Vue3+cesium环境搭建
过河不拆乔 2024-08-17 09:33:01 阅读 79
前置开发环境
首先确保电脑已经安装node.js,vue.js,搜索cmd,以管理员身份运行,

分别输入以下命令,检查环境配置是否成功;
<code>node -v
npm -v
vue -V
如果输出版本号,则说明环境配置成功,这里每个人安装的版本可能不一样;

创建一个Vue3项目
初始化Vue项目,在我们要创建Vue项目的地方打开cmd,执行以下命令:
<code>// demo为项目名
vue create demo

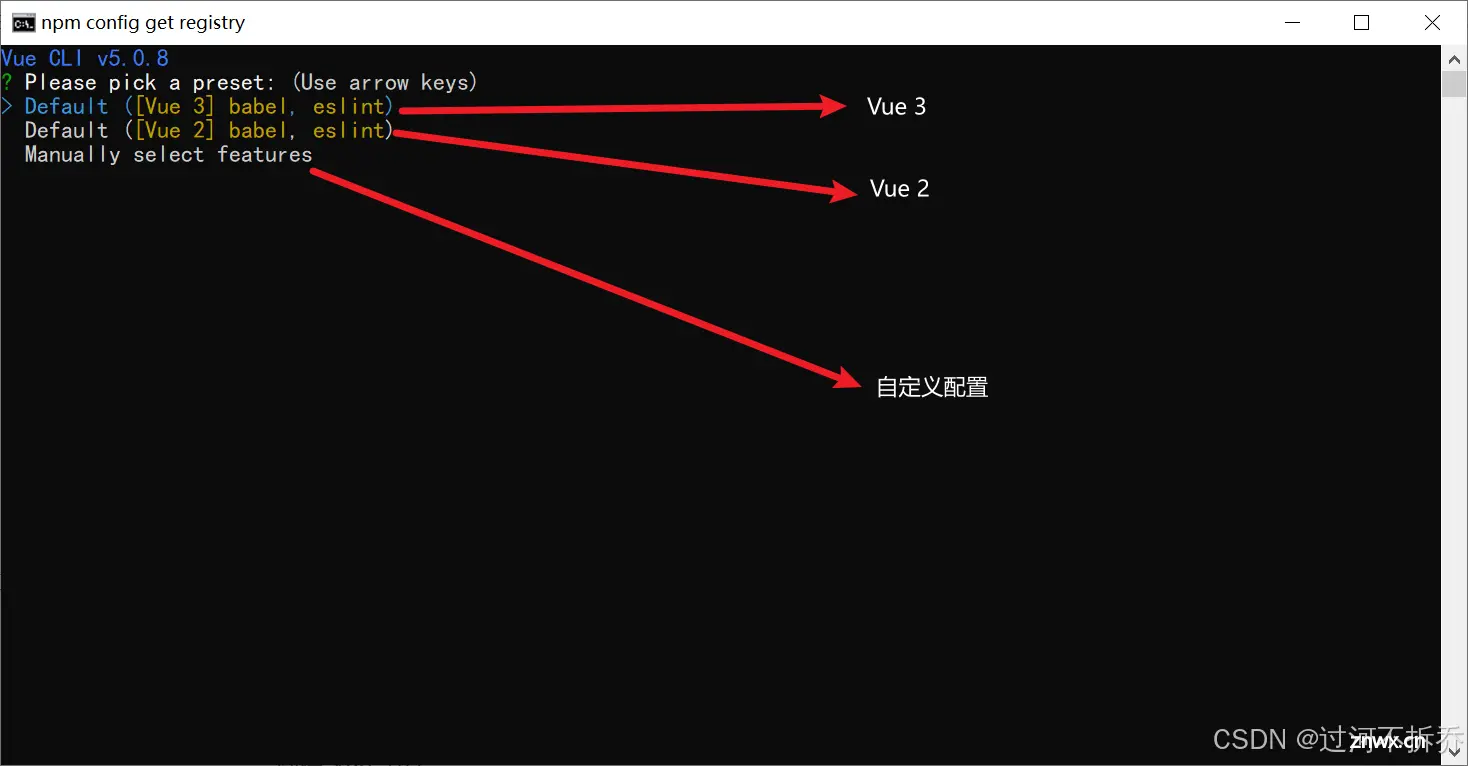
接着选择创建项目的Vue配置信息,这里默认是Vue3项目,这里我们选择自定义配置,也可以直接创建vue3项目,跳过以下步骤

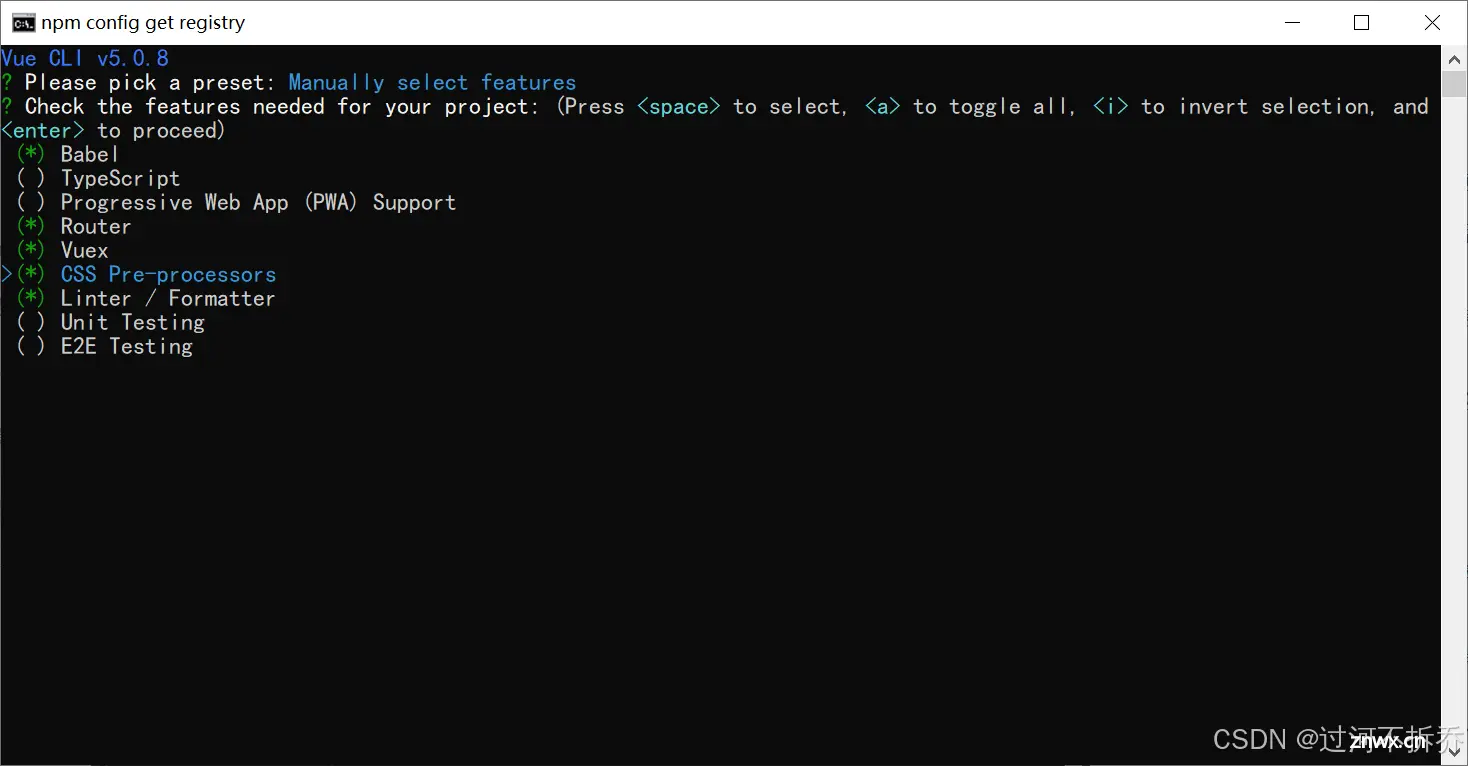
这里我选择的是以下配置,按空格选择,然后下一步

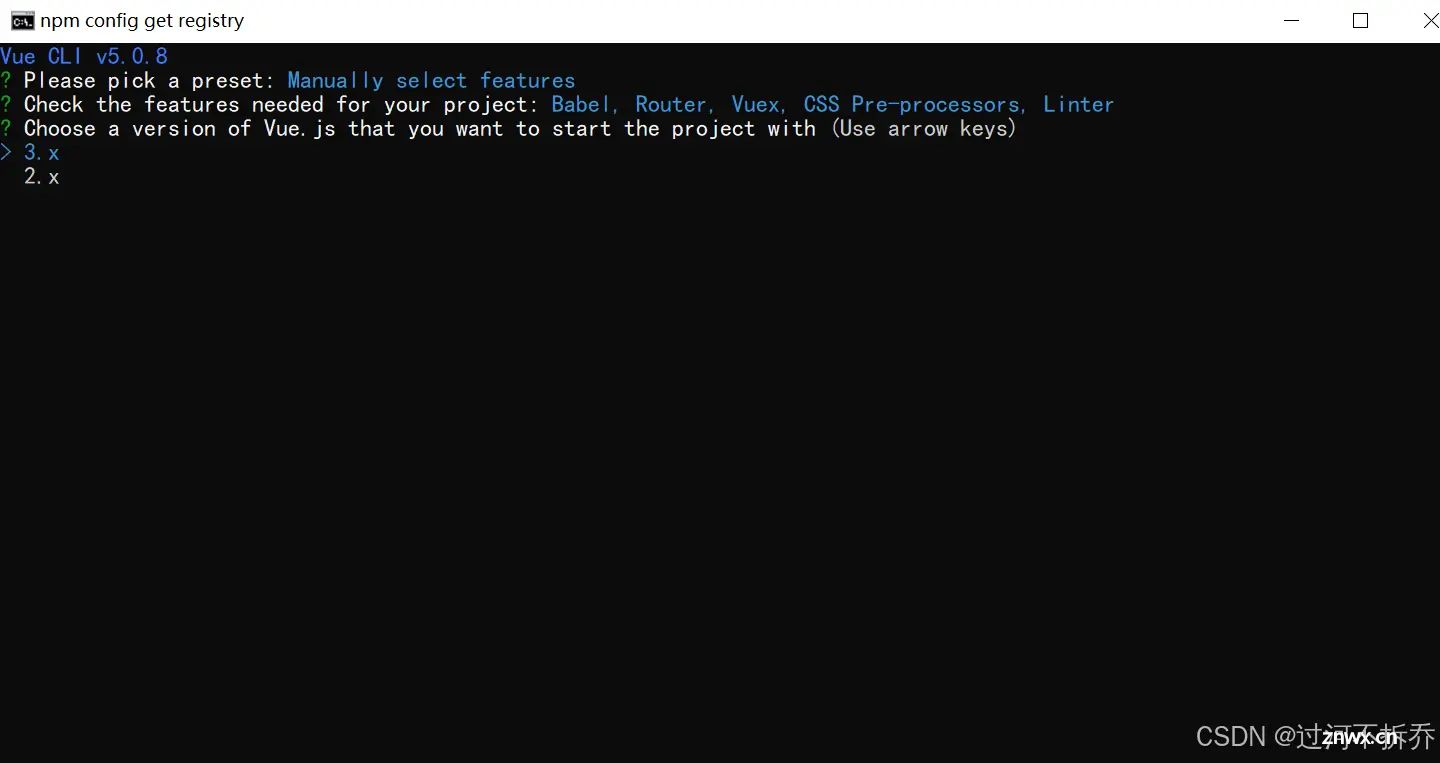
下一步,这里选择3.X,如果你选择 "Choose a version of Vue.js that you want to start the project with 3.x",那么你的项目将基于 Vue.js 3.x 进行开发。在项目的配置和代码中,你将使用与 Vue.js 3.x 相关的特性、选项和 API。

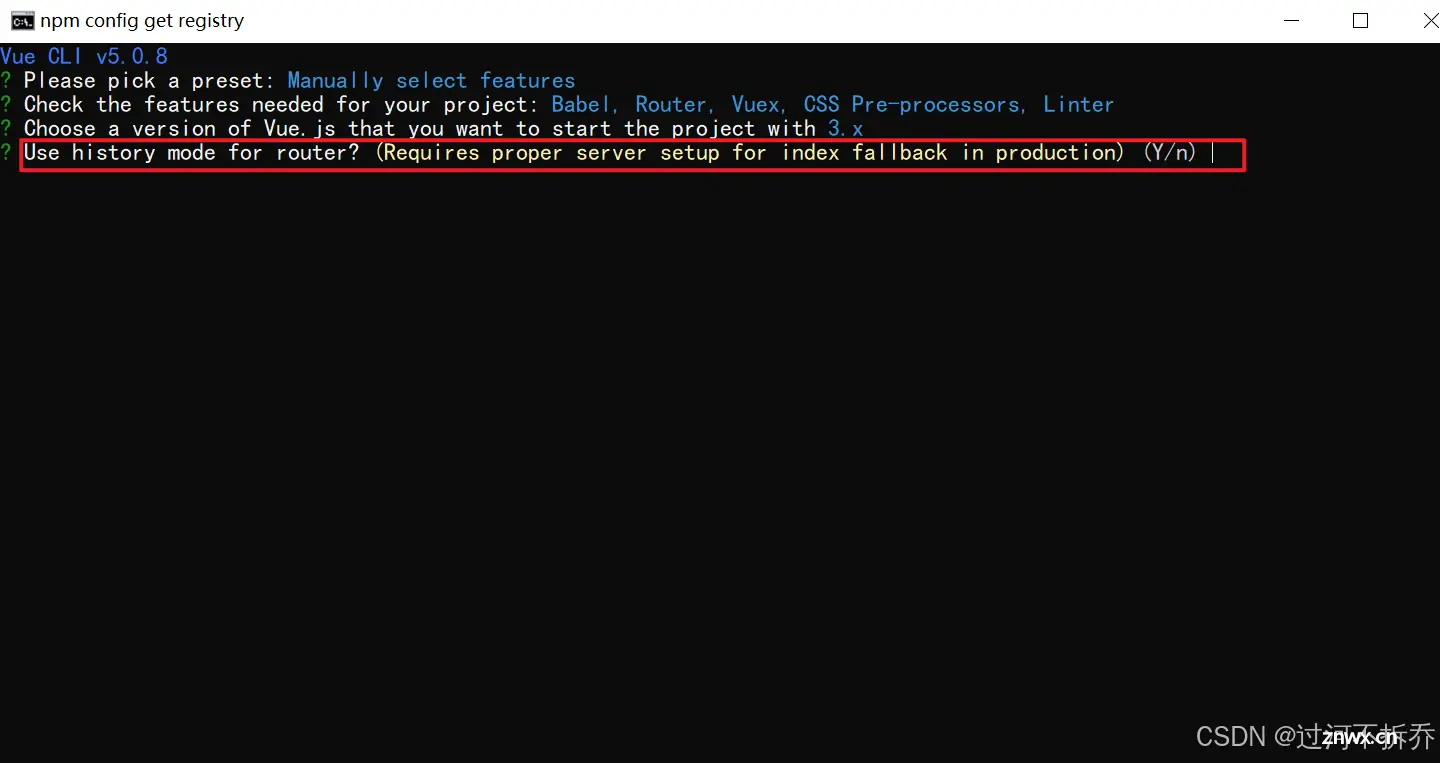
这句话的意思是:是否使用历史模式的路由器?(在生产环境中需要正确的服务器设置以支持索引回退)(Y/n),这里我选择的是n,大家也可以根据自己的需要进行选择;
在 Vue.js 项目中,路由器可以使用历史模式来实现无刷新的页面导航。当使用历史模式时,浏览器不会发送标准的 <code>GET 请求来加载新的页面,而是通过浏览器的历史记录来进行导航。
"Use history mode for router?" 询问你是否要使用历史模式的路由器。
"Requires proper server setup for index fallback in production" 表示在生产环境中需要正确的服务器设置以支持索引回退。这意味着在服务器端需要配置适当的规则,以确保当用户在浏览器中输入错误的 URL 或后退到不存在的页面时,能够正确地显示默认的索引页面或提供适当的错误提示。
"Y/n" 是一个提示,询问你是否同意使用历史模式的路由器。你可以选择输入 "Y" 表示同意,或者输入 "N" 表示不同意。
如果你选择 "Y",那么 Vue.js 的路由器将使用历史模式进行导航,并在服务器端进行适当的配置以支持索引回退。这样可以提供更好的用户体验,特别是在单页面应用(SPA)中。
如果你不确定或不想使用历史模式,或者你的服务器环境不支持或不需要特定的配置,你可以选择输入 "N",然后 Vue.js 的默认路由器模式将被使用。

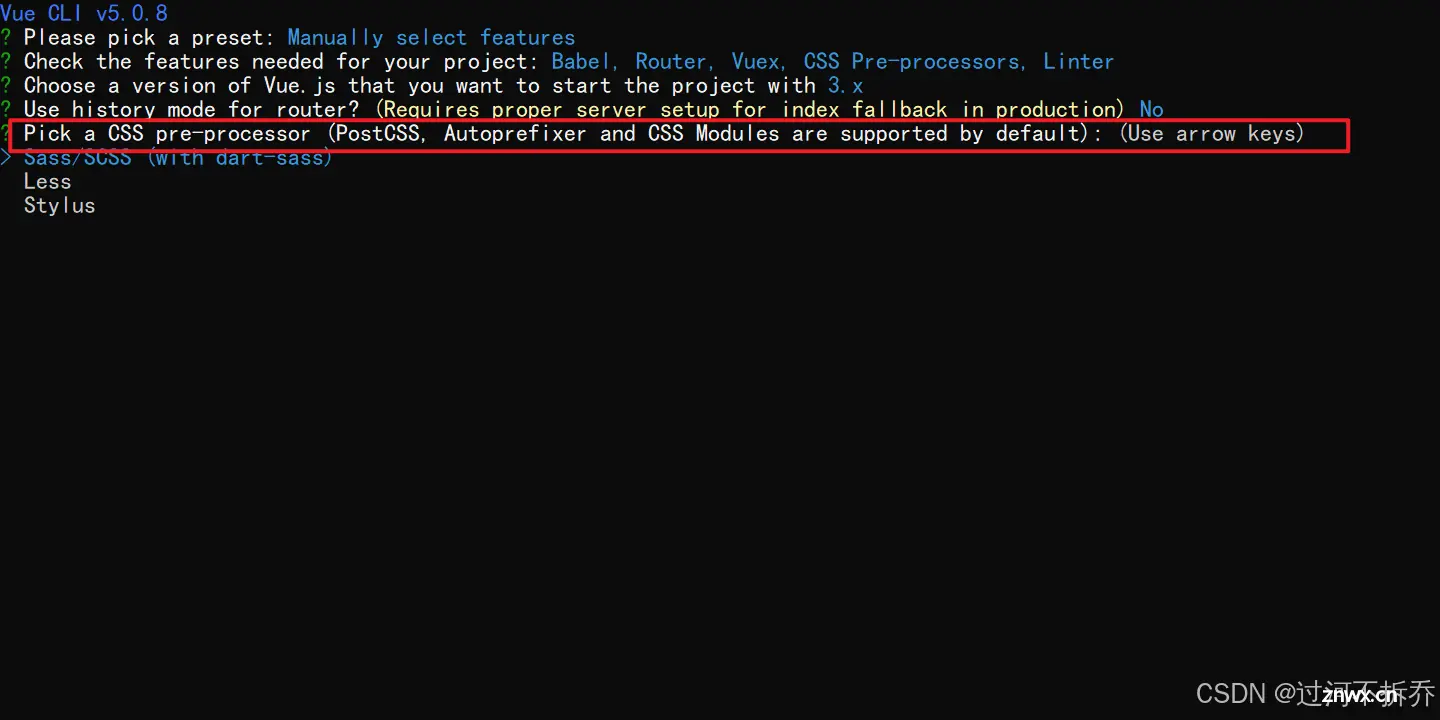
这句话的意思是:选择一个 CSS 预处理器(PostCSS、Autoprefixer 和 CSS Modules 默认支持)。
在前端开发中,使用 CSS 预处理器可以提高开发效率和代码的可维护性。这里提供了几个常见的 CSS 预处理器供你选择。
PostCSS 是一个强大的工具,它可以对 CSS 进行后处理,提供了丰富的插件生态系统,可用于自动添加浏览器前缀、优化代码、压缩等功能。
Autoprefixer 是 PostCSS 的一个插件,用于自动添加浏览器前缀,确保你的 CSS 在不同的浏览器中都能正确渲染。
CSS Modules 是一种将 CSS 模块化为独立的模块的方法,每个模块具有唯一的类名,避免了全局样式的冲突,并提高了代码的复用性和可维护性。

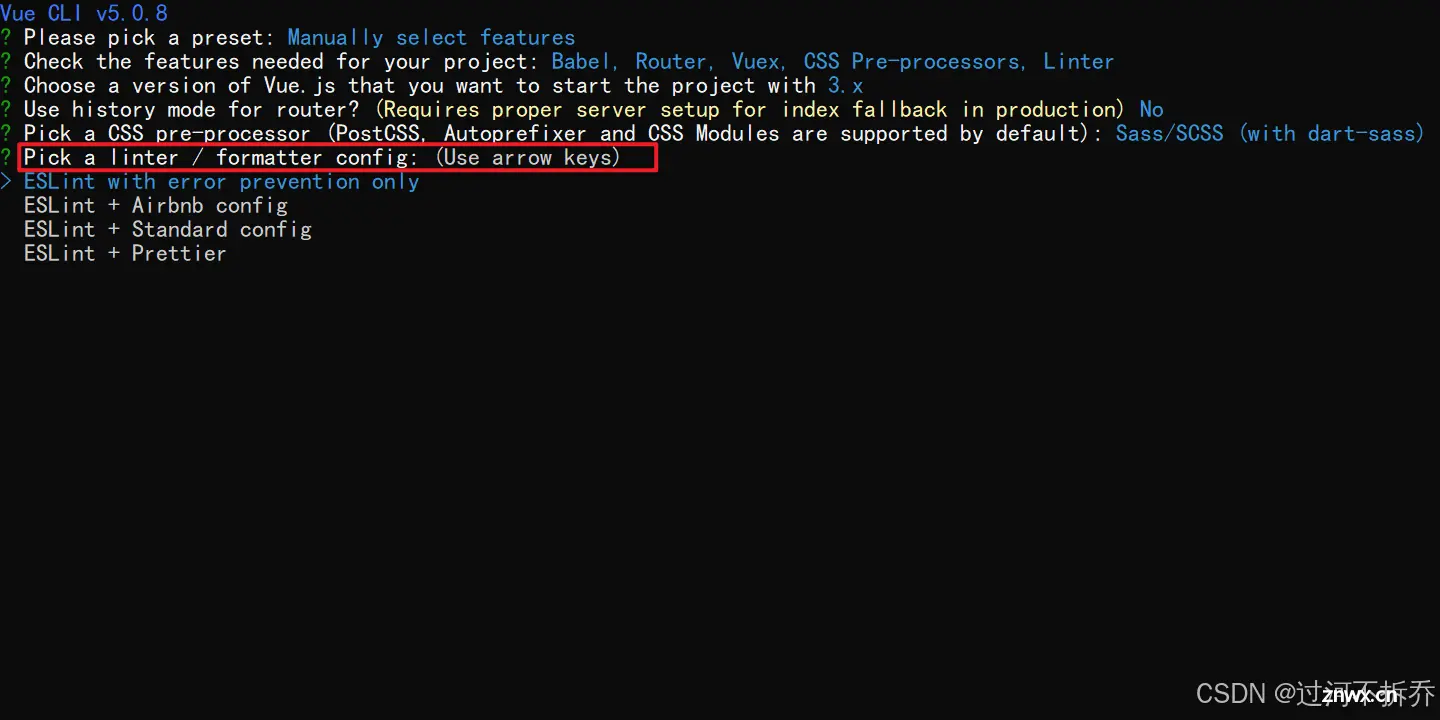
这句话的意思是:选择一个代码风格检查器/格式化器的配置。
在软件开发中,代码风格和格式的一致性非常重要。代码风格检查器可以帮助你确保代码遵循一定的规范和标准,提高代码的可读性和可维护性。而格式化器则可以自动调整代码的格式,使其更加整洁和易读。
这里提供了一些常见的代码风格检查器/格式化器的配置供你选择。
"ESLint" 是一个广泛使用的 JavaScript 代码风格检查器,它可以检查代码中的语法错误、风格问题等,并提供相应的修复建议。
"Prettier" 是一个强大的代码格式化器,它可以根据你指定的配置对代码进行格式化,确保代码风格的一致性。
"Stylelint" 是一个专门用于 CSS 和 Sass 代码风格检查和格式化的工具。

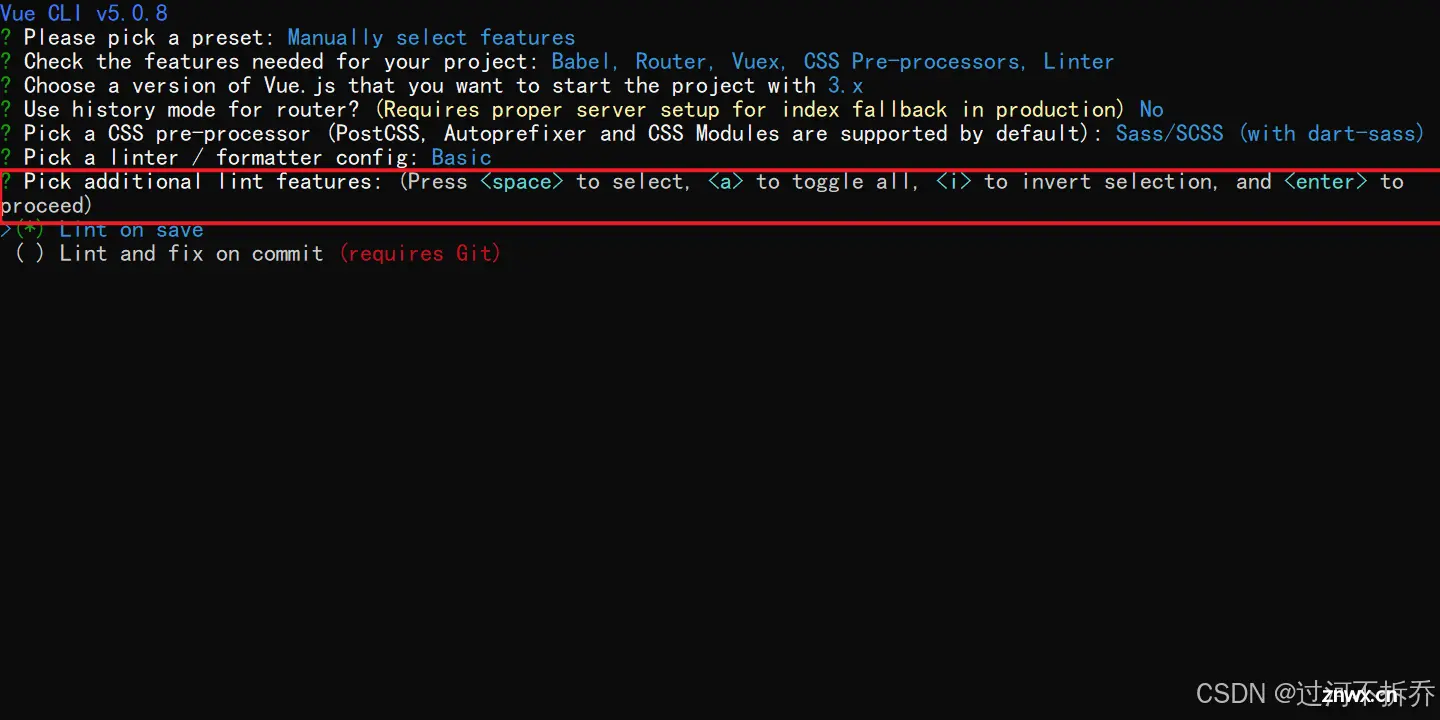
在选择额外的 Lint 功能时,推荐选择 “Lint on save”。这个选项表示在保存文件时进行代码检查,可以即时发现并修复代码中的潜在问题,有助于保持代码质量和规范。因此,建议选择此功能以确保代码在保存时即时进行Lint检查。。
你可以使用空格键来选择或取消选择特定的检查功能,使用 a 键来切换所有功能的选择状态,使用 i 键来反转选择状态,然后按回车键继续。

这句话的意思是:你更倾向于在哪里放置 Babel、ESLint 等的配置?
在软件开发中,Babel 和 ESLint 等工具通常需要配置一些选项来满足项目的需求。关于配置文件的放置位置,可以根据项目的结构和团队的约定来决定。
这里提供了一些常见的放置位置供你选择。
"Inline" 表示将配置直接写在代码中,与代码本身紧密结合。这种方式简单直接,但不利于团队协作和代码维护。
"Project root" 意味着将配置文件放在项目的根目录下。这样可以方便地在整个项目中共享配置,并且易于管理。
"Package.json" 是 Node.js 项目中常用的配置文件,你可以在其中添加 Babel 和 ESLint 的相关配置。这样可以将配置与项目的依赖管理关联起来。
"VS Code workspace settings" 适用于使用 Visual Studio Code 作为开发工具的项目。你可以在 workspace settings 中设置特定的配置,以满足项目的需求。
你可以使用箭头键上下移动选择你想要的配置放置位置,然后按回车键确认选择。

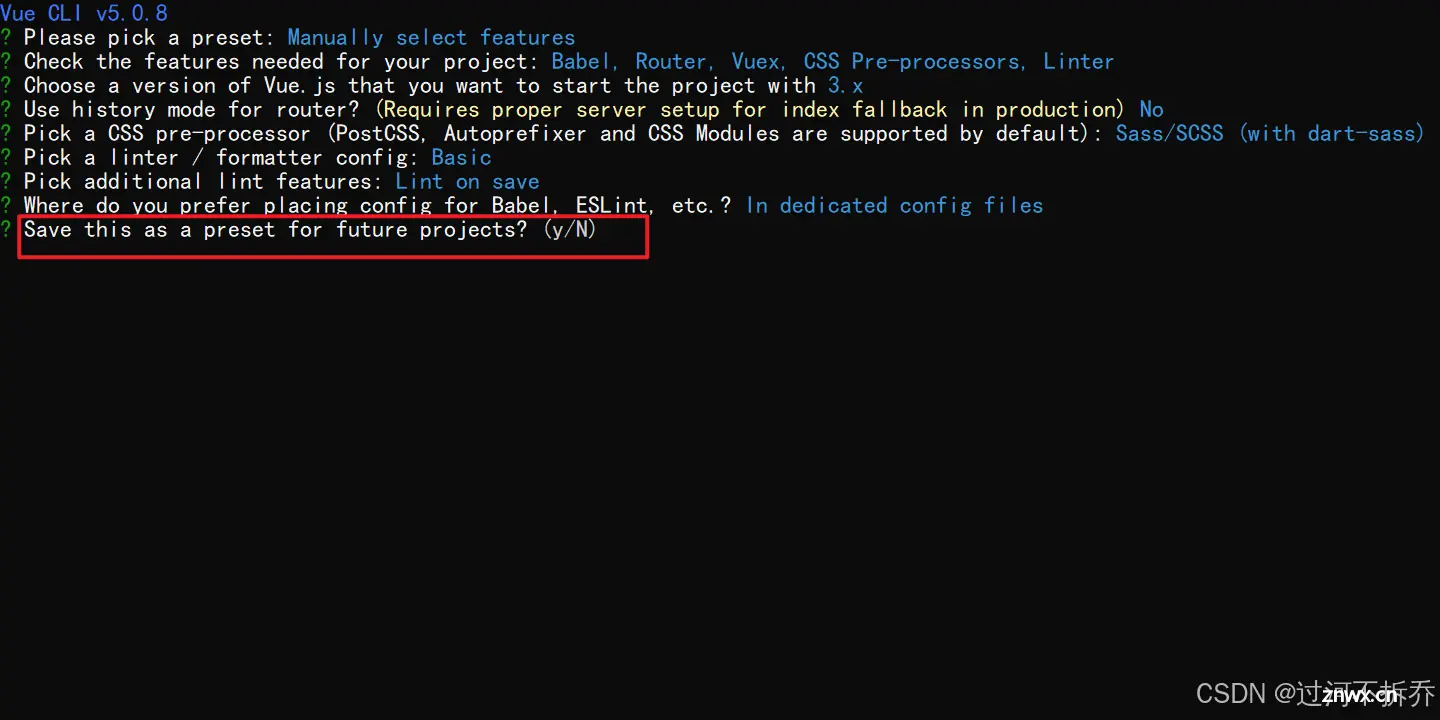
这里里是问你是否需要将刚才选择的一系列配置保存起来,然后它可以帮你记住上面的一系列选择,以便下次直接重用。
这里根据自己需要输入 y 或者 n,我这里输入 n 不需要。

接着点击回车,开始创建项目

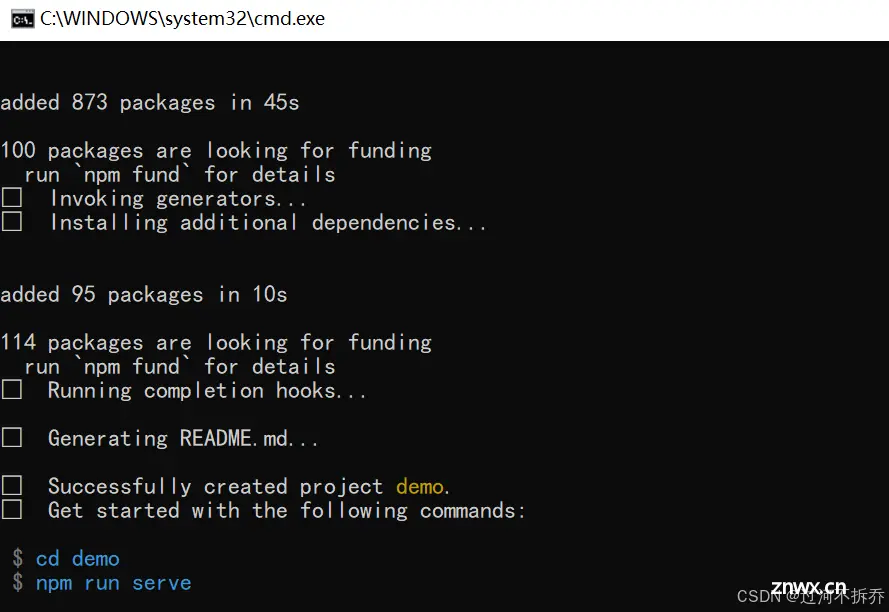
项目创建成功

引入cesium库
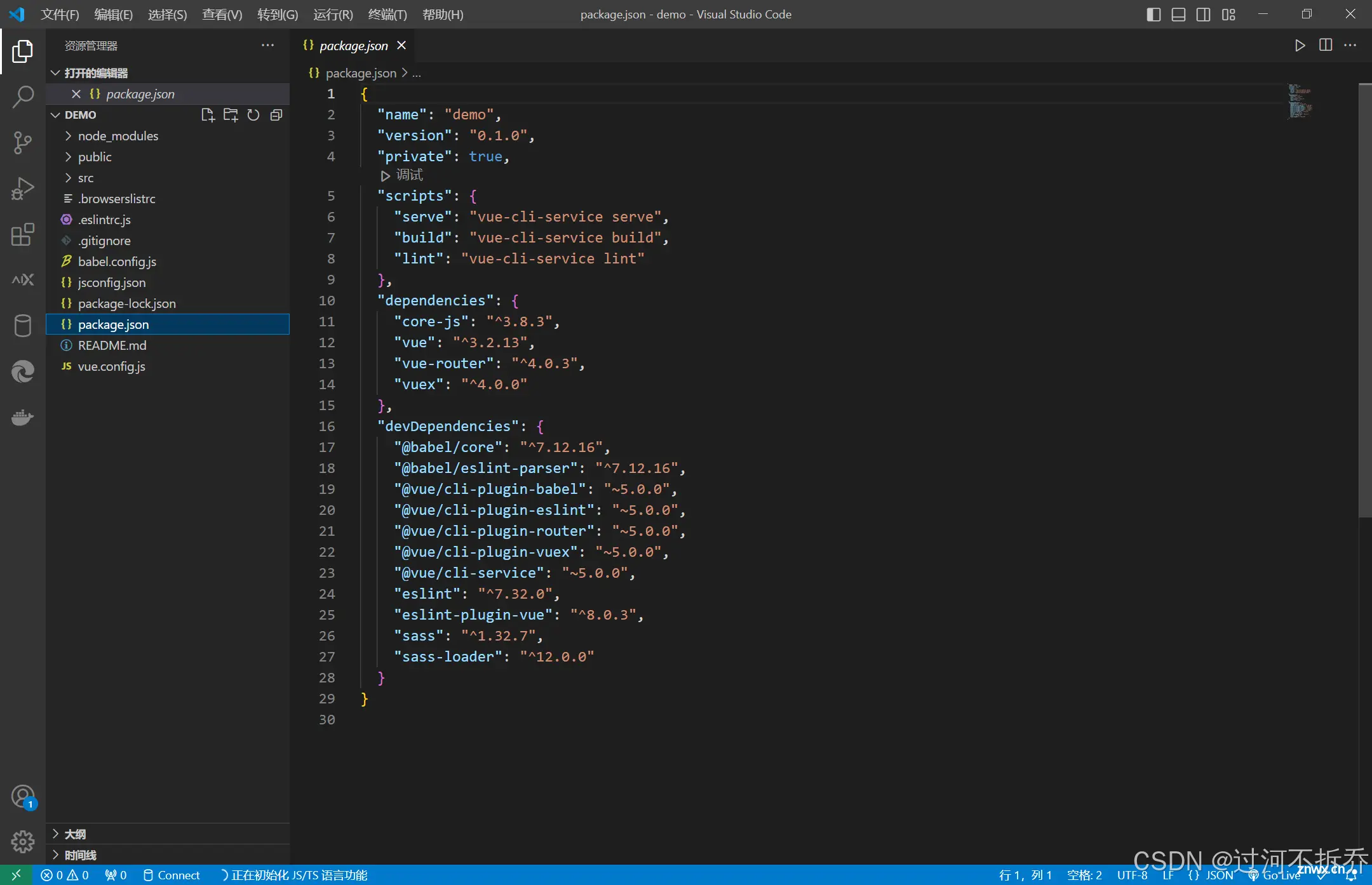
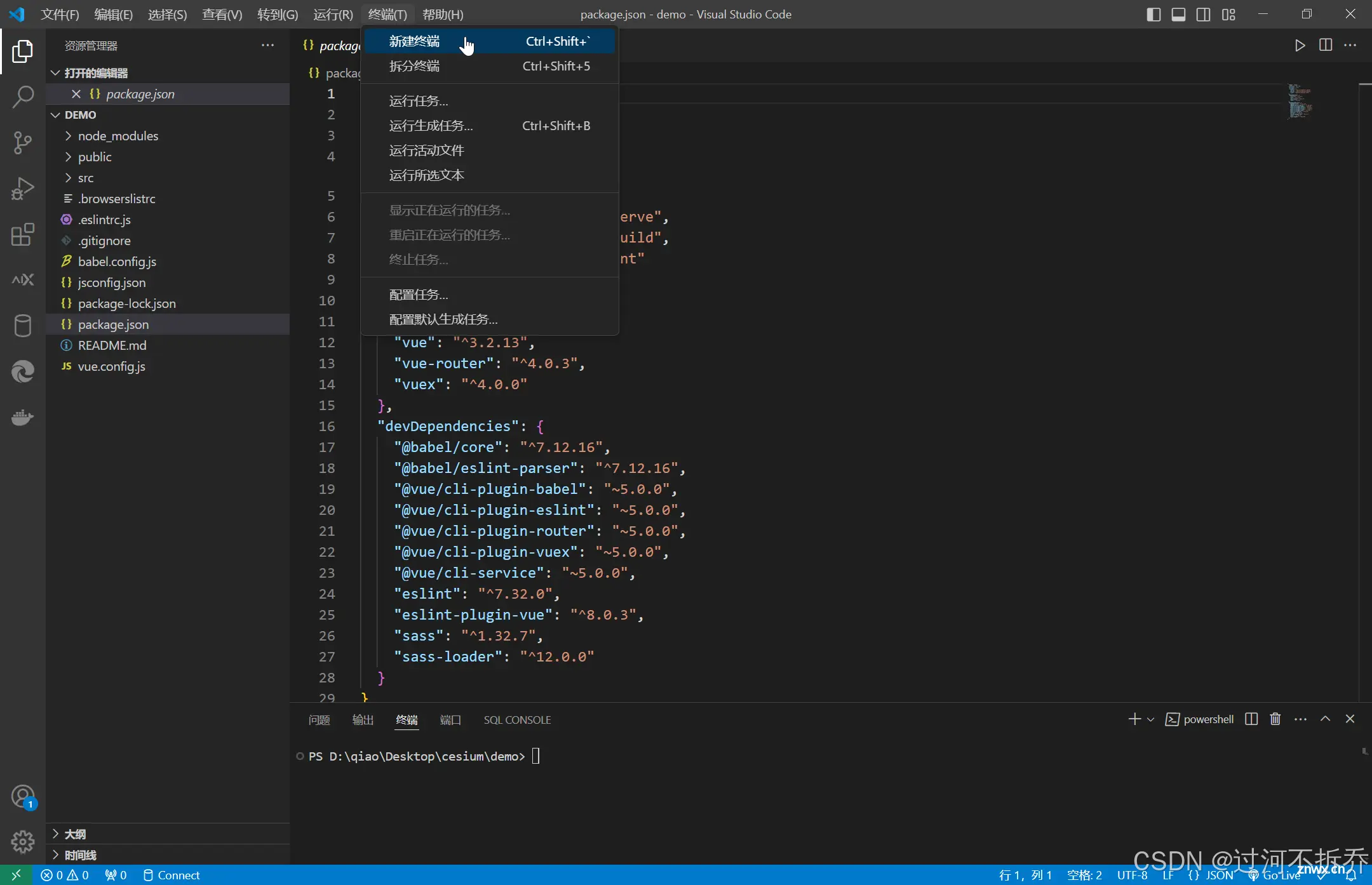
打开VS code,打开我们刚刚创建的文件夹,点击package.json,可以查看该项目的详细信息

接着我们新建一个终端

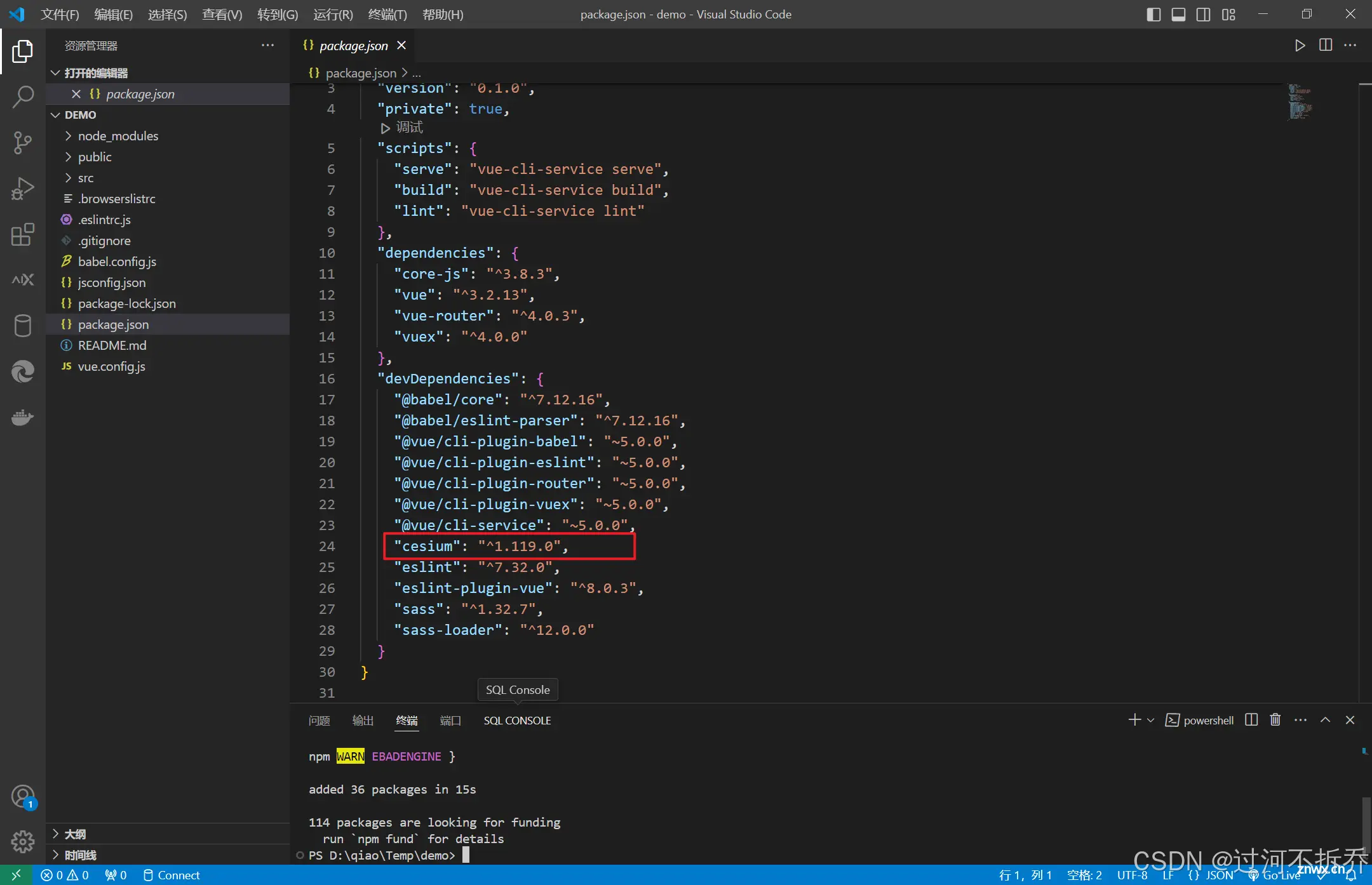
输入以下命令,引入cesiu库,-D 是 <code>--save-dev 的缩写,这里我们将 Cesium 添加至开发时依赖即可。
npm install cesium -D
现在可以在这里看见cesium的版本号,说明我们已经引入成功

修改项目配置
接下来修改配置文件,打开vue.config.js,修改为以下内容
<code>const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
const webpack = require('webpack');
// CesiumJS源代码的路径
const cesiumSource = 'node_modules/cesium/Source';
const cesiumWorkers = '../Build/Cesium/Workers';
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
output: {
sourcePrefix: ''
},
resolve: {
fallback: { "https": false, "zlib": false, "http": false, "url": false },
},
plugins: [
// 复制Cesium的Assets、Widgets和Workers到一个静态目录
new CopyWebpackPlugin({
patterns: [
{ from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' },
{ from: path.join(cesiumSource, 'Assets'), to: 'Assets' },
{ from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' },
{ from: path.join(cesiumSource, 'ThirdParty'), to: 'ThirdParty' }
]
}),
new webpack.DefinePlugin({
//在Cesium中定义一个相对基本路径来加载资源
CESIUM_BASE_URL: JSON.stringify('')
})
],
}
})

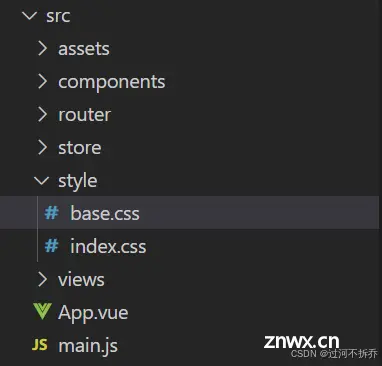
接下来修改样式,我们在src目录下新建一个style文件夹,创建两个样式文件,一个是base.css,一个是index.css,

其中base.css用来书写一些基础通用的样式,内容如下
<code>html,
body,
#app {
height: 100%;
margin: 0;
padding: 0;
}
在index.css中引入我们刚刚建立的base.css样式
@import './base.css';
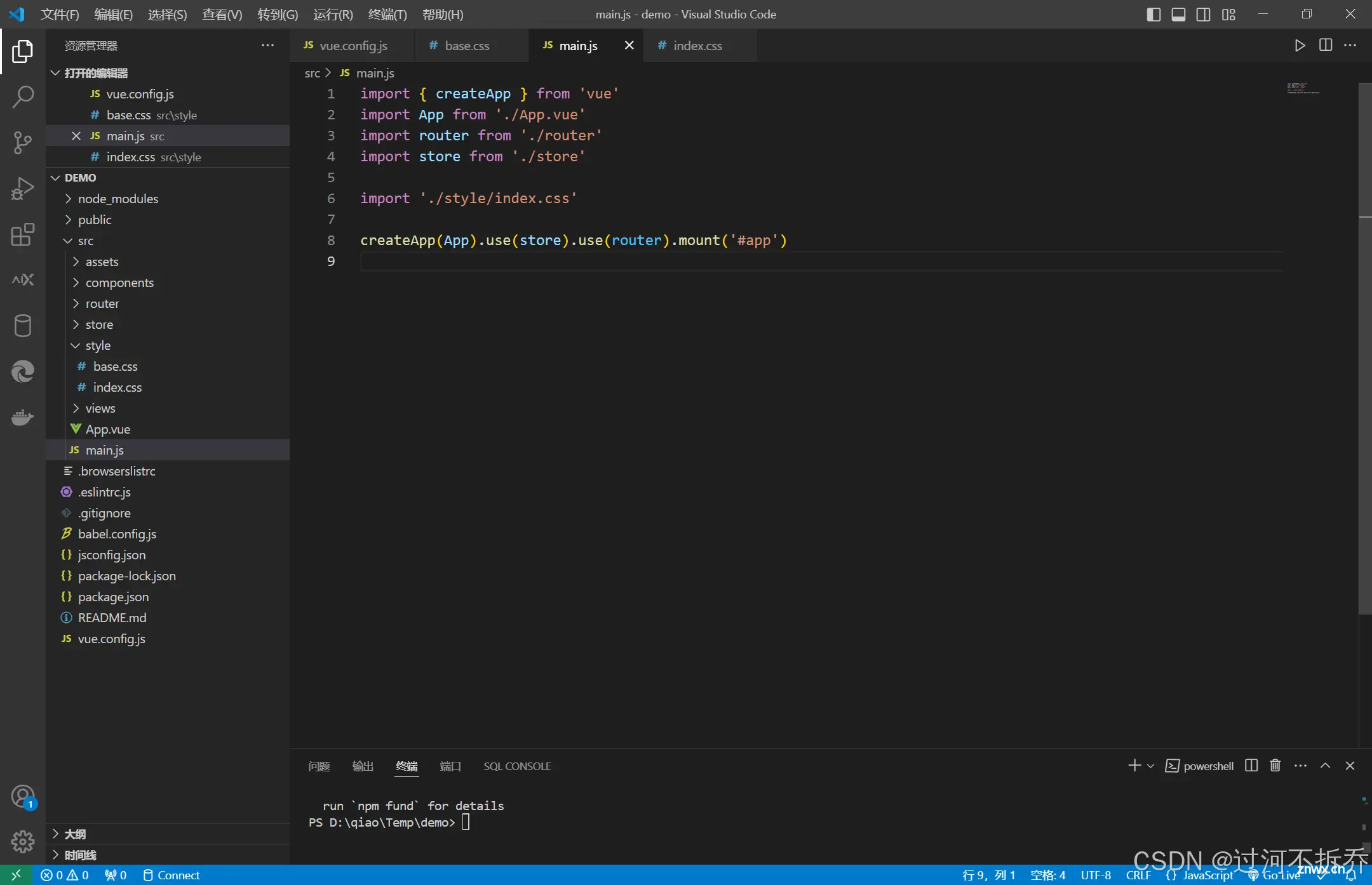
然后我们在main.js中引入index.css
import './style/index.css'

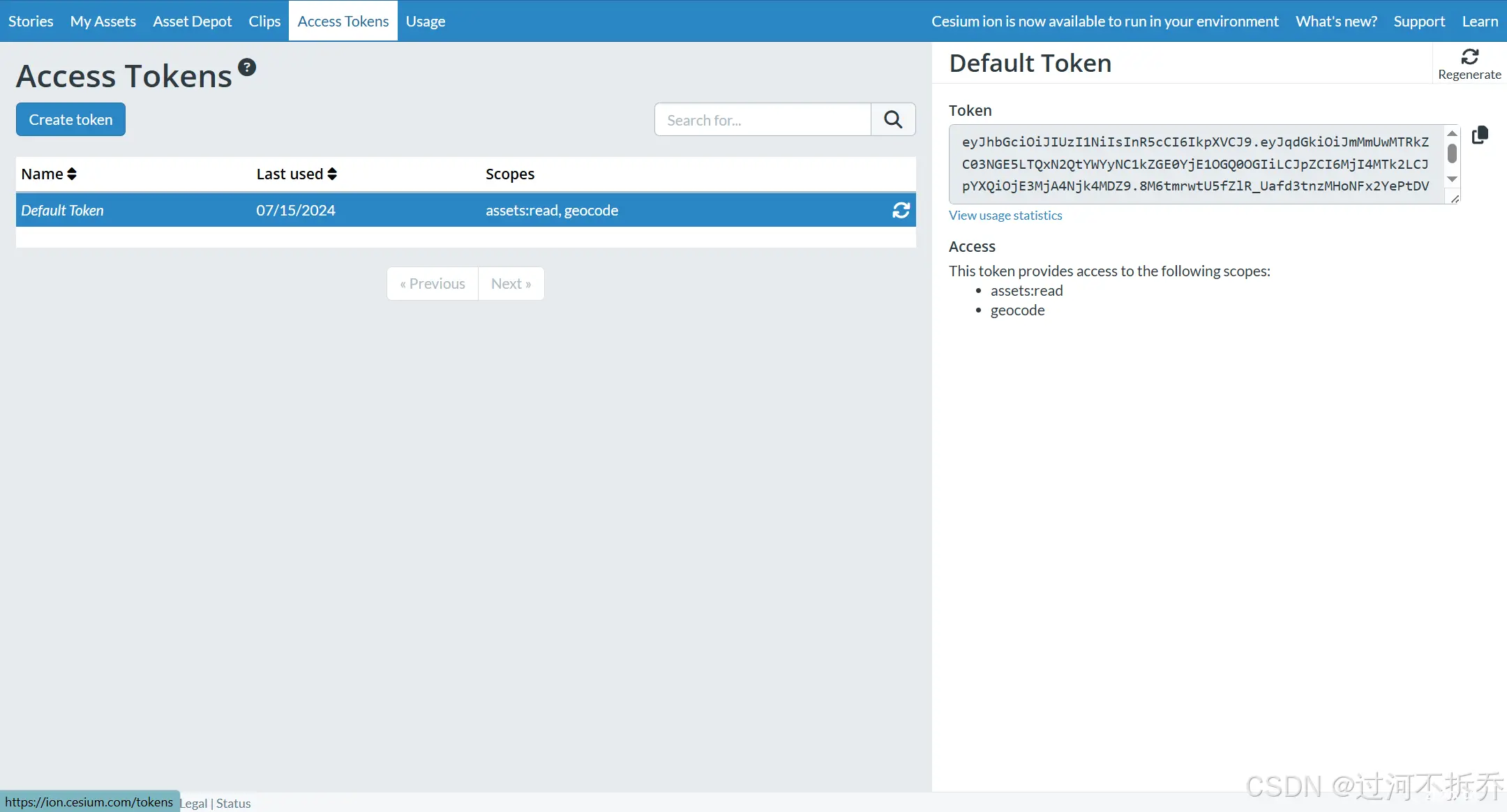
获取token
然后我们需要去cesium官网获取一个token,https://cesium.com/,这里我已经注册过了,只需要输入自己的邮箱按流程注册即可


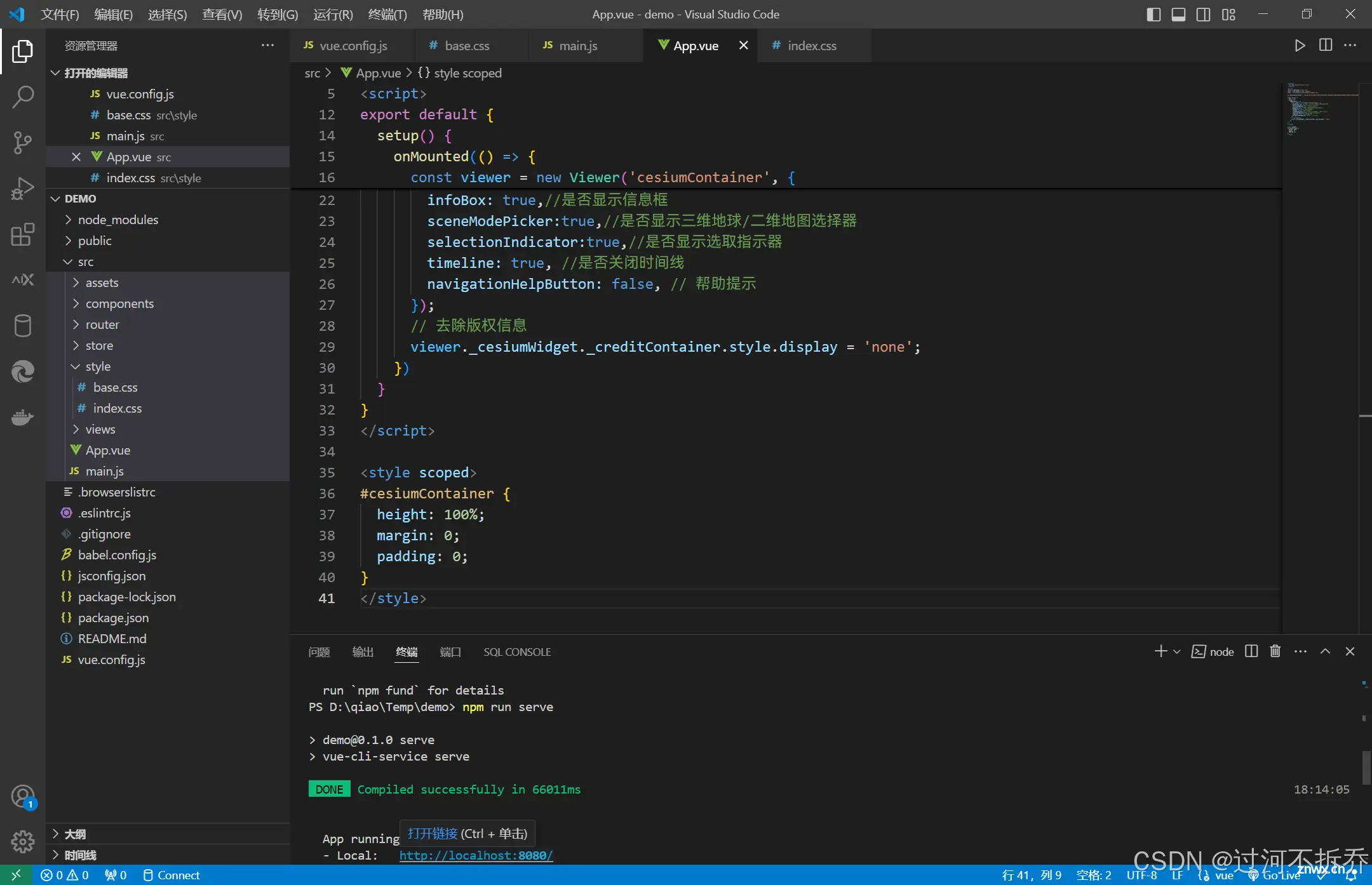
然后回到VS code,修改App.vue的内容
<template>
<div id="cesiumContainer"></div>code>
</template>
<script>
import { onMounted } from 'vue';
import { Ion,Viewer } from 'cesium';
import 'cesium/Build/Cesium/Widgets/widgets.css';
Ion.defaultAccessToken = '这里替换为自己的token'
export default {
name: 'App',
setup() {
onMounted(() => {
const viewer = new Viewer('cesiumContainer', {
animation:true, //是否打开创建动画小控件,即左下角的仪表
baseLayerPicker:true,//是否显示图层选择器
fullscreenButton:true,//是否显示全屏按钮
geocoder:true,//是否显示Geocoder(右上角的查询按钮)
homeButton:true,//是否显示Home按钮
infoBox: true,//是否显示信息框
sceneModePicker:true,//是否显示三维地球/二维地图选择器
selectionIndicator:true,//是否显示选取指示器
timeline: true, //是否关闭时间线
navigationHelpButton: false, // 帮助提示
});
// 去除版权信息
viewer._cesiumWidget._creditContainer.style.display = 'none';
})
}
}
</script>
<style scoped>
#cesiumContainer {
height: 100%;
margin: 0;
padding: 0;
}
</style>
运行项目
最后在终端输入以下命令
npm run serve

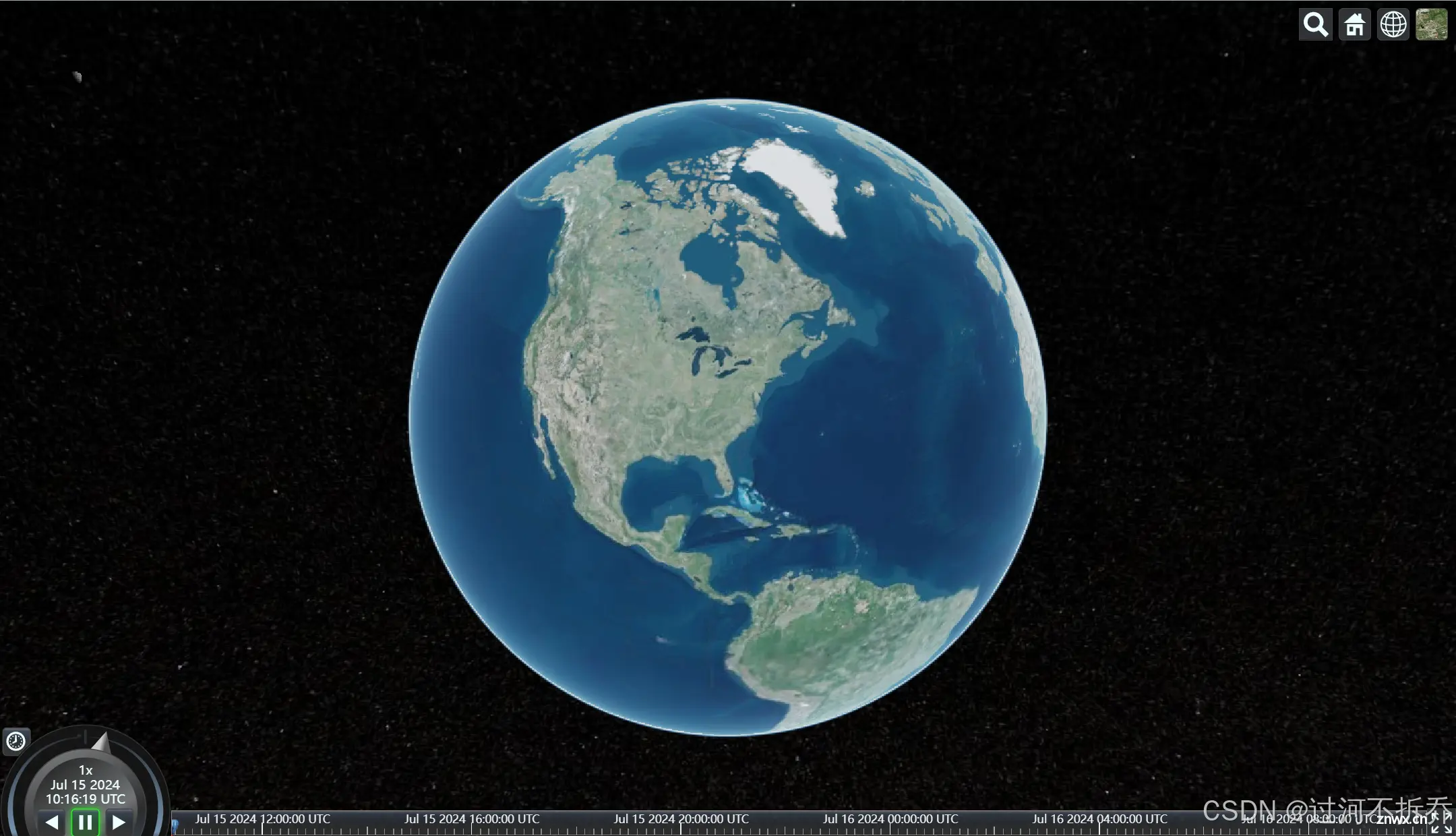
最终运行效果如下

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。