Search string not found: “for (const existingRoot of buildInfoVersionMap.roots)vue-tsc --noEmit 报错
大福ya 2024-08-18 10:03:18 阅读 59
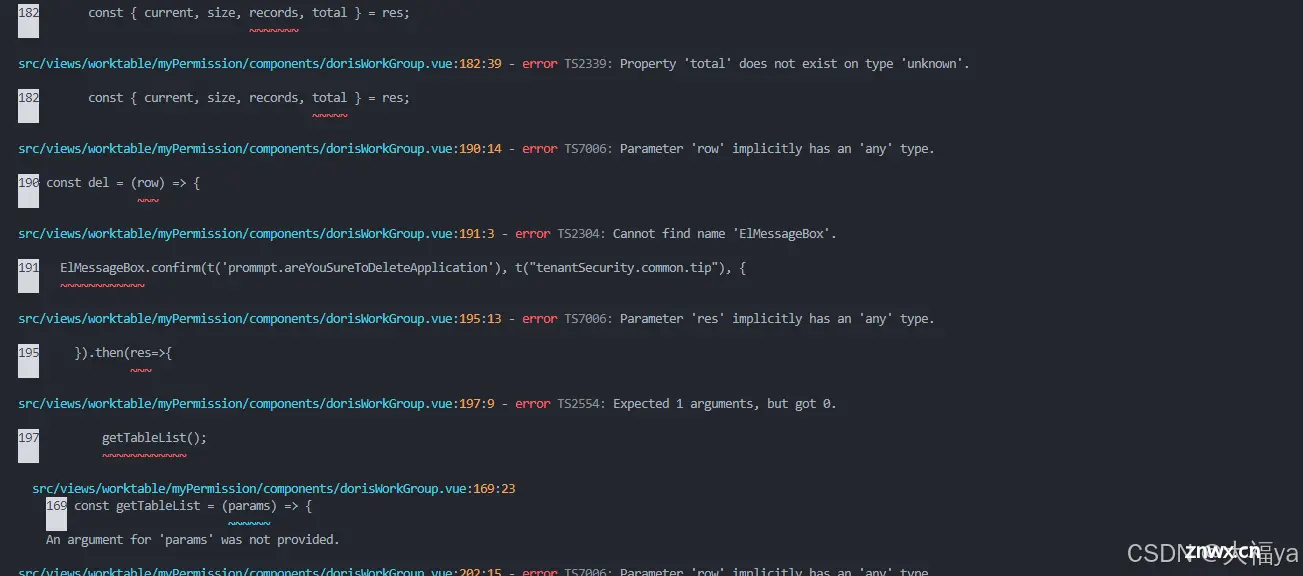
面对新的项目老的vue-tsc package.json打包命令vue-tsc --noEmit && vite build 报错Search string not found: "for (const existingRoot of buildInfoVersionMap.roots
采用npm ci 下载package-lock.json 稳定包
Bump `vue-tsc` and update `package-lock.json` by skryukov · Pull Request #1902 · inertiajs/inertia · GitHub
1.第一步升级npm
<code>npm cache clean --force //npm清楚缓存
npm update -g <package_name>
2.全局升级vue-tsc
npm i -g vue-tsc
3.cd当前项目进行升级包 vue-tsc 与 typescript进行兼容
npm i vue-tsc
yarn add vue-tsc
npx i vue-tsc
4.最重要的一步 网络上教程都没有实质性解决问题将vue-tsc 兼容typescript进行兼容
vue-tsc 是用来为 Vue 3 应用程序进行类型检查的工具,它是 TypeScript 和 Vue 3 的官方兼容性工具。要查看 vue-tsc 的版本兼容性,你可以运行以下命令 记得删除node_modules
npm list vue-tsc
yarn list --pattern vue-tsc


执行成功已经可以检查了!
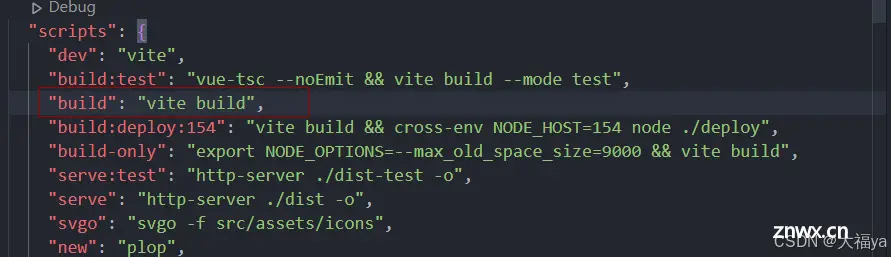
5.出现检查类型问题太多无法打包我们可以采用不检查打包 vue-tsc --noEmit 实质性只是检查代码是否类型对 跟打包功能性操作性没有问题。

ts废弃兼容性文档结合看 tsconfig.json 报错信息。
"suppressImplicitAnyIndexErrors":true, 废弃
Using Vue with TypeScript | Vue.js

上一篇: 如何破校园网
下一篇: 探索 Electron:如何进行网址收藏并无缝收录网页图片内容?
本文标签
Search string not found: “for (const existingRoot of buildInfoVersionMap.roots)vue-tsc --noEmit 报错
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。