nginx 部署前端vue项目
gis分享者 2024-09-03 14:03:01 阅读 84
文章目录
一、什么是nginx?二、nginx 部署前端vue项目步骤2.1 安装nginx2.1.1 windows环境安装2.1.2 linux环境安装
2.2 打包vue项目
2.3 配置nginx
一、什么是nginx?
Nginx是一款轻量级的HTTP服务器,采用事件驱动的异步非阻塞处理方式框架,这让其具有极好的IO性能,时常用于服务端的反向代理和负载均衡。
优点:
支持海量高并发:采用IO多路复用epoll。官方测试Nginx能够支持5万并发链接,实际生产环境中可以支撑2-4万并发连接数。内存消耗少可商业化配置文件简单 除了这些优点还有很多,比如反向代理功能,灰度发布,负载均衡功能等
二、nginx 部署前端vue项目步骤
2.1 安装nginx
2.1.1 windows环境安装
到nginx官方下载系统相关的nginx版本安装

启动命令:
start nginx
2.1.2 linux环境安装
通常情况下很少使用windows来作为nginx的服务器,一般使用linux。对于linux安装nginx有两种方式,一种是使用官方已经编译好的包来安装,一种是使用源码构建安装。
第一种方式参考官方地址https://nginx.org/en/linux_packages.html#stable
第二种方式参考官方地址https://nginx.org/en/docs/install.html中的Building from Sources片段,这种实际上就是下一个tar.gz包仍到linux服务去自己编译。
在linux服务上和window环境上使用nginx部署vue项目并没有太大差异,把构建好的vue项目dist上传到linux服务上,通用修改nginx服务器中的root来指向dist就ok了,然后使用
# centos 7
systemctl restart nginx.service
# centos 6
service nginx restart
# 或者是平滑重启
service nginx reload
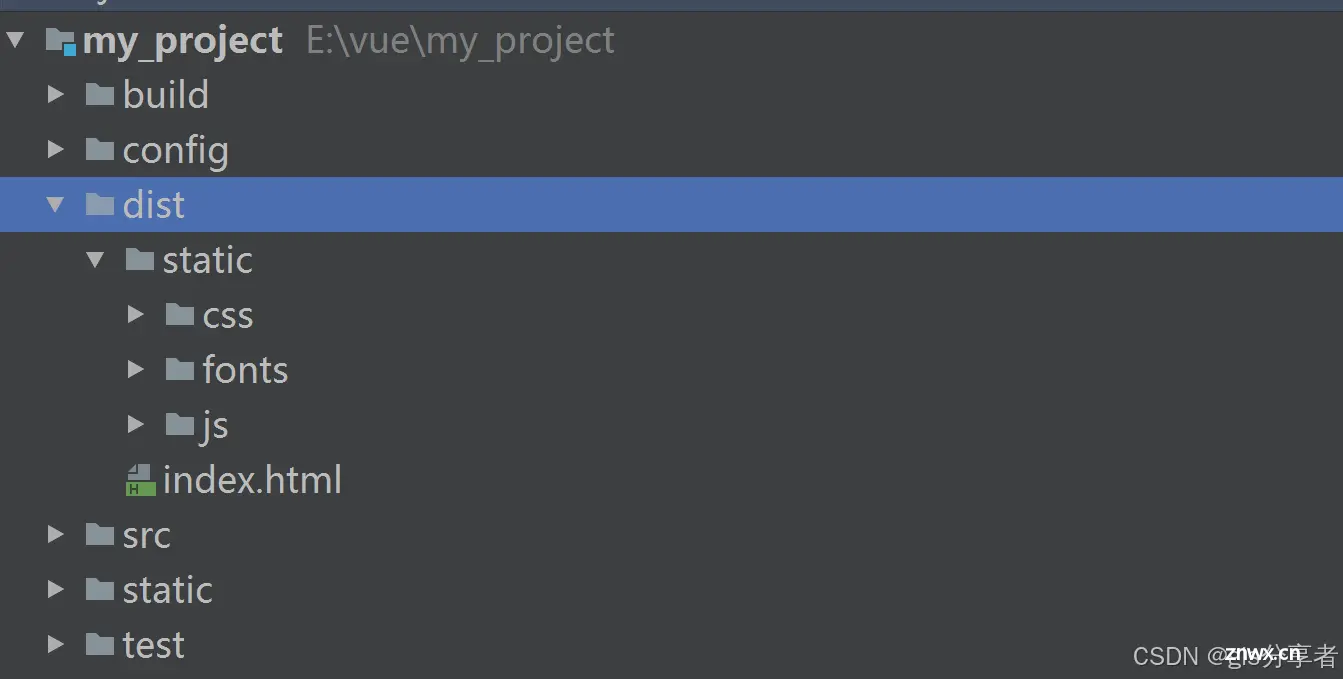
2.2 打包vue项目
执行命令
npm run build

2.3 配置nginx
修改nginx配置文件,配置文件为conf下的nginx.conf,修改nginx.conf中的server配置片段
<code>server {
listen 80;#默认端口是80,如果端口没被占用可以不用修改
server_name localhost;
root E:/vue_project/my_project/dist;#vue项目的打包后的dist
location / {
try_files $uri $uri/ @router;#需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
index index.html index.htm;
}
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件
#因此需要rewrite到index.html中,然后交给路由在处理请求资源
location @router {
rewrite ^.*$ /index.html last;
}
#.......其他部分省略
}
完成nginx配置后重新加载配置文件
nginx -s reload
nginx -s reload
浏览器中访问:http://localhost 测试是否部署成功
上一篇: JavaScript的事件、事件处理器(事件监听器)、事件捕获、事件冒泡、事件委托都是啥,简单讲
下一篇: 【GLM-4开发实战】Function Call进阶实战:常见挑战之意图识别处理
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。