
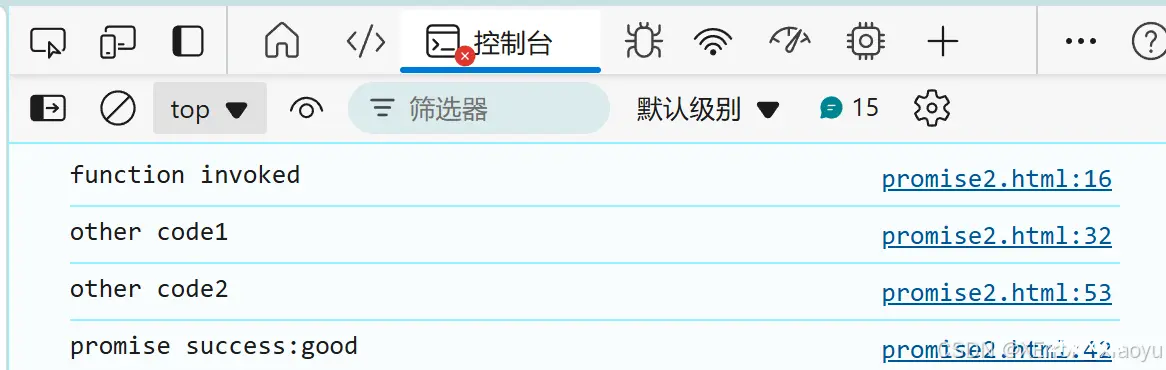
前端中的异步编程技术,类似Java中的多线程+线程结果回调!Promise是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6将其写进了语言标准,统一了...

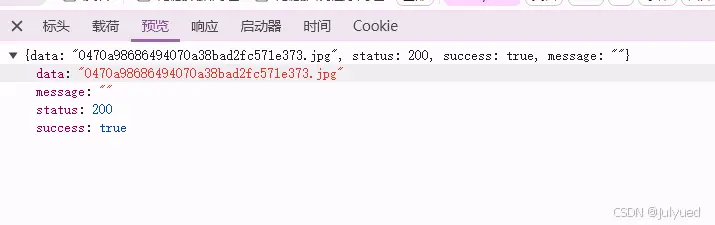
先引入:importAntdUploadFilefrom\"@/components/base/UploadNew.vue\";1.在项目components/base下新建UploadNew.vue文件(上传...

对Vue.js相关的知识进行总结讲解...

通过默认插槽、具名插槽、作用域插槽、动态插槽名、插槽后备内容以及插槽的简写语法等用法,Vue.js提供了灵活且强大的组件化解决方案。如果父组件没有为某个插槽提供内容,那么子组件的模板中该插槽的位置将显示为该插槽的默认内...

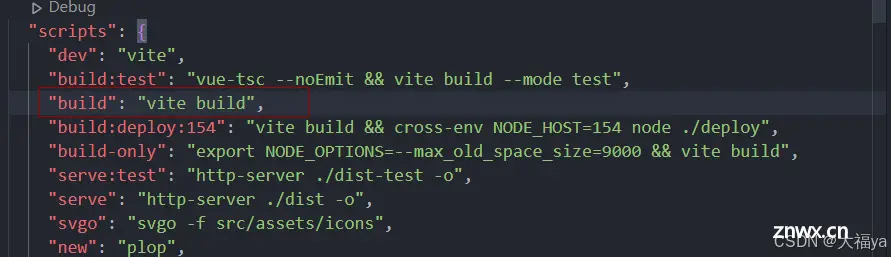
面对新的项目老的vue-tscpackage.json打包命令vue-tsc--noEmit&&vitebuild报错Searchstringnotfound:\"for(constexist...

vue2+element-ui实现多行行内表格编辑_elementui行内编辑...

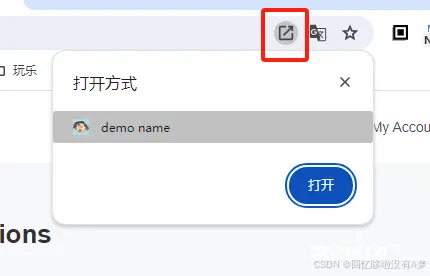
vue3+ts+vite项目中使用vite-plugin-pwa搭建PWA项目,以及如何处理pwa安装图标的显示隐藏。它也像一个特定平台的应用程序一样,可以安装在设备上,可以离线和在后台运行,并且可以与设备和其...

Vue2(vue-amap)最新高德地图获取坐标与地址信息+搜索功能_vue-amap...

在Vue3项目使用vite构建后,页面显示空白,解决方法包括在vite.config.js中设置base为./,确保资源路径正确,以及在router.js中将history模式改为createWebHashHisto...

Vue3+cesium环境搭建,首先确保电脑已经安装node.js,vue.js_vue3+cesium...