尚硅谷Vue3入门到实战,最新版vue3+TypeScript前端开发教程
zhaoshy_fighting 2024-09-03 16:03:03 阅读 67
Vue3
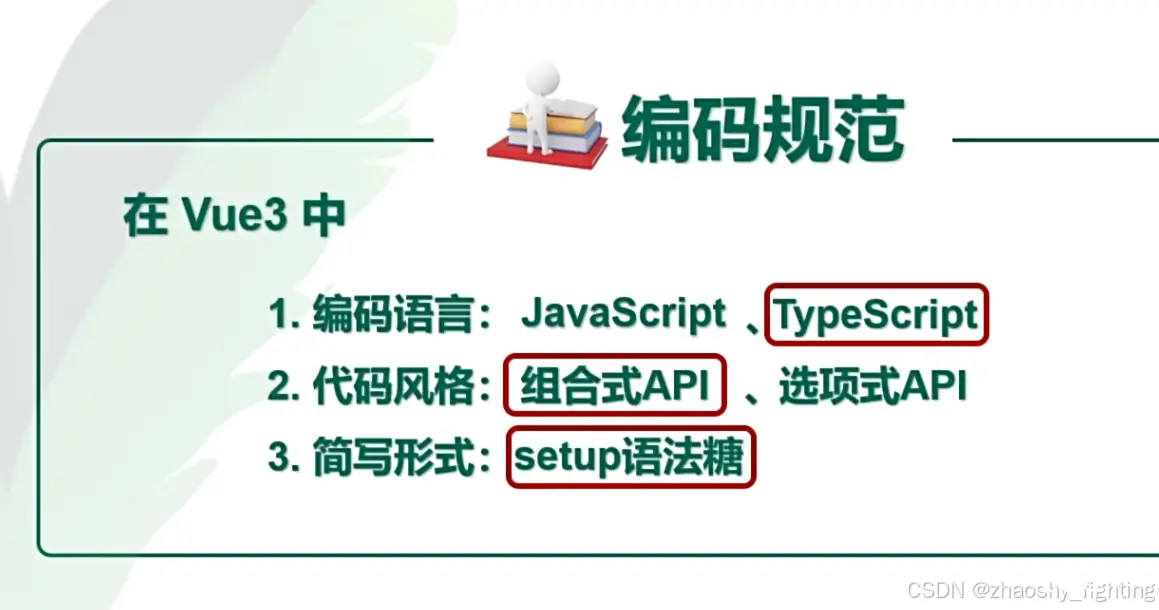
编码规范

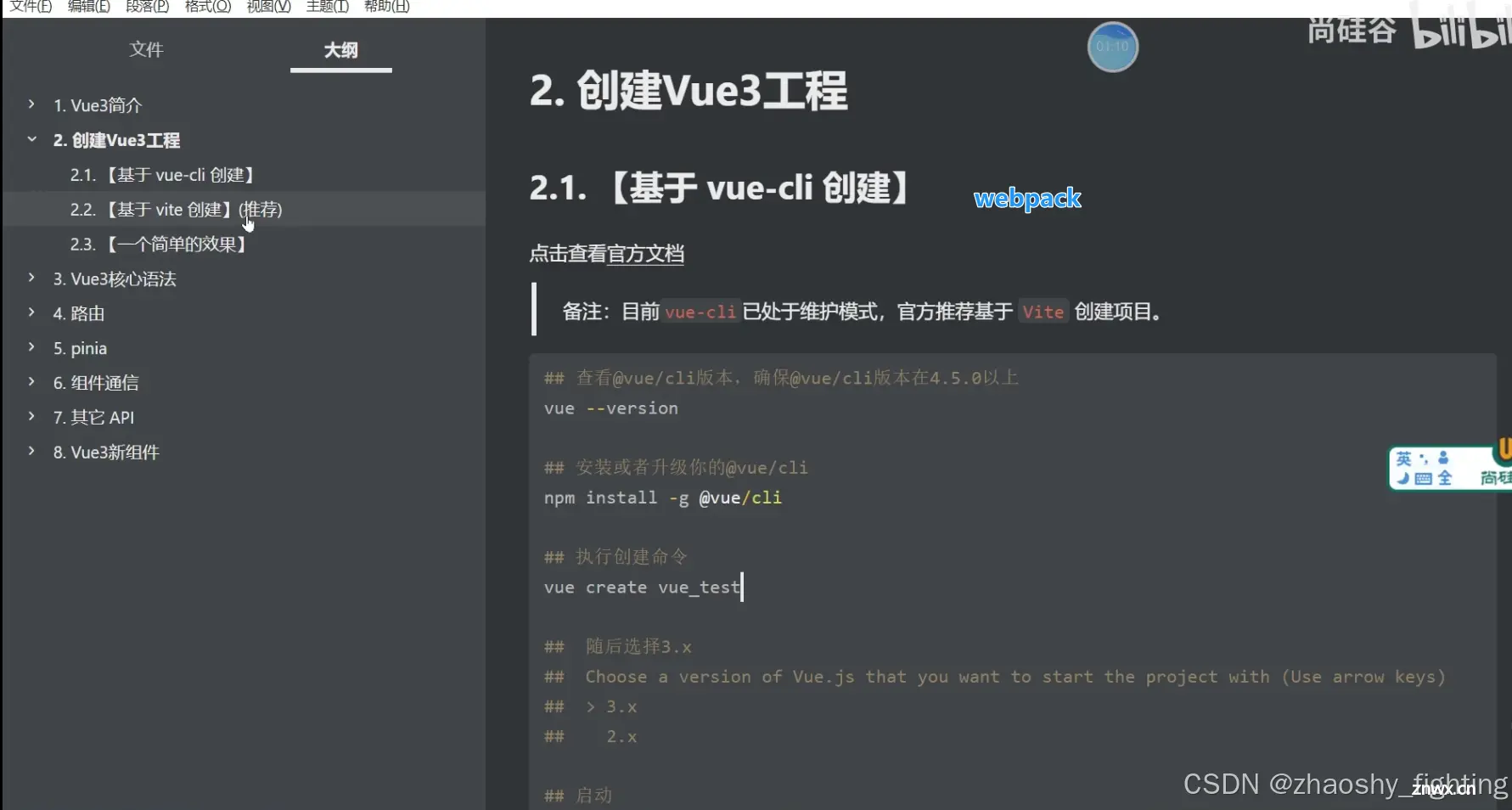
创建vue3工程

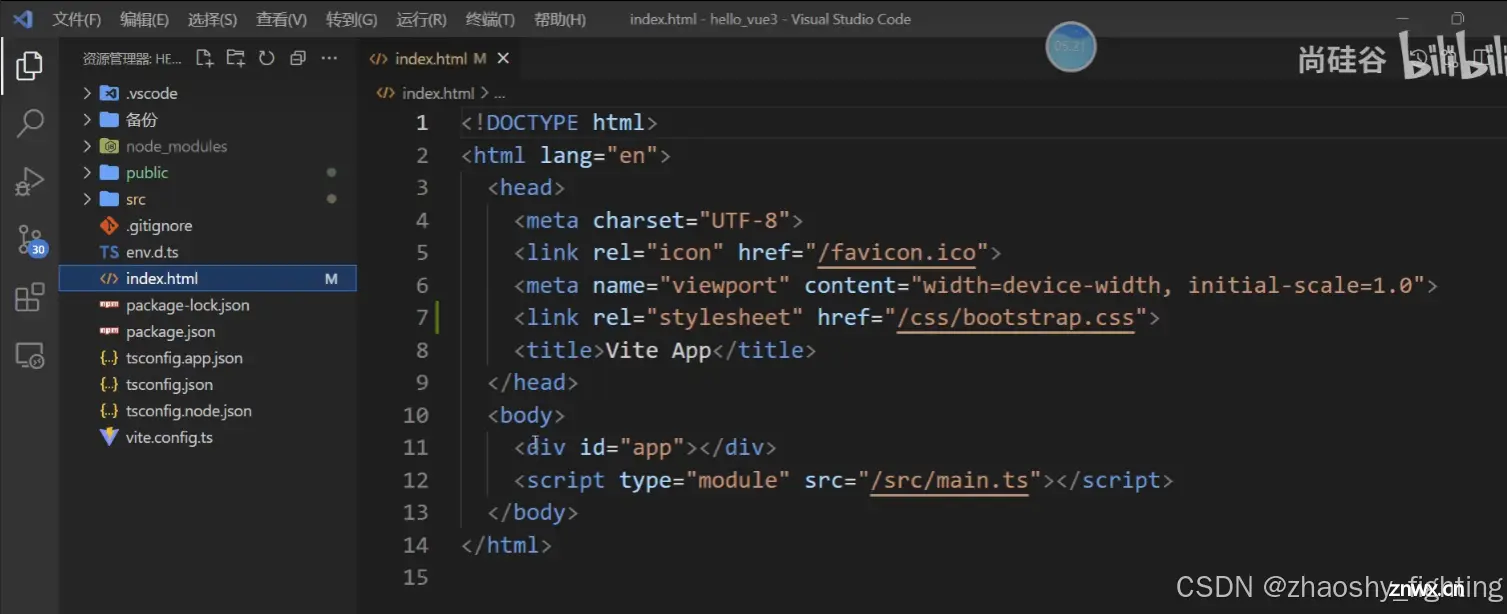
基于vite创建
快速上手 | Vue.js (vuejs.org)
npm create vue@latest
在nodejs环境下运行进行创建
按提示进行创建
用vscode打开项目
安装依赖
源文件有src
内有main.ts App.vue
简单分析

编写src
vue2语法在三中适用

vue2中的date methods语法是
选项式API



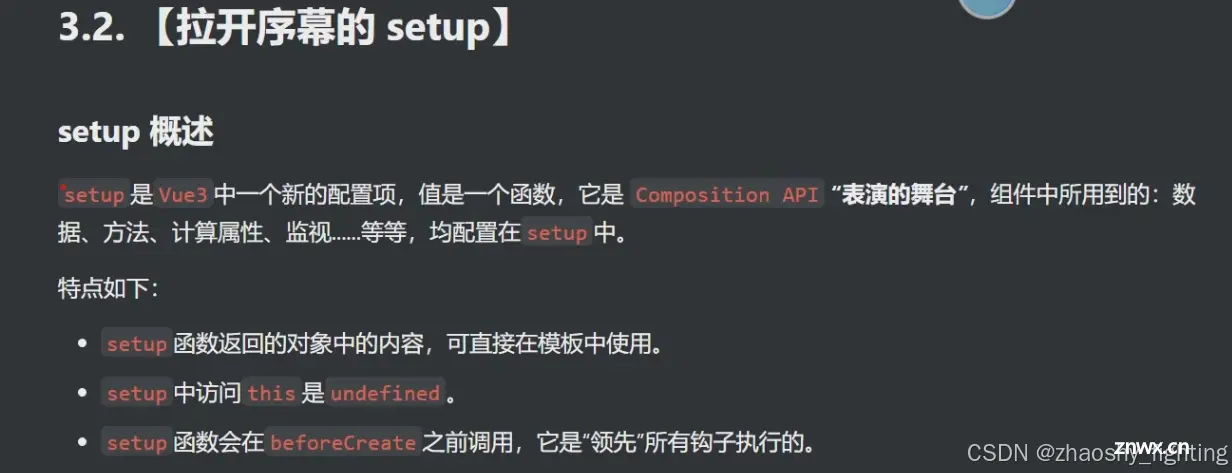
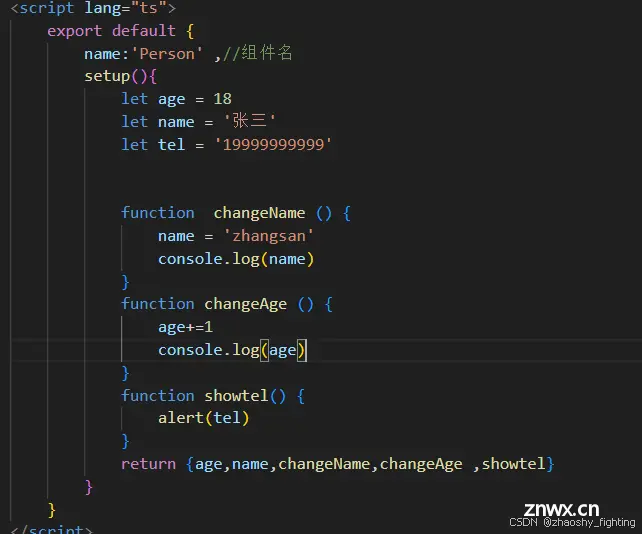
setup

setup函数执行的时机
setup执行时机比vue2中的beforecreate还要早
setup函数中的this是undefined vue3中已经开始弱化this
数据原来是写在data中的 ,此时的name、age、tel都不是响应式数据
即,通过下面的方法修改变量, 变量虽然改变,但页面没有变化

setup返回值

小小面试题
Vue3中使用setup和使用data methods
setup和optionAPI的关系
data(methods 下文data代指vue2旧写法)和setup可以同时存在
且 data中可以访问setup中的数据,通过this关键字
旧写法可以读取新写法中的东西
新写法无法读取旧写法中的东西
vue2中选项式语法可以和vue3 中的新语法setup共存
旧语法可以读出setup中的东西,setup不可以读出旧语法中的东西
setup语法糖
省去每次将return放出去数据方法的步骤

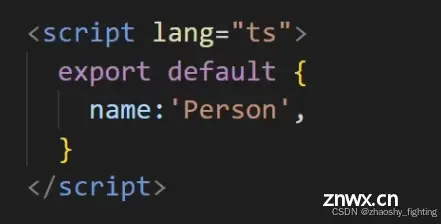
这个script标签是用来配置组件名字

这个script标签用来配置组合式API
此时有两个script标签,且两个标签的lang属性一致
此时只需要在setup 的script标签内随意写数据和方法
若想要将这两个script标签写在一个内
需要借助插件完成
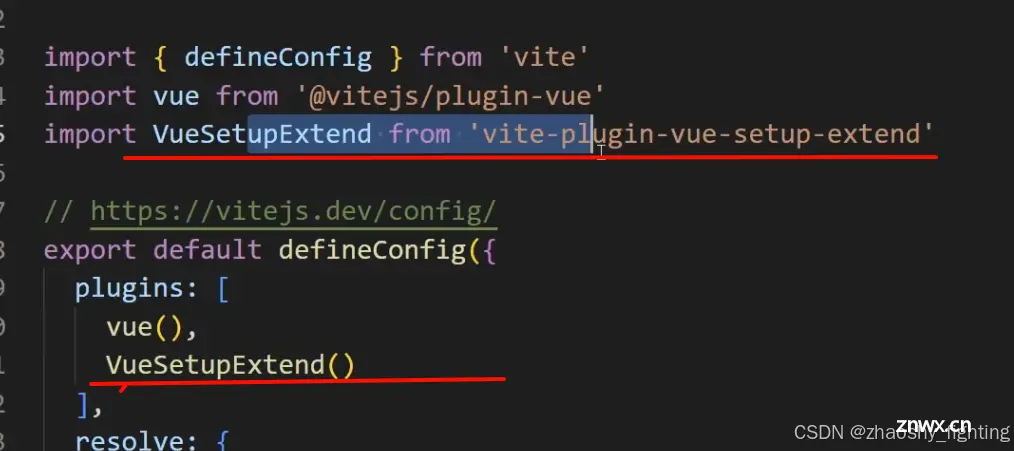
安装插件
1.npm i vite-plugin-vue-setup-extend -D
-D 是开发依赖的意思
2.修改vite.config.ts文件

响应式数据
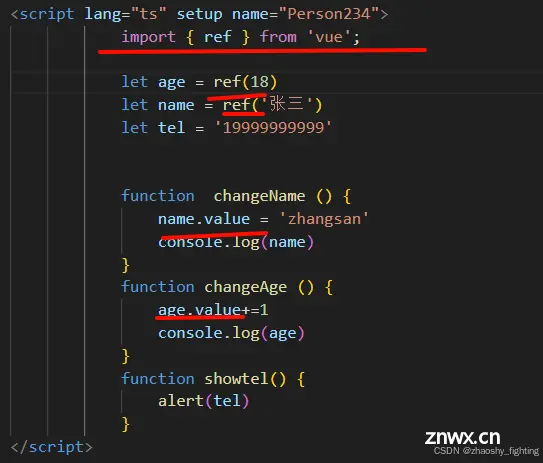
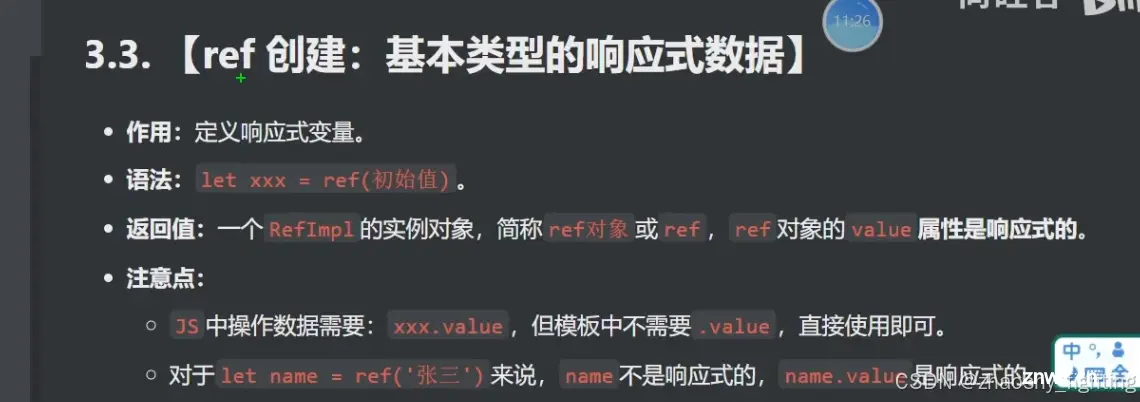
ref定义基本类型 的数据

想让哪个数据成为响应式数据,就给那个数据包裹ref()
模板中不需要.value
js中进行数据操作,需要通过.value调用
name不是响应式的,name.value是响应式的

此时 的 被ref()包裹的name age为refImpl对象
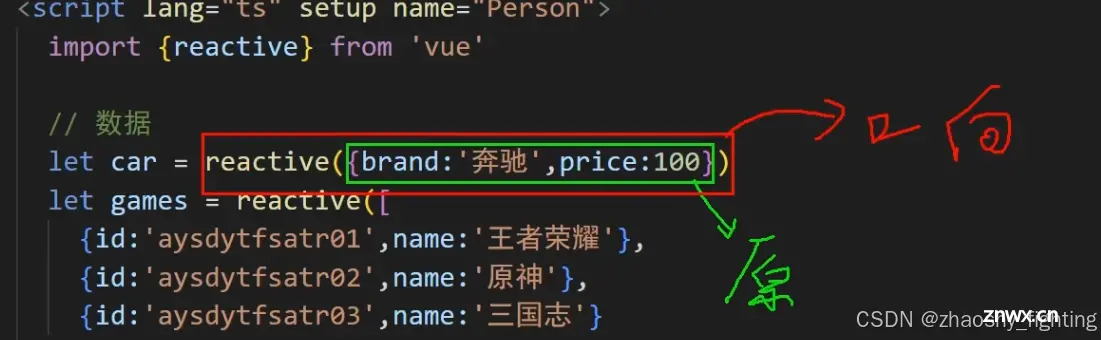
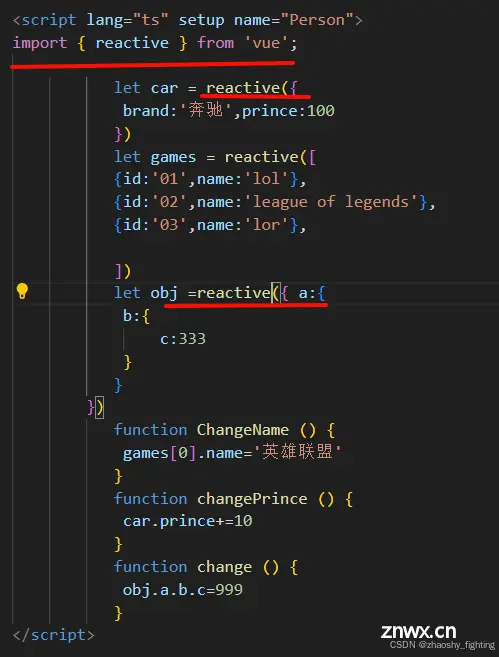
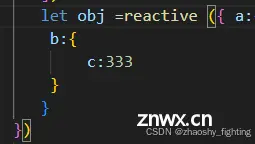
reactive定义对象类型的数据

被reactive包裹的对象类型数据转变为响应式对象数据

通过控制台输出响应式对象可知,为proxy代理对象(数组) proxy为原生js就有的,叫做代理
原生内置的函数
reactive所定义的对象类型的响应式数据是深层次的

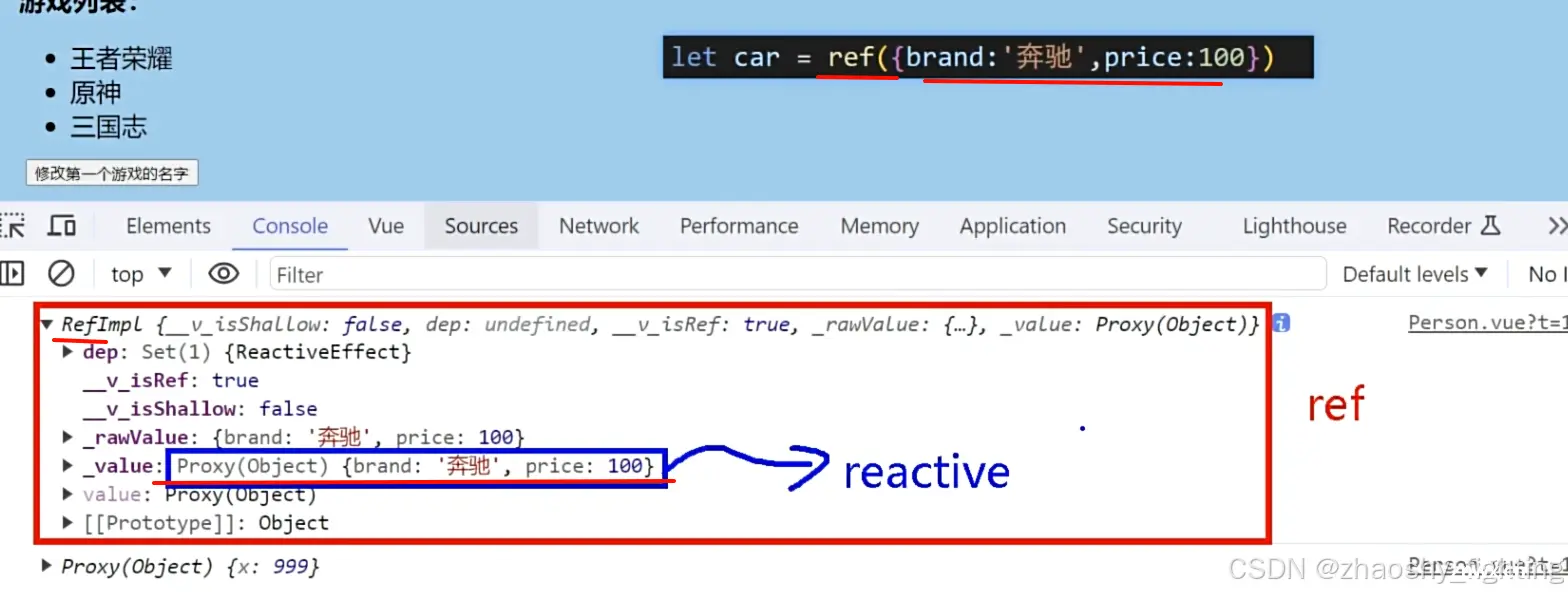
ref与reactive


表面上是ref定义对象类型数据改为响应式数据,实际上ref遇见对象数组等非基本数据类型,底层是通过reactive实现的

reactive重新分配一个新对象,会失去响应式
此时要是使用object.assign 替换

也就是说重新上传一个新对象,不能直接对进行了响应式改变的对象直接更改对象
而是通过object的assign 方法实现对象的覆盖
ref可以通过.value 直接修改对象
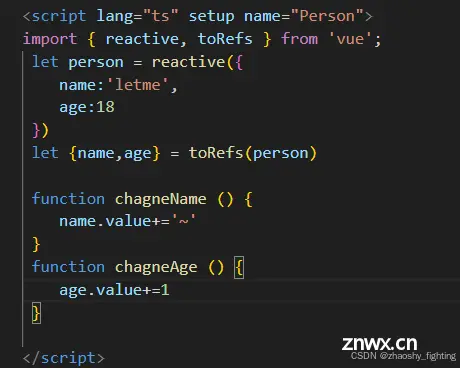
toRefs和toRef
把一个响应式结构中的属性拿出来并且使其具备响应式
toRefs 将对象内的属性可以多个同步取出并进行ref响应式
toRef(对象,对象其中的一个属性名)
toRefs(对象)
toRefs解构对象,toRef解构对象的某个属性

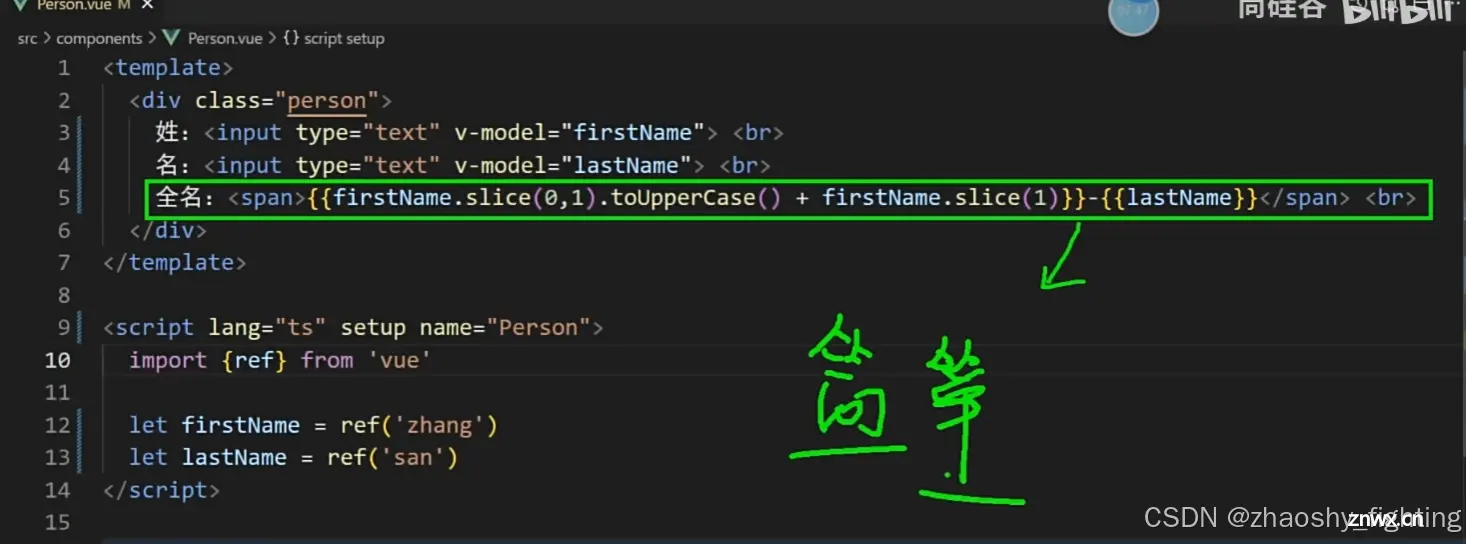
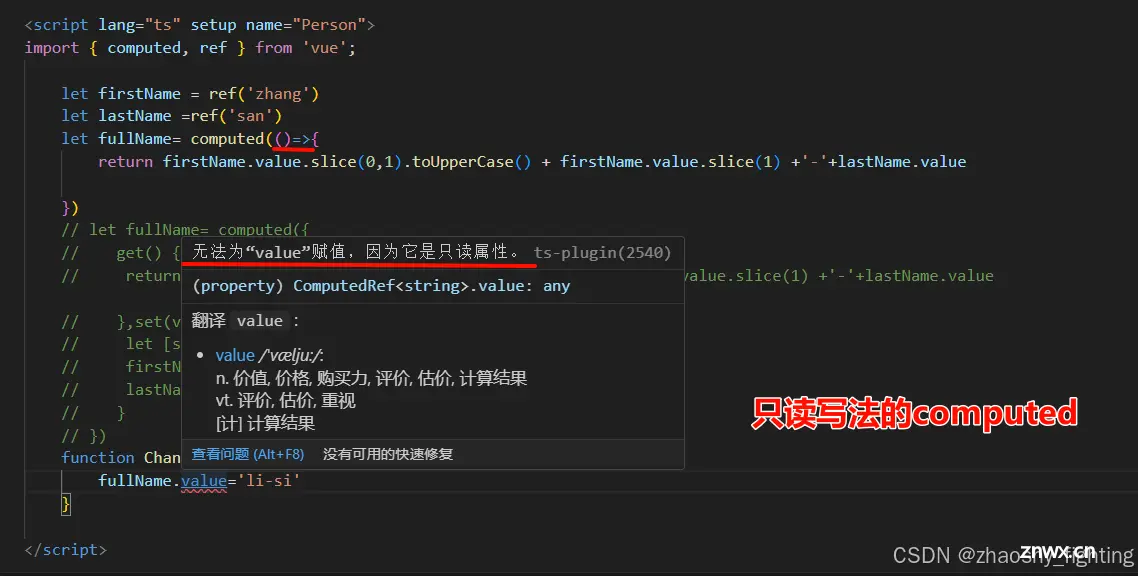
计算属性
根据已有数据计算出新数据
input表单中的属性
v-bind: 单向绑定
v-model:双向绑定

方法没有缓存
计算属性有缓存
在多次调用fullName是,如果firstName和LastName未改变,则计算属性执行一次
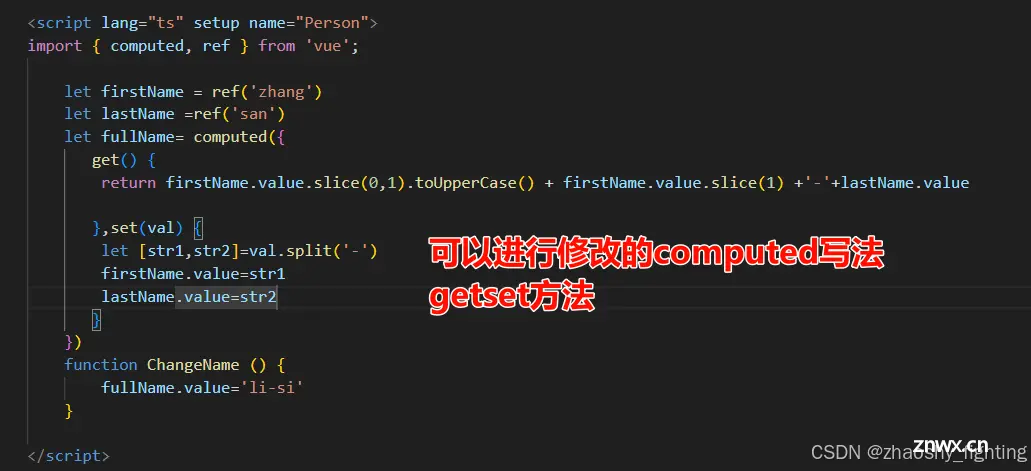
slice截取
val.split(‘-’)根据这个字符分开成为一个数组
.toUpperCase()字母大写的方法
计算属性最终得到的也是一个ref响应式数据


在对fullName进行修改时 .value 修改 的值会在set方法中返回给val
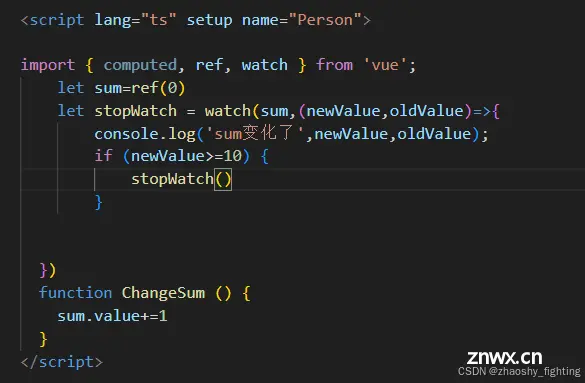
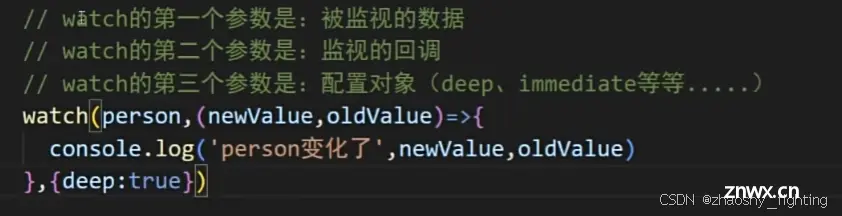
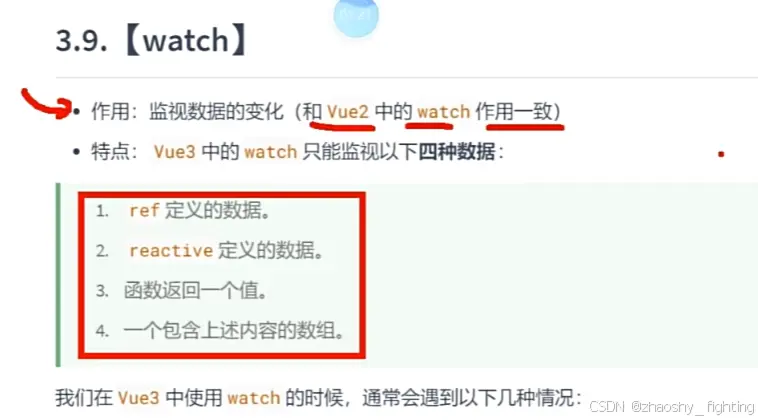
Watch

3.getter函数
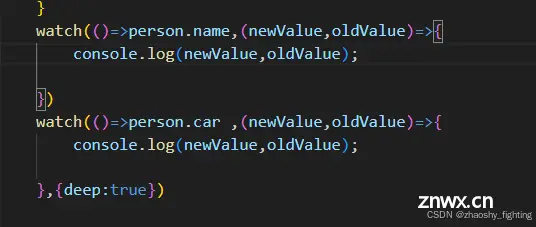
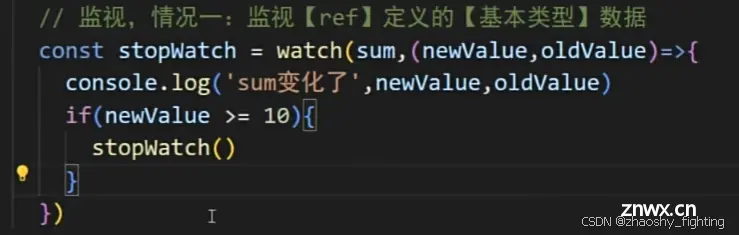
Watch监视-情况一
监视ref定义的 基本类型数据


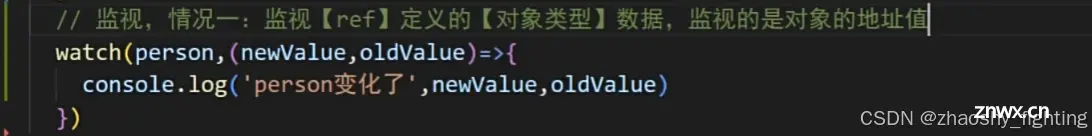
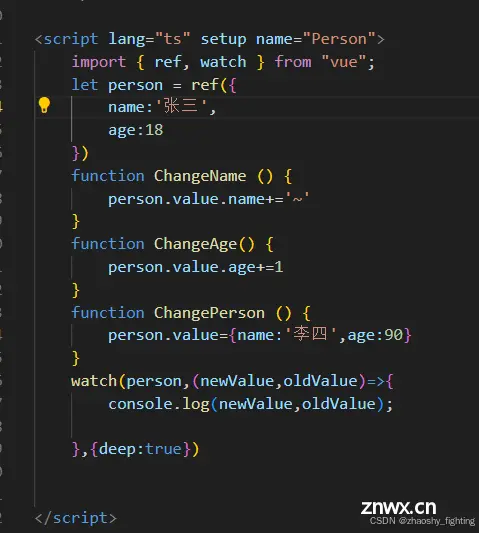
Watch监视-情况二


若想要监视对象内部属性的变化,需要手动开启深度监视

如果修改的是对象中的属性,因为所更改的是旧的对象中的属性,所以oldvalue为原本的对象,又因为更改后的属性所对应的还是旧属性,所以newvalue所对应的也是原本更改了属性的对象,所以这种写法下,仅修改属性值,而不修改整个对象的话,oldvalue和newvalue是相同的
实际使用中通常不使用旧值

Watch监视-情况三

如果监视的是reactive所定义的数据,底层隐式地创建了深层的监听
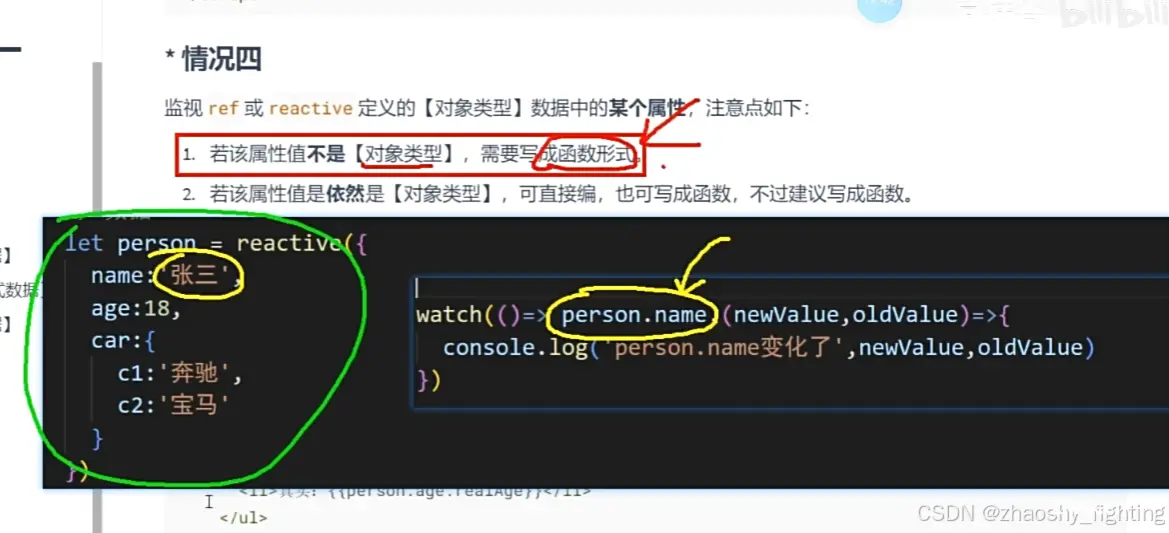
Watch监视-情况四

监视的属性为基本数据类型
getter函数,一个函数返回一个值

监视的属性为对象数据类型
如果直接写对象的这个对象类型的属性,只能监视,这个对象类型数据内部的变化,整体对象的改变无法监视
写函数式返回 这个对象数据类型的属性 返回的是地址值,只有当这个属性整个对象改变时,才会监视,触发监视函数
中和方案:采用函数书写,添加深度监视属性



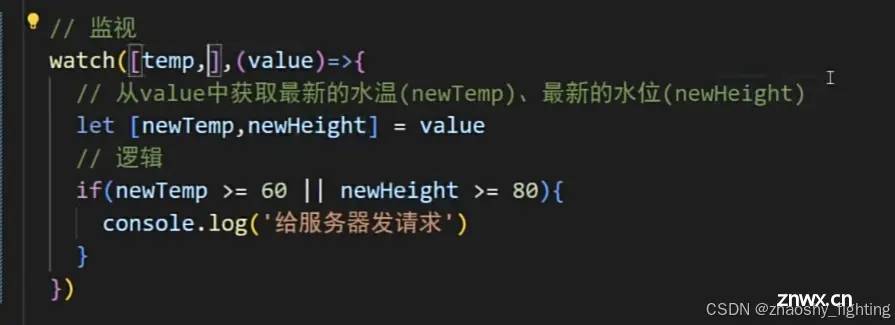
Watch监视-情况五
监视上述多个数据
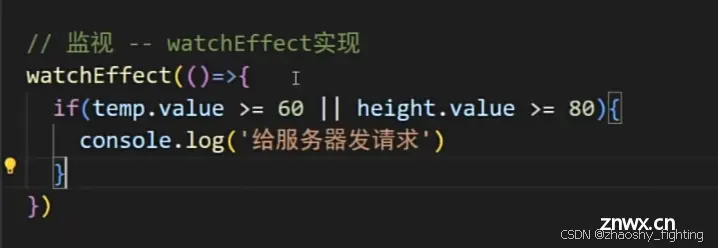
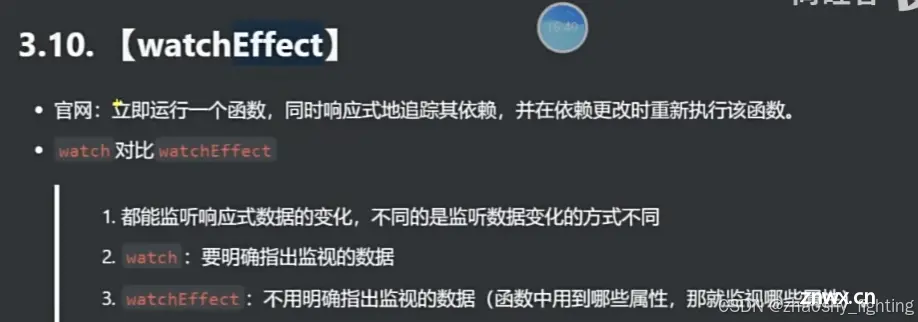
watchEffect

watch 监视 多个数据 需要将多个数据指出
watchEffect 不用明确指出监视的数据(函数中用到哪些属性,那就监视哪些属性)


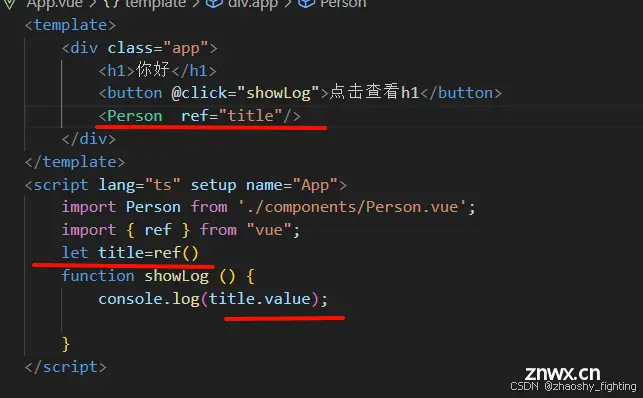
标签的ref属性

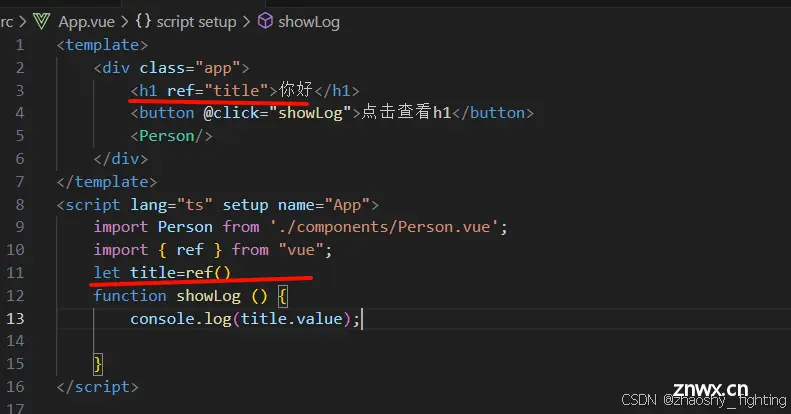
用于给节点打标识
如何调用dom标签,使用id调用难免会出现 俩个vue文件中出现标有相同id的html标签
所以此时通过ref在 模版中的html标签内打上ref标签,内写上名字,再在js板块写
名字=ref()即可实现调用dom元素,且不会出现两个id重复的情况

ref加在html标签上,得到的是dom元素
加载组件上,得到的是组件的实例对象,但暴露出的数据需要再组件的vue内进行修改


ref写在组件标签上,,最终能获取组件实例
由于具有保护措施,,打印出的组件实例,没有实质的内容,
此时需要在 组件源文件,儿子端,内调用defineExpose设置暴露给父级的东西
scoped局部样式

无脑加
其他vue文件就再也不怕类名起重复了
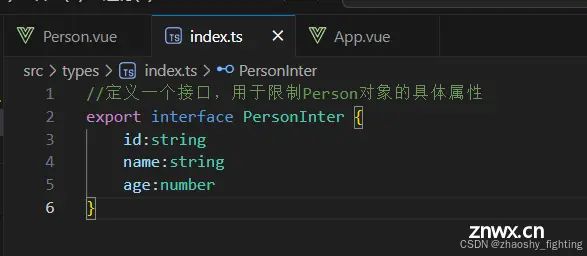
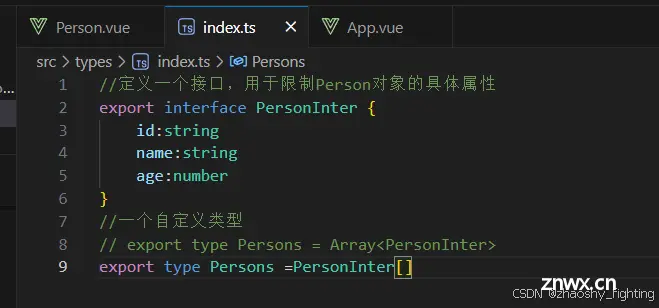
回顾TS中的_接口_泛型_自定义类型
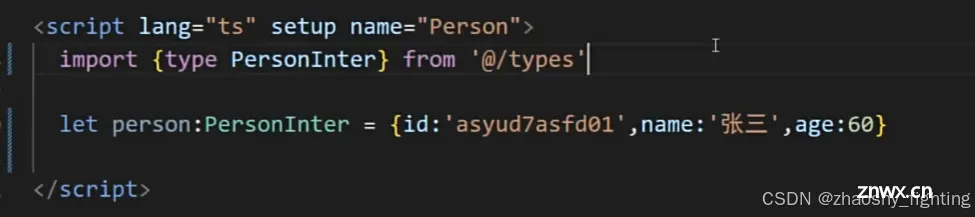
TS接口规范的使用


@符在文件路径时使用,指站在金字塔顶端
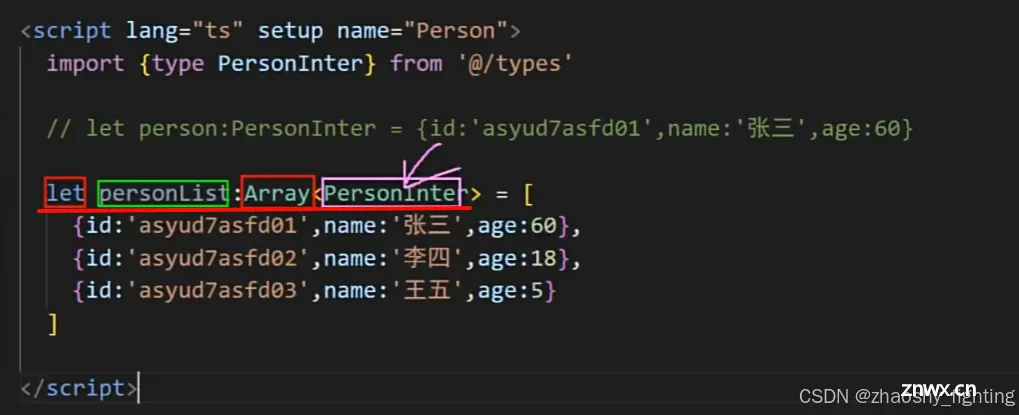
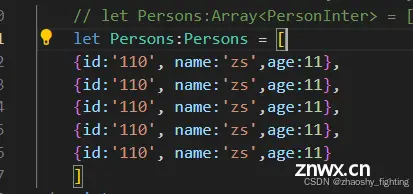
限制Persons数组时
使用泛型
泛型什么时候用什么时候写

自定义类型


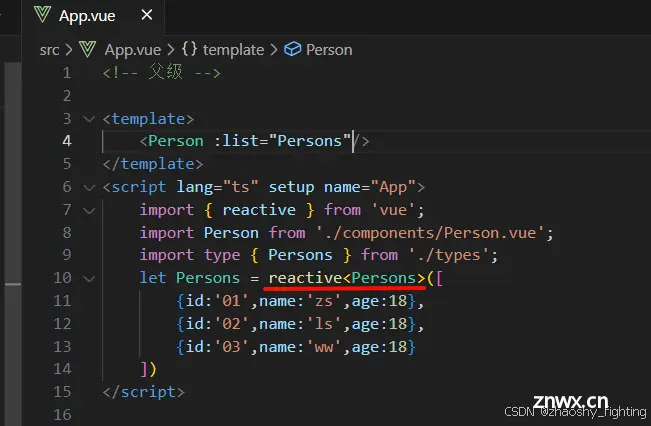
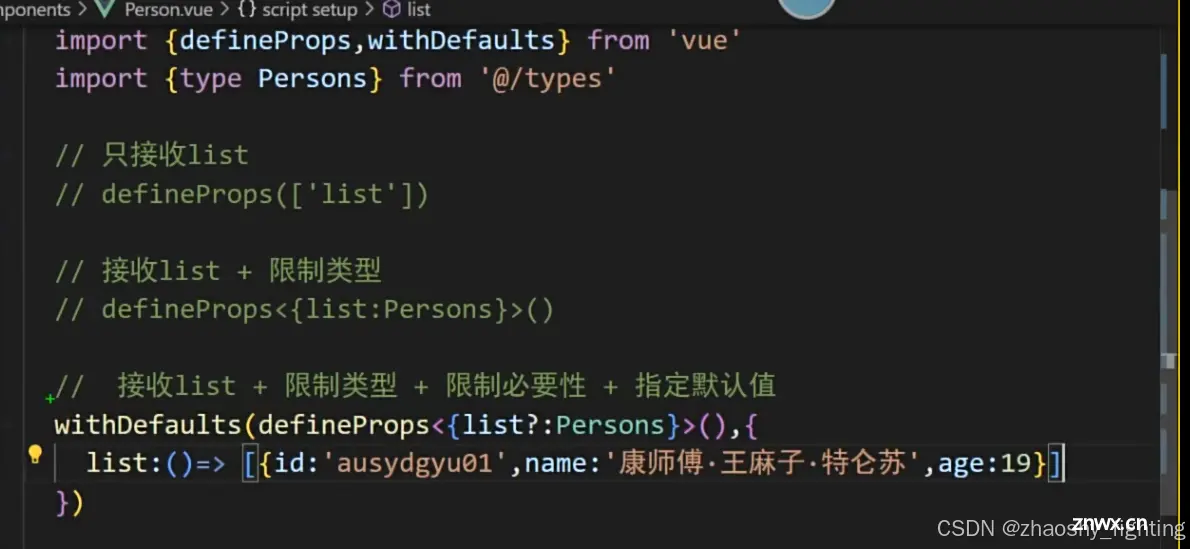
props的使用
从父级传数据

reactive直接传泛型

defineProps 函数用于接受数据

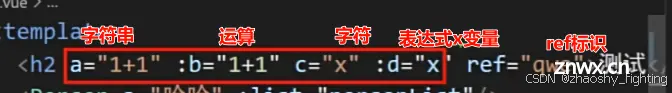
标签内传入数据的值
传入数据时,在html标签中遇到的问题 :与否 决定是表达式还是简单的字符

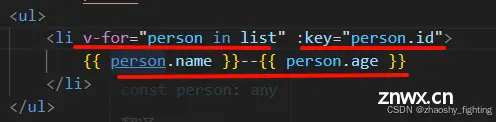
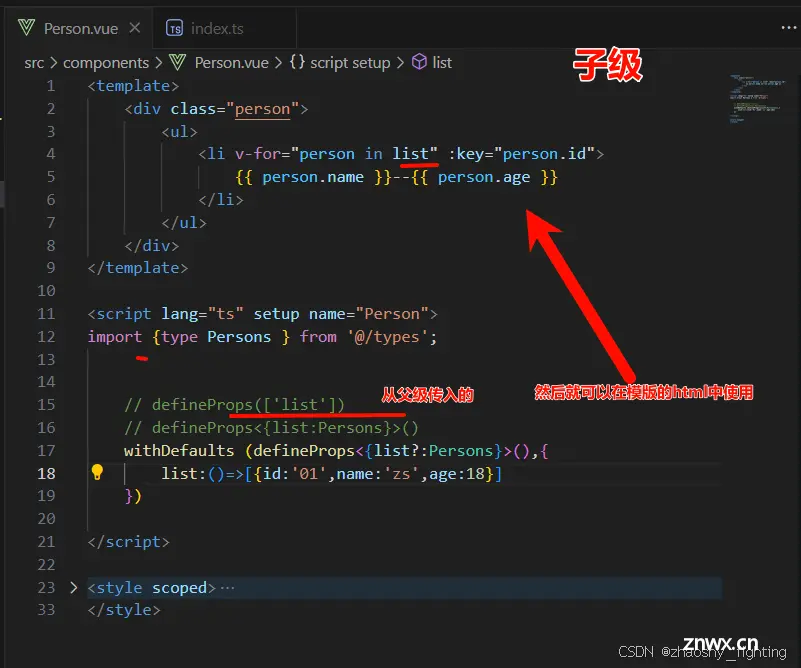
vue中的遍历

数据源中每一项(形参) 数据源
还应添加索引值 key :key可以进行对索引值的 赋值,避免后面遍历的时候出现问题
没有key索引值为0-1-2-。。。。。

props的几种写法

define为前缀的函数表示该函数为宏函数
不用引入也可以直接使用
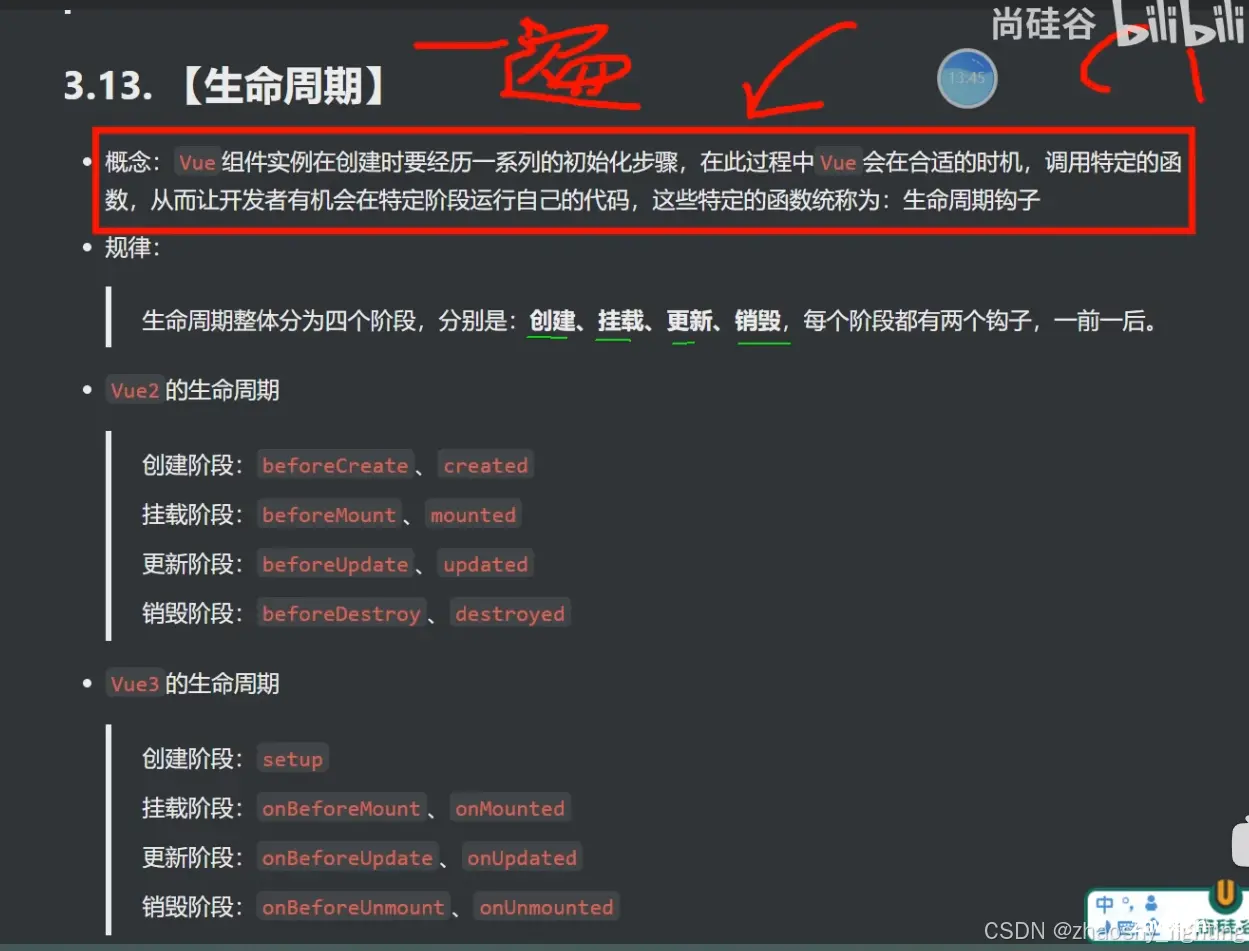
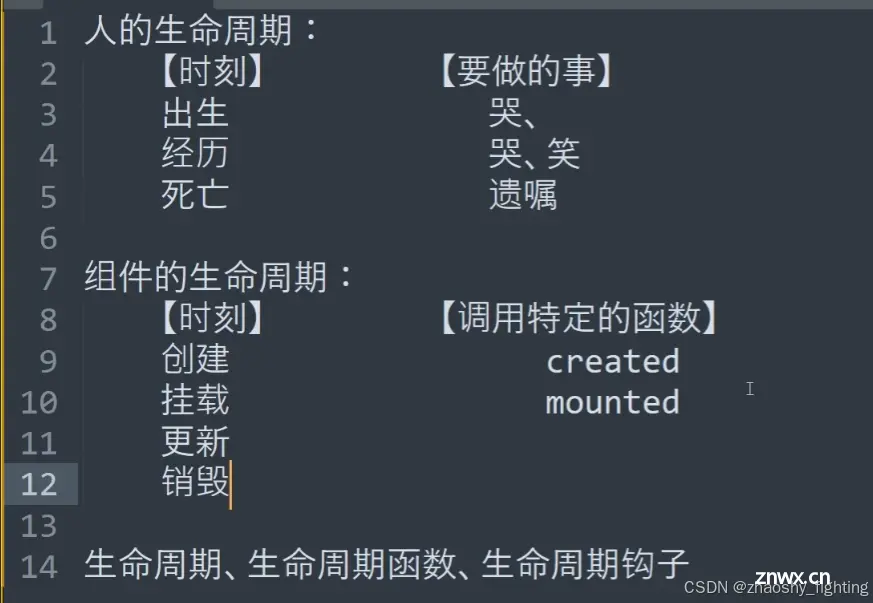
生命周期(组件的一生)

Vue2的生命周期
v-if既然不展示,结构给删了
v-show 结果还在

debugger()
Vue3的生命周期
创建在setup这个中
挂载
挂载前onBeforeMount()
挂载完毕onMounted()
更新
更新前onBeforeUpdate
更新完毕onUpdate()
卸载
卸载前onBeforeUnmount()
卸载完毕onUnmounted()


最基本八个生命周期
自定义Hooks
Hooks:
mixin
命名:useDog (与狗相关的) useXX 与XX相关的一部分内容 被模块化包装

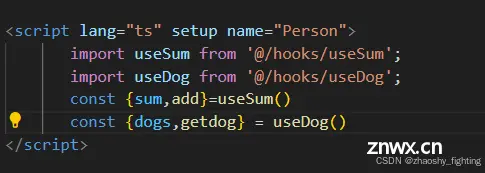
Hooks的调用

Hooks本质是一个个可以调用的函数
Hooks内能写钩子(生命周期函数)
组合式API Hooks实现相关内容(数据函数等)模块化,整合到一起
export default 后面直接跟值
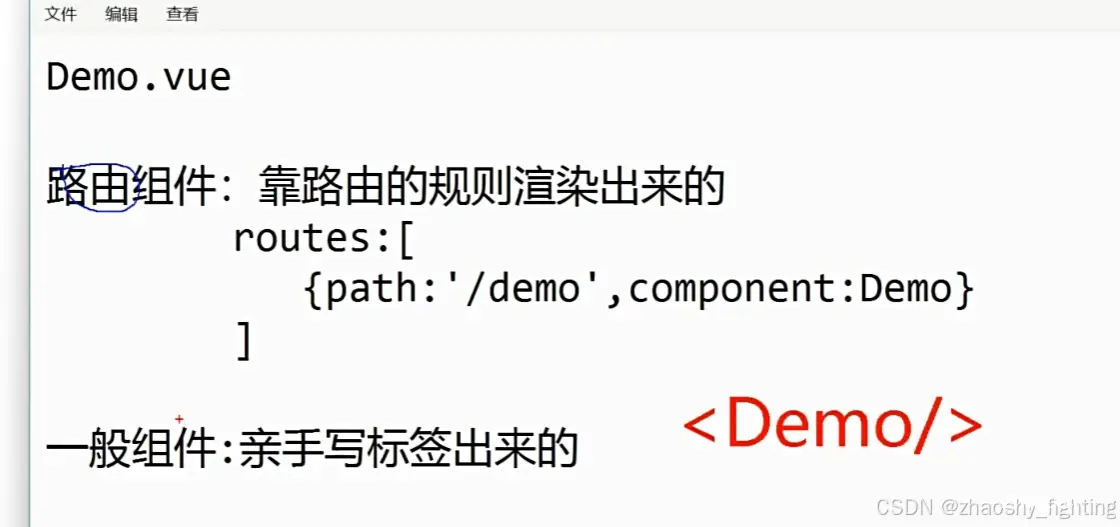
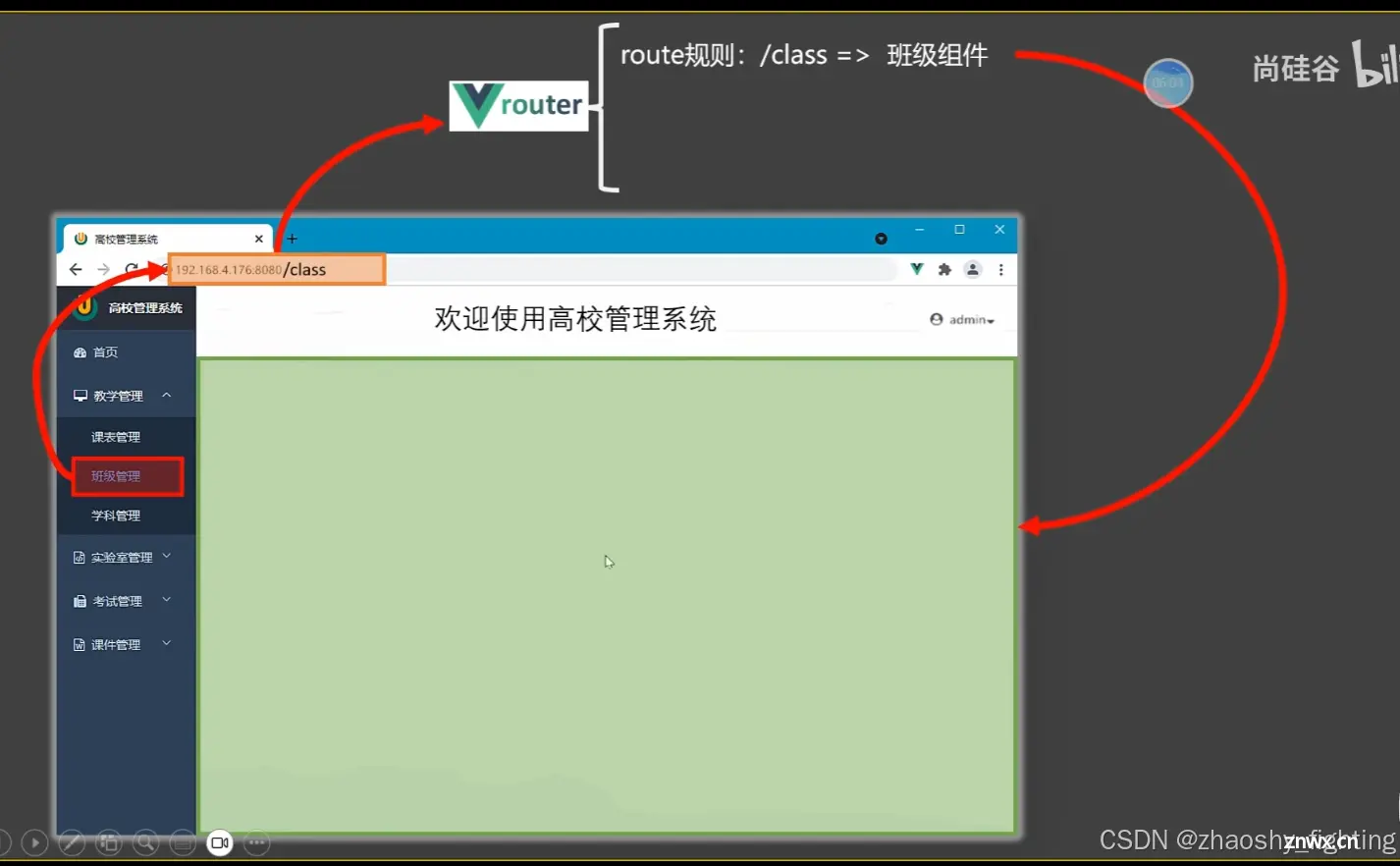
路由(route)
就是一种对应关系
1.路由就是一组key-value的对应关系
2.多个路由需要经过路由器的管理
spa 应用 单页面应用 需要使用路由

路由_基本切换效果


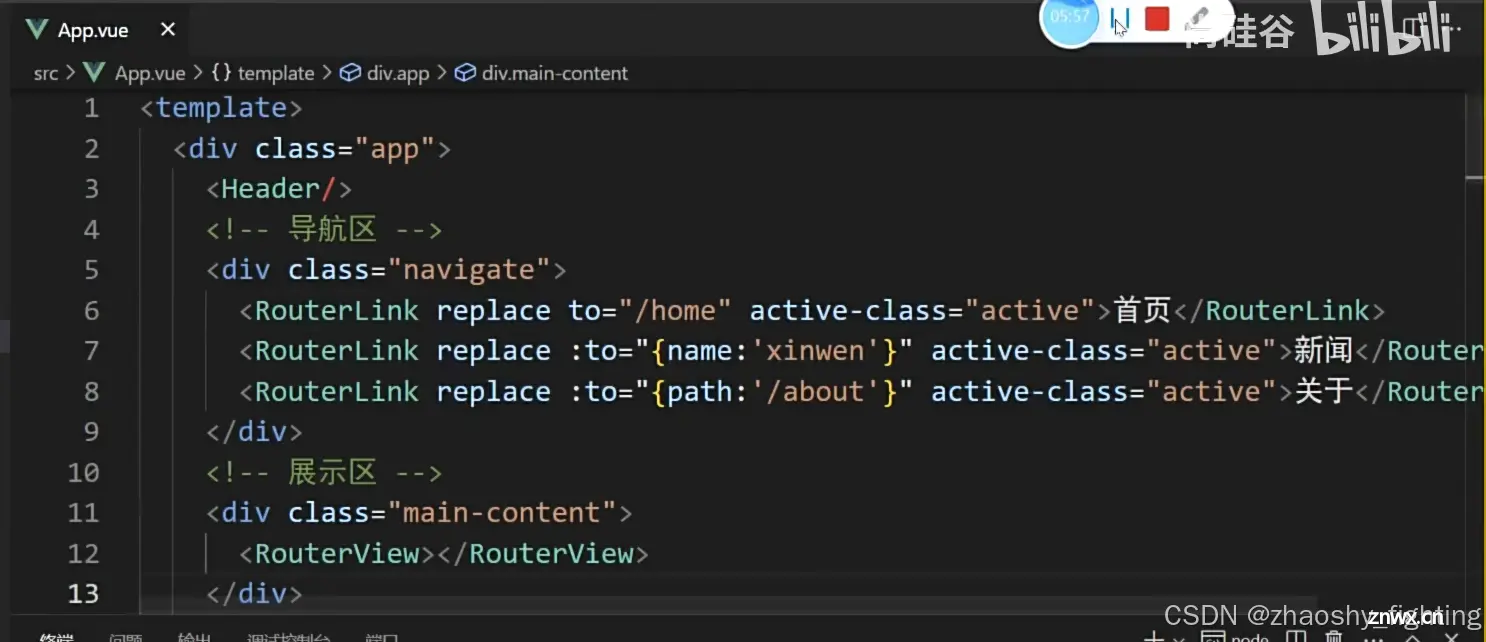
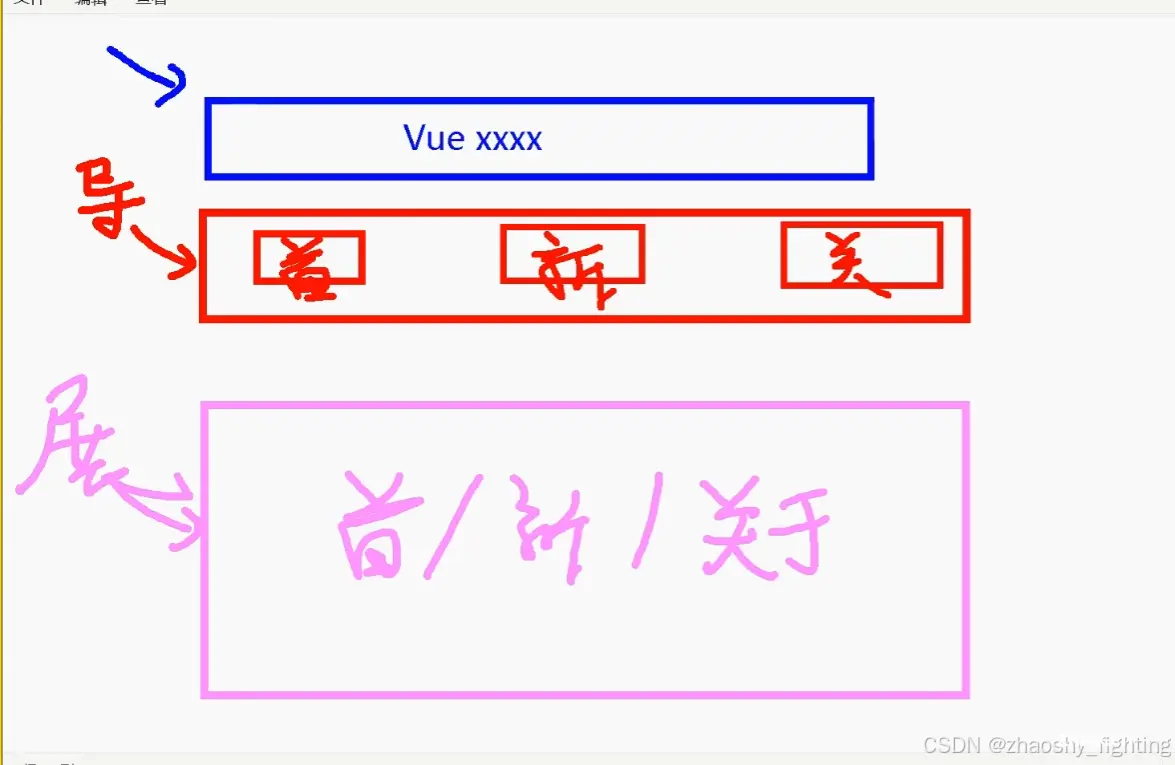
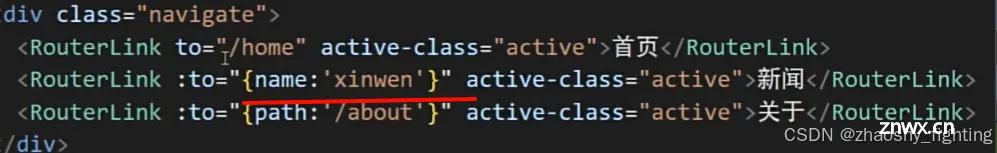
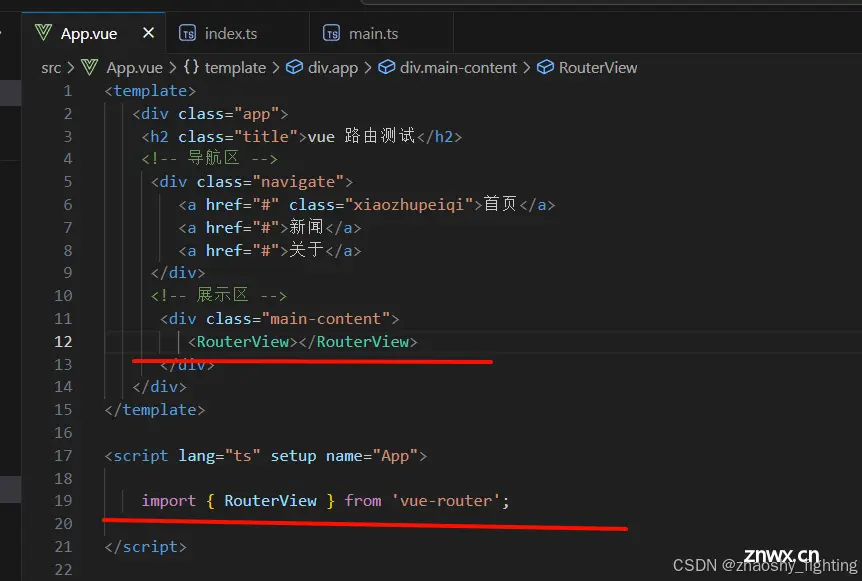
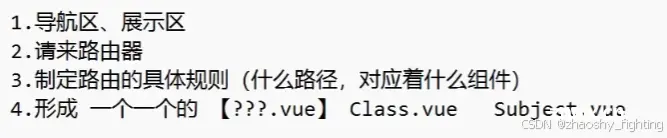
第一步写出导航区,和展示区
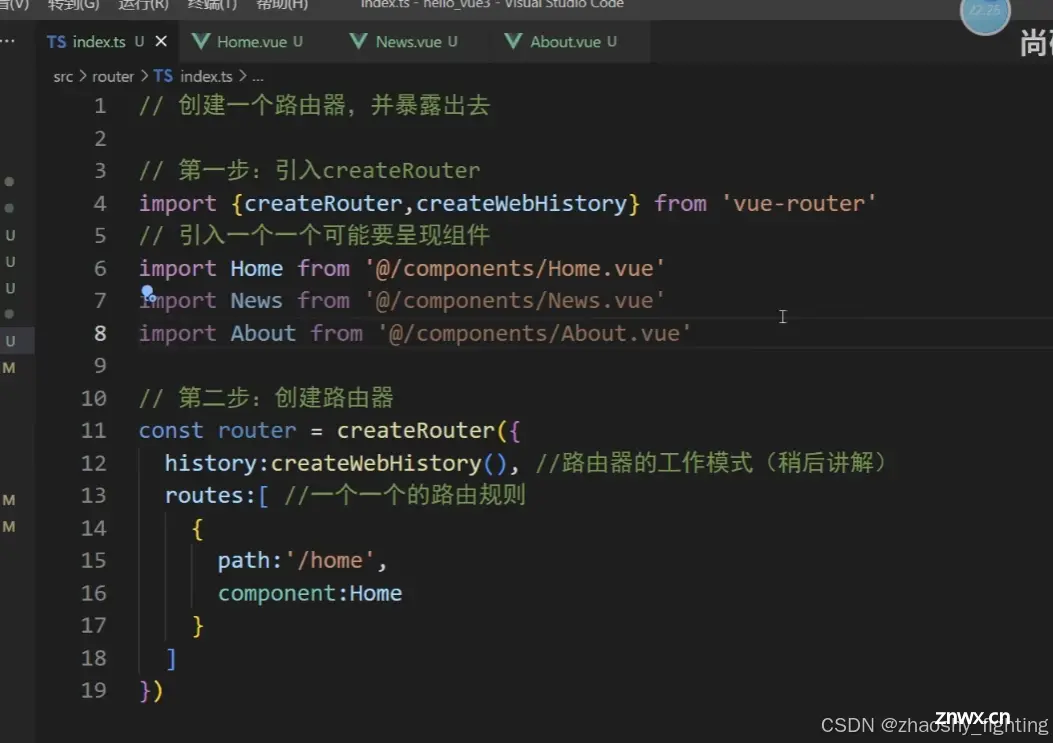
第二步 请出路由器

制定路由的时候 一定要想好路由器的工作模式
制定好路由后一定要暴露router
并在main.ts引入router
并使用路由器
此时已经具备路由环境

还应在App。vue文件中添加可视路由模块


路由_两个注意点



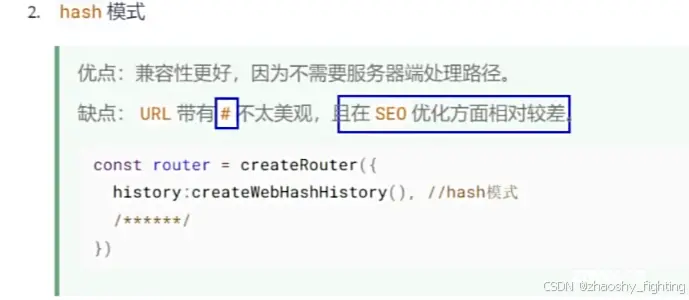
路由_路由器工作模式


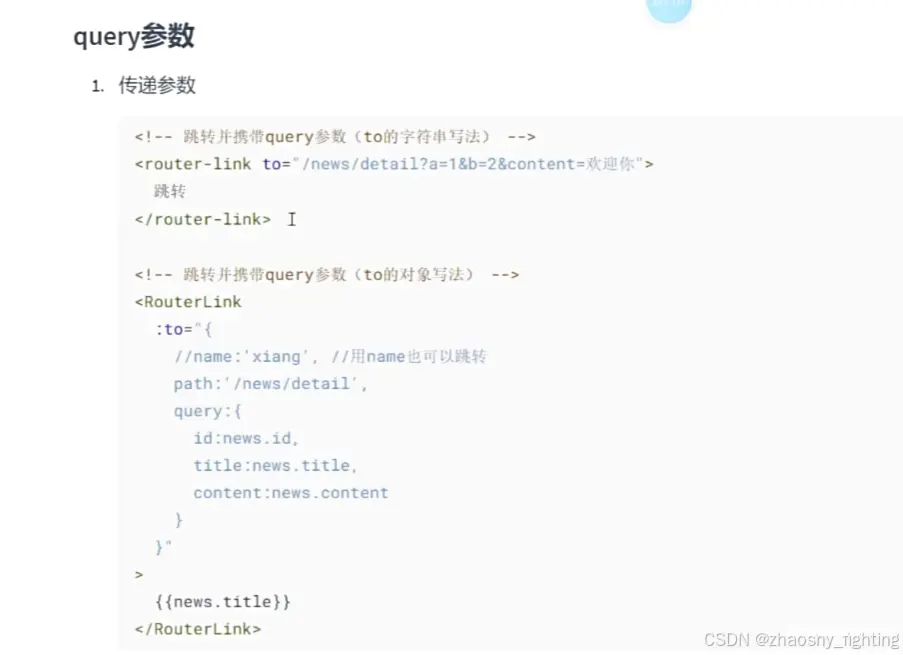
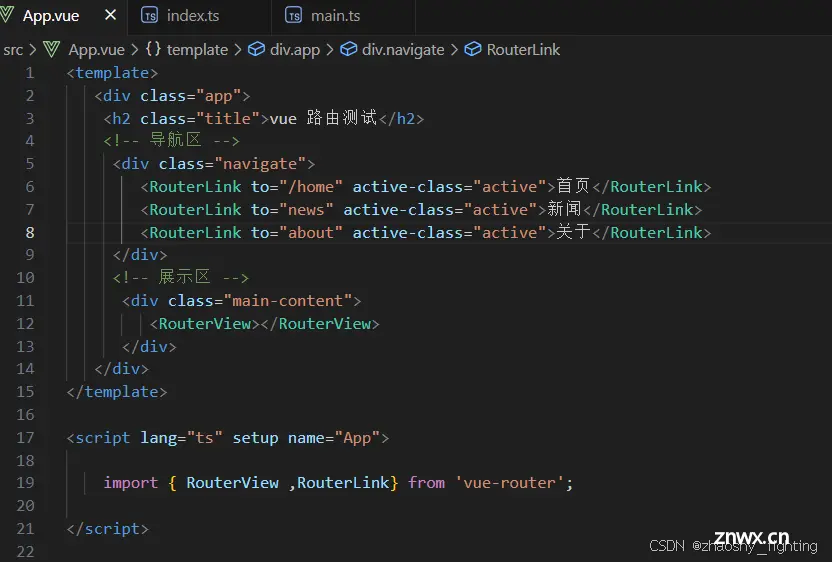
to的两种写法

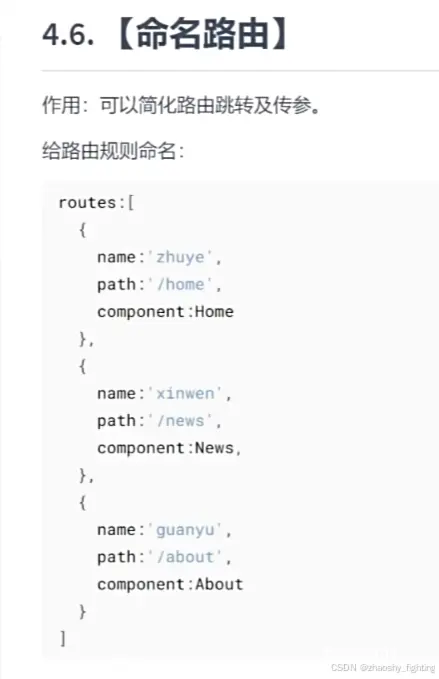
命名路由


路由嵌套
添加子级路由不用填/
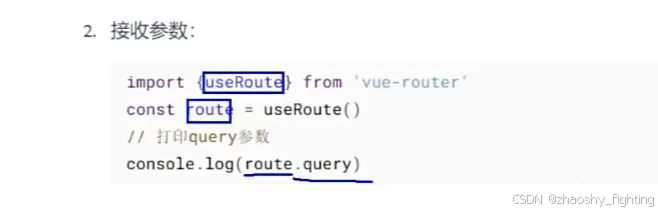
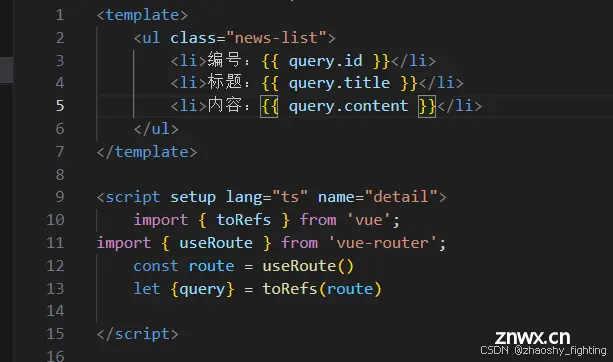
路由传参 query参数



从一个响应式上解构一个属性,这个属性丢失响应式
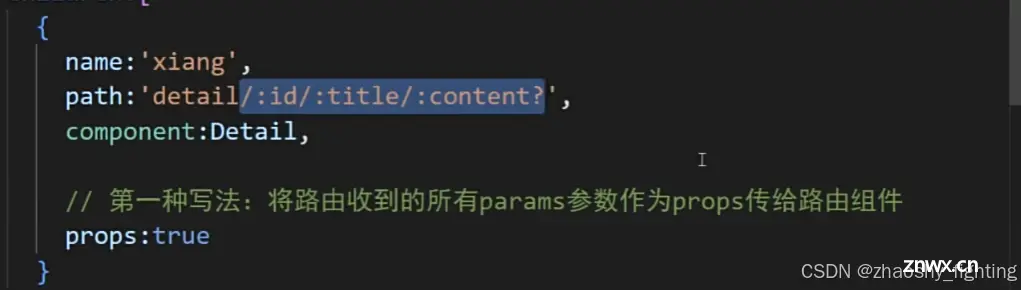
params参数
占位问题
params不能传对象和数组
params
不能用path只能用name


路由的props配置

第一种写法:将路由收到的所有params参数作为props传给路由组件 只能params参数使用

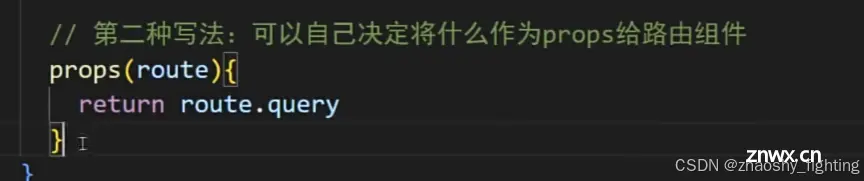
第二种写法:函数写法

更加适合query参数,因为params参数用第一种方法更加简单
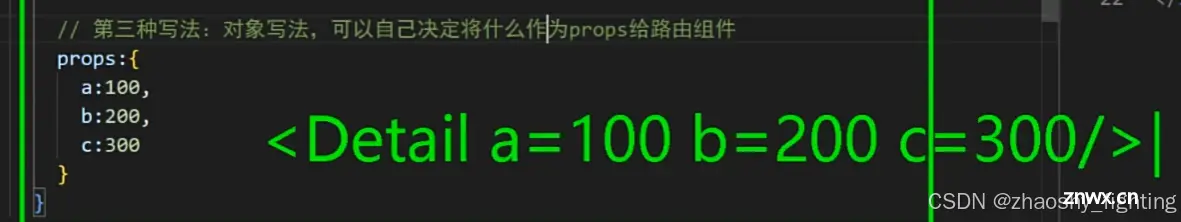
第三种写法:无法进行修改,只有固定数据,使用较少

replace
跳转的时候有两种方式
push 会有历史记录,能够后退
导航区加replace 不能够后退
给

编程式路由导航
脱离routerLink实现跳转页面
router.push()写法 routerLink 中 to能写什么
重定向

作用:将特定的路径,重新定向到已有路由。
通常写在路由设置最下面
pinia
vue.js状态管理库

自己定义的ref,需要.value拆包
如果是reactive里面包了一个ref,自动拆包,不需要再.value就能获取值

5.4修改数据的三种方式
第一种:直觉修改

工具中可以看到
第二种:patch批量变更

patch批量变更,在时间线上,多个数据单个修改 组件会进行多次修改
而使用第二种修改方式 组件只会进行一次patch修改
批量变更
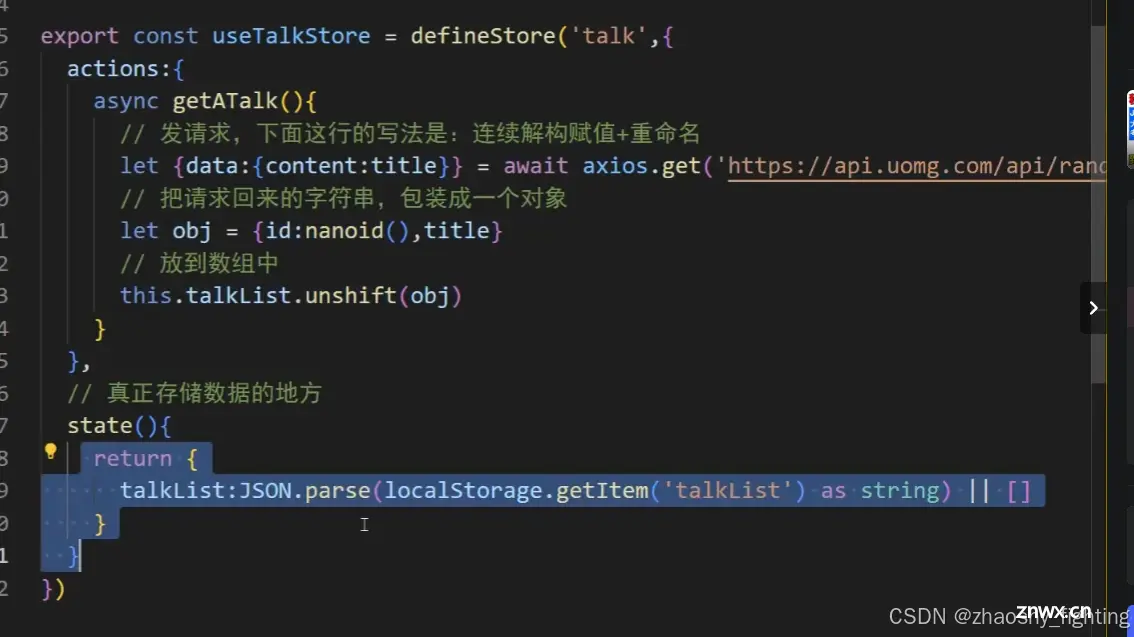
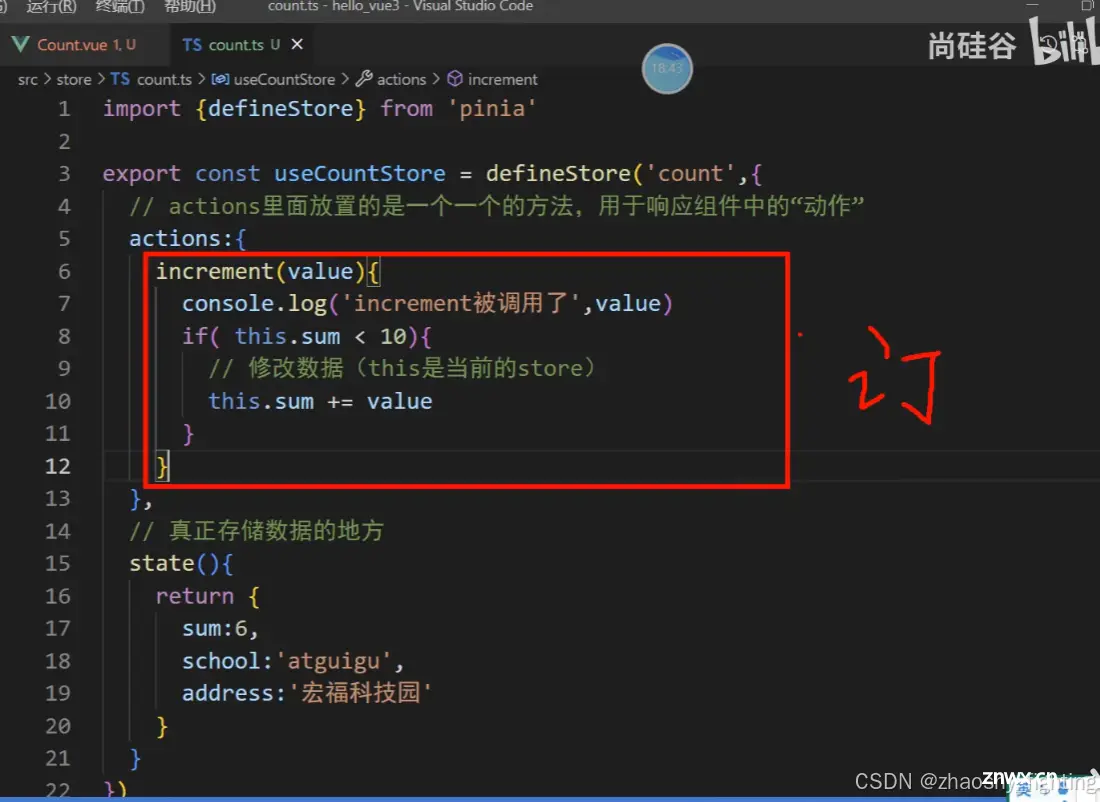
第三种:action


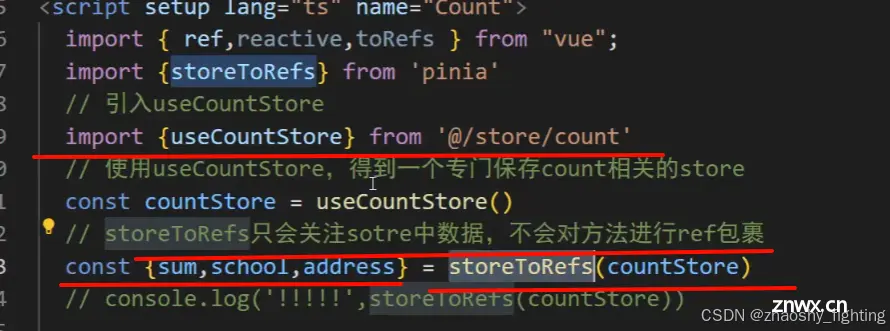
storeToRefs
读取store数据更加优雅
storeToRefs只关心数据不关心其他的
而使用toRefs会使内部所有属性被ref包裹

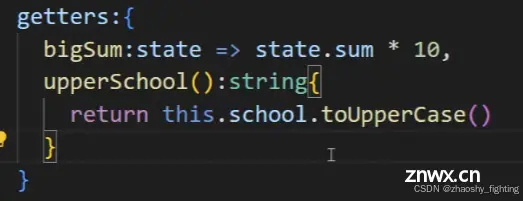
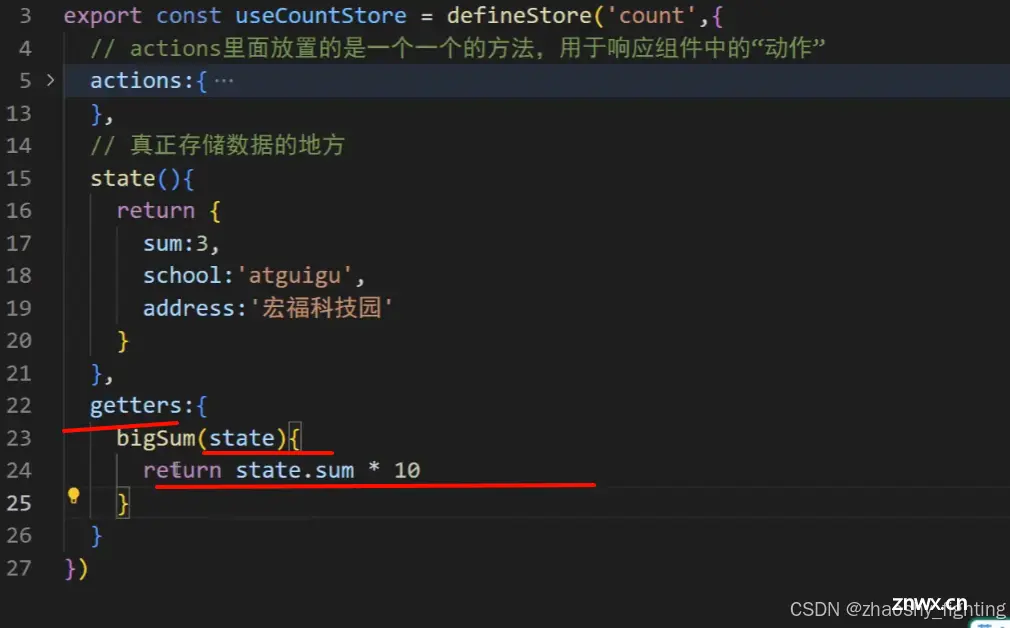
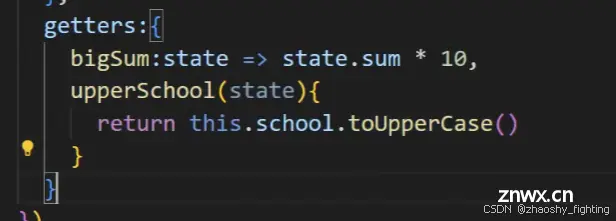
getters的使用

对stroe数据不满意,对其进行修改

如果用this,不能使用箭头函数

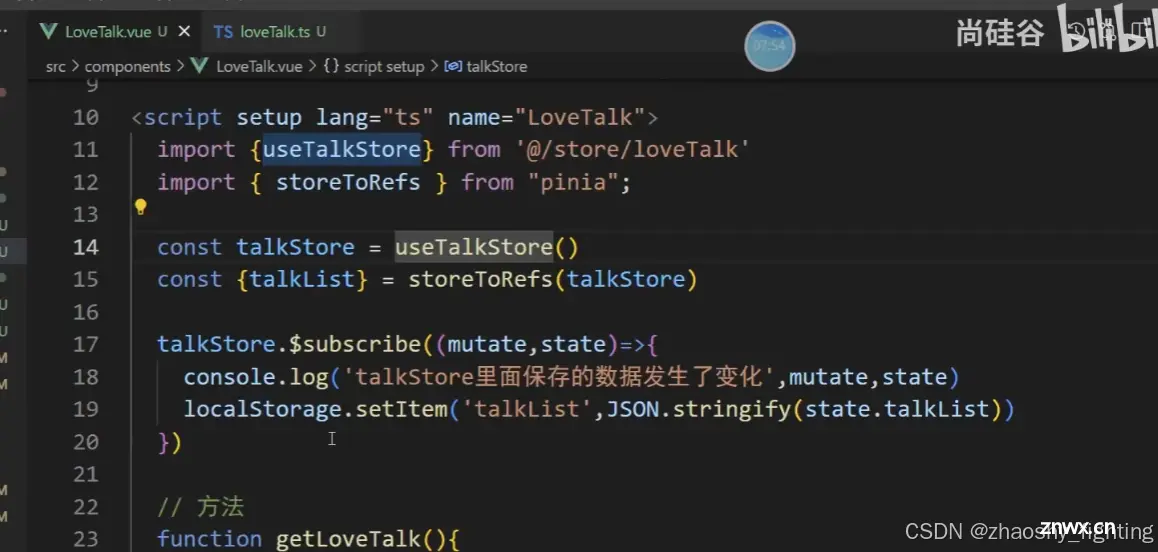
订阅subscribe可以监视vueX的修改
只要是store 身上都有这个subscribe方法
、
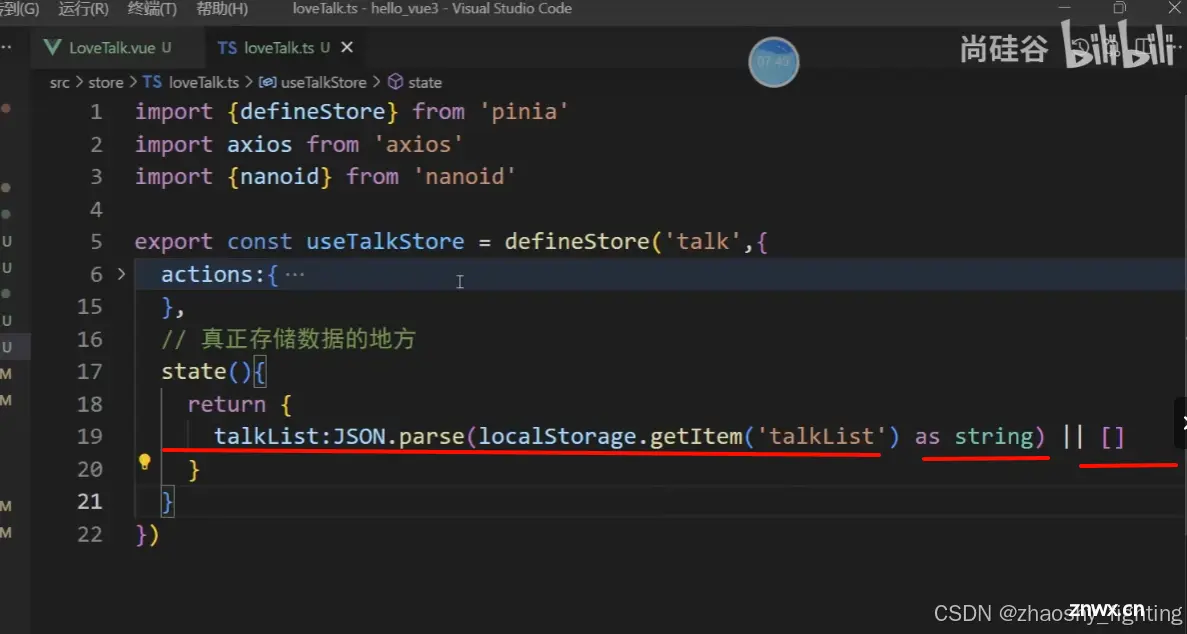
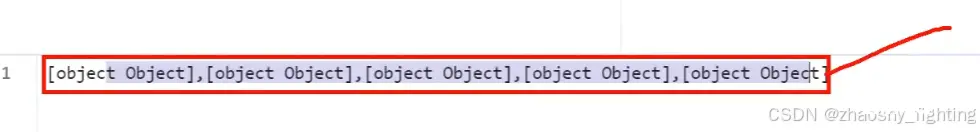
localStorage.setItem('talkList',state.talkList)//浏览器的本地存储
localStorage里面存的都是字符串,如果存的不是字符串
,底层会调用toString



store组合式写法
选项式

组合式

组件通信




UomgAPI
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。