腾讯云服务器上线一个springboot+vue项目最全教程 非Docker
Qiuner 2024-09-03 16:07:02 阅读 55
前言
博主看网络上的各种介绍项目上线的视频/文章,要么不是项目获取困难,要么没有良好的引导比较难看懂,要么不全。因此写本博客。本博客应该是最全的了,全面地介绍一个项目如何上线。即使你是小白看完博客也能让你成为糕手糕手糕糕手背景色是 野菊紫
文章目录
前言要上线的项目介绍(如果你已经自己写过了一份项目,那就不用看这一部分)从外表层面认识该项目用户端管理员端
从代码层面认识该项目后端前端
第一步:购买云腾讯云服务器并使用购买腾讯云服务器购买地址学生优惠服务器配置
来控制台看看你买的服务器使用SSH工具MobaXerm链接服务器
第二步:获得项目代码我懂git指令我不懂git指令1、你想将代码放在那里?2、开始克隆项目3、ok
第三步:安装宝塔面板及理解腾讯云公网防护安装宝塔面板腾讯云服务器设置端口放行使得能访问宝塔面板不放行给所有网段访问显示404
第四步:将数据库部署好添加数据库 如果你的数据库名和我的不一样,那记得在第五步的时候进行适当更改注意数据库导入失败
第五步:把项目后端上线服务器项目打成jar包之前 需要做些什么?项目打成jar包jar包本地运行验证(重点 此处能理解服务跑在服务器是什么意思)使用Linux命令来上传jar包启动jar包因没有安装java导致报错
其余相关配置在后台运行查看后台运行日志查看应用程序运行状态访问应用程序
第六步:使用Nginx上线项目前端在本地配置Nginx来感受前端上线是怎么一会事替换
解决其他问题上线前的项目类型分辨与上线前的项目更改项目类型一(本项目)项目类型二(非本项目)
项目上传安装nginx提示不能安装
配置Nginx
要上线的项目介绍(如果你已经自己写过了一份项目,那就不用看这一部分)
作为教材的是一个springboot+vue的项目,项目很小,只有使用mysql、elementUI。 但就是因为项目足够小,所以会让新手更容易认识理解如何上线项目。该项目已经上传到我的github、gitee中。不过你就算不会git,什么都不懂也没事,按照我博客教程一步步走,就好了。
从外表层面认识该项目
有登录界面,然后分为管理员端和用户端两个端

用户端

这里是座位预约界面,前端有一个bug,没有将光标默认显示在座位预约上面

留言板界面,用户可自由留言
管理员端

管理员端,可以对项目的公告呀、座位呀、用户、留言榜等进行管理
从代码层面认识该项目
后端



如果你想在本地把项目跑起来,点下面这个即可

前端


第一步:购买云腾讯云服务器并使用
购买腾讯云服务器
项目需要运行在服务器上,因此我们需要购买一个云服务器
购买地址
<code>https://cloud.tencent.com/act
学生优惠
https://cloud.tencent.com/act/campus
具体的服务器选购,看我的文章:
https://juejin.cn/post/7405388594830508068
题外话
我买的时候发现了很搞笑的事


最便宜的居然是没有活动的,而且腾讯云给的100块创作者卷,居然不能用于有活动的产品。what can i say?
服务器配置

这个和linux差不多
来控制台看看你买的服务器
<code>https://console.cloud.tencent.com/lighthouse/instance/index?rid=1


使用SSH工具MobaXerm链接服务器

接下来的操作可以看我的另一篇博客:很好用的服务器/虚拟机链接工具MobaXterm 下载安装链接以及一些方便快捷的设置
还有大佬 I’mAlex的文章 有遇到问题可以看看 MobaXterm远程终端管理工具最全攻略
第二步:获得项目代码
我懂git指令
<code>https://gitee.com/Qiuner/SelfStudyRoom
我不懂git指令
1、你想将代码放在那里?

然后点击回车
2、开始克隆项目

<code>git clone https://gitee.com/Qiuner/SelfStudyRoom
复制粘贴上面的命令即可
3、ok

第三步:安装宝塔面板及理解腾讯云公网防护
安装宝塔面板
访问以下网址
<code>https://www.bt.cn/new/download.html

根据自己需要选择不同的版本,然后将命令直接复制到你ssh工具链接到的主机上即可实现安装宝塔面板

下面选项直接选yes即可

我的马赛克是一些关键信息,这个服务器马上过期了,就算破解马赛克也没有用这里面外网就是能访问bilibili、抖音能上网的设备都能通过这个ip访问到宝塔面板,而内网地址需要你和这个服务器处于同一个局域网,才能使用内网进行访问因为这个时候我们还访问不了页面

<code>netstat -tulnp | grep 16716
通过这段代码查看端口是否在运行

显示如图那这个端口就是在运行
腾讯云服务器设置端口放行使得能访问宝塔面板
腾讯云为你服务器提供的一种端口保护,和本地的防火墙不是一个概念下面代码是本地防火墙的放行,但只是这样还不够,还要去腾讯云那里,进行放行
<code>firewall-cmd --zone=public --add-port=16716/tcp --permanent
firewall-cmd --reload


按照以下图片设置就能直接看到

不放行给所有网段
使用以下命令查询自己电脑在公网的ip
<code>nslookup myip.opendns.com resolver1.opendns.com

我打了马赛克的部分就是你的公网ip,就是你的这个局域网的公网ip。博主链接的是校园网但经过测试,暂时不知道怎么放行给一个网段

访问显示404

这种情况是因为你是通过IP地址加端口访问的,这种办法访问会出现404。这是宝塔面板设置的一种保护,你需要做的就是把你之前第一此安装宝塔面板显示的

你就能成功访问啦


这里面nginx、mysql、jdk是必须的,phpmyadmin是一个数据库可视化的东西 pure-ftpd是phpmyadmin安装前置条件
第四步:将数据库部署好
添加数据库 如果你的数据库名和我的不一样,那记得在第五步的时候进行适当更改




如此,就能看到了
注意
记住你设置的数据库密码,这个关系到后续的后端部署
数据库导入失败

有这两句方便项目本地运行,但项目部署的时候就用不到了
第五步:把项目后端上线服务器
项目打成jar包之前 需要做些什么?
注意,在将项目打成jar包之前,需要改变项目的数据库链接设置什么的如果你的项目有什么redis nacos,那都需要适当地修改配置至于我这个演示项目,只需要你前面的数据库名字 密码按照我图片里面设置就好了
项目打成jar包


可以看到jar包在target下面
jar包本地运行验证(重点 此处能理解服务跑在服务器是什么意思)
在以往的项目中,大多是在idea中将项目跑起来,但本次,将跑jar包。让我们在视觉上感受到项目的后端

最后执行结果

找到你的jar包,然后开始进入命令行,输入以下命令

使用下列命令
<code>java -jar SelfStudyRoom-0.0.1-SNAPSHOT.jar
然后你就会发现神奇的启动了,idea没有在运行,但前端还是能使用后端的处理逻辑

接下来,上传jar包到服务器上面,然后开始进行部署
使用Linux命令来上传jar包
一般会将jar包上传到opt文件夹下面,在opt文件夹下添加一个文件夹,然后上传应用程序,接下来我们就来使用
到相应文件夹
<code>cd /opt
创建文件夹
mkdir application
进入文件夹
cd application



接下来你可以复制一份jar包,做备份处理
启动jar包
<code>java -jar SelfStudyRoom-0.0.1-SNAPSHOT.jar
因没有安装java导致报错

解决办法
<code>sudo yum install java-11-openjdk-devel

是打 y 然后回车
下图为安装成功的状态

你也可以在宝塔面板中安装,说到底,宝塔面板只是个辅助的可视化工具罢了,一个任务实现的方式是多种多样的

jar包运行成功
其余相关配置
在后台运行
为了在关闭终端后仍然保持应用程序运行,你可以使用 <code>nohup 或者 screen 等工具来在后台运行 JAR 包。
使用 nohup 命令:
nohup java -jar SelfStudyRoom-0.0.1-SNAPSHOT.jar > output.log 2>&1 &
output.log:保存应用程序的日志输出。&:表示将进程放到后台运行。

查看后台运行日志
<code>tail -f output.log
查看应用程序运行状态
ps -ef | grep java
或者查看端口(注意端口)
sudo netstat -tuln | grep 9090

访问应用程序
<code>http://your-server-ip:9090
注意,需要在腾讯云放开端口,并且使用http来访问,而不是https访问

以上是访问结果。到了这一步,你可以不止拿你电脑可以访问,拿手机访问也是一样。去看看你的云服务器运行的服务吧,感受一下学编程反馈的喜悦😄
博主很喜欢编程,就是因为程序的世界里很纯粹。只有逻辑,对就是对,错就是错,有能力就做的出来。程序员的世界也比较纯粹,开源精神。这种精神在无论多先进的生产力背景、多高尚的人文社会都不会落后。有时候你遇到大佬或者重难点,你好言两句,描述清晰,大佬也会给你看看bug,传经验。

第六步:使用Nginx上线项目前端
在本地配置Nginx来感受前端上线是怎么一会事
先去下载Nginx
<code>https://nginx.org/en/download.html




接下来,我们来将nginx的内容替换成我们打包好的文件即可
使用VSCode打开项目文件
<code>npm run build
运行这个命令

运行后生成dist文件夹
替换


然后重启nginx服务



注意,还是要访问http://localhost:80
解决其他问题
但这里上线还有些问题,比如刷新后会

<code>
location / {
root E:\dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
上线前的项目类型分辨与上线前的项目更改
项目类型一(本项目)
本项目没有使用vue.config.js中匹配


这里面关系到跨域问题,但本博客讲的是上线项目,因此不谈那么多
项目类型二(非本项目)

这种是使用了匹配的方式
以上两种项目都是要将代码中的target值换成后端服务地址,就是你服务器跑起来的地址 之前部署后端部署在哪里,就改成什么样
然后就是将Nginx上传、修改要运行的地方啦,小伙伴们可以自己动手试一试。不看继续看教程,来检验自己是否学进去了.
我使用分隔线 给需要自己实践的小伙伴
分隔线
分隔线
分隔线
分隔线
下面就是教程啦
项目上传
项目上传到/var目录下

将打包的文件都上传


上面这样就是上传成功了
输入nginx -v 来查看本地nginx版本(博主一开始还以为没有安装)
<code>/var/dist
但这个nginx是宝塔面板安装的,我们删掉自己安装一个

安装nginx
<code>sudo dnf install nginx
提示不能安装

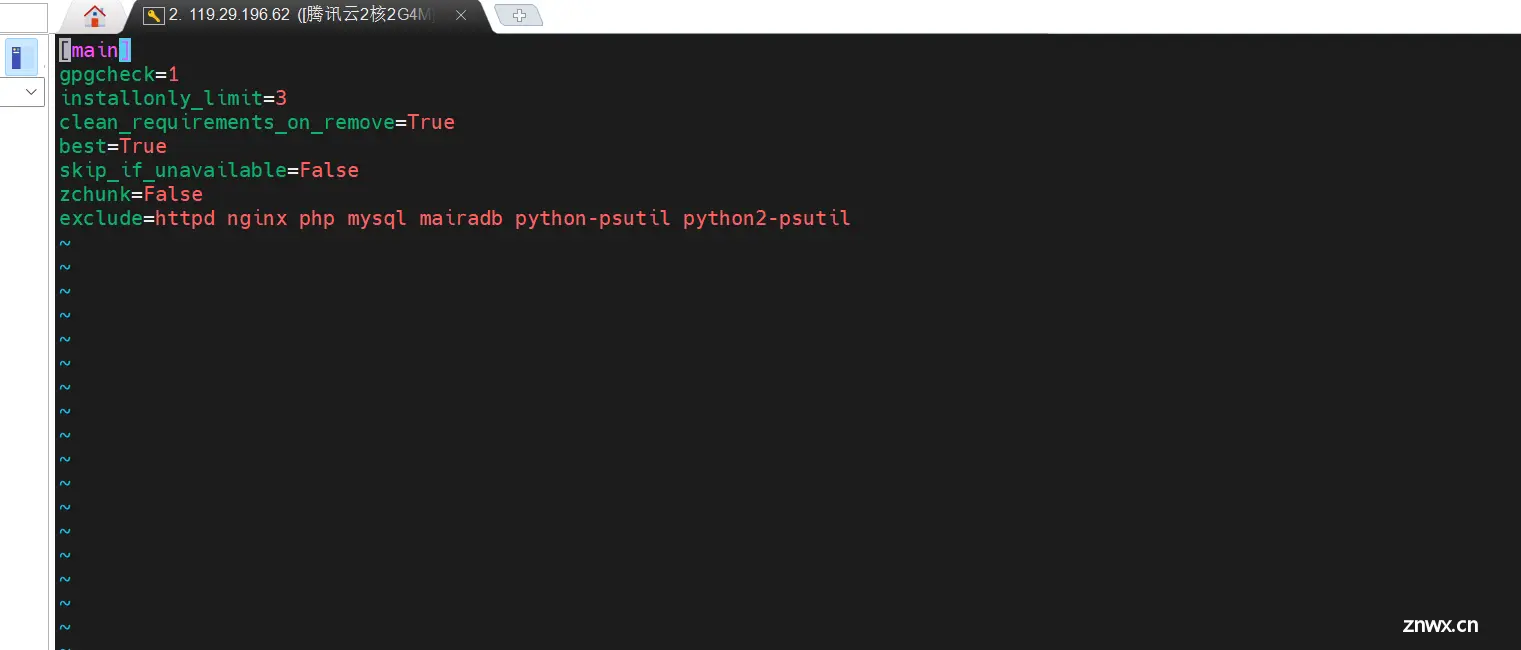
编辑配置来防止安装失败

按ESC 然后按 i 进入编辑模式 移动光标到下面 注释最后一行

按ESC 然后输入wq


就发现能够安装啦
<code>sudo dnf install nginx
配置Nginx

来到这个目录,然后点击





<code>service nginx start
然后就可以访问你的前端,快去看看吧,如果你使用宝塔面板也是一样的,不过宝塔面板可以在宝塔面板的这个页面进行修改


你好,我是Qiuner. 为帮助别人少走弯路而写博客 这是我的 github https://github.com/Qiuner⭐ gitee https://gitee.com/Qiuner 🌹
如果本篇文章帮到了你 不妨点个赞吧~ 我会很高兴的 😄 (^ ~ ^) 。想看更多 那就点个关注吧 我会尽力带来有趣的内容 😎。
代码都在github或gitee上,如有需要可以去上面自行下载。记得给我点星星哦
承接毕设辅导,代码开发等
如果你遇到了问题,自己没法解决,可以去我掘金评论区问。私信看不完,CSDN评论区可能会漏看 掘金账号 https://juejin.cn/user/1942157160101860 掘金账号
更多专栏:
📊 一图读懂系列
📝 一文读懂系列
⚽ Uniapp
🌟 持续更新
🤩 Vue项目实战
🚀 JavaWeb
🎨 设计模式
📡 计算机网络
🎯 人生经验
🔍 软件测试
掘金账号 CSDN账号
感谢订阅专栏 三连文章
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。