
博主看网络上的各种介绍项目上线的视频/文章,要么不是项目获取困难,要么没有良好的引导比较难看懂,要么不全。因此写本博客。本博客应该是最全的了,全面地介绍一个项目如何上线。即使你是小白看完博客也能让你成为糕手糕...

想让哪个数据成为响应式数据,就给那个数据包裹ref()模板中不需要.valuejs中进行数据操作,需要通过.value调用name不是响应式的,name.value是响应式的此时的被ref()包裹的namea...

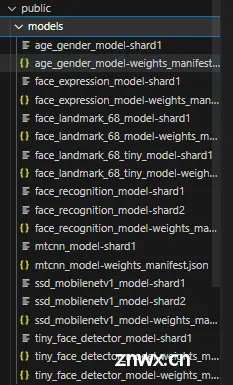
本人是在工作中的项目需要考勤,前端需要活体检测。想到了这个简单的方法,在纯前端实现这些逻辑,当然精度不高,想要更好的实现,还得靠后端使用好的检测模型。更好的获取摄像头方法,在tracking.js中做修改trac...

支持Word和Excel和Pdf文档预览,兼容性好。支持多种文件(.docx、.pdf、.excel)预览的vue组件套装,支持vue2/3。调用方法:https://view.xdocin.com/vi...

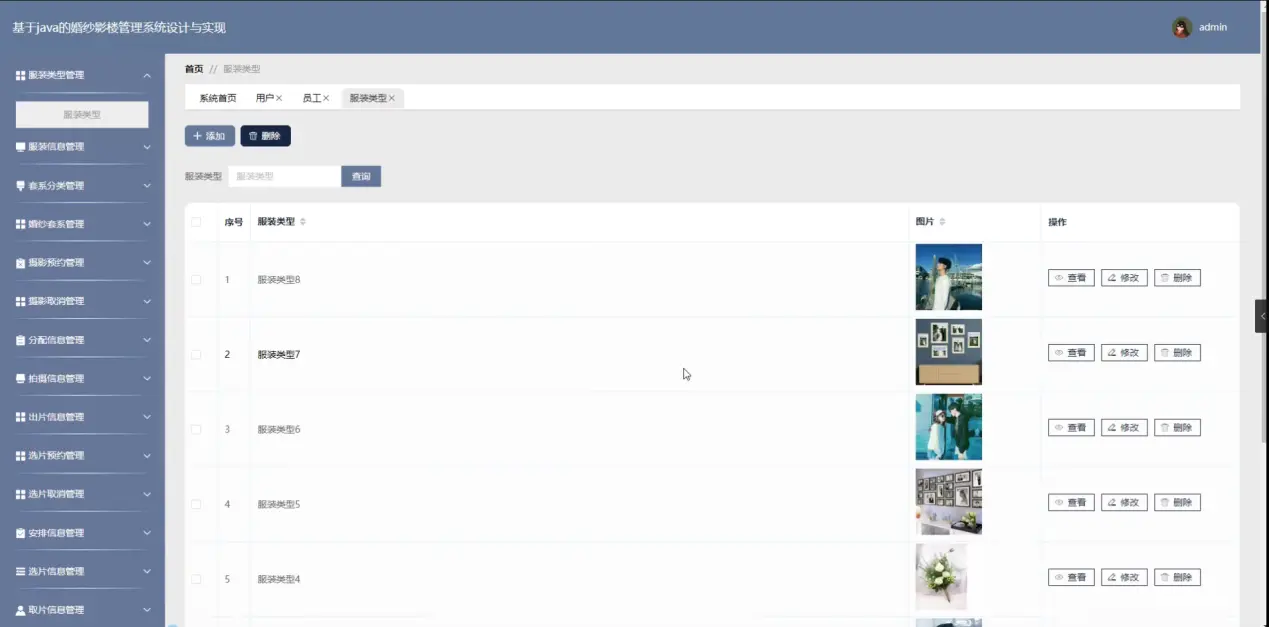
随着社会的发展和人们生活水平的提高,婚纱摄影行业逐渐成为了一个热门的行业。为了满足市场的需求,提高婚纱影楼的服务质量和管理水平,设计一套婚纱影楼管理系统。该系统主要包括系统首页、用户管理、员工管理、服装类型管...

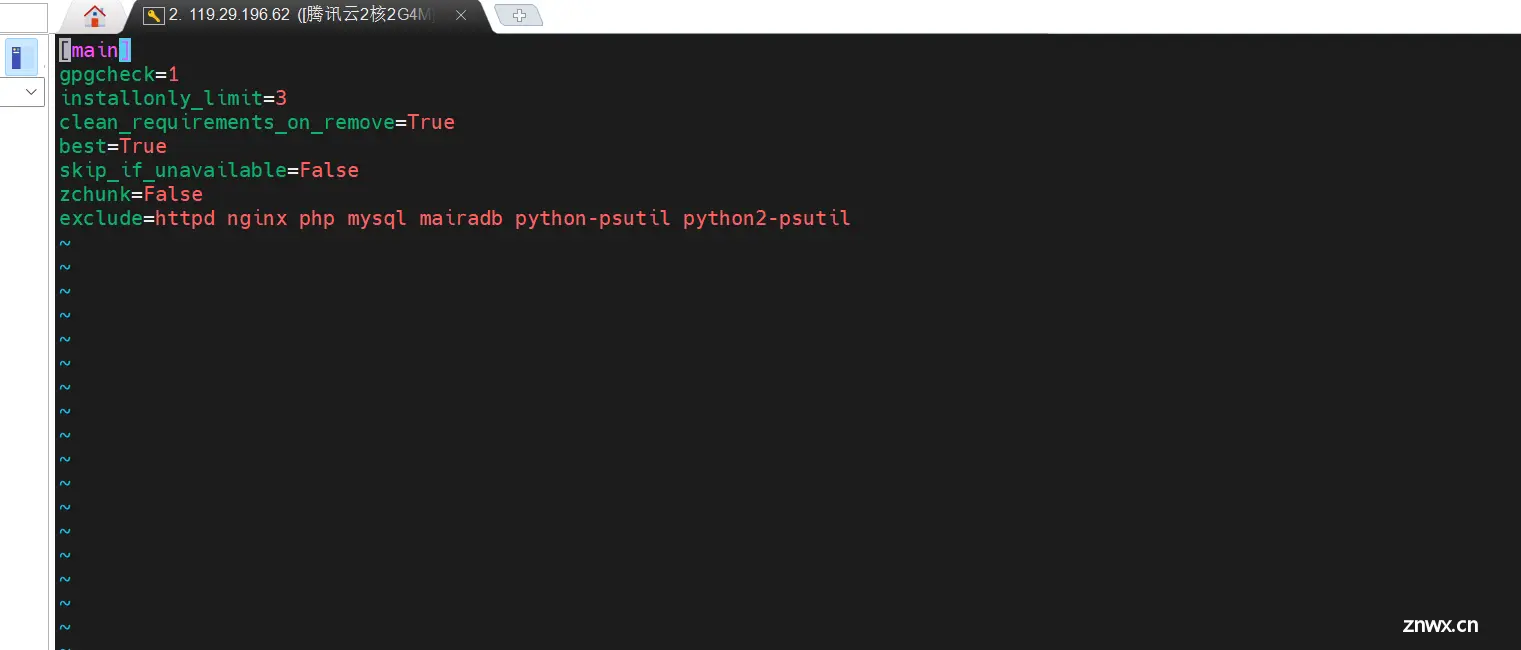
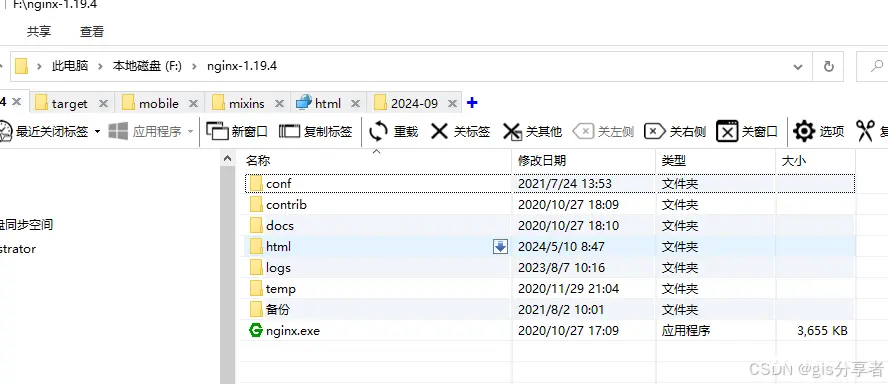
Nginx是一款轻量级的HTTP服务器,采用事件驱动的异步非阻塞处理方式框架,这让其具有极好的IO性能,时常用于服务端的反向代理和负载均衡。优点支持海量高并发:采用IO多路复用epoll。官方测试Nginx能够支...

用于创建URL的File对象、Blob对象或者MediaSource对象。一个DOMString包含了一个对象URL,该URL可用于指定源object的内容。使用createObjectURL可以节...

注意在pages.js中配置一段代码,使用setClipboardData、getClipboardData实现复制和粘贴功能微信小程序和支付宝小程序APP都能使用,这里用的是vue3_uni.setc...

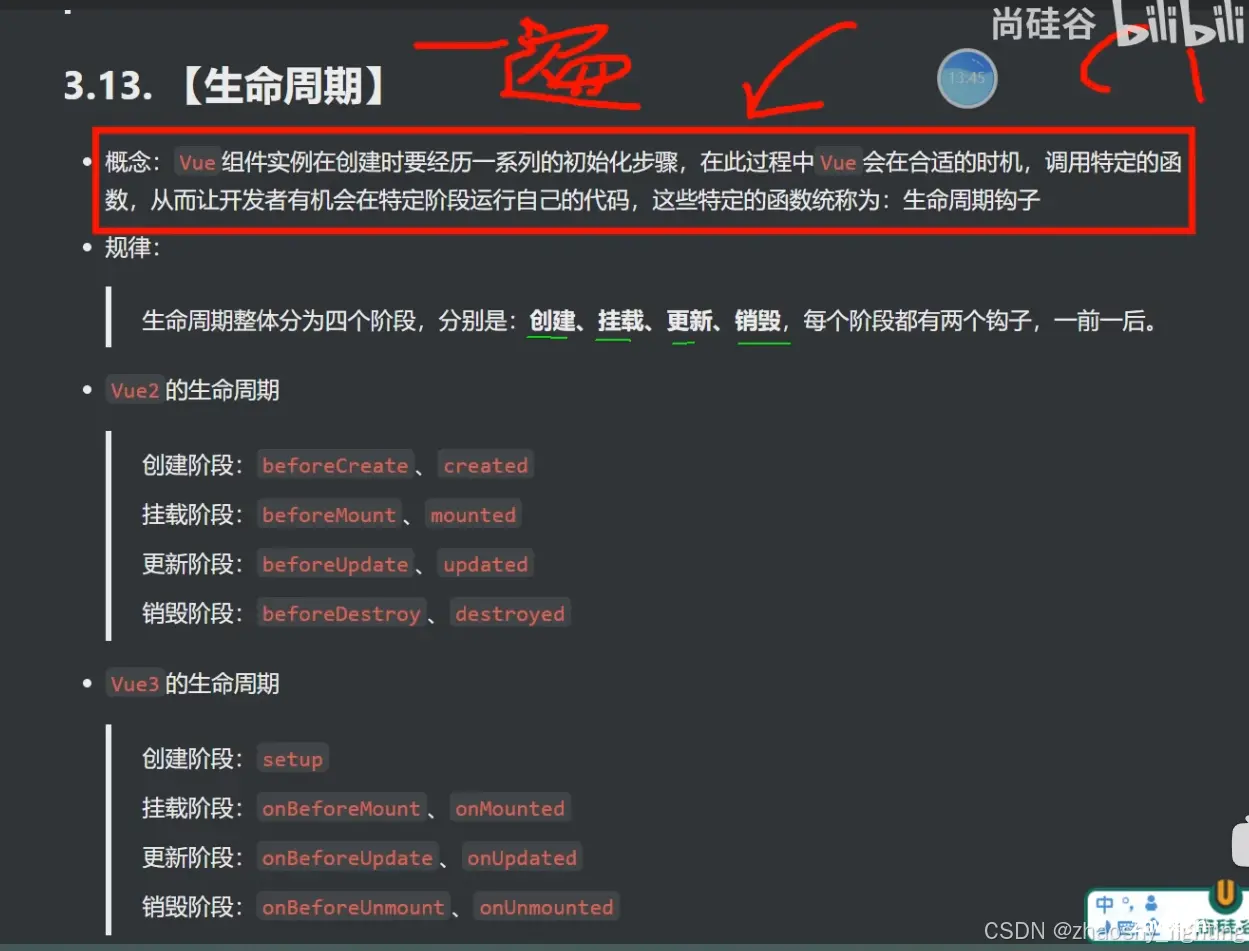
解剖Vue3的关键模块,展示其如何提升开发效率和应用性能,为前端开发者提供深刻的技术洞察_vue3源码解析...

随着前端技术的迅猛发展,复杂的应用场景和不断迭代的产品需求使得开发的复杂度日益提升。传统的整体式开发方式已经难以满足现代前端应用的灵活性和可维护性需求。在这样的背景下,组件化开发逐渐崭露头角,成为解决复杂前端应用问题...