从0开始Vue3数据交互之promise详解
XError_xiaoyu 2024-08-18 14:03:01 阅读 69
目录
前言
1. 预先须知-普通函数和回调函数
1.1 普通函数:
1.2 回调函数:
2. Promise 简介
2.1 简介
2.2 特点
3. Promise 基本用法
3.1 Promise then
1. 没有传参
3.1.1 没有调用resolve 函数和reject 函数时
3.1.2 调用resolve()函数
3.1.3 调用 reject()函数
2. 传参调用函数
3.1.4 调用resolve("good")函数,并传入参数good
3.1.5 调用reject("no")函数,并传入参数no
3.出现异常情况
3.1.6 人为构造异常
3.2 Promise catch()
3.3 async和await的使用
1. async
2. await
前言
本篇是在学习Axios时结合自己的笔记与记录,在学习Axios之前首先需要学习promise语法以及需要了解的知识,只有学习了这些,使用axios才会用起来很顺手,并且能够更加深入的理解和使用

1. 预先须知-普通函数和回调函数
1.1 普通函数:
正常调用的函数,一般函数执行完毕后才会继续执行下一行代码
代码示例:
<code>//普通函数
function fun1(){
console.log("fun1 invoked")
}
console.log("code1 invoked")
//函数的调用
fun1() //执行完函数才会执行下面代码
console.log("code2 invoked")
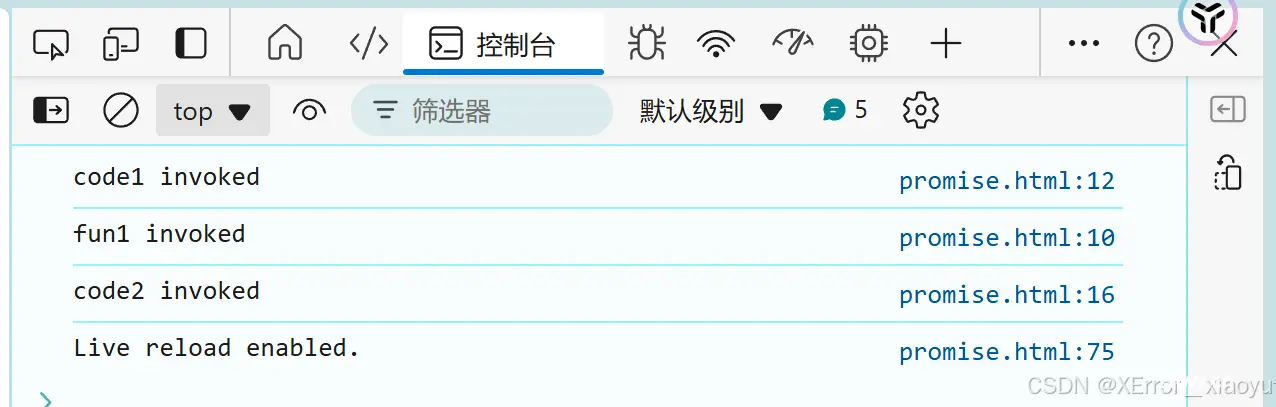
如图所示, 在执行完普通函数里面的代码后,才会继续执行后面的代码

1.2 回调函数:
一些特殊的函数,表示未来才会执行的一些功能,后续代码不会等待该函数执行完毕就开始执行了
代码示例:
<code>function fun1(){
setTimeout(function (){
console.log("fun1 invoked")
}, 2000);
}
console.log("code1 invoked")
fun1()
console.log("code2 invoked")
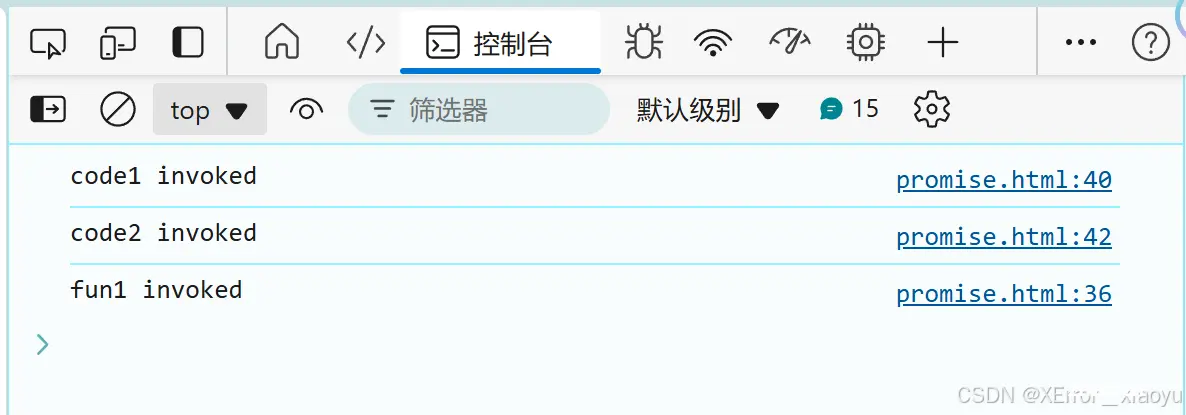
如图所示并执行代码时没有等函数执行完后,再执行,而是执行完后,fun1()才执行的

2. Promise 简介
2.1 简介
前端中的异步编程技术,类似Java中的多线程+线程结果回调!
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6将其写进了语言标准,统一了用法,原生提供了<code>Promise对象。
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
2.2 特点
Promise对象有以下两个特点,记住下面的几种状态就可以了。
(1)Promise对象代表一个异步操作,有三种状态:`Pending`(进行中)、`Resolved`(已完成,又称 Fulfilled)和`Rejected`(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是`Promise`这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
(2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从`Pending`变为`Resolved`和从`Pending`变为`Rejected`。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果。
3. Promise 基本用法
ES6规定,Promise对象是一个构造函数,用来生成Promise实例。
3.1 Promise then
resolve 函数: 在promise的回调函数中如果调用resolve方法,promise会由pending转换为resolved状态reject 函数: 在promise的回调函数中如果调用reject方法,promise会由pending转换为reject状态
在下面的图示中都可以看出,回调函数的特点,不会等待函数执行完才继续执行后面的代码
1. 没有传参
3.1.1 没有调用resolve 函数和reject 函数时
代码示例
// 创建一个promise对象
let promise = new Promise(
function (resolve,reject){
// 这里代码
console.log("function invoked")
})
console.log("other code1")
promise.then(
//等待promise对象状态发生改变实才会执行的代码
// function(){
// //promsie对象状态转换为resolved状态时才会执行的函数
// console.log("promise success")
// }
function(value){
//promsie对象状态转换为resolved状态时才会执行的函数
console.log("promise success:" + value)
},
// function(){
// //promsie对象状态转换为reject状态时才会执行的函数
// console.log("promise fail")
// }
function(value){
//promsie对象状态转换为reject状态时才会执行的函数
console.log("promise fail:"+ value)
}
)
console.log("other code2")
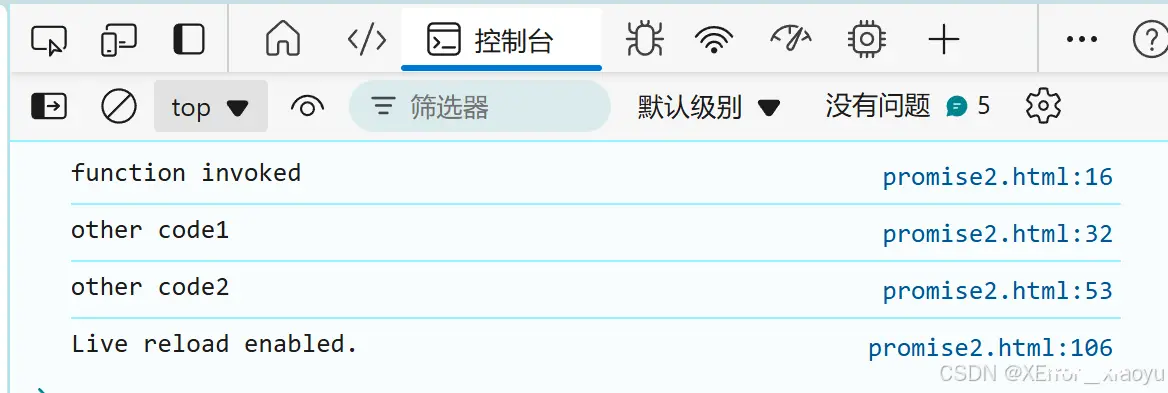
此时还有没有改变状态,可以看到此时还是按照代码的顺序来执行的,此时是没有执行then中的代码的

3.1.2 调用resolve()函数
<code>// 创建一个promise对象
let promise = new Promise(
function (resolve,reject){
// 这里代码
console.log("function invoked")
resolve()
})
console.log("other code1")
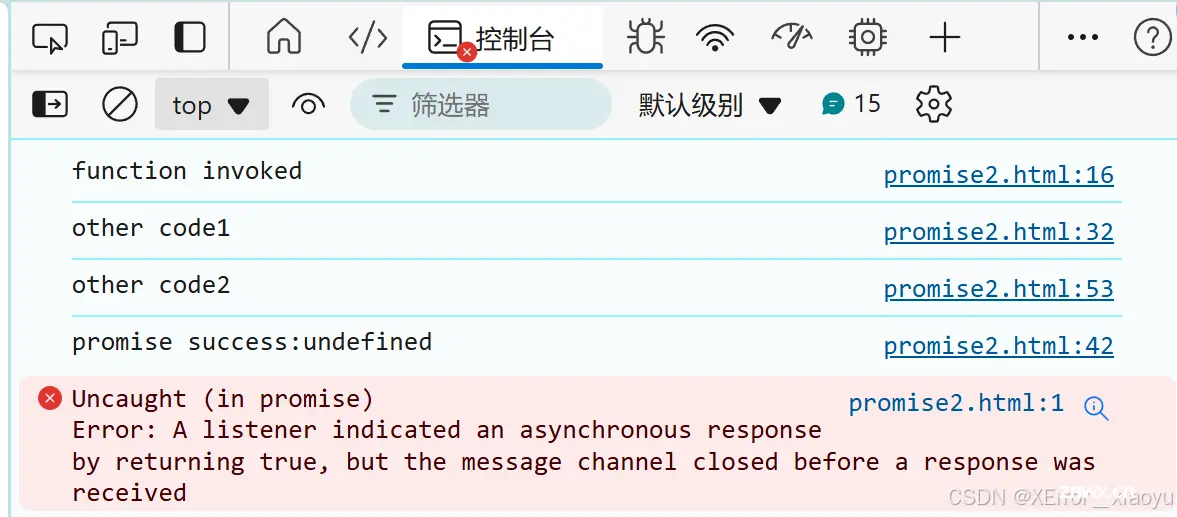
如果没有传参的话可以先把then函数中的function中的value去掉

3.1.3 调用 reject()函数
<code>// 创建一个promise对象
let promise = new Promise(
function (resolve,reject){
// 这里代码
console.log("function invoked")
reject()
})
console.log("other code1")
2. 传参调用函数
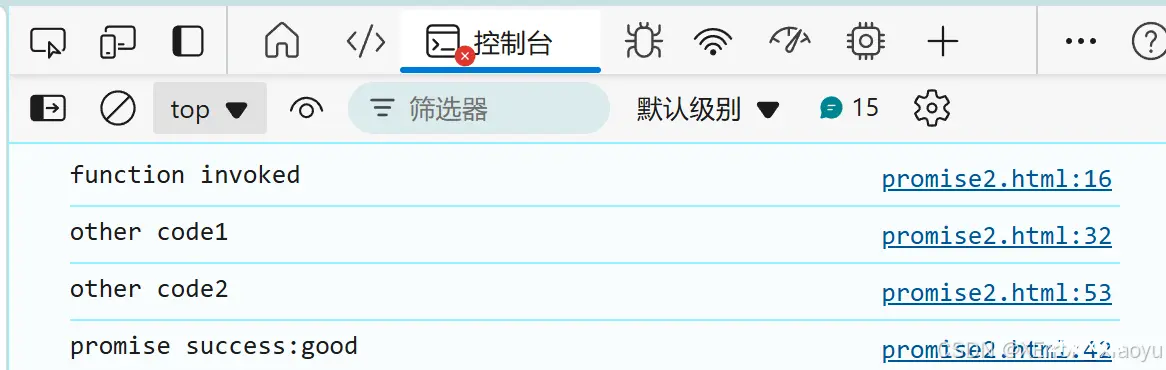
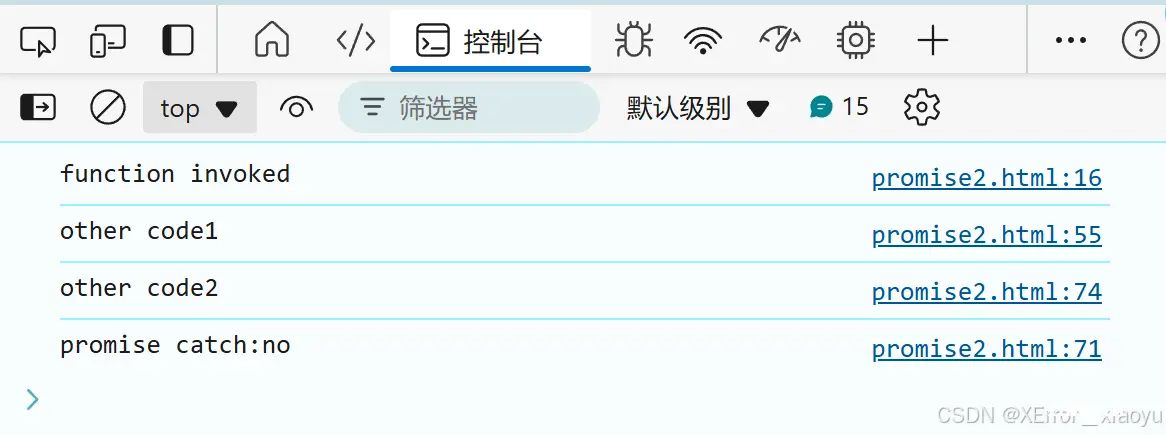
3.1.4 调用resolve("good")函数,并传入参数good
// 创建一个promise对象
let promise = new Promise(
function (resolve,reject){
// 这里代码
console.log("function invoked")
resolve("good")
})
console.log("other code1")

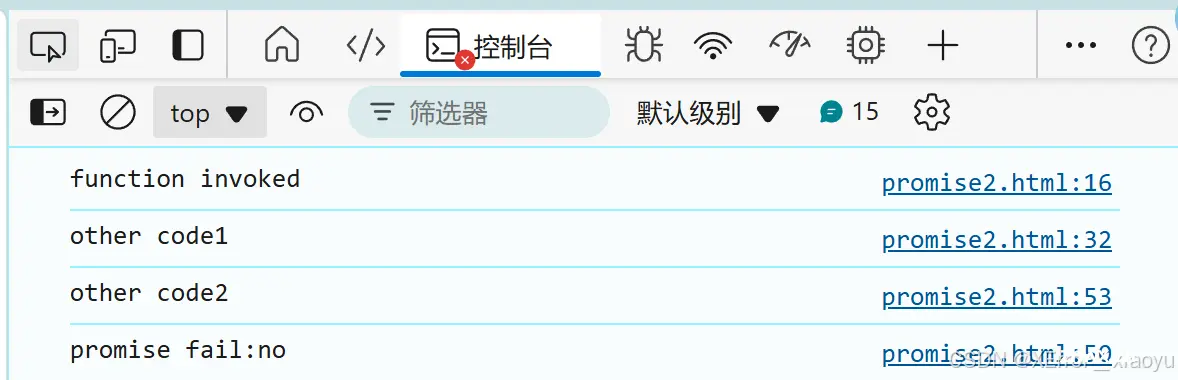
3.1.5 调用reject("no")函数,并传入参数no
<code>// 创建一个promise对象
let promise = new Promise(
function (resolve,reject){
// 这里代码
console.log("function invoked")
reject("no")
})
console.log("other code1")

3.出现异常情况
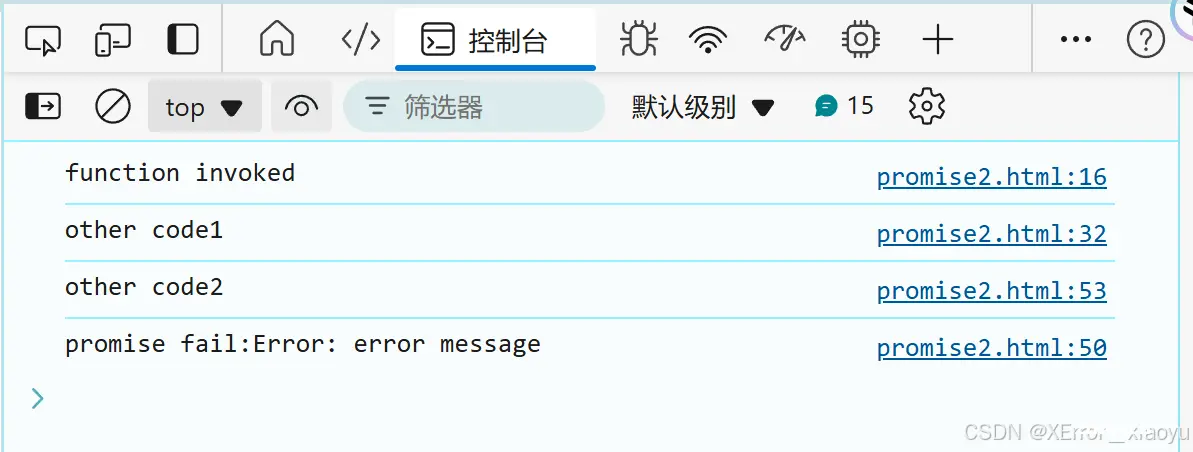
3.1.6 人为构造异常
这里通过构建异常情况,并传递错误信息参数
<code>// 创建一个promise对象
let promise = new Promise(
function (resolve,reject){
// 这里代码
console.log("function invoked")
// 人为构建一个异常
throw new Error("error message")
})
console.log("other code1")

3.2 Promise catch()
<code>Promise.prototype.catch方法是
.then(null, rejection)的别名,用于指定发生错误时的回调函数。
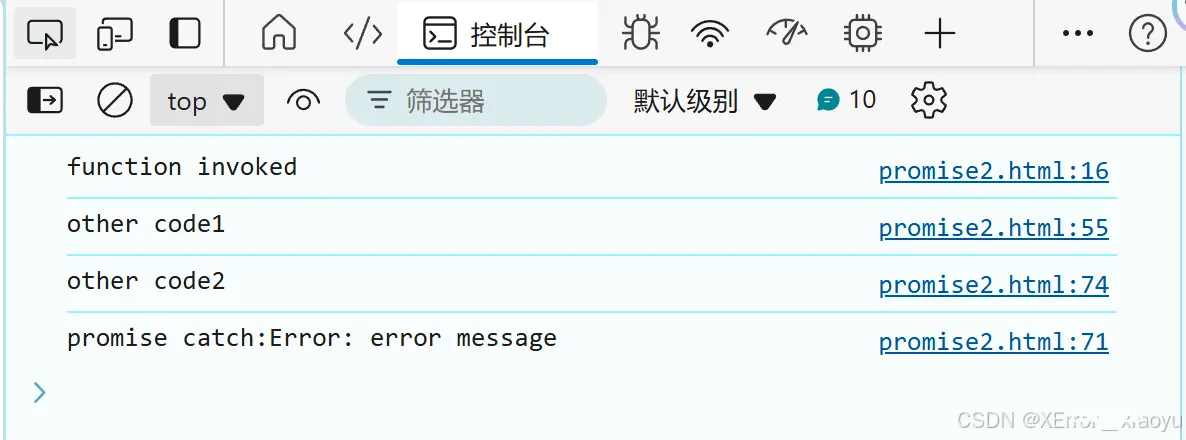
代码示例:
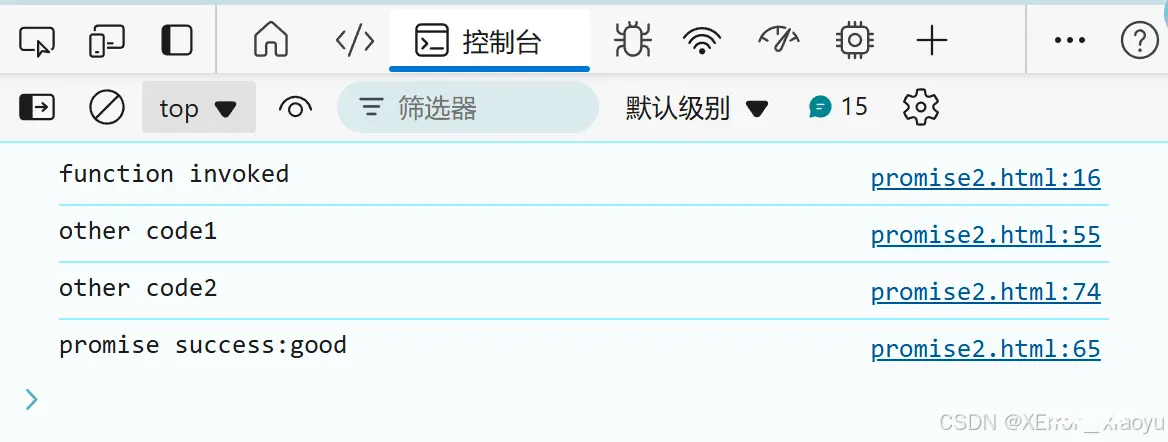
这里操作其实和上面的是一致的,需要什么状态时就改为对应的函数调用
// 创建一个promise对象
let promise = new Promise(
function (resolve,reject){
// 这里代码
console.log("function invoked")
// 1. 普通调用函数
//调用resolve函数
// resolve()
//调用reject函数
// reject()
// 2. 传参调用函数
resolve("good")
// reject("no")
// //人为构建一个异常
//throw new Error("error message")
})
console.log("other code1")
console.log("other code1")
// 继续调用
promise.then(
//等待promise对象状态发生改变实才会执行的代码
// function(){
// //promsie对象状态转换为resolved状态时才会执行的函数
// console.log("promise success")
// }
function(value){
//promsie对象状态转换为resolved状态时才会执行的函数
console.log("promise success:" + value)
},
).catch(
// 用catch处理时可以把then中第二个function省略
function(value){
//当promise状态是reject或者 promsie出现异常时 会执行的函数
console.log("promise catch:"+ value)
}
)
console.log("other code2")



3.3 async和await的使用
async和await是ES6中用于处理异步操作的新特性。通常,异步操作会涉及到Promise对象,而async/await则是在Promise基础上提供了更加直观和易于使用的语法。
1. async
帮助我们使用简洁的语法获得一个promise对象
async 用于标识函数的(声明为一个回调函数)下面是它的一些特点:
<code> async 帮助我们使用简洁的语法获得一个promise对象
let promise = new Promise((){})
async function aaa(){}
1. async 用于标识函数的,async函数返回的结果就是一个promise对象
2. 方法如果正常return结果promise状态就还是resolved return后的结果就是成功状态的返回值
3. 方法中出现了异常,则返回的promise就是一个失败状态
4. async函数返回的结果如果是一个promise,则状态由内部的promise来决定
下面是两种声明的方式:
//通过async直接声明一个回调函数
async function aaa(){
}
//通过箭头函数声明回调函数
let aaa = async() =>{
}
代码示例:
基本上还是跟之前写的查不多,promise在不同状态时就会调用对应的方法
async function fun1(){
// return 888
// throw new Error("something wrong")
//快速创建一个resolve对象并返回
// let promise = Promise.resolve("nice")
//快速创建一个reject对象并返回
let promise = Promise.reject("no")
return promise
}
//调用fun1函数返回promise对象
let promise= fun1()
//调用promise对象的then和catch方法
promise.then(
function(value){
//promsie对象状态转换为resolved状态时才会执行的函数
console.log("success:" + value)
}
).catch(
function(value){
//当promise状态是reject或者 promsie出现异常时 会执行的函数
console.log("fail:" + value)
}
)



2. await
帮助我们成功获得promise成功状态的返回值的关键字
await的一些特点:
<code>await 帮助我们成功获得promise成功状态的返回值的关键字
1. await 右边如果是一个普通值,则直接返回该值,如果右边是promise,返回promise成功状态的结果 let res = await "张三" res 就是张三,那么用await干嘛
let res await "张三"
let res = await Promise.resolve("张三")
此时res = "张三"
2. await 右边如果是一个失败状态的promise 那么await会直接抛出异常
3. await 关键字必须在async修饰的函数中使用,async函数中可以没有await关键字
4. await 在存在await方法的内部后边的代码会等待await执行完毕后继续执行
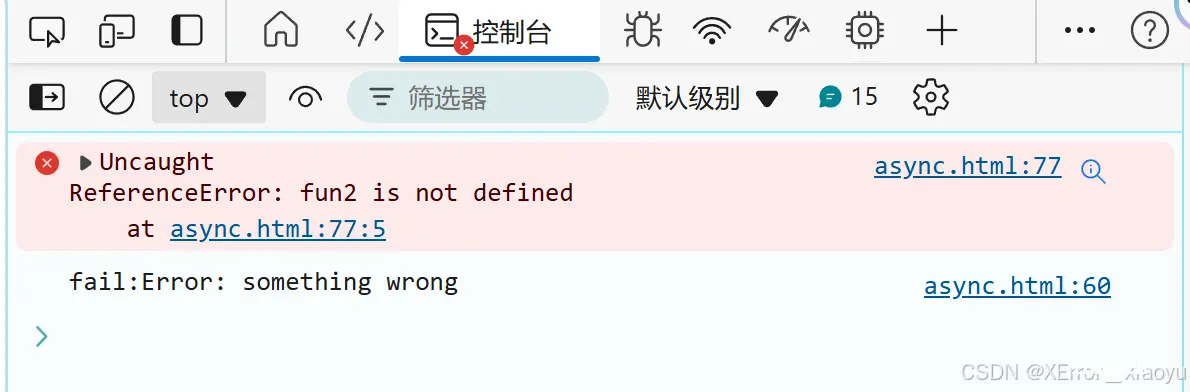
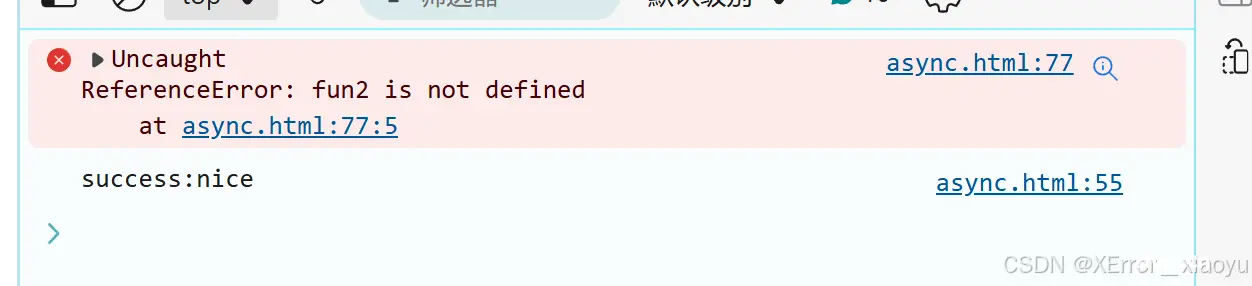
代码示例:
还是跟据不用的的状态来执行不同的函数,这里不同的是await可以当做返回成功状态的关键词,因此不需要创建promise对象来调用了,而是直接使用await
async function fun1(){
return 888
}
async function fun2(){
try{
let res = await fun1()
// let res = await Promise.reject("something wrong")
console.log("await got:" + res)
}catch(e){
console.log("catch got:" + e)
}
}
fun2()
async function fun1(){
return 888
}
async function fun2(){
try{
// let res = await fun1()
let res = await Promise.reject("something wrong")
console.log("await got:" + res)
}catch(e){
console.log("catch got:" + e)
}
}
fun2()
如图所示:


声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。