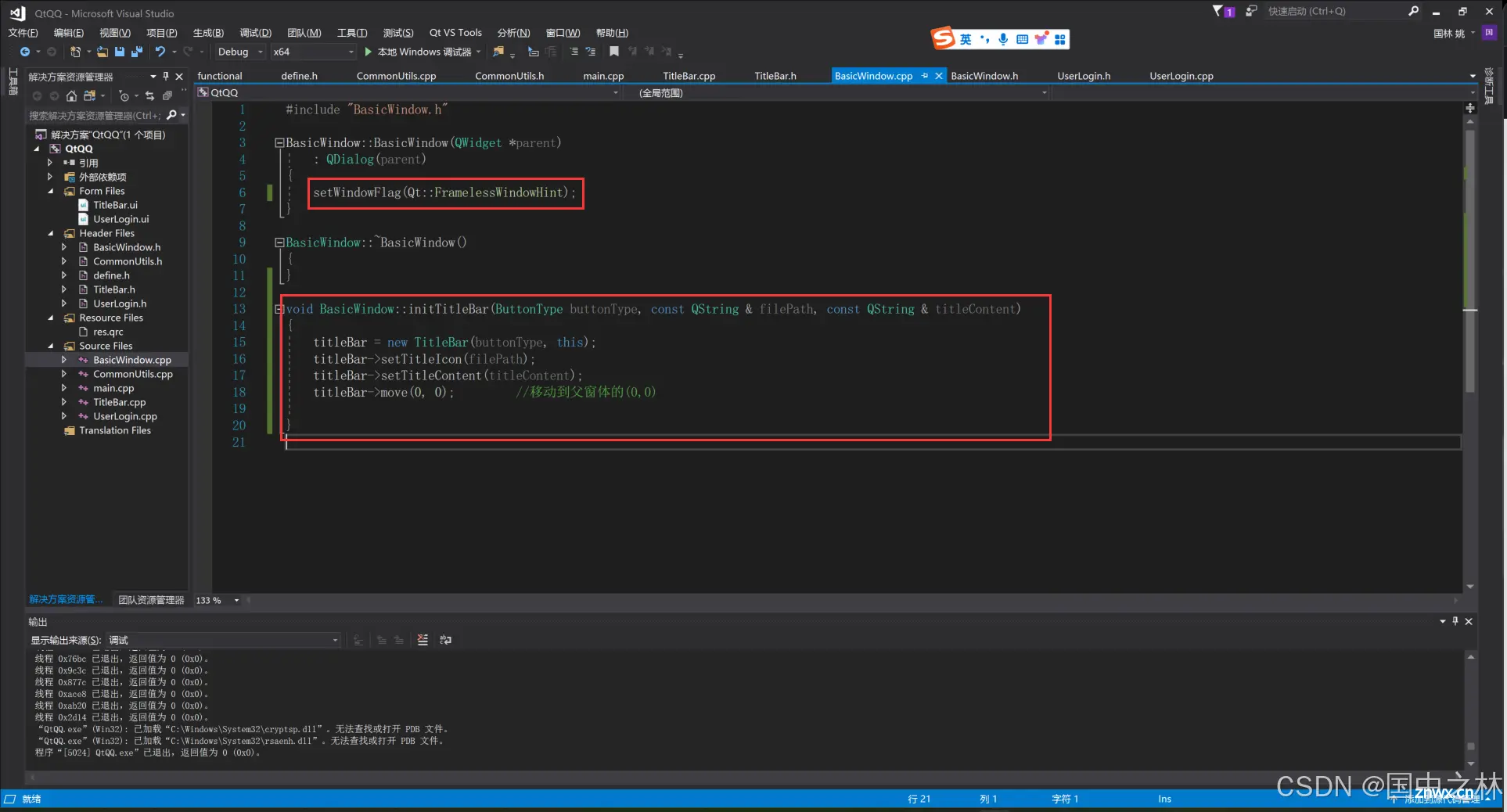
将标题栏添加到基础窗口中.

基类窗口设置为无边框的setWindowFlag(Qt::FramelessWindowHint);

登录窗口中调用从基类窗口继承的标题栏.


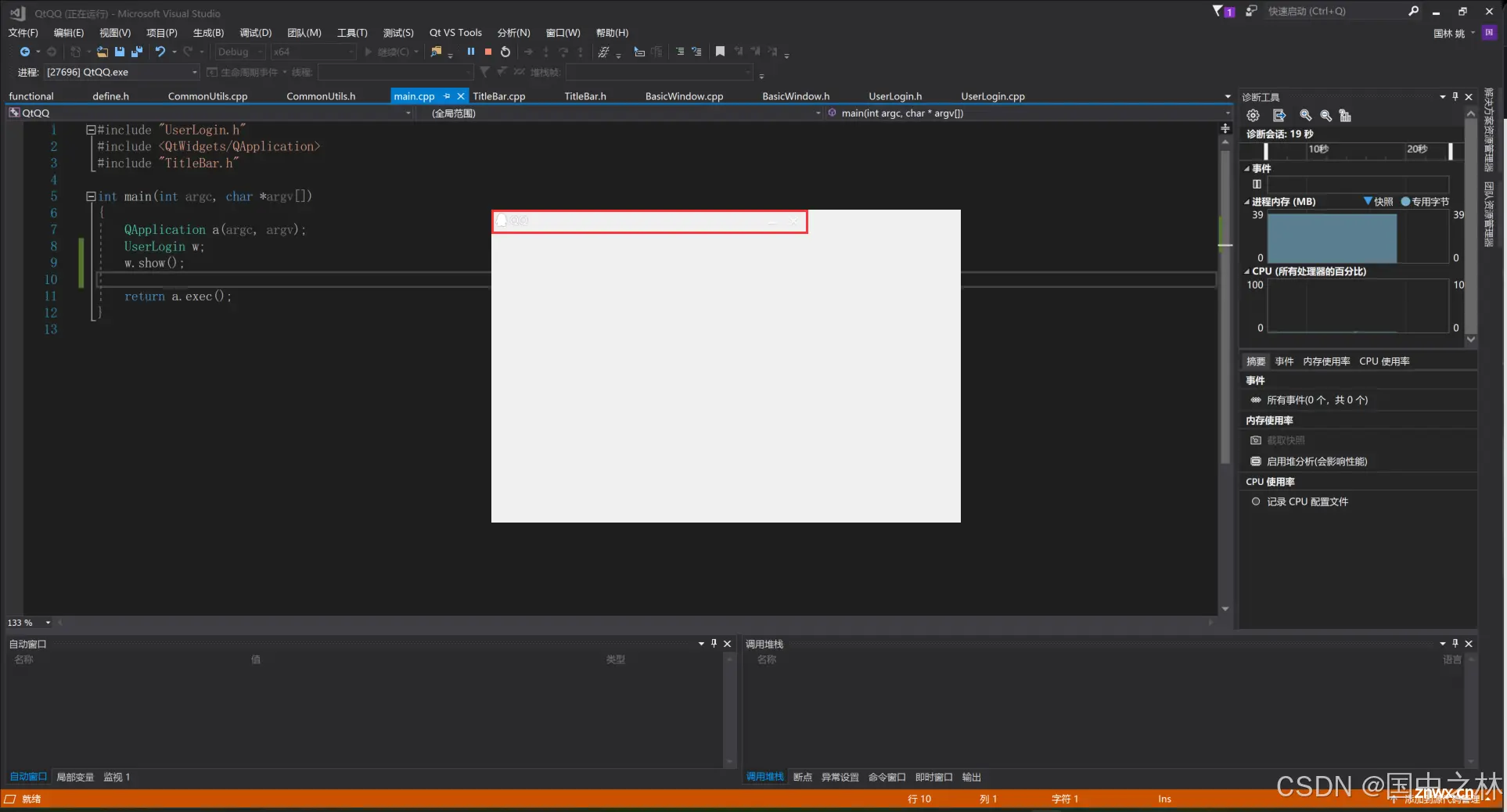
演示:

标题栏被移动到了基类窗口的左上角这个位置.因为无边框窗口,所以只有点击标题栏里面只能移动.

现在可以看到,标题栏的宽度和基类窗口的宽度不一样.
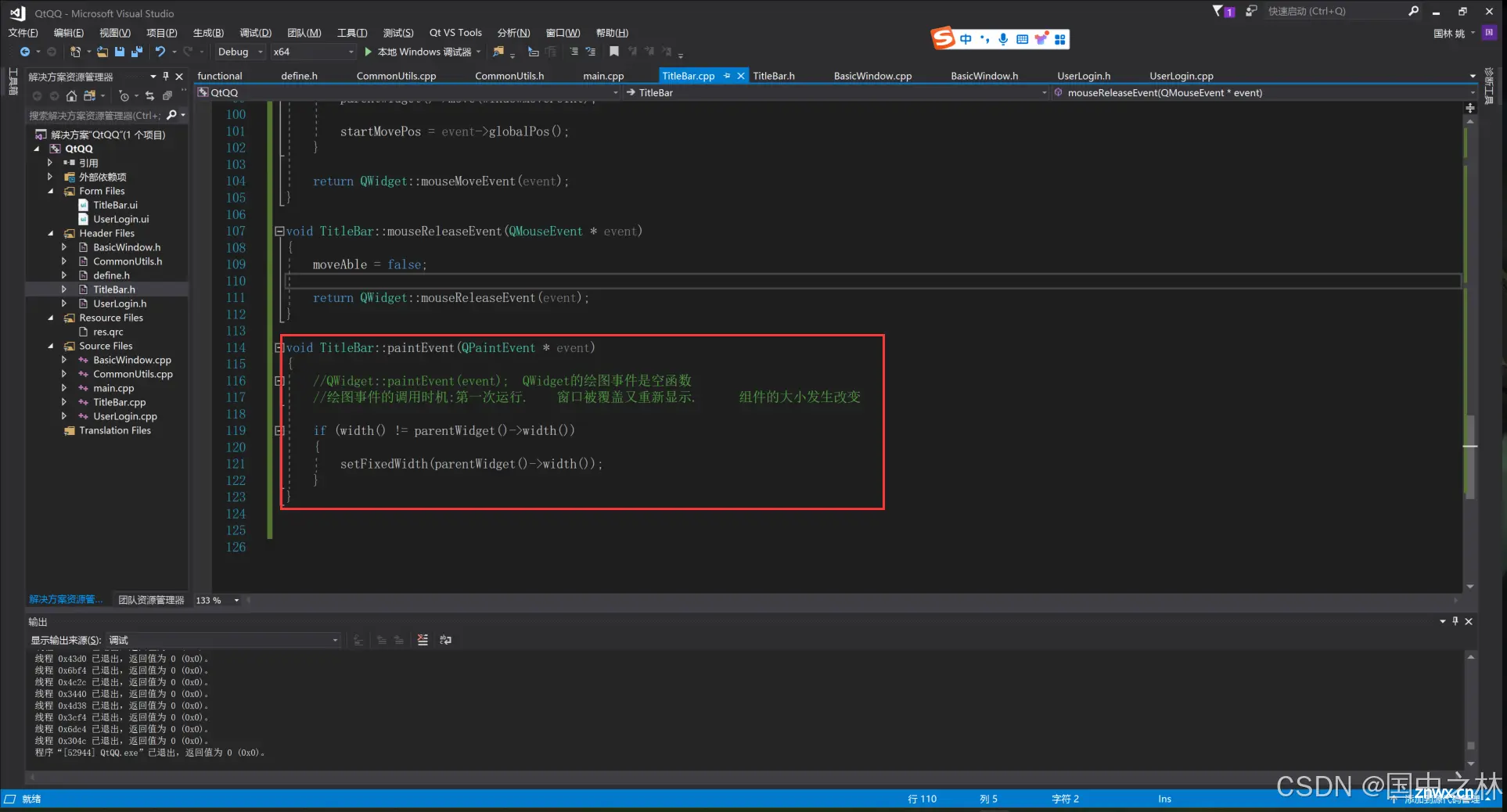
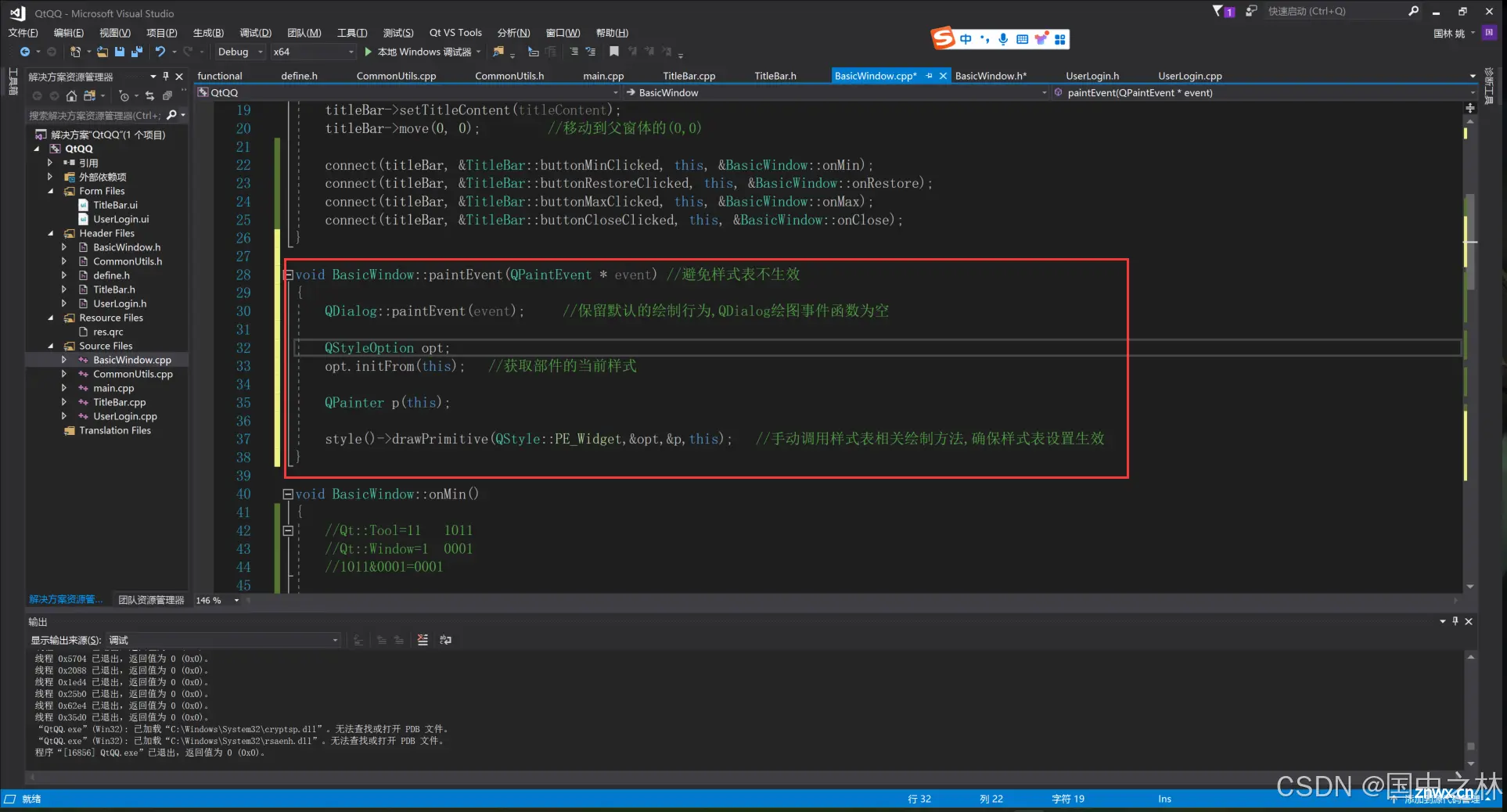
可以用重写绘图事件函数.


效果:

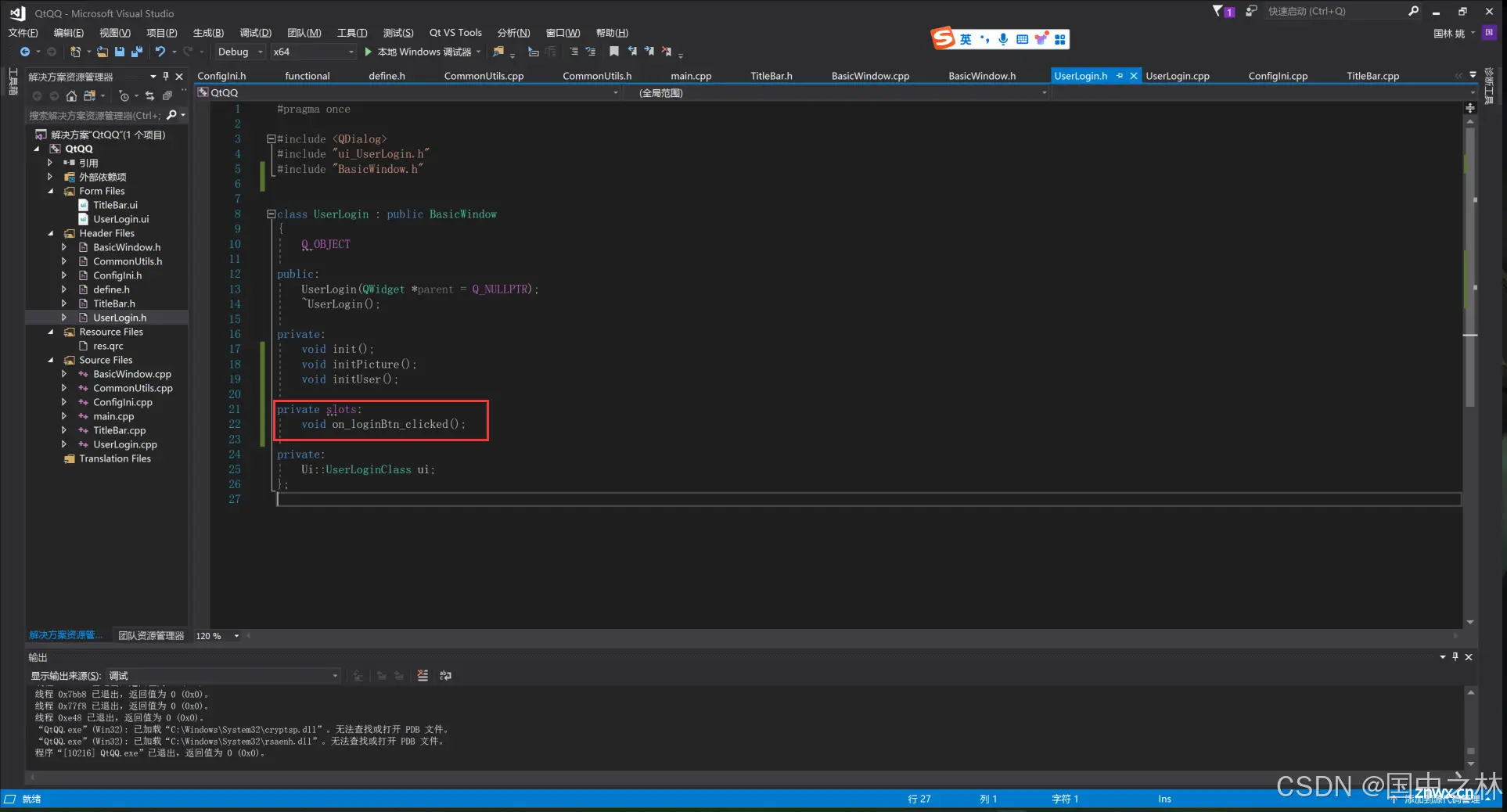
六.标题栏按钮连接信号槽
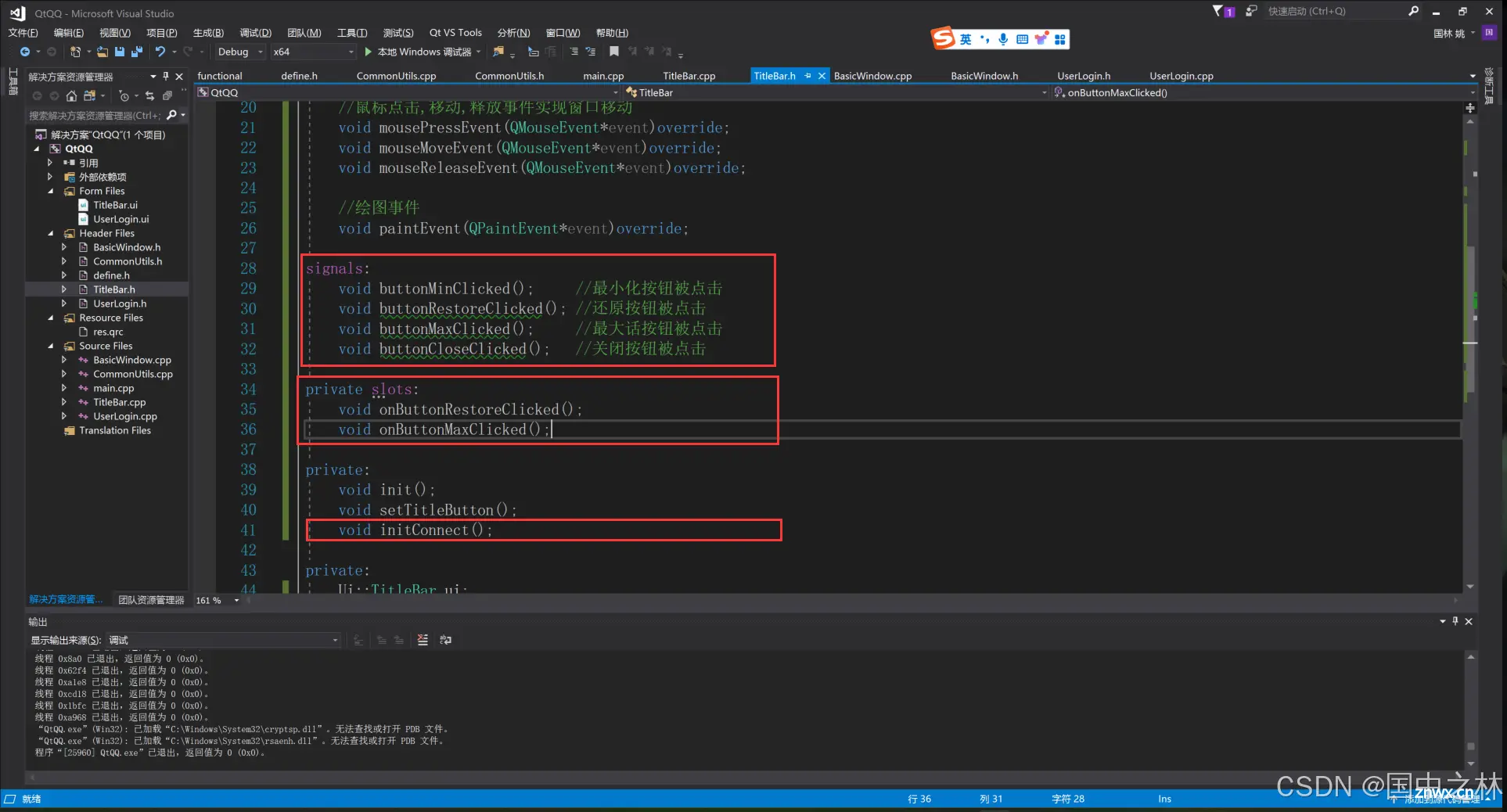
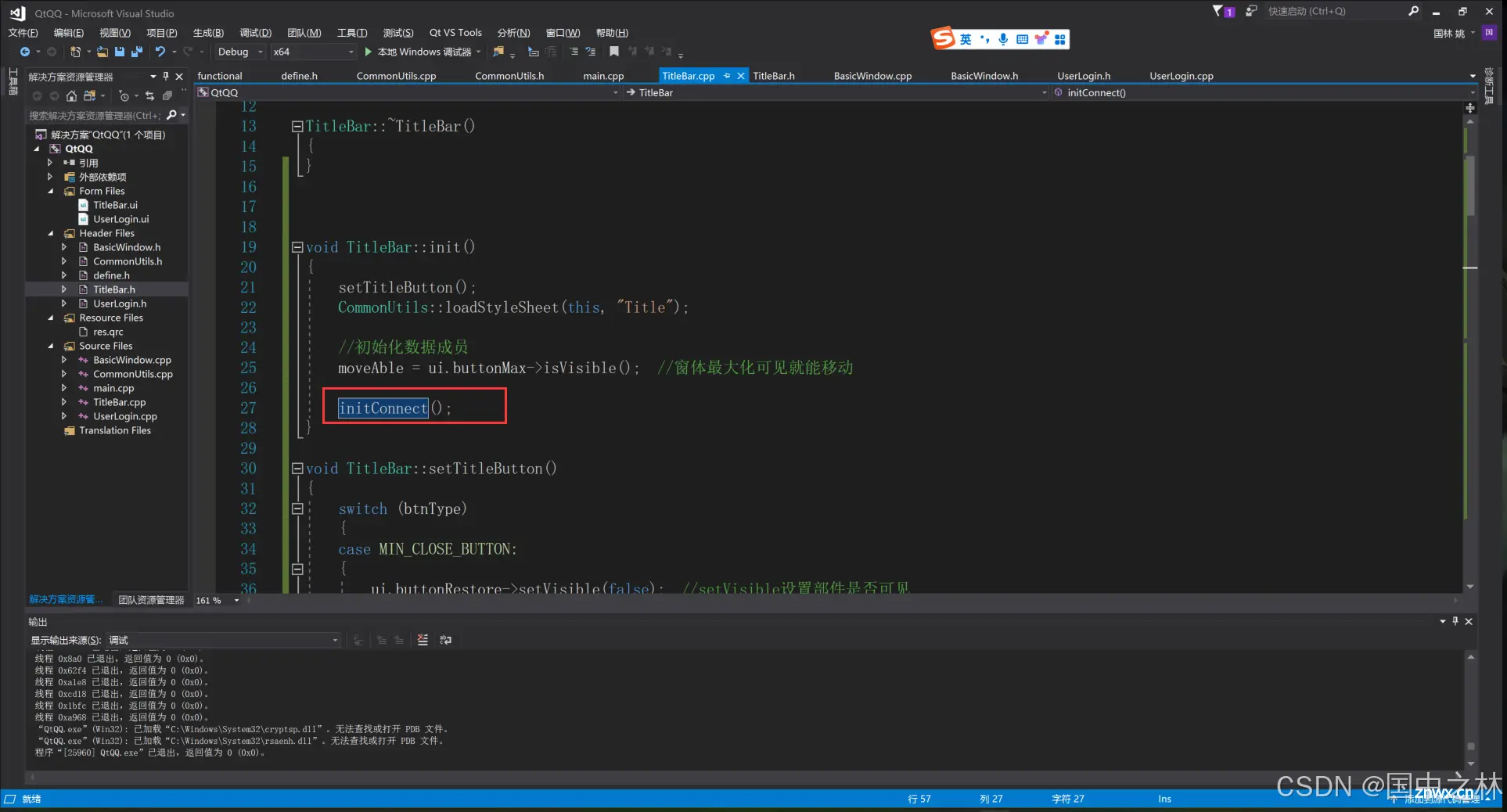
按钮点击的信号和槽,信号槽的连接都初始化在initConnect()里面.

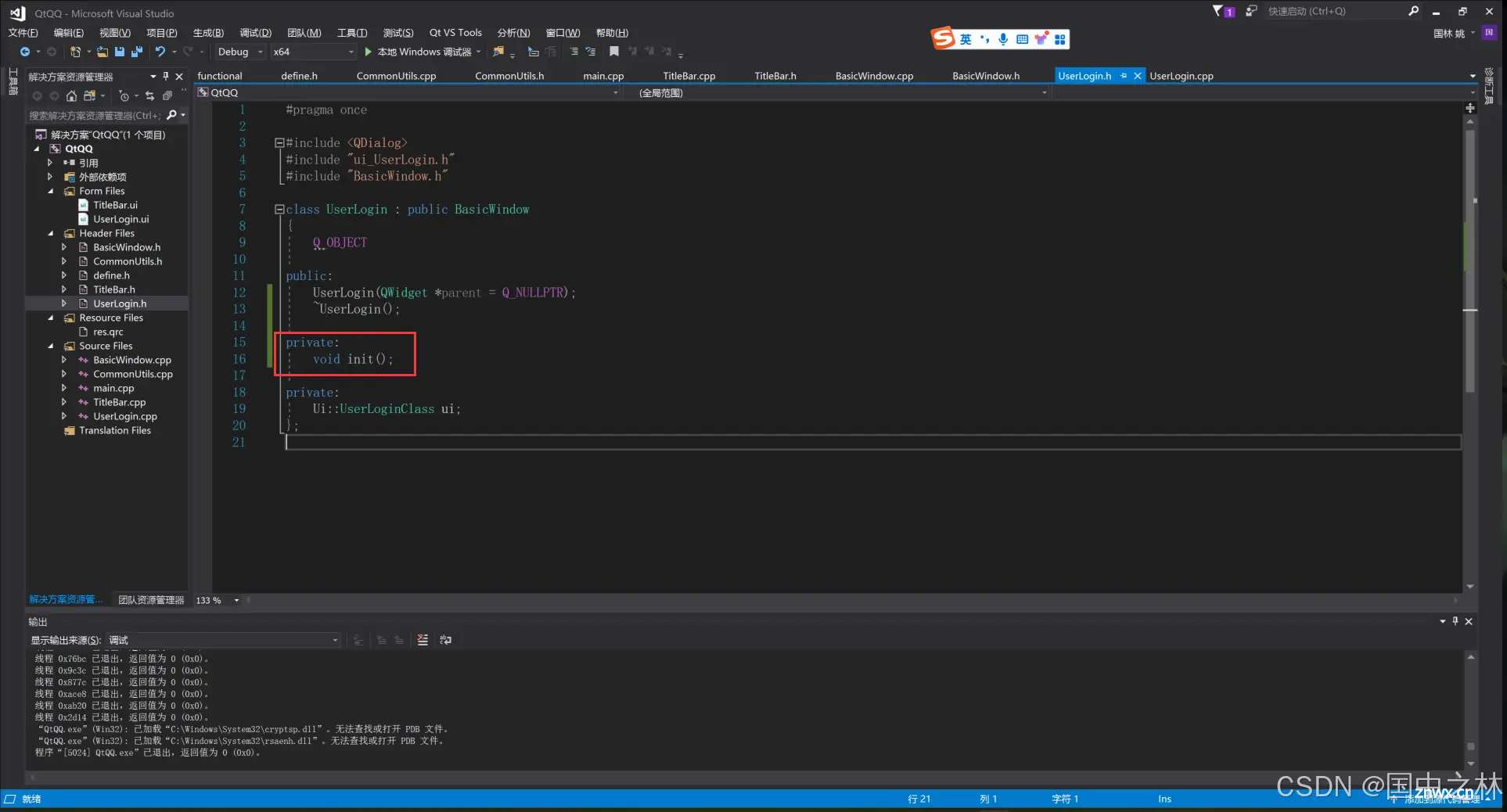
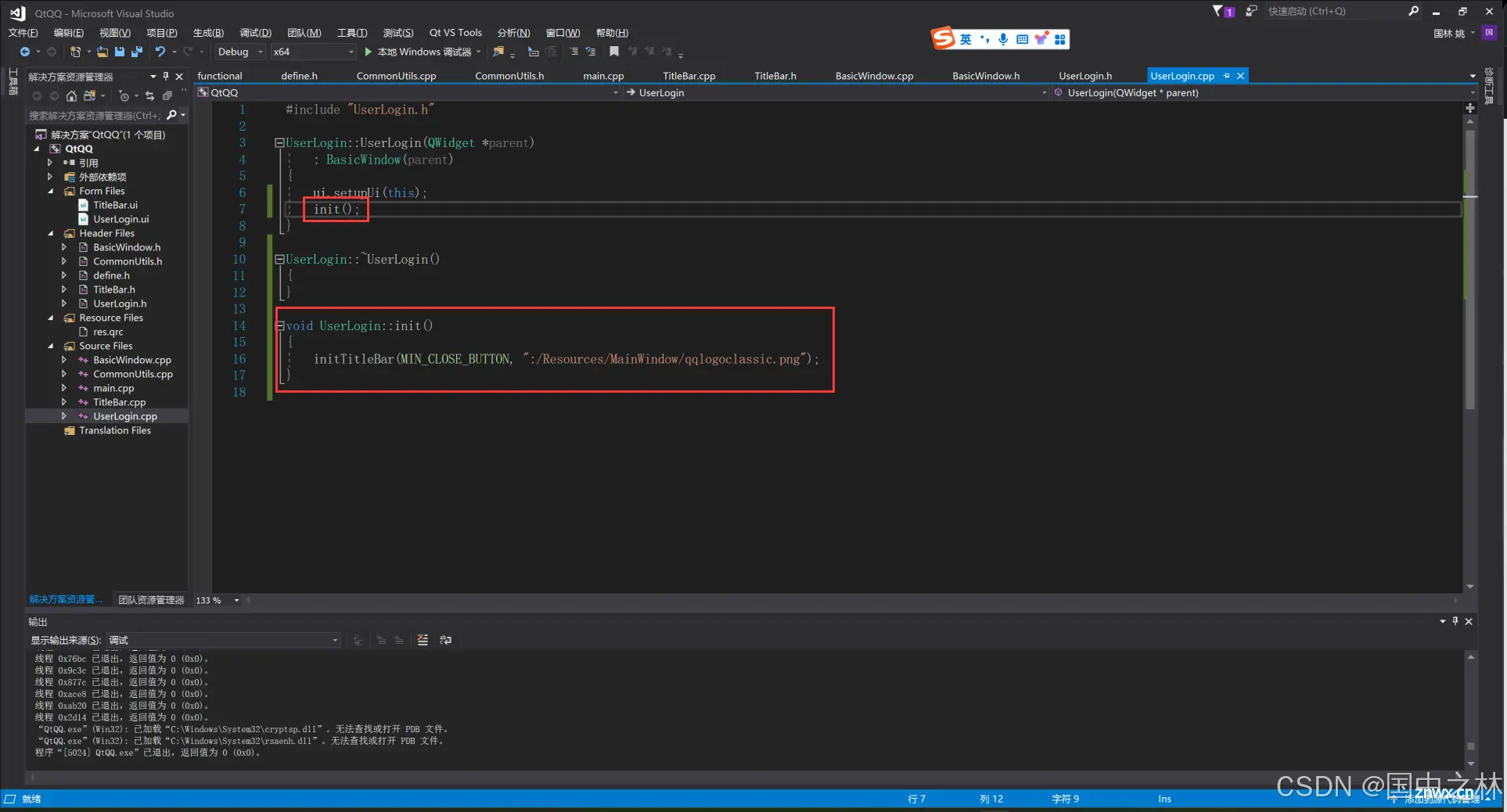
记得要在init()里面调用.

可以信号连接信号,因为是外部调用,并不是标题栏调用.
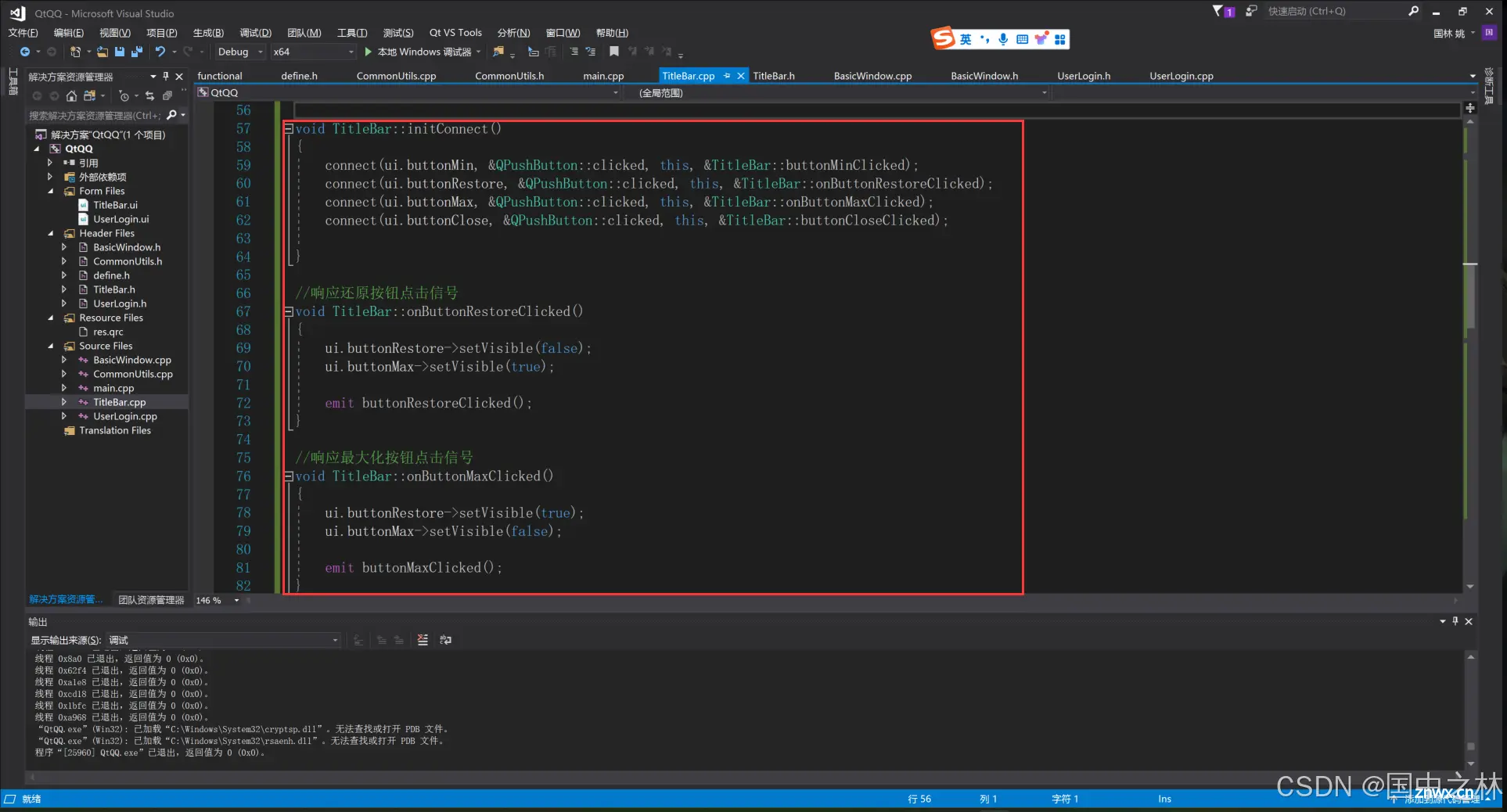
最大化和还原按钮是变化的,所以设置的槽函数,但是还是要在槽函数中发出信号.
setVisible(false)是会隐藏组件的,如果在布局中,位置会被占!

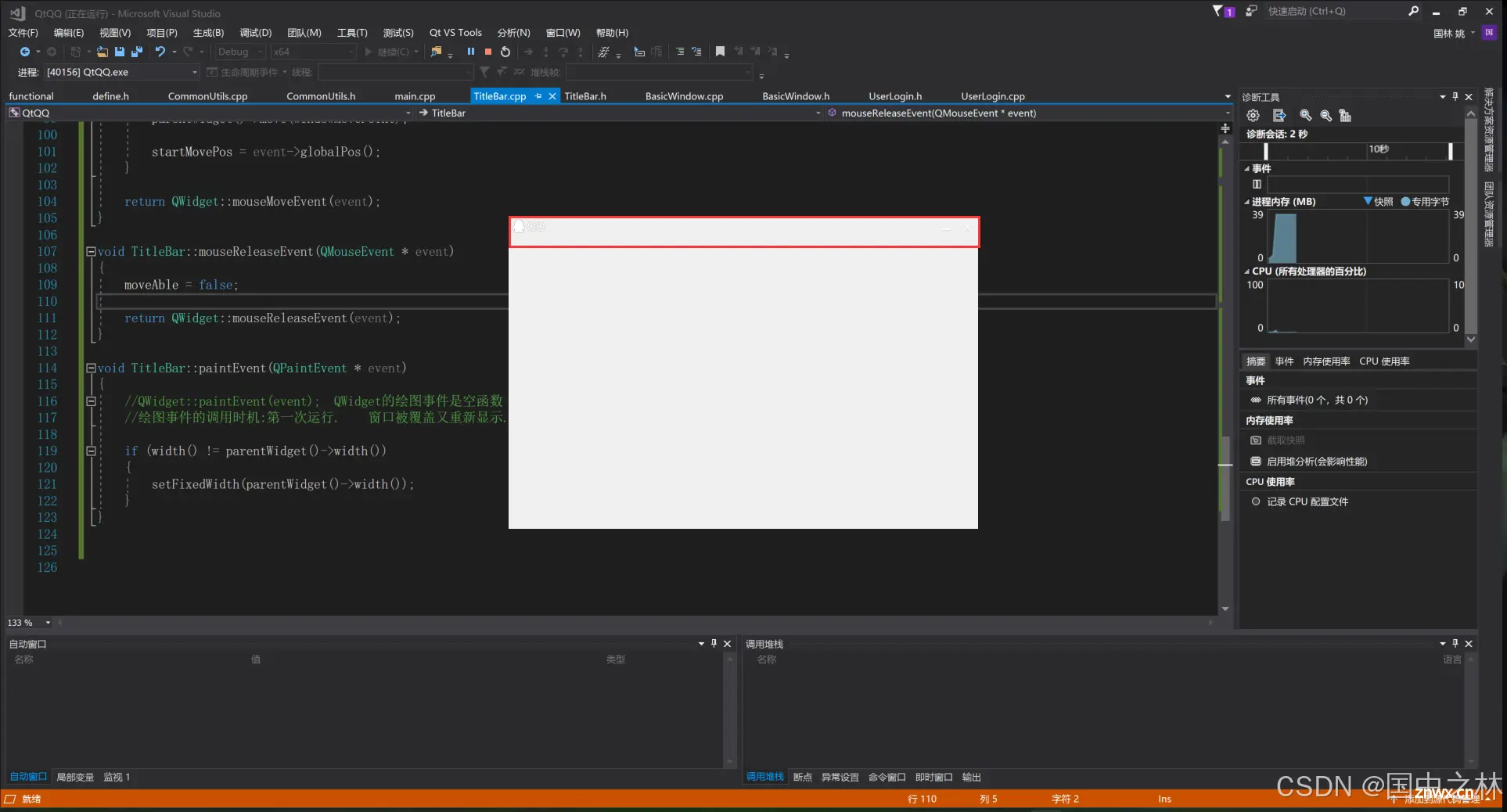
效果:

七.标题栏双击最大化和还原
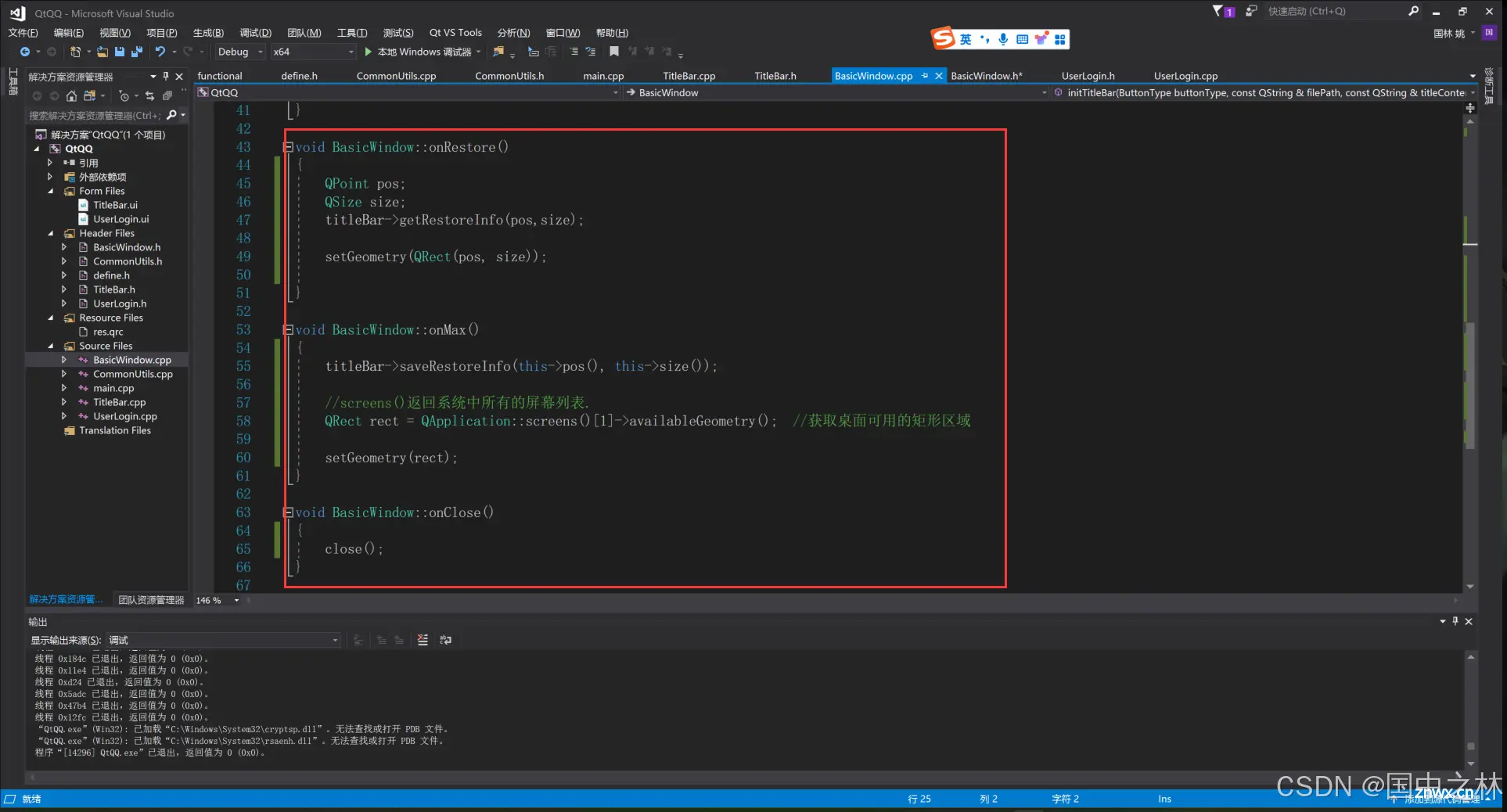
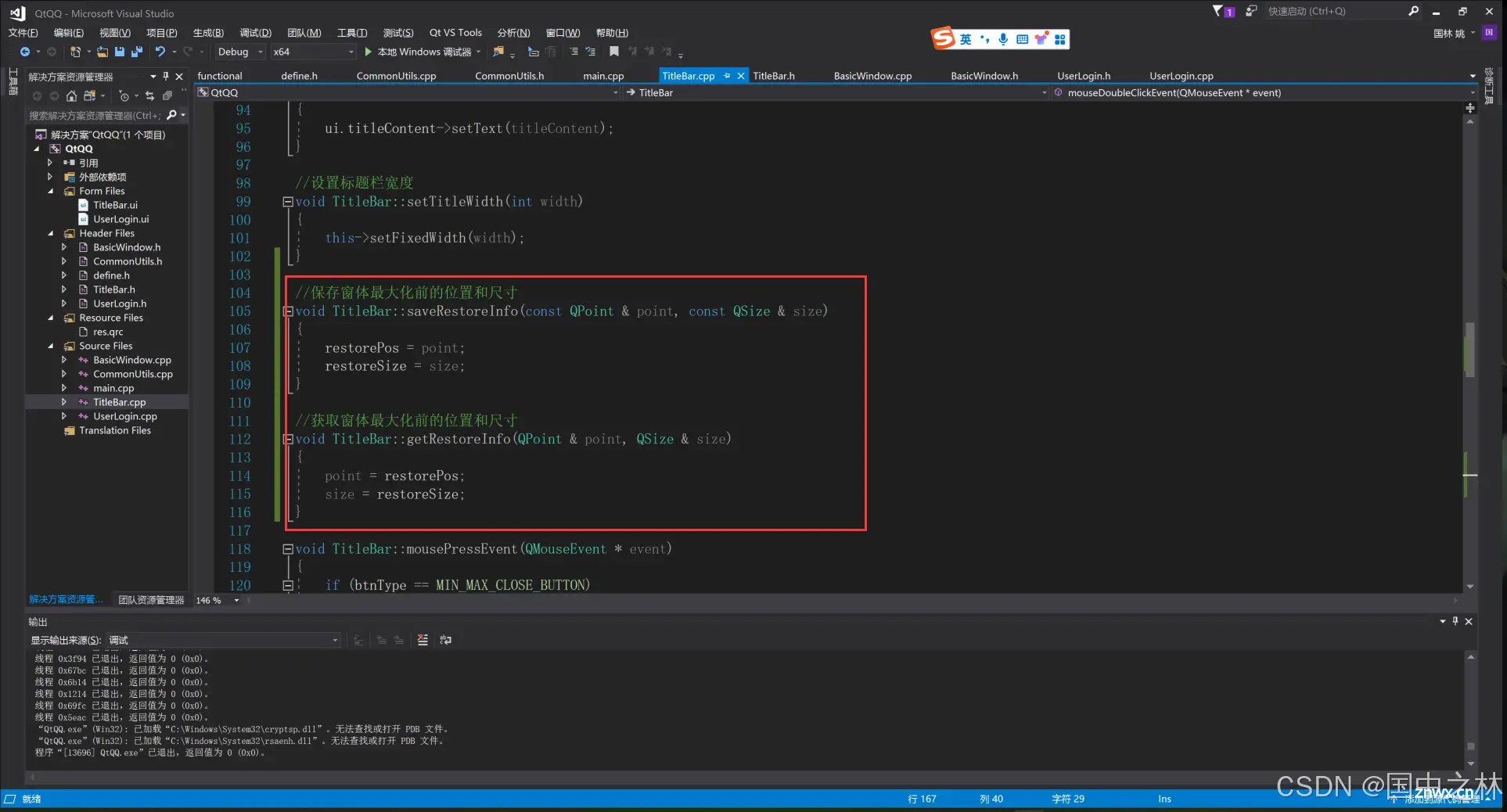
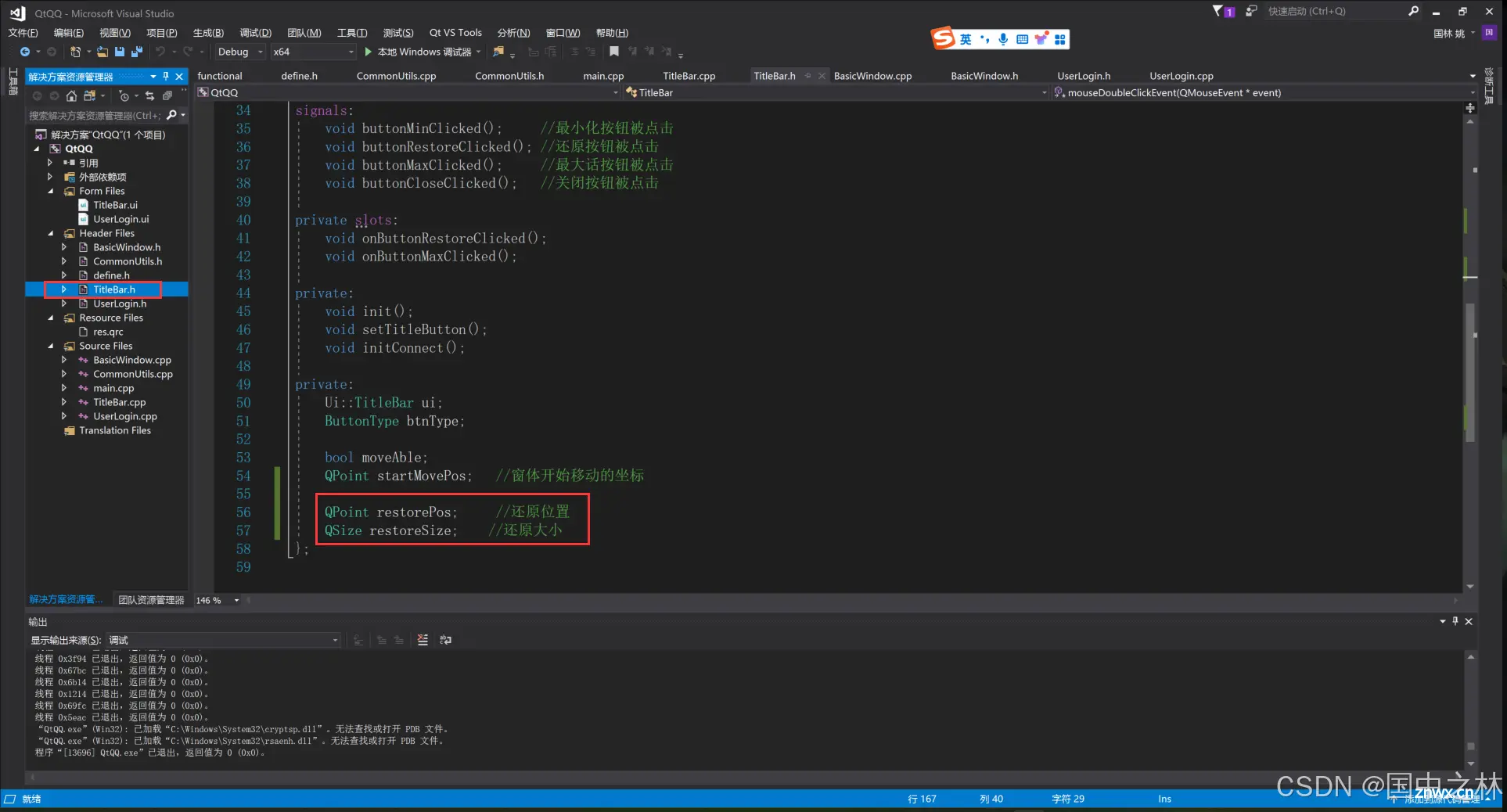
设置数据成员来保存还原窗体的位置和大小.

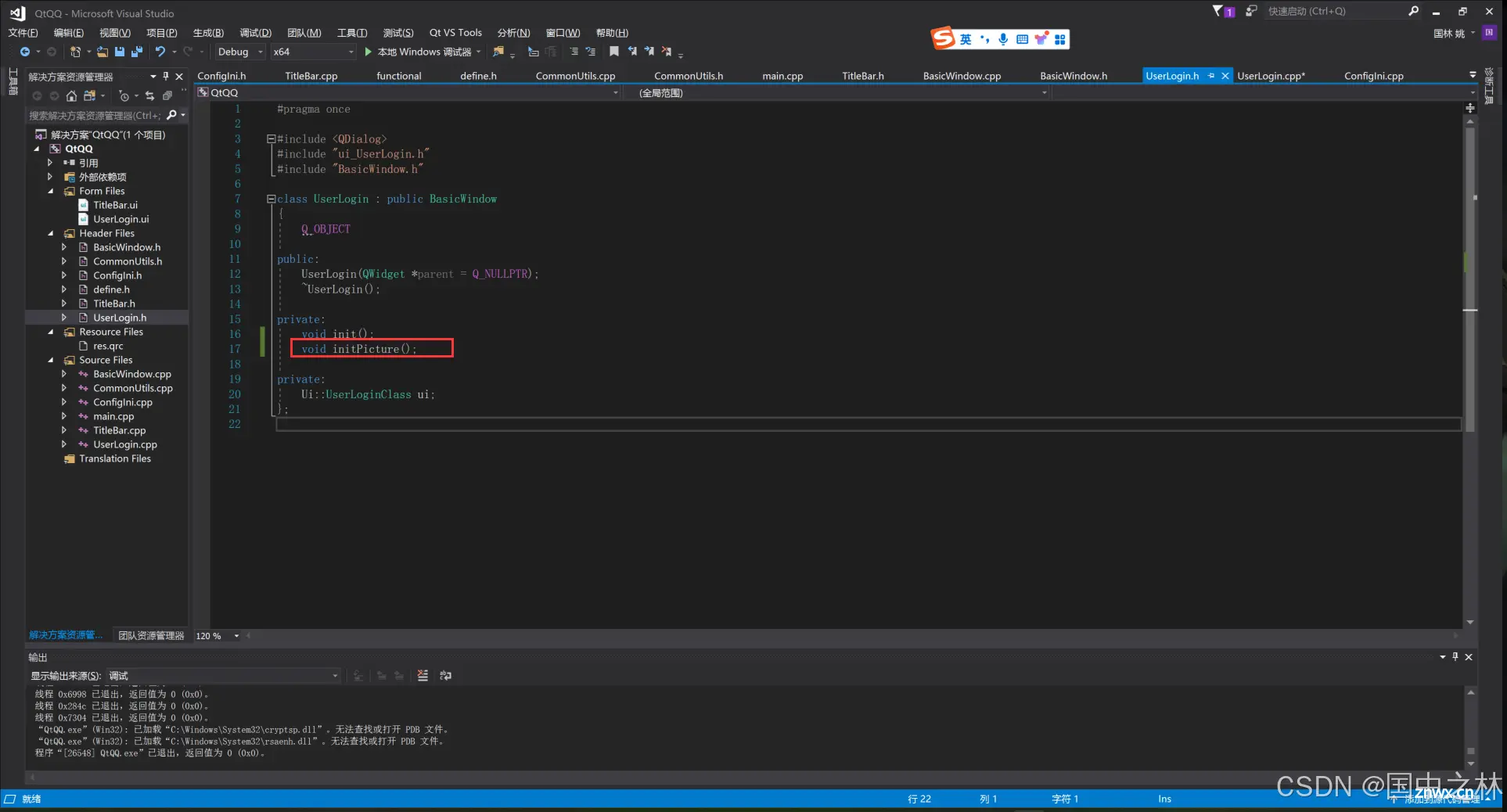
对其进行设置和获取.


重写鼠标双击事件,实现最大化和还原.


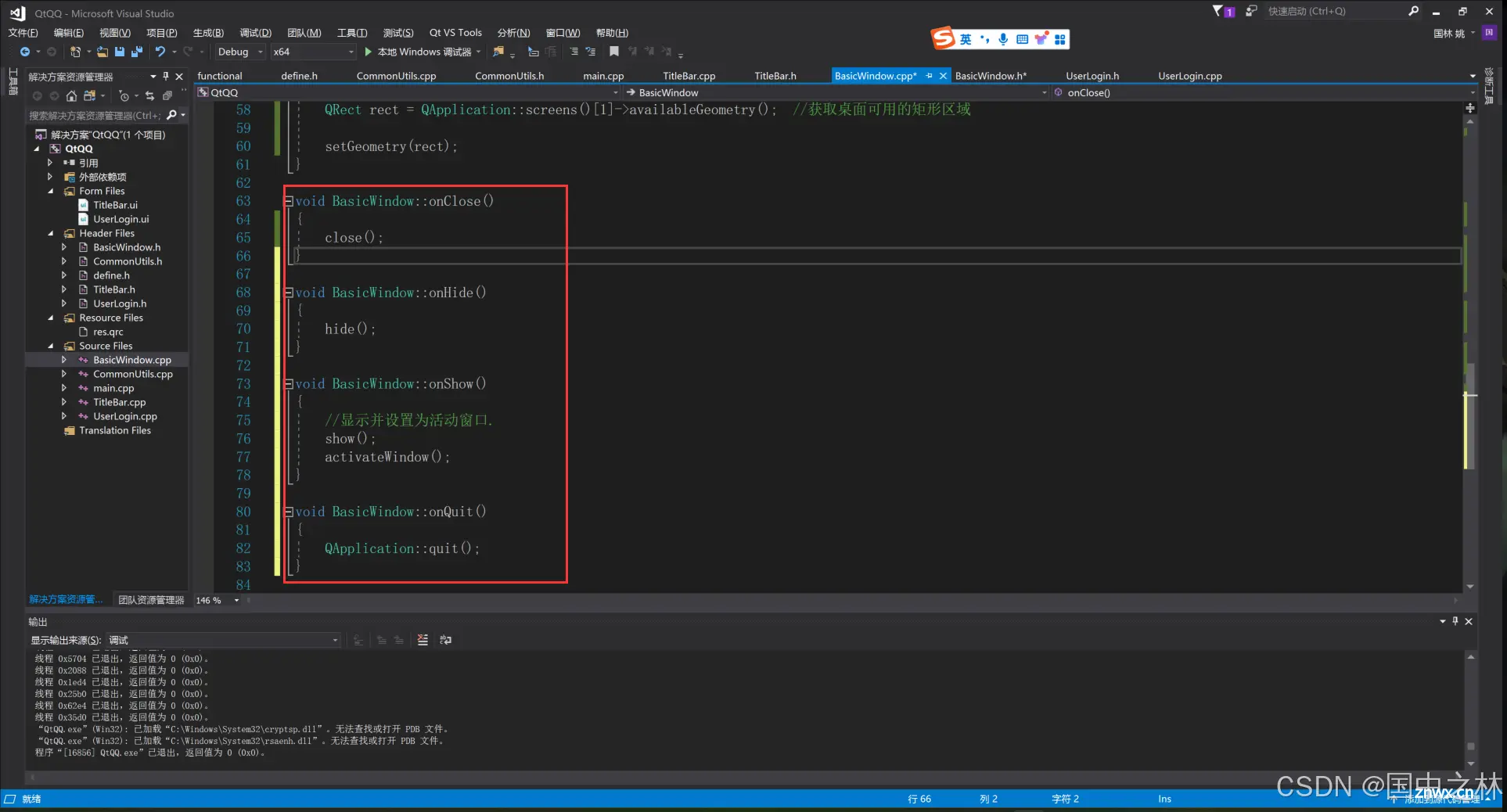
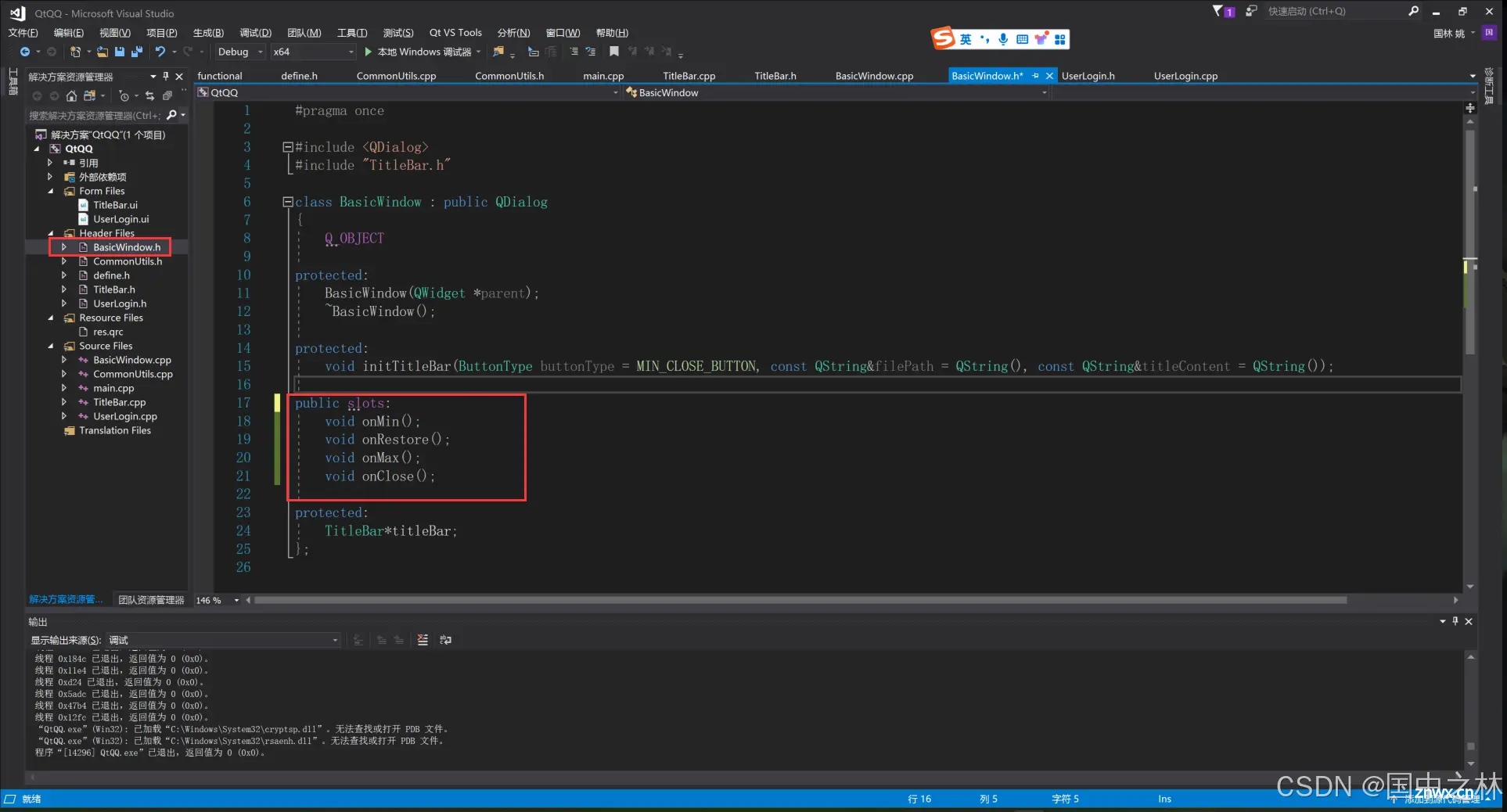
八.基类窗口实现标题栏按钮信号
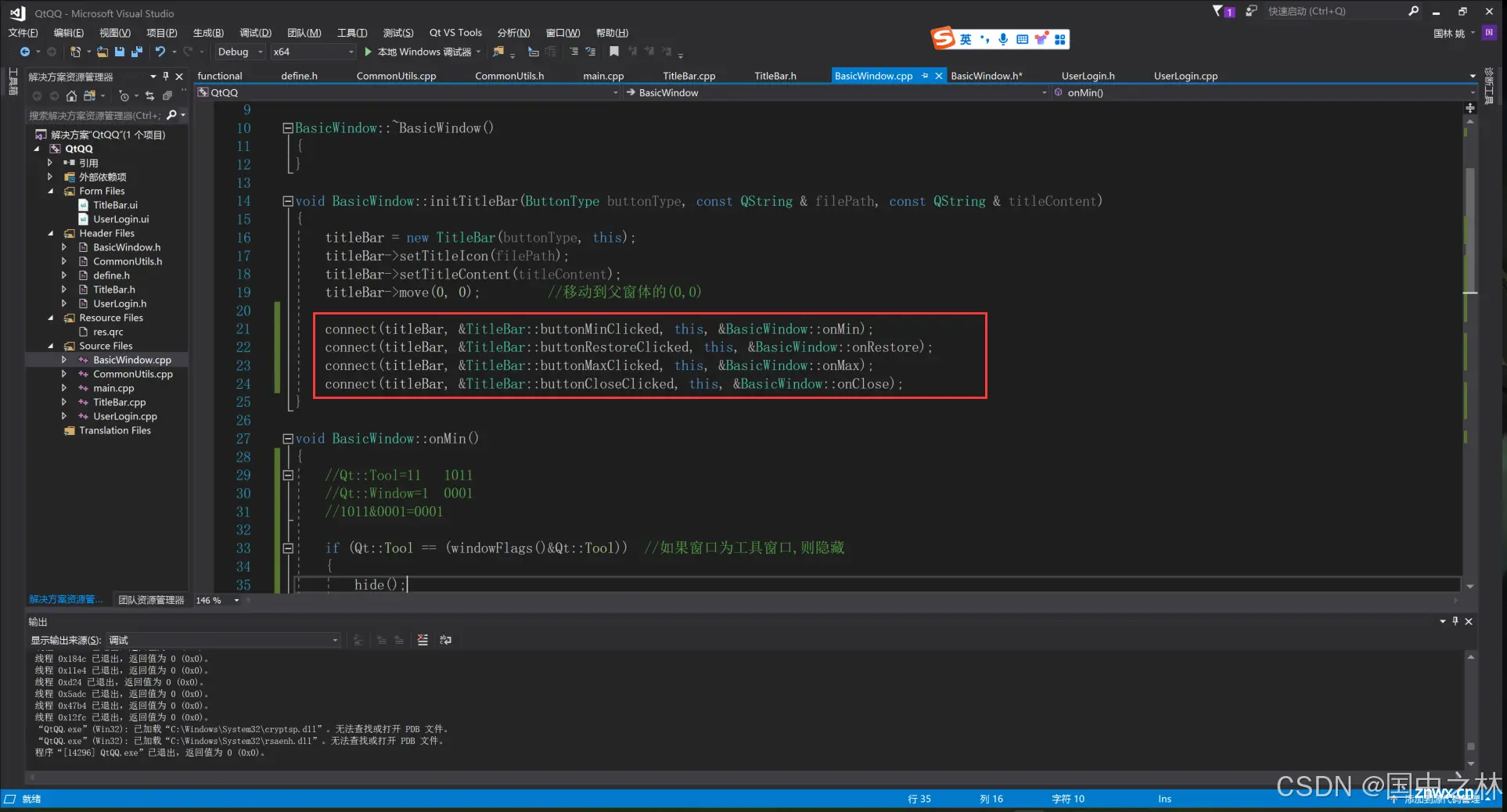
添加槽函数,用于相应标题栏的信号.

先连接信号槽.

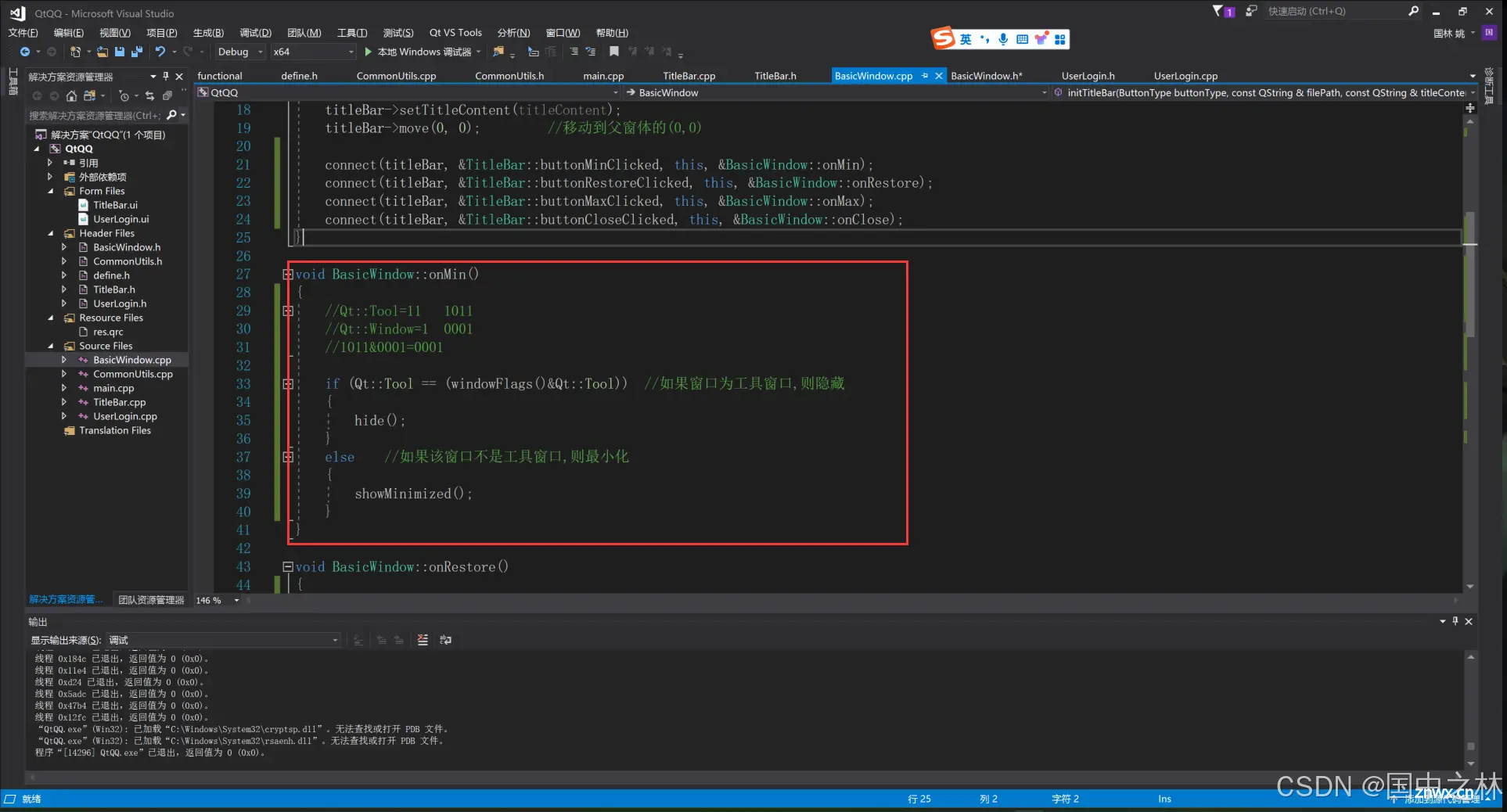
当最小化的时候,要判断窗口的类型,工具窗口是隐藏.


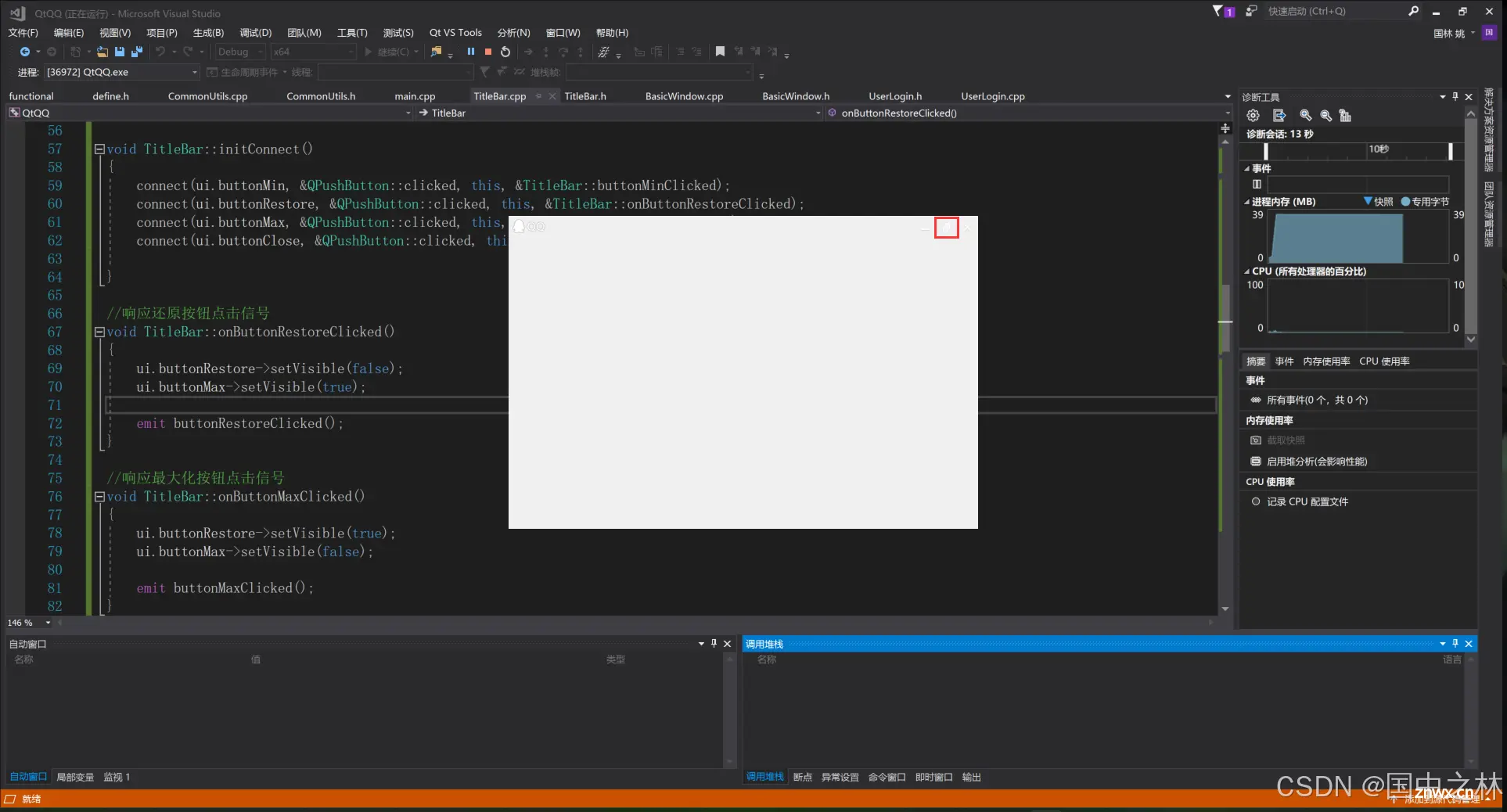
演示:
这是最大化时的截图,现在按钮就都可以实现对于操作了.

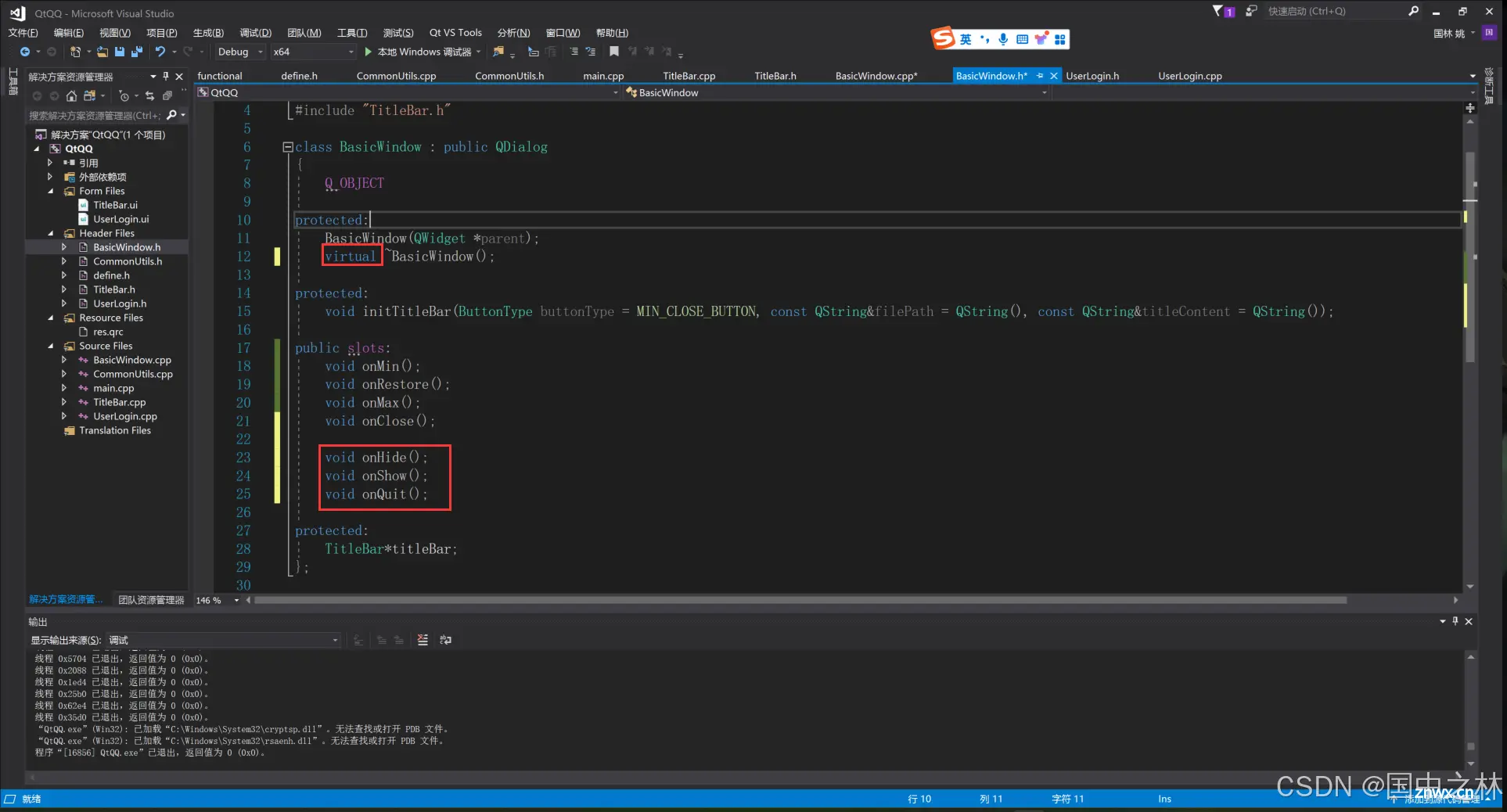
再设置一些共有槽函数,在继承中,最好析构函数加上virtual,删除父类时防止子类不析构.


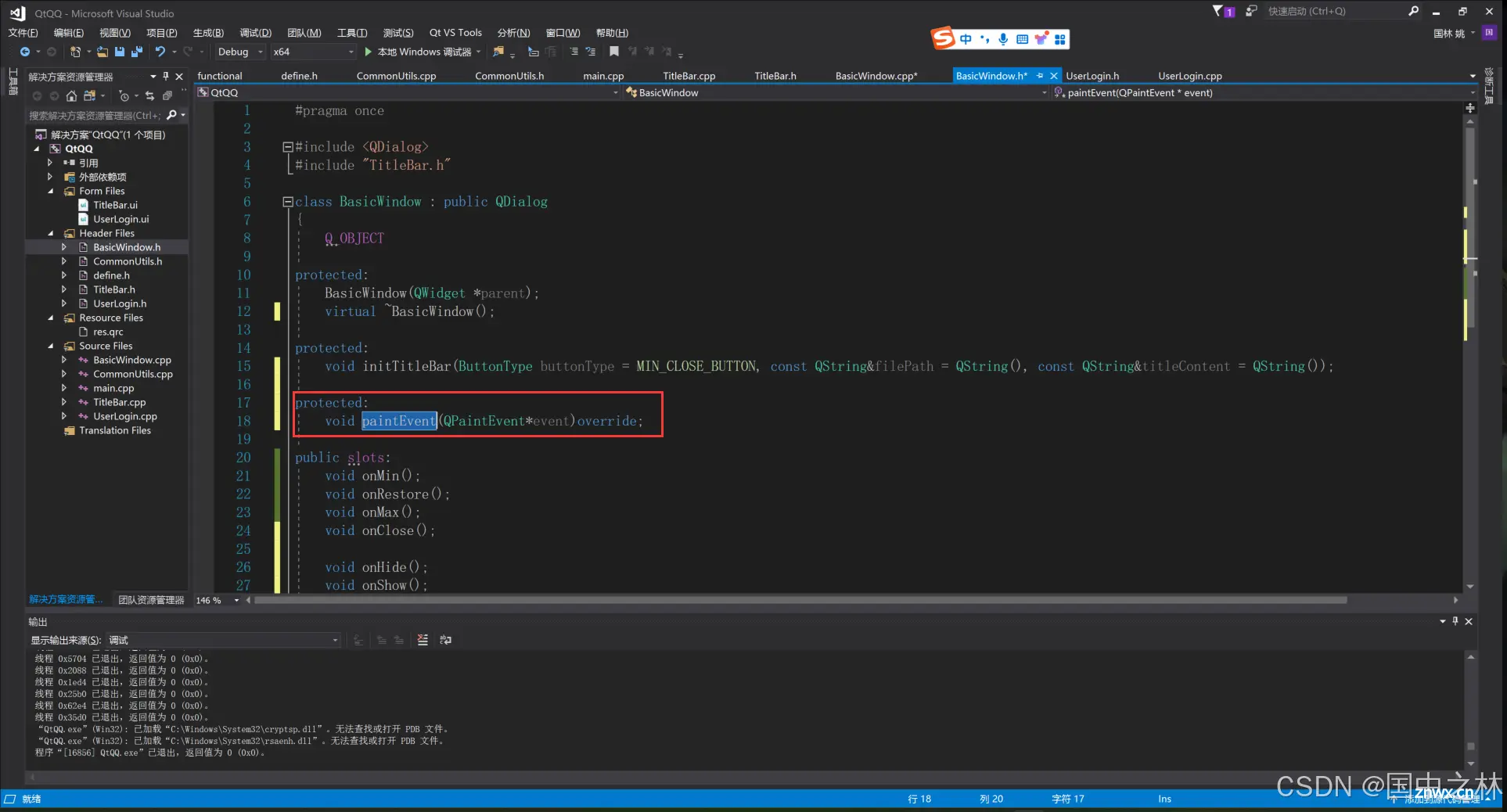
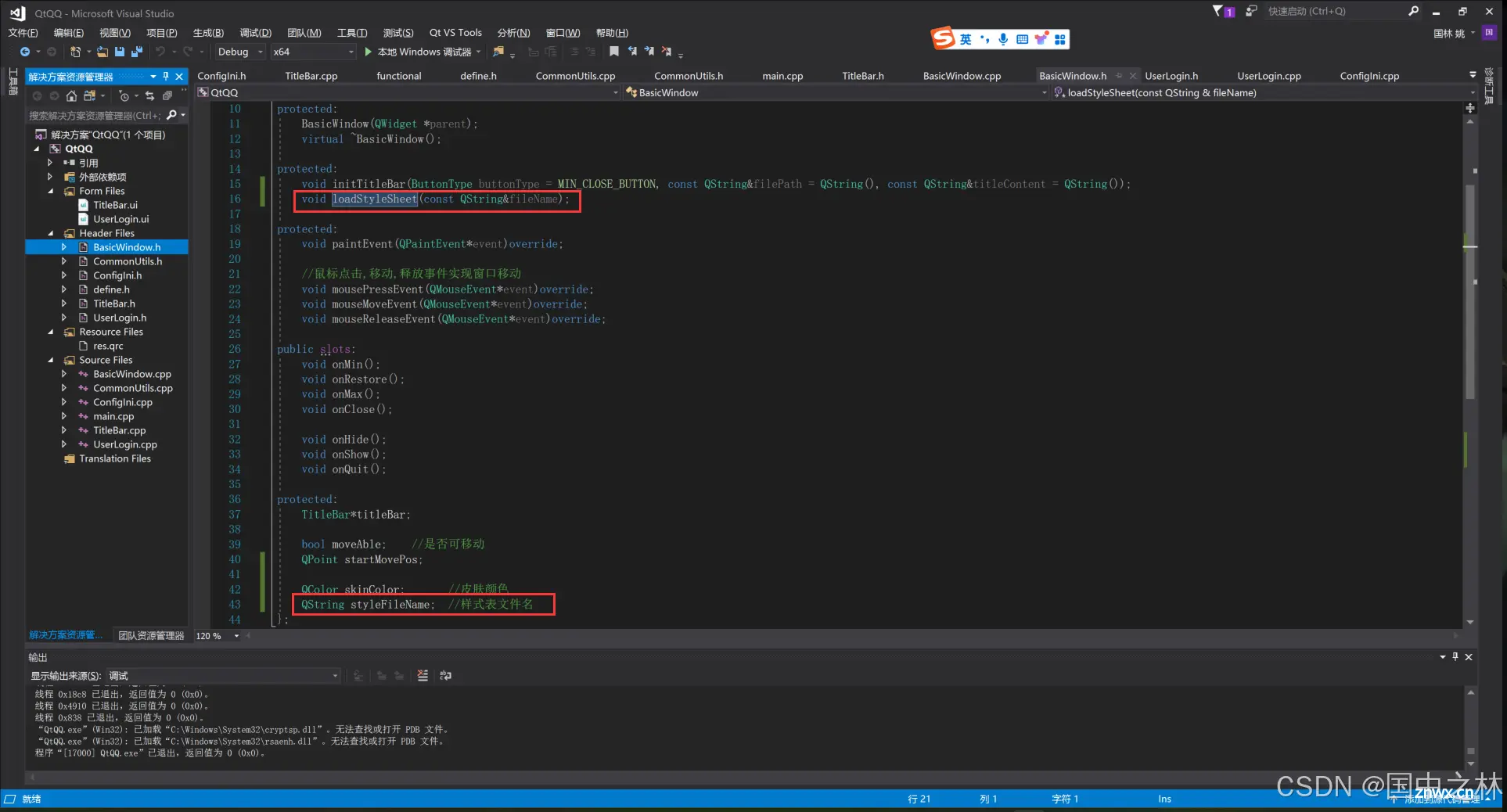
九.重写基类窗口绘图事件确保设置样式表生效


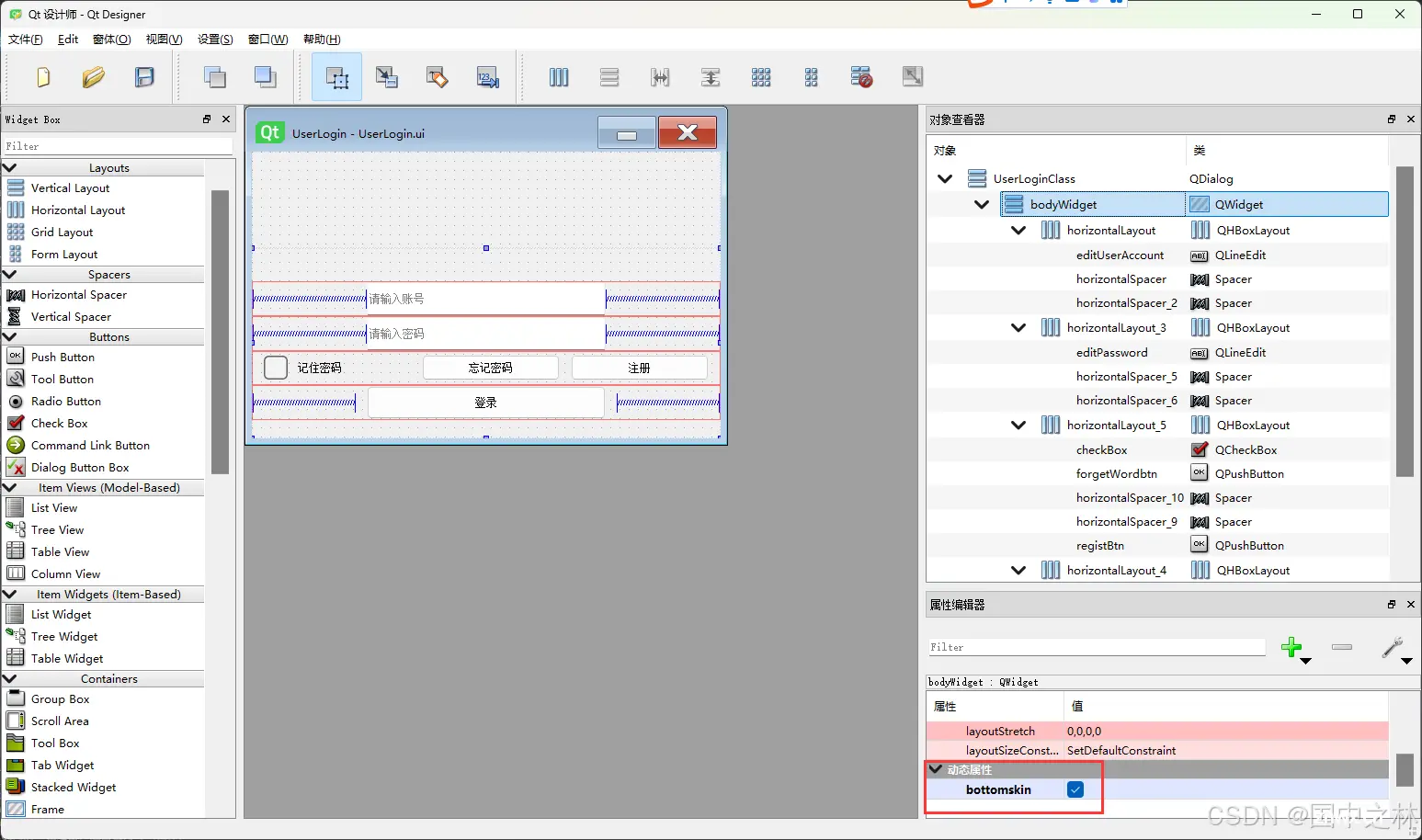
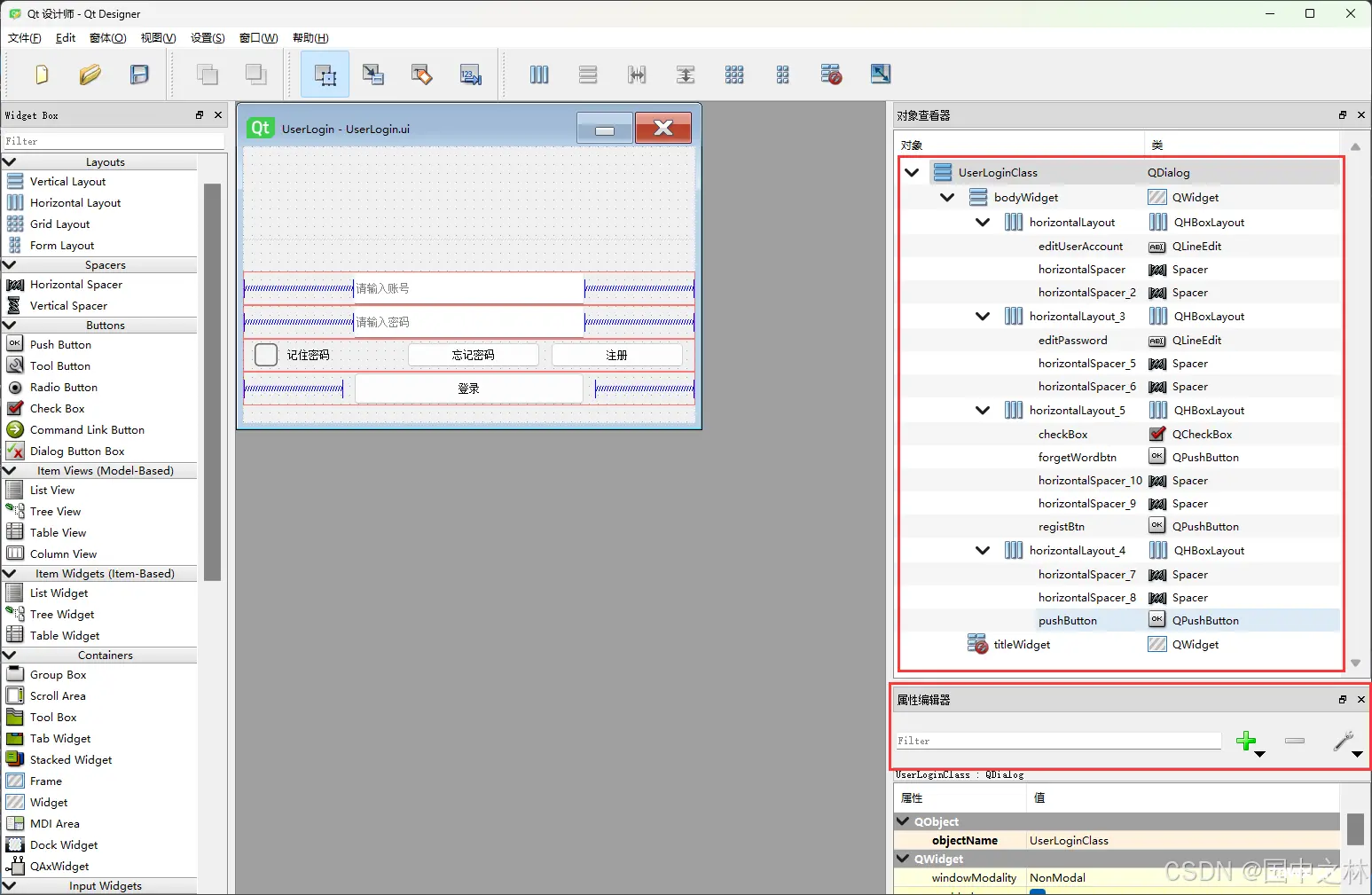
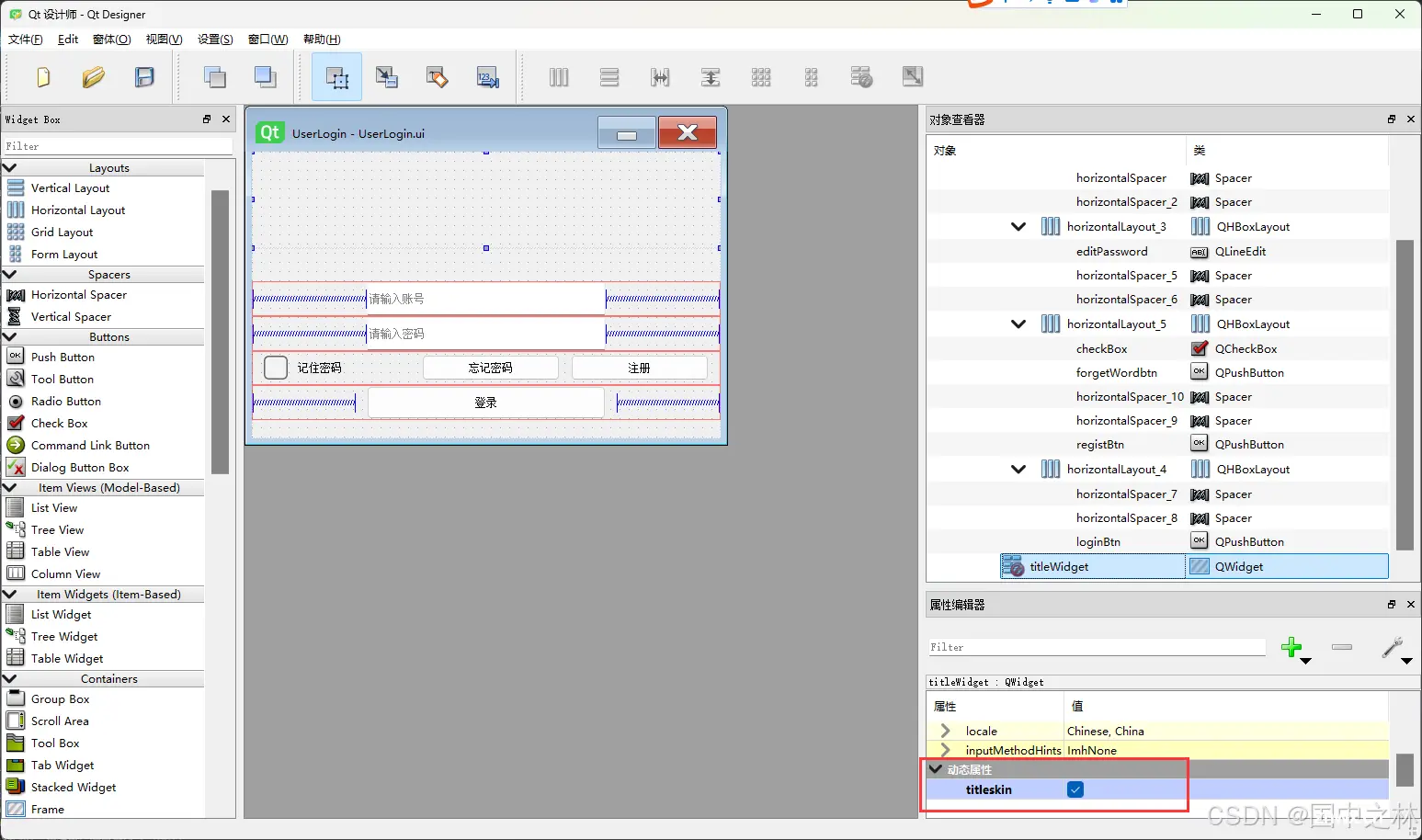
十.用户登录界面设计
添加组件的名字要与css文件里面一样哦.
添加动态属性,用来确定是否添加样式表.

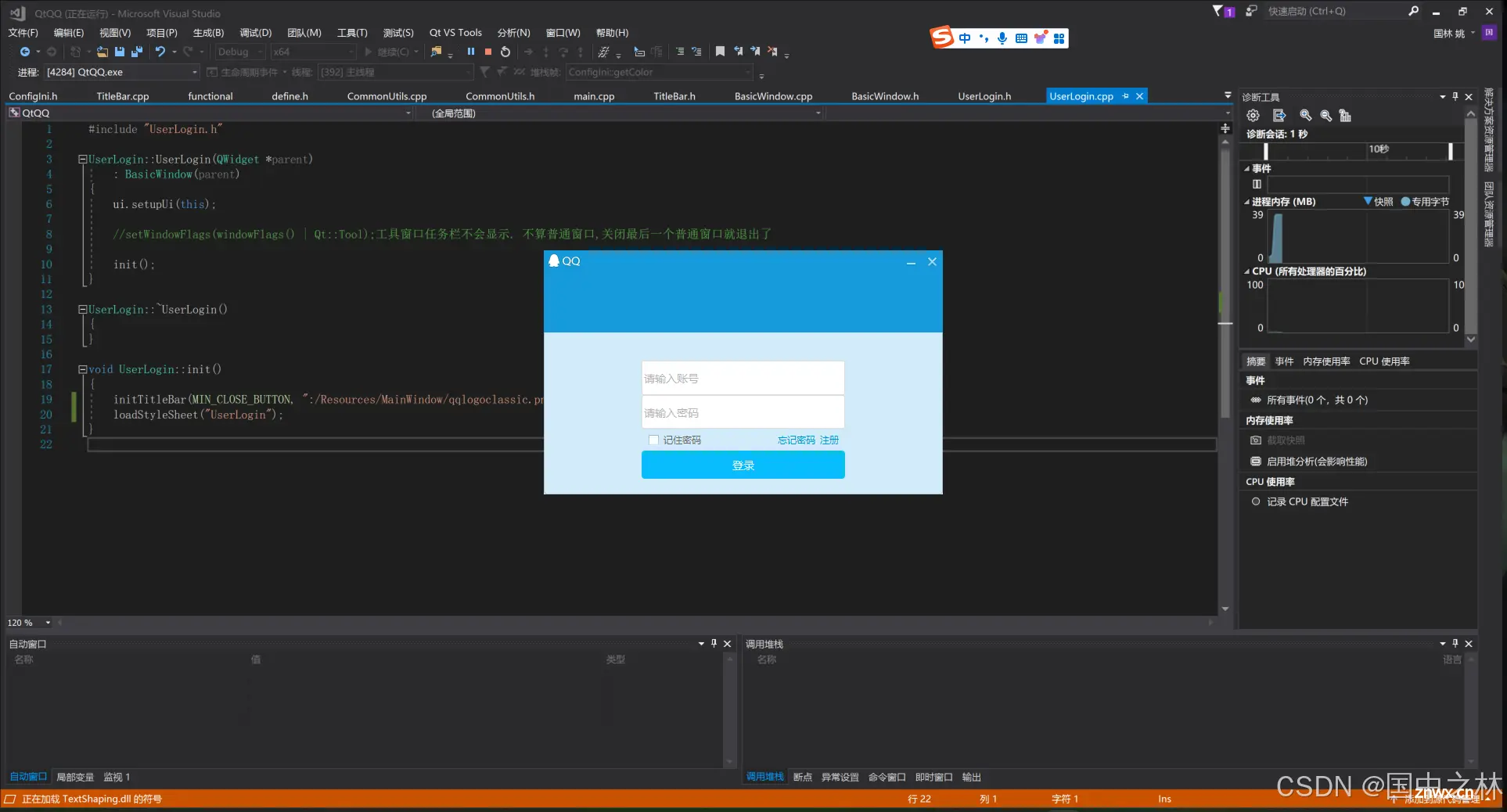
运行效果:

十一.实现基类窗口的移动


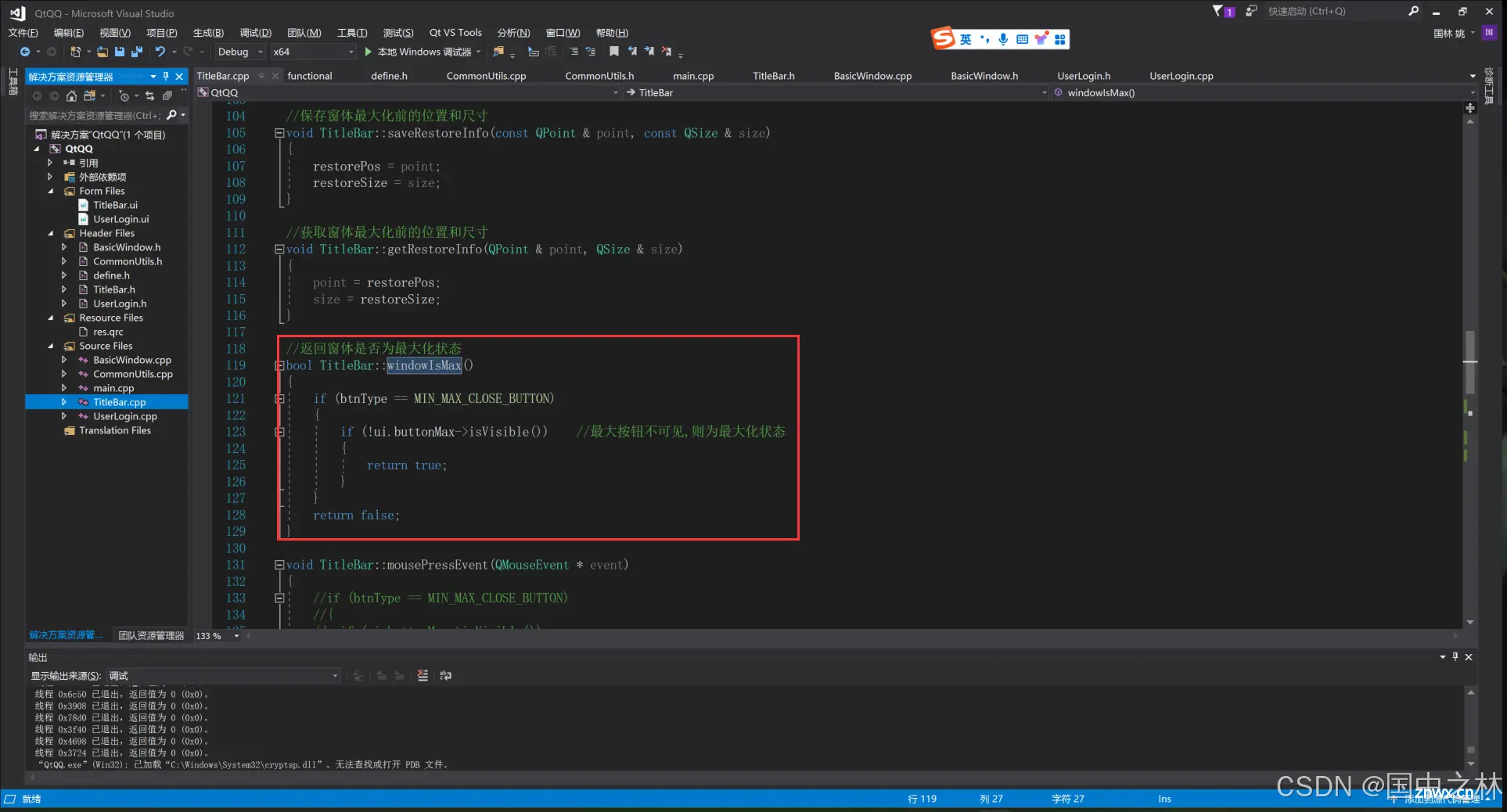
判断是否为最大化,最大化不允许移动.

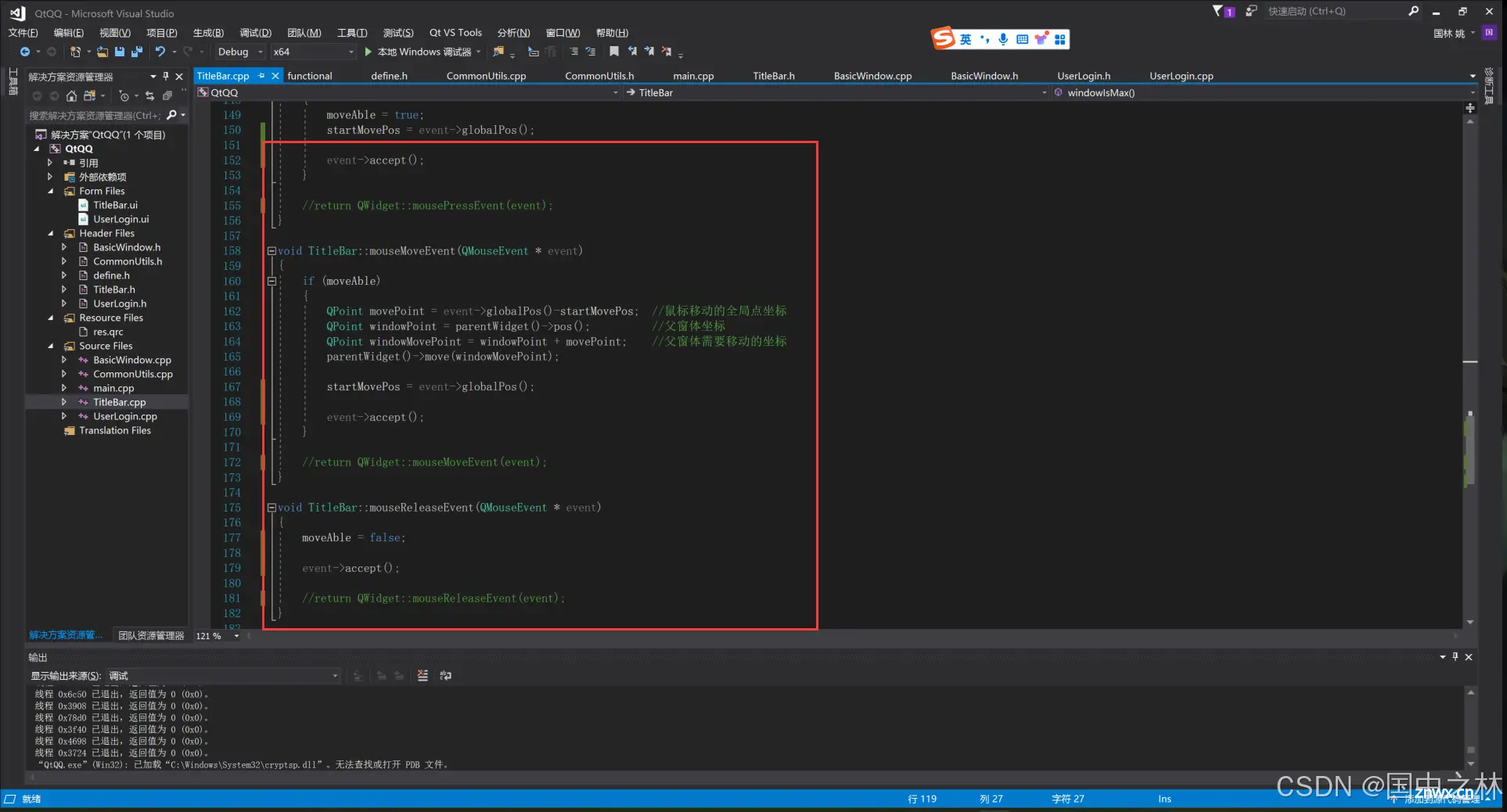
虽然现在窗口可以移动了,但是移动标题栏会出现问题,因为两个鼠标事件都触发了.
不用调用父类的鼠标事件,加上event->accept()就可以了.

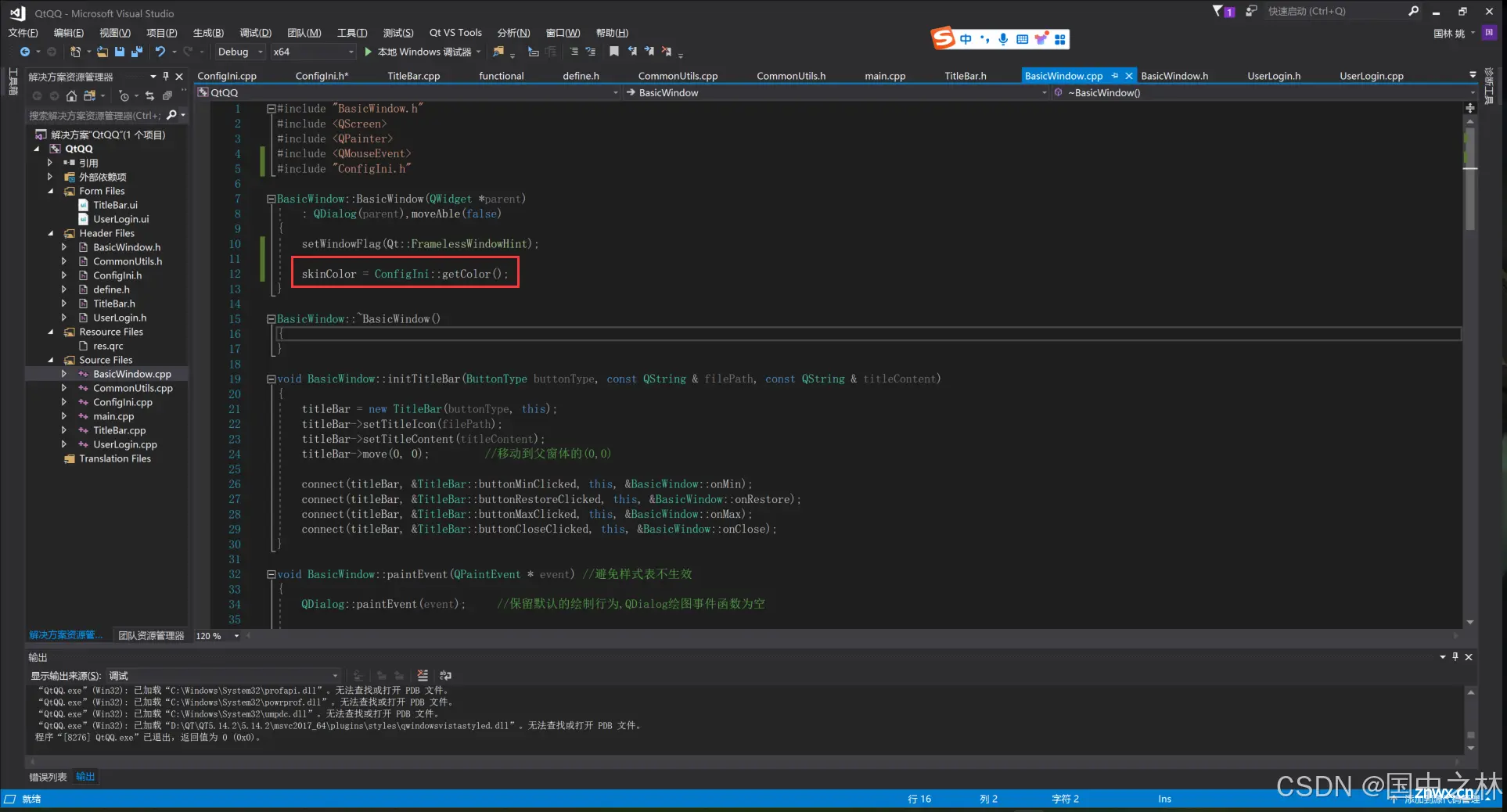
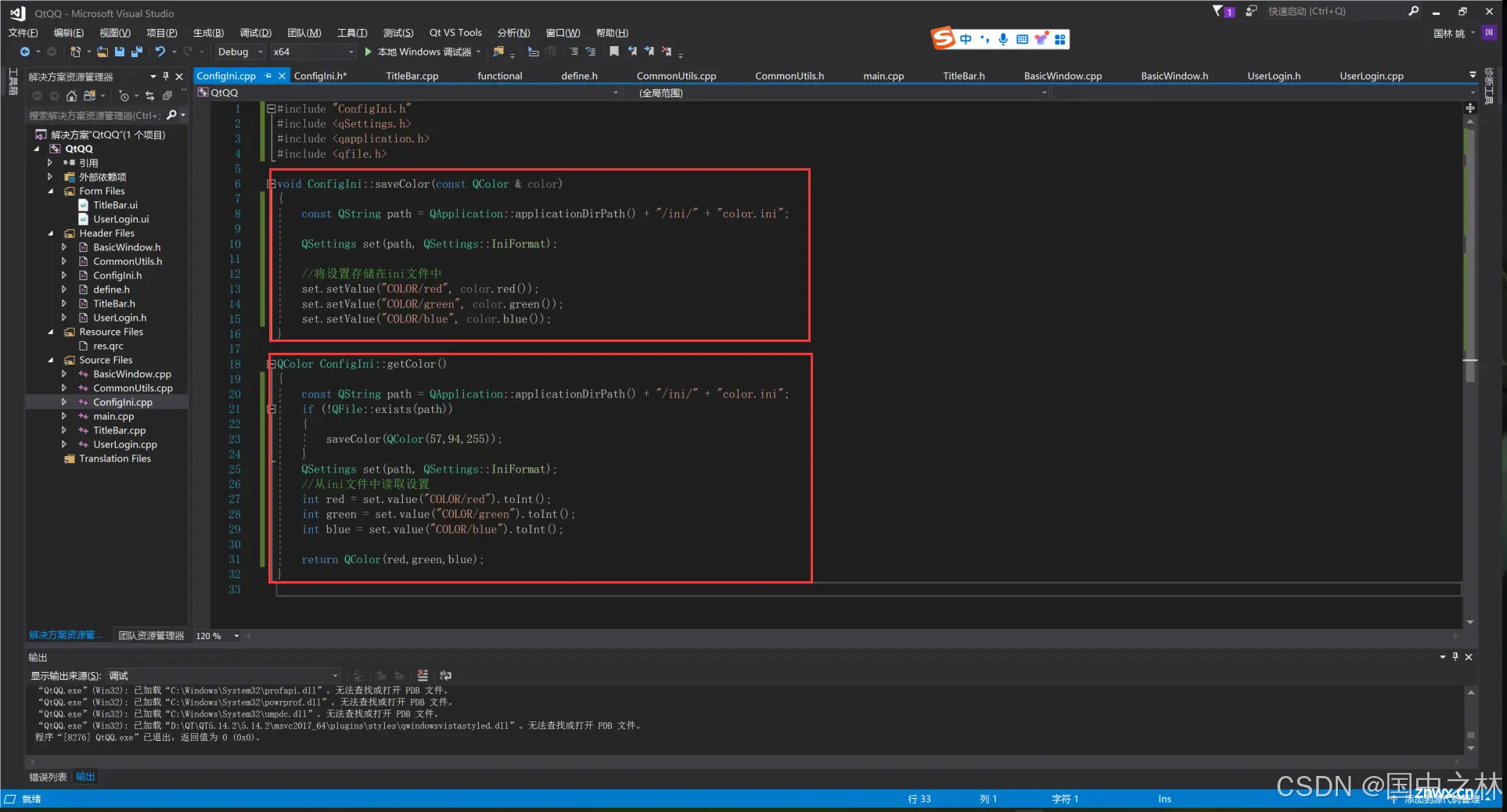
十二.配置颜色信息文件
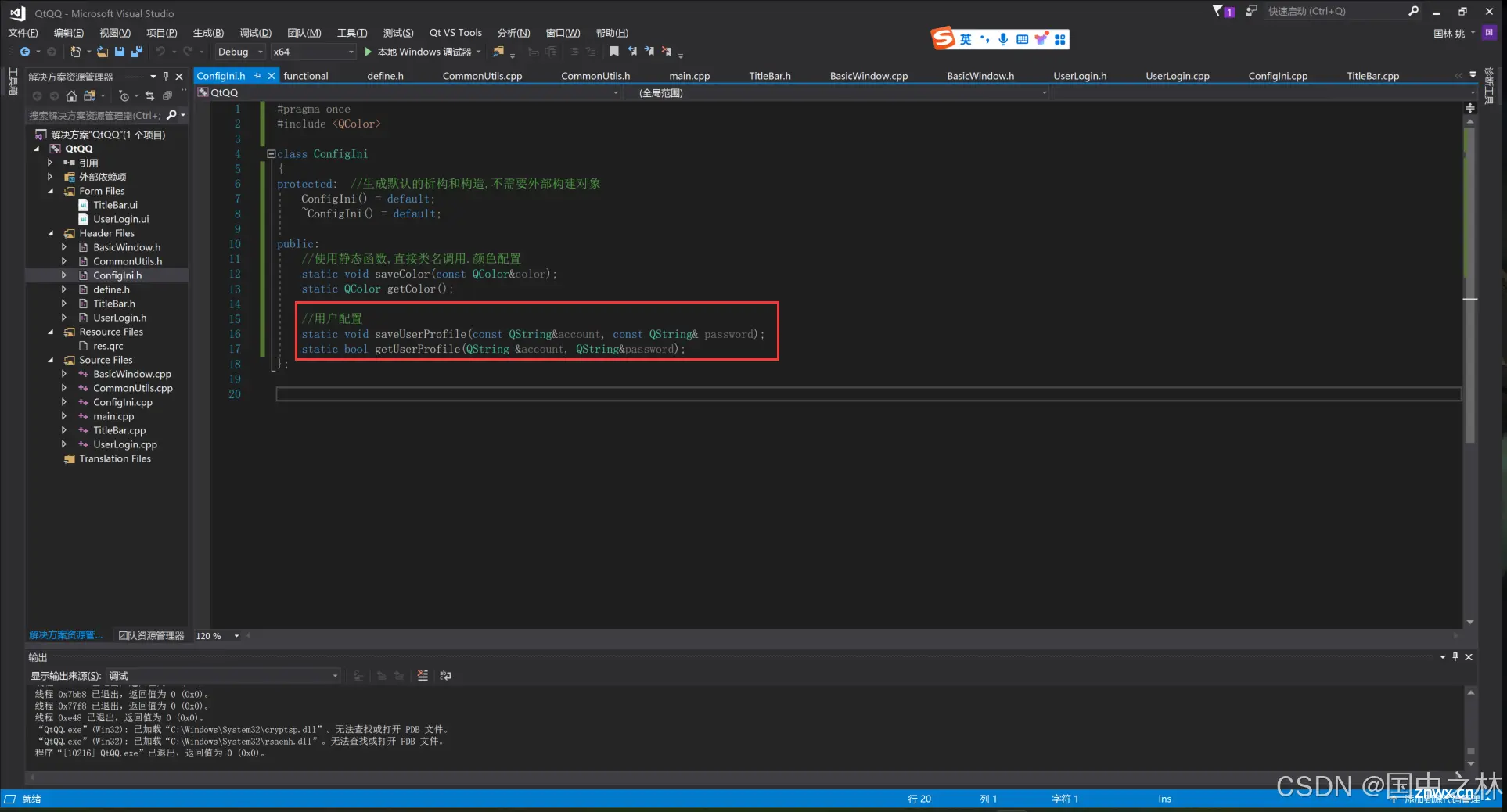
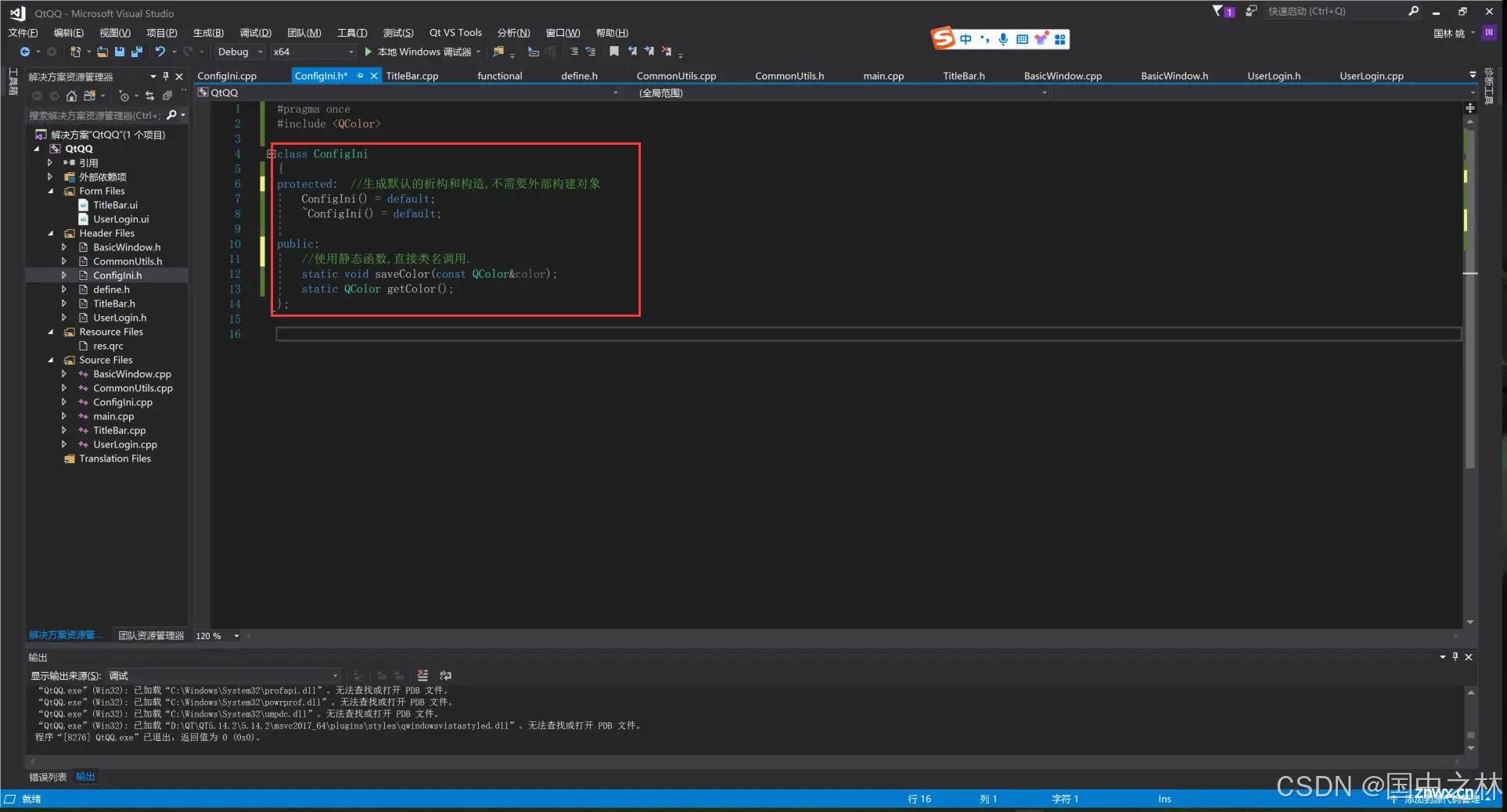
添加一个配置文件类.


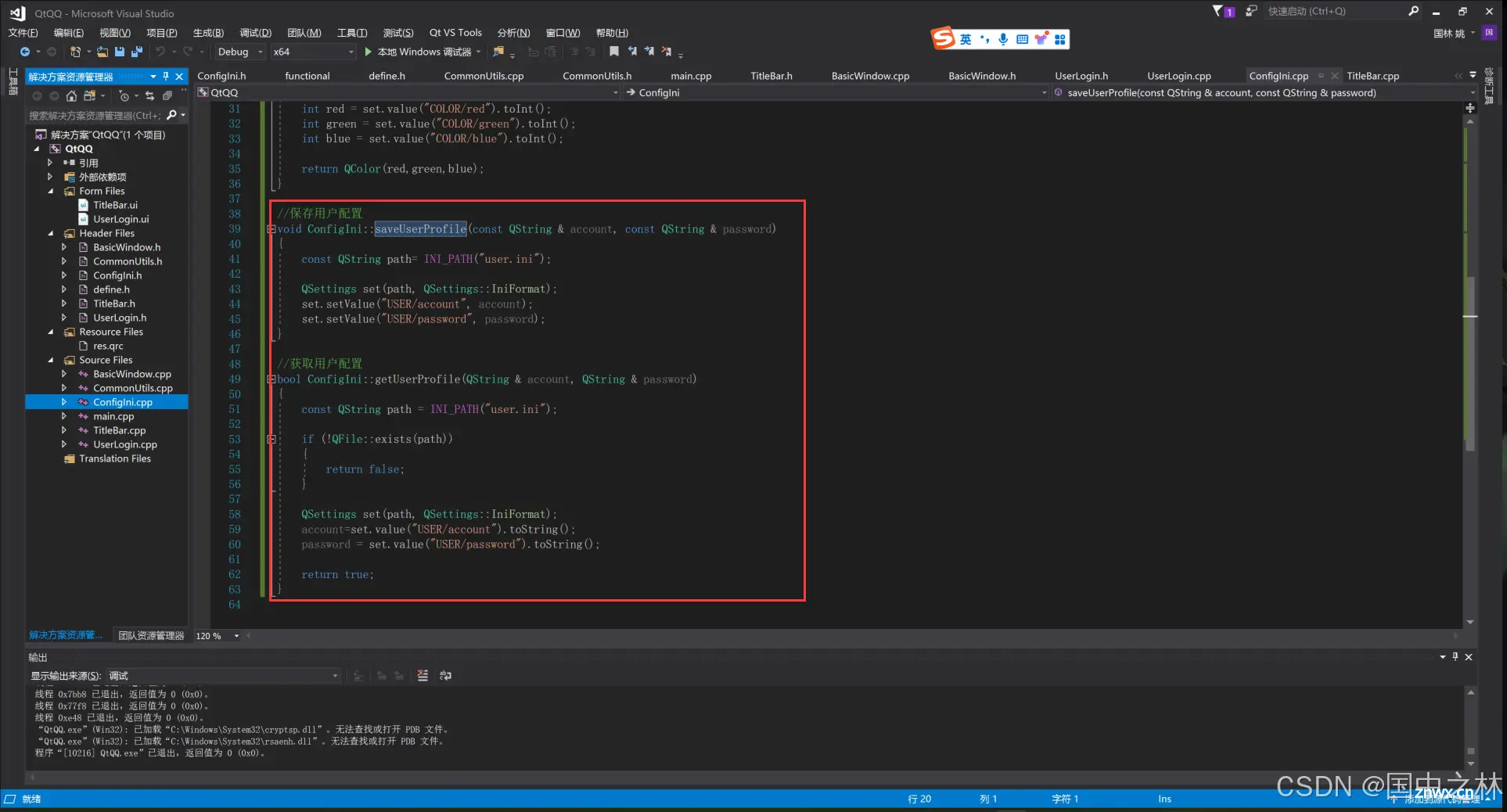
保存配置文件和获取配置文件.

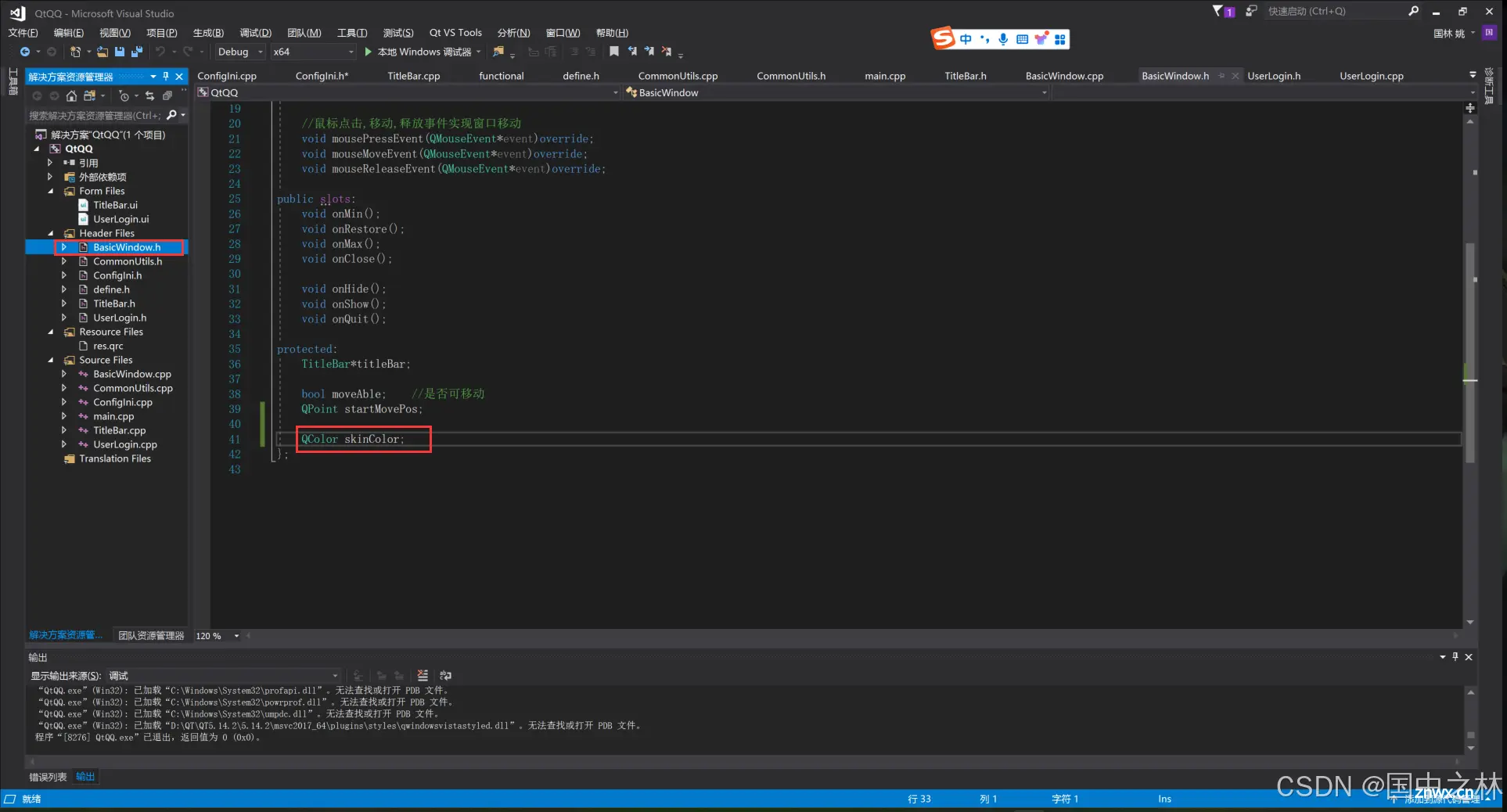
在基类窗口中添加一个保存颜色的数据成员.


十三.登录窗口添加样式表


这是是根据动态属性值来是否设置背景颜色.


效果:


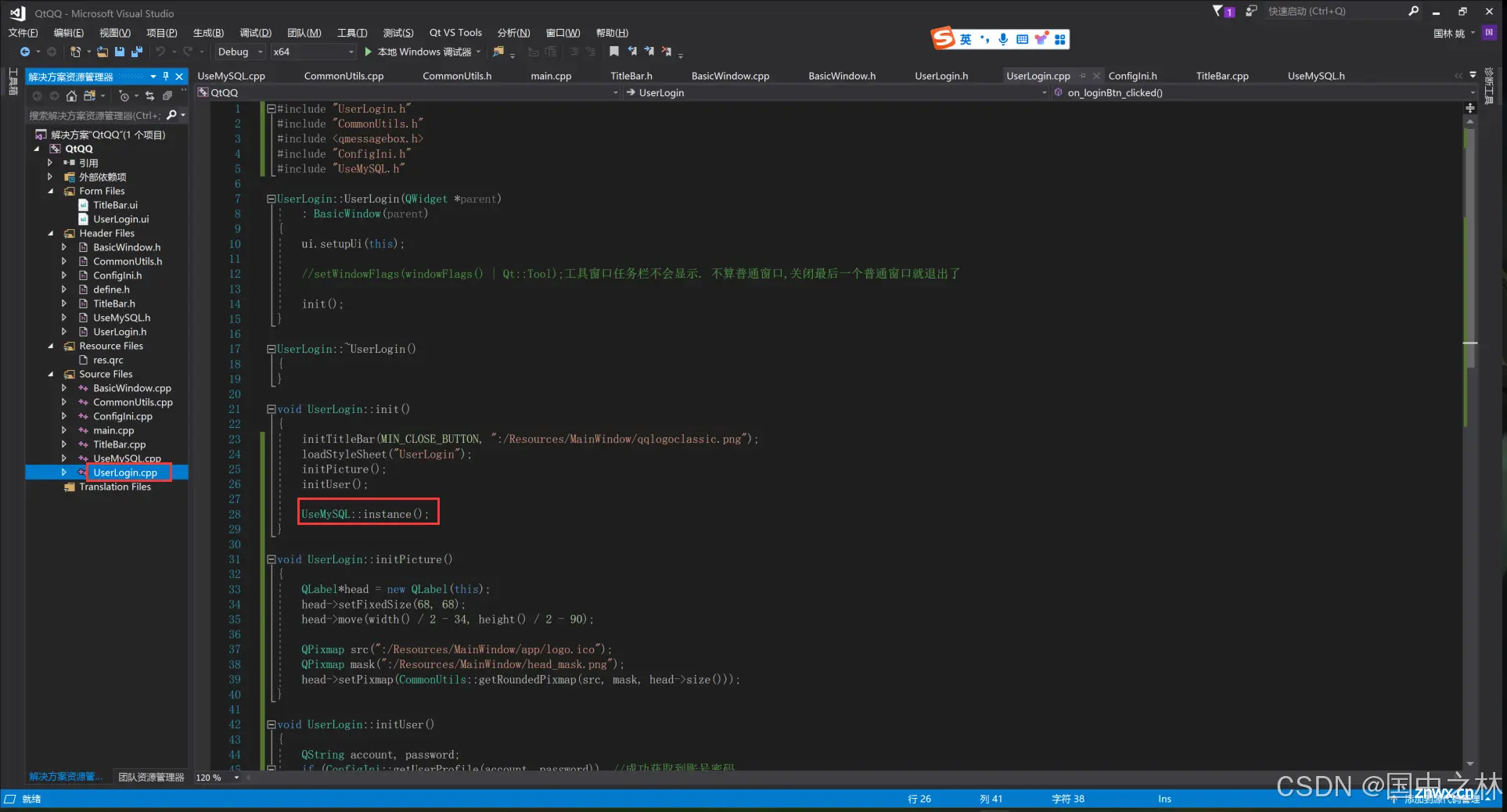
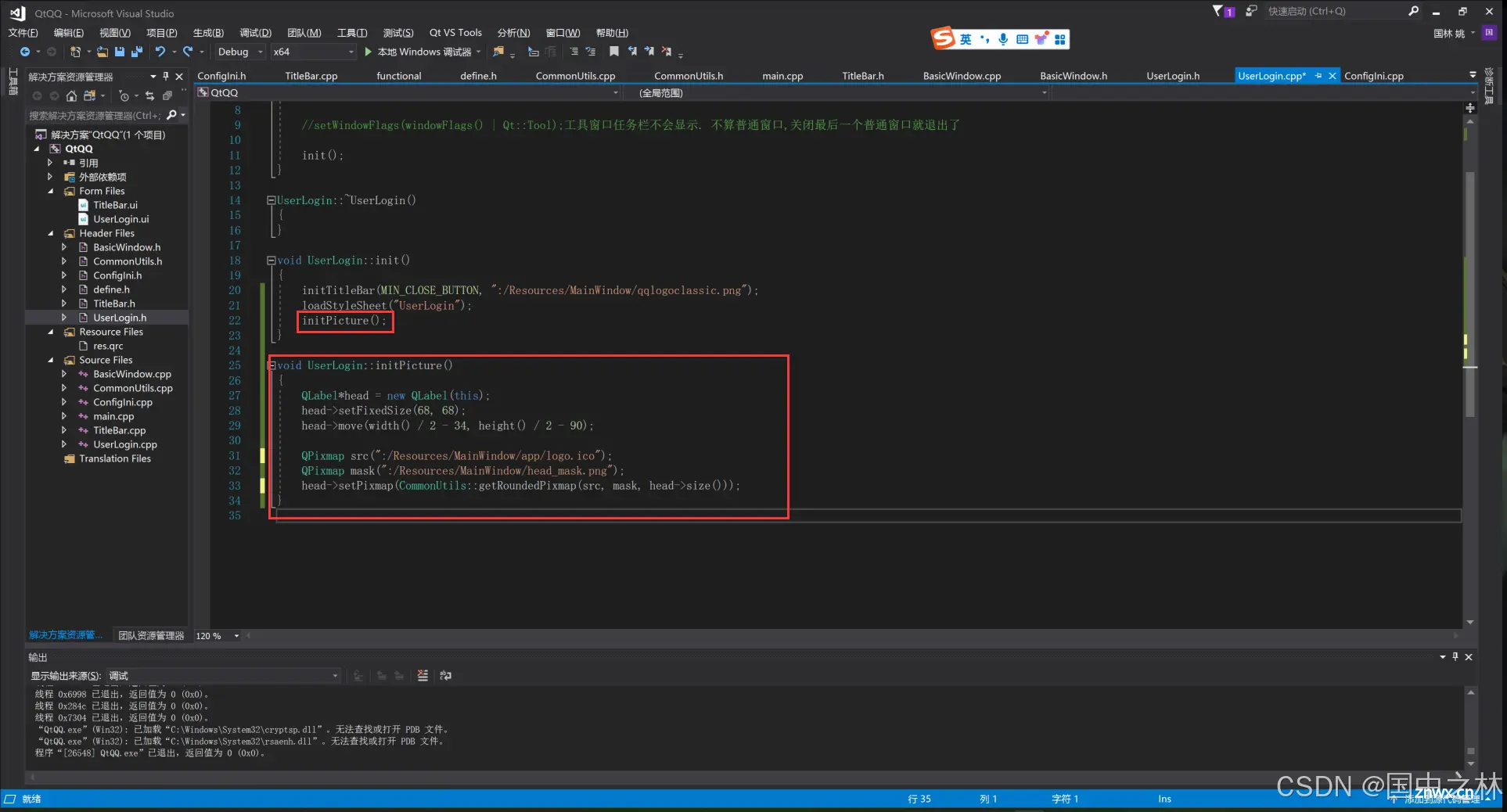
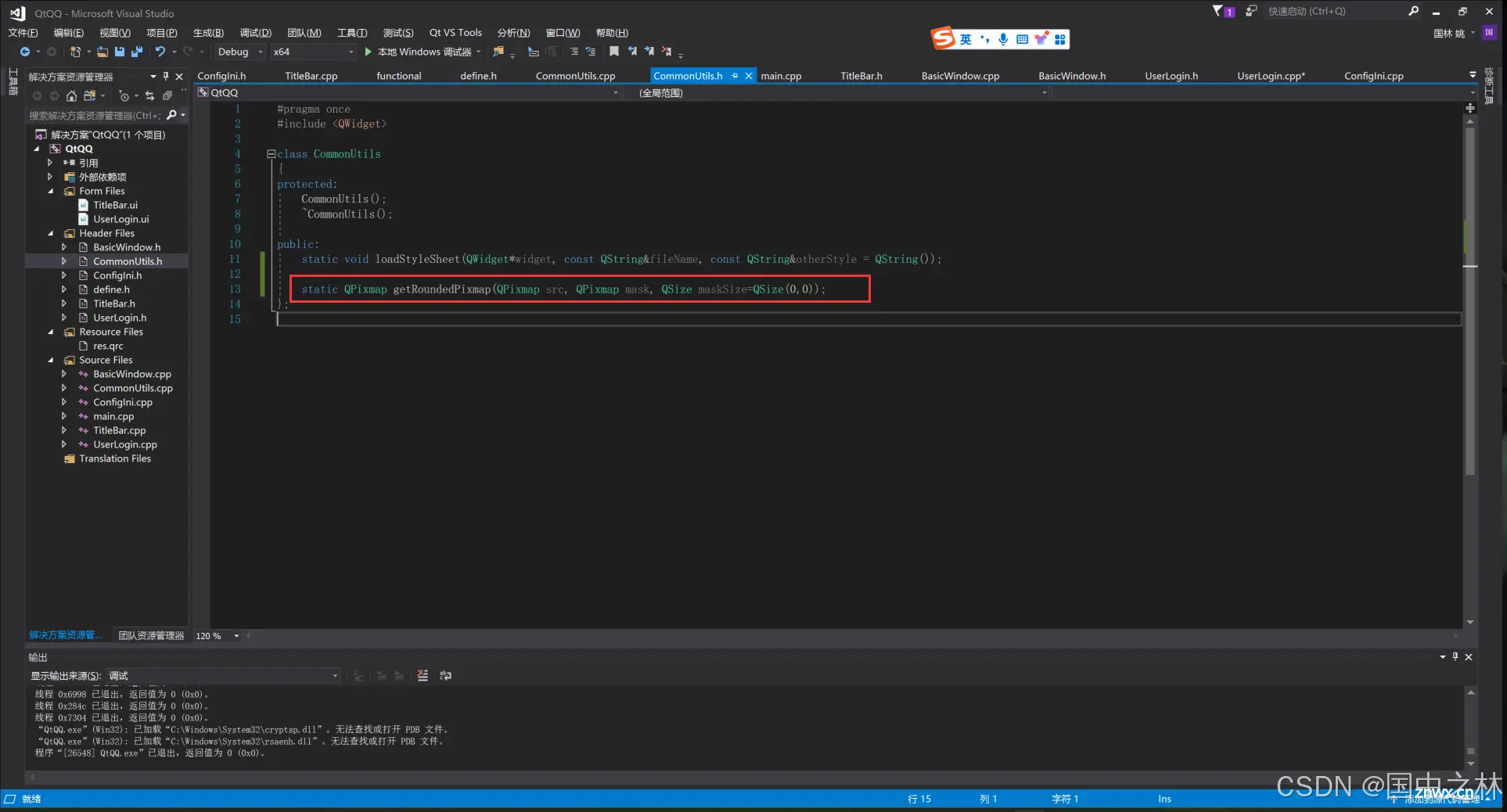
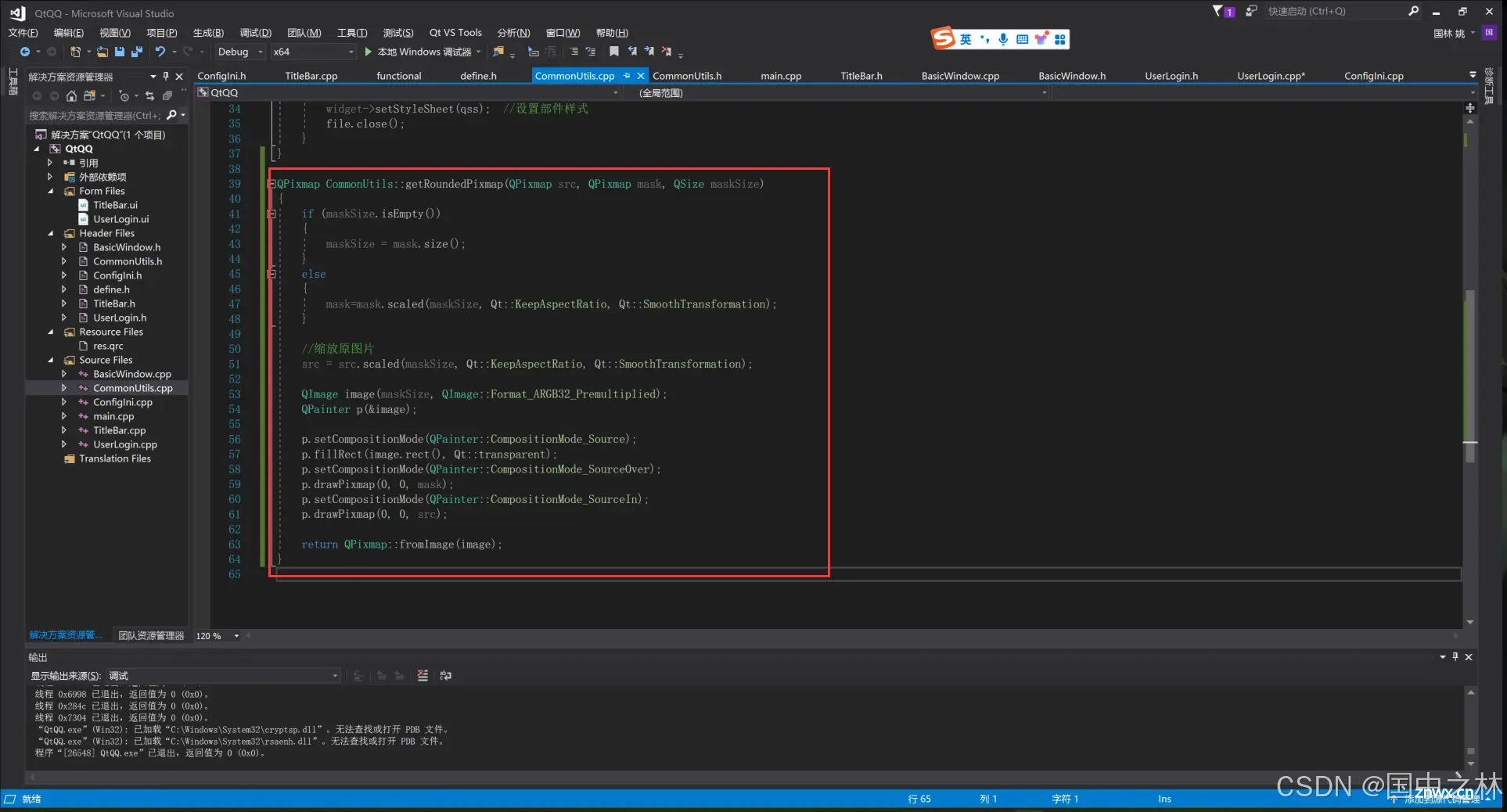
十四.获取圆头像

这里用了图片的叠加,用一个圆底QPixmap mask来进行叠加.



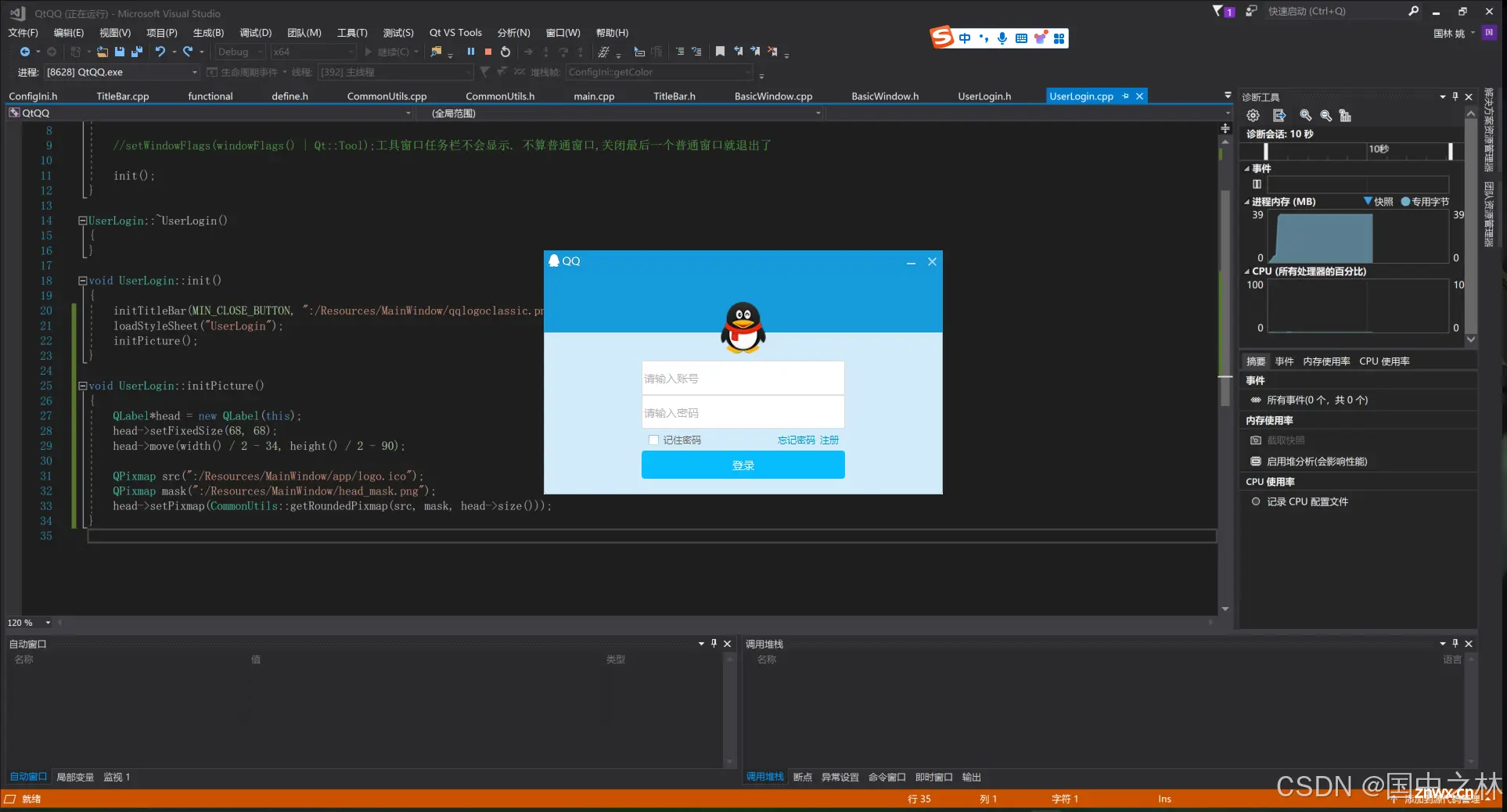
运行效果:

十五.记住密码功能
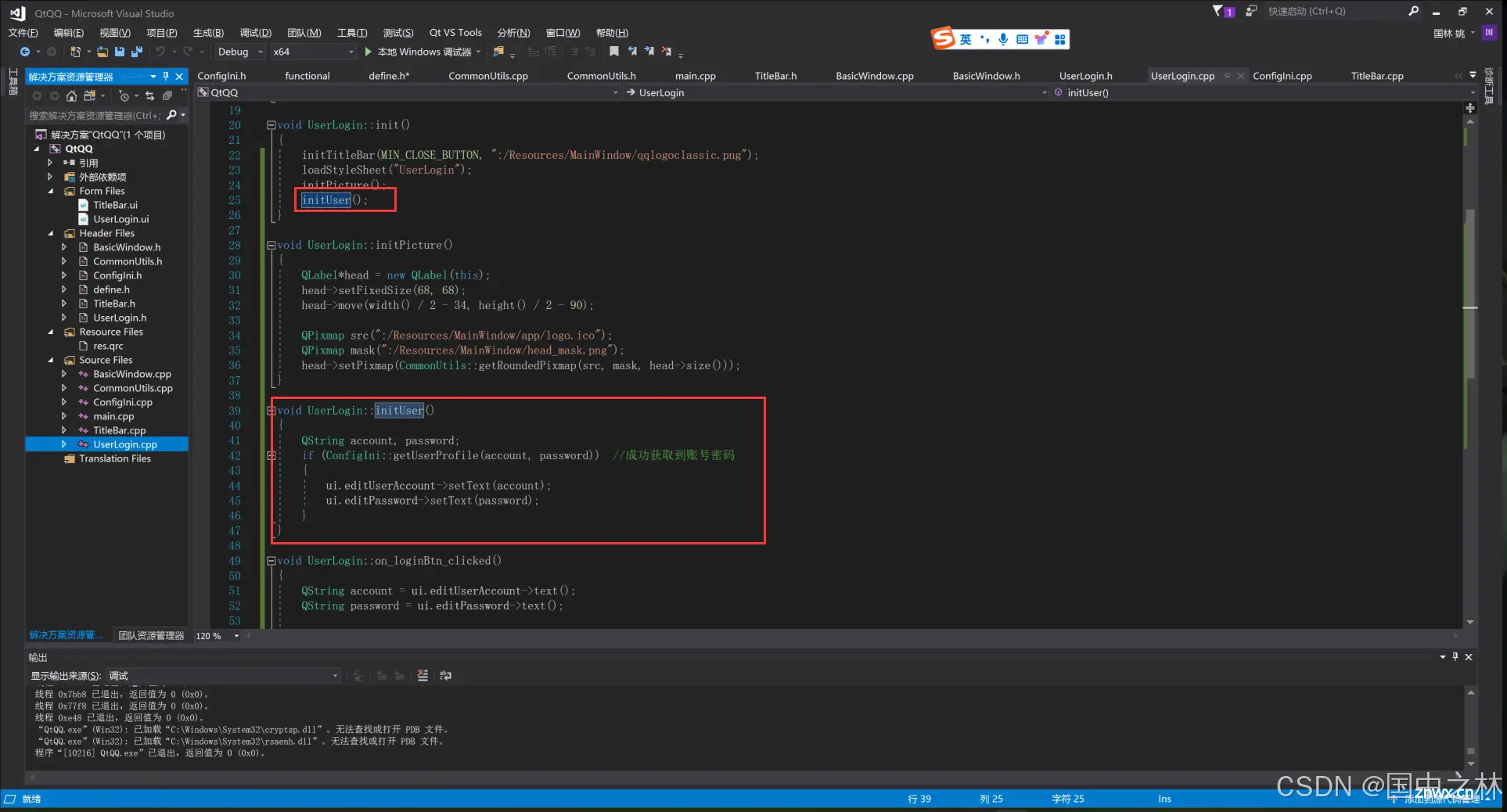
也是用的配置文件来保存和获取文件.







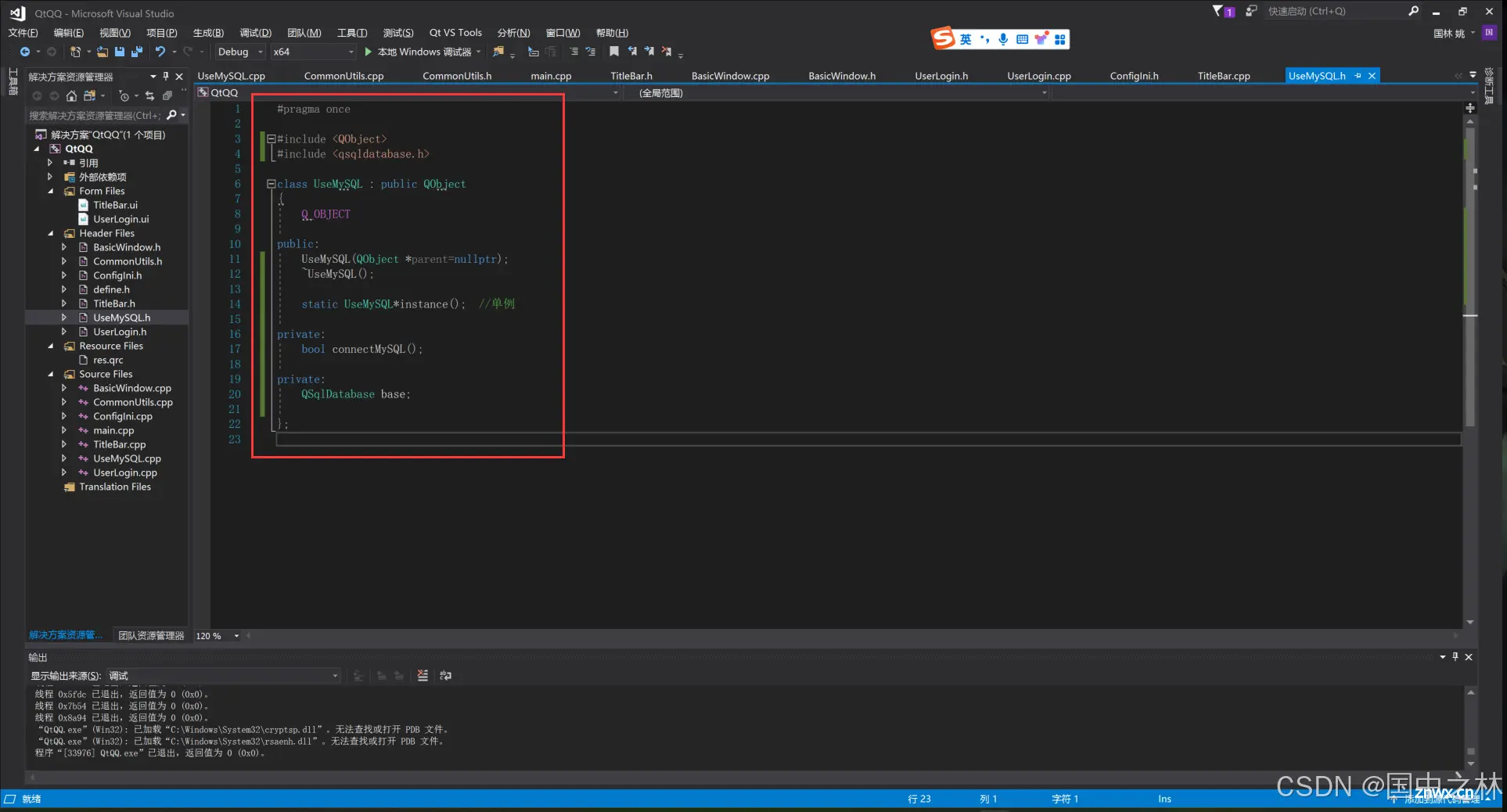
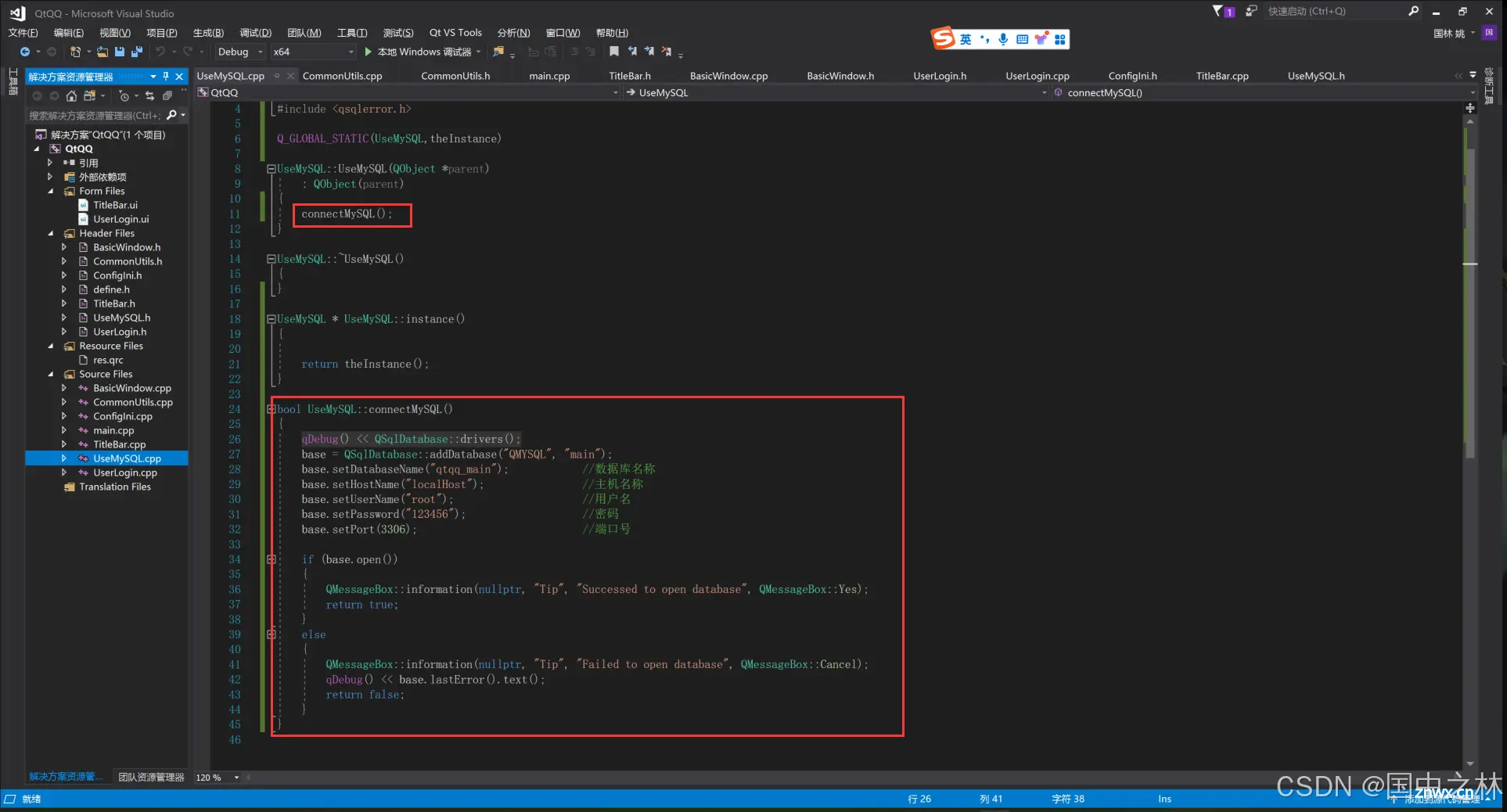
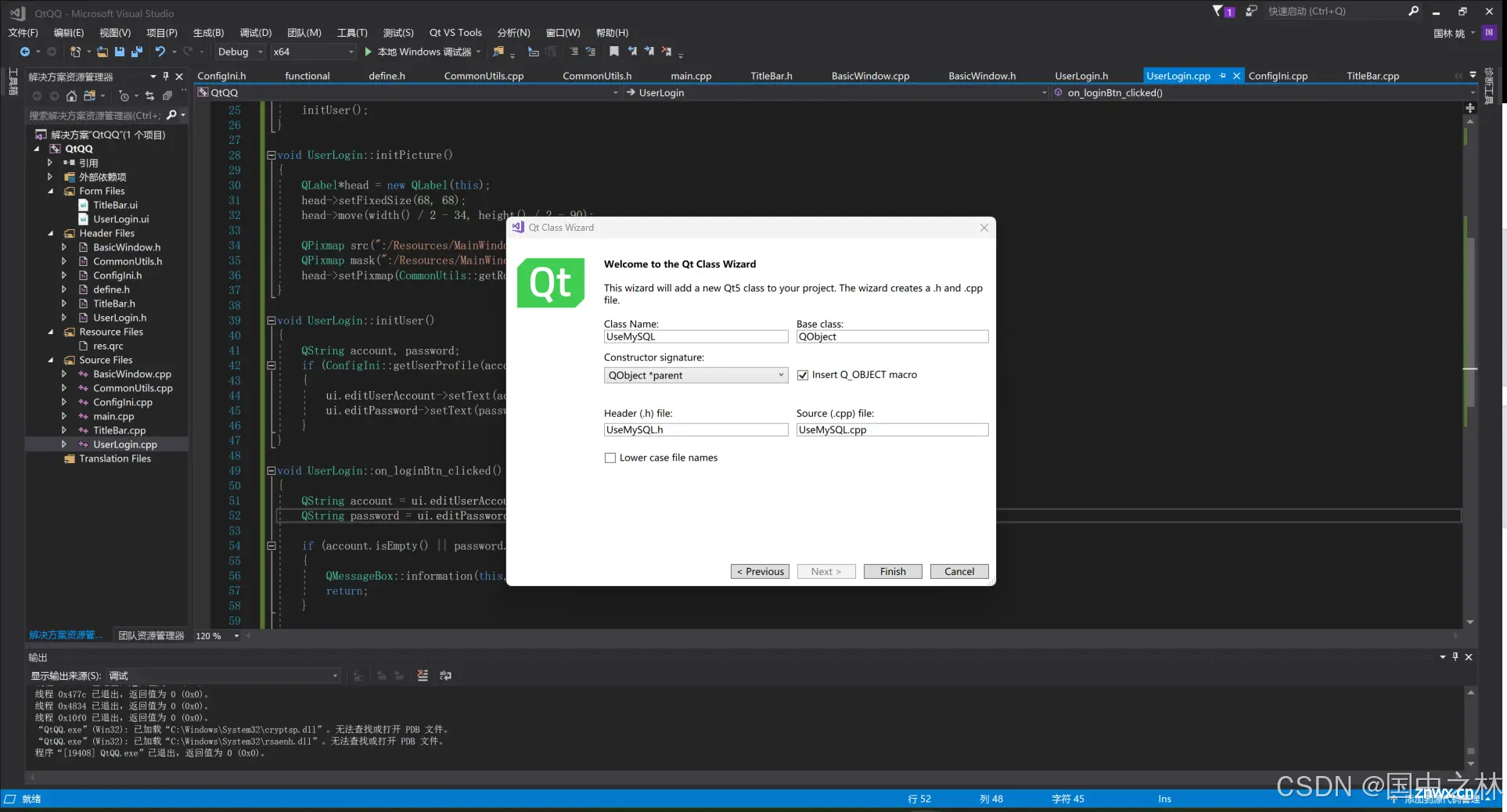
十六.Qt连接MySQL
创建一个Qt数据库类.

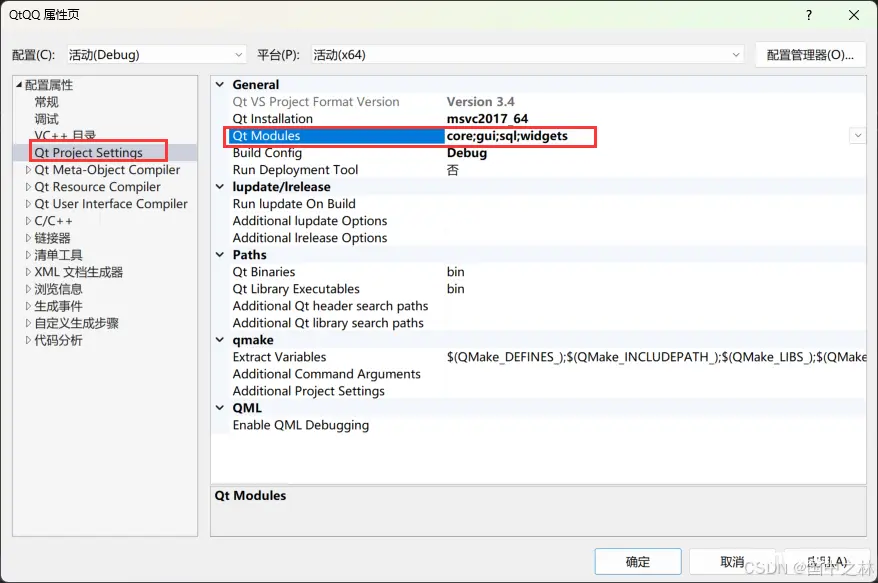
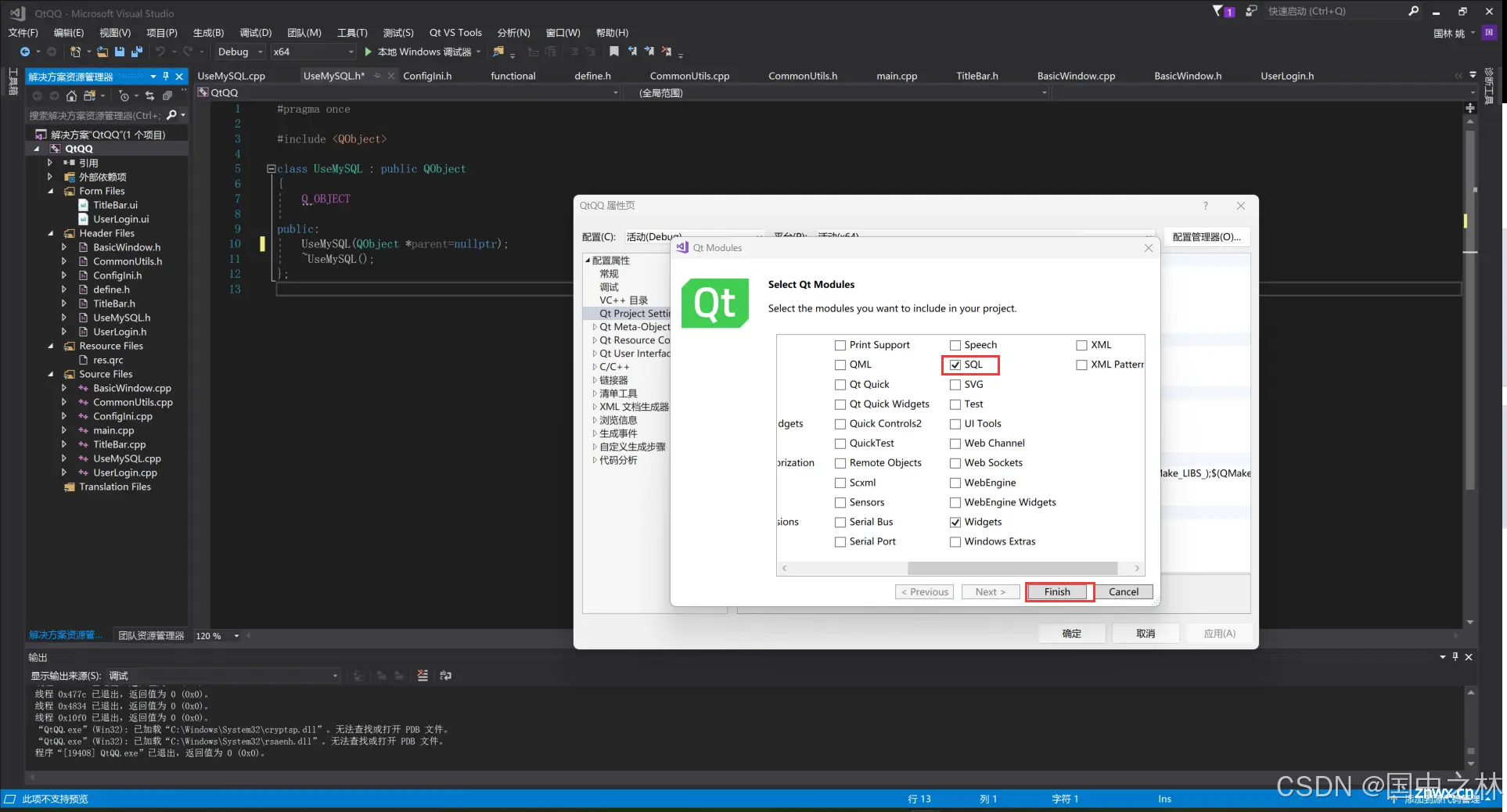
添加数据库模块.



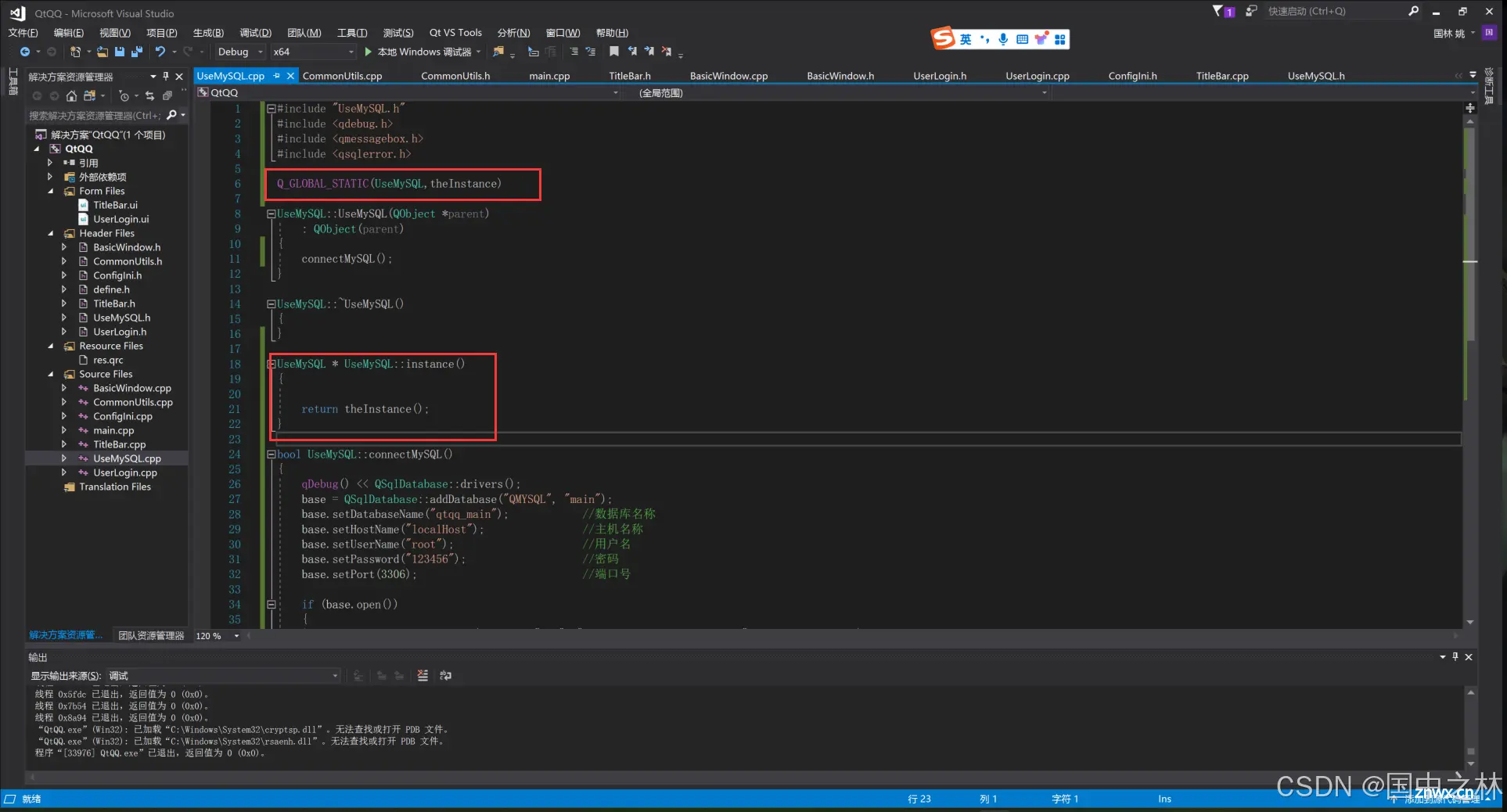
数据库连接用单例设计模式.


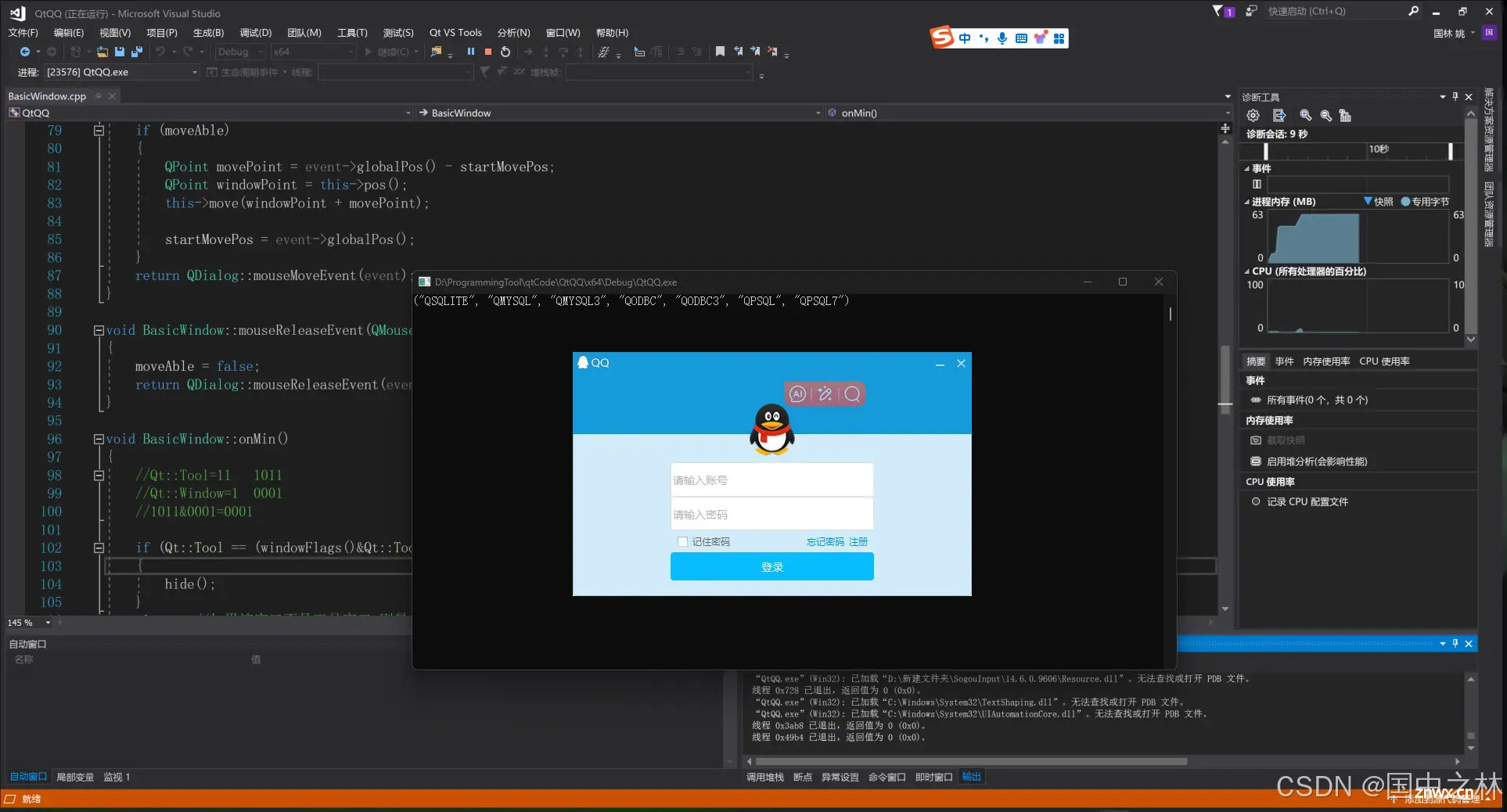
连接数据库前可以先看看自己有的数据库驱动.
qDebug() << QSqlDatabase::drivers();
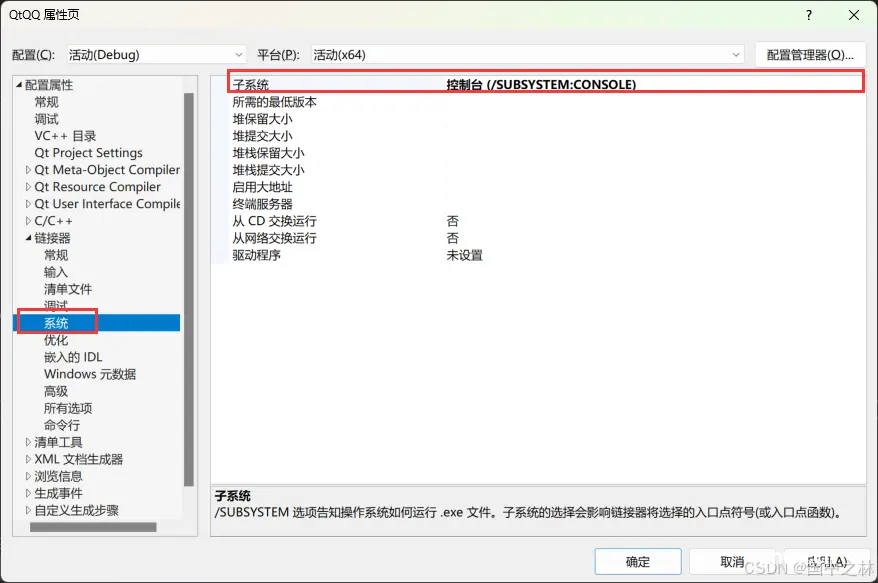
打开属性链接器系统里面的控制台,可以看到调试打印信息.

然后连接数据库.

在登录窗口调用一下.

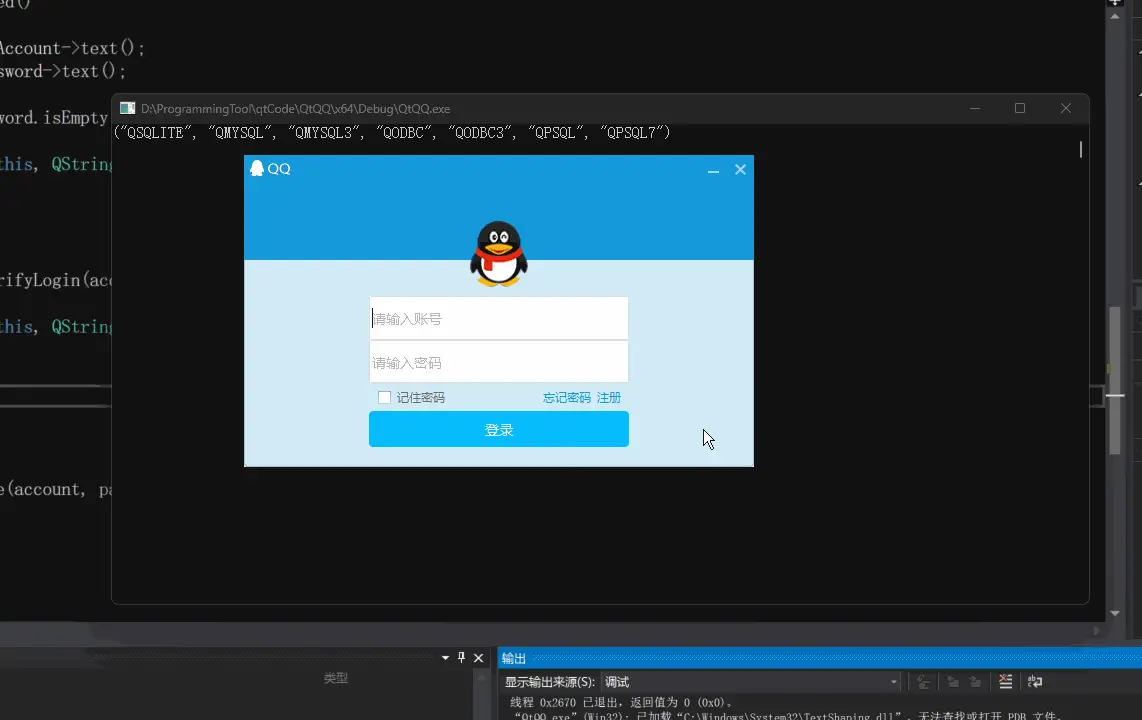
运行结果:

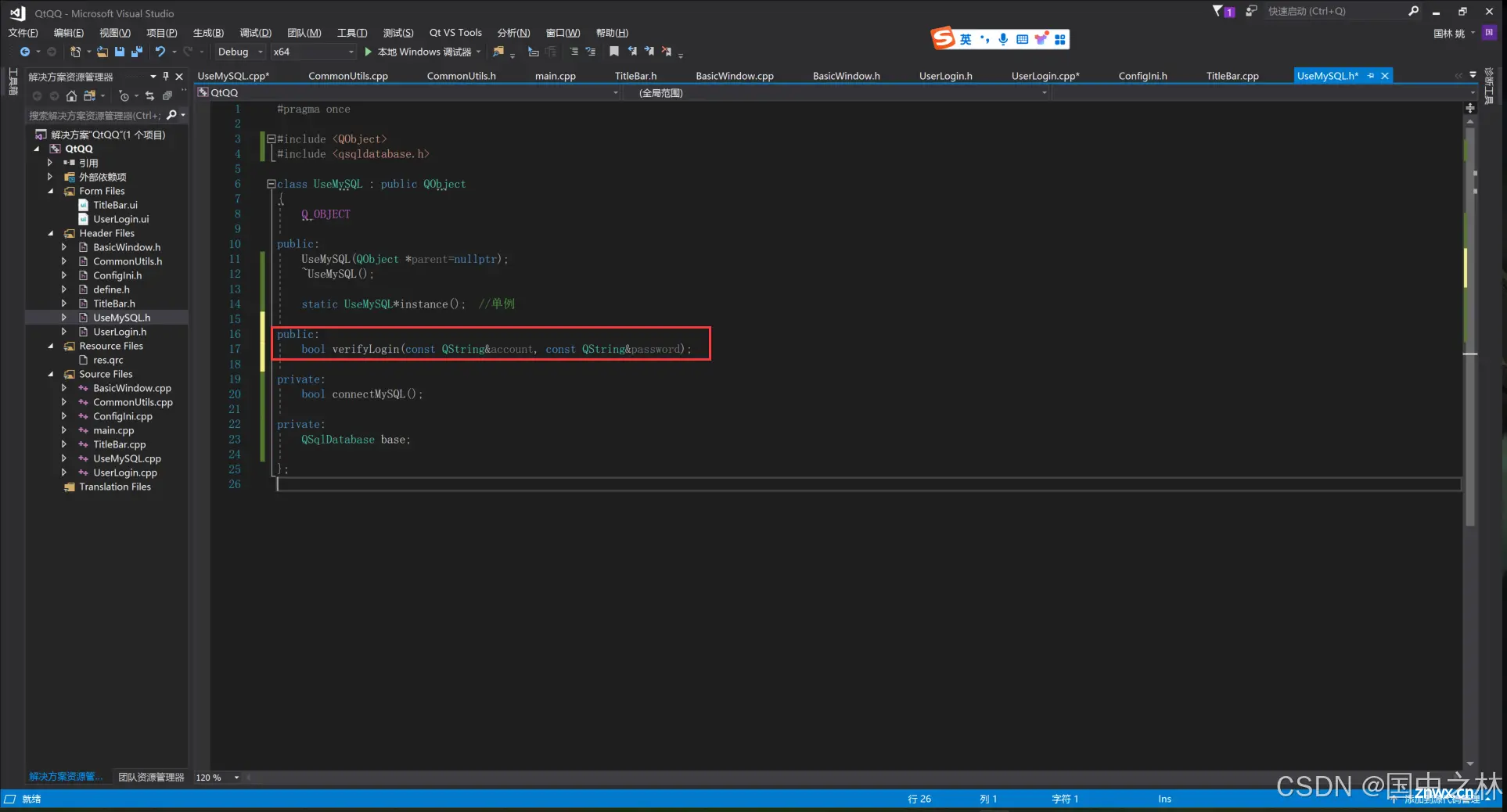
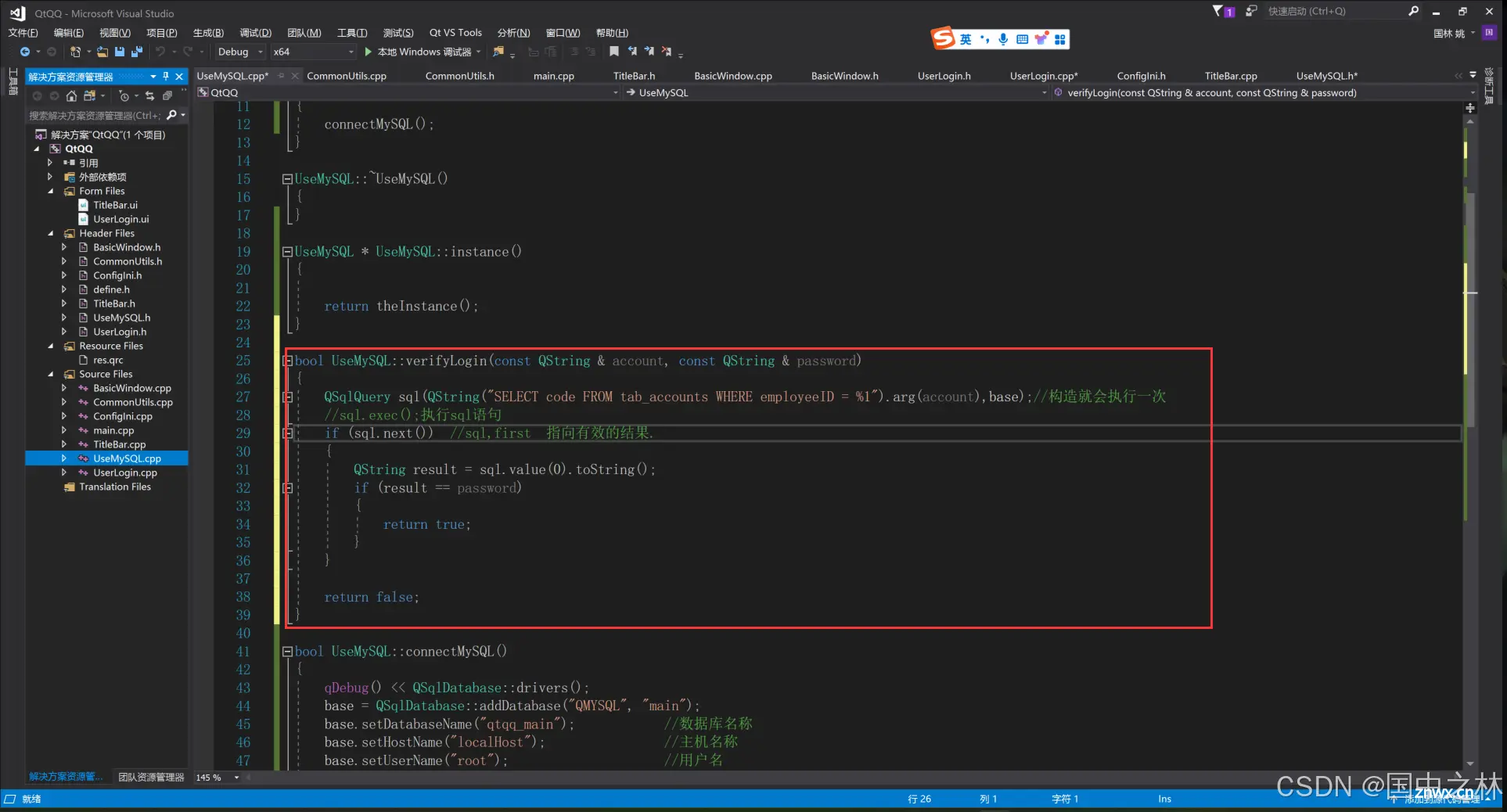
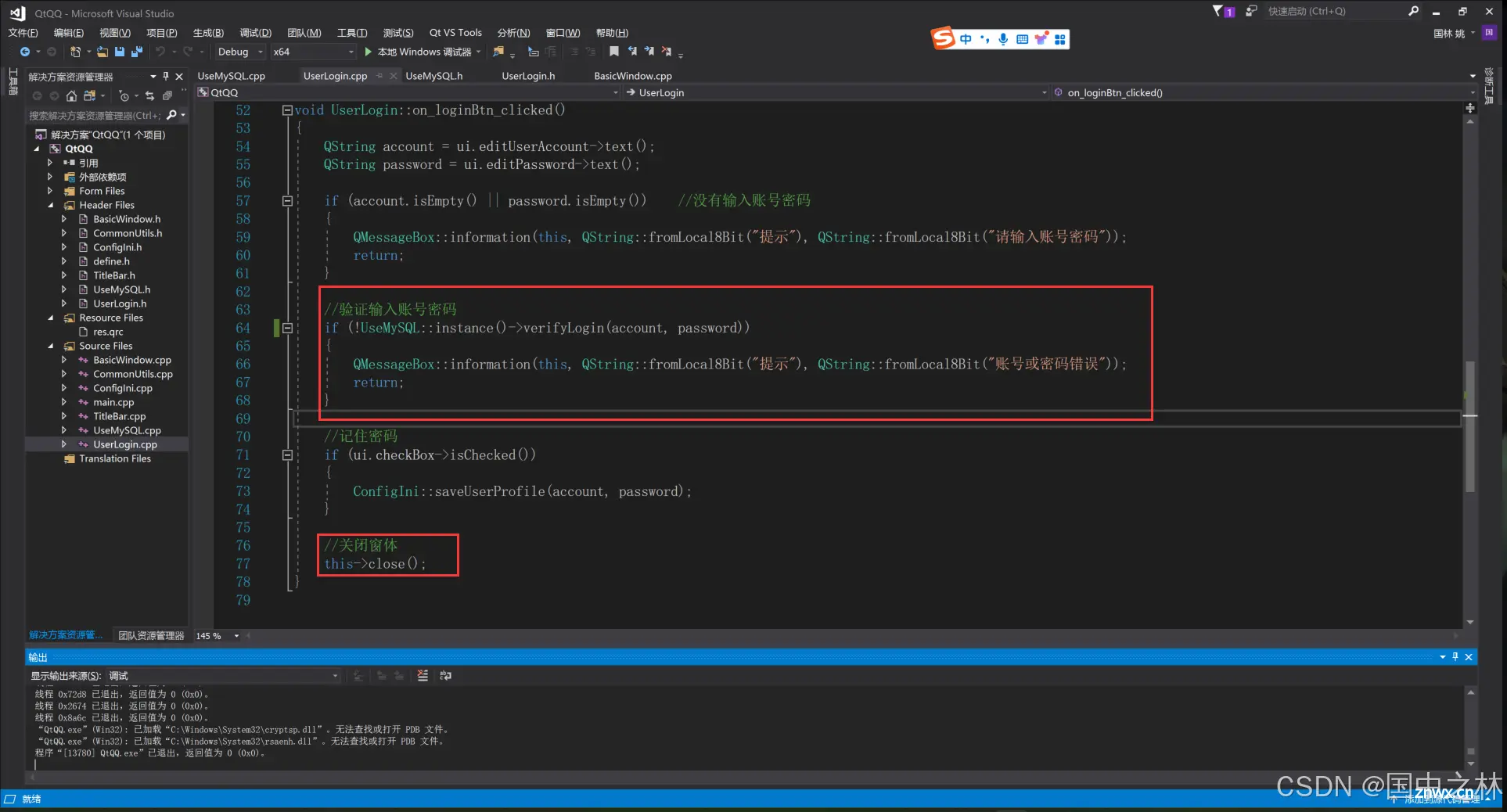
十七.数据库验证账号密码

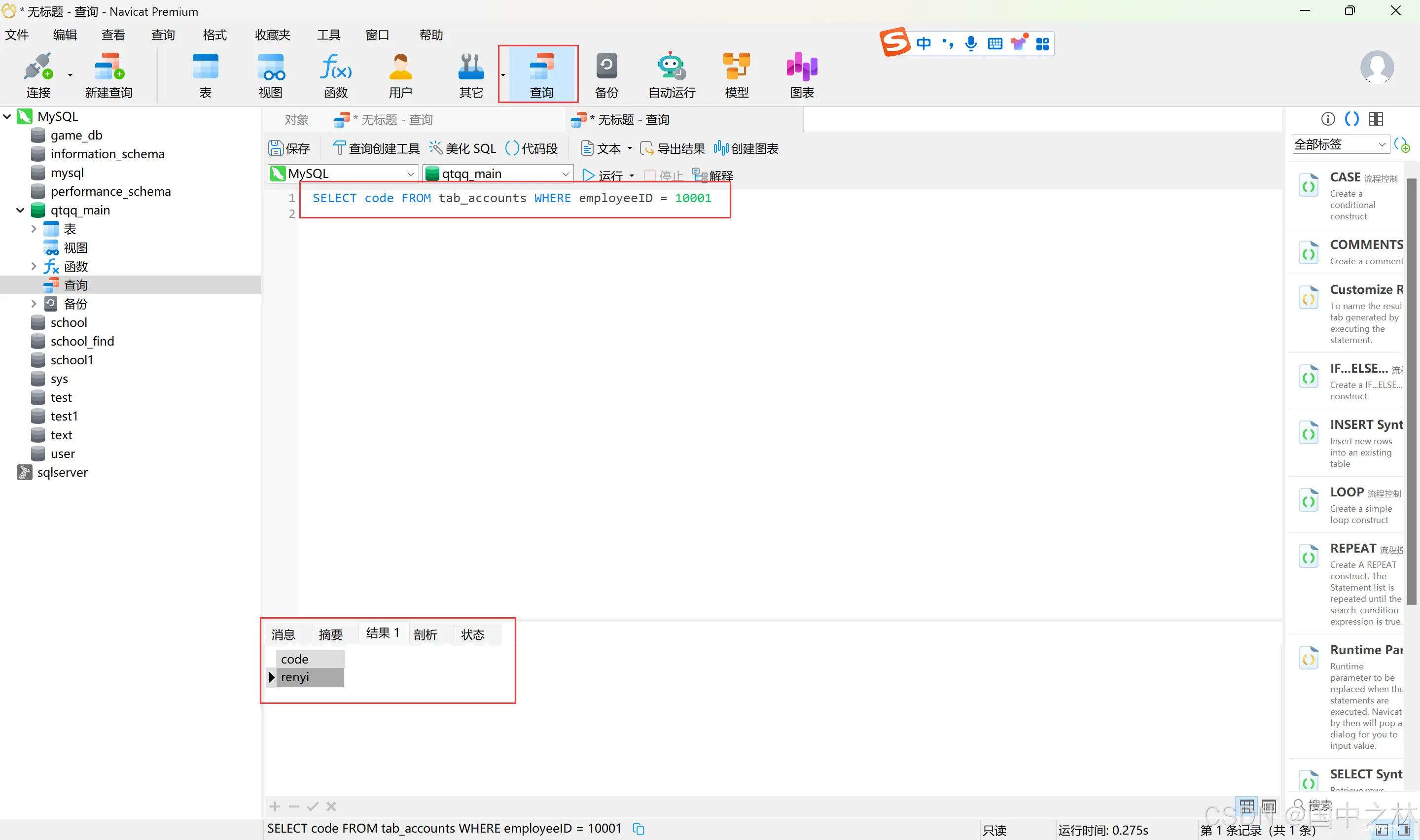
QSqlQuery类来查询语句.

可以用navicat里面的查询来确定代码里面的sql语句是否是正确的.

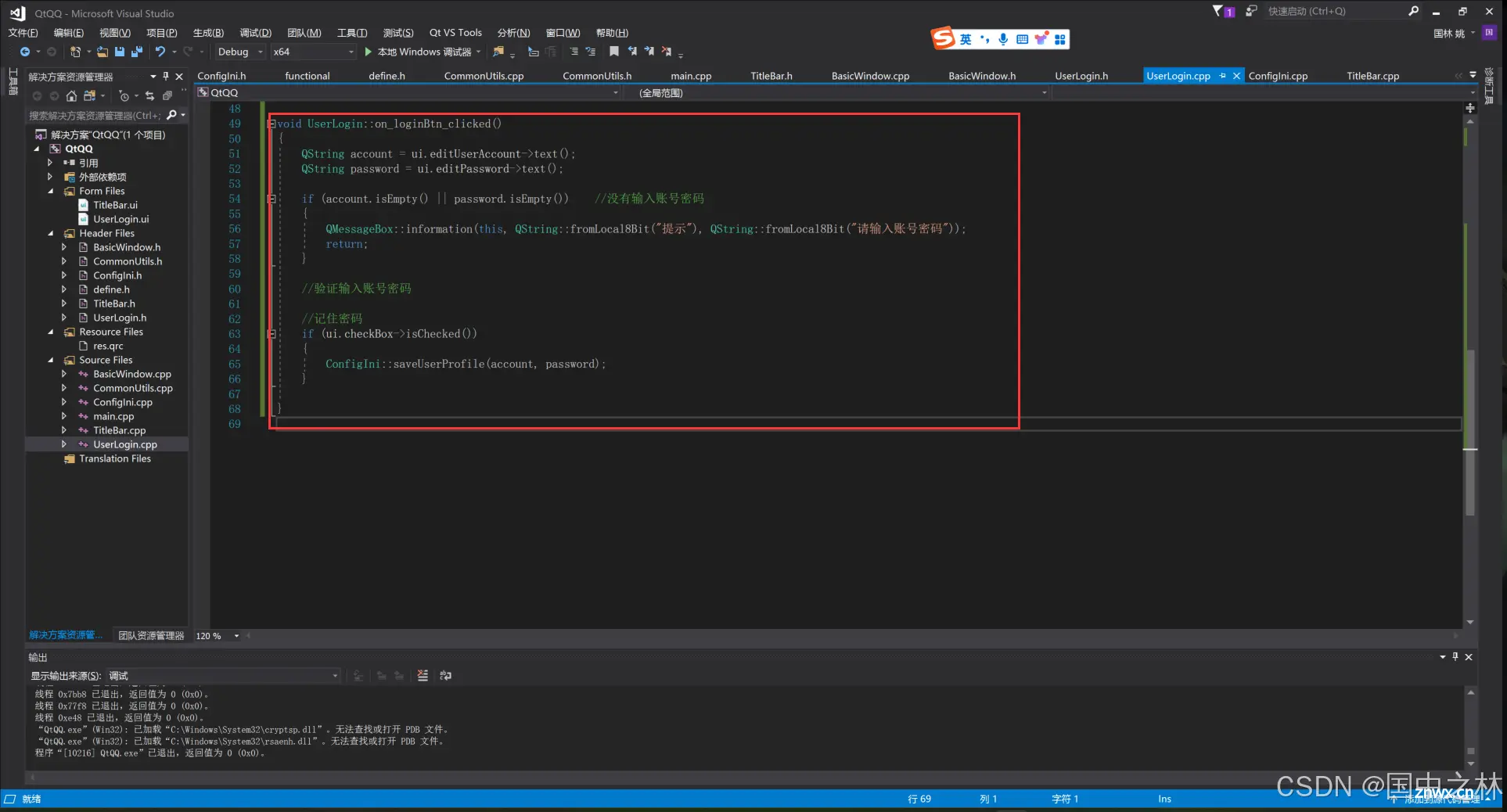
在登录按钮的槽函数调用.

现在的运行效果:

OK,到这里登录界面就差不多OK了,未完待续…
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。