vue3中antd上传图片组件及回显
Julyued 2024-08-18 13:33:01 阅读 95
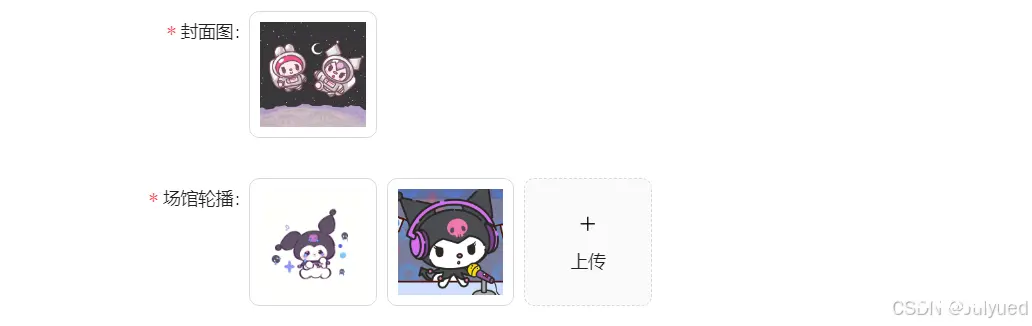
实现效果:

调用后端接口后,后端返回的数据:

1.在项目components/base下新建UploadNew.vue文件(上传图片公共组件)
<code><template>
<div class="clearfix">code>
<a-upload
v-model:file-list="fileList"code>
action="/platform-gateway/platform-file/security/chain"code>
list-type="picture-card"code>
:headers="headers"code>
@preview="handlePreview"code>
@change="handleChange" code>
>
<div v-if="fileList.length < props.limit">code>
<plus-outlined />
<div style="margin-top: 8px">上传</div>code>
</div>
</a-upload>
<a-modal :open="previewVisible" :title="previewTitle" :footer="null" @cancel="handleCancel">code>
<img alt="example" style="width: 100%" :src="previewImage" />code>
</a-modal>
</div>
</template>
<script lang="ts" setup>code>
import { PlusOutlined } from '@ant-design/icons-vue';
import { ref } from 'vue';
import type { UploadChangeParam, UploadProps } from 'ant-design-vue';
import { HttpClientUtils } from '../../configure/http/httpClientUtils'
interface Props {
accept: string, // 上传文件的格式,
limit: number,//上传图片数量
fileListJson :UploadProps['fileList']
}
const props = defineProps<Props>()
function getBase64(file: File) {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => resolve(reader.result);
reader.onerror = error => reject(error);
});
}
const previewVisible = ref(false);
const previewImage = ref('');
const previewTitle = ref('');
//调用后端接口请求头
const headers = {
authorization: HttpClientUtils.getToken(),
platform: 'WEB',
serviceCode: 'athletics-service'
}
const $emit = defineEmits(["uploadDone"])
const fileList = ref<UploadProps['fileList']>([
]);
if (props.fileListJson) {
fileList.value = props.fileListJson
}
const handleCancel = () => {
previewVisible.value = false;
previewTitle.value = '';
};
const handlePreview = async (file: UploadProps['fileList'][number]) => {
if (!file.url && !file.preview) {
file.preview = (await getBase64(file.originFileObj)) as string;
}
previewImage.value = file.url || file.preview;
previewVisible.value = true;
previewTitle.value = file.name || file.url.substring(file.url.lastIndexOf('/') + 1);
};
const handleChange = (info: UploadChangeParam) => {
if (info.file.status === 'done') {
// imageId.value = 'http://192.168.5.13/platform-gateway/platform-file/security/chain?fileName=' + info.file.response.data[0] + '&serviceCode=athletics-service'code>
$emit("uploadDone", info.fileList)
}
};
</script>
<style scoped>
/* you can make up upload button and sample style by using stylesheets */
.ant-upload-select-picture-card i {
font-size: 32px;
color: #999;
}
.ant-upload-select-picture-card .ant-upload-text {
margin-top: 8px;
color: #666;
}
</style>
2.页面中使用
先引入:import AntdUploadFile from "@/components/base/UploadNew.vue";
定义:
const props = defineProps({
data: {} as any,
})//点编辑时父组件传入的回显数据
const fileListJson = ref<UploadProps['fileList']>([]);//封面
const fileListJson1 = ref<UploadProps['fileList']>([]);//轮播图
const formData = reactive({
venue: {
headerUrl:props.data?.headerUrl,
bannerUrl:props.data?.bannerUrl,
},
})
2.1 表单样式、使用组件
<a-form-item :name="['venue', 'headerUrl']" label="封面图" :rules="[{ required: true }]">code>
<AntdUploadFile
:fileListJson="fileListJson"code>
:limit="1" code>
accept="" code>
type="frontIdcard" code>
@upload-load="onUploading"code>
@upload-done="onUploadDone" code>
>
</AntdUploadFile>
</a-form-item>
<a-form-item :name="['venue', 'bannerUrl']" label="场馆轮播" :rules="[{ required: true }]">code>
<AntdUploadFile
:limit="4" code>
accept="" code>
:fileListJson="fileListJson1"code>
type="frontIdcard1" code>
@upload-load="onUploading1"code>
@upload-done="onUploadDone1" code>
>
</AntdUploadFile>
</a-form-item>
2.2 上传图片成功 ,点保存后传给后端
// 封面图片上传成功(单个图)
const onUploadDone = (fileList: any) => {
// 文件上传成功后返回的文件信息 type,是为了一个页面引用多少文件上传作的区分
if (fileList.length) {
formData.venue.headerUrl= fileList[0].response.data
}
console.log( formData.venue.headerUrl,"上传成功后的参数 ", fileList);
}
// 轮播图片上传成功(多张图)
const onUploadDone1 = (fileList: any) => {
// 文件上传成功后返回的文件信息 type,是为了一个页面引用多少文件上传作的区分
let bannerUrl = []
if (fileList.length) {
for (let i = 0; i < fileList.length; i++) {
if (fileList[i].response) {
bannerUrl.push({
"url":fileList[i].response.data,
})
} else {
//将fileName= 后面的数据和&前的数据截取push到url后,转为json字符串传给后端
const index = fileList[i].url.indexOf('fileName=')
let newIndex: any
if (index !== -1) {
const start = fileList[i].url.slice(index + 'fileName='.length)
const endIndex = start.indexOf('&')code>
if (endIndex !== -1) {
newIndex = start.slice(0,endIndex)
}
}
bannerUrl.push({
"url": newIndex,
})
}
}
}
formData.venue.bannerUrl =JSON.stringify(bannerUrl)
}
2.3 点编辑时回显(因本接口后端返回的数据需要拼接,可根据自行情况修改)
if (props.data.bannerUrl||props.data.headerUrl) {
fileListJson.value.push({
"url":'http://platform-file/security/chain?fileName=' + props.data.headerUrl + '&serviceCode=athletics-service',code>
})
const bannerList = JSON.parse(props.data.bannerUrl)//json字符串转为数组
console.log(bannerList,'里面有这个图片吗')
for (let i = 0;i< bannerList.length;i++) {
fileListJson1.value.push({
"url":'后端返回的地址',
})
}
}
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。