【前端热门框架【vue框架】】——条件渲染和列表渲染的学习的秒杀方式
曼亿点 2024-06-27 17:03:04 阅读 67

👨💻个人主页:@程序员-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:vue框架开发

⭐经典解析⭐
文章目录
⭐经典解析⭐🎶前言🎶(==A==)条件渲染(1)v-if(2)v-else(3)v-show
🎶(==B==)列表渲染(1)基本用法:(2)索引和键值(3)遍历对象(4)迭代对象属性
⭐相关文章⭐
🎶前言
在 Vue 框架中,条件渲染和列表渲染是构建交互式 Web 应用中常用的两个核心技术。条件渲染允许我们根据特定的条件动态地显示或隐藏页面的内容,而列表渲染则允许我们根据数据数组的内容动态地生成页面中的列表。
本文档将引导您深入了解 Vue 框架中条件渲染和列表渲染的实现方式、最佳实践以及常见的应用场景。无论您是想要根据用户的登录状态显示不同的页面内容,还是需要动态地渲染数据列表以展示用户信息或商品信息,都能在本文档中找到相应的解决方案和示例。
我们将从条件渲染开始,介绍如何使用 Vue 的指令(如 v-if、v-else、v-show 等)来根据条件动态地显示或隐藏页面的内容。随后,我们将探讨列表渲染,包括如何使用 v-for 指令来遍历数据数组并生成相应的列表元素,以及如何利用 Vue 的响应式系统实现列表数据的动态更新。
通过本文档的学习,您将掌握 Vue 框架中条件渲染和列表渲染的核心概念和技术要点,能够更加灵活地构建交互式的 Web 应用,并提升开发效率和用户体验。
🎶(A)条件渲染
(1)v-if
v-if 是 Vue 框架中用于条件渲染的指令之一。它根据表达式的真假值来动态地添加或移除 DOM 元素。
用法示例:
<div v-if="isTrue">
<!-- 只有当 isTrue 为真时,才会渲染这个 div -->
</div>
示例解释:
v-if 指令根据表达式 isTrue 的值来决定是否渲染包含它的 DOM 元素。如果 isTrue 的值为真,则该 < div > 元素将被渲染到页面中。如果 isTrue 的值为假,则该 < div > 元素将不会被渲染到页面中。
注意事项:
v-if 是惰性的:如果初始条件为假,元素将不会被渲染。只有在条件第一次变为真时才会渲染对应的元素。v-if 是完整的条件渲染指令,它会在 DOM 中添加或移除元素,并销毁或重新创建子组件。
(2)v-else
你也可以使用 v-else 为 v-if 添加一个“else 区块”。
用法示例:
<template>
<!-- v-if和v-else列题的展现 -->
<p v-if="flag">我是孙猴子</p>
<p v-else>我是小猴子</p>
</template>
<script >
export default{
data(){
return{
flag:false, } }}
</script>
效果展示:

代码解析:

(3)v-show
另一个可以用来按条件显示一个元素的指令是 v-show。其用法基本一样:
不同之处在于 v-show 会在 DOM 渲染中保留该元素;v-show 仅切换了该元素上名为 display 的 CSS 属性。
<template>
<!-- v-show如果属性为true则效果显示,如果为false则隐藏 -->
<p v-show="ok">你是真的孙子吗</p>
</template>
<script >
export default{
data(){
return{
ok:true
}
}
}
</script>
v-show 不支持在 元素上使用,也不能和 v-else 搭配使用。如果想将v-show显示的值隐藏,则将true改为false。
效果展示:

🎶(B)列表渲染
在Vue中,列表渲染是一种常见的操作,用于将数据数组中的每个元素渲染到页面上,通常使用 v-for 指令来实现。以下是关于Vue中列表渲染的介绍:
v-for 指令: v-for 是Vue中的一个指令,用于遍历数组或对象,并为每个项渲染特定的内容。它的语法是 v-for=“item in items”,其中 items 是要遍历的数据数组,item 是当前遍历到的数组元素。
(1)基本用法:
1.基本用法: 使用 v-for 指令可以在模板中遍历数组,并为每个数组元素生成相应的 HTML 元素。例如
<template>
<h3>渲染列表</h3>
<li v-for="item in newList">
{ { item.id }}:{ { item.title }}
</li>
</template>
export default{
data(){
return{
newList:[{
id:1001,
title:"今日新闻"
}
, {
id:1002,
title:"昨日新闻"
},{
id:1003,
title:"前天新闻"
}]
}
}
}
</script>
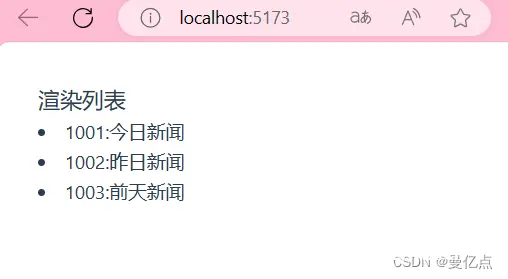
这段代码会将数组 items 中的每个元素渲染为一个列表项。
结果显示:

(2)索引和键值
2.索引和键值: 除了遍历数组的值之外,还可以同时访问它们的索引或键值。例如:
<ul>
<li v-for="(item, index) in items">{ { index }} - { { item }}</li>
</ul>
在这个例子中,index 是数组元素的索引。
(3)遍历对象
3.遍历对象: 除了数组,v-for 也可以用于遍历对象的属性。例如:
<ul>
<li v-for="(value, key) in object">{ { key }}: { { value }}</li>
</ul>
这个例子中,key 是对象属性的键名,value 是对应的值。
(4)迭代对象属性
4.迭代对象属性: 在遍历对象时,可以使用 Object 的内置方法来限制只遍历对象自身的属性,而不包括继承的属性。例如:
<div v-for="(value, key) in object" :key="key">{ { key }}: { { value }}</div>
通过使用 v-for 指令,可以方便地在Vue中进行列表渲染,动态地生成页面内容,从而实现更灵活和动态的UI呈现。
⭐相关文章⭐
⭐vue列表渲染,不信你不收藏
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。