前后端分离(Vue+SpringBoot)项目部署云服务器
盼兮* 2024-10-05 14:03:01 阅读 76
Vue+SpringBoot项目部署云服务器
前言前置准备一、环境搭建安装Nginx
二、项目打包1.打包Vue项目2.打包SpringBoot项目
参考博客
前言
云服务器可以提供高可用性、可扩展性和灵活性,适合部署Vue+SpringBoot项目。本文将介绍如何使用云服务器部署Vue+SpringBoot项目
前置准备
云服务器Nginx服务Java环境MysqlRedis(如果项目没有用到可以不配置)
刚开始学Vue可能会疑惑启动Vue项目不应该需要安装Nodejs吗?为什么要安装Nginx呢?
Nginx是一个高性能的Web服务器,它可以用来部署Vue项目。Nginx可以配置为代理请求到Vue项目的服务器,然后将Vue项目的静态文件提供给浏览器。这样,当用户访问Vue项目时,Nginx会将请求转发给Vue项目的服务器,并返回相关的静态文件和数据。所以,在部署Vue项目时,通常需要安装Nginx来接收和处理用户的请求。 总结起来,安装Node.js是为了在本地开发和构建Vue项目,而安装Nginx是为了在生产环境中部署Vue项目。
一、环境搭建
由于之前写过一个部署SpringBoot项目到阿里云服务器,里面配置了Java、Mysql、Redis环境,这里就不在赘述,需要的可以先去配置一下,我这里就直接开始配置Nginx环境
安装Nginx
安装gcc
<code>yum install -y gcc

安装pcre、pcre-devel
<code>yum install -y pcre pcre-devel

安装zlib库
<code>yum install -y zlib zlib-devel

安装Openssl
<code>yum install -y openssl openssl-devel

下载Nginx
<code>wget http://nginx.org/download/nginx-1.9.9.tar.gz
将其解压到/usr/local下
tar -zxvf nginx-1.9.9.tar.gz -C /usr/local

在进入到nginx-1.9.9
执行下如下命名
<code>cd /usr/local/nginx-1.9.9
./configure
make
make install
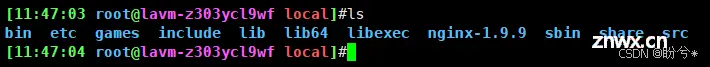
进入/usr/local/nginx/sbin/ 下启动nginx
cd /usr/local/nginx/sbin/
./nginx
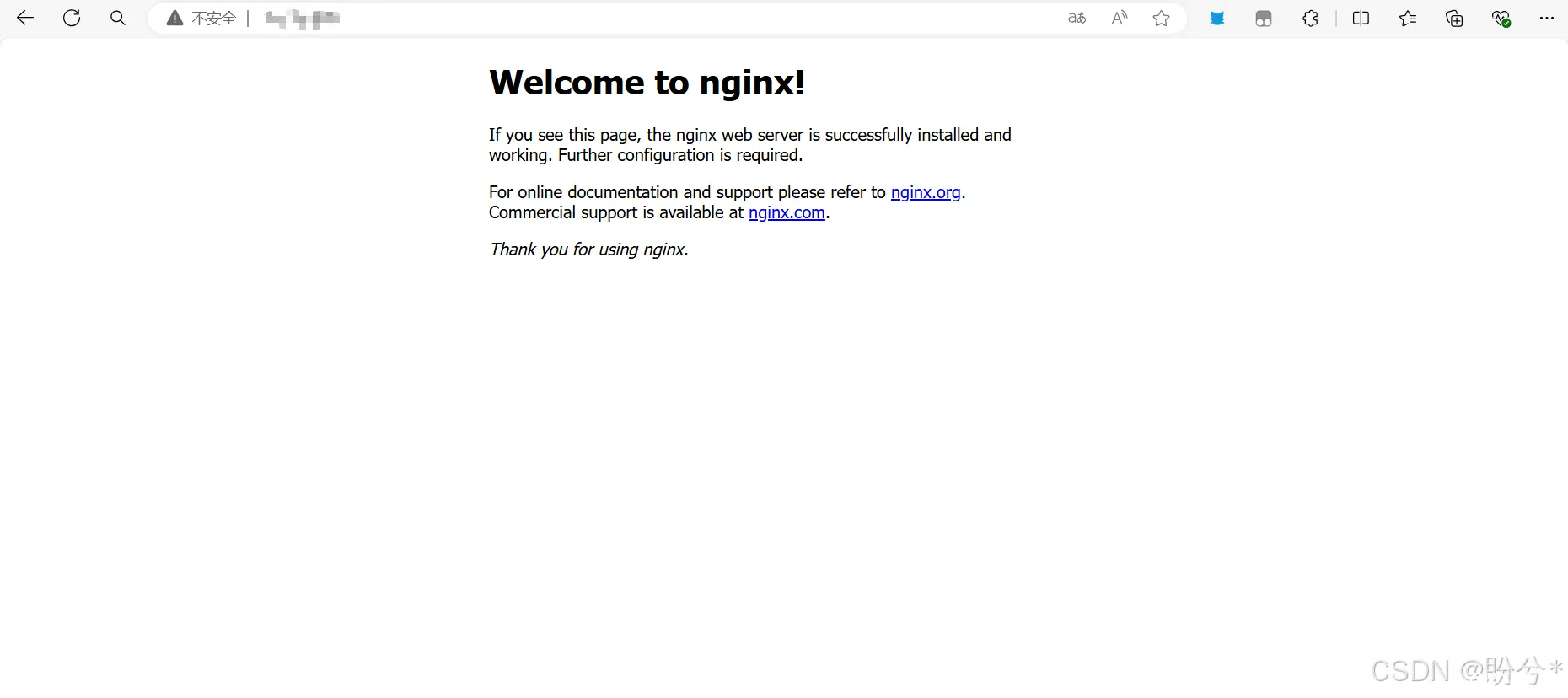
在浏览器访问服务器ip地址

看到Welcome to nginx! 就说明nginx安装成功!(访问失败记得看下防火墙是否开放80端口)
二、项目打包
1.打包Vue项目
<code>npm run build

打包好后项目里会出现一个dist文件夹,将其压缩上传到云服务器

我这里压缩为的是rar,解压需要先在centos上安装unar
<code>yum install epel-release -y
yum install unar -y
unar dist.rar
解压后将其移动到/usr/local/nginx/
mv dist /usr/local/nginx/
接下来在修改nginx配置
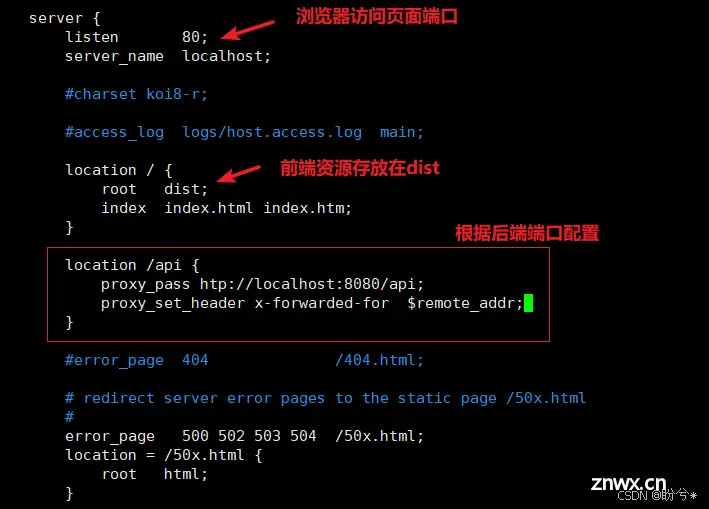
vim /usr/local/nginx/conf/nginx.conf
将server/location/root 对应的index修改为dist,至于端口号listen可以根据项目自行修改(其实写法很多,可以根据自己的想法来),修改端口后记得在防火墙中开放对应端口号

如果你的项目路径中没有api,那应该是直接如下
<code>location / {
proxy_pass htp://localhost:8080; # 8080是后端项目启动端口
proxy_set_header x-forwarded-for $remote_addr;
}
保存好后重新启动nginx
/usr/local/nginx/sbin/nginx -s reload
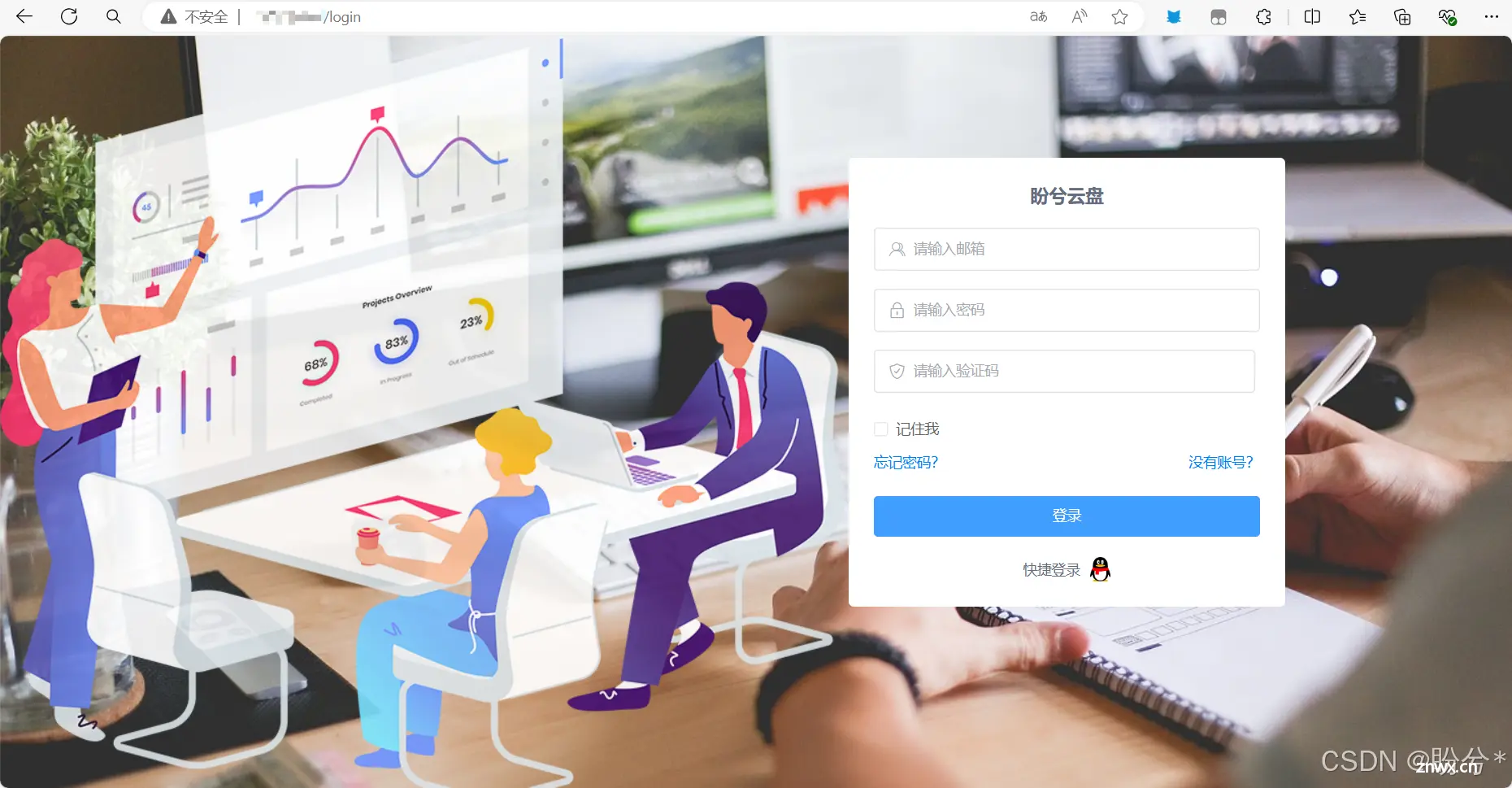
在浏览器中刷新页面,会发现Vue项目已经部署完成

2.打包SpringBoot项目
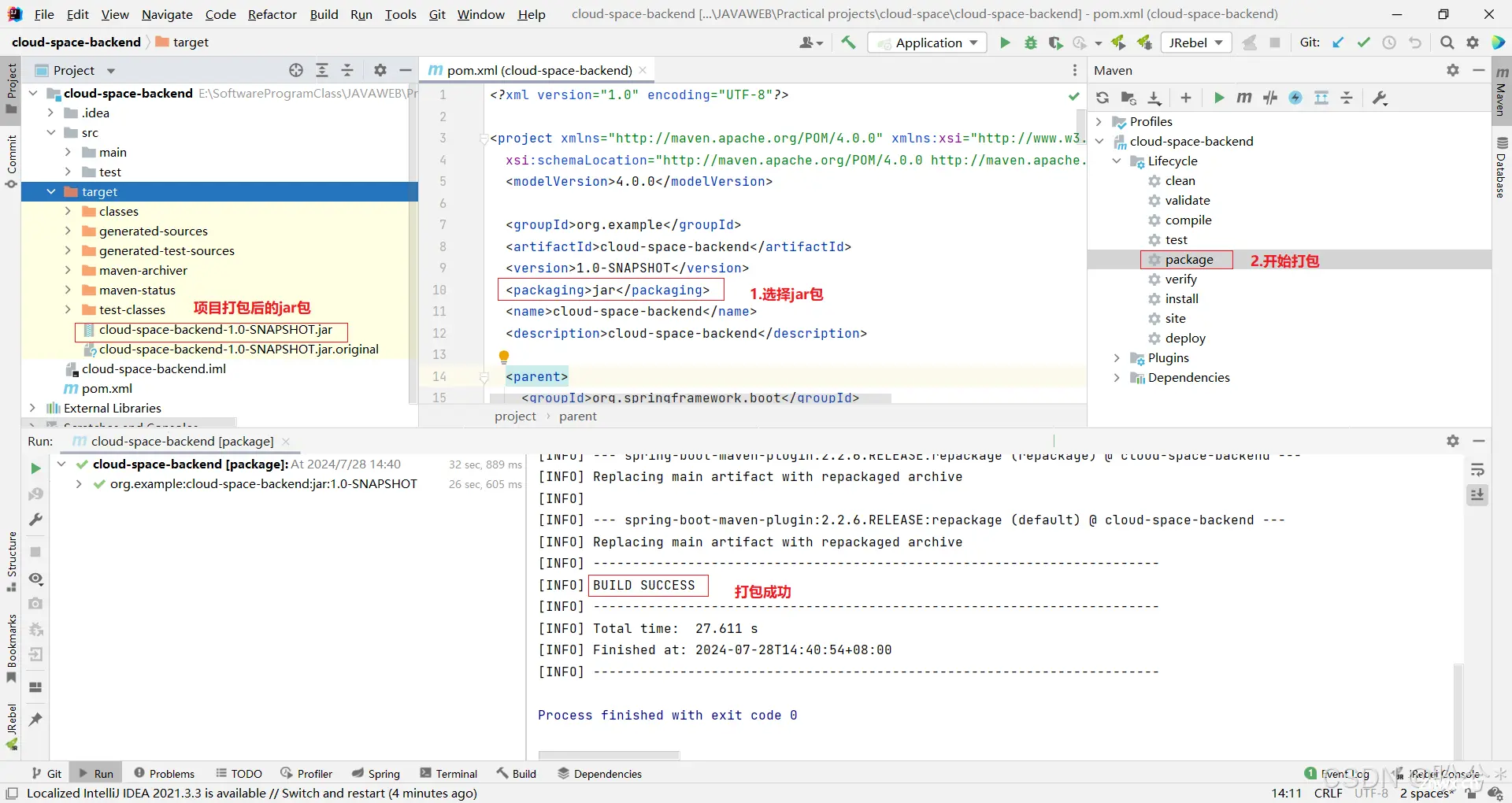
SpringBoot项目打包就比较简单,直接在pom文件中加入
<code><packaging>jar</packaging>
然后点击右上角Maven,再双击package

将打包好的jar上传到云服务器

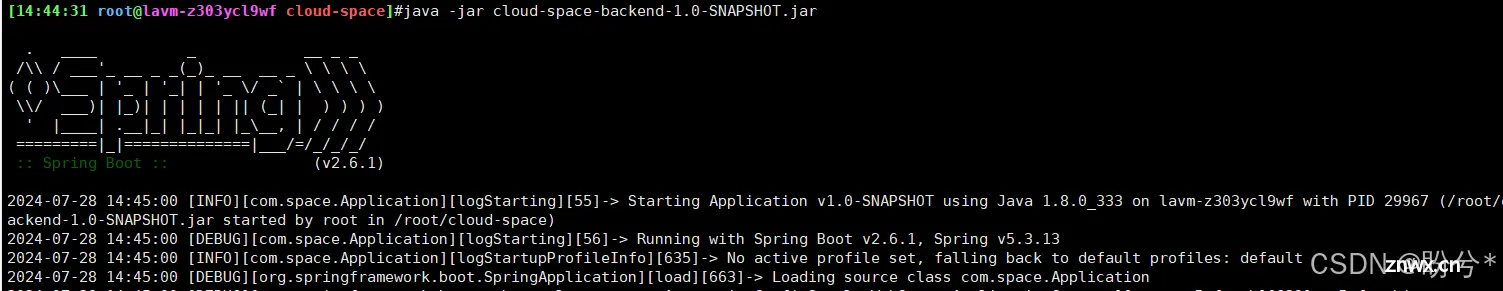
启动Java项目,项目名记得换成自己的
方式一:一次启动
<code>java -jar ***.jar //***为你的jar包名

这种启动方式是一次启动,当我们关掉Xshell的时候,我们的网站又访问不上了,又得重新打开Xshell,再次执行该命令
方式二:永久启动
<code>nohup java -jar ***.jar & //***为你的jar包名
永久启动后即便关闭Xshell软件,仍能访问网站
接下来就可以在公网上使用自己的项目了,如果项目中用到一些特殊配置,可能需要在nginx.conf中加入一些设置
到这里Vue+SpringBoot就部署完成了,希望本教程对您有所帮助!如有任何疑问或问题,请随时在评论区留言。感谢阅读!
参考博客
彻底卸载Nginx以及安装Nginx的详细教程保姆级步骤 Vue项目打包部署到Linux 兼容Centos , Ubuntu 服务器
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。