
element-plus@2.2.0后提供的虚拟化表格组件,解决表格数据过大导致的卡顿等性能问题。相对于表格组件,用法上区别还是挺大的,尤其是一些附加的功能,例如排序、筛选、自定义单元格/表头渲染等等。本文参照官...

在React中,组件的重新渲染可以通过setState()、forceUpdate()、props或state的改变、父组件的重新渲染以及context的改变来触发。当组件重新渲染时,React会执行render...

前言:公司现有一个新需求需要在原有的vue2项目上面进行预渲染,进行SEO的优化,在网上进行了一系列的搜索,发现两种简单易上手的方案(1.使用prerender-spa-plugin+vue-meta-info进行打包构建;2.使用nuxt.js在...

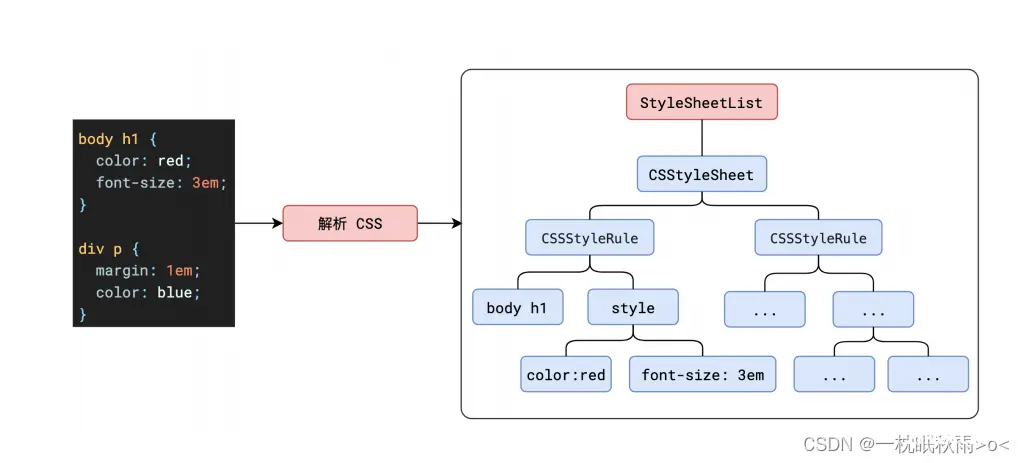
本文详细阐述了浏览器渲染原理,包括HTML和CSS解析成DOM树和CSSOM树,样式计算、布局、分层、绘制等阶段,以及reflow、repaint的概念,解释了为何transform效率较高。...

我们是袋鼠云数栈UED团队,致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。本文作者:霁明背景我们产品中会有一些流程图应用,例如审批中心的审批流程图:我们数栈产品内的流程图,基本都是使用的mxGr...

👨💻。_前端列表框架...

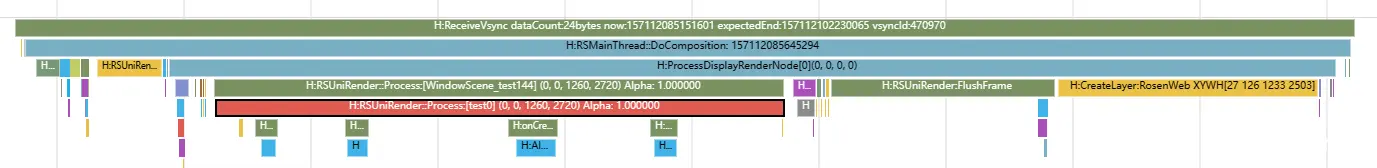
在使用Web组件加载H5页面时,经常会有长列表、视频等场景。_鸿蒙同层渲染...

思路:如何通过虚拟化技术和IntersectionObserver,实现前端渲染性能飙升50%的突破,页面渲染速度提升95%!...

PyQtWebEngine是PyQt5框架的一个模块,用于在PyQt5应用程序中嵌入Web引擎功能。它基于QtWebEngine技术,提供了与Web内容交互的功能,包括显示网页、执行Jav...

之前一直不愿意写一篇关于原理的,因为说起来实在是太繁杂,要写得细,码字梳理,计算下来起码都要差不多三周。以前一直躲避这个事情,现在反正有时间,为了不荒废自己,那就从头捋一遍。也方便自己后期回忆。_前端页面渲染原理及实...