Vue预渲染prerender-spa-plugin+vue-meta-info
cnblogs 2024-07-02 12:11:00 阅读 85
前言:
公司现有一个新需求需要在原有的vue2项目上面进行预渲染,进行SEO的优化,在网上进行了一系列的搜索,发现两种简单易上手的方案(1.使用prerender-spa-plugin+vue-meta-info进行打包构建;2.使用nuxt.js在开发过程中就渲染呈现出来)
因是在原有项目基础上进行,所以采用第一种方案进行构建渲染,话不多说,直接上代码!!!
一、prerender-spa-plugin插件使用
1.安装
//npm
npm install prerender-spa-plugin --save
//yarn
yarn add prerender-spa-plugin --dev
2.找到build文件下webpack.prod.conf.js 在页面中添加代码
// 预渲染
const PrerenderSPAPlugin = require('prerender-spa-plugin')
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer
plugins: [
// 预渲染
new PrerenderSPAPlugin({
// 生成文件的路径,也可以与webpakc打包的一致。
// 下面这句话非常重要!!!
// 这个目录只能有一级,如果目录层次大于一级,在生成的时候不会有任何错误提示,在预渲染的时候只会卡着不动。
staticDir: path.join(__dirname, '../dist'),
// 对应自己的路由文件,比如a有参数,就需要写成 /a/param1。
routes: ['/', '/index'],
// 这个很重要,如果没有配置这段,也不会进行预编译
renderer: new Renderer({
inject: {
foo: 'bar'
},
// headless: false,
// renderAfterDocumentEvent: 'render-event', // 在 main.js 中 document.dispatchEvent(new Event('render-event')),两者的事件名称要对应上。
// args: ['--no-sandbox', '--disable-setuid-sandbox']
navigateOptions:{
timeout: 0,
}
})
]
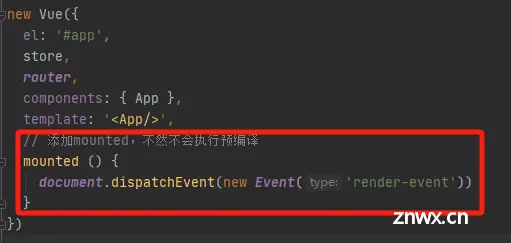
3.在main.js里面添加mounted newEvent('document') document名字必须与第二步中的名字对呀
// 添加mounted,不然不会执行预编译
mounted () {
document.dispatchEvent(new Event('render-event'))
}

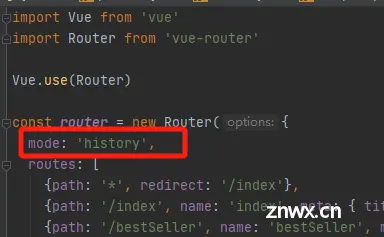
4.router.js中一定要设置history模式

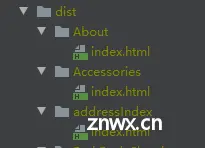
5.npm run build
打包之后可以看到配置好的路由生成了相应的html页面

二、vue-meta-info使用
1.插件安装
npm install vue-meta-info --save
2.main.js引用
import MetaInfo from 'vue-meta-info'
// 注册
Vue.use(MetaInfo)
3.页面上使用
3.1-直接在页面上使用
//单个页面配置
<template>
<div>首页</div>
</template>
export default {
name:'首页'
metaInfo:{
title:'首页',
meta:[
{
name: 'keyWords',
content:'关键字'
},
{
name:'description',
content:'描述'
}
]
}
}
//多页面配置
<template>
<div>首页</div>
</template>
export default {
name:'index'
metaInfo():{
return{
meta:this.metaData
}
},
data(){
return{
metaData:''
}
},
watch:{
$route(to,form){
//通过跳转页面配置每个页面的关键字和描述,这只是个例子
//注意如果通过to.path去判断 需要进行兼容判断 因为渲染后的访问路径会在末尾自动添加/ 例如 loclhost:3000/index/,这个时候就需要 to.path === '/index' || to.path==='/index/'
if(to.name === 'index'){
this.metaData=[
{
name: 'keyWords',
content:'关键字'
},
{
name:'description',
content:'描述'
}
]
}
//当然也可以封装一个方法去返回每个页面的文案
//this.metaData = metaSetFuc(to.name)
}
}
}
3.2-新建一个js文件里面
export default {
index: {
title: 'title',
meta: [
{
name: 'keywords',
content: ''
},
{
name: 'description',
content: ''
}
]
},
}
然后再页面上面去引用
//导入存放的文件路径
import VueMetaInfo from '../assets/vue-meta-info.js'
export default {
metaInfo: VueMetaInfo.index,
}
三、在使用中遇到的问题
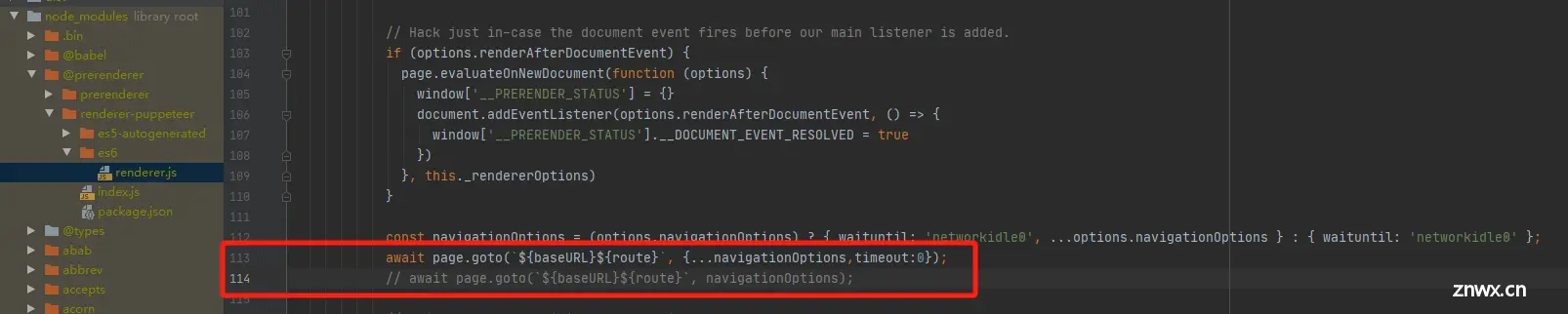
1.[prerender-spa-plugin] Unable to prerender all routes! 错误
在node_modules -> @prerender -> renderer-puppeteer -> es6 -> renderer.js(113行)
await page.goto(`${baseURL}${route}`, navigationOptions);
//修改为
await page.goto(`${baseURL}${route}`, {...navigationOptions, timeout: 0});

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。